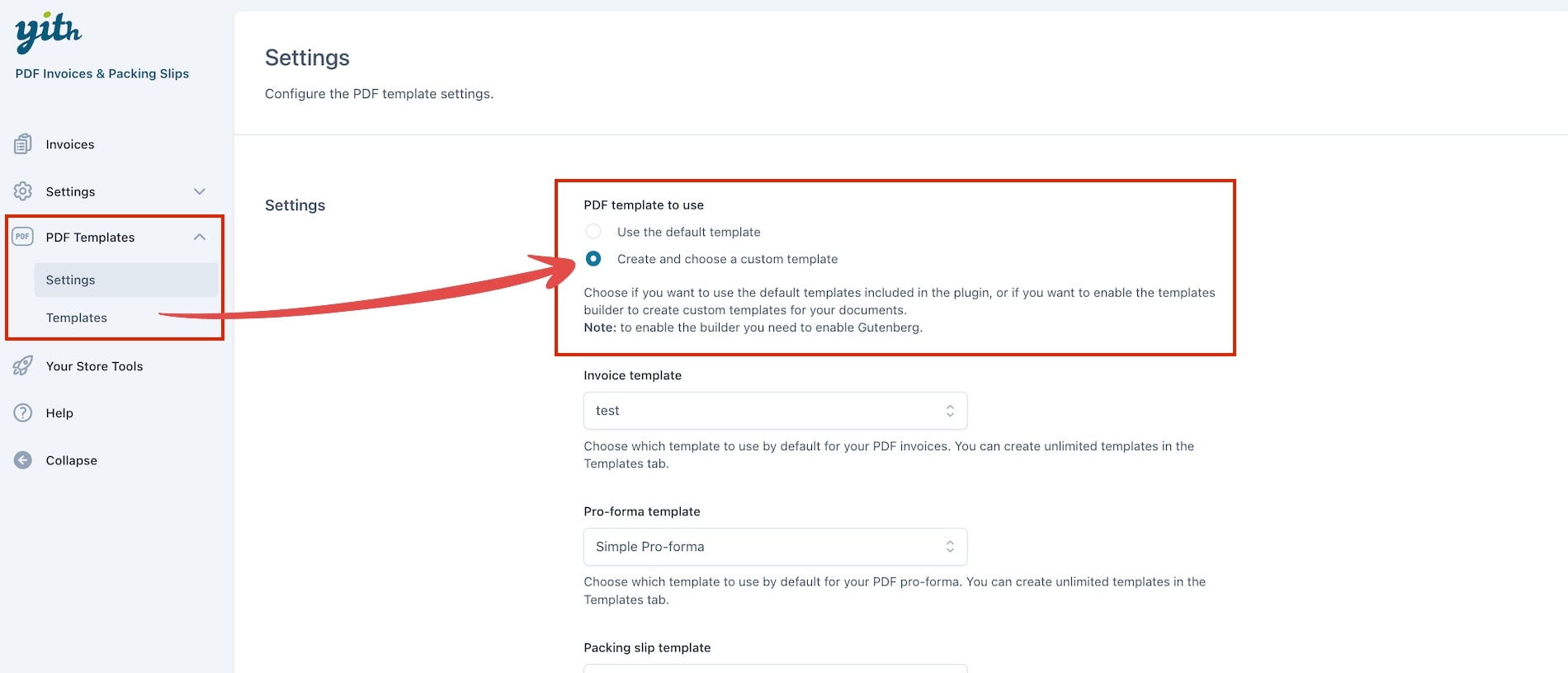
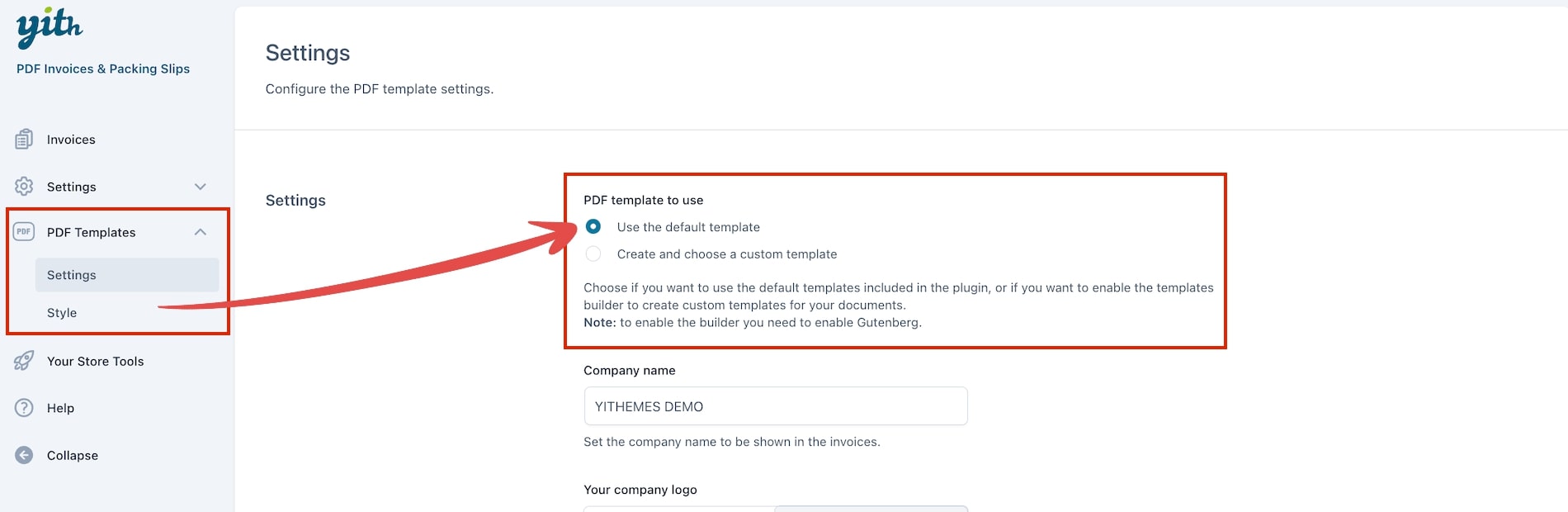
To use the default template for your PDF documents, go to YITH > PDF Invoices & Packing Slips > PDF Templates > Settings and select Use the default template in the option PDF template to use.
A new tab, Style, will appear under the Settings tab if you select the option of default templates (please, refer to this section in the documentation regarding the Style options).

