
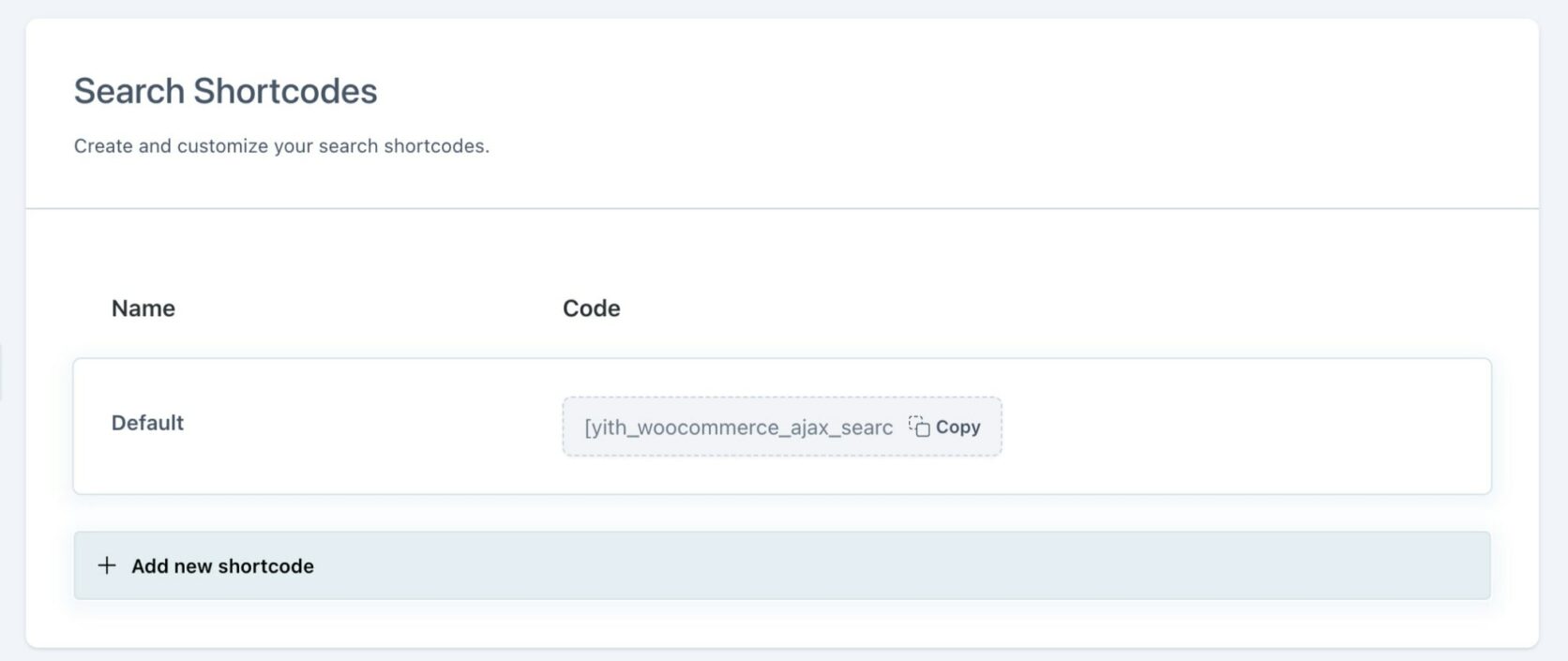
If you don’t use the blocks editor, go to the Search shortcodes section where you can find the default shortcode that you can customize as you want by configuring the following settings:
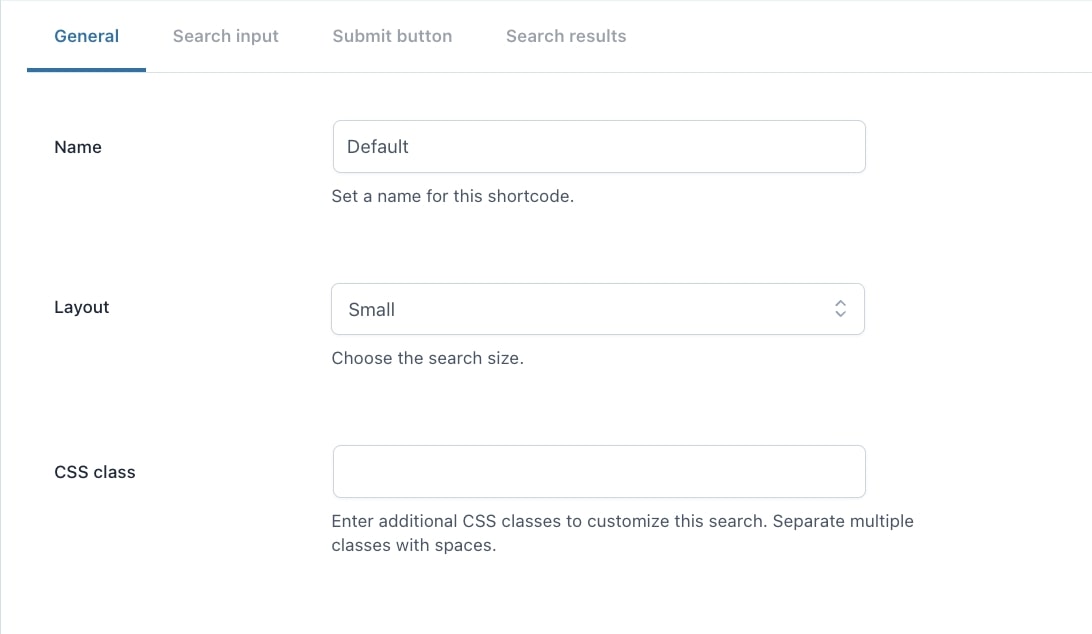
General

- Name: enter the name for the preset;
- Layout: choose the search size from Small or Large;
- CSS class: enter CSS classes, space separated, to customize the search.
