To work correctly, the plugin automatically creates the Store Locator page on your site through the shortcode [yith_store_locator].
The plugin offers different options to help you configure your store locator page based on your needs. These options are available in the Store locator page section of the plugin panel and are divided into four tabs:
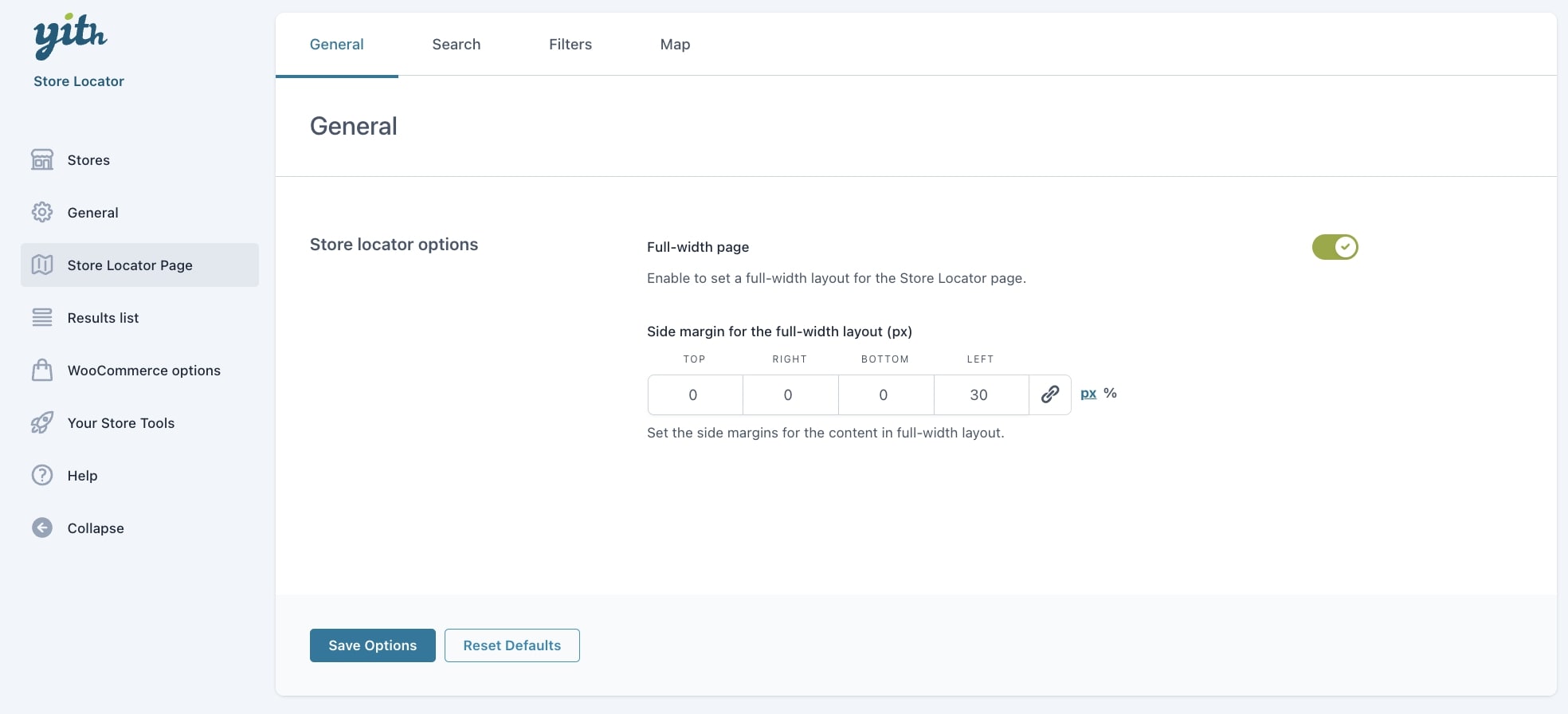