Settings
In the Settings tab, besides which PDF template to use, you will be able to configure the following options:
- Company information options
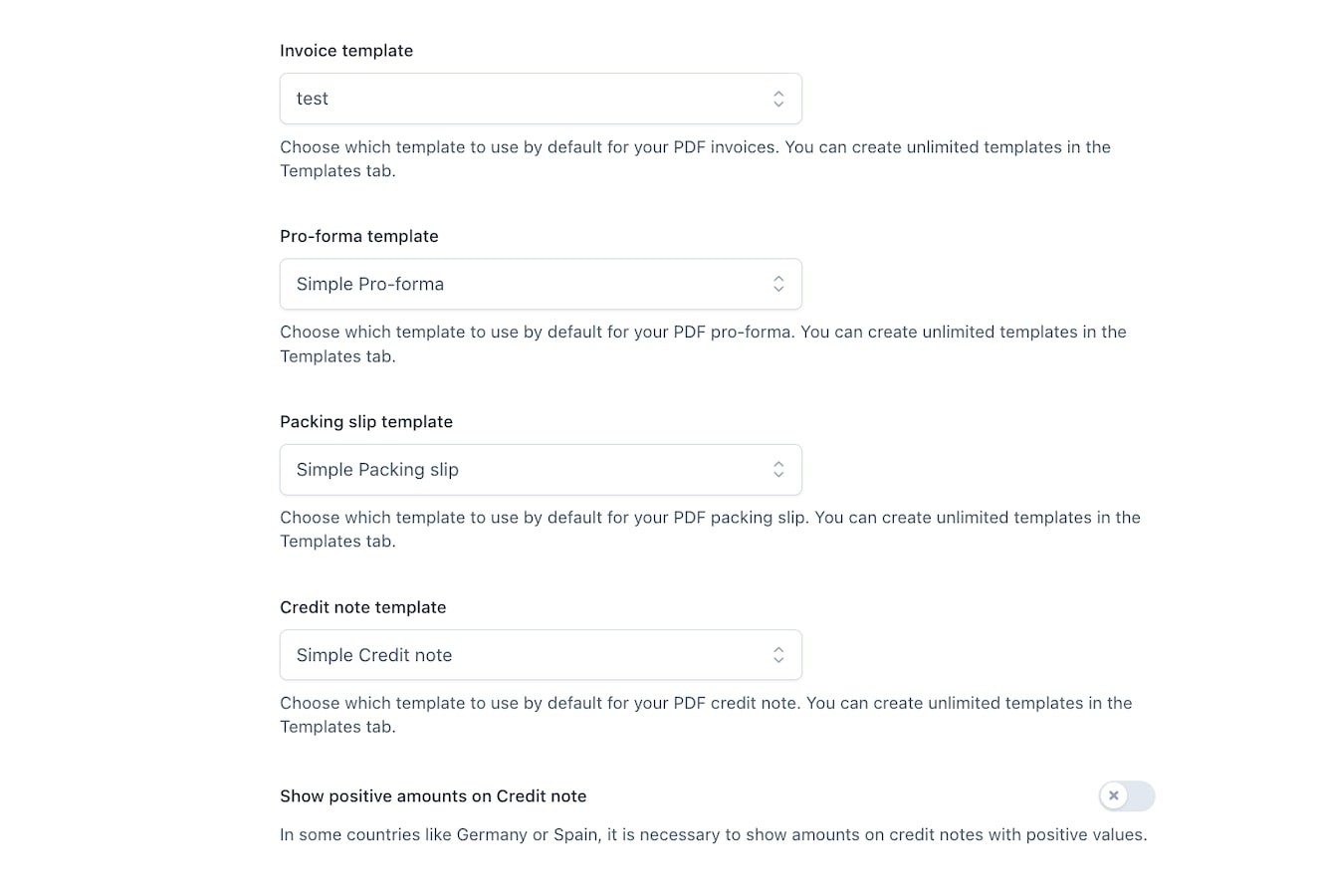
- Invoice and Pro-forma invoice template settings
- Credit note template settings
- Packing slip template settings
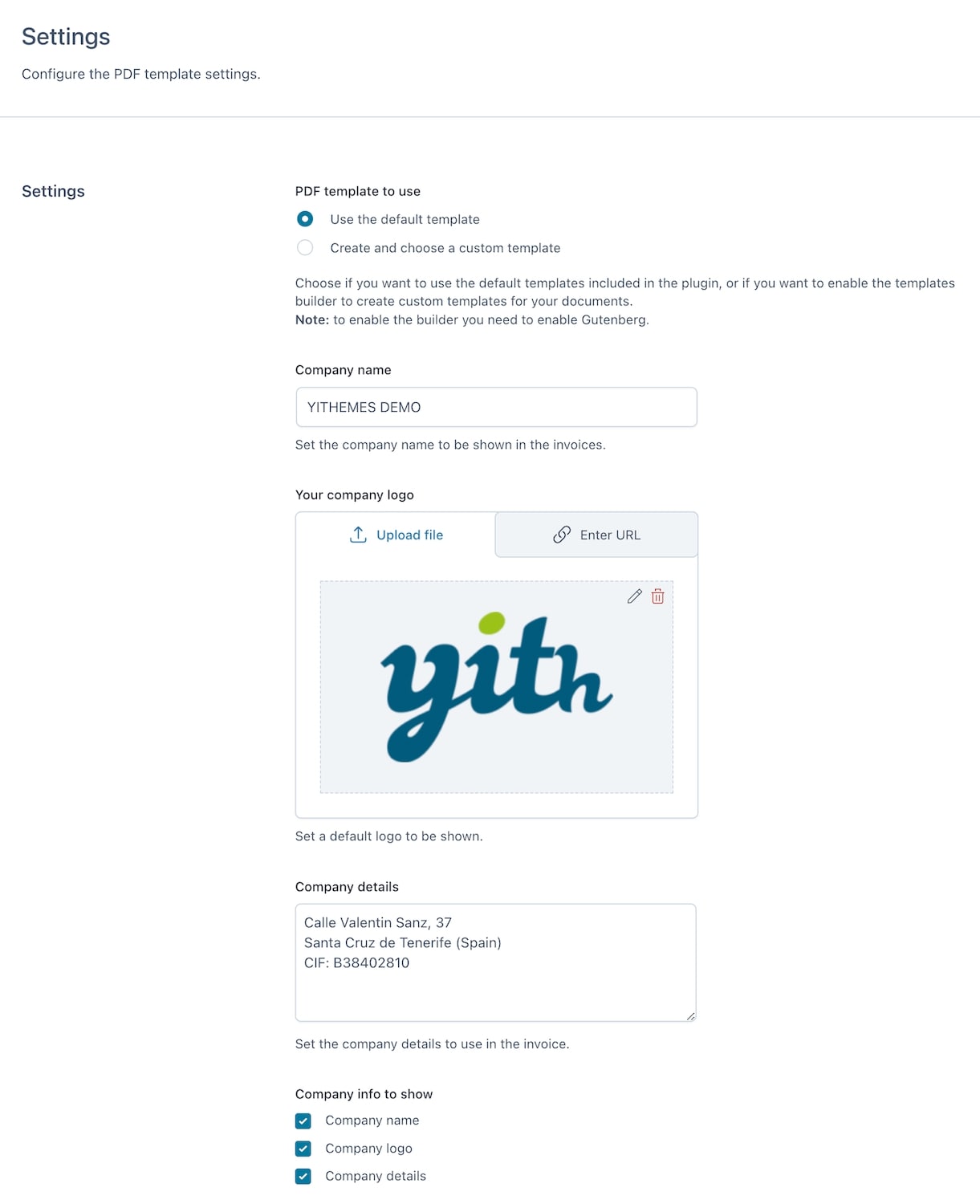
Company information options
You can set here everything related to your company information in the invoices: company name, logo, and details, and choose whether to show them or not by selecting the related checkboxes.

Invoice and pro-forma template settings
In this section, you can configure other settings that should appear on the invoice and on the pro-forma invoice.

