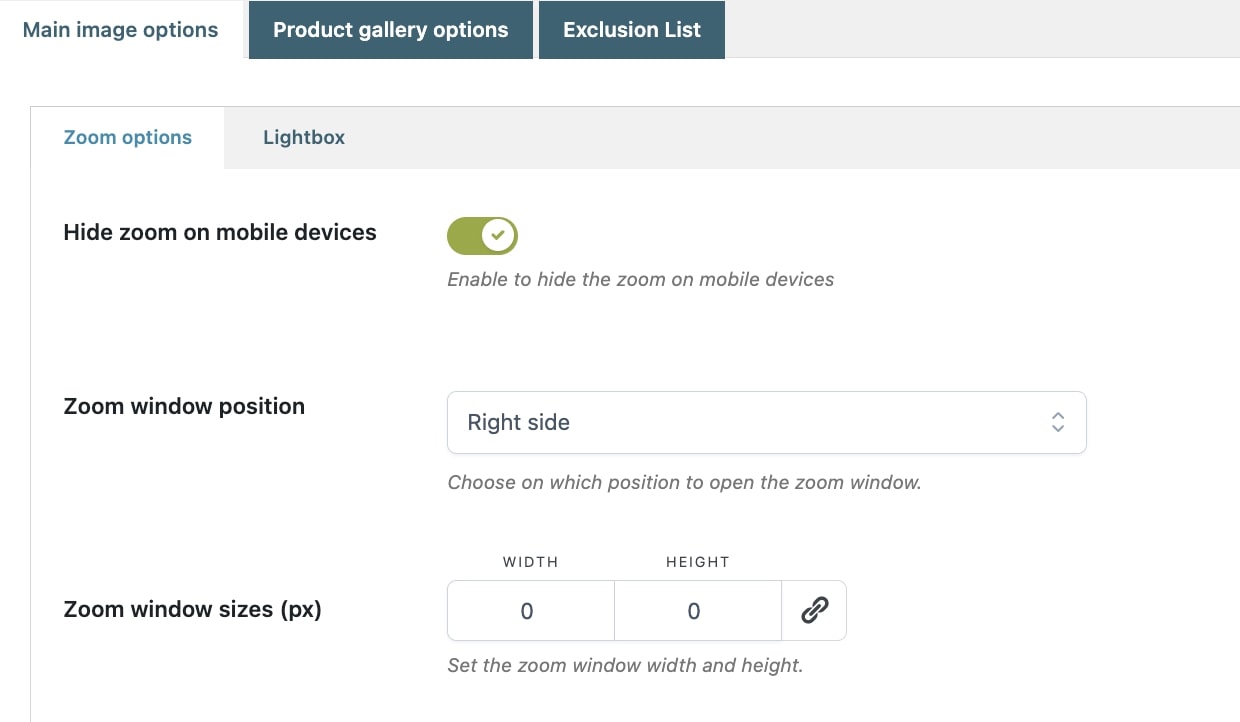
Let’s start with the main zoom options, which you can find in YITH > Product Gallery & Image Zoom > Zoom Options.

- Hide zoom on mobile devices: enable this option to disable the zoom option on mobile devices.
