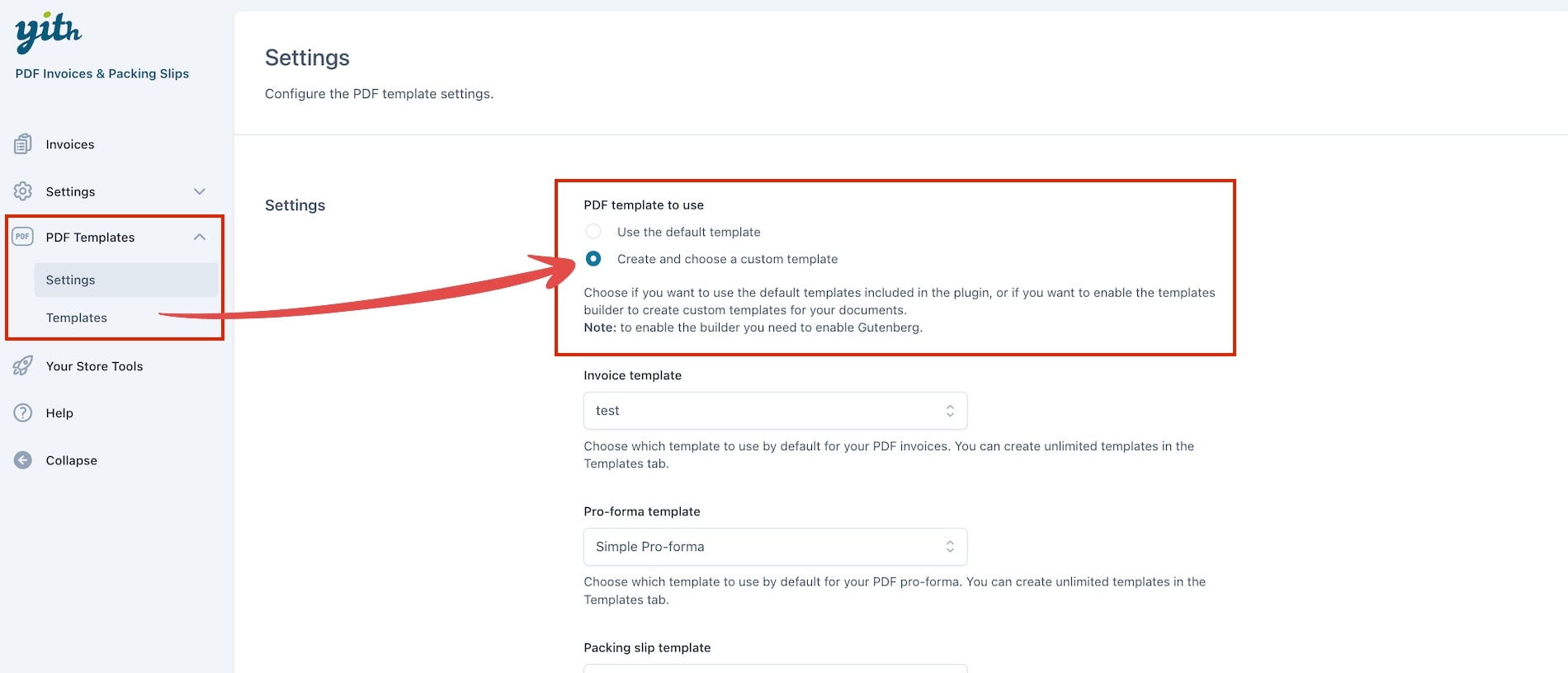
To create custom templates for your PDF documents, go to YITH > PDF Invoices & Packing Slips > PDF Templates > Settings and select Create and choose a custom templates.
A new tab, Templates, will show under the Settings tab if you select the option of custom templates (please, refer to this section in the documentation regarding the Templates options)