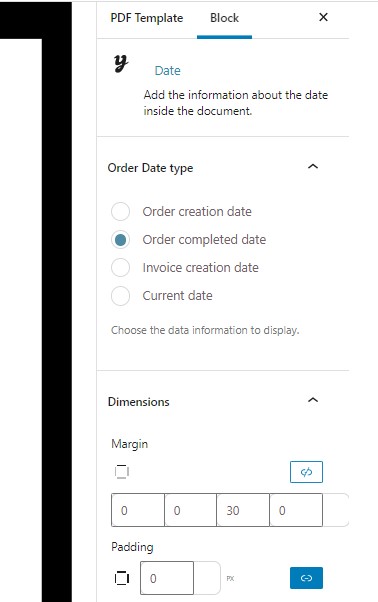
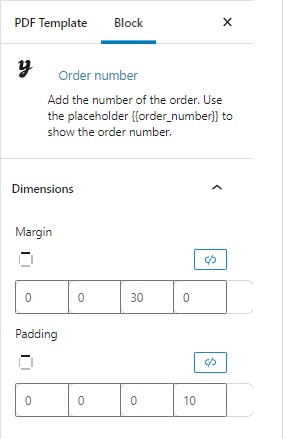
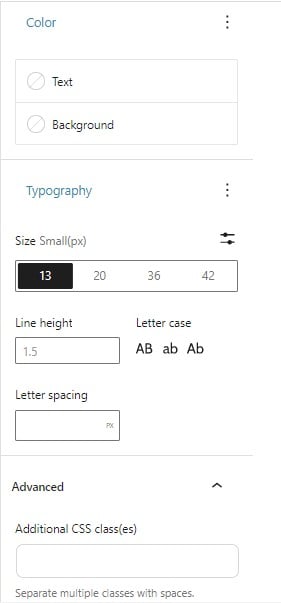
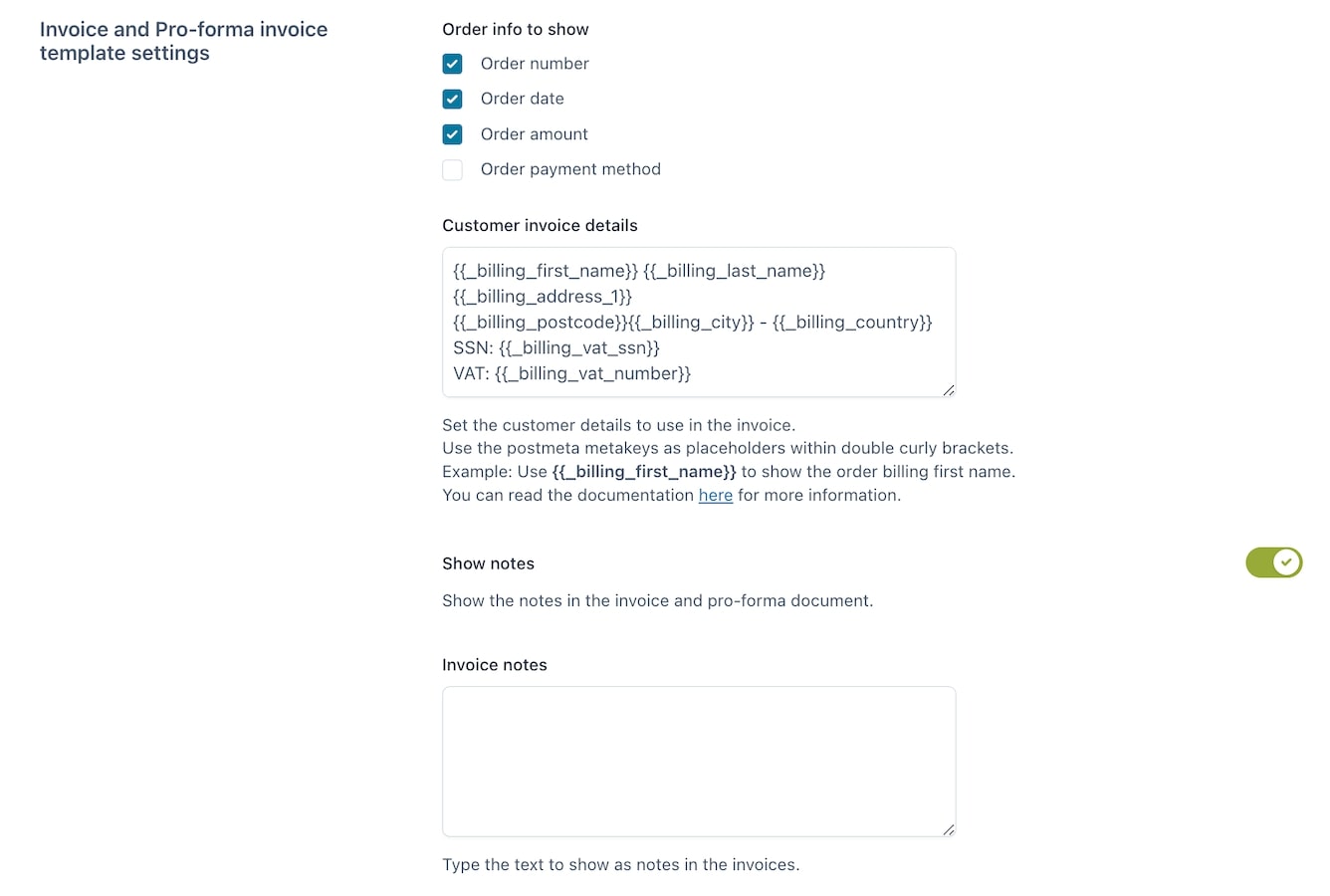
Choose the order info to show from the order number, order date, order amount, and order payment method.
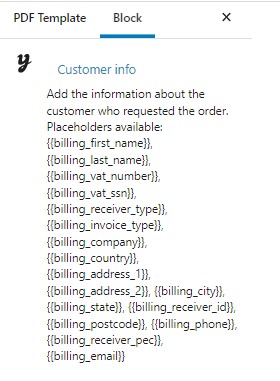
You can also print the customer’s details related to the invoice or the pro-forma using the placeholders provided (check the complete placeholders list here).
