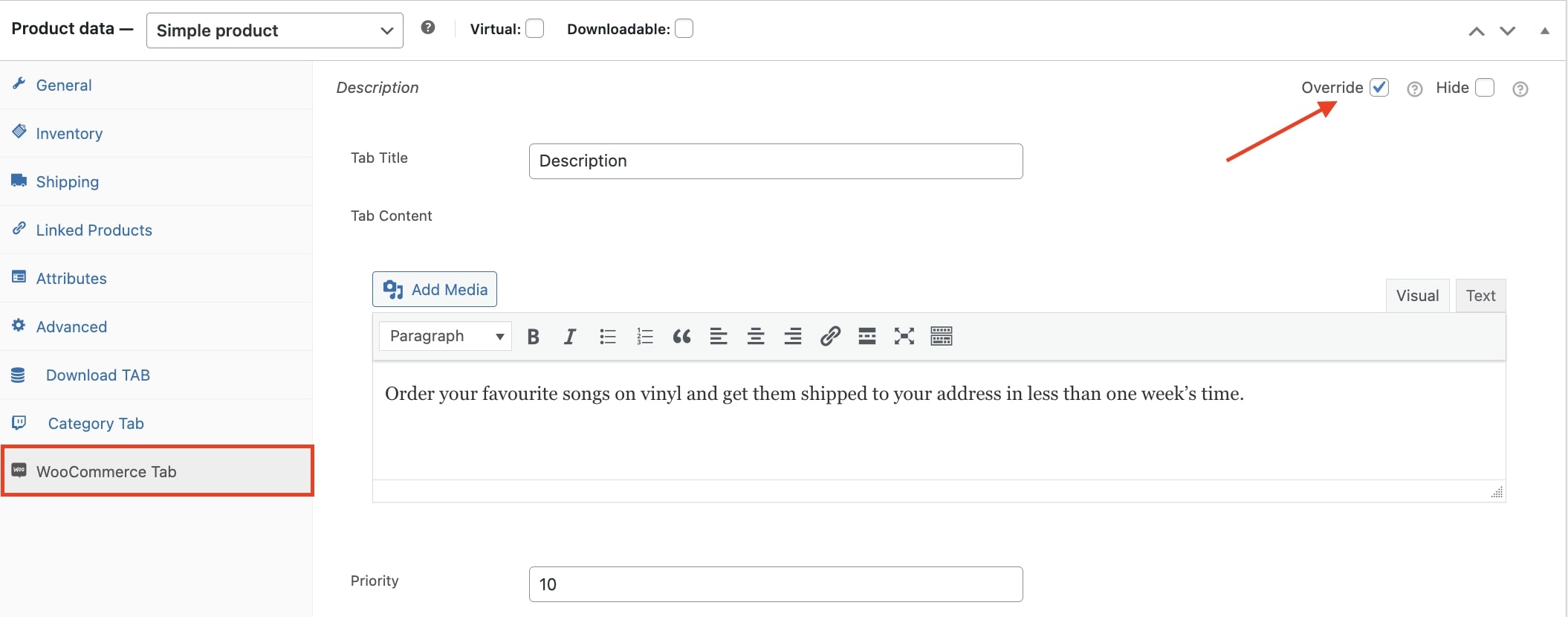
For each product, you can hide WooCommerce default tabs or change their content. Go to the WooCommerce Tab section of the product edit page and select the option to override or hide the tab.
Premium settings
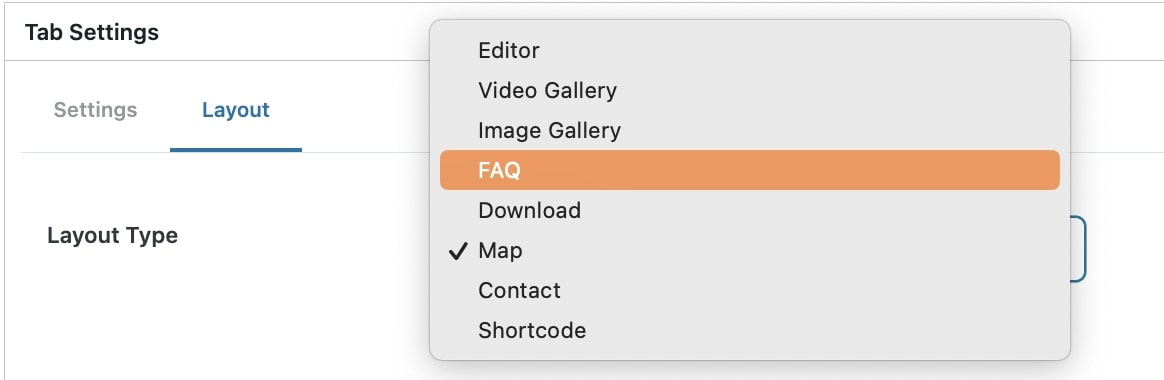
Layout
The last step is to select the layout in the Layout section of the new tab settings panel.
After selecting the layout type, you can show a single content for the tab on all products or customize it on the product edit page. For the first case, enable the option Use the content for all products.
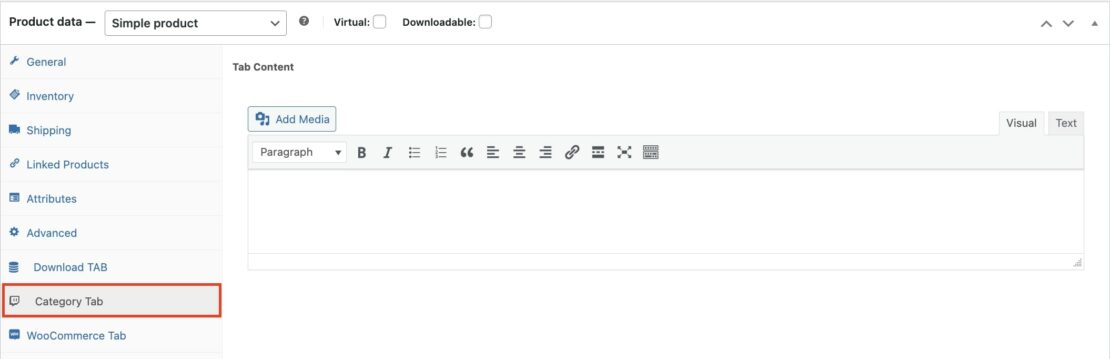
For the second case, Tab content is enabled on all related products (depending on the selected tab layout type), but it will show only after setting its content in the product edit page.