To edit the default PDF template and create new ones, make sure to enable Gutenberg first.
Settings
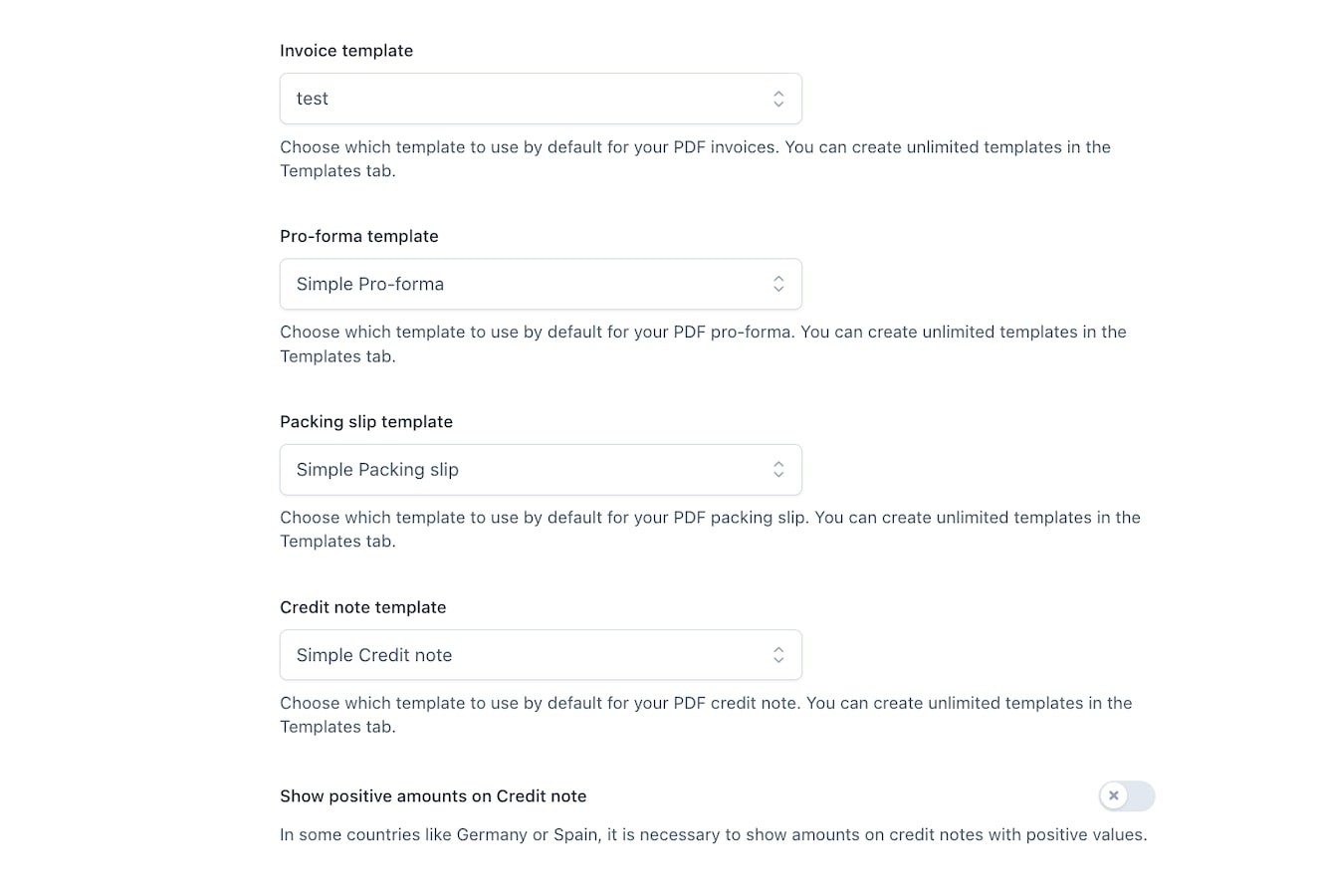
In the Settings tab, you will be able to choose a different template for each document: invoice, pro-forma, packing slip, and credit note. Select one from the dropdown to set it as the template for that specific document.

