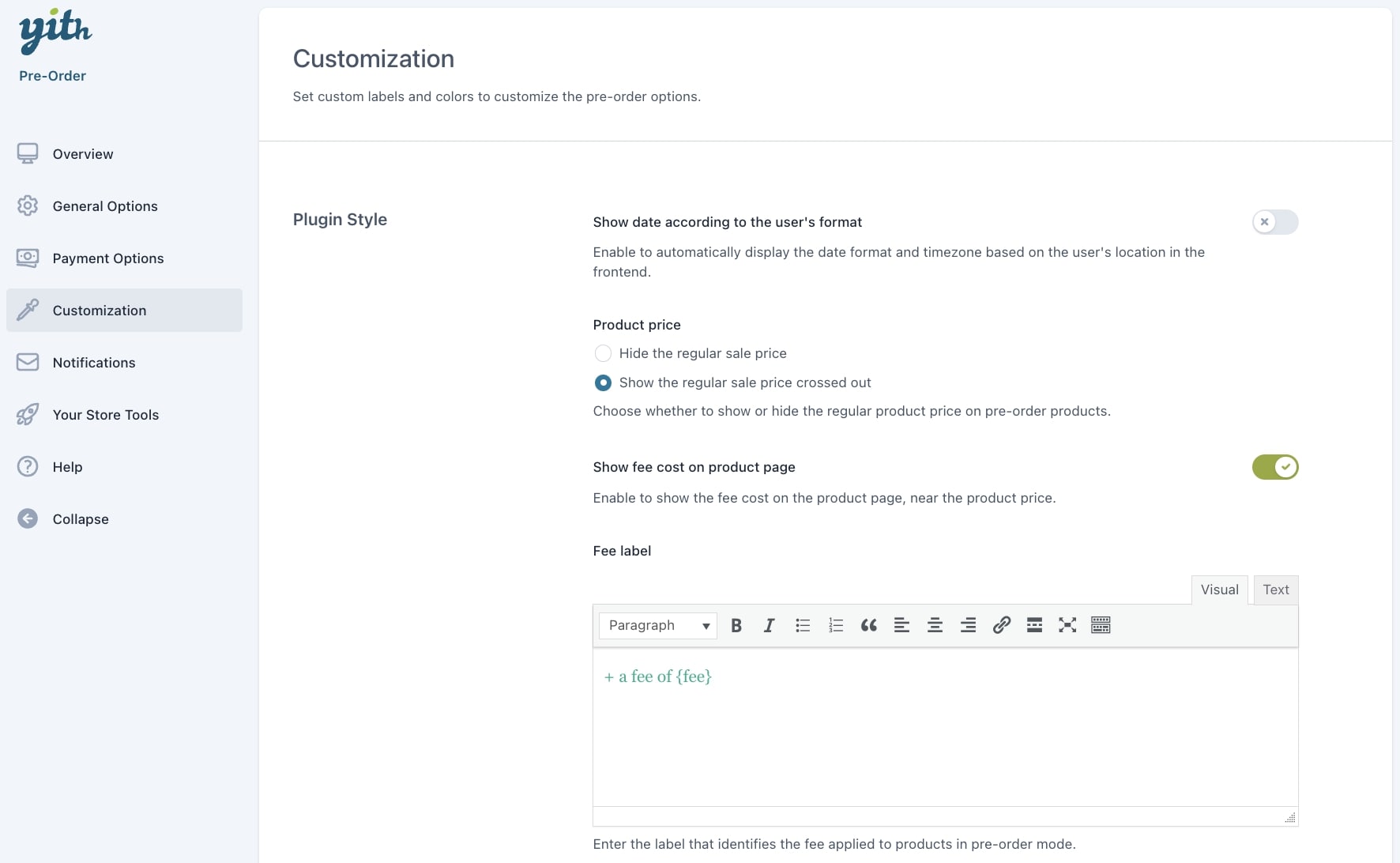
In the tab Customization, you can manage how to show prices, labels, texts, etc. Let’s analyze all the available options:
- Show date according to the user’s format: enable if you want to show the date format and timezone to users based on their location;
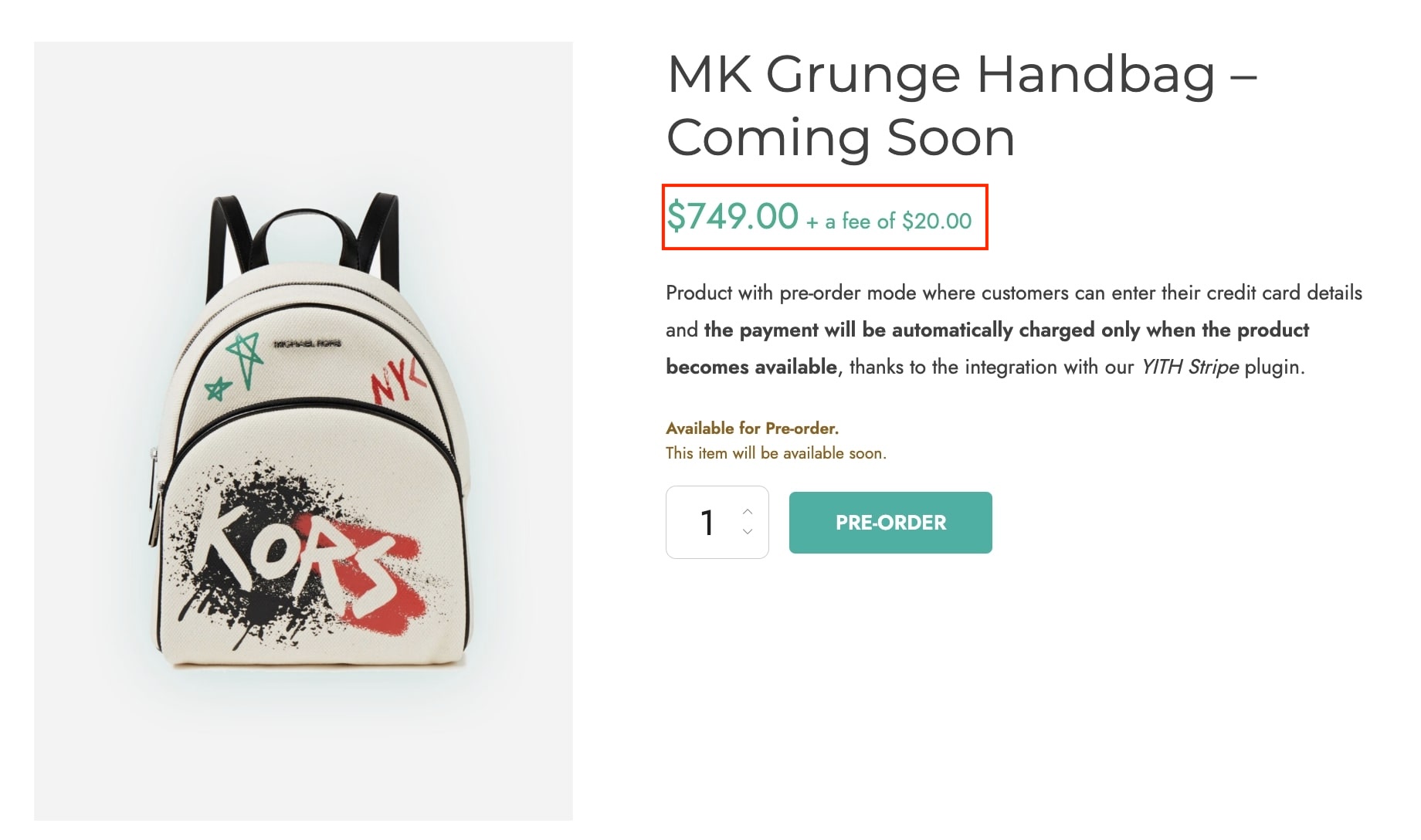
- Product price: choose to
