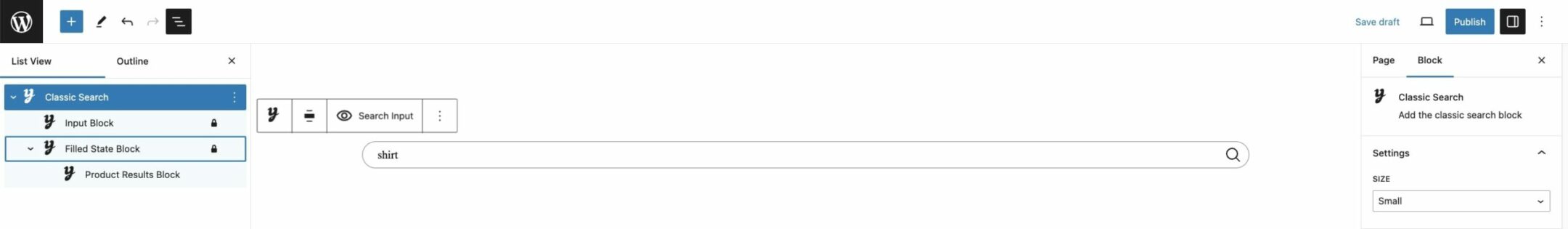
The plugin is ready to use with the block editor. When creating a new post or page, you will be able to find the YITH block. With a simple click, it will be added to your page and you will be able to choose the input size from Small and Large.

Classic search includes 2 blocks that we will analyze as follows:
- Input block
- Filled state block
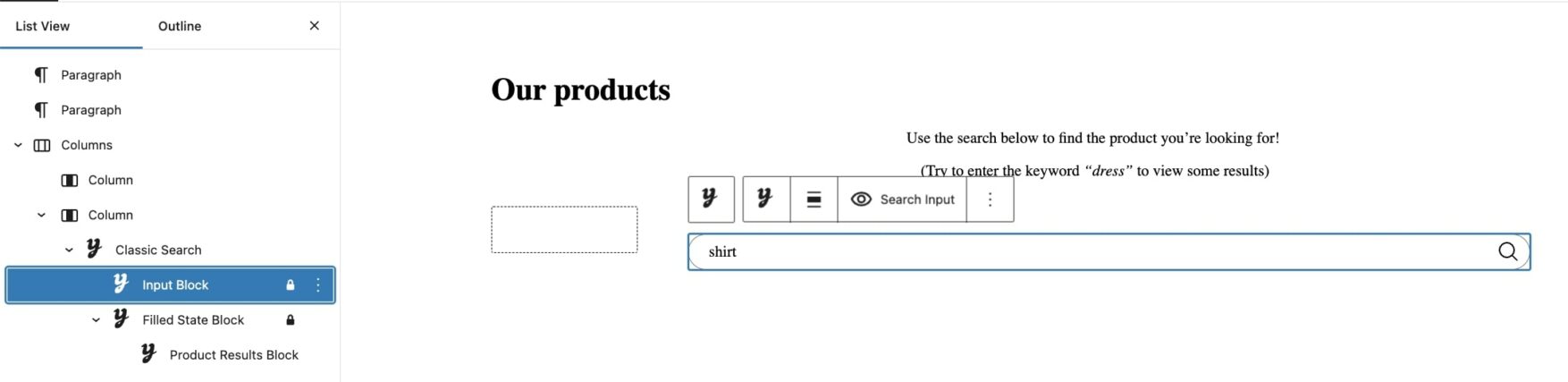
Input block
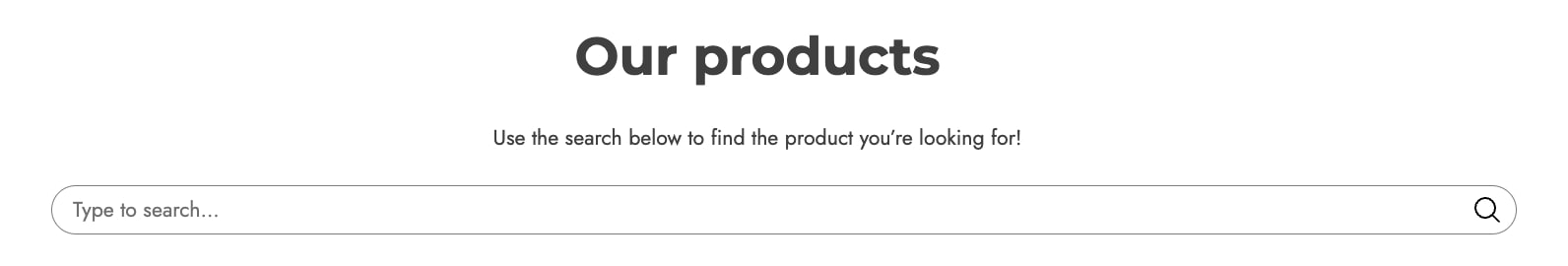
This is the block that manages the search field.

