In the Customization tab, you can find all the settings and shortcodes available if you need to create your custom thank you pages with WordPress classic editor.
This tab is divided into sub-tabs, each one linked to the related shortcode:
In the Customization tab, you can find all the settings and shortcodes available if you need to create your custom thank you pages with WordPress classic editor.
This tab is divided into sub-tabs, each one linked to the related shortcode:
In this tab, you can configure the style of the Order info and Order product table shown on the custom Thank you page.
The available shortcodes are:
To learn more about the shortcode parameters, please refer to this page.
In this tab, you can configure the style of the Customer info shown on the custom Thank you page.
To learn more about the shortcode parameters, please refer to this page.
In this tab, you can configure the style and options of the PDF button shown on the custom Thank you page.
Here, you can find the following options for the PDF button:
You would be able to decide to either use a default template or create and select a custom one.

Use the Default template:
This option uses an already created template and you can decide what information to hide in the PDF that will be downloaded by the customer. The available options are:

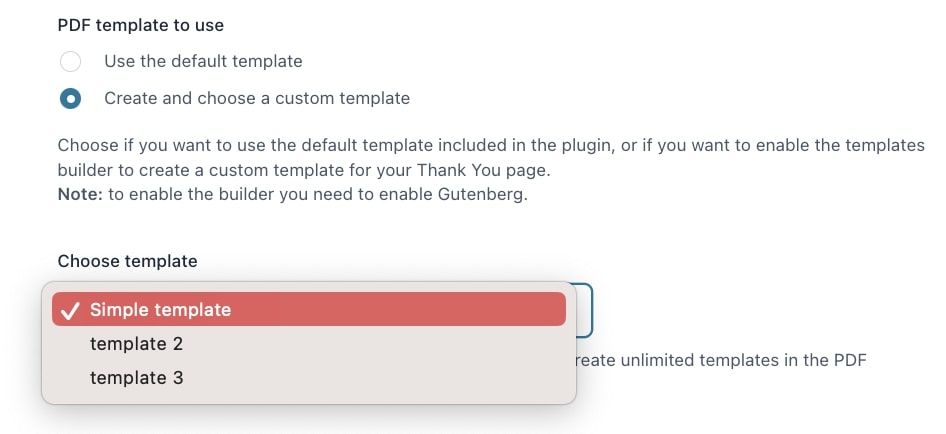
Create and choose a template to use:
Selecting this option you would be able to use any of the templates created and customized as your PDF in this page.

To learn more about the shortcode parameters, please refer to this page.
In this tab, you can create as many templates as you wish for the PDF the users will download when using the PDF button in their Thank you page.

By clicking the button users will download the same PDF.

The plugin automatically creates a simple template if you have previously selected create and choose a custom template in Customization> PDF as a PDF template to use.

How to create a new template
Just click +Add new template.


This would open up the template editing page, select one of the options, define the name and edit it based on your needs using the YITH block options available.
The options and blocks that you will be able to use to create the template as you prefer are the following:

Plugin block options
Thank You Page Order Number
This block will allow you to show the order number in the place of your preference inside the PDF template, when adding this block, you will find a set of options and you will be able to rename “order” as you prefer.


example:

Thank You Page Products Table
If you want to add the product table to the PDF template, you can take advantage of the Thank You Page Products Table block. When adding this block, you will find a set of options.

Enable/disable what you want to show among:
You can also change the titles of the product table items as you prefer.


example

Thank You Page Products Totals
If you want to add the total table to the PDF template, you can take advantage of the Thank You Page Products Totals block. When adding this block, you will find a set of options.


example

Thank You Page Customer Information
If you want to show the customer details in the PDF template, you can take advantage of the Thank You Page Customer Information block. When adding this block, you will find a set of options and you will be able to rename “customer info” as you prefer.

Customer’s data will be added through the following placeholders:


Example

Thank You Page Order Date
If you want to show the quote date info in the PDF template, you can take advantage of the Thank You Page Order Date block. When adding this block, you will find a set of options and you will be able to rename the “dates” as you prefer.


example

Thank You Page Payment Method
This block will allow you to show the payment method used during the checkout. When adding this block, you will find a set of options.


example

Thank You Page Coupon Code
If you want to share coupons with users and target future sales you will be able to tie an already created woocommerce coupon code to it. When adding this block, you will find a set of options and you will be able to give the ”title” you prefer.



example:

Thank You Page Paragraph
If you are looking to customize the PDF with a custom message you can take advantage of the Thank You Page Paragraph. When adding this block, you will find a box to enter a freehand text and a set of options.


example

Through the plugin and the use of Gutenberg and your creativity, you can build as many custom PDF templates as you want. Below, you can see one of the unlimited results you can achieve.

In this tab, you can configure the style and options of the Upsell section shown on the custom Thank you page.
Here, you can find the following options for the Upsells section:
Here, you can find the following style options for the Upsells section:
Shortcode

To learn more about the shortcode parameters, please refer to this page.
In this tab, you can configure the style and options of the Coupon box shown on the custom Thank you page.
Here, you can find the following style options for the Coupon box:
To learn more about the shortcode parameters, please refer to this page.
In this tab, you can configure the style and options of the Social box shown on the custom Thank you page.
Here, you can find the following general options for the Coupon box section:
Here, you can find the following style options for the Social box title:
Here, you can find the following style options for the Social box tab:
Here, you can enable the automatic optimization of URLs for sharing by using Bitly service. After enabling the option, enter the Bitly API key in the related field.
To learn more about the shortcode parameters, please refer to this page.