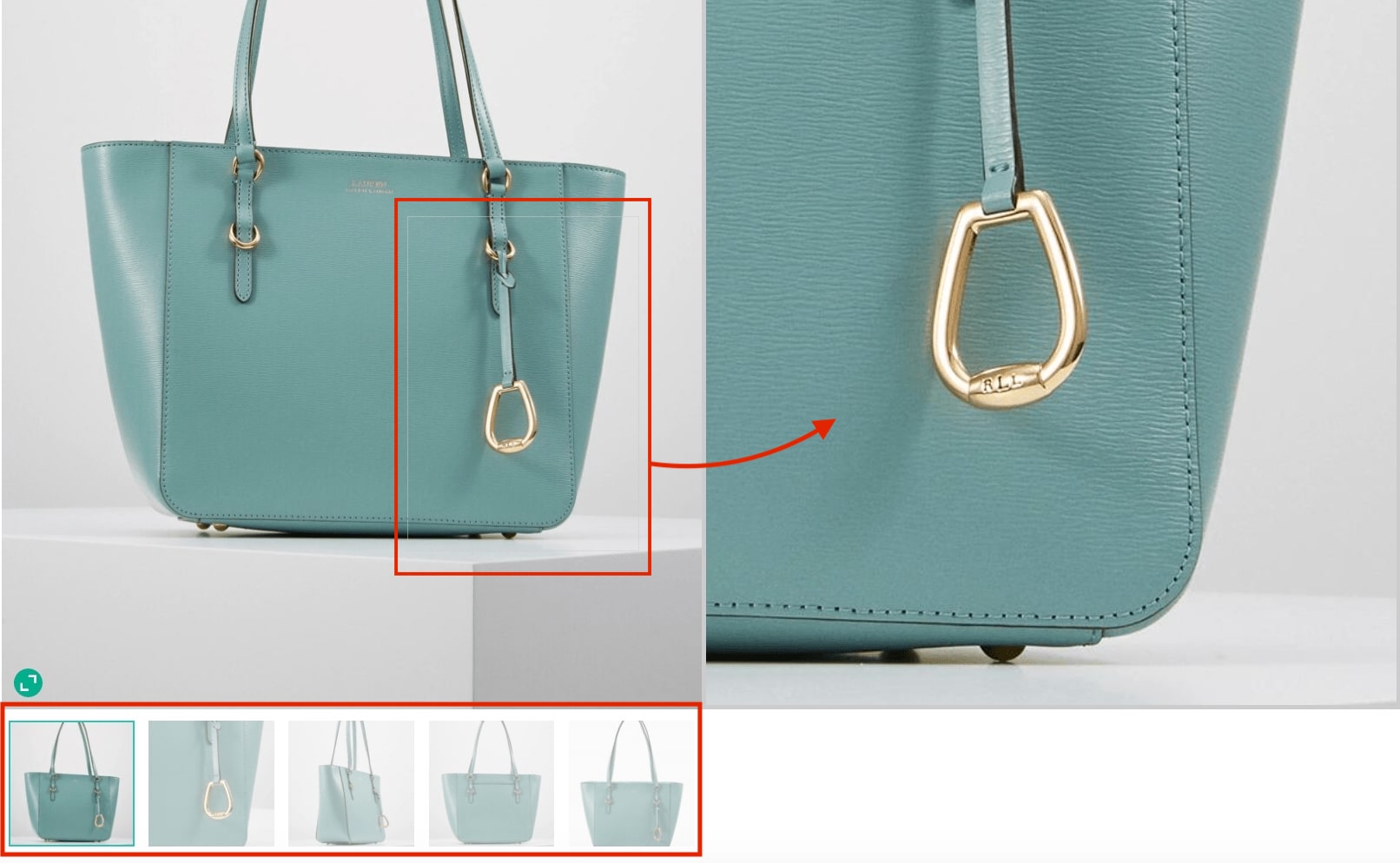
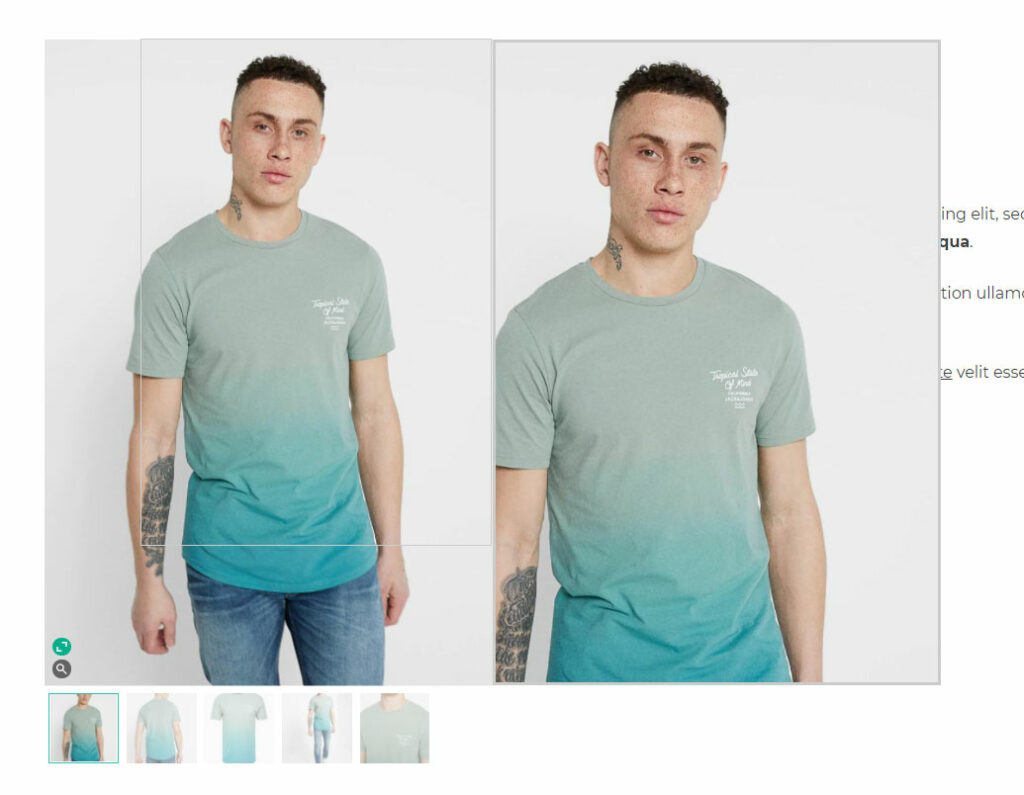
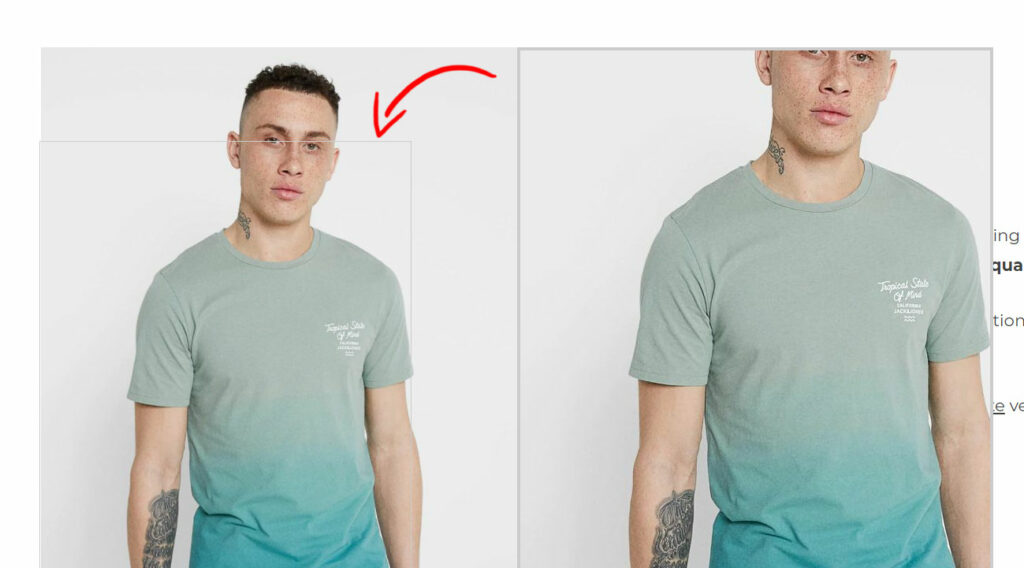
- Zoom window position: choose the position of the zoom window in relation to the product image from Right side or Inside.


- Zoom window size (pixels): set the width and height for the zoom window in pixels. Leave 0 for the default value.