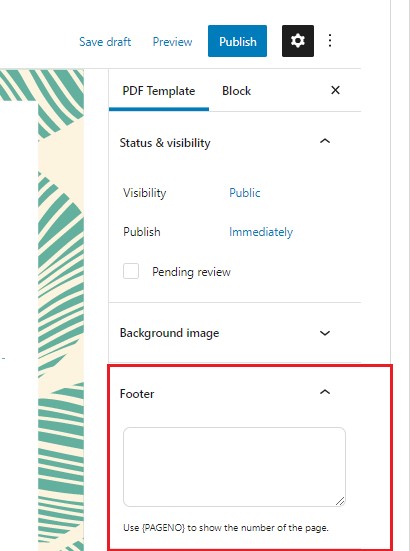
You can choose to enable notes and a footer on the invoice and the proforma invoice. When you enable these options, you will see the according fields where you can add your text:
- Invoice notes
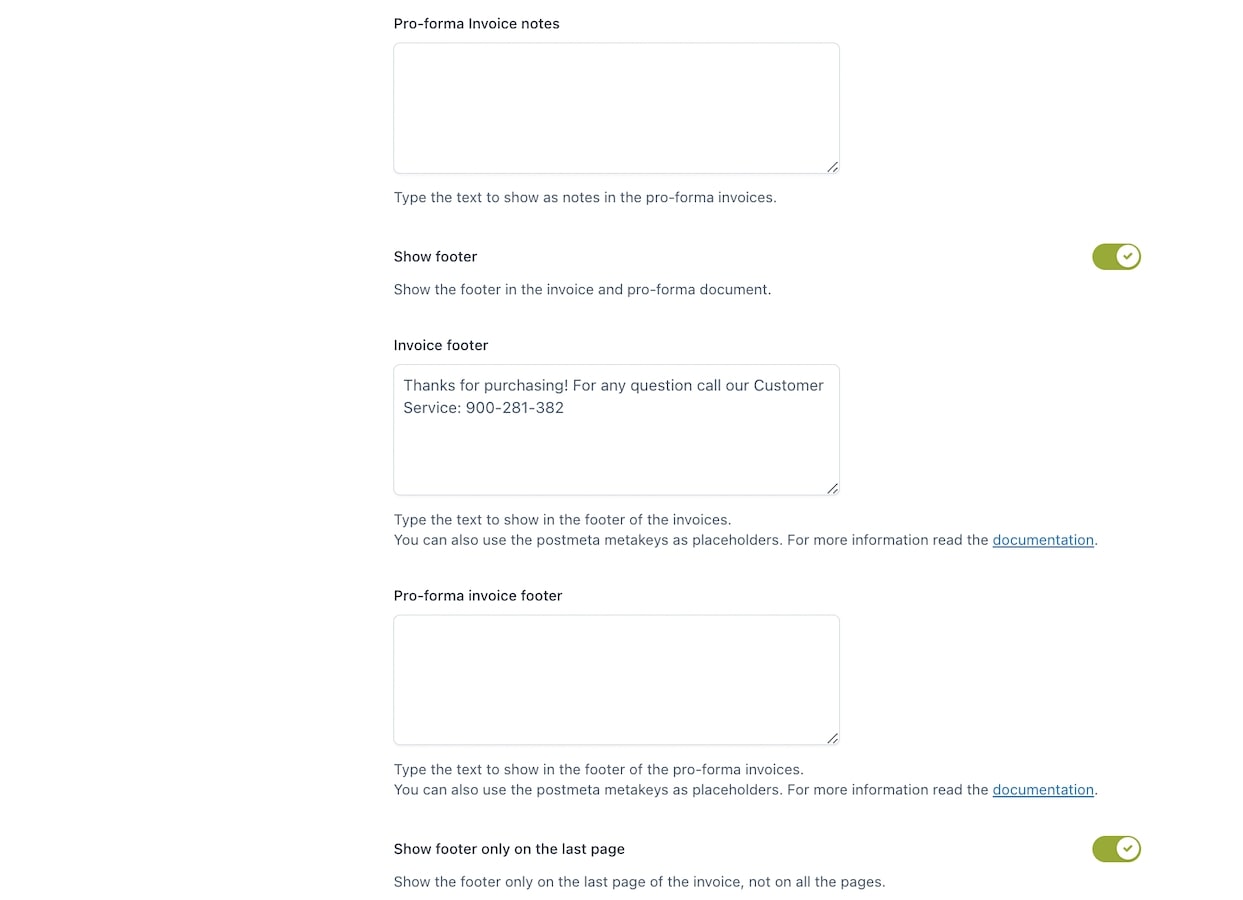
- Pro-forma invoice notes
- Invoice footer
- Pro-forma invoice footer
- Show footer only on the last page


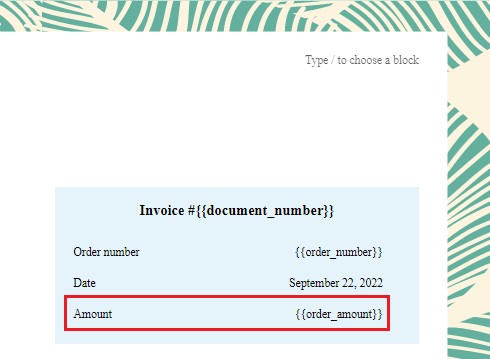
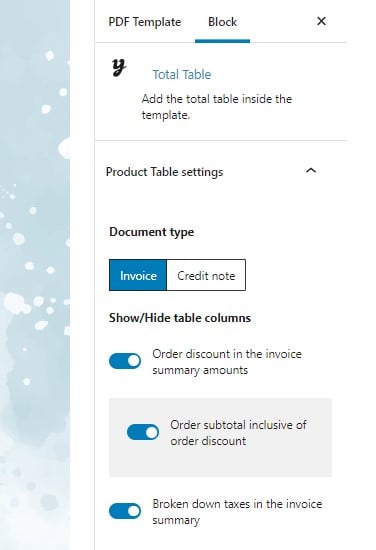
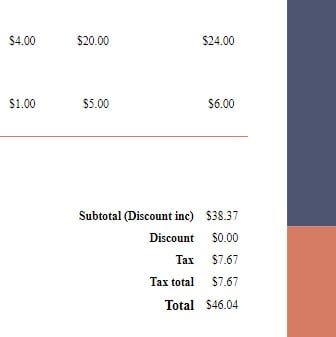
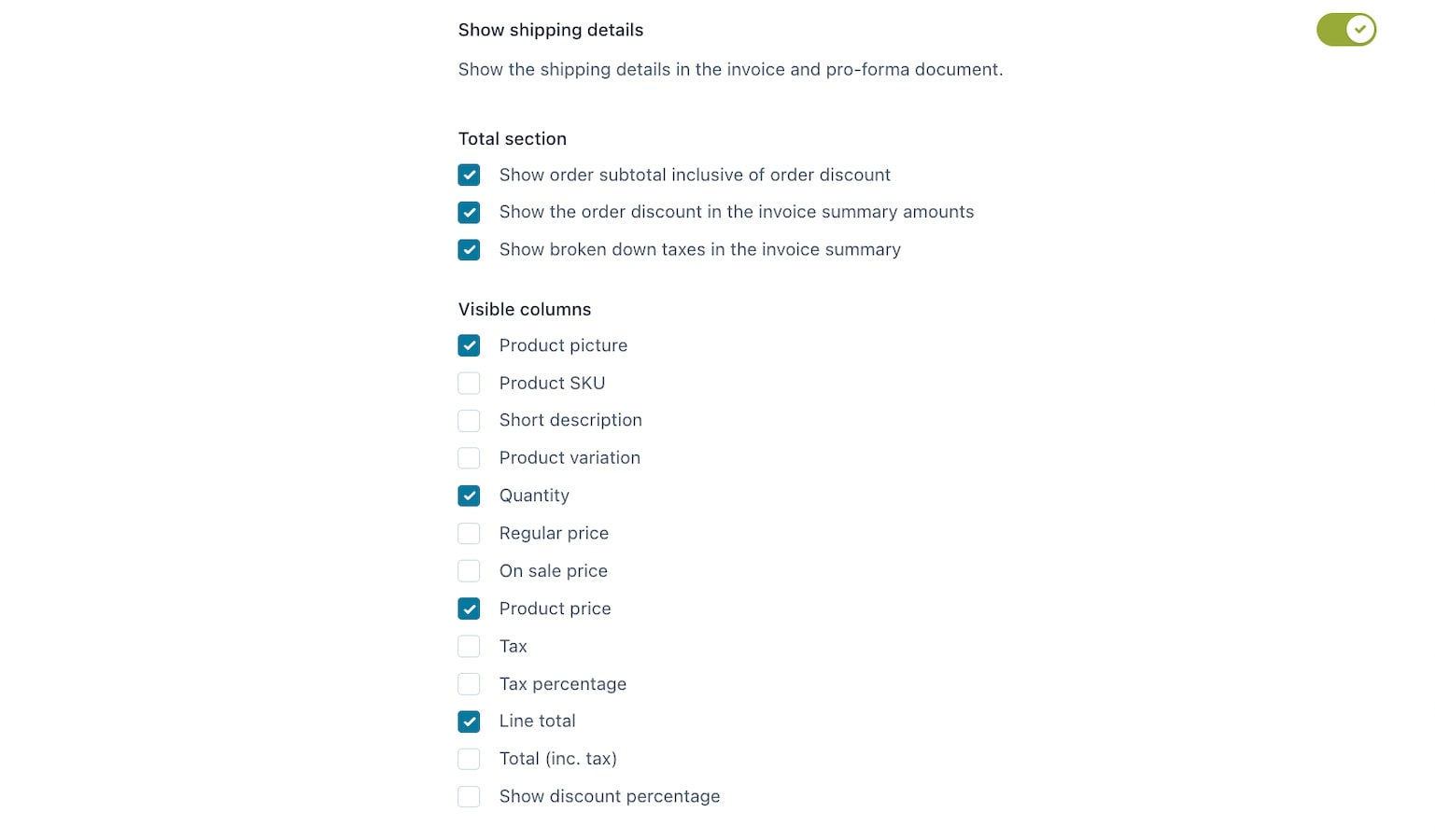
There are extra options to decide whether you want to show or hide certain information in the Total section:
- Show order subtotal inclusive of order discount.
