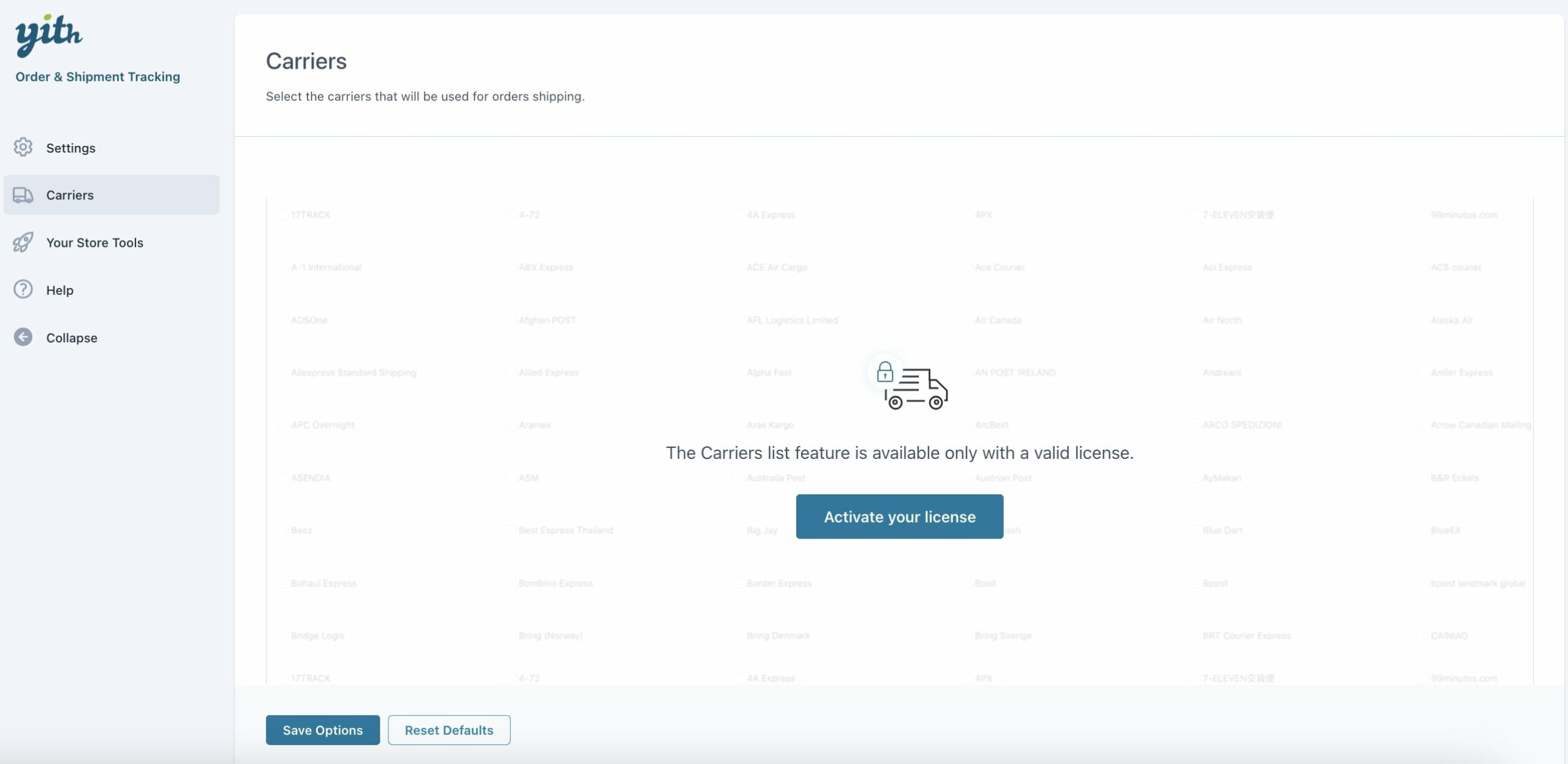
The first step to use the plugin properly is to activate the plugin license.