By selecting this block, you will be able to configure the following settings:
- Placeholder: enter the text for the placeholder of the search field;
- Color settings: choose the colors for the placeholder, text, background, background focus, border, and border focus;
- Search icon: (available if Icon is selected) choose where to show the icon from right or left;
- Submit color settings: choose the colors for the icon, icon hover, background, background hover, border, and border hover.

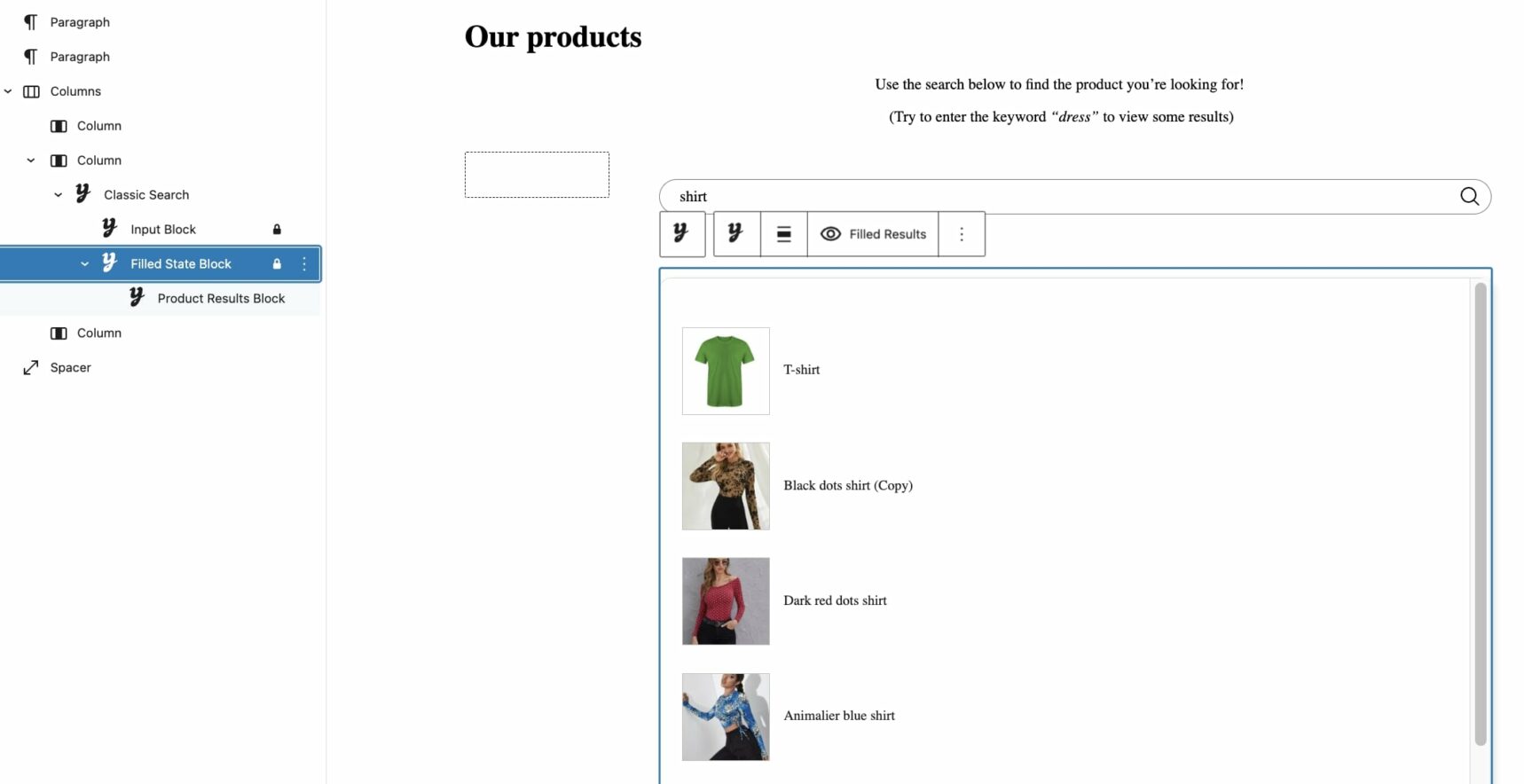
Filled state block
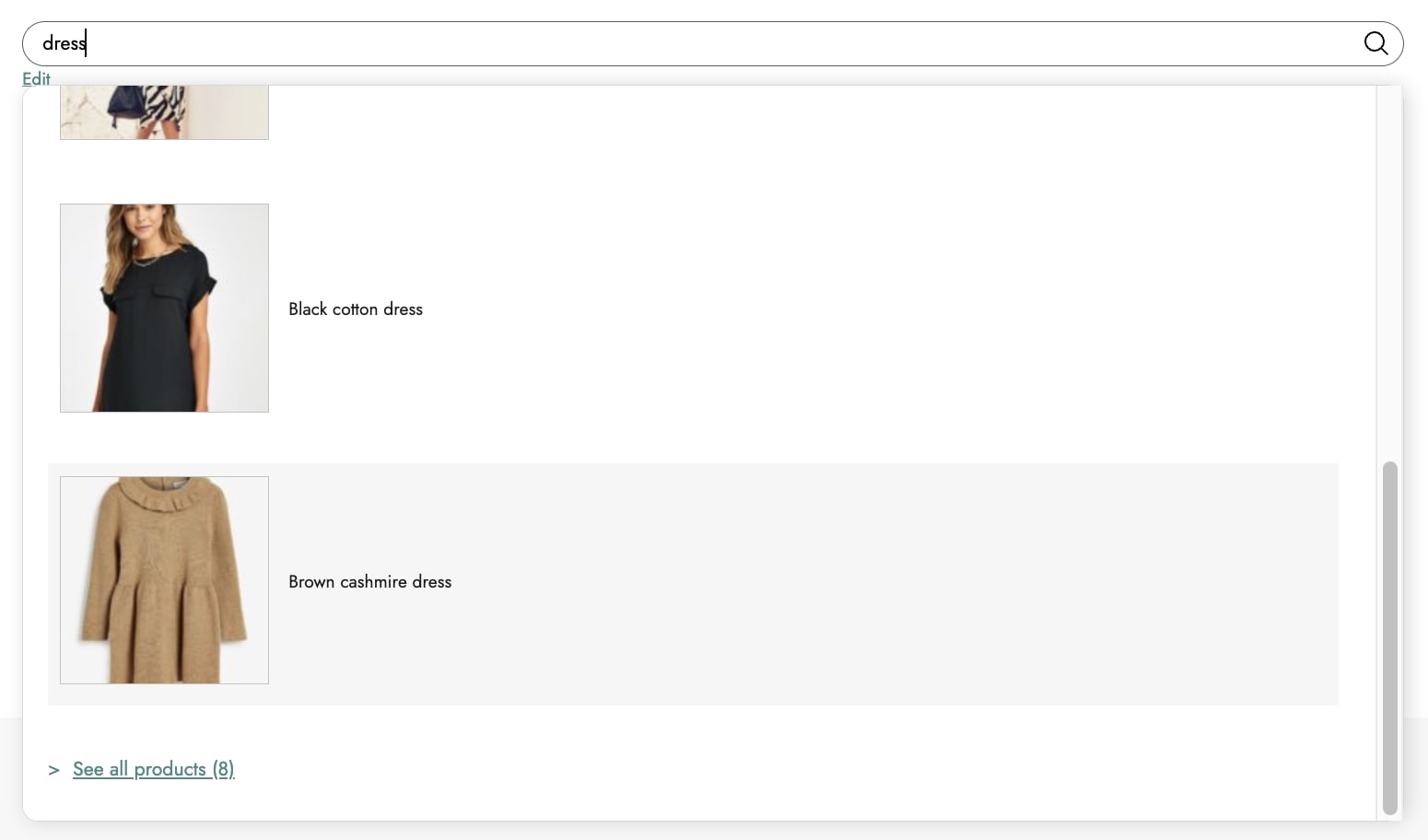
This is the block that manages the search results shown when found.

By selecting this block, you will find an additional block: the Product results block which is the block that shows the products found as search results through which you can set:
- Max results to show: enter the maximum number of products to show;
- Info to show: enable/disable the product info to show in the results:
- Name: the name of products;
- Product title color: set the color for the product name;
- Image: the image of products;
- Image size: set the size (in px) for the product images;
- No results text: enter the text to show when there are no results for the search;
- Show “View all results” link: the link to view all products;
- “View all results” text: enter the text to show for the link. To show the number of results, you can use the available placeholder: {total}.