You can also enable the option to show amounts with positive values (if necessary for your country) for the credit note.
How to create a new template
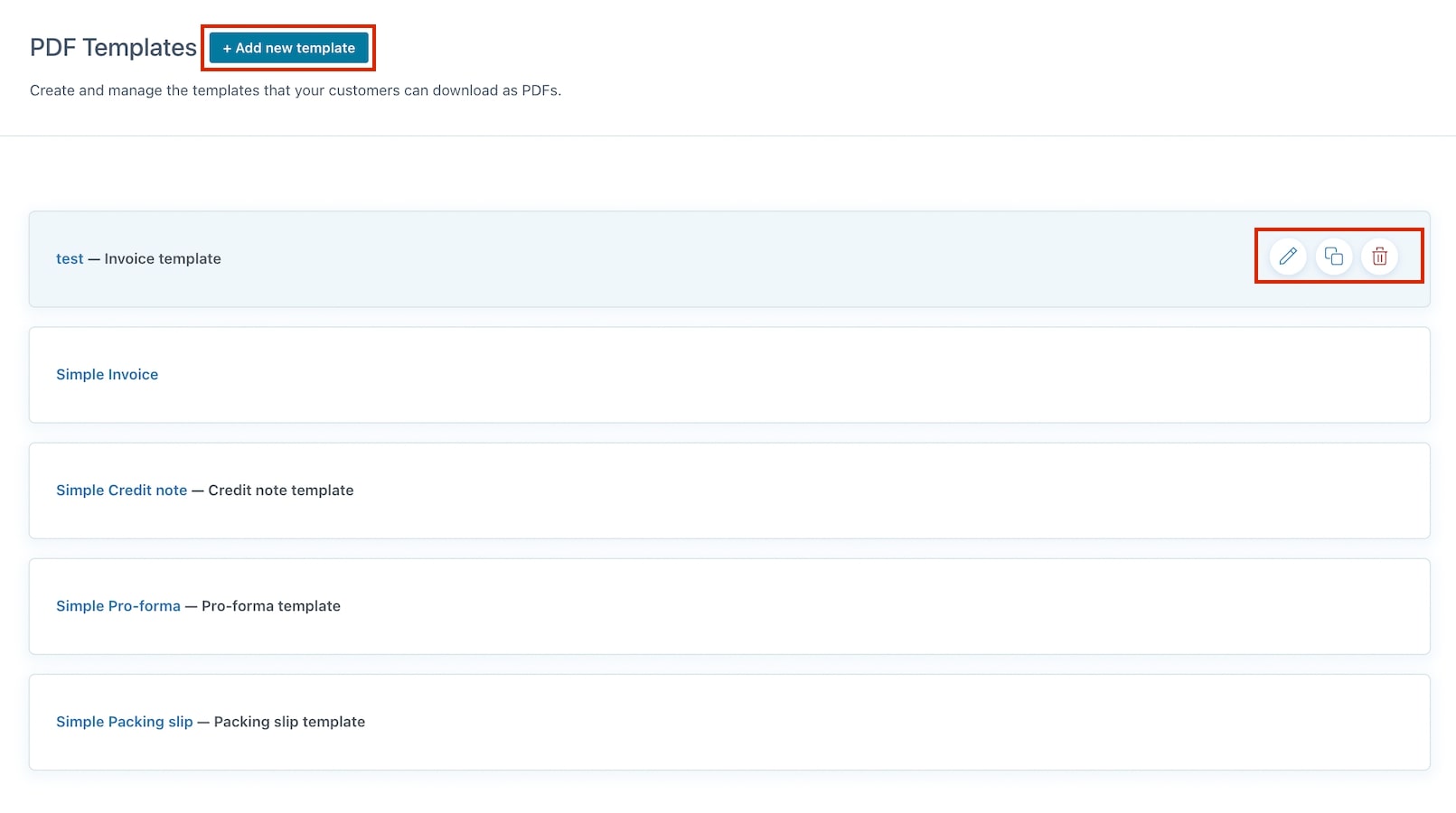
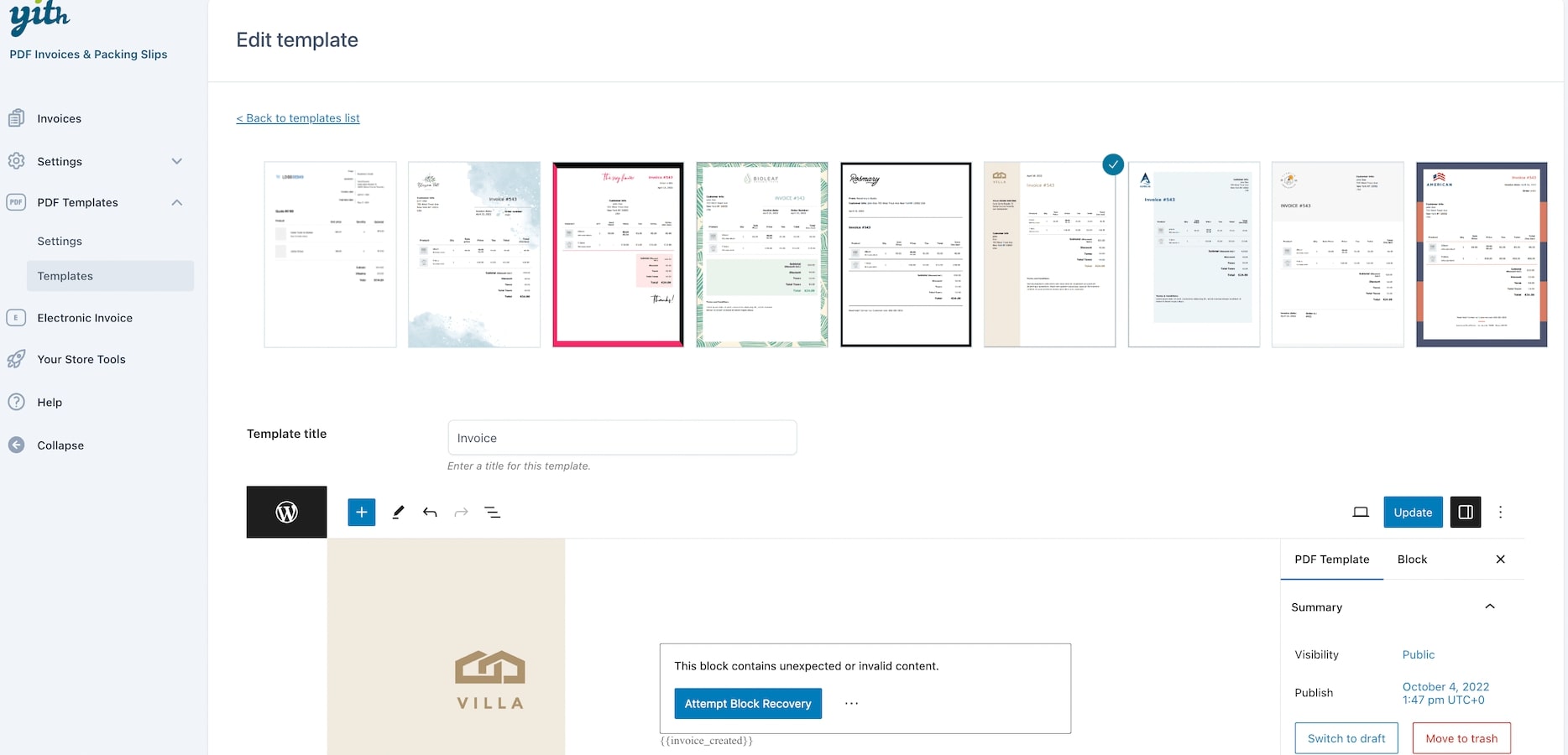
In the Templates tab you will find the list with all the available custom templates. Click on the button +Add new template then select one of the available templates and enter a title to identify it.

