In addition to the assignment rules, it is also possible to customize the tabs at the product level. Based on the selection of products in the Show in option, the tabs will show on the product edit page with the name assigned to them. If the tab is created for specific products or categories, it will only be possible to customize it on the page of those products involved in the assignment rule.
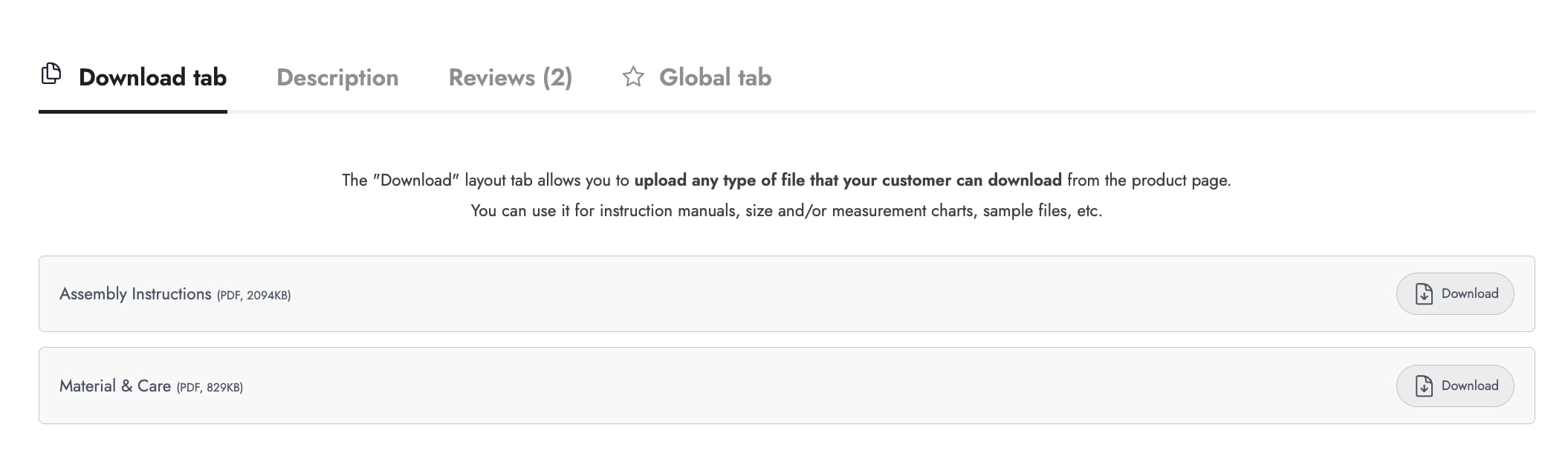
We are going to see an example of how to override tab customization in the product. Assuming we want to display a download-type tab with assembly instructions for the furniture we sell.
