YITH WooCommerce Product Add-Ons allows you to create custom attributes for your product variations.
In this page, we will configure attributes together step by step, so that the way to do that will be as clear as possible.
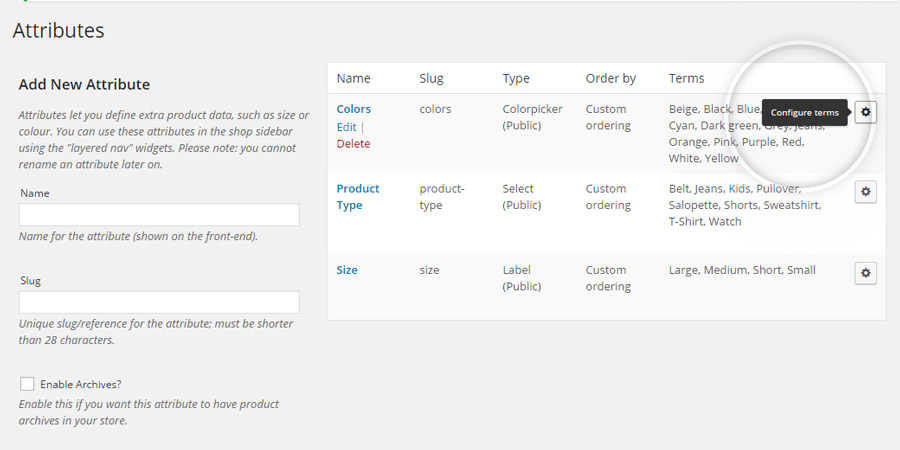
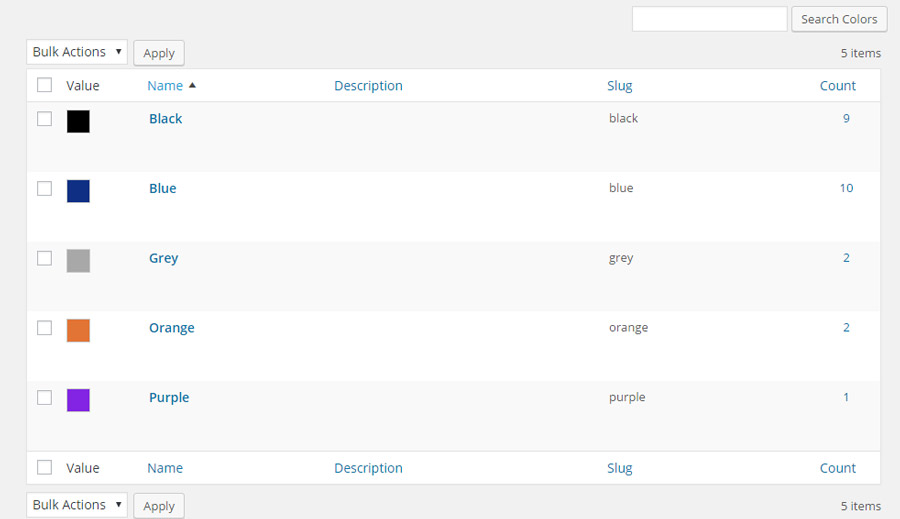
Click on Products > Attributes and you’ll see a page like this.
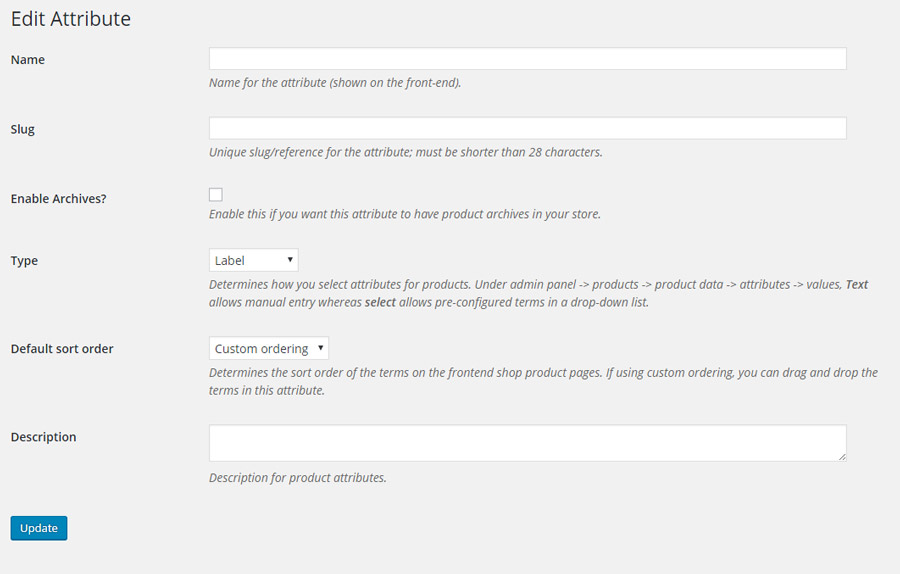
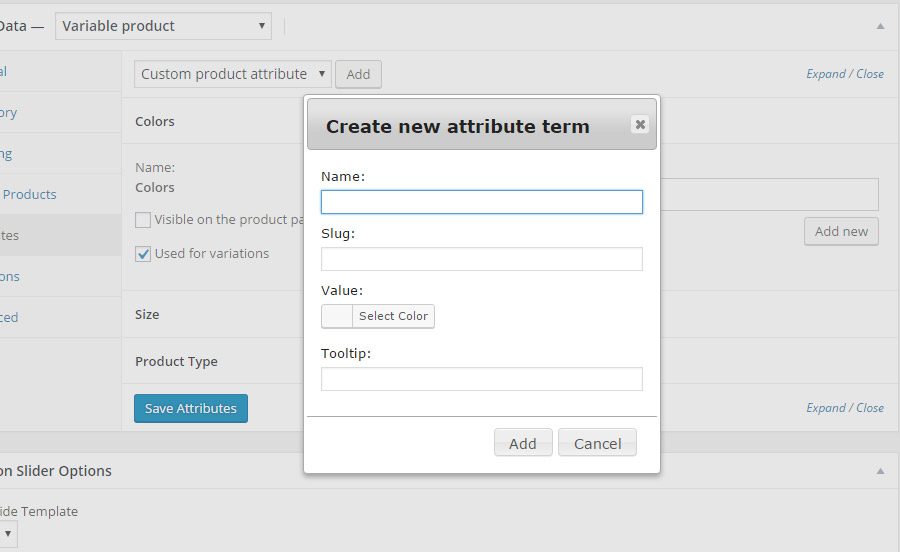
To create a new attribute, you have to fill the following fields:
