To set the location for your stores, the plugin uses Google Maps services. So, as a first step, you must insert your “Google Maps API Key”.
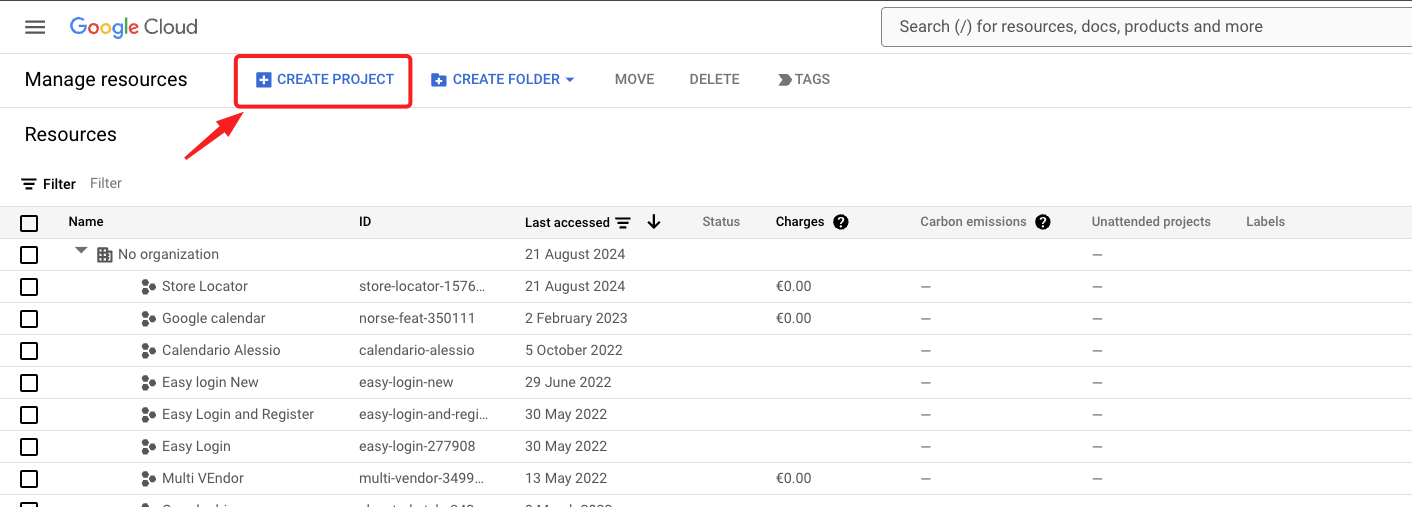