- Show the order discount in the invoice summary accounts.
- Show broken-down taxes in the invoice summary.
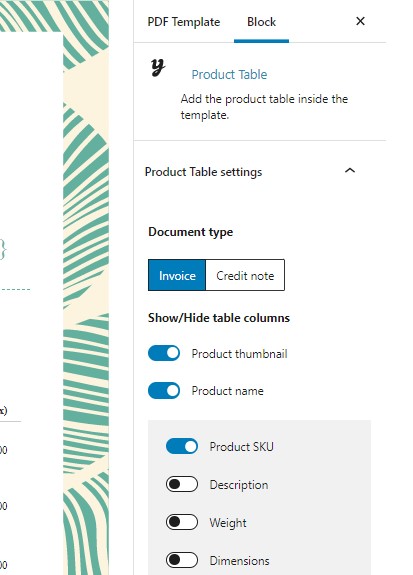
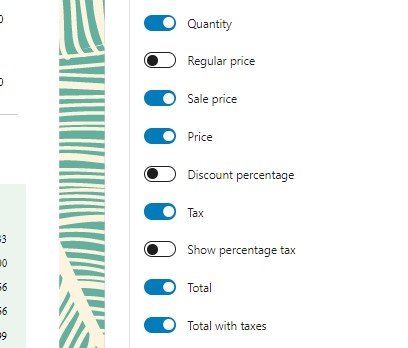
Visible columns:
- Product picture
- Product SKU
- Product short description
- Product variation
- Quantity
- Regular price
- On sale price
- Product price
- Line total
- Tax
- Tax percentage
- Total (incl. tax)
- Show discount percentage
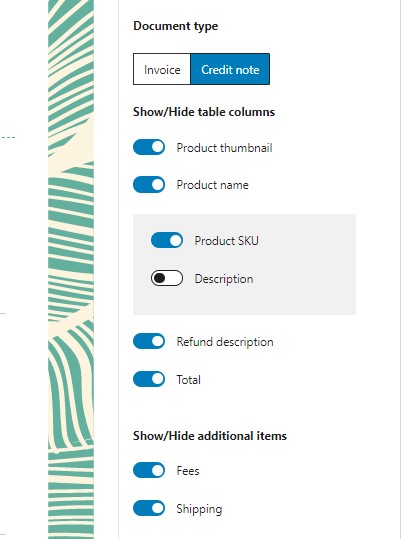
Credit note template setting
Here you can configure the settings that should show on the credit note.

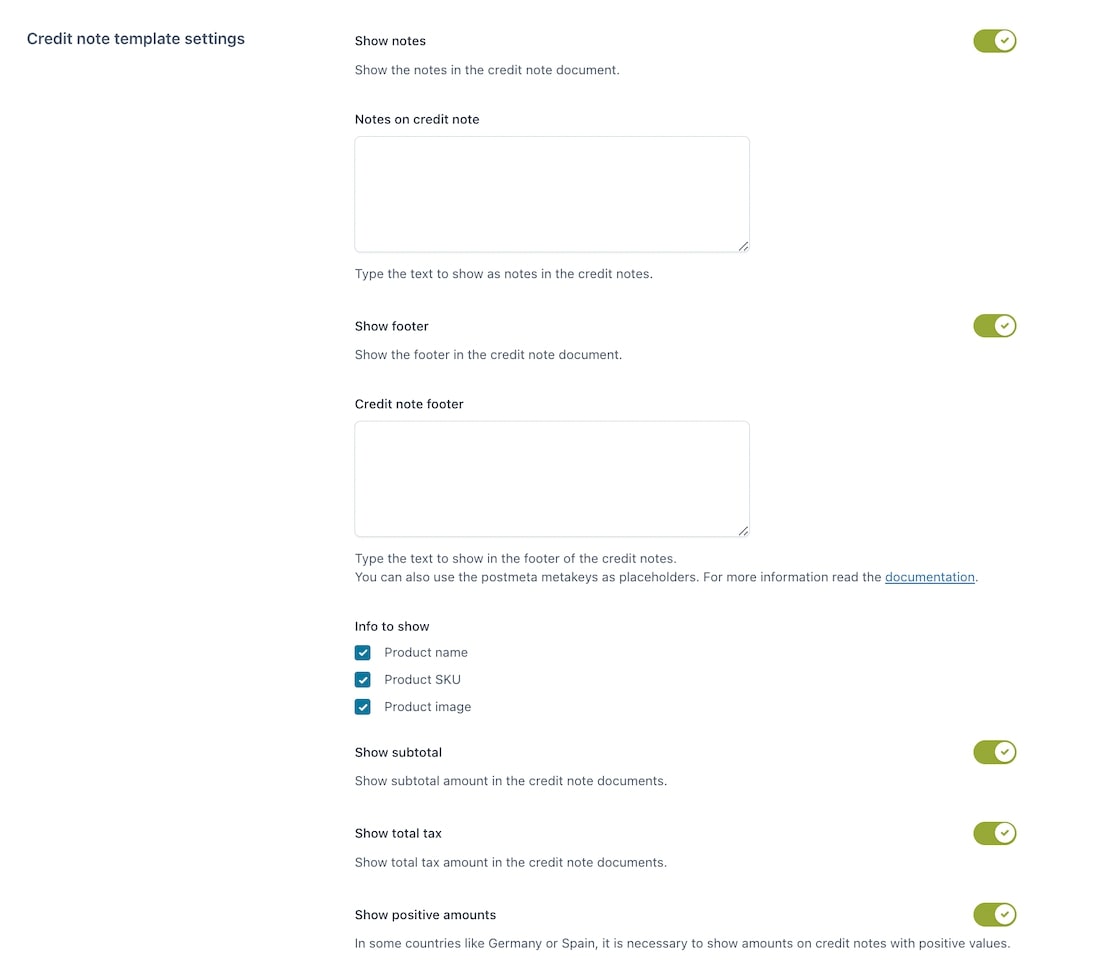
Decide to enable notes and a footer on the credit note. When you enable these options, you will see the according fields where you can add your text:
- Notes on credit notes
- Credit note footer
There are other options related to which information to show:
- Info to show: decide to show or hide this information on the credit note:
- Product name
- Product SKU
- Product Image
- Show subtotal
- Show total tax
- Show positive amounts: Show amounts with positive values (if necessary for your country).