General
In the tab General, you can enable the full-width layout and define the side margins (Top, Right, Bottom, and Left) by entering the values (in px).
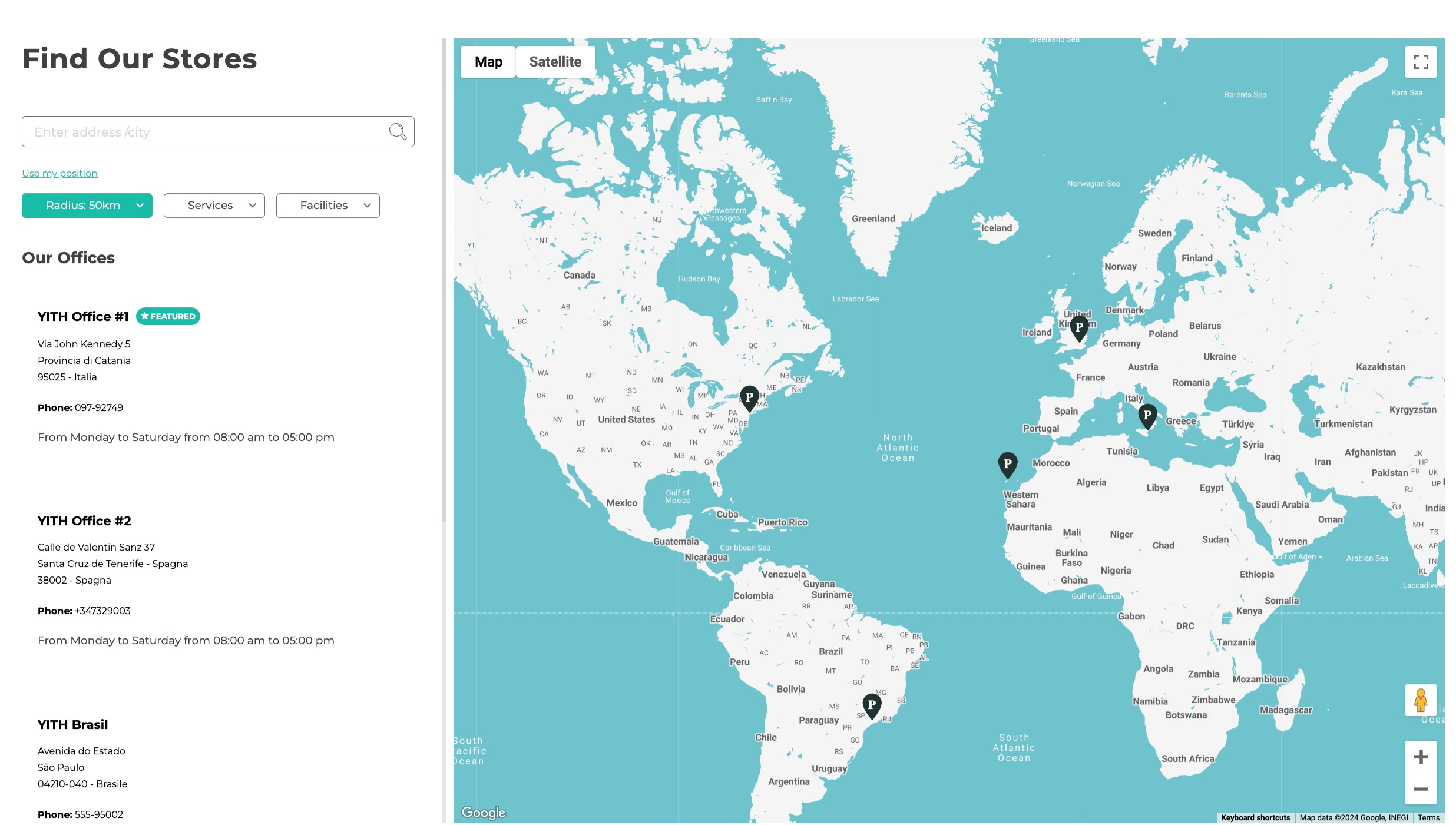
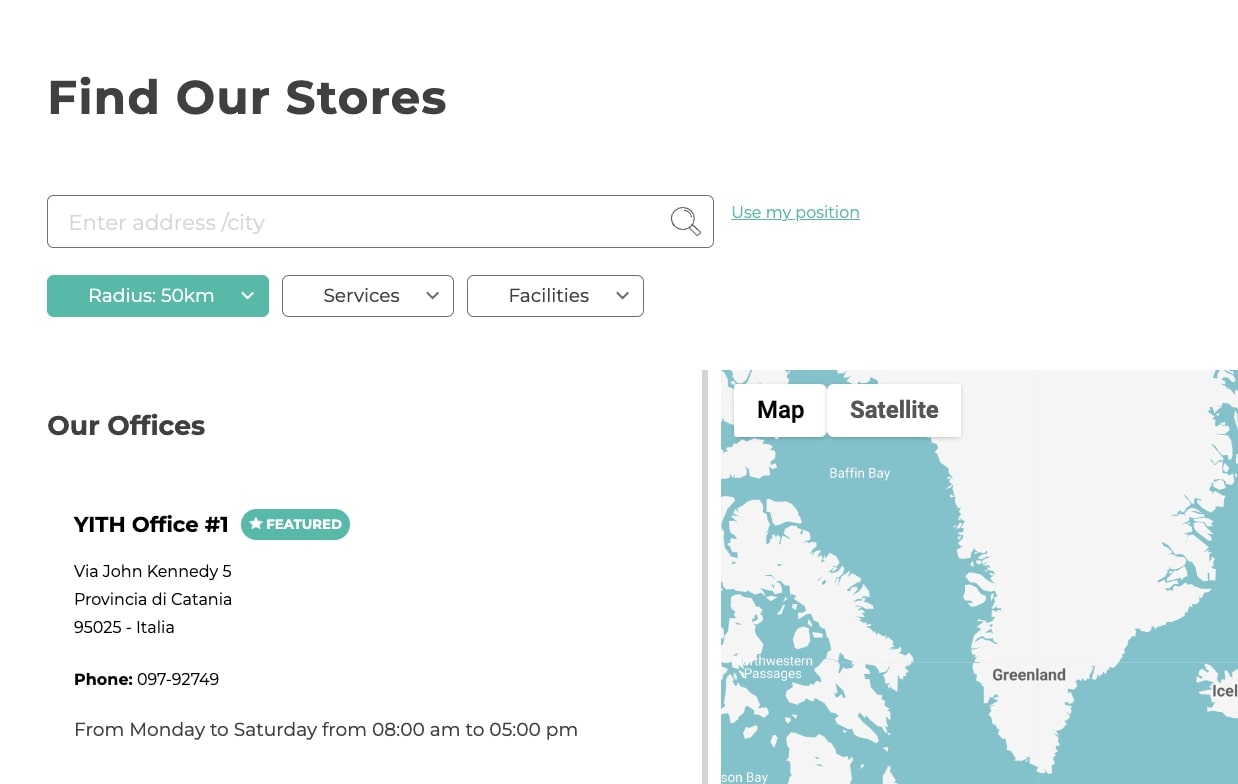
Full-width layout enabled
Search
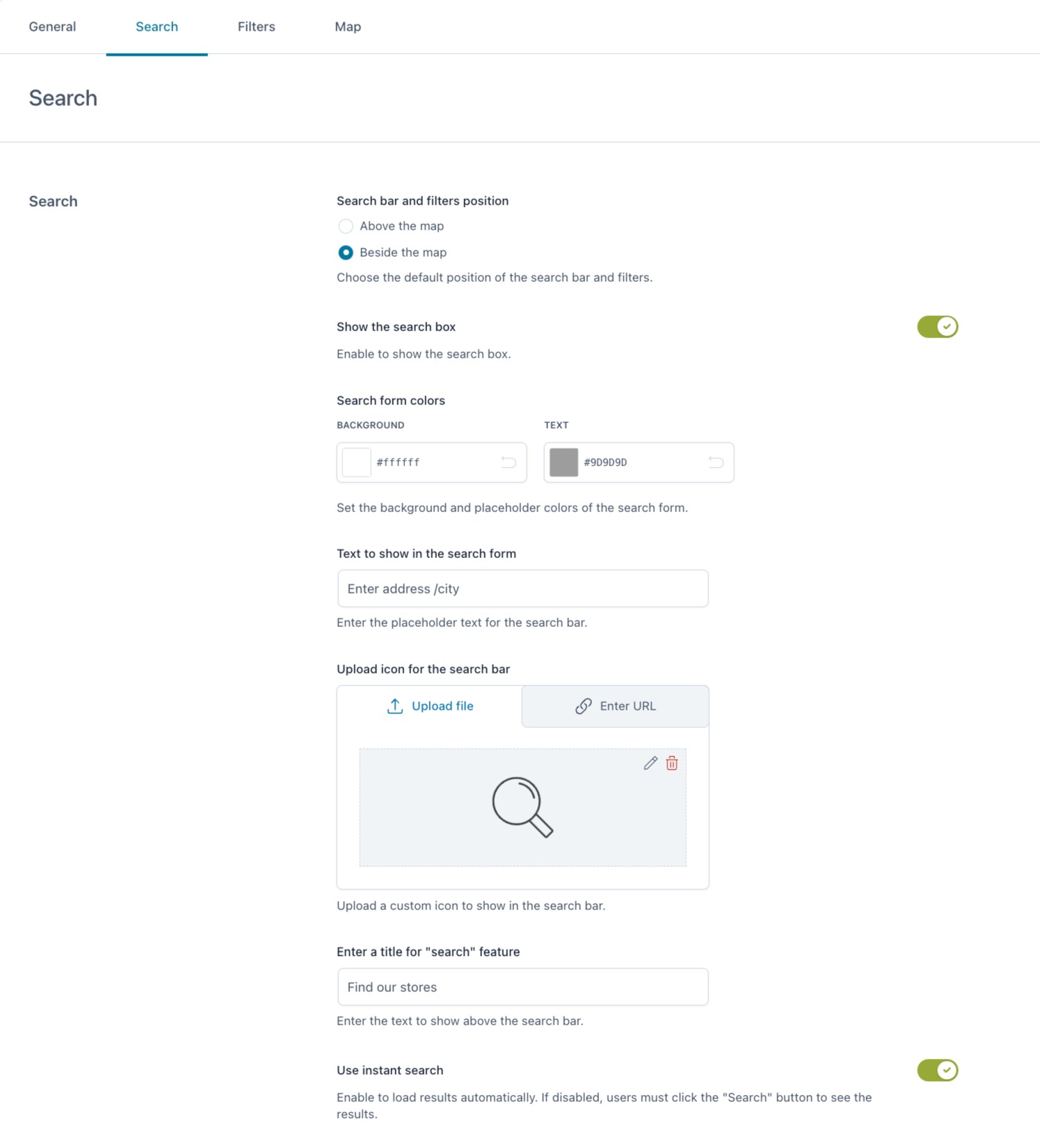