- Hide the regular sale price
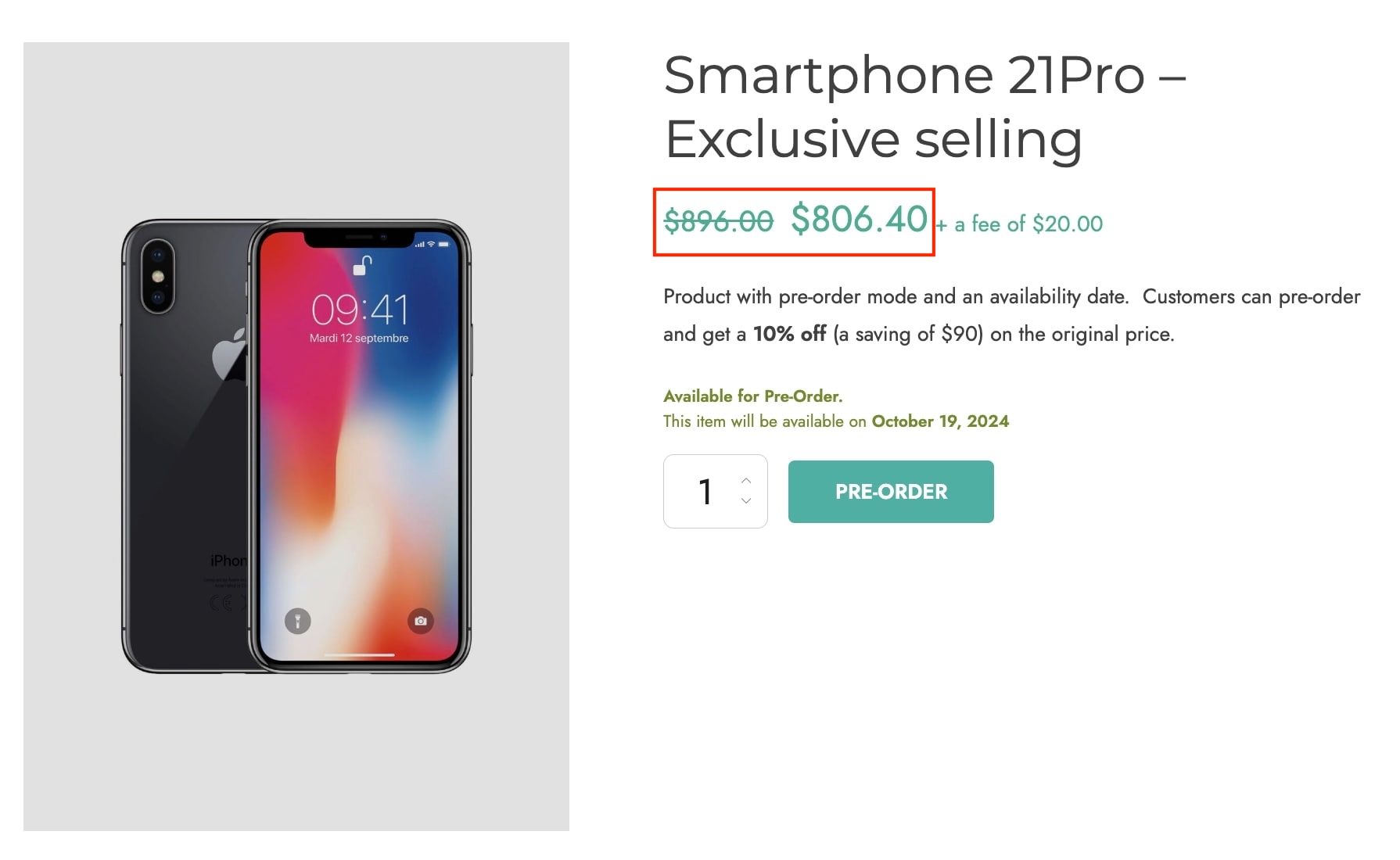
- or Show the regular sale price crossed out
- Show fee cost on product page: enable if you want to show the additional fee cost on the product page, next to the product price;
- Fee label: enter and customize the label that defines the fee through the built-in editor;
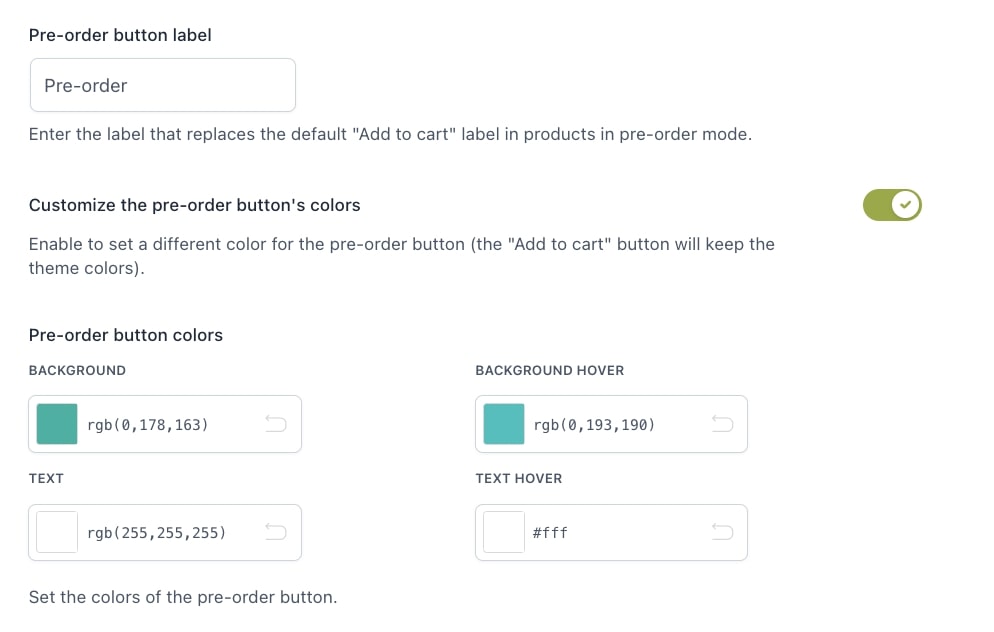