- Name: name of the attribute displayed in the front end
- Slug: slug of the attribute (maximum length: 28 characters)
- Enable Archives: enable if you want this attribute to have product archives in your store.
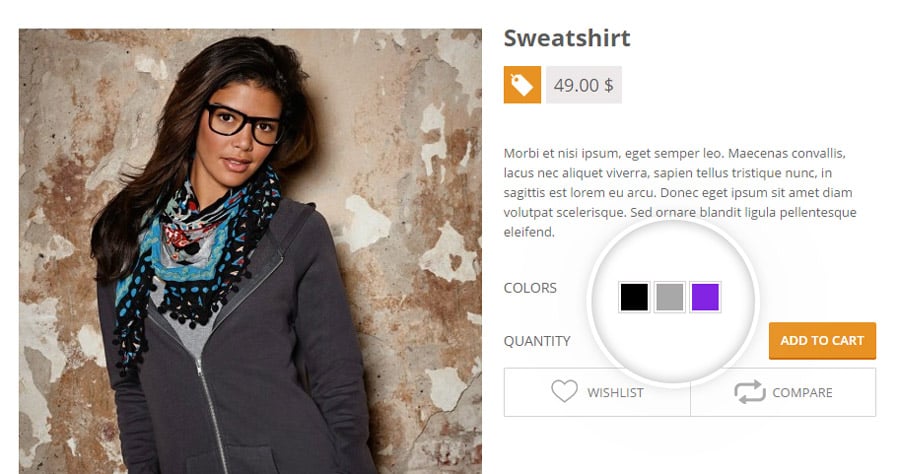
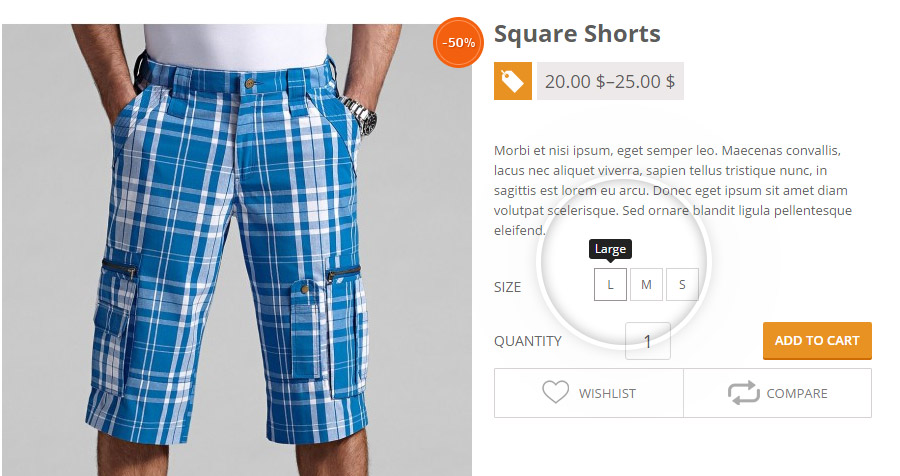
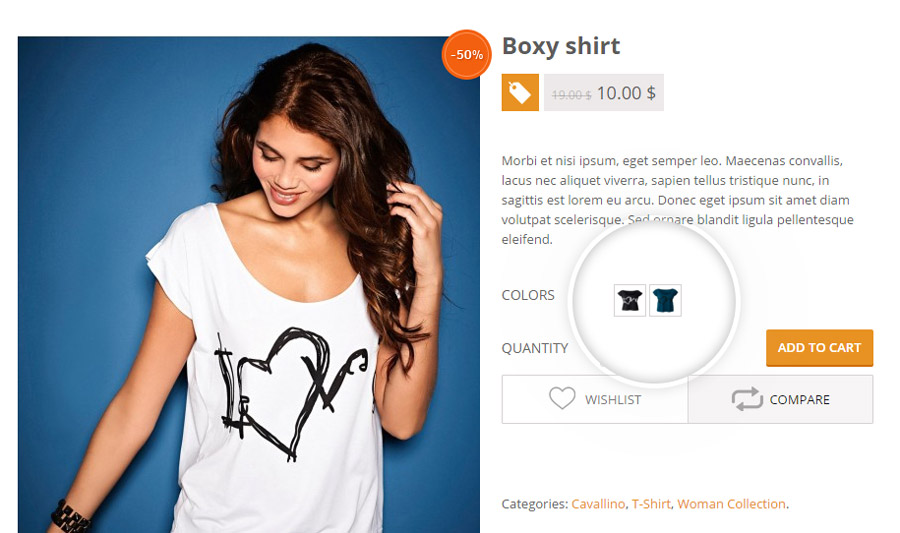
- Type: attribute type. Besides standard WooCommerce types, the plugin adds attribute types: Colorpicker, Image, and Label.