To access Google, go to https://developers.google.com/maps/documentation/javascript/get-api-key and create a new project.

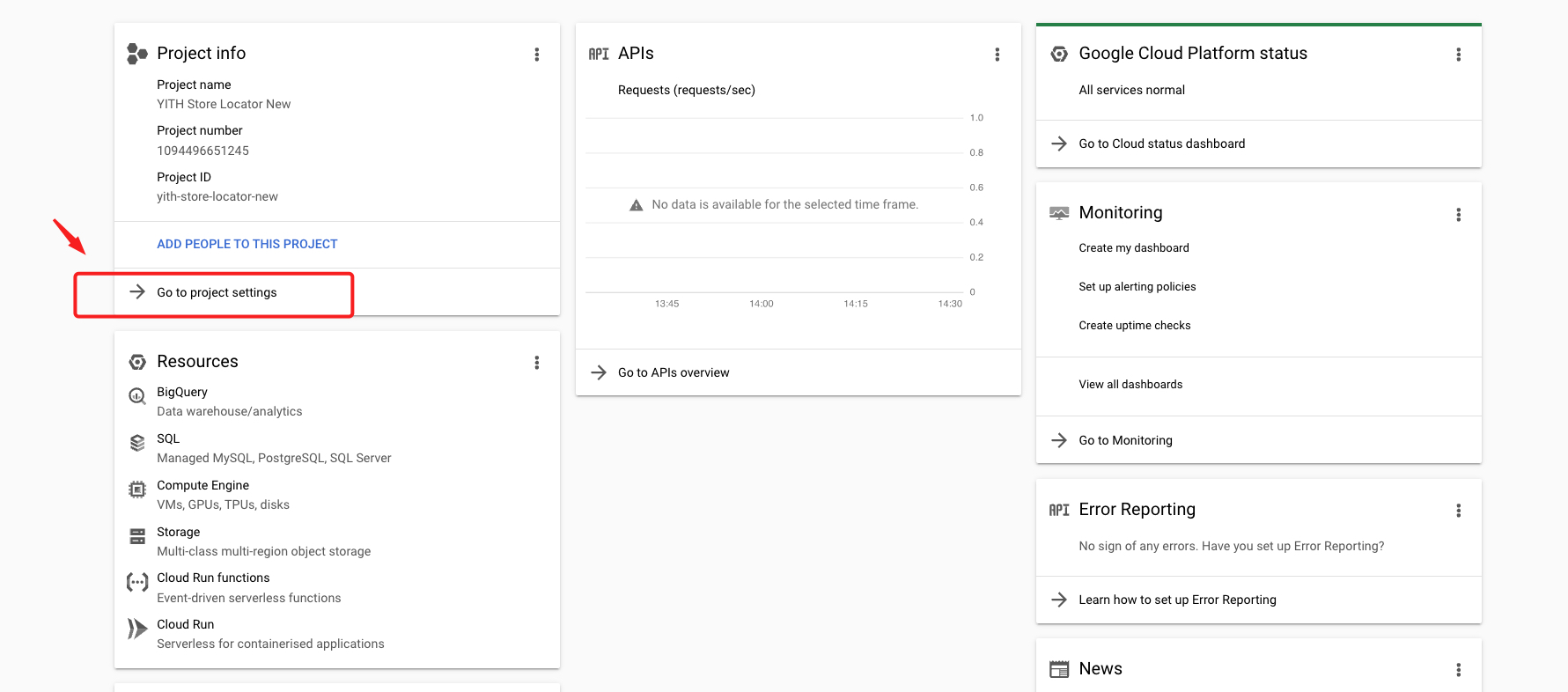
In the project, select Go to project settings.

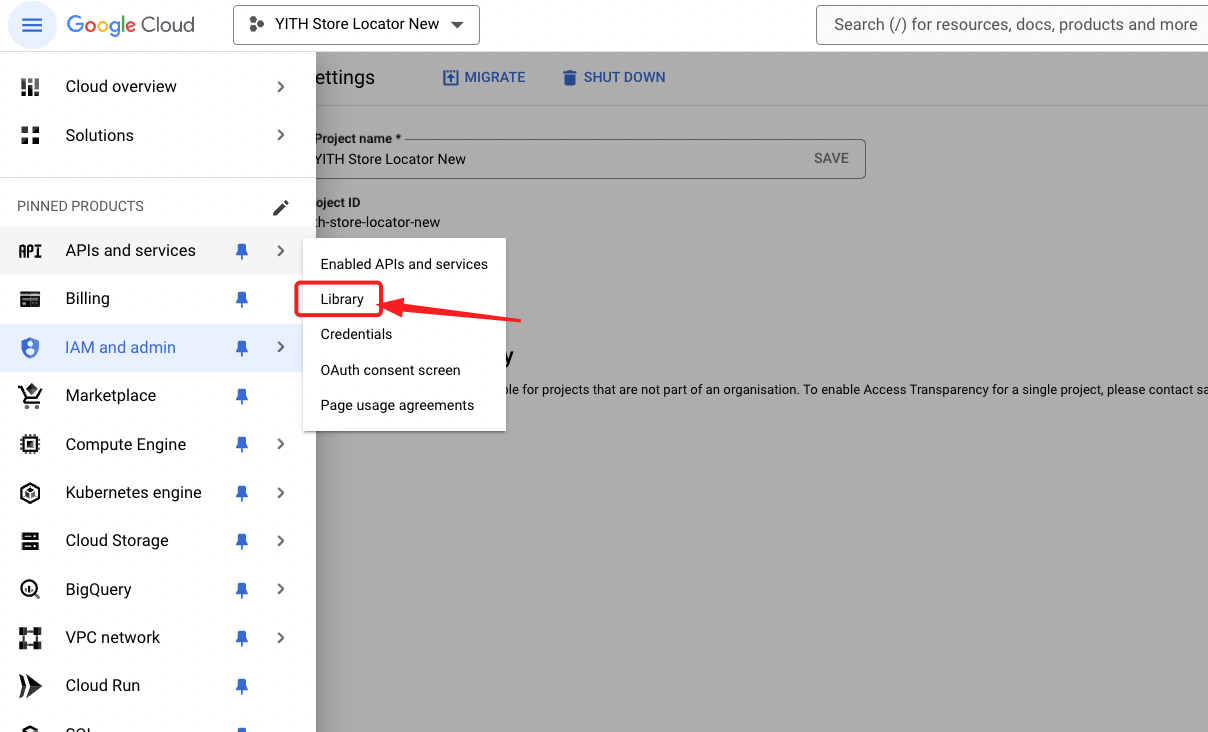