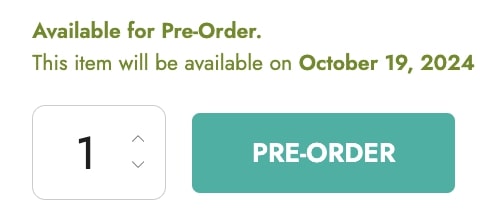
- Pre-order button label: enter the label that will replace the default “Add to cart” on products in pre-order mode;
- Customize the pre-order button’s colors: enable if you want to set a different color for the pre-order button (this won’t affect the Add to cart button which will keep the theme colors);
- Pre-order button colors: set the colors for the background and text;

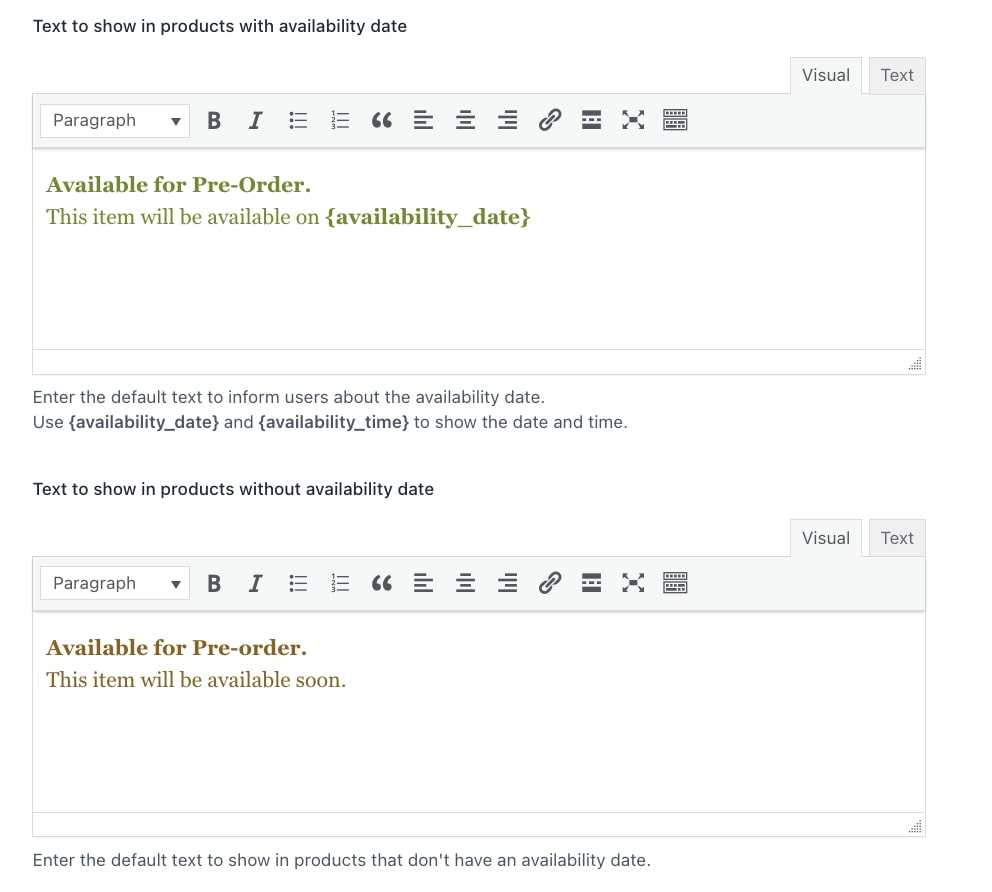
- Text to show in products with availability date: use the built-in editor to add the default text to show the availability/release date to users;
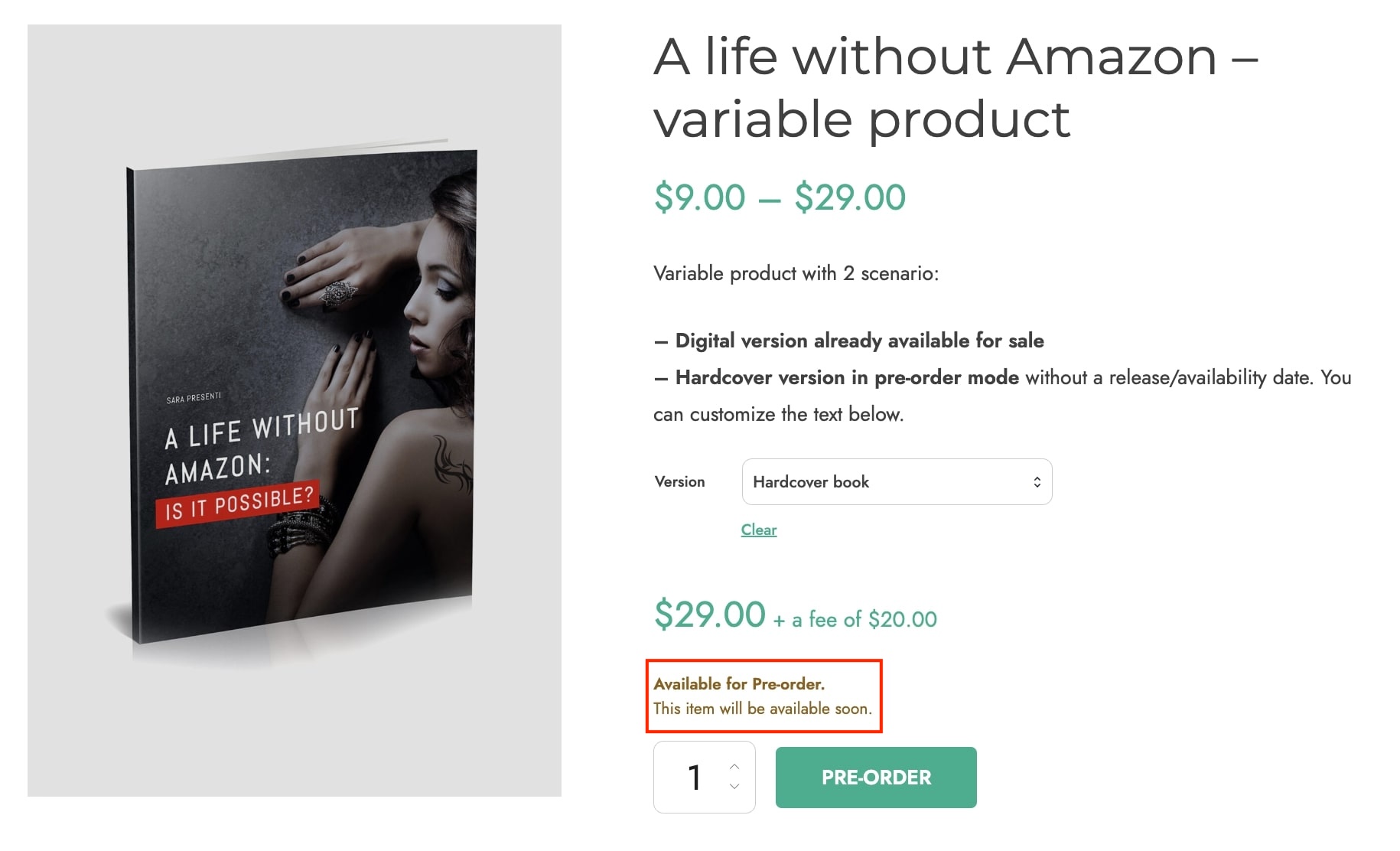
- Text to show in products without availability date: use the built-in editor to