In this list, you can also use the action buttons to edit, duplicate or delete an existing template.
Please note – to use the other 8 templates available in the plugin library, you need to have a valid and active license.

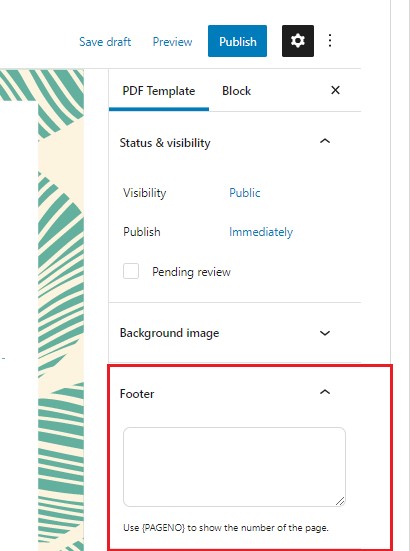
You can upload a background image and enter your company name in the Footer, and, if the template will have more than one page, use the placeholder {PAGENO} to show the number of the page in the PDF.

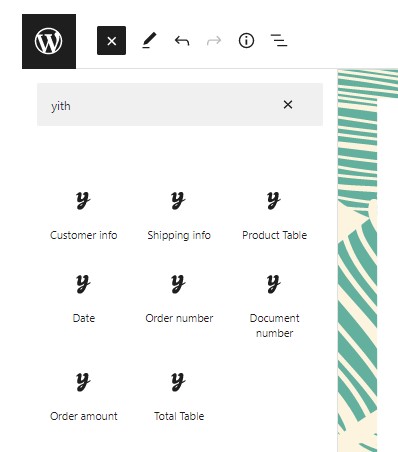
The available blocks are:

- Customer info
- Shipping info
- Product table
- Date
- Order number
- Document number
- Order amount
- Total table
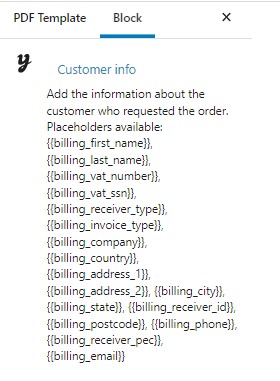
Customer info
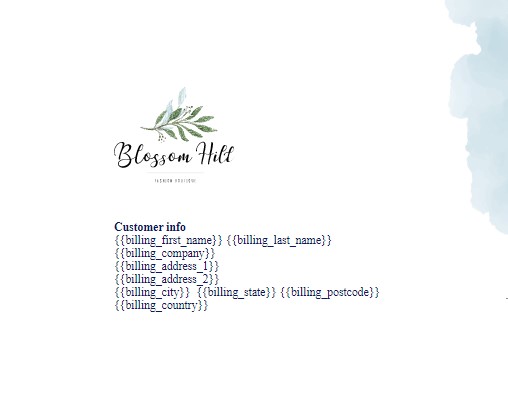
If you want to show the customer details in the PDF template, you can take advantage of the Customer info block. When adding this block, you will find a set of options and you will be able to rename “customer info” as you prefer.