In the Search tab, you can configure all the options related to the search box, the geolocation and View all stores button. These are the available options.

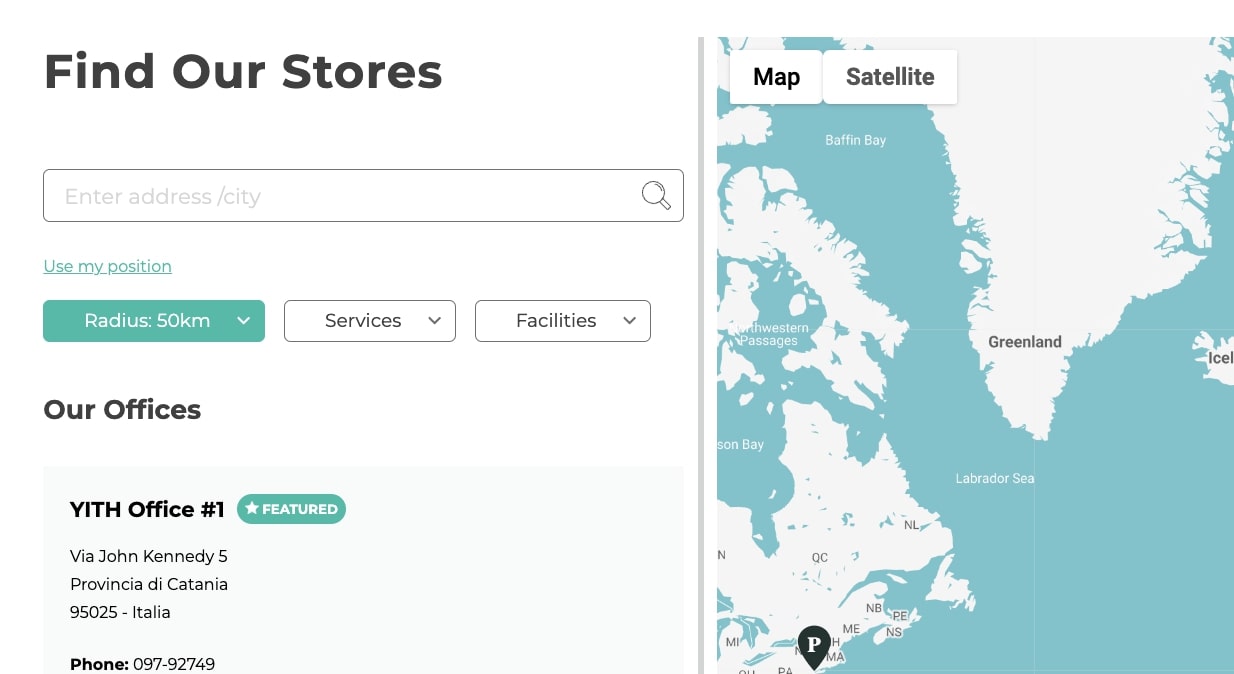
- Search bar and filters position: select the default position to show the search bar and filters:
- Above the map
- Beside the map
- Show the search box: enable to show the search bar on the store locator page.
