First, make sure that the option “Allow refunds” is enabled. You can find this option in YITH > Advanced Refund System > Settings.
From now on, users will be able to submit a refund request for any newly completed order. You can specify the number of days to allow refunds in the Number of days for refunds field.
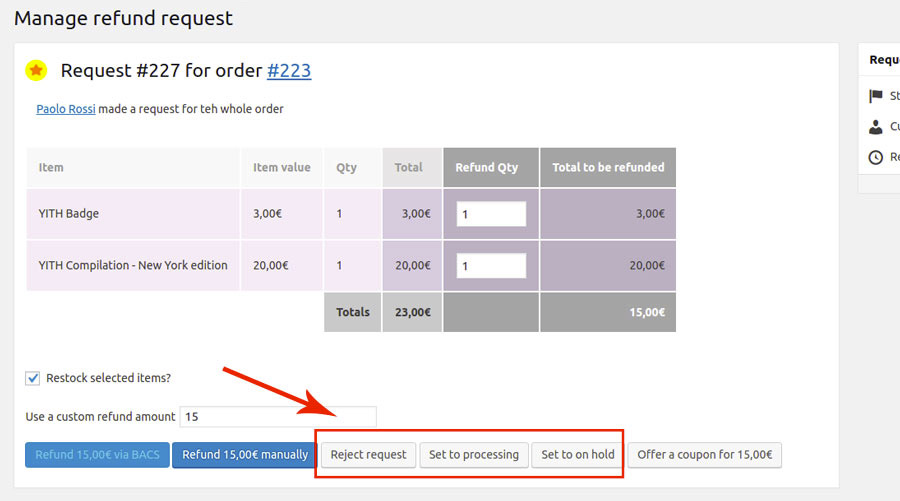
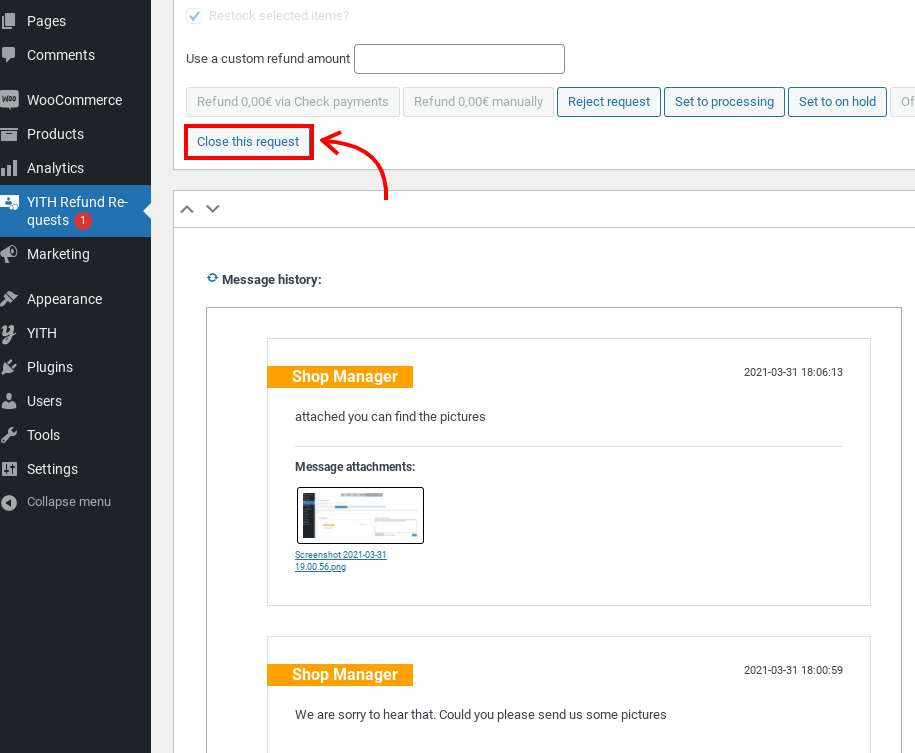
By enabling the option Allow to close new requests, the site administrator can close refund requests without having to accept or reject the request first.