Customer data will be added through the following placeholders:
- {{billing_first_name}}
- {{billing_last_name}}
- {{billing_vat_number}}
- {{billing_vat_ssn}}
- {{billing_receiver_type}}
- {{billing_invoice_type}}
- {{billing_company}}
- {{billing_country}}
- {{billing_address_1}}
- {{billing_address_2}}
- {{billing_city}}
- {{billing_state}}
- {{billing_receiver_id}}
- {{billing_postcode}}
- {{billing_phone}}
- {{billing_receiver_pec}}
- {{billing_email}}g_postcode}}

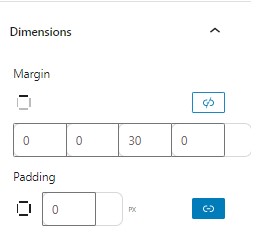
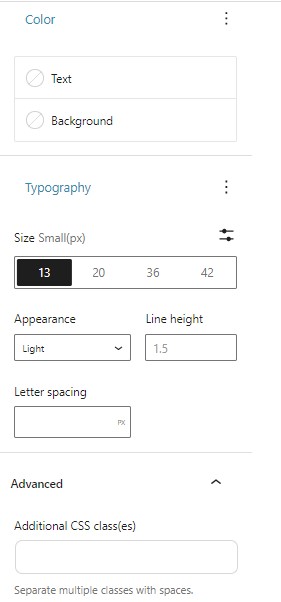
- Dimensions: set the margin (right, top, bottom, left) and padding (in px).

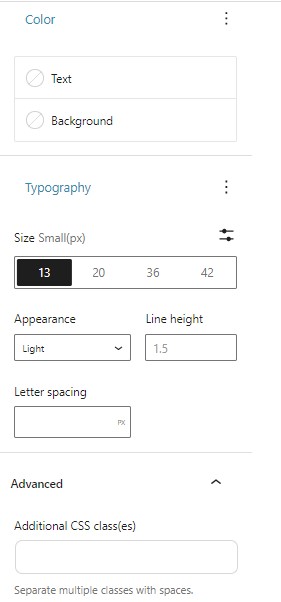
- Color: set the color for the text and/or background.
- Typography: set the size, appearance, line height, letter spacing.
- Advanced: here, you can enter additional CSS classes.

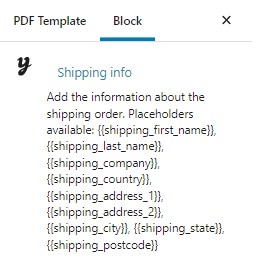
Shipping info
To show the shipping info in the PDF template, you can use the Shipping info block. When adding this block, you will find the following set of options.

Shipping info will be added through the following placeholders:
- {{shipping_first_name}}
- {{shipping_last_name}}
- {{shipping_company}}
- {{shipping_country}}
- {{shipping_address_1}}
- {{shipping_address_2}}
- {{shipping_city}}
- {{shipping_state}}
- {{shipping_postcode}}

- Color: set the color for the text and/or background.
- Typography: set the size, appearance, line height, and letter spacing.
- Advanced: here, you can enter additional CSS classes.

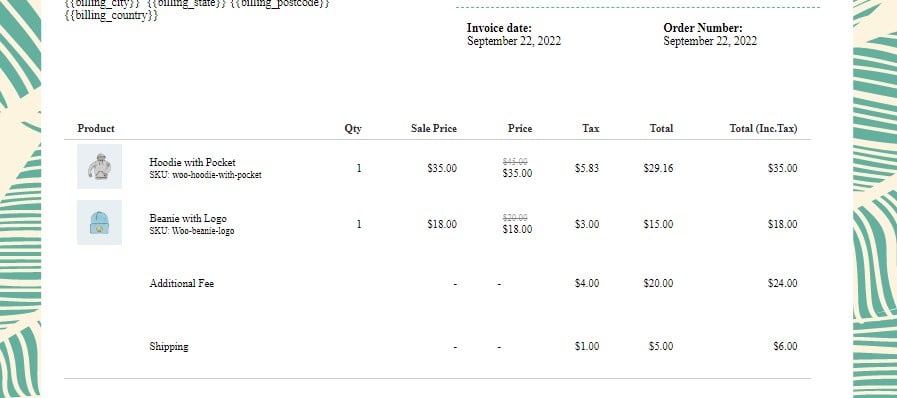
Product table
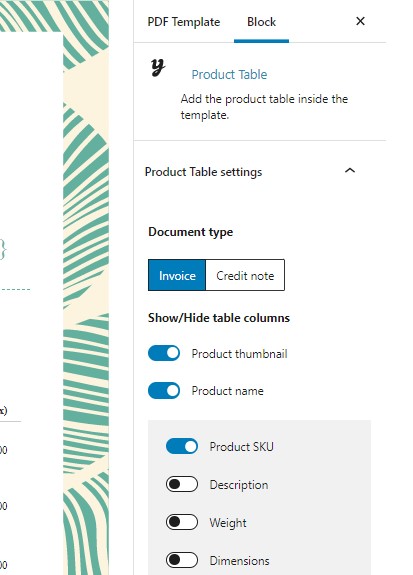
To show the product table in the PDF template, you can use the Product table block. When adding this block, you will find the following set of options.
Invoice