- Search form colors: set the background and text colors of the search form.
- Text to show in the search form: enter the text for the placeholder of the search form.
- Upload icon for the search bar: upload a custom icon to show in the search bar.
- Enter a title for “search” feature: enter the text to show as the title of the search bar.
- Use instant search: enable to show the search result automatically. Leave disabled to show the “Search” button that users must click to get the results.
- Text for the “Search” button: (available only if Use instant search is disabled) enter the text to show for the button.
- Search button colors: set the background and text colors of the search button.
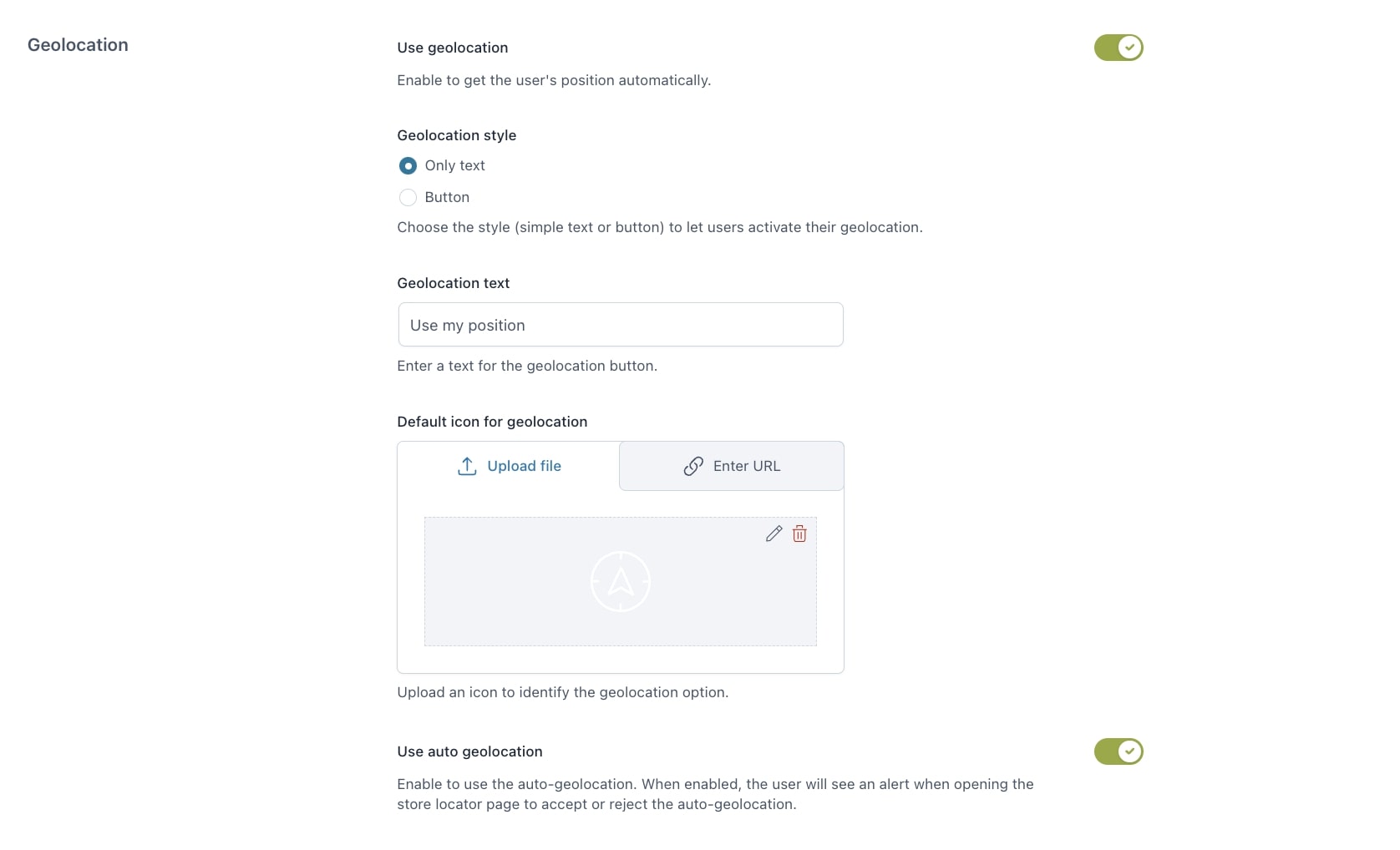
Geolocation
The geolocation option allows giving users the possibility to automatically use their position for the search.

- Use geolocation: enable to let users use their current position for the search.
