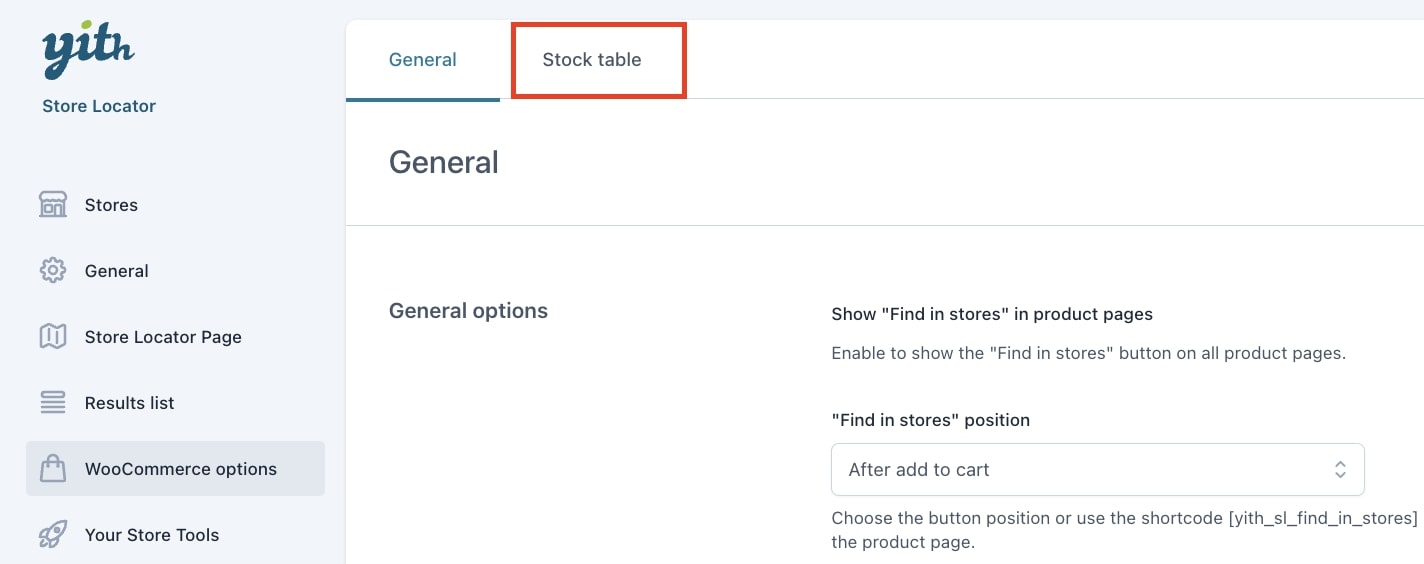
The plugin allows the association of WooCommerce products to one or more stores to let the users interested in your products check the stores where they are available by simply clicking the dedicated button.
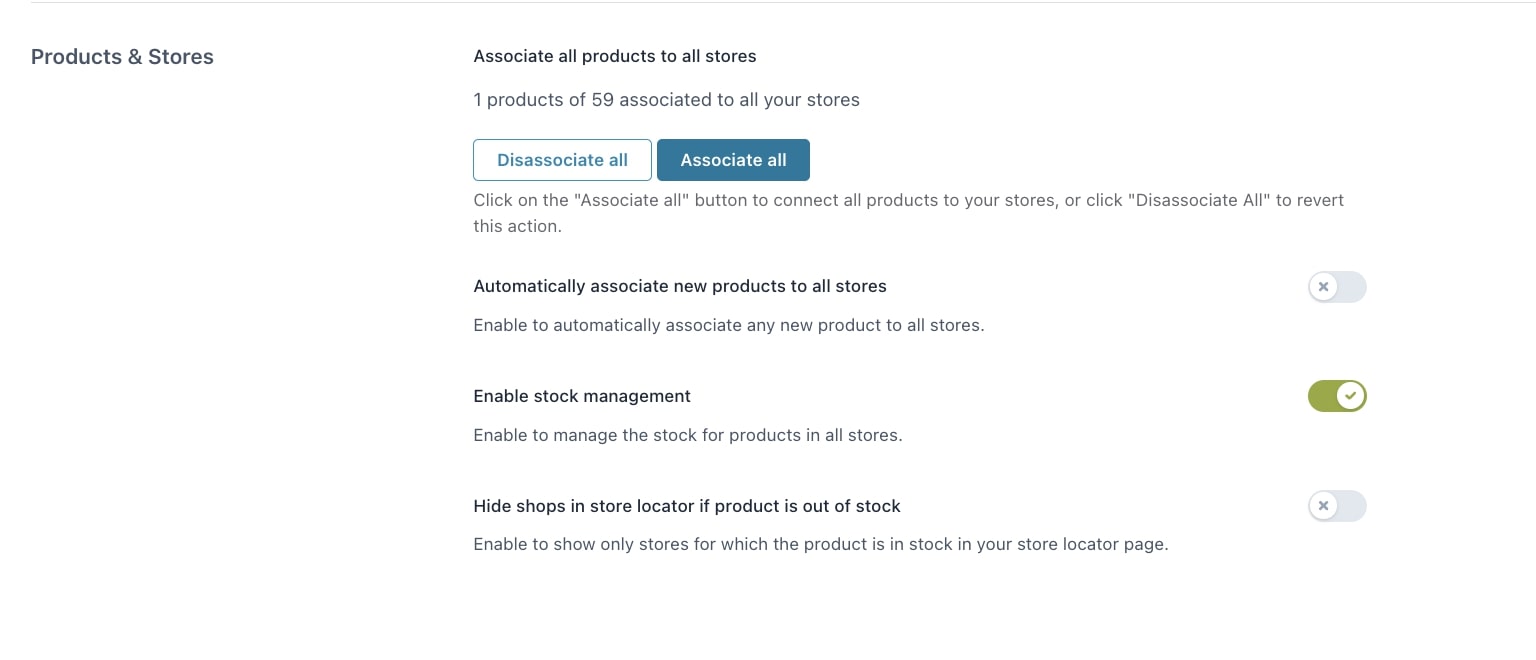
You can associate a product to your stores from the Store locator section in the product edit page or massively and automatically from the General options (for further details, please refer to this page).