add the default text to show to users on pre-order products without the availability/release date;

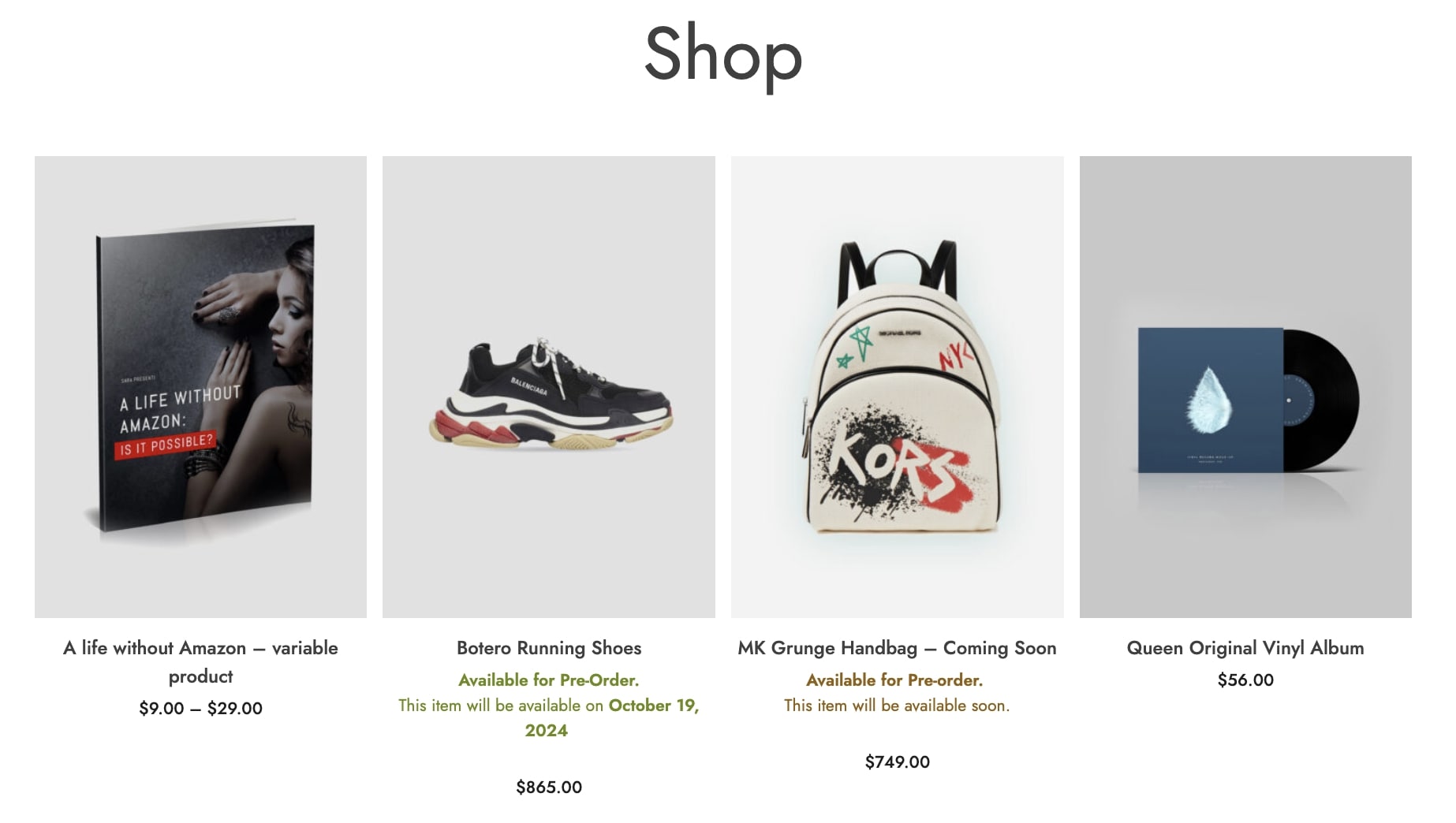
- Show availability text in the Shop pages: enable if you want to show the availability text in the Shop pages;
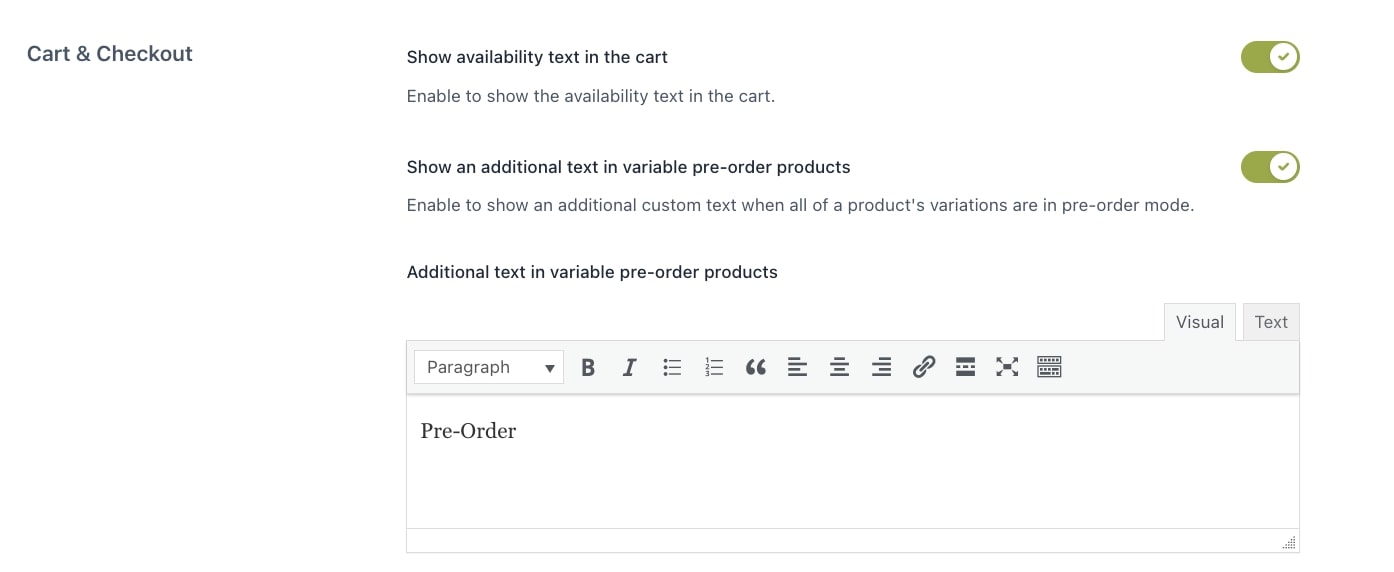
Cart & Checkout
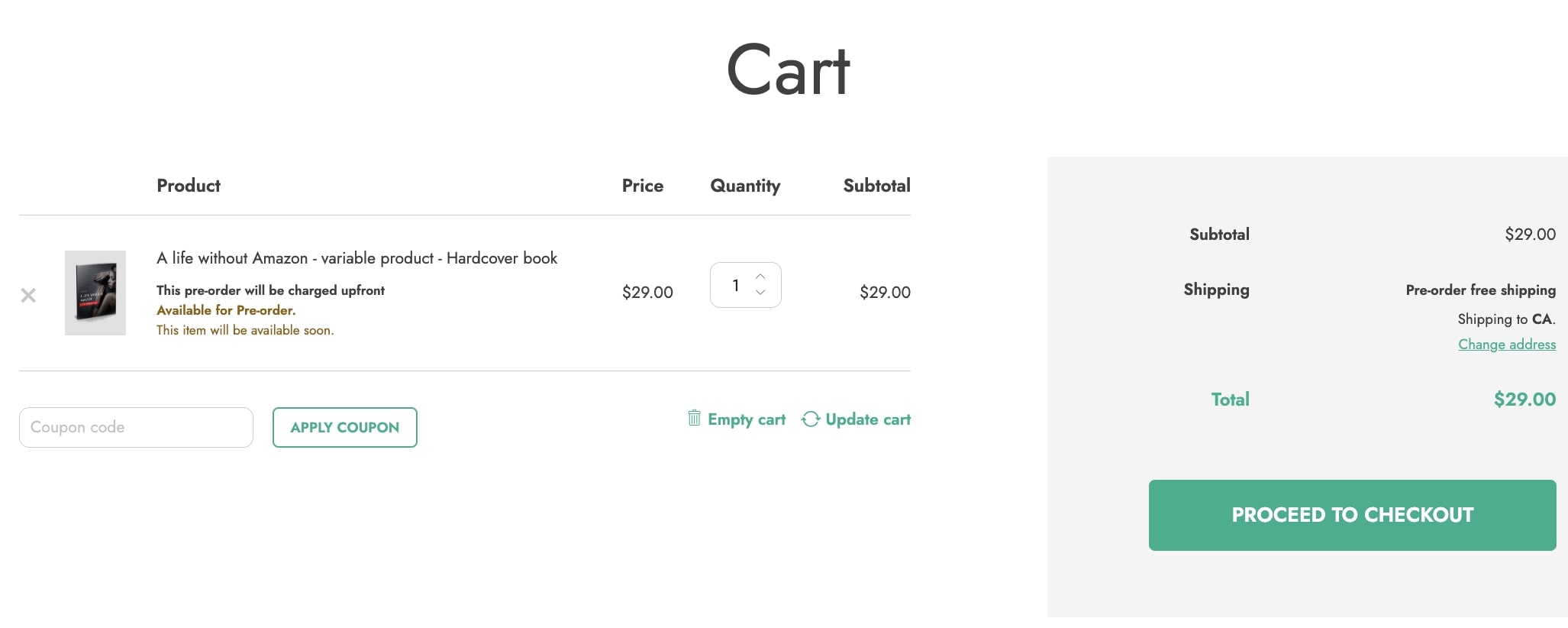
