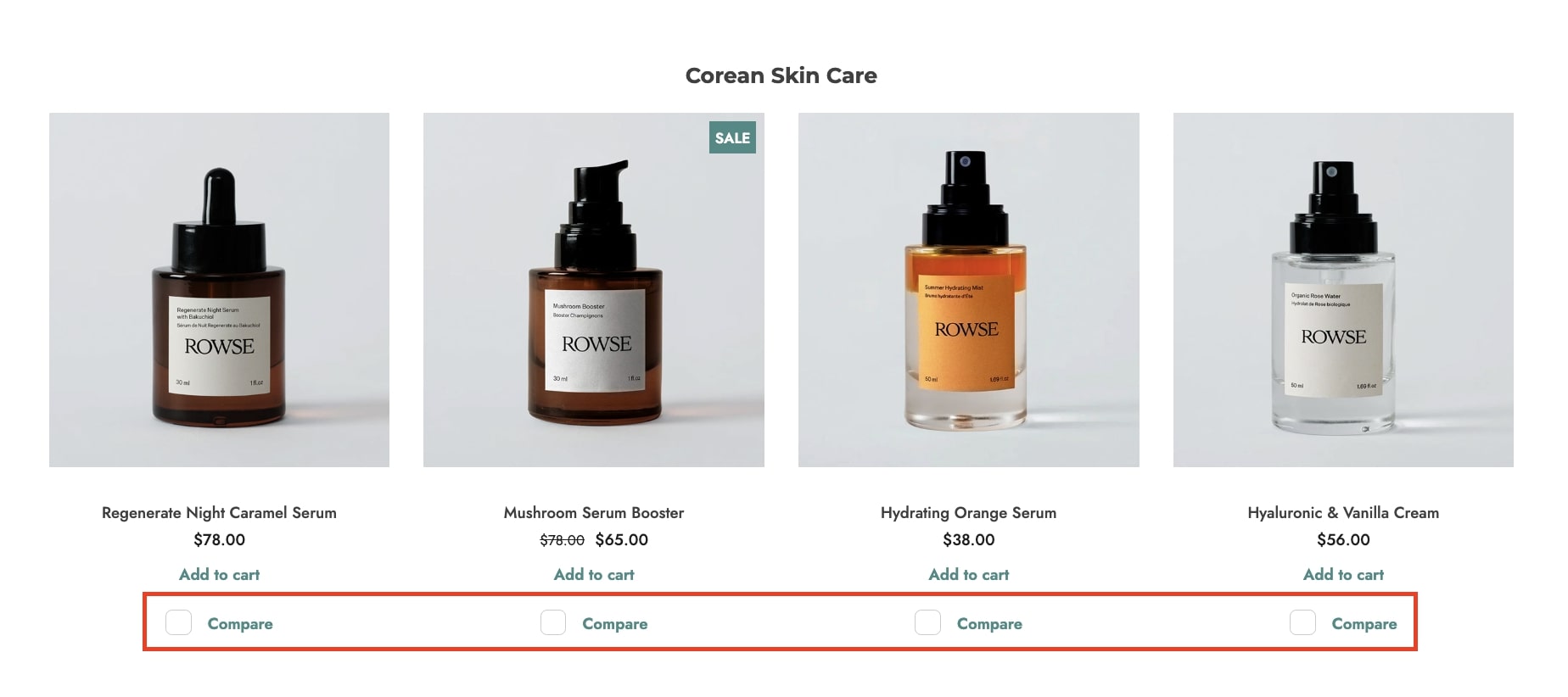
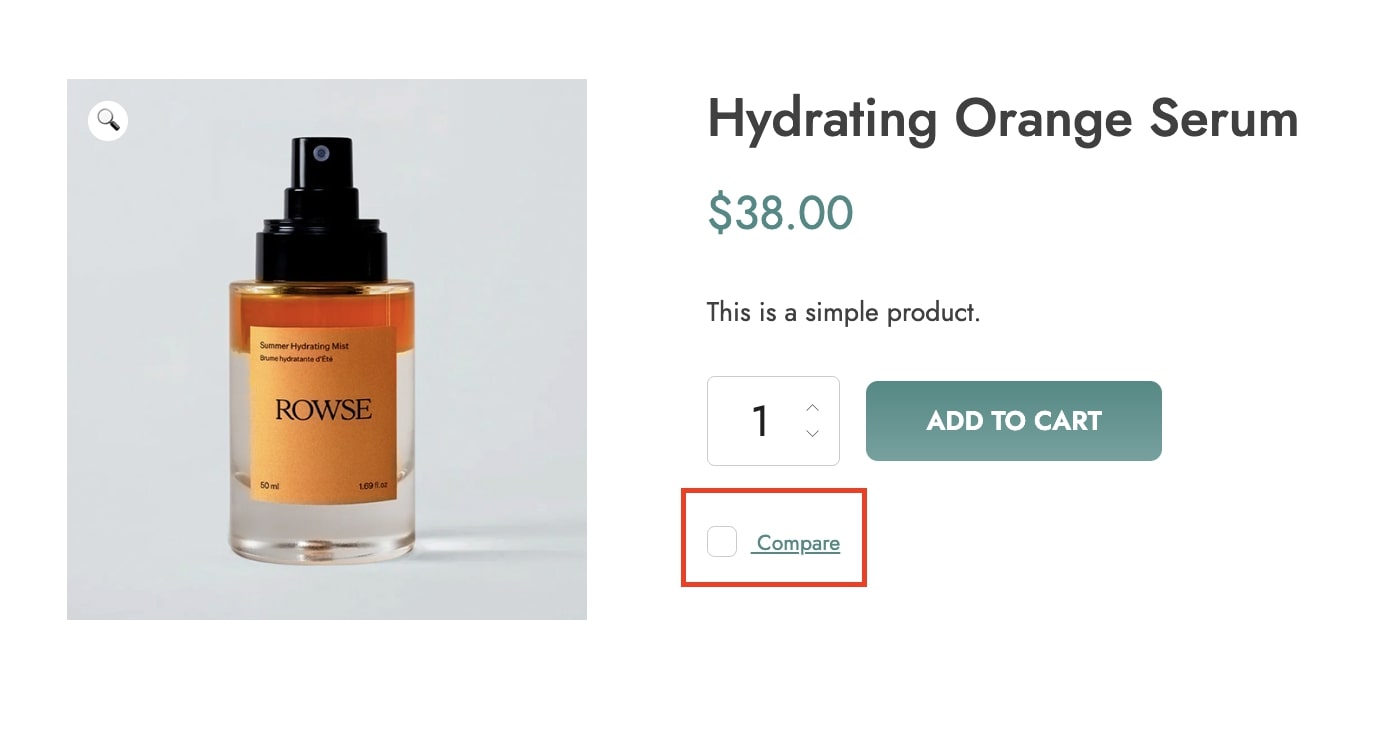