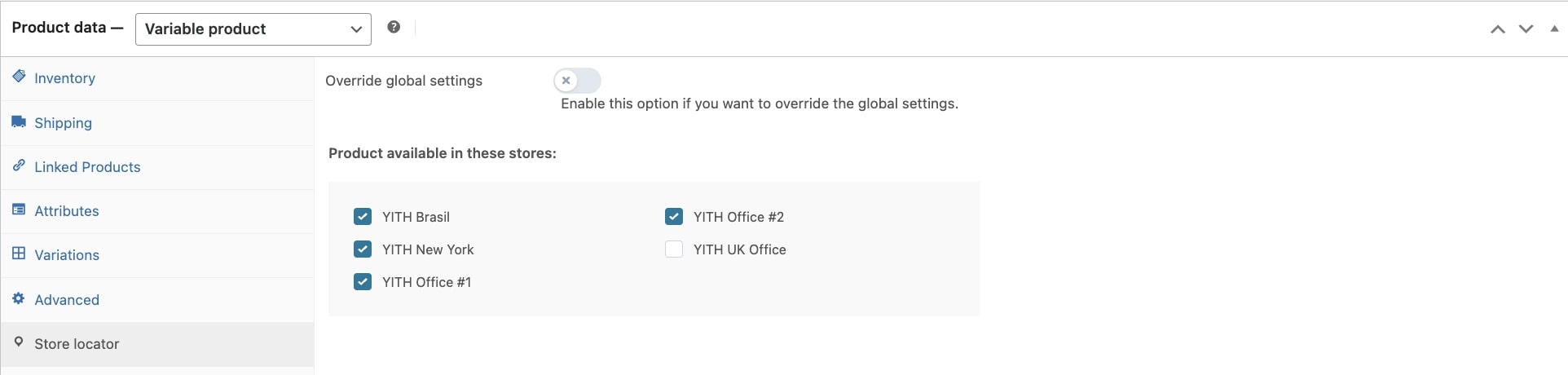
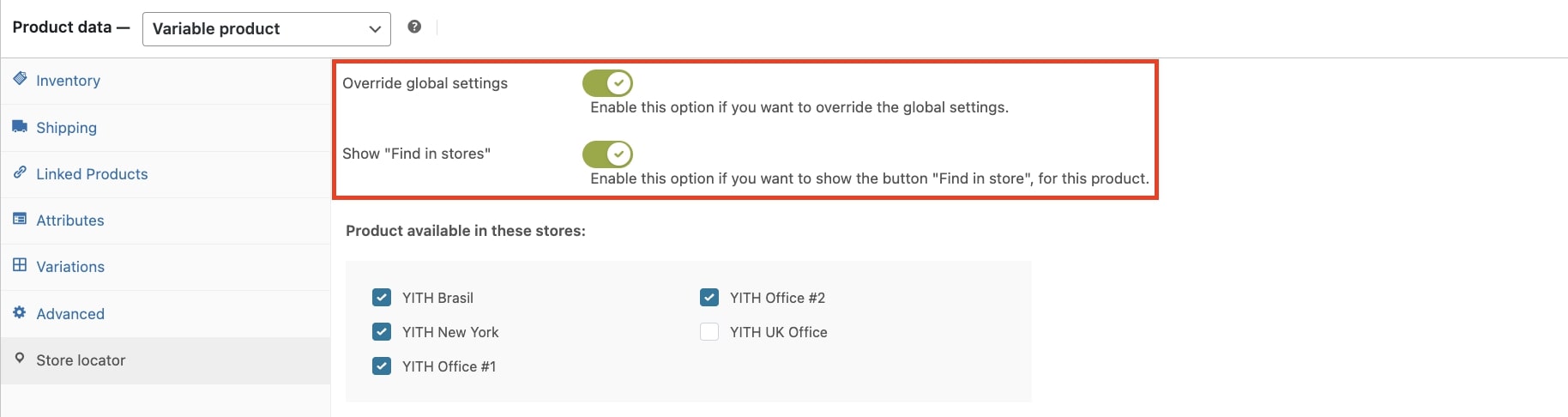
To associate the product, just select one or more stores of those available and save. With just one click, your products will be linked to these stores.
Moreover, by enabling the option Override global settings, you will be able to manage the Find in stores button independently.

For example, if in the general settings you have set the button as hidden, you can choose to show it on this product or, conversely, if you are showing the button on all the products and want to hide it for a specific item, you can just disable the option from its edit page.