Step 1 – Tab configuration
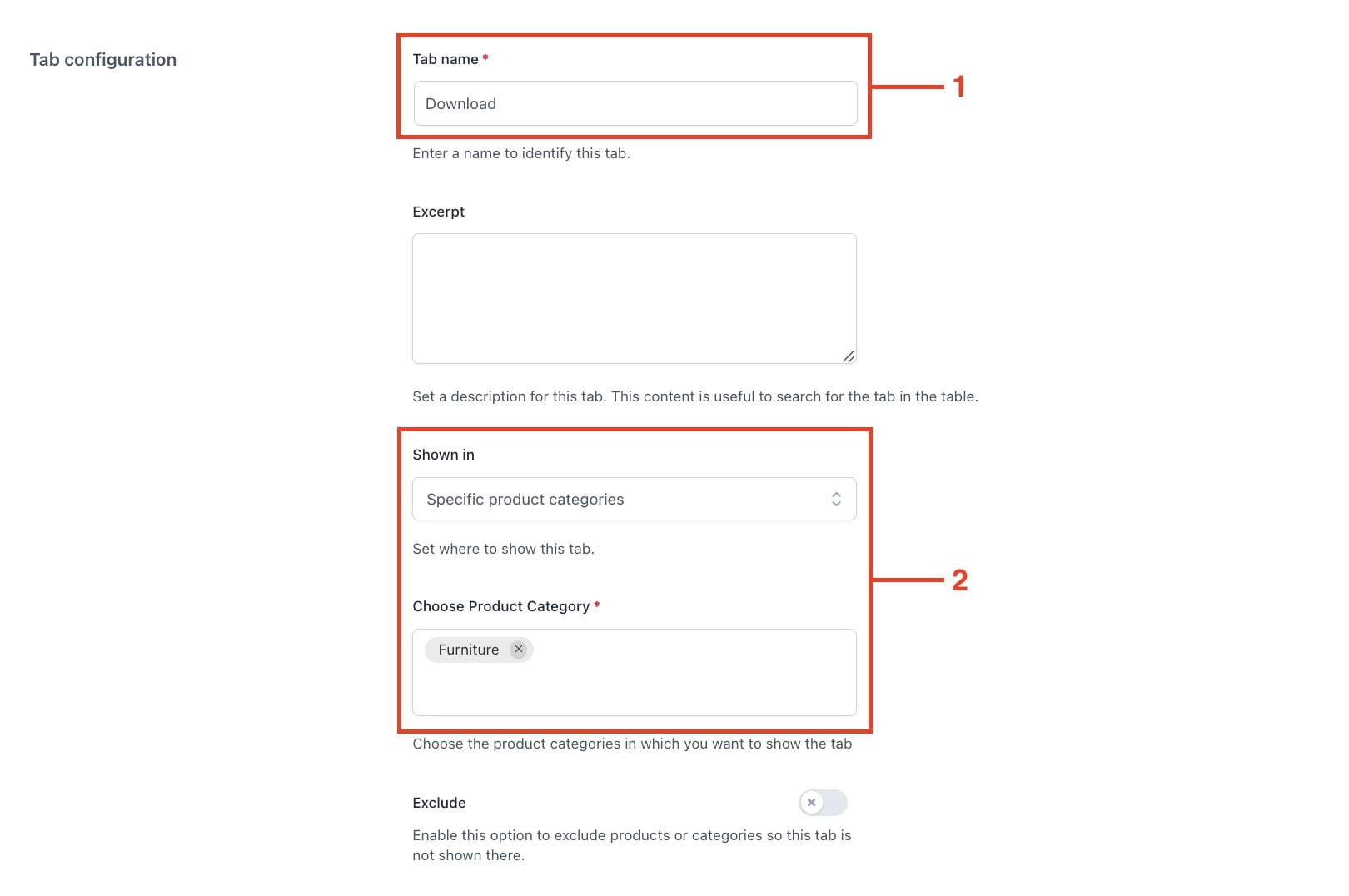
We create a tab named Download (1) and choose to show it on products of the Furniture category (2).

Step 2 – Tab content
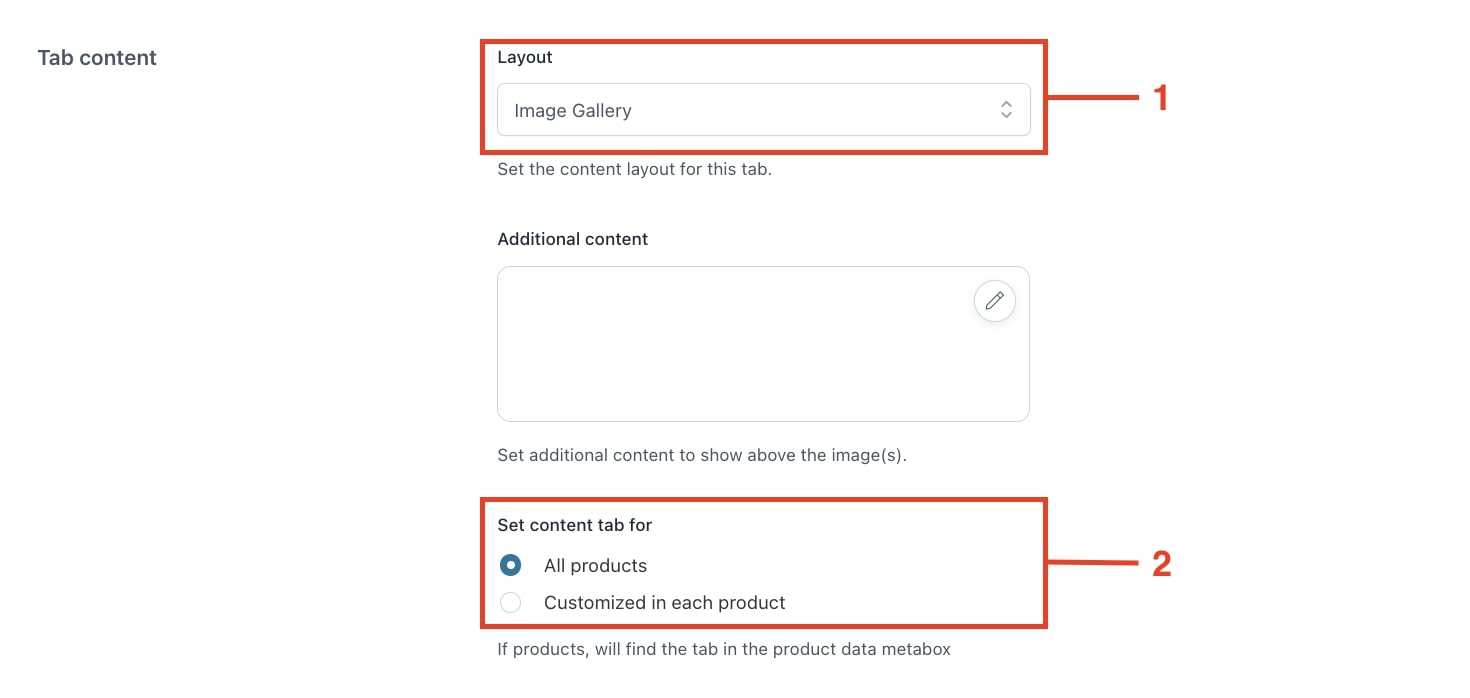
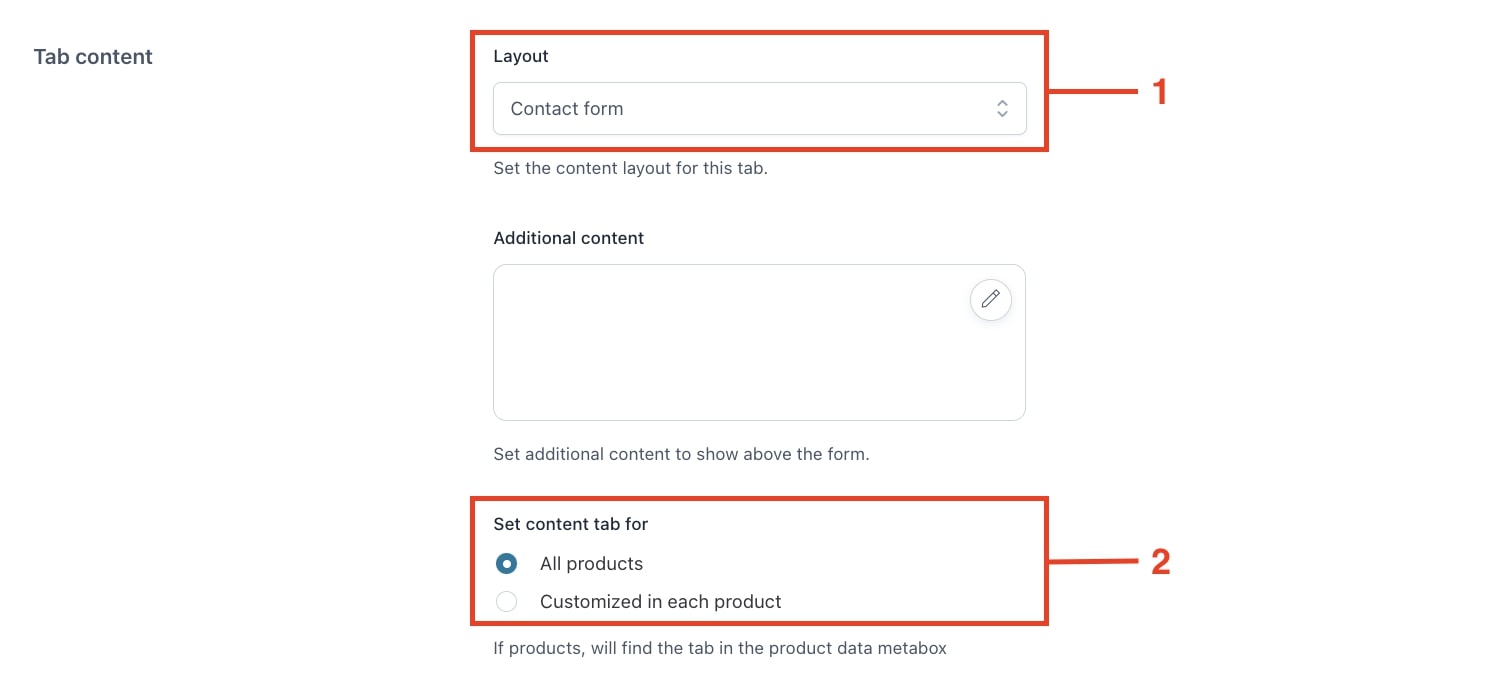
