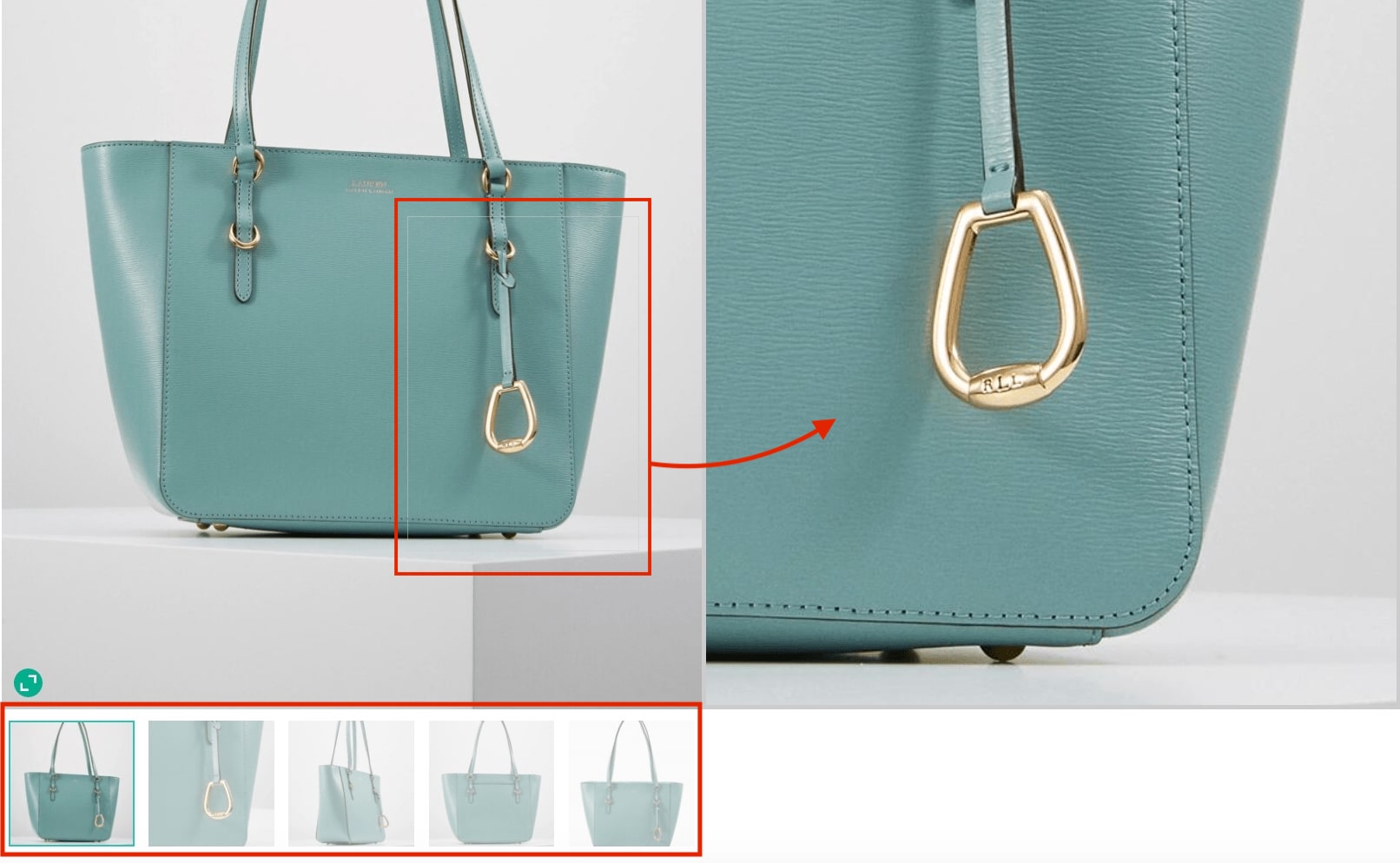
The compatibility this plugin has with Elementor allows you to add the product gallery slider and zoom feature into the product page using the following widget:
Here is an example of the features added by the widget:

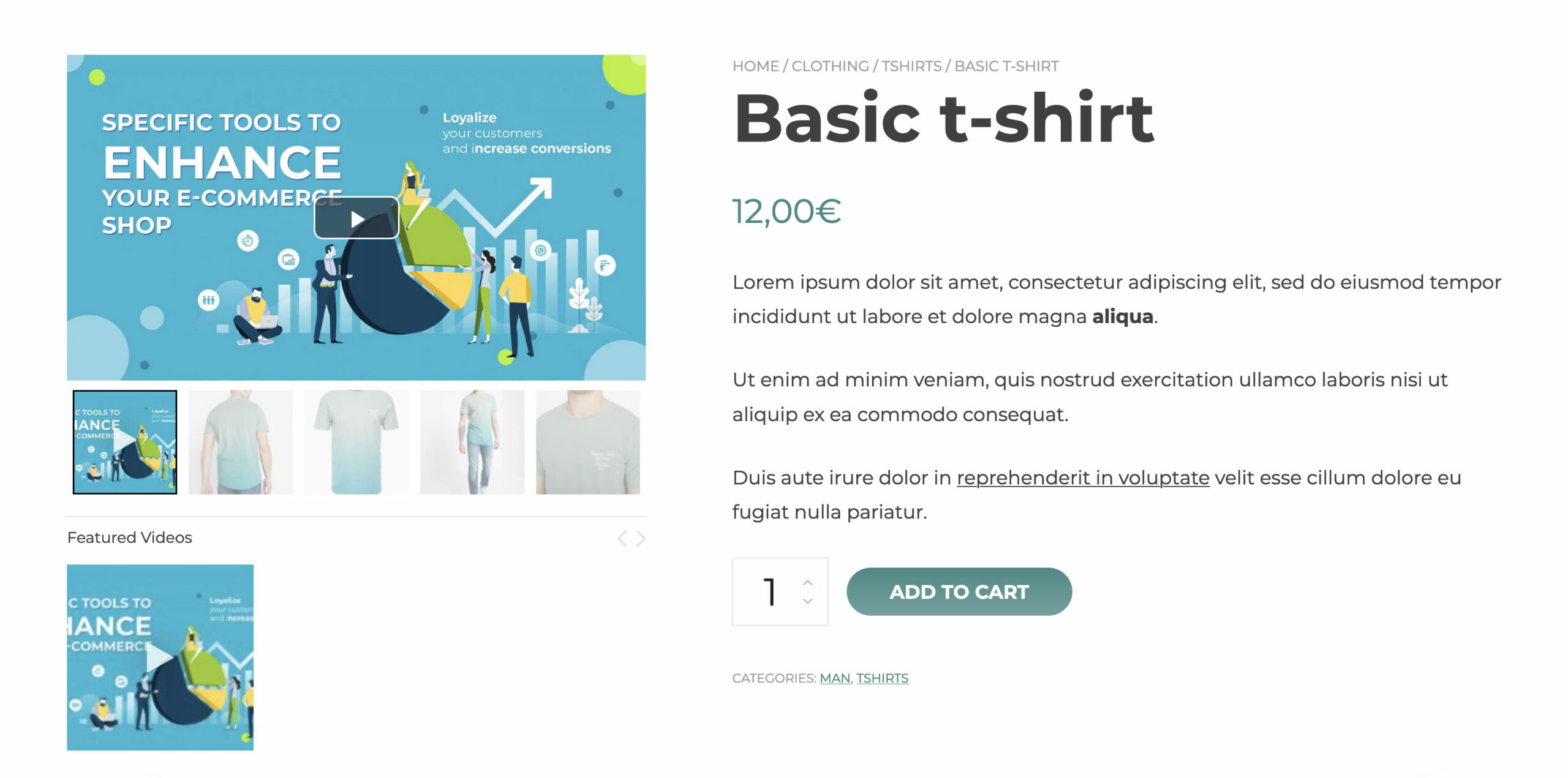
YITH WooCommerce Featured Audio and Video Content is a plugin for WooCommerce that allows you to set video and audio content to replace the provided image for single products in the shop.