Enable/disable the info you want to show in the PDF:
- product thumbnail
- product name
- product SKU
- description
- weight
- dimensions
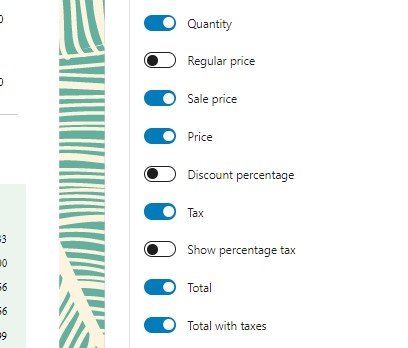
- quantity
- regular price
- sale price
- price
- discount percentage
- tax
- show percentage tax
- total
- total with taxes

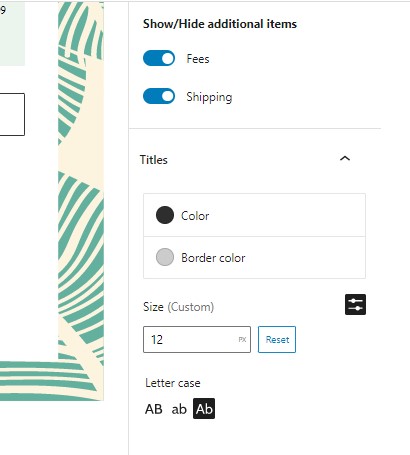
- Show/Hide additional items: choose whether to show
- Fees
- Shipping
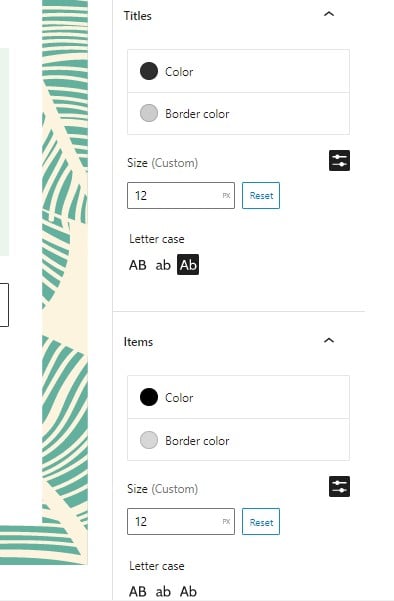
- Titles:
- color
- border color
- size
- letter case

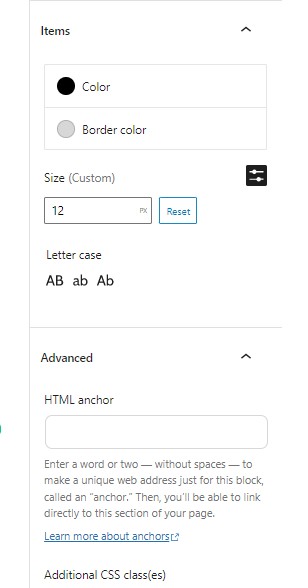
- Items
- color
- border color
- size
- letter case
- Advanced: here, you can enter HTML anchor and additional CSS classes.

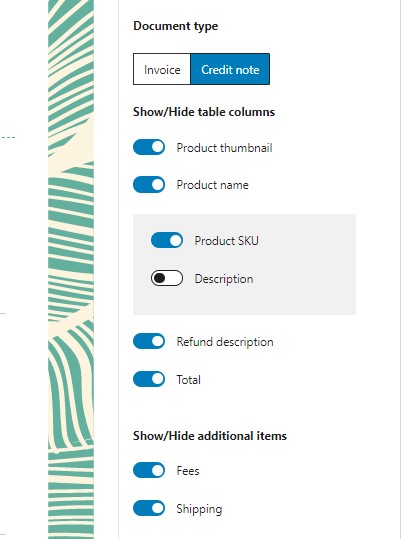
Credit note

Enable/disable the info to show by choosing among:
- product thumbnail
- product name
- product SKU
- description
- refund description
- total
- Show/Hide additional items: choose whether to show
- Fees
- Shipping

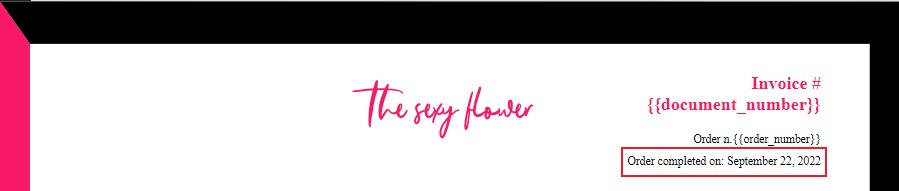
Date
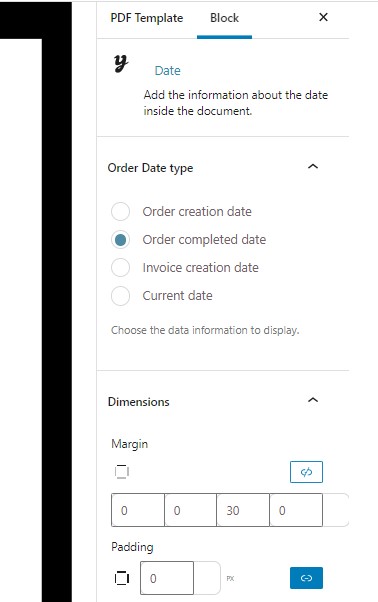
To show the date in the PDF template, you can use the Date block. When adding this block, you will find the following set of options.