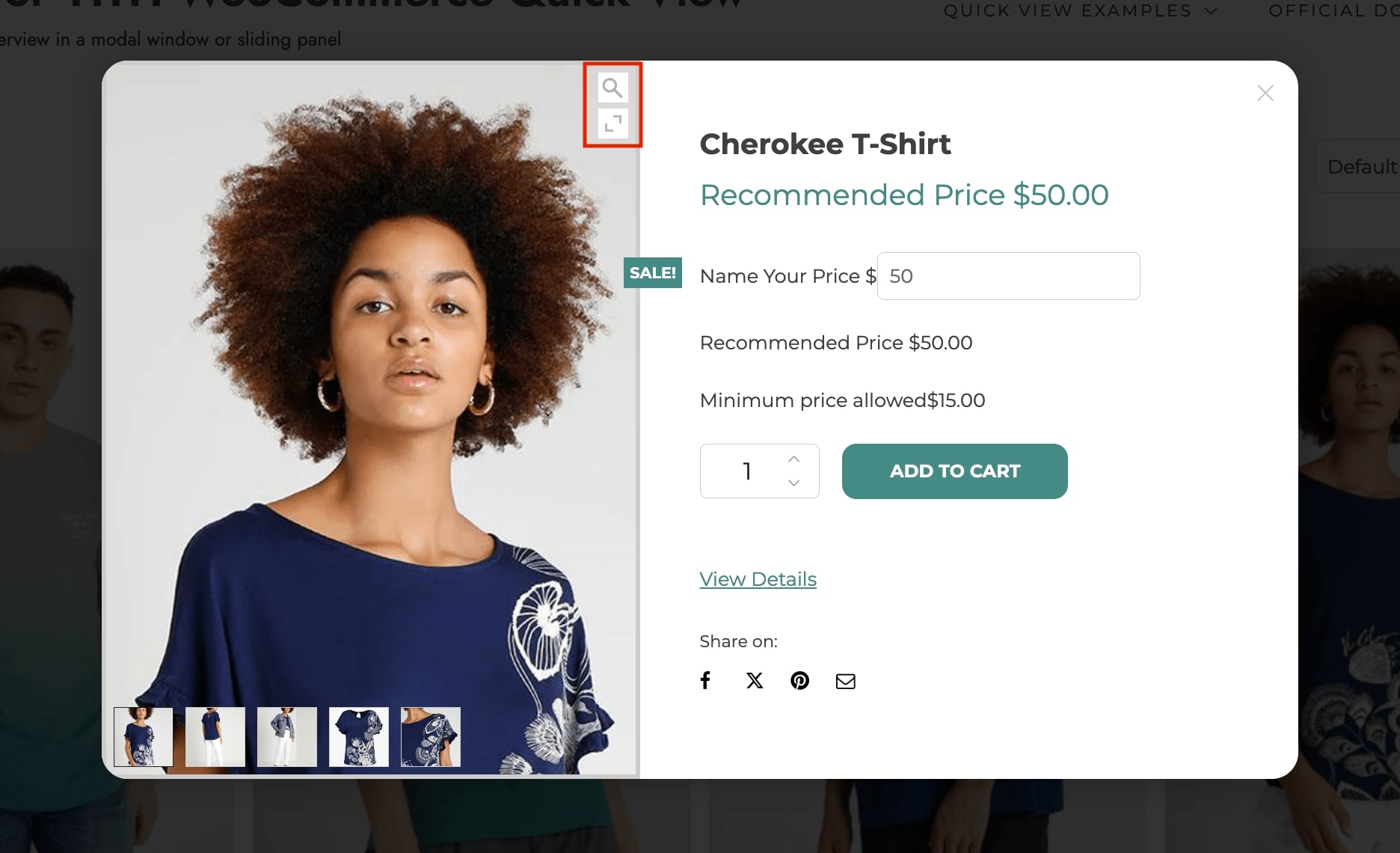
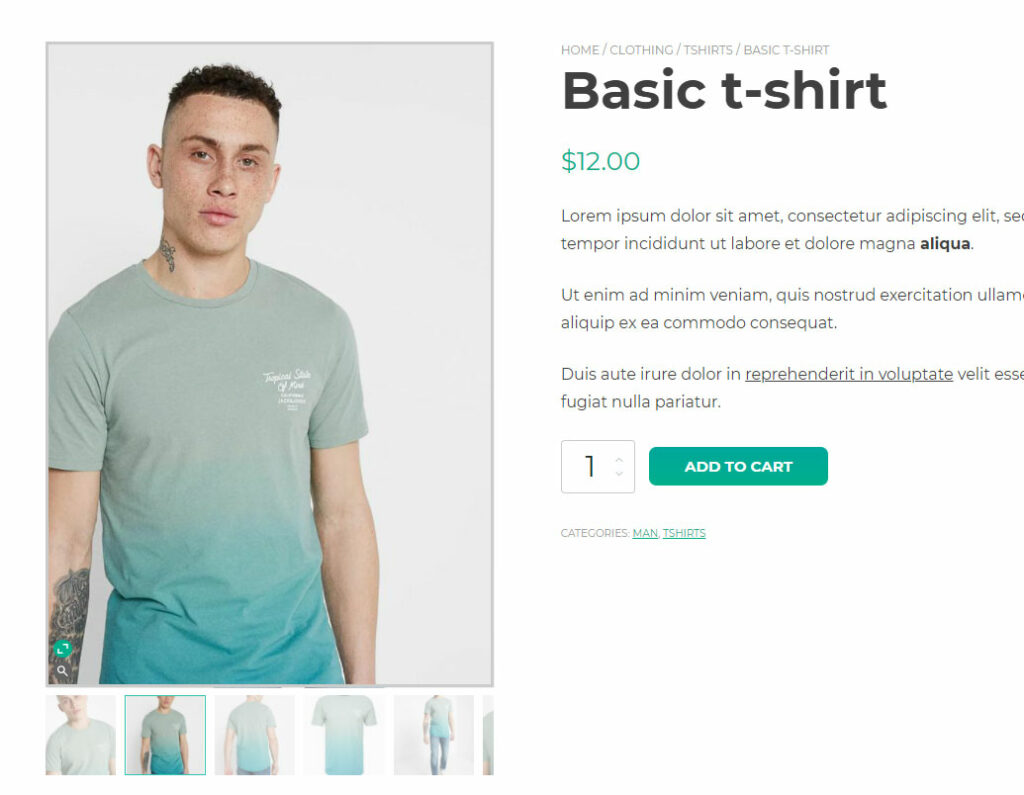
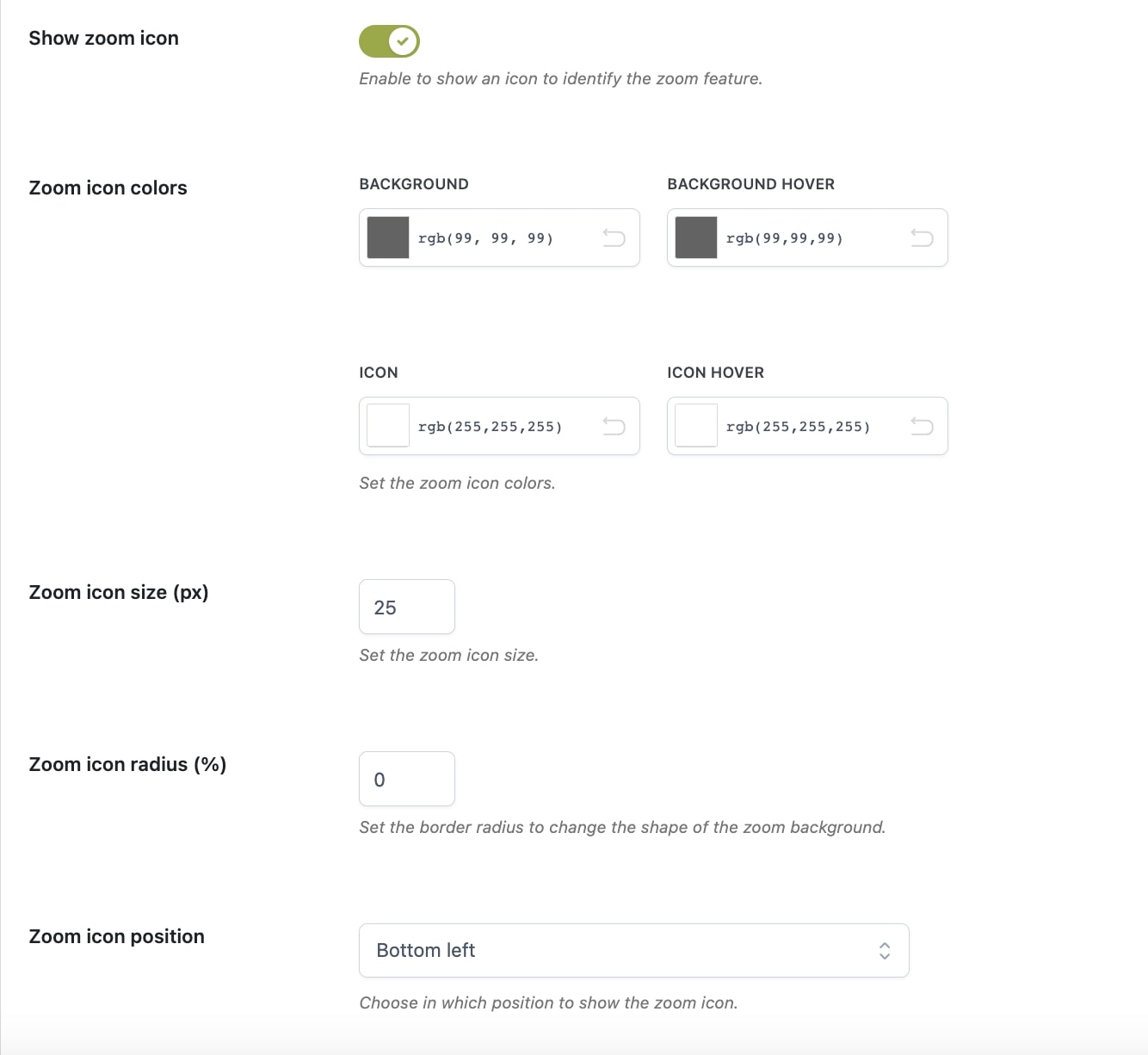
- Show zoom icon: enable to show a magnifying glass icon and customize its colors, size and position in the options below.
- Zoom icon colors: icon and icon on hover, background and background on hover.
- Zoom icon size (px): choose the size of the icon in pixels.