- Show availability text in the cart: enable if you want to show the availability text on the Cart page;
- Show an additional text in variable pre-order products: enable if you want to show a custom text when all product variations are in pre-order mode;
- Additional text in variable pre-order products: use the built-in editor to add the text;

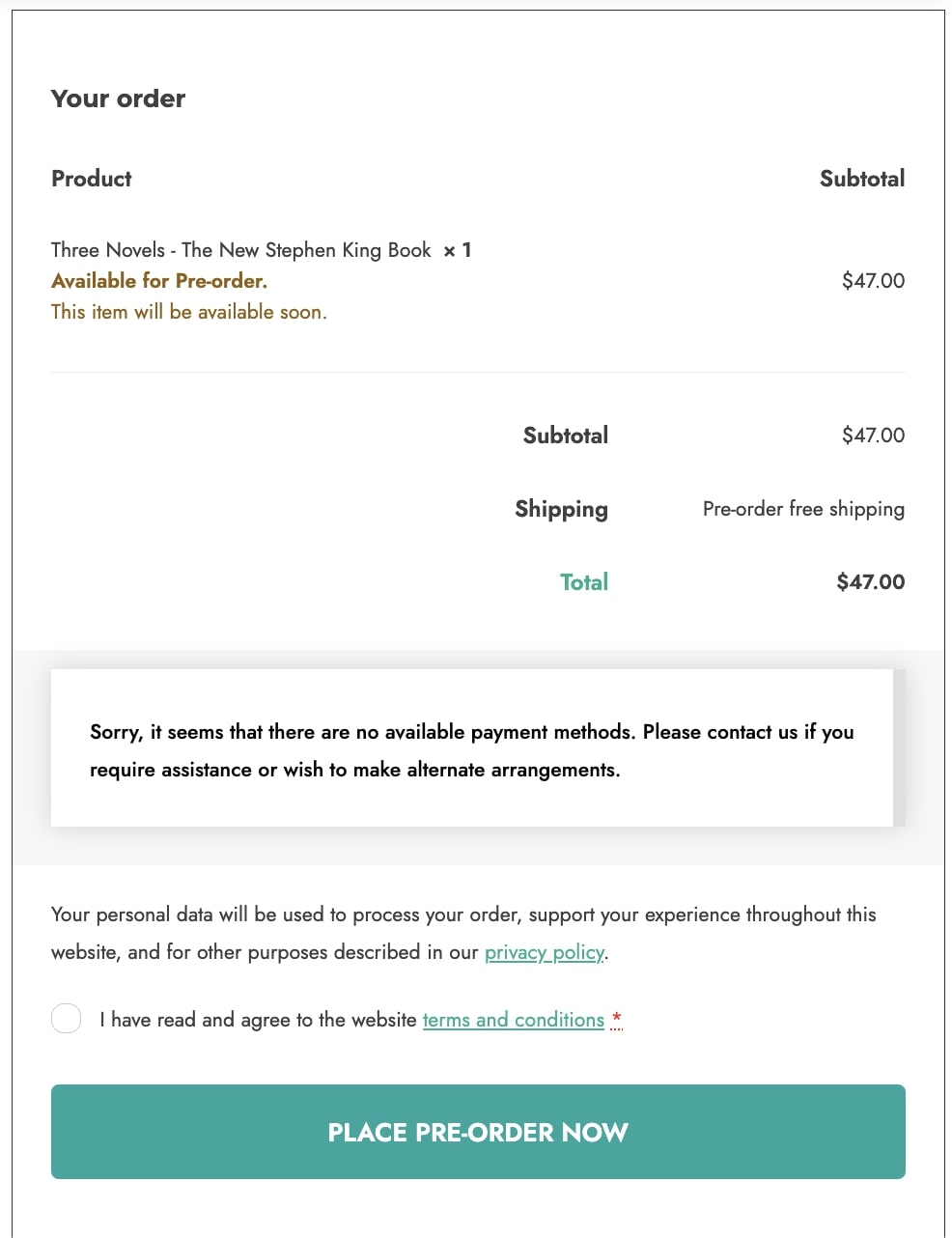