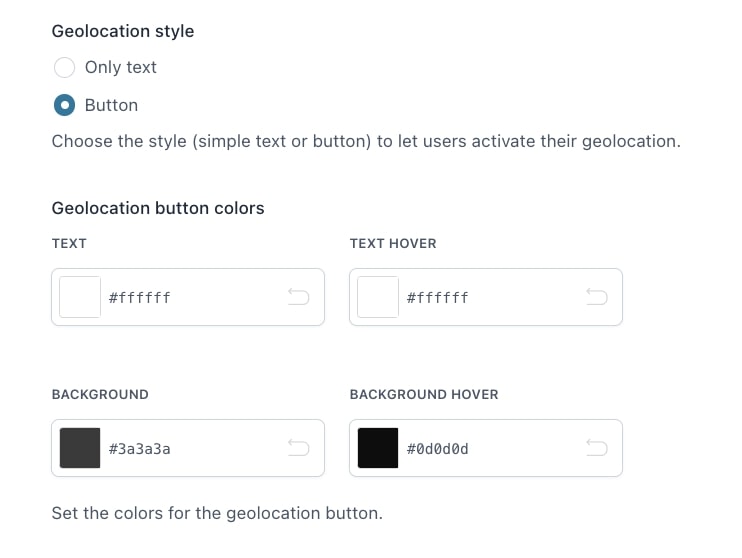
- Geolocation style: select the style to show to let users apply the search based on their position:
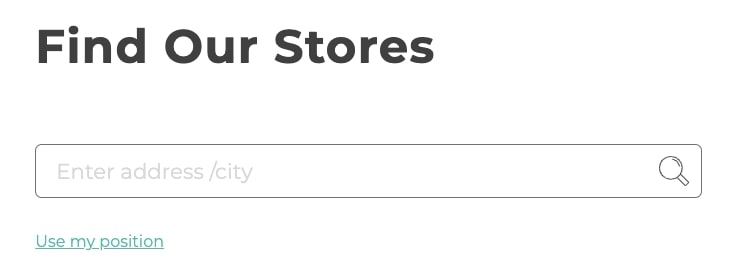
- Only text
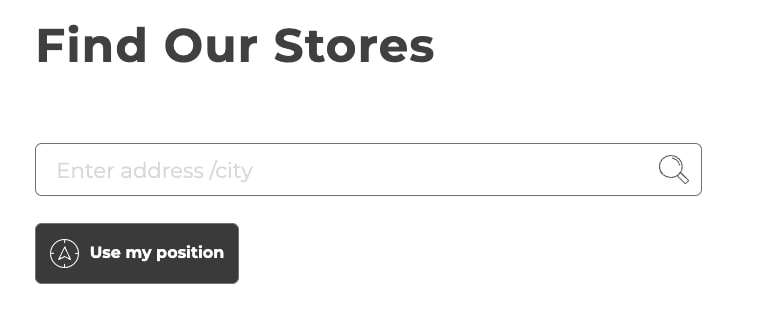
- Button: when selecting this option, you can set the text and bacground colors.
- Geolocation text: enter the text to show in the geolocation button.
- Default icon for geolocation: upload an icon to show for the geolocation option.
- Use auto geolocation: enable to automatically use user’s position. If enabled, users will be asked to accept or reject the auto-geolocation as soon as they open the Store locator page.
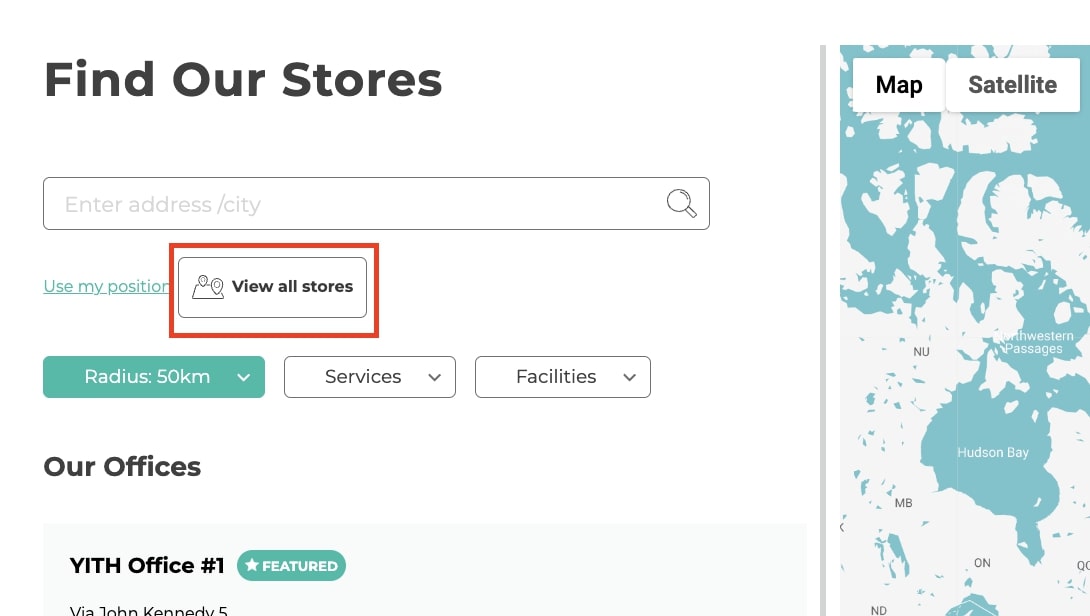