Packing slip template settings
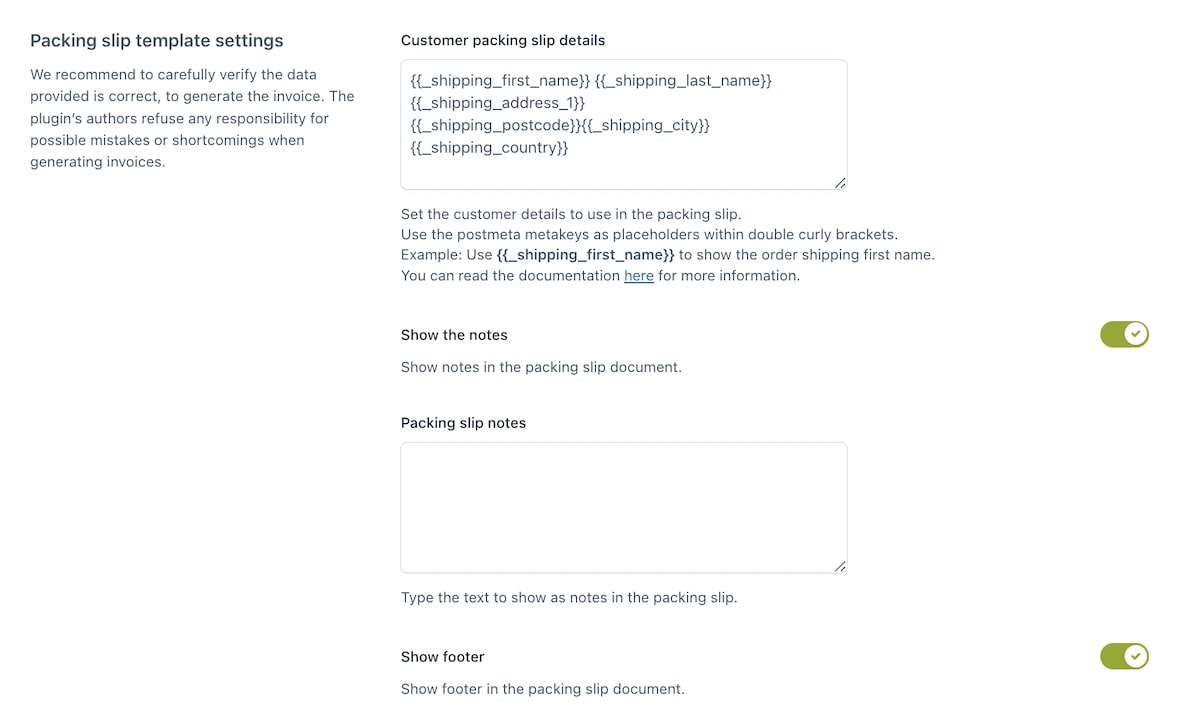
Here you can configure other settings that should appear on the packing slip.

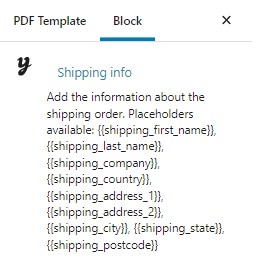
Print the customer’s details related to the packing slip using the placeholders provided (check the complete placeholders list here).
Decide to enable notes and a footer on the packing slip. When you enable these options, you will see the according fields where you can add your text:
- Packing slip notes
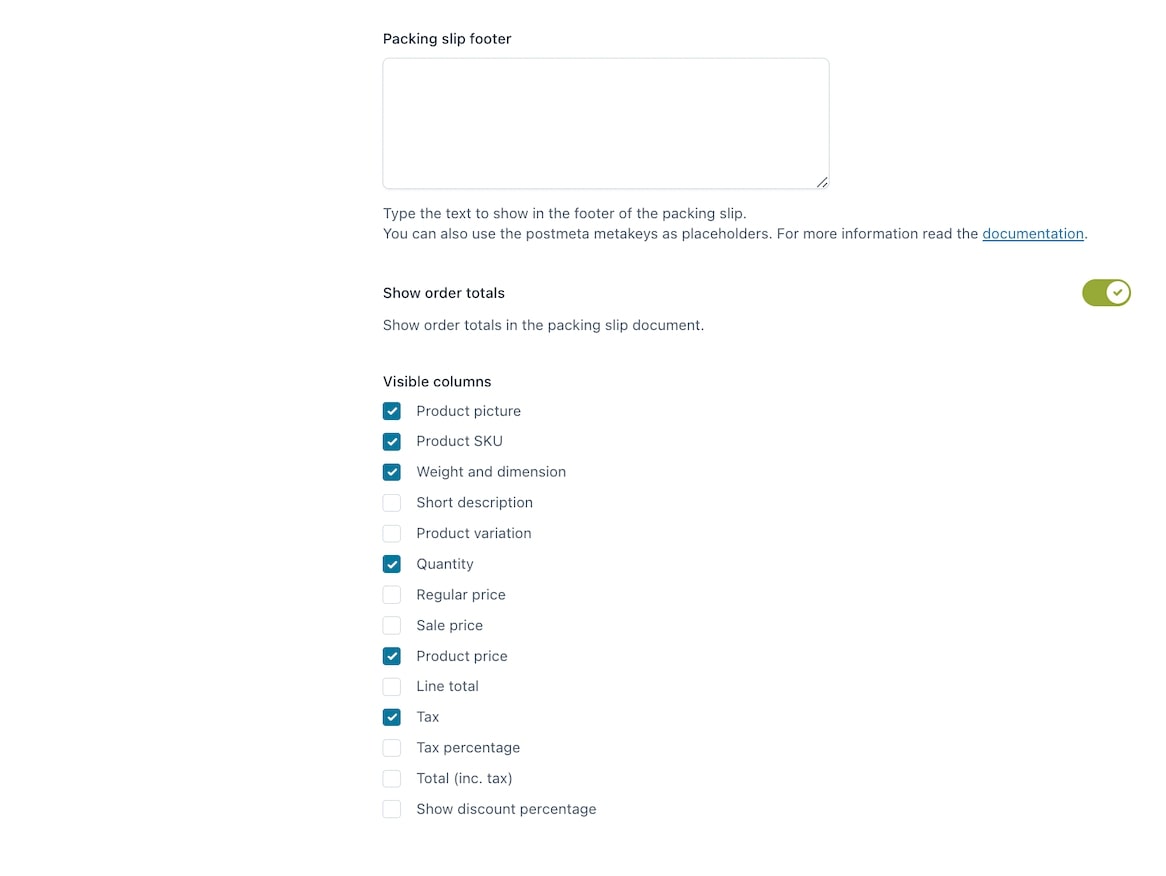
- Packing slip footer

- Show order totals: decide to show or not show the order total.
Visible columns:
- Product picture
- Product SKU
- Weight and dimension
- Product short description
- Product variation
- Quantity
- Regular price
- On sale price
- Product price
- Line total
- Tax
- Tax percentage
- Total (incl. tax).