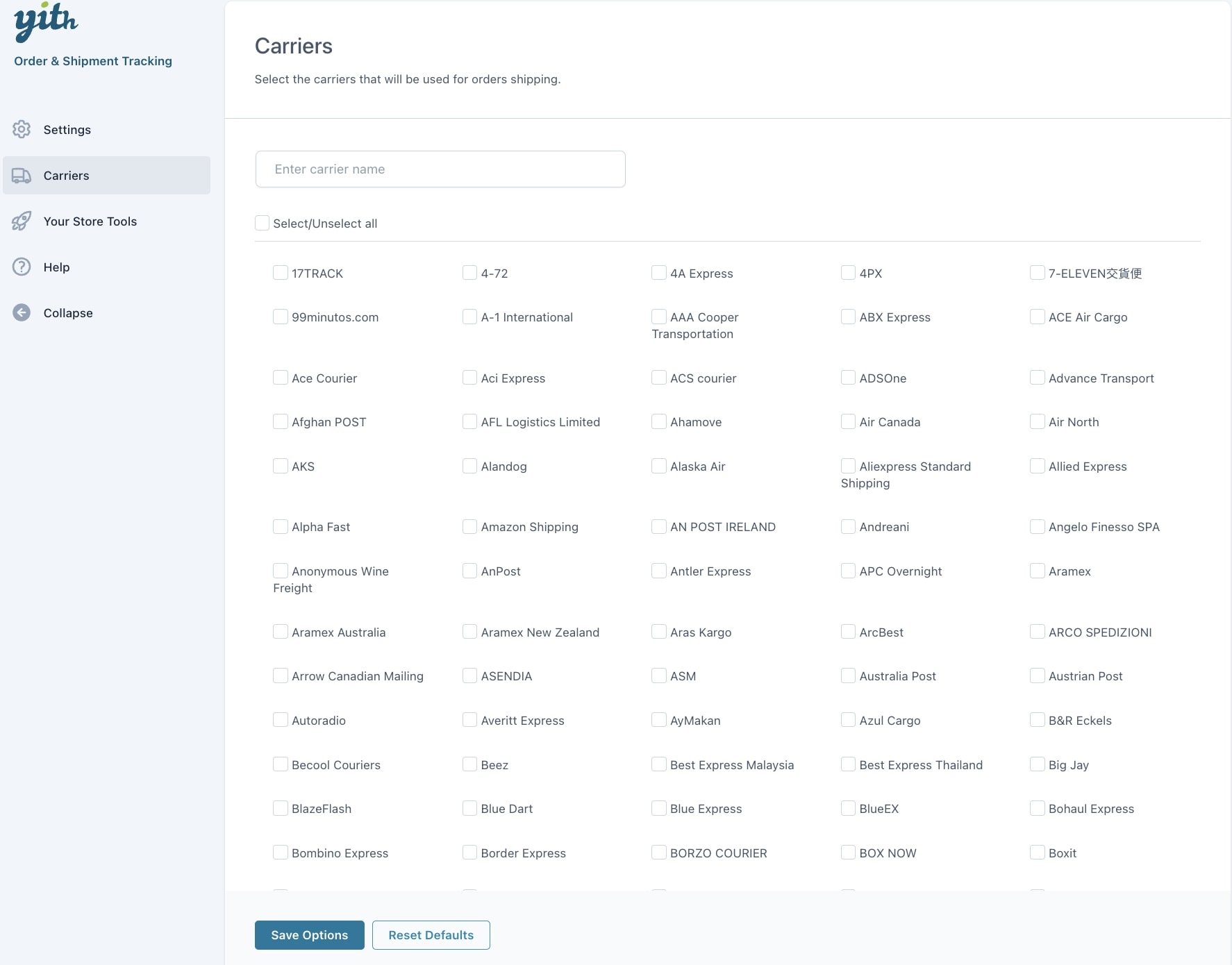
Now, in YITH -> Order & Shipment Tracking -> Carriers, you will find a list of all supported carriers. To easily find the ones you want to use for the shipment of your orders, you can search them by name through the field Search carrier. You can select them all or only those you prefer.
If the carrier you are looking for is not included in the list, submit a ticket in our support platform by specifying the carrier’s name and URL and a valid tracking code (even if expired) so we can add it as soon as possible.