View all stores
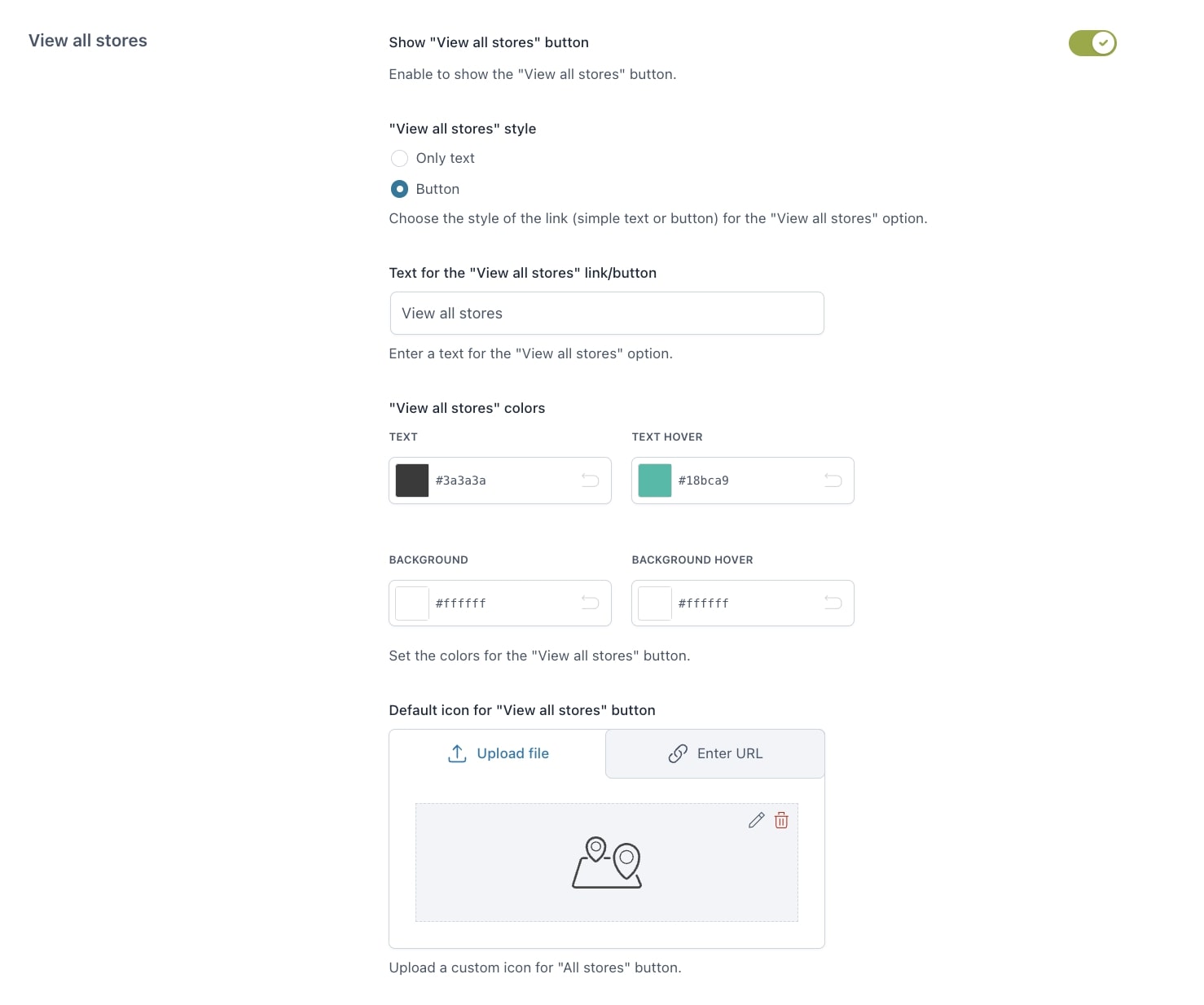
This is the section where you can manage the View all stores button.

- Show “View all stores” button: enable to show the button allowing users to view all the available stores.
- “View all stores” style: select the style to apply to the button:
- Only text
- Button
- Text for the “View all stores” link/button: enter the text to show for the button.
- “View all stores” colors: (available only if Button is selected) set the text and background colors of the View all stores button.
- Default icon for “View all stores” button: Upload a custom icon for the button.
Filters