- Show discount percentage
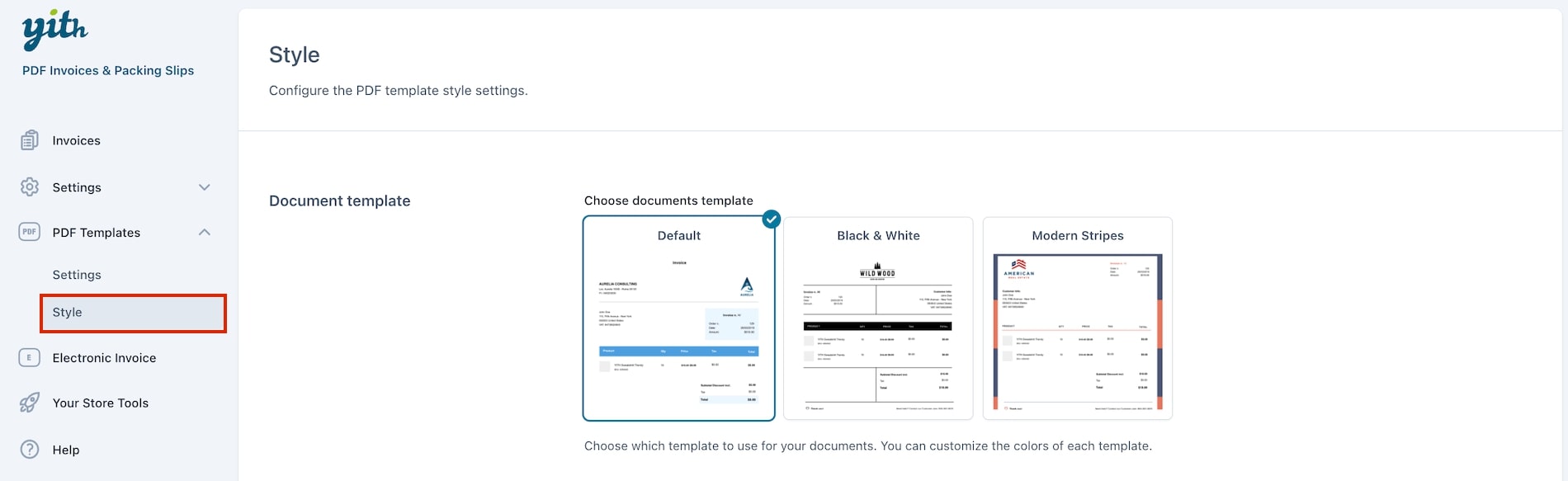
Style options
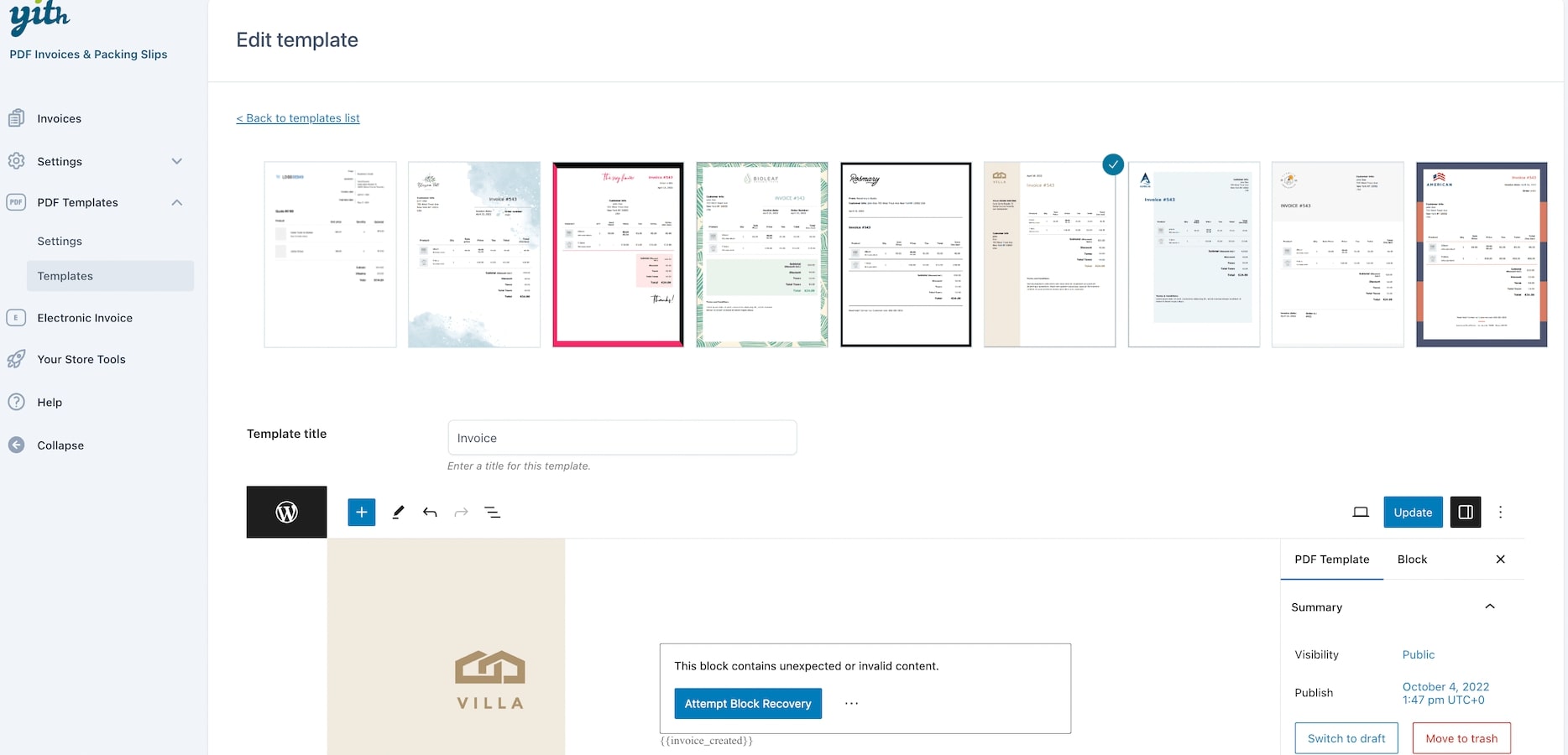
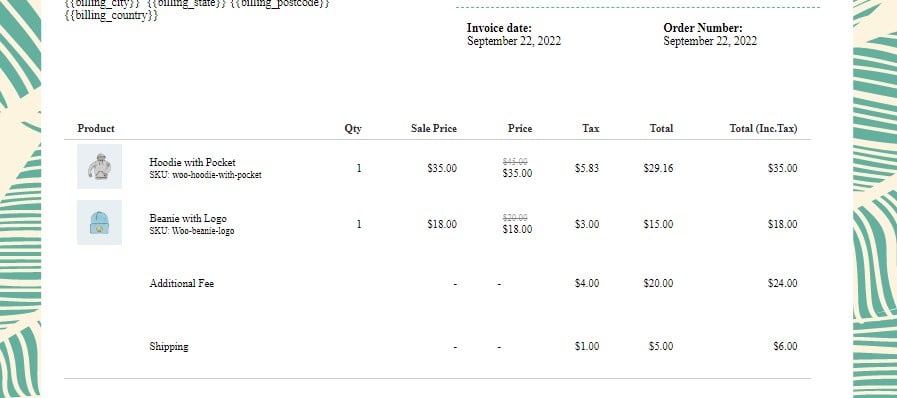
If you have chosen to use the default template, you can change the template of your documents through the Style section.
There are 3 default templates that come with the plugin (if you wish to have a templated with advanced customization, we suggest to check the options of the Custom templates from this page).