If used with YITH WooCommerce Product Gallery & Image Zoom, the video or audio added to the video gallery will replace the featured image and will not be shown in a popup.
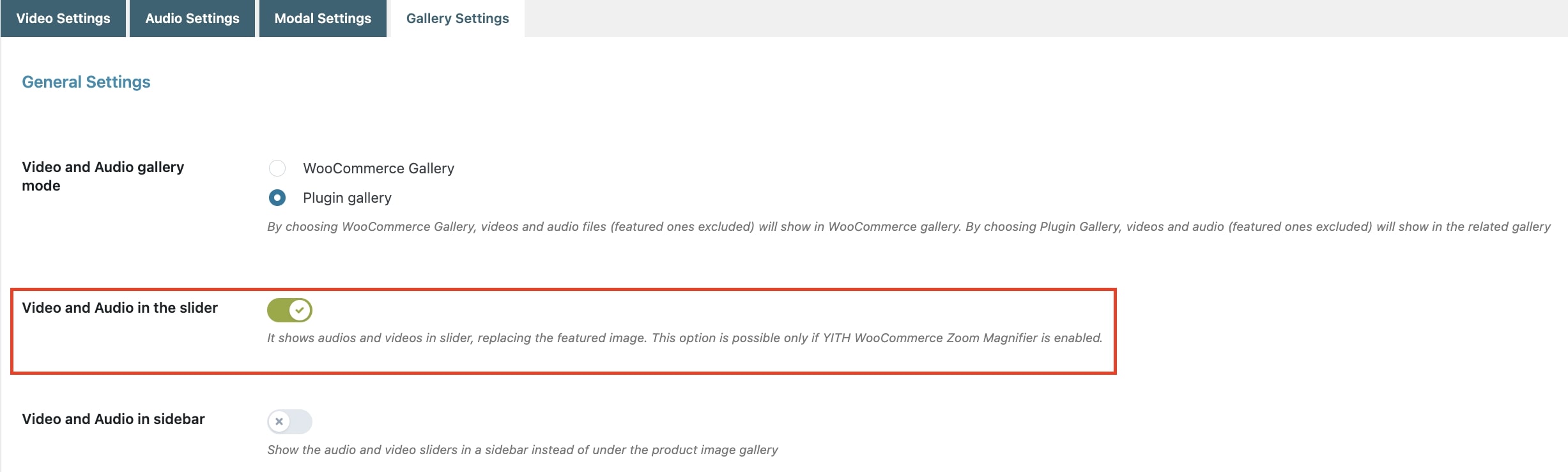
To do it, you need to install and activate both plugins then go to YITH > Featured Video > Gallery settings and enable the option Video and Audio in the slider.