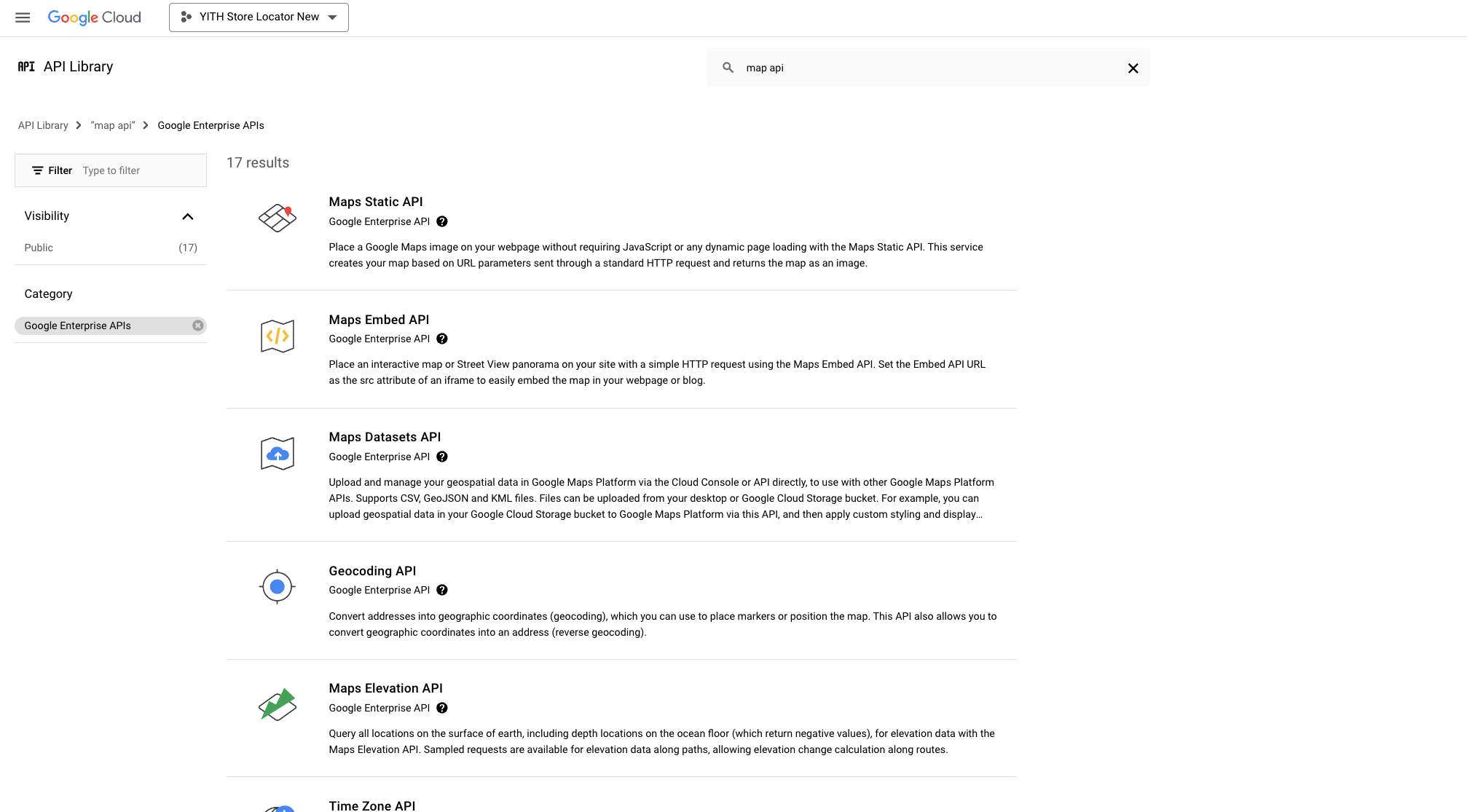
Go to IAM and admin, click on Library and search for Geocoding API Maps, Geolocation API, Maps Embed API, Maps JavaScript API, and Places API services.