In the Filters section, you can find all the options for the filters previously create (to learn how to create your filters, go to this page).

- Show filters: enable to show the filters on the Store locator page.
- Filters display mode: select the style to show the filters:
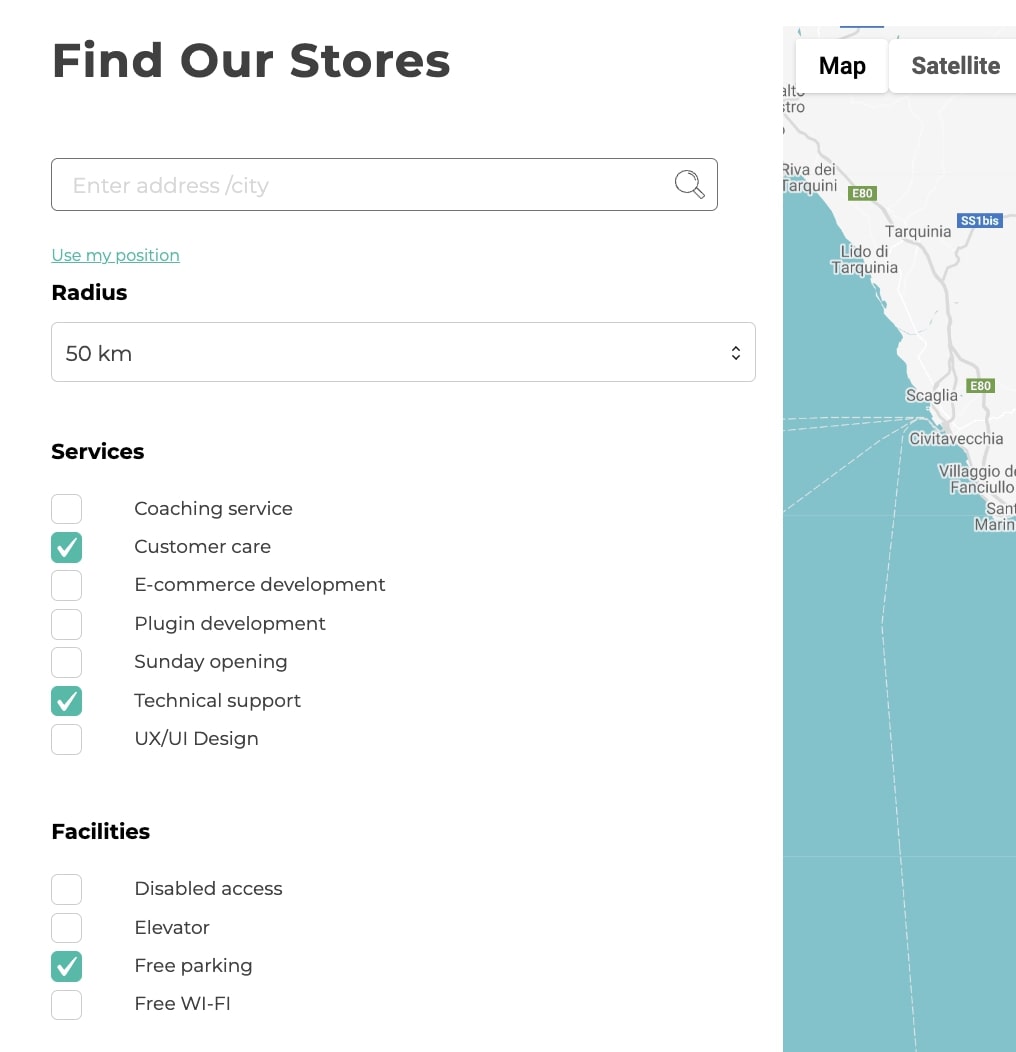
- Opened in the page
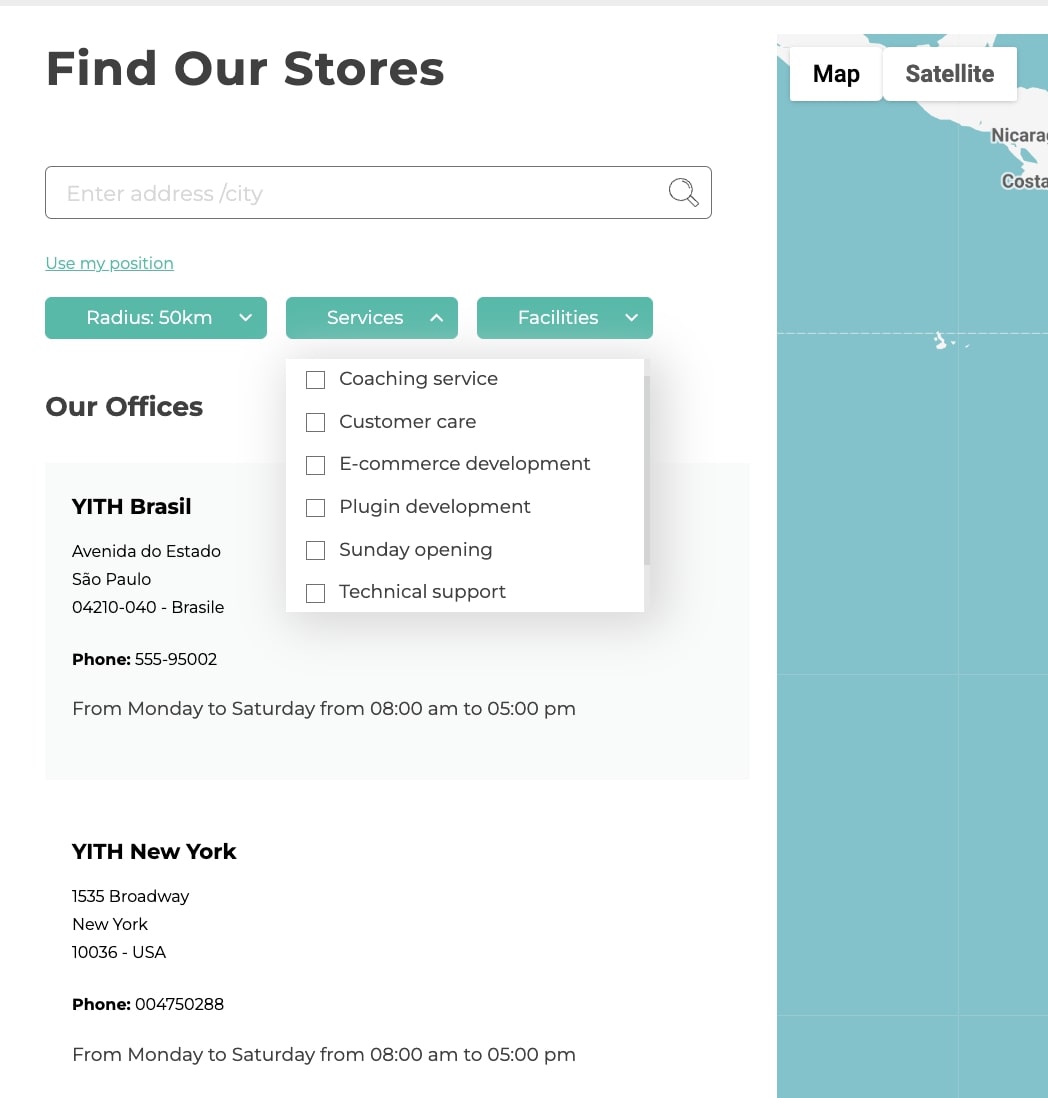
- Dropdown style
- After the search: select the action to execute on filters after showing the searh results:
- Keep filters opened in the page
- Hide filters and show a link in order to open them again
- Show “Active filters” text: enable to show the active filters after the search. If enabled, you can enter a text in the field Enter a text for “active filters”.