- Order date type: choose the date to show from
- order creation date
- order completed date
- invoice creation date
- current date
- Dimensions: set the margin (right, top, bottom, left) and padding (in px).

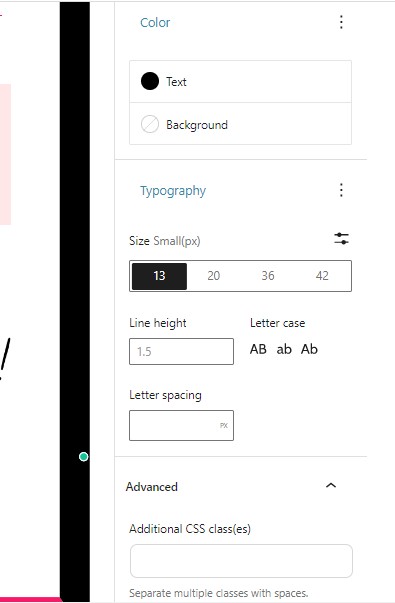
- Color: set the color for the text and/or background.
- Typography: set the size, line height, letter case, and letter spacing.
- Advanced: here, you can enter additional CSS classes.

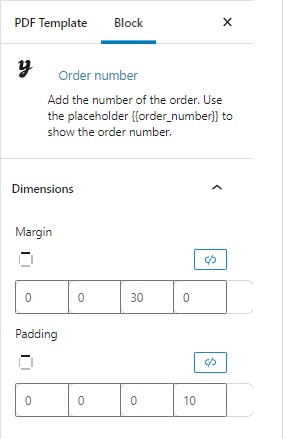
Order number
To show the order number in the PDF template, you can use the Order number block. The available placeholder is {{order_number}}. When adding this block, you will find the following set of options.

- Dimensions: set the margin (right, top, bottom, left) and padding (in px).

- Color: set the color for the text and/or background.
- Typography: set the size, line height, letter case, and letter spacing.
- Advanced: here, you can enter additional CSS classes.

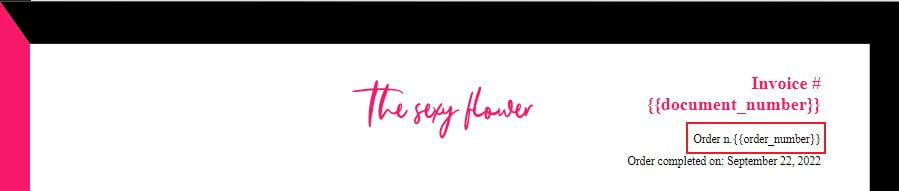
Document number
To show the document number in the PDF template, you can use the Document number block. The available placeholder is {{document_number}}. When adding this block, you will find the following set of options.

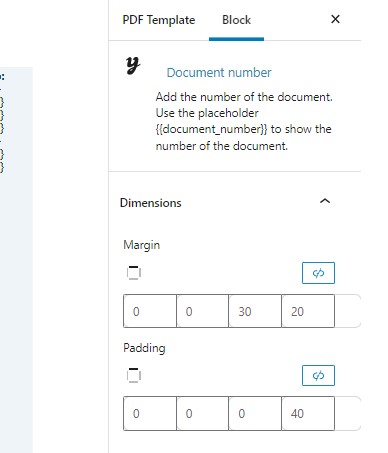
- Dimensions: set the margin (right, top, bottom, left) and padding (in px).

- Color: set the color for the text and/or background.
- Typography: set the size, line height, letter case, and letter spacing.
- Advanced: here, you can enter additional CSS classes.

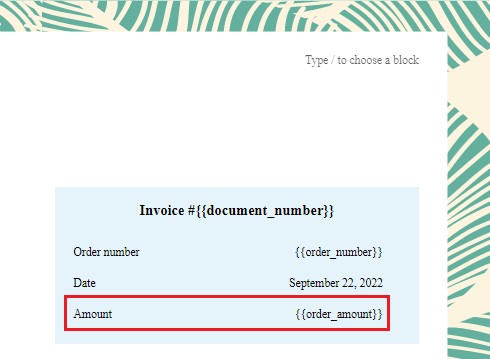
Order amount
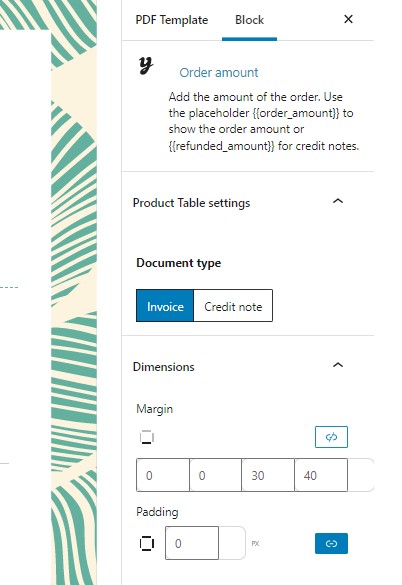
To show the order amount in the PDF template, you can use the Order amount block. The available placeholders are: {{order_amount}} and {{refunded_amount}} (for the credit note). When adding this block, you will find the following set of options.
Invoice/Credit note