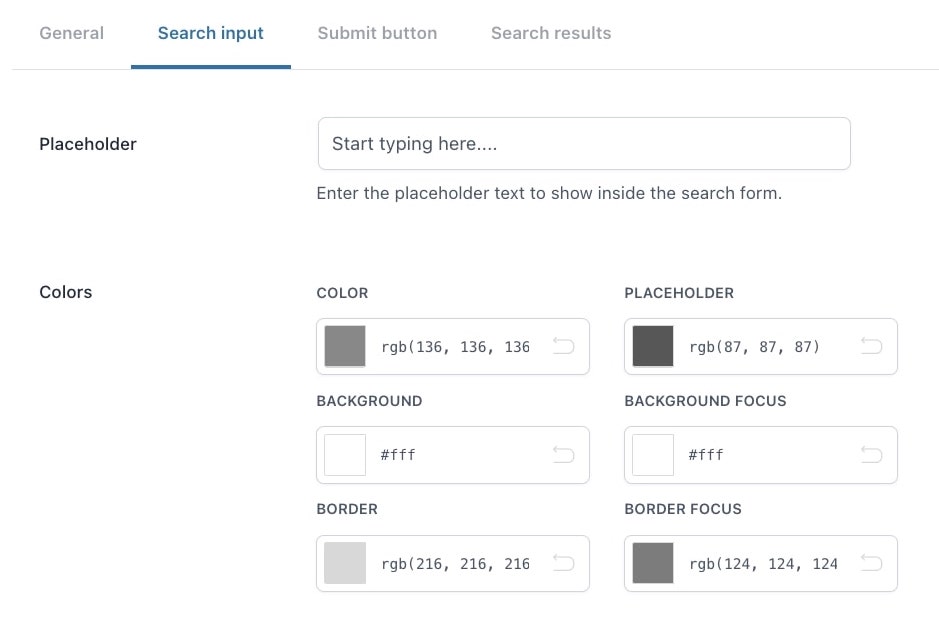
Search input

- Placeholder: enter the text that will show within the search bar;
- Colors: set the colors of the search form, placeholder, border, and background.
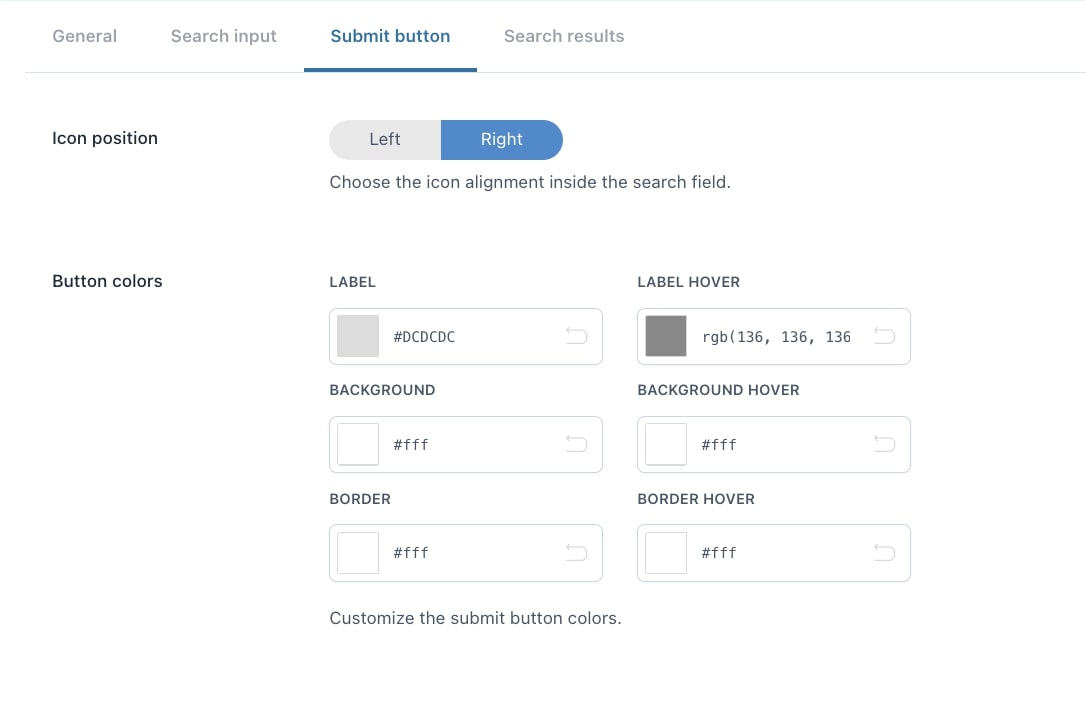
Submit button

- Icon position: left or right;
- Button colors: set the colors for the label, background and border.