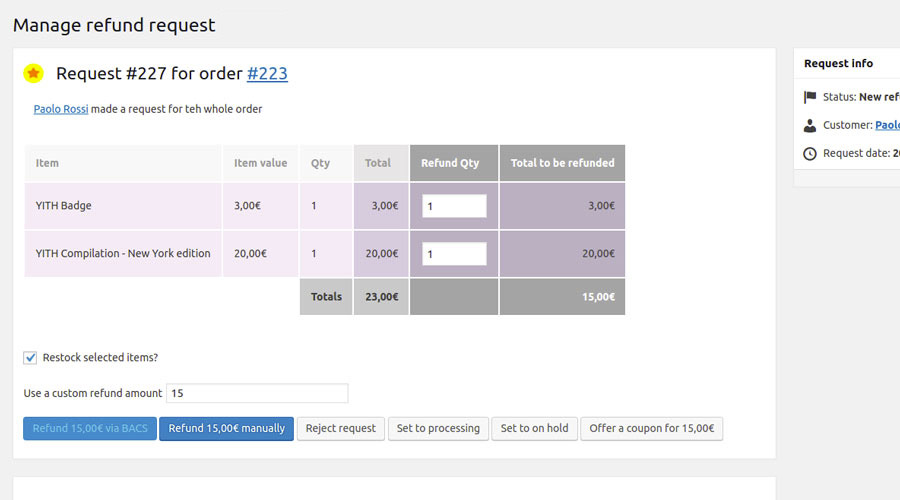
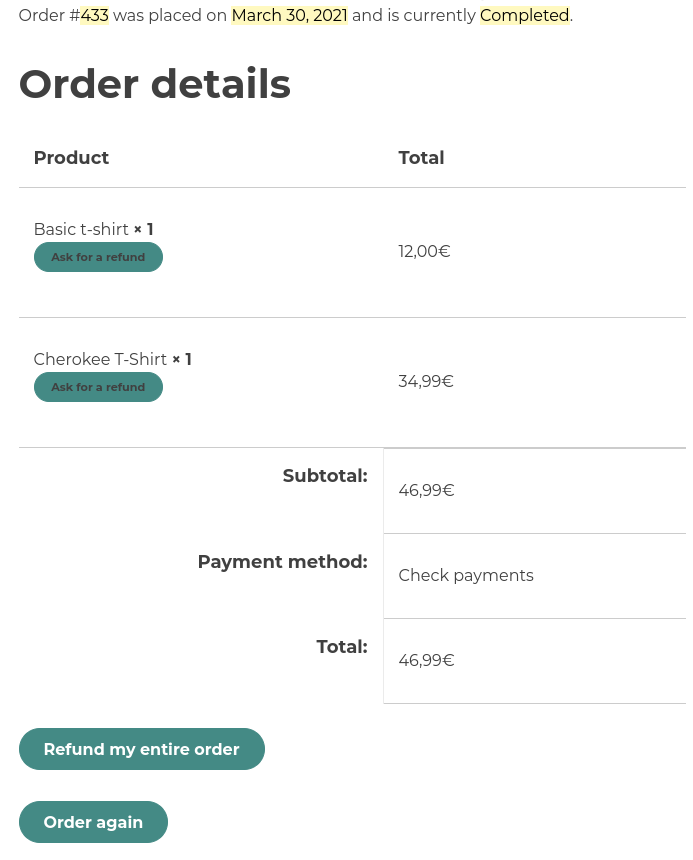
The request can either be made for the whole of the order or for individual products within the order.