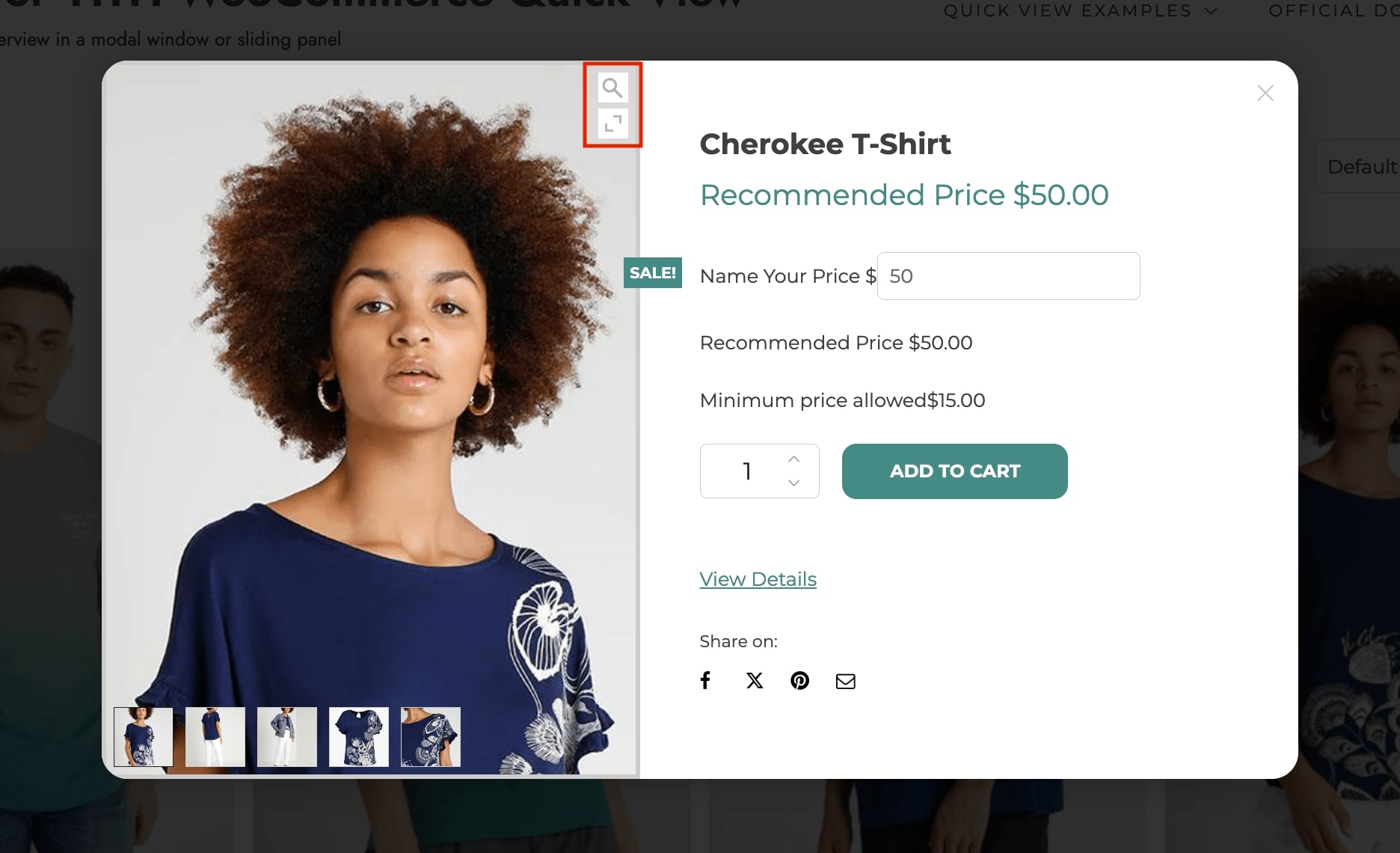
YITH WooCommerce Quick View allows users to get a quick view of the product they are interested in. The product details show in a popup, so they don’t need to leave the current page.