The 3 styles available that come with the plugin are the following:
- Default
- Black & White
- Modern stripes
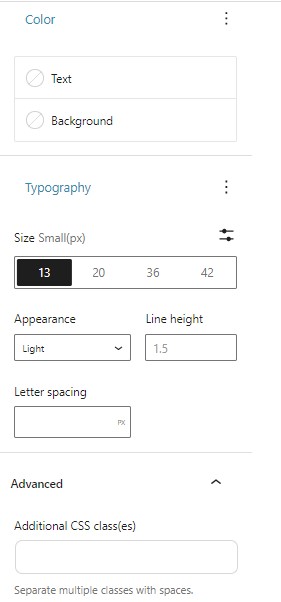
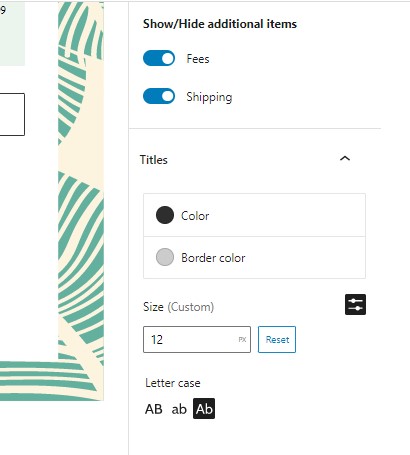
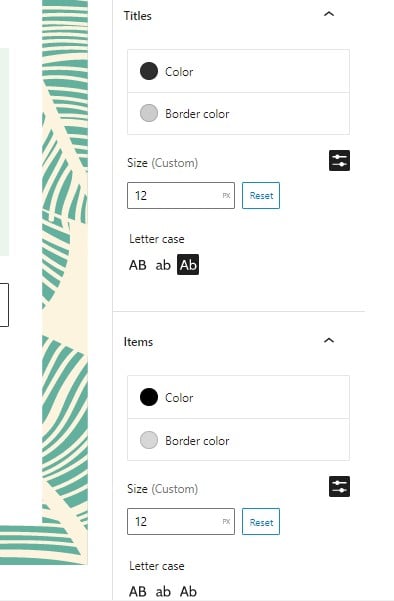
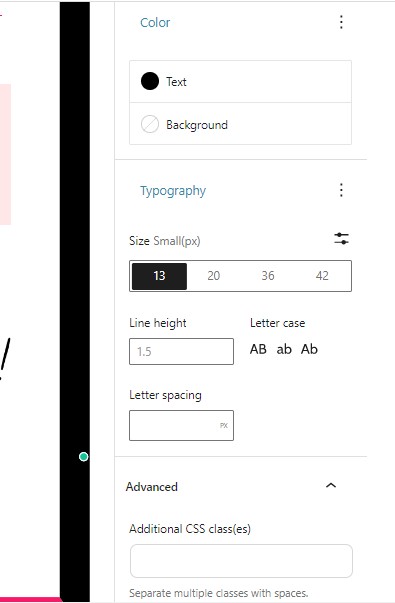
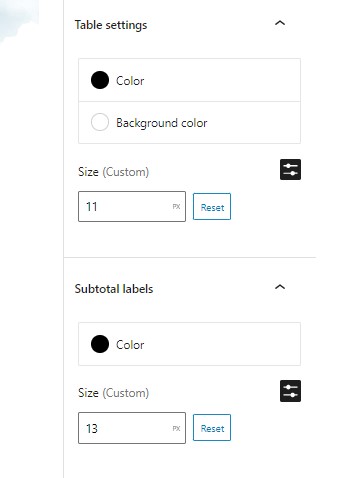
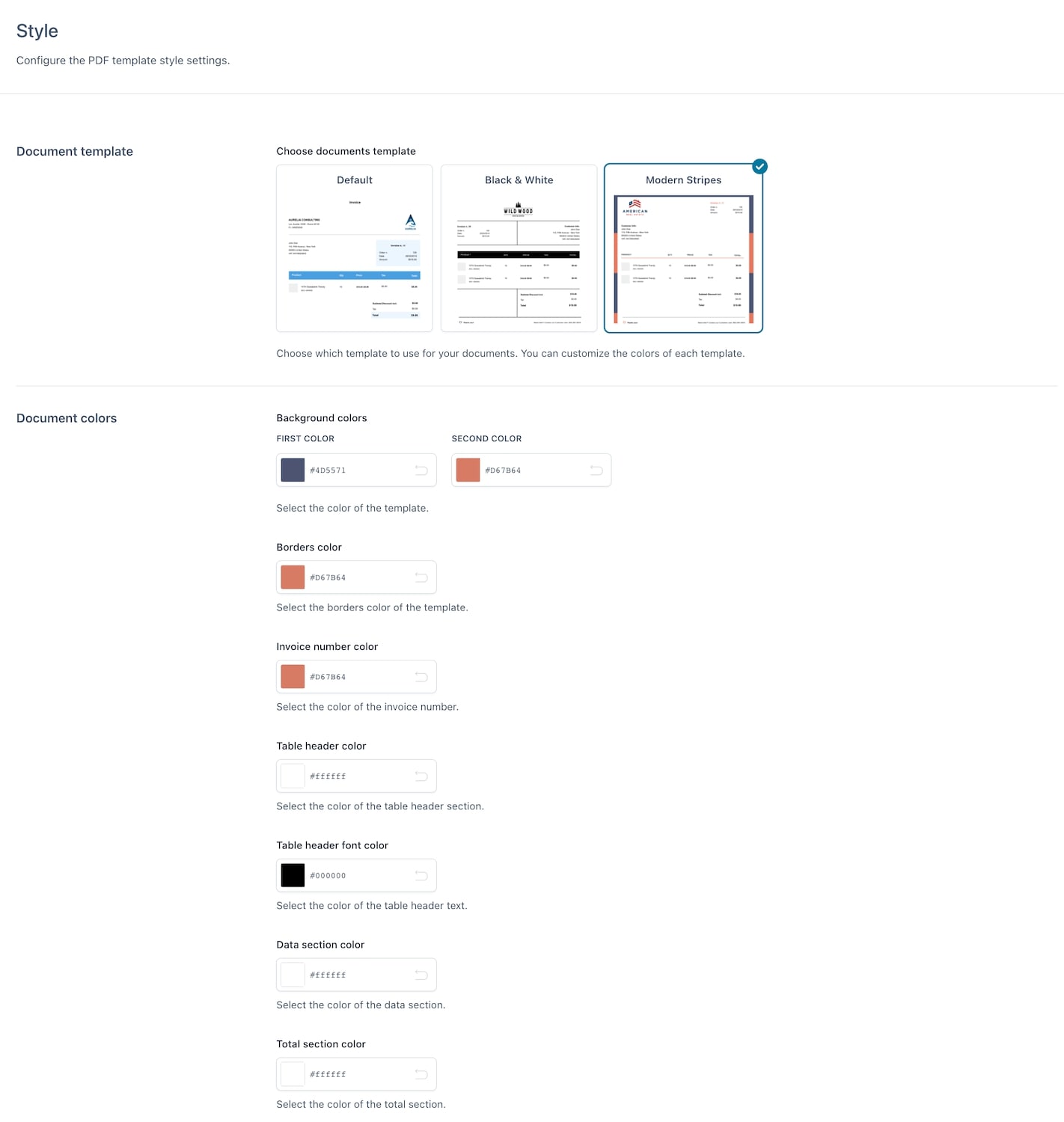
Based on the selection you make here, the options below will change. These options allow you to change the colors of your selected template. (It is not possible to get a live preview of the changes).

Depending on the template you choose, you can change the following colors:
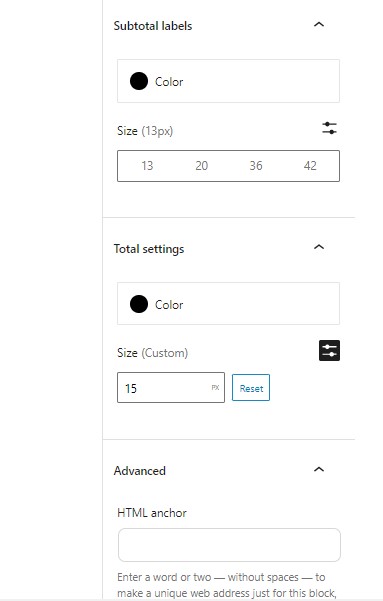
- Background color(s)
- Borders color
- Invoice number color
- Table header color
- Table header font color
- Data section color
- Total section color