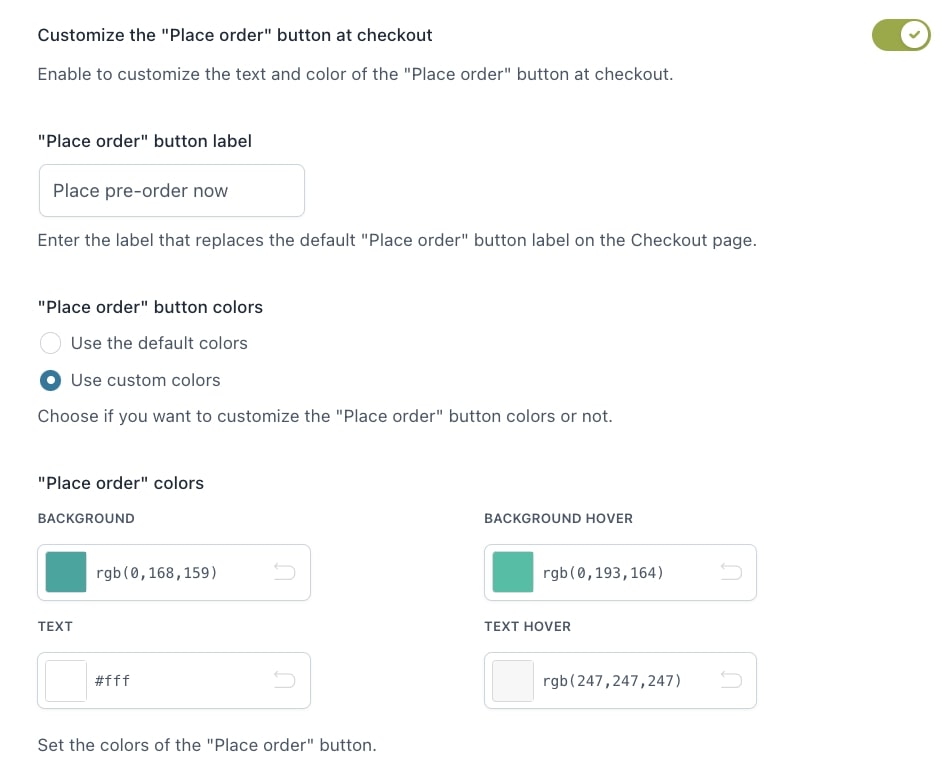
- Customize the “Place order” button at checkout: enable to customize the label and colors of the default Place order button on the Checkout page;
- “Place order” button label: enter the label that will replace the Place order one;
- “Place order” button color: choose whether to use the default color or customer colors;