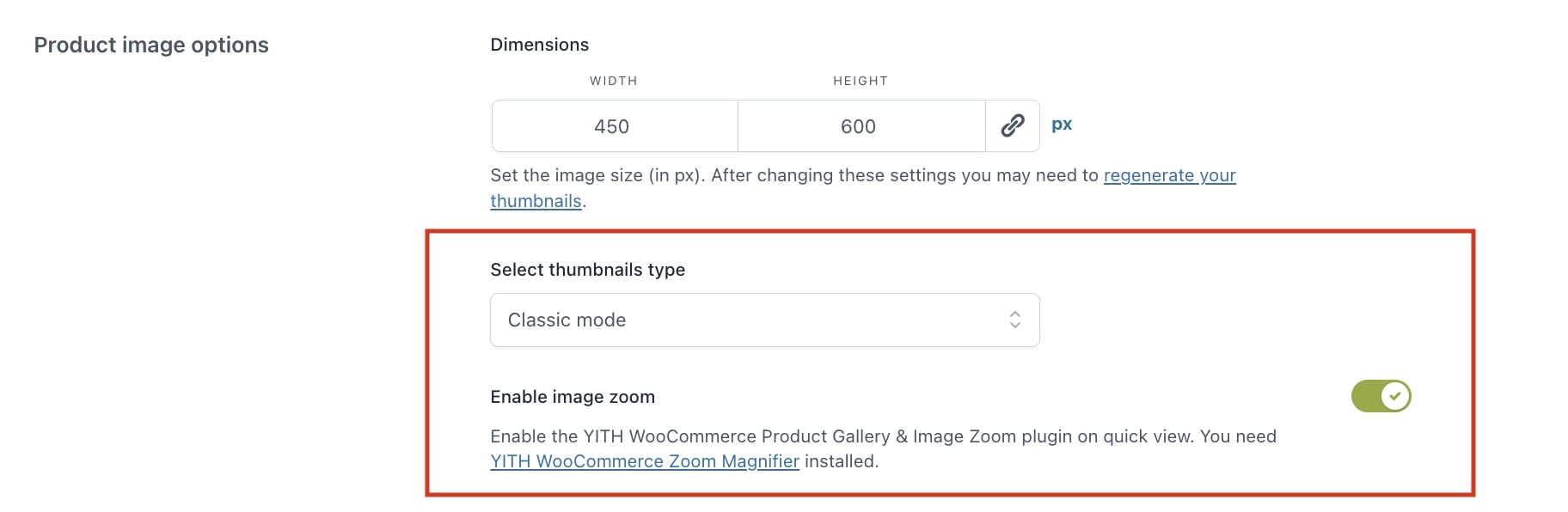
To make the two plugins work well together, you’ll need to enable the option Classic mode for the thumbnails type in Content options > Product image options. Then, enable the image zoom to activate this feature in the product quick view.


For further details about YITH Quick view settings, please refer to the official documentation.
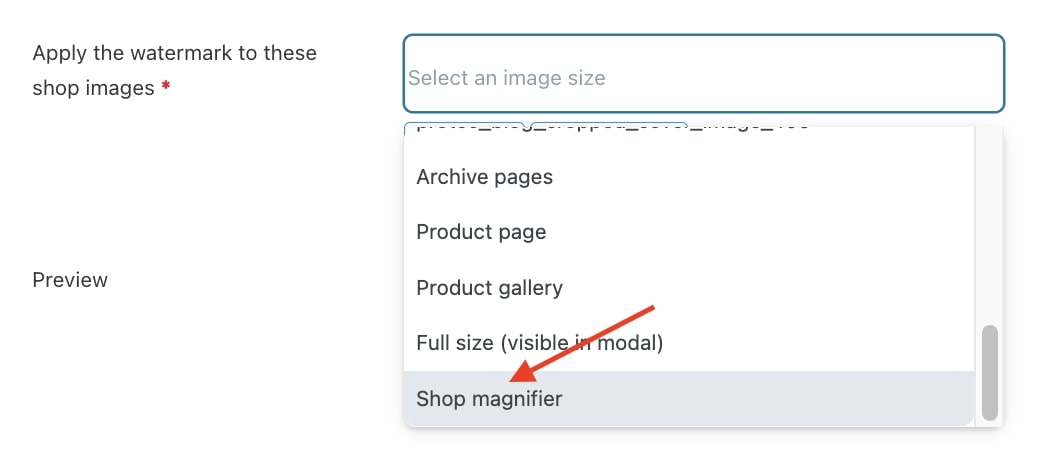
YITH WooCommerce Watermark lets you apply a logo or a watermark to all your product images. YITH Product Gallery & Image Zoom uses a different image size so that the Watermark plugin will add this specific image size to the available ones.


To benefit from this integration, you only need to install and activate both plugins.
For more information on how to set up the watermark plugin, please refer to the documentation here.