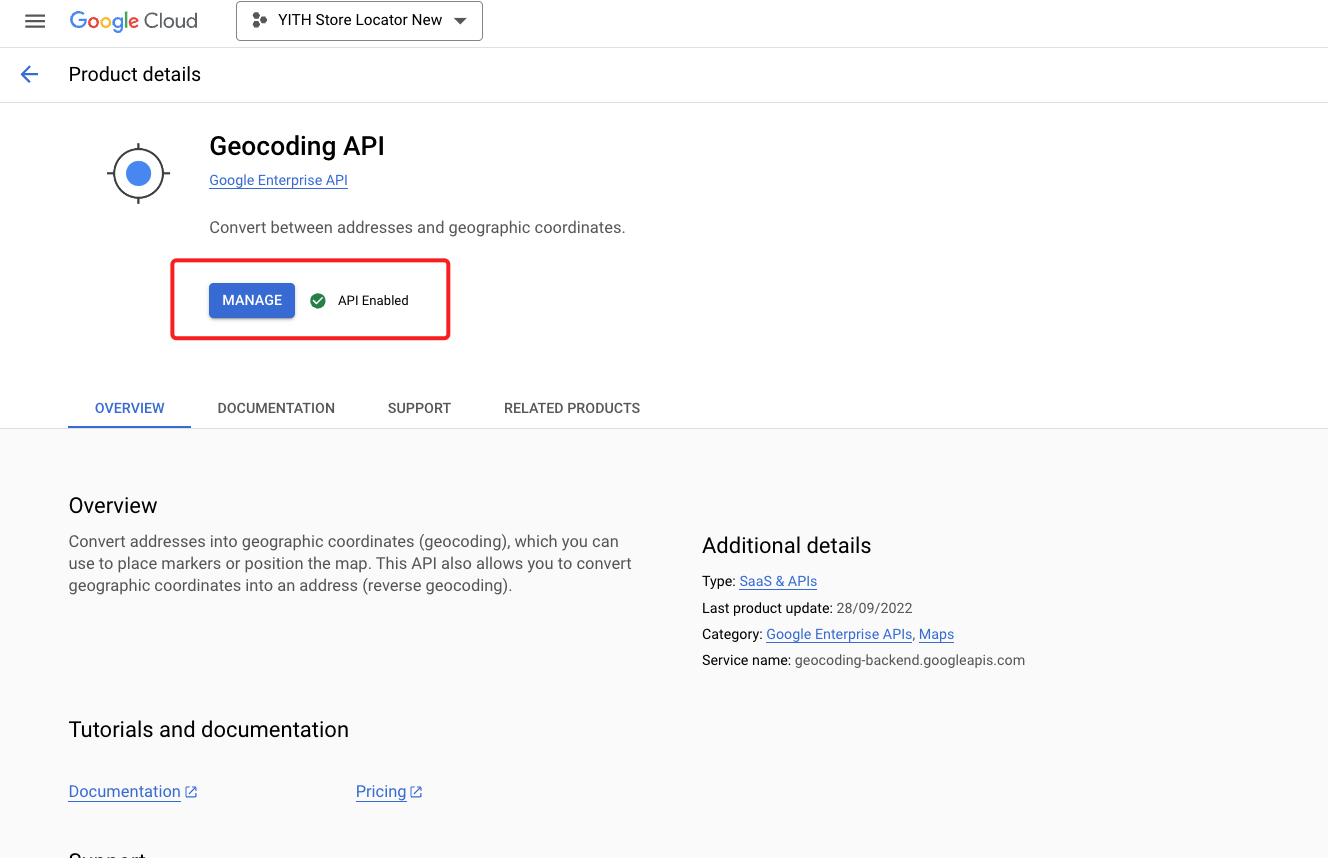
Access each API and activate them.