- Default sort order: order to sort attribute terms
- Description: attribute description
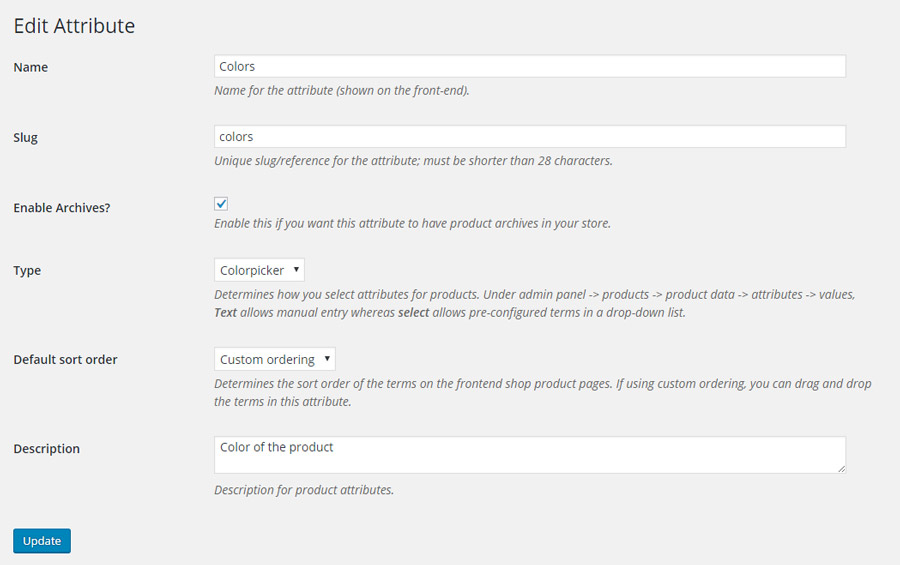
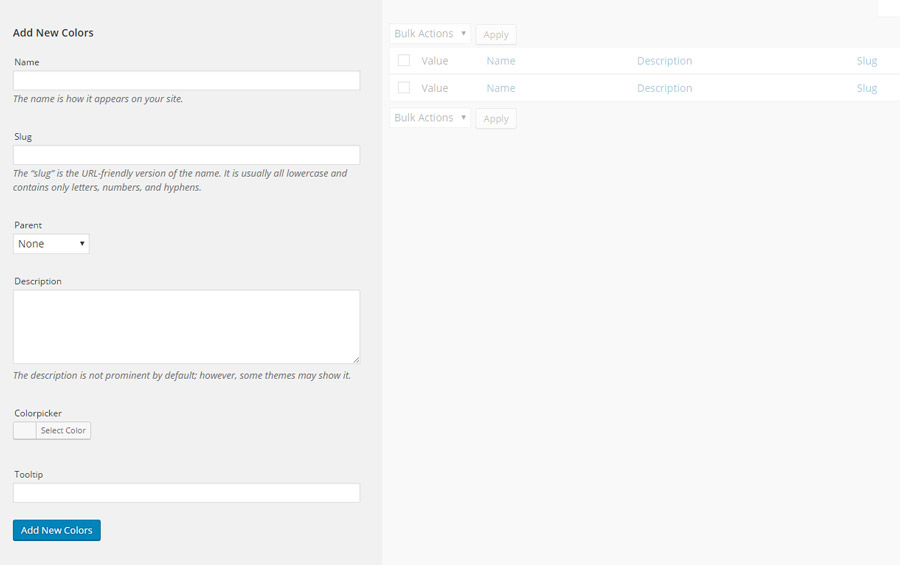
In the example we are going to show you, we have chosen “colors” attribute.