- Zoom icon radius (%): set the border radius to change the shape of the zoom background. From 0% square to 100% round.


- Zoom icon position: choose the position of the icon from top left, top right, bottom left, or bottom right.

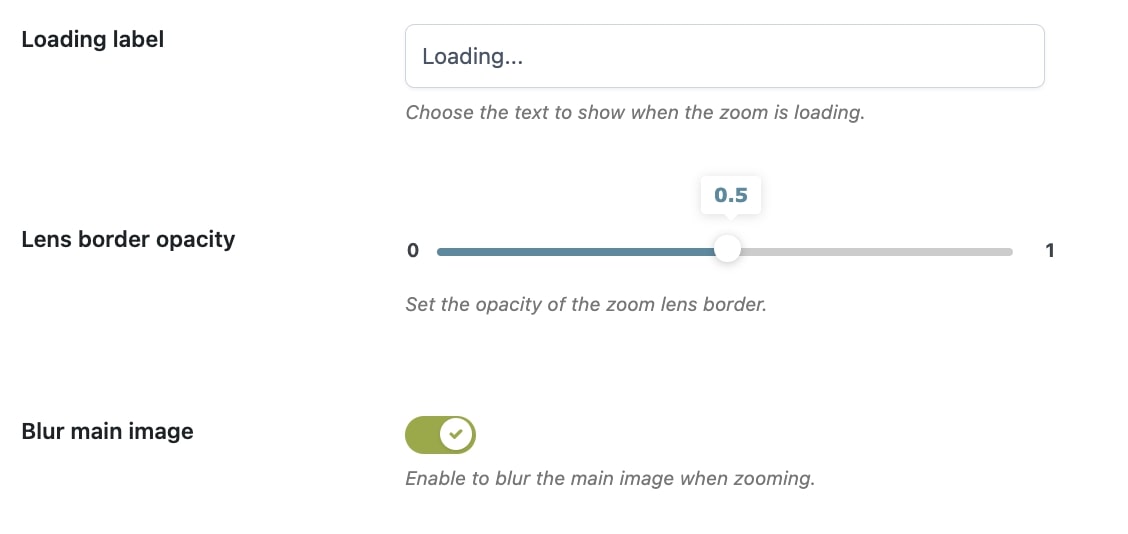
- Loading label: set the text that will show over the image when loading. This cannot be appreciated if the site loads images quickly, but it is useful if your users visit the site with a slow connection.
- Lens border opacity: this option controls the opacity of the square or rectangle zoom lens. From 0% invisible to 100% fully visible.

- Blur main image: enable this option to blur the main image when zooming. This effect will be visible only if the zoom box is on the right side of the product image, not when the zoom is set to show inside the image.