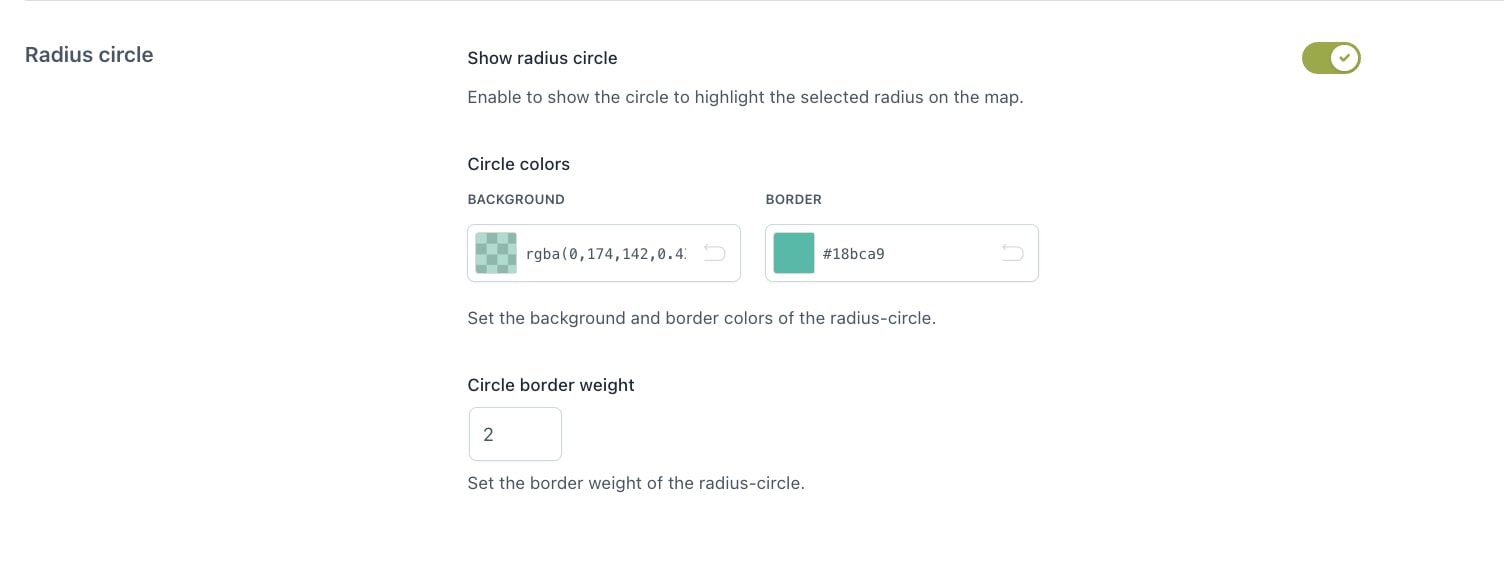
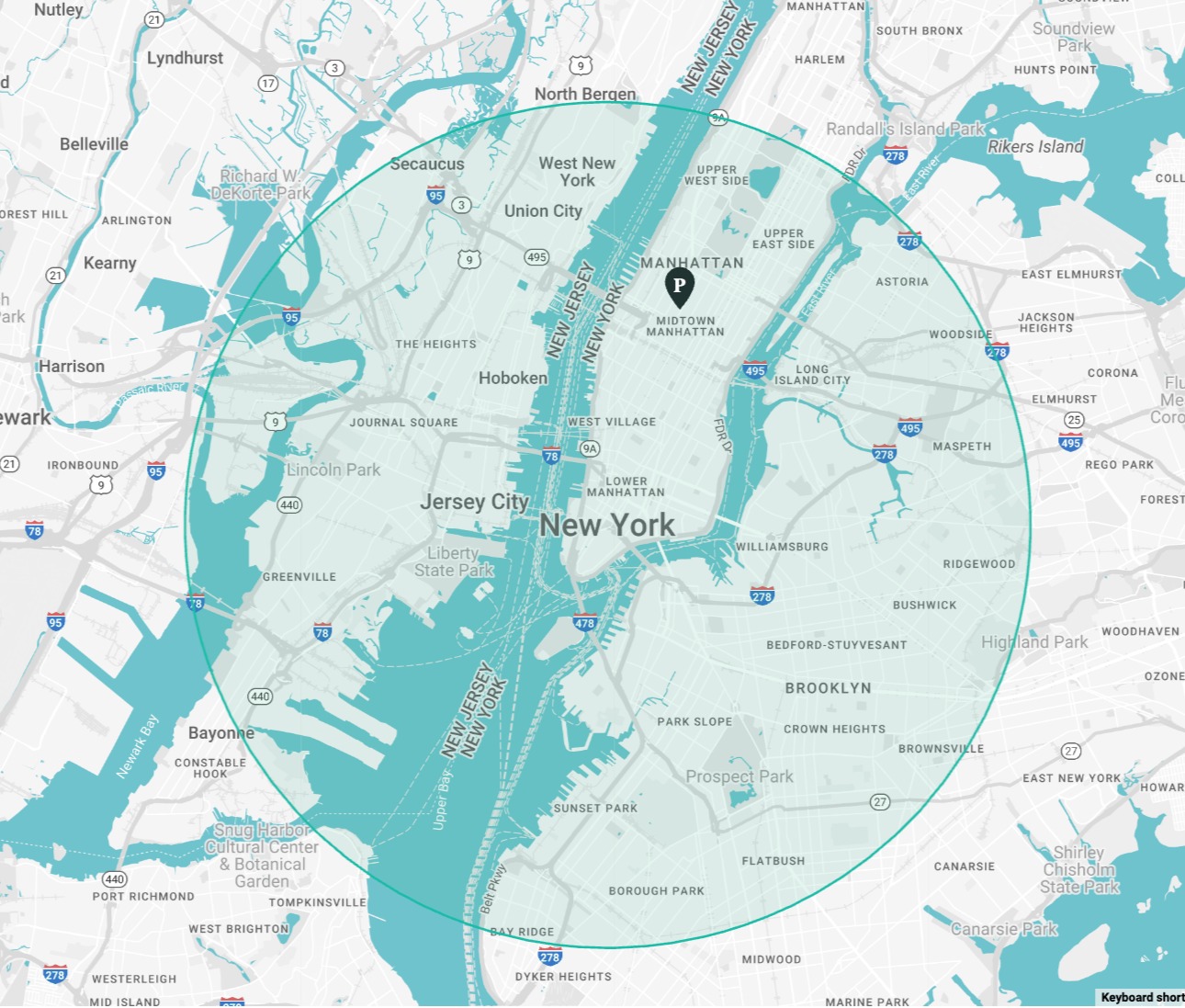
- Show radius filter: enable to highlight a specific radius for the filter.
- Distance unit: select the untit to show by choosing from KM or Miles.
Example