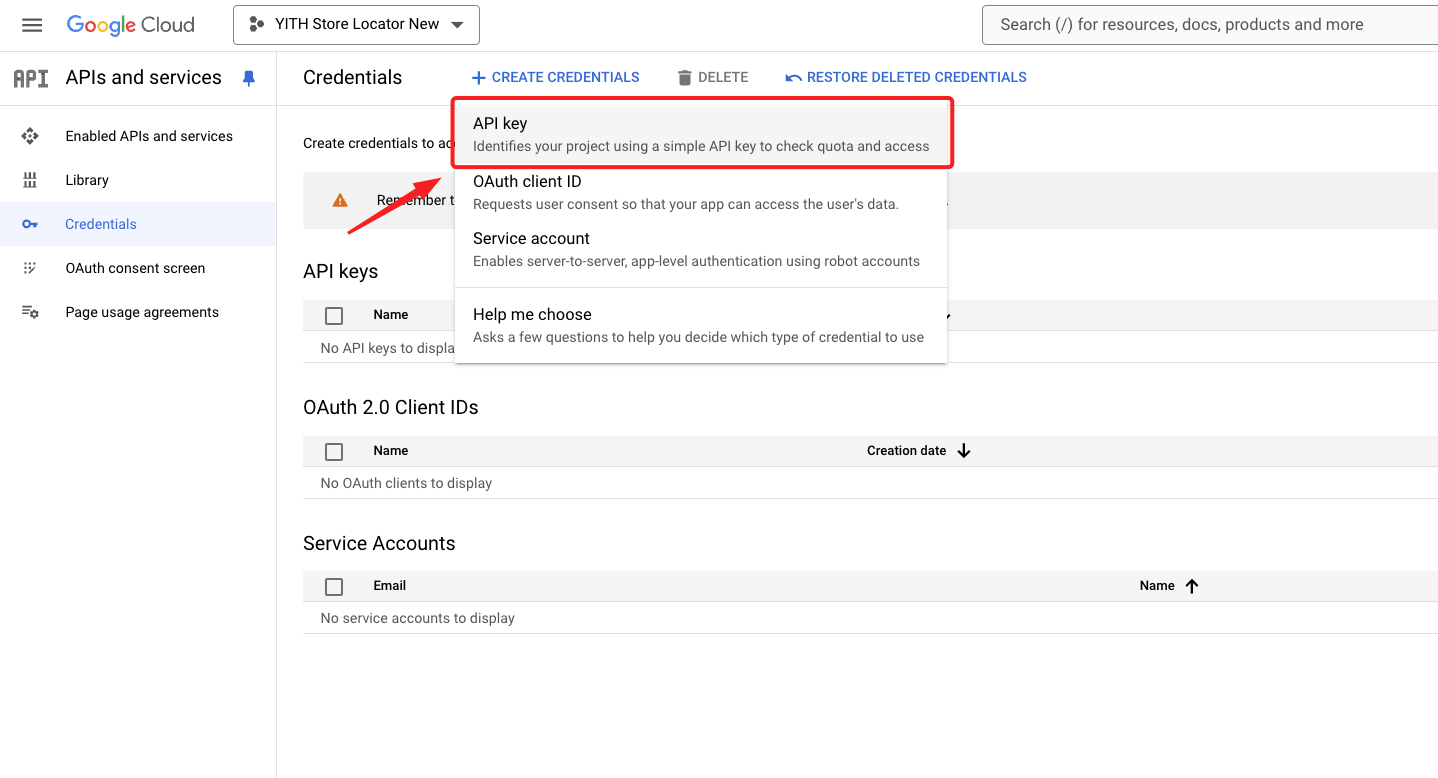
Click on the Create Credentials entry to get the API key:

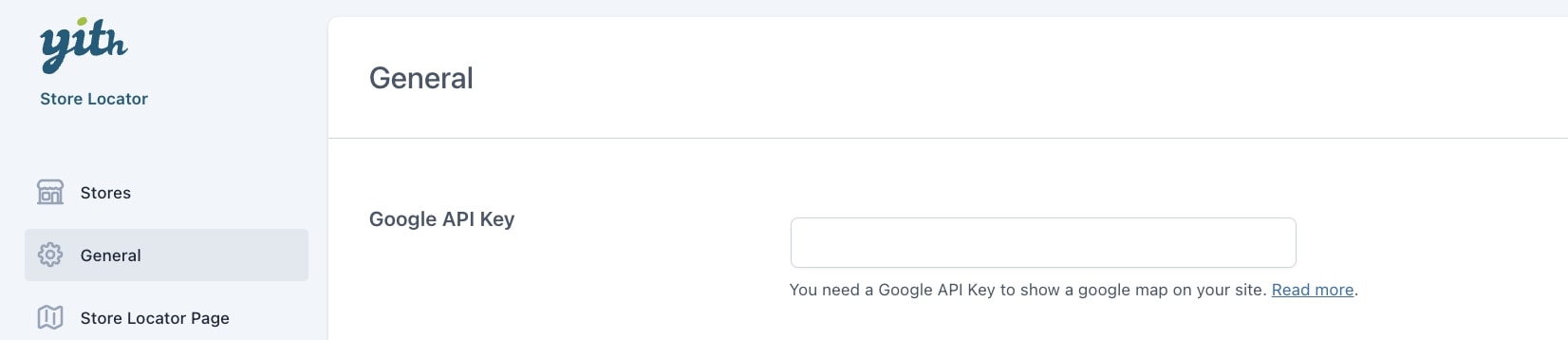
Finally, copy and paste it into the plugin options panel, in YITH > Store Locator > General:

Please note – Since Google API keys are a paid feature, for the plugin to work properly, you must associate a billing profile to your Google account. For more details, refer to the Google Maps Platform pricing on this page.