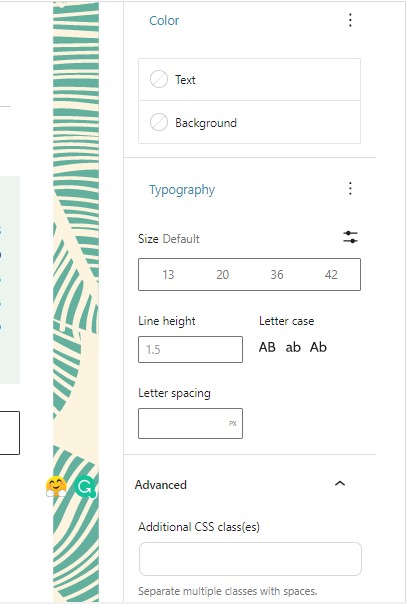
- Dimensions: set the margin (right, top, bottom, left) and padding (in px).

- Color: set the color for the text and/or background.
- Typography: set the size, line height, letter case, and letter spacing.
- Advanced: here, you can enter additional CSS classes.

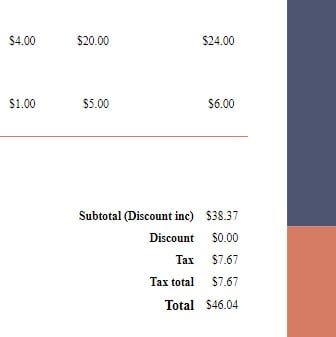
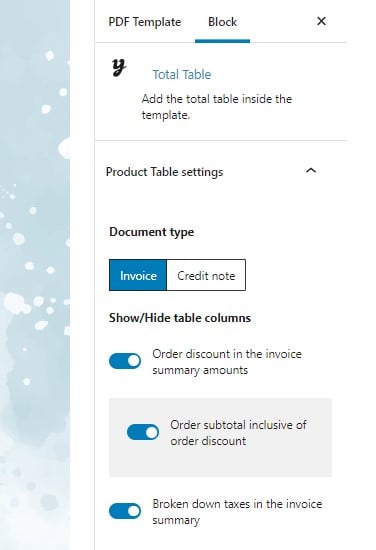
Total table
To show the total table in the PDF template, you can use the Total table block. When adding this block, you will find the following set of options.
Invoice

Enable/disable the info you want to show in the PDF:
- order discount in the invoice summary amounts
- order subtotal inclusive of order discount
- broken down taxes in the invoice summary

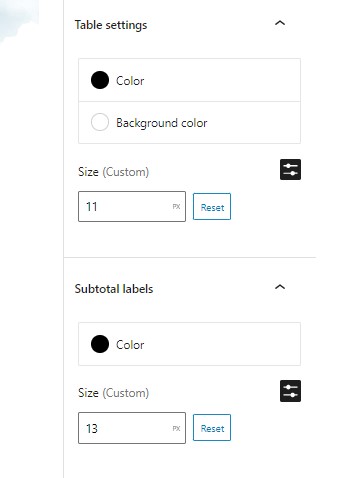
Table settings:
- Color: choose the color for the table
- Background color: choose the background color for the table
- Size

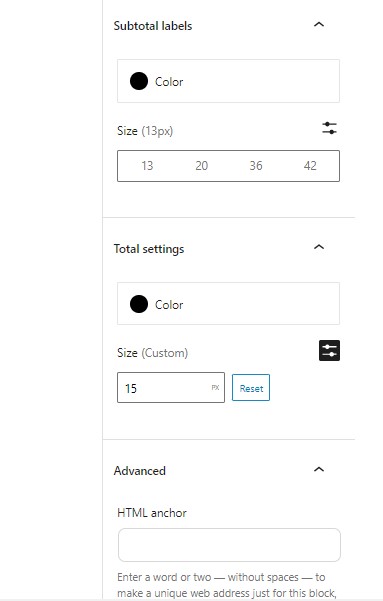
- Subtotal labels: choose the color and size for subtotal labels.
- Total settings: choose the color and size for the total.
- Advanced: here, you can enter HTML anchor and additional CSS classes.