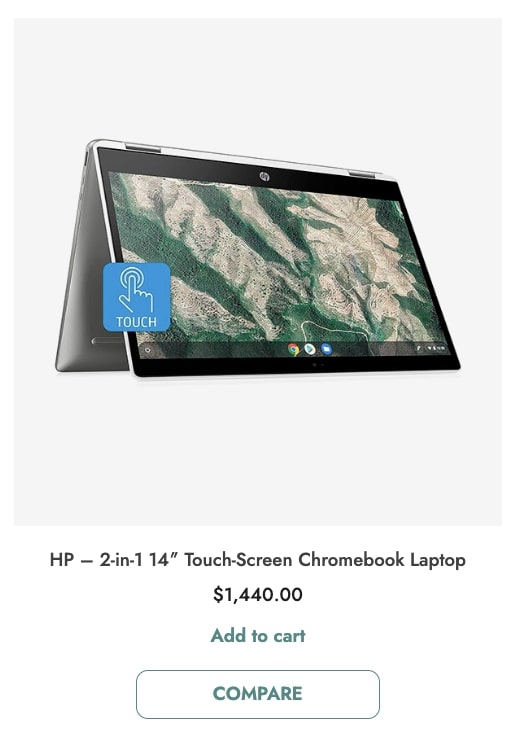