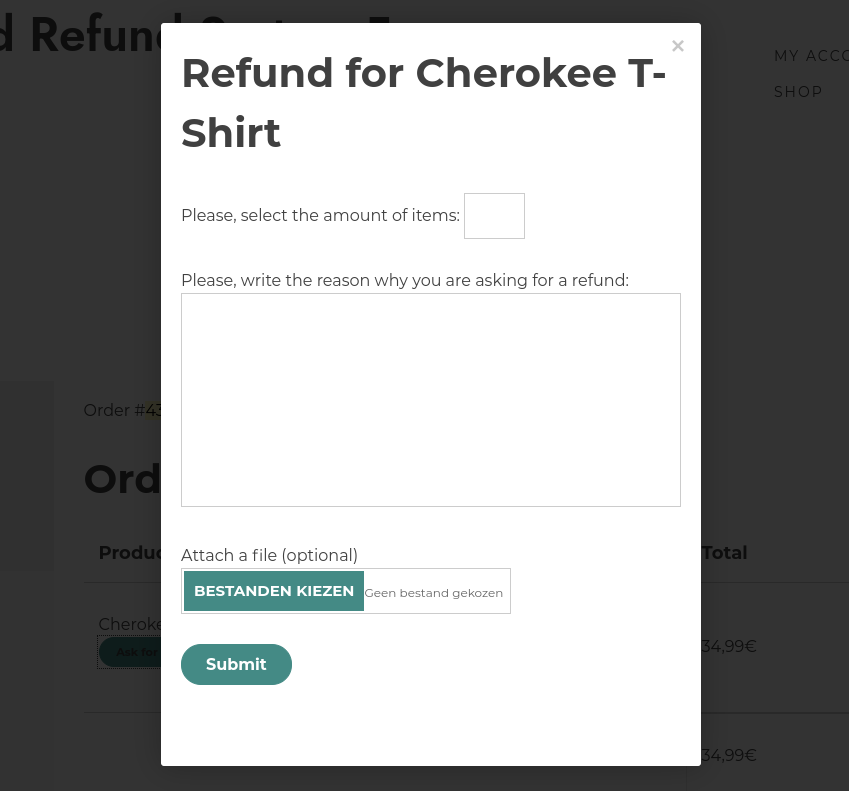
Users can send their refund requests only after completing the dedicated form. It will open in a modal window when they click on the refund button (only in case they select a product-based refund, they will be asked to specify the quantity they want to be refunded).

Please, note:
order-based refunds cannot be requested if:
- users missed the deadline for submitting refund requests;
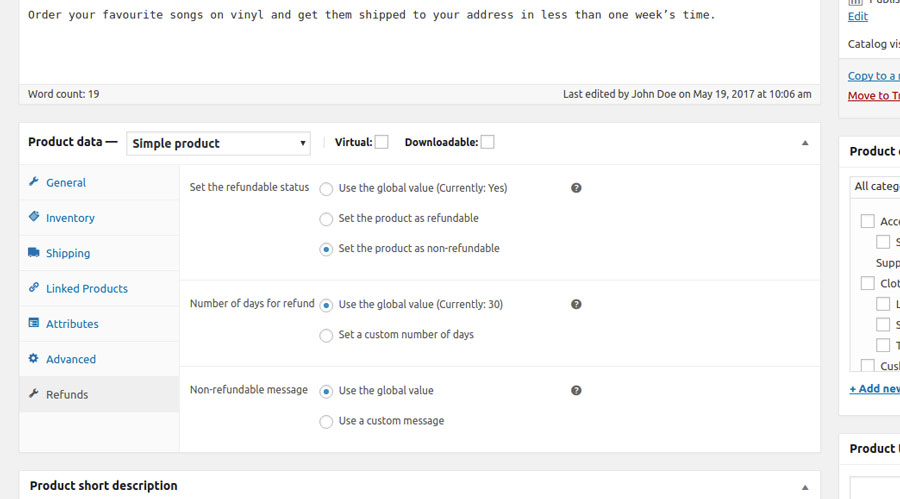
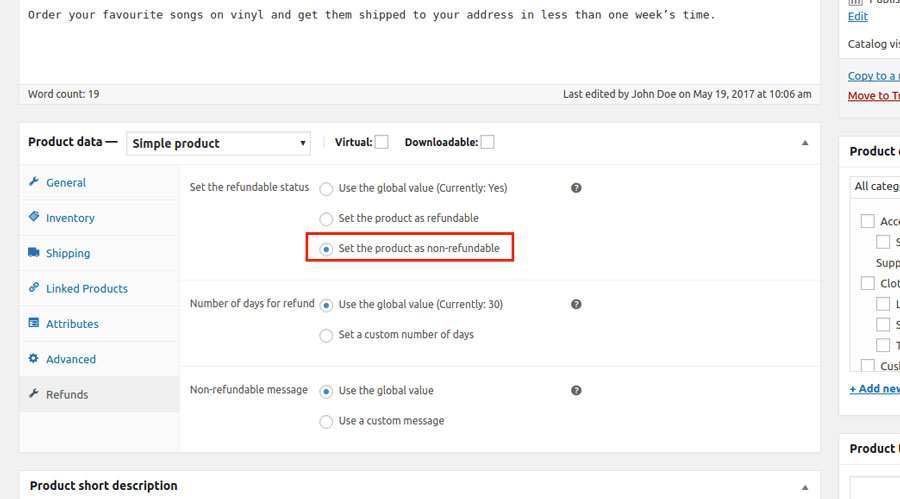
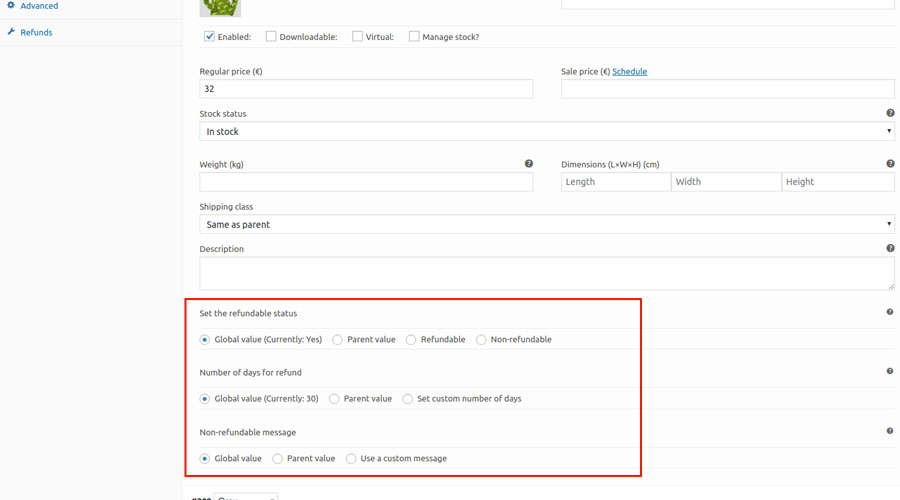
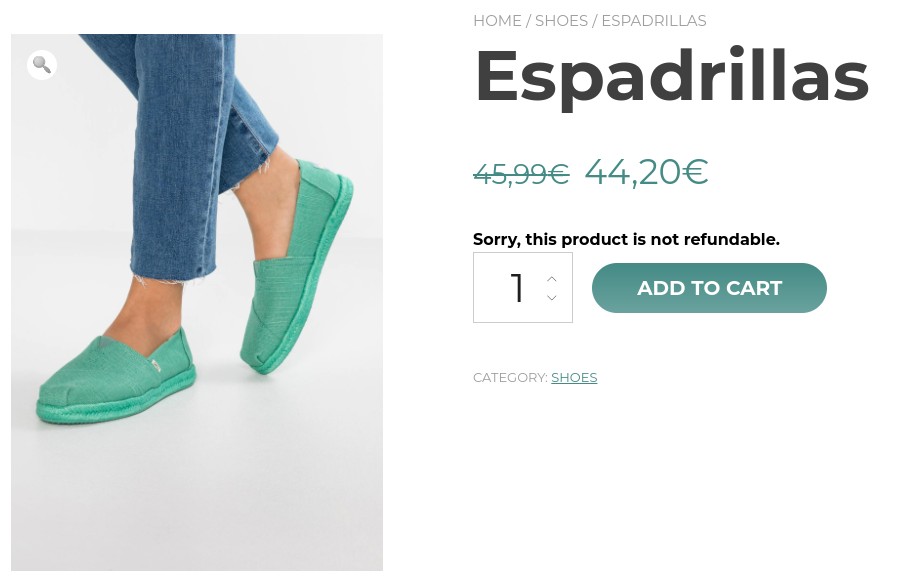
- one of the products in the order has been set to “non-refundable”;
- the order total does not reach the minimum amount required for a refund (and specified in “Minimum order amount” in the plugin settings panel).