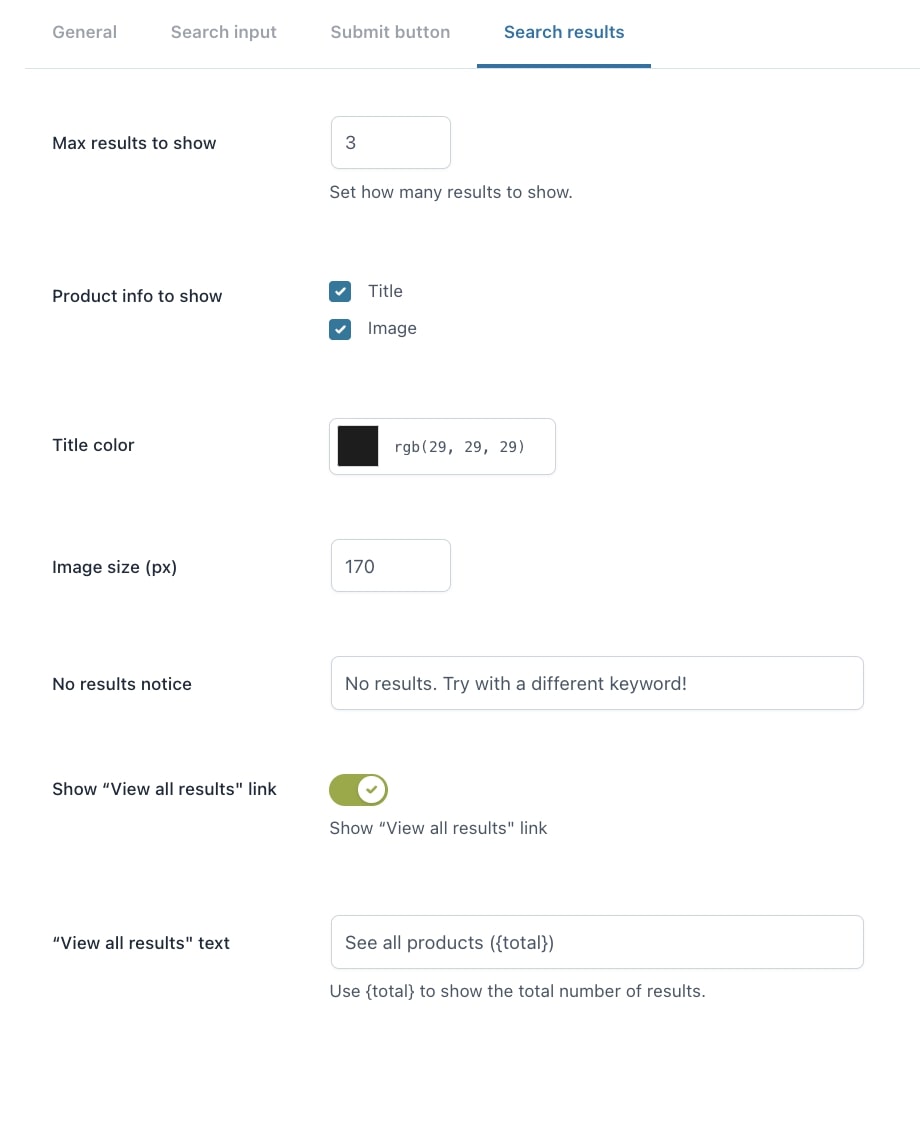
Search results

- Max results to show: set the number of results to show;
- Product info to show: choose the product data to show:
- Title
- Image
- Title color: set the color of the title;
- Image size (px): set the size of the product images;
- No results notice: enter the text to show when the search produces no results;
- Show “View all results” link: enable to show the link “View all results”;
- “View all results” text: enter the text for the link to view all results. To show the number of results, you can use the placeholder {total}.