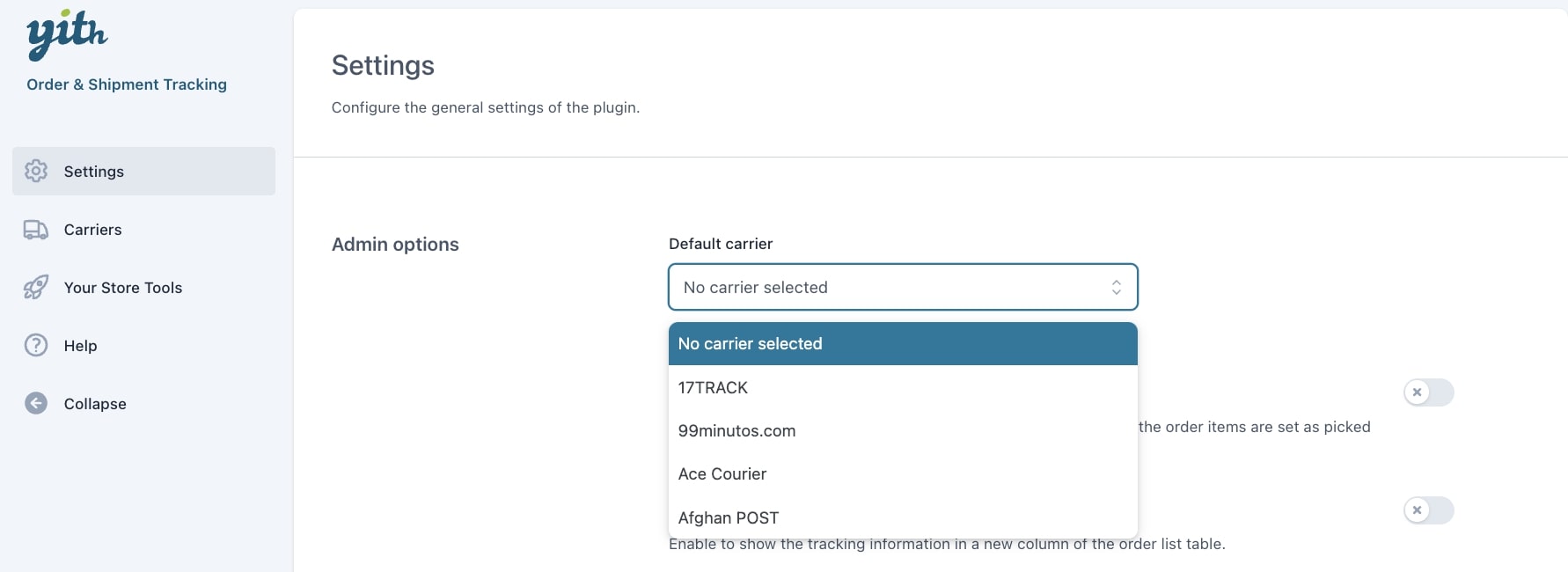
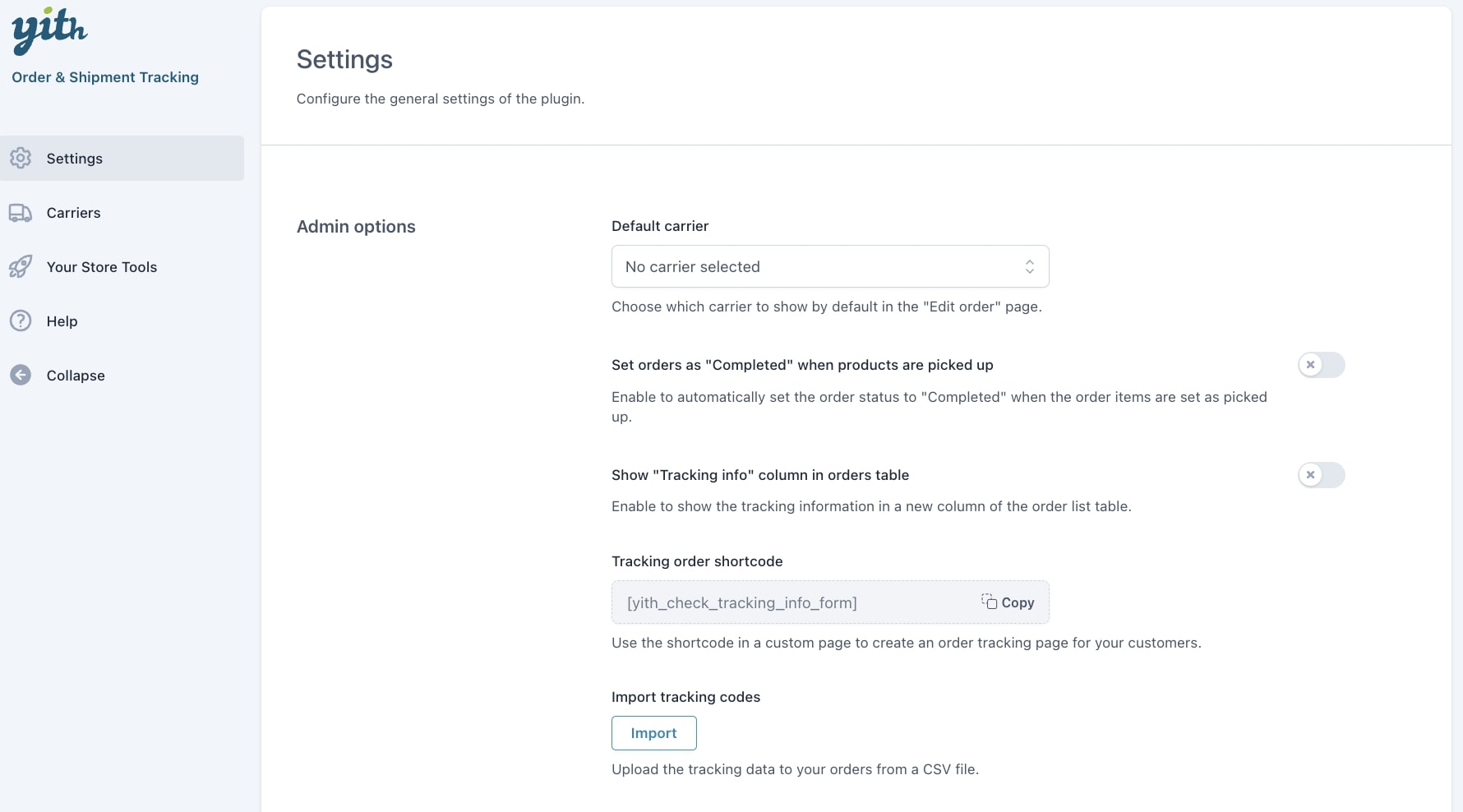
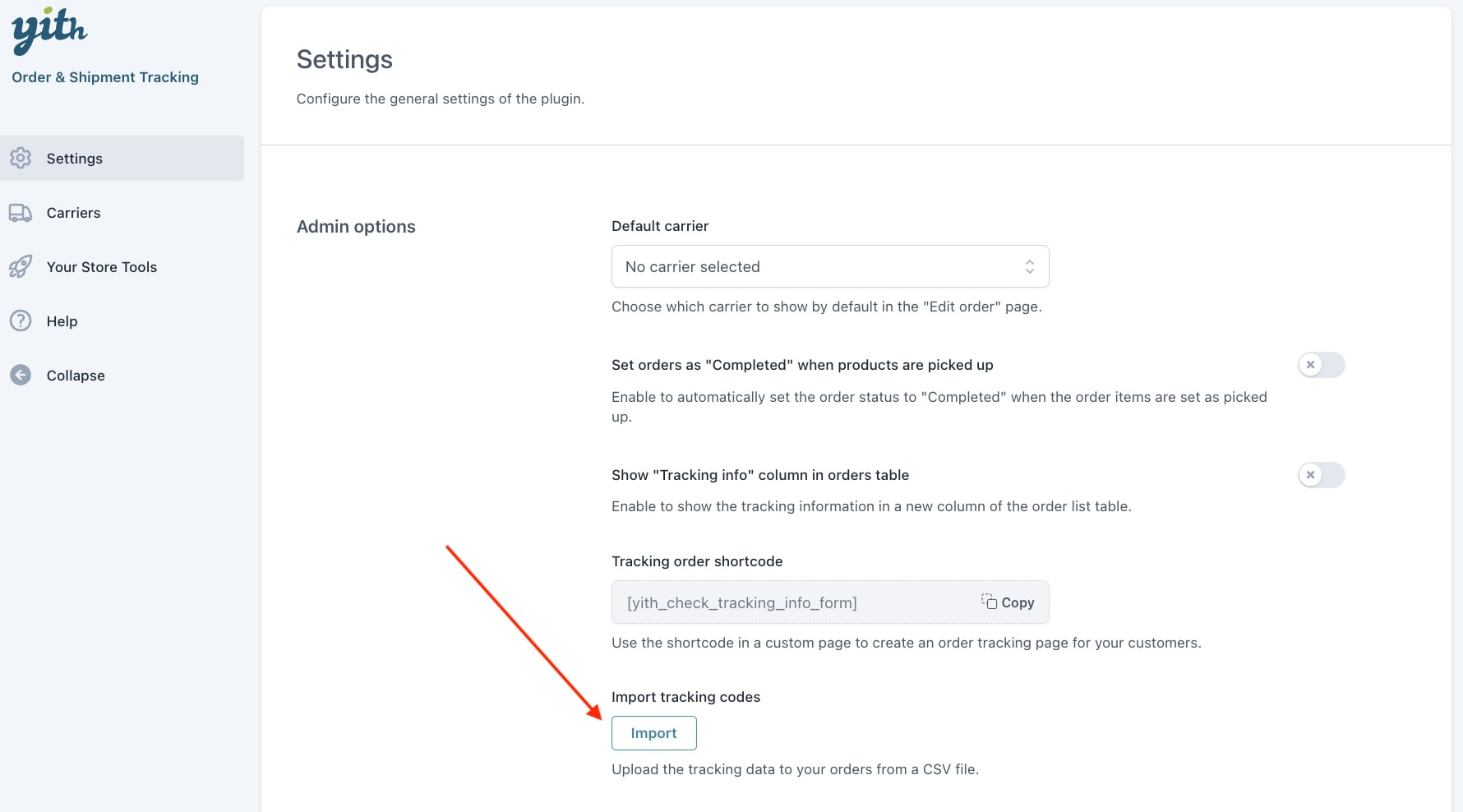
To set up a default carrier among the ones selected, go to the tab General options and select it in the Default carrier field.