- Colors: set the custom colors for the background and text.
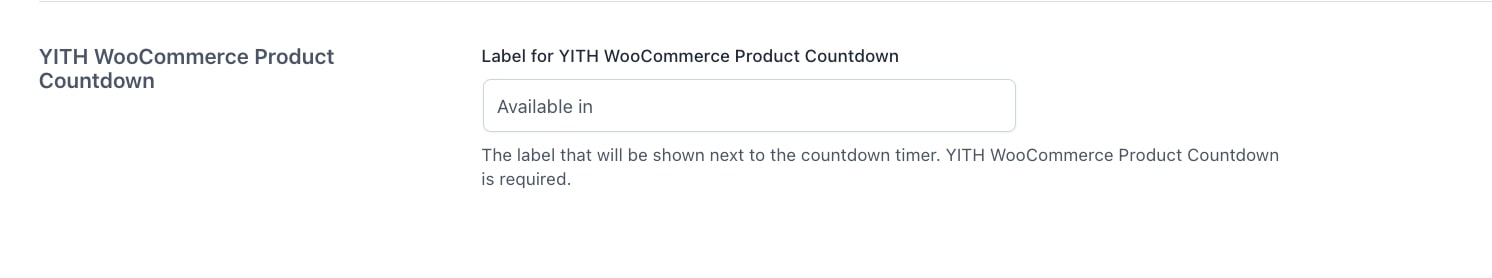
Product Countdown

Within the Customization tab, you will also find an option to customize the label shown next to the countdown added by the plugin YITH WooCommerce Product Countdown. To learn more about the integration between these two plugins, please go to this page.