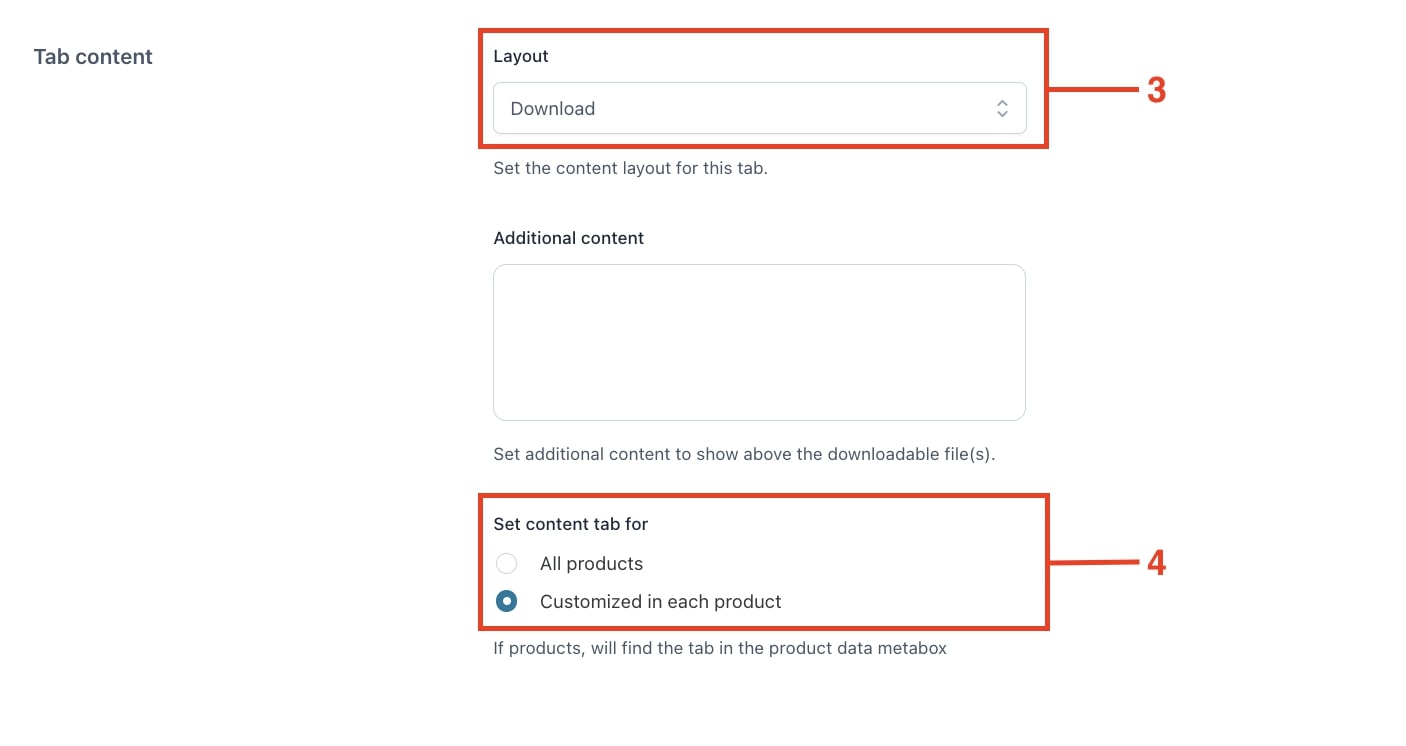
We move to the Tab content section and select the layout Download (3). In the option Set content tab for, we select Customized in each product (4). This way we can upload different assembly files for each product as the instructions vary from product to product.

Step 3 – Customize from product
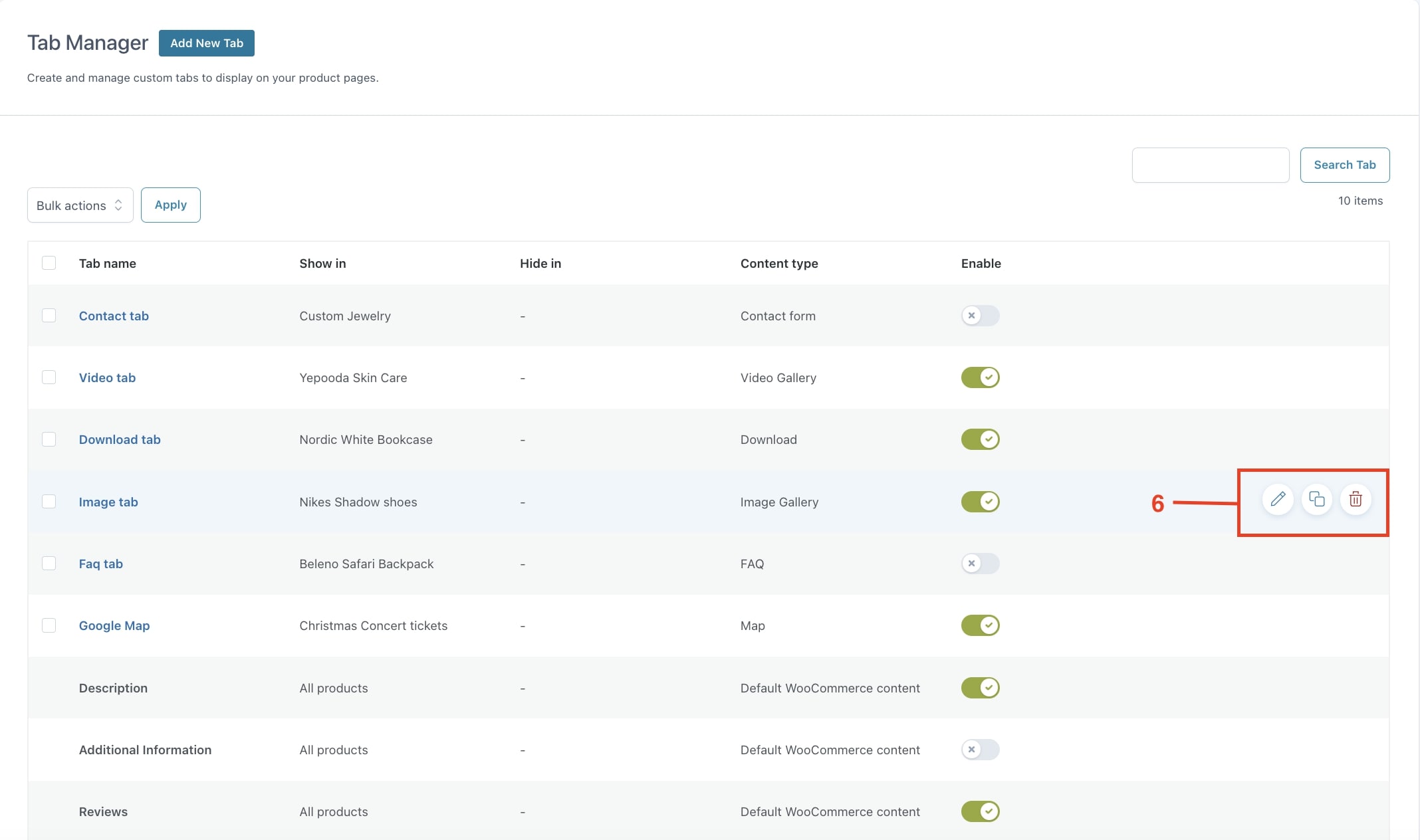
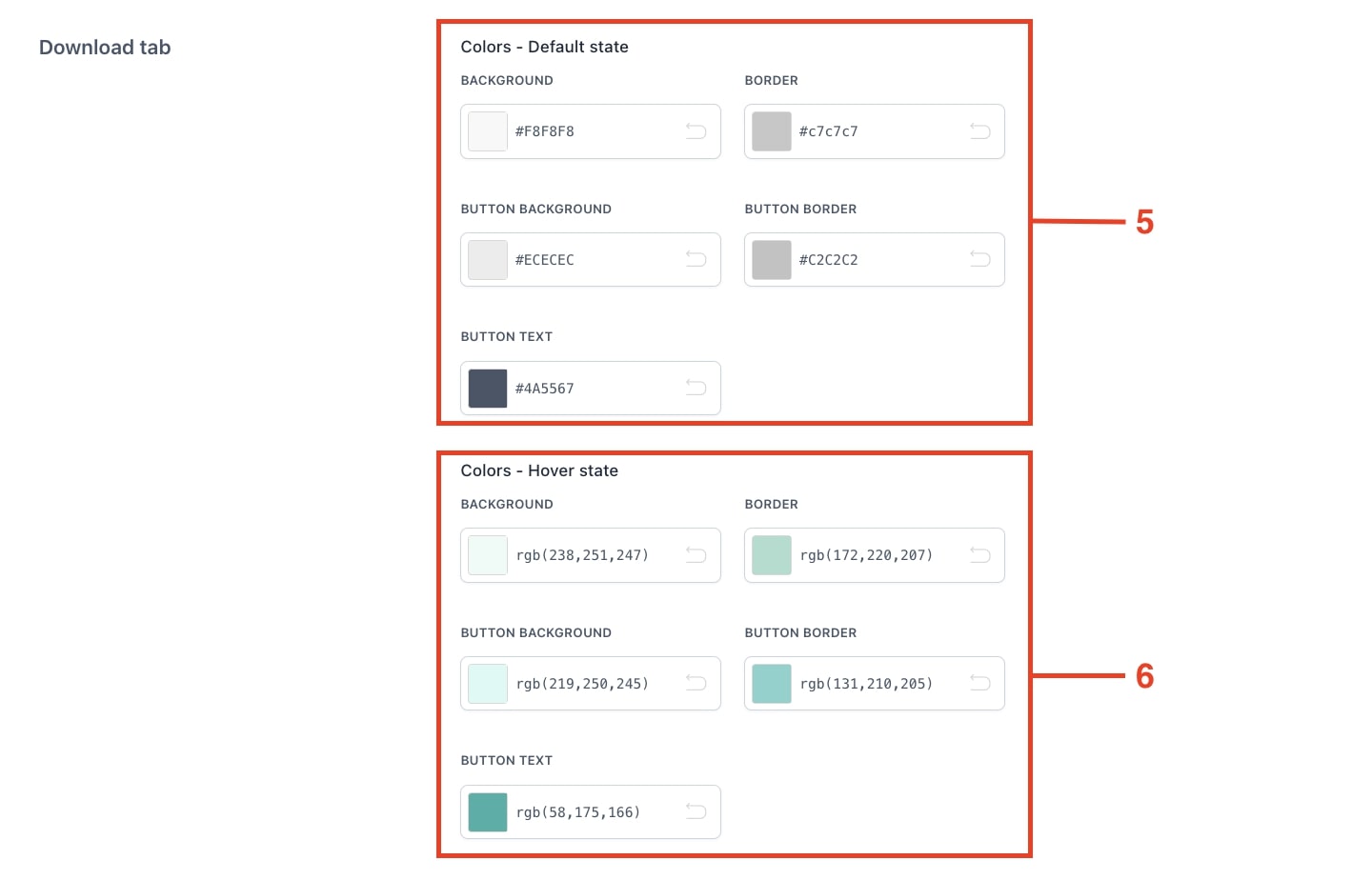
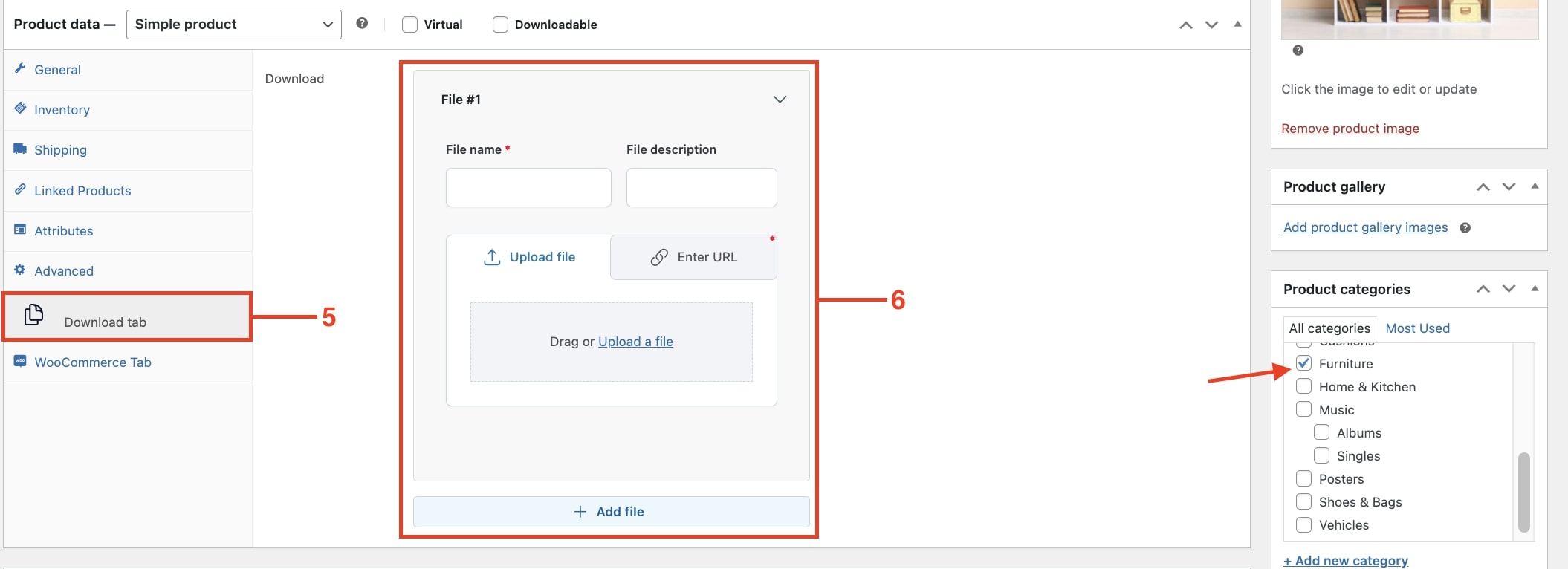
After creating and saving the tab, we move to the WooCommerce products and select one from the Furniture category. On the edit page, we find the created Download tab ( 5) from which we can upload the downloadable files for this product (6).

We will repeat this procedure for each product of the same category by uploading different files so that users can download the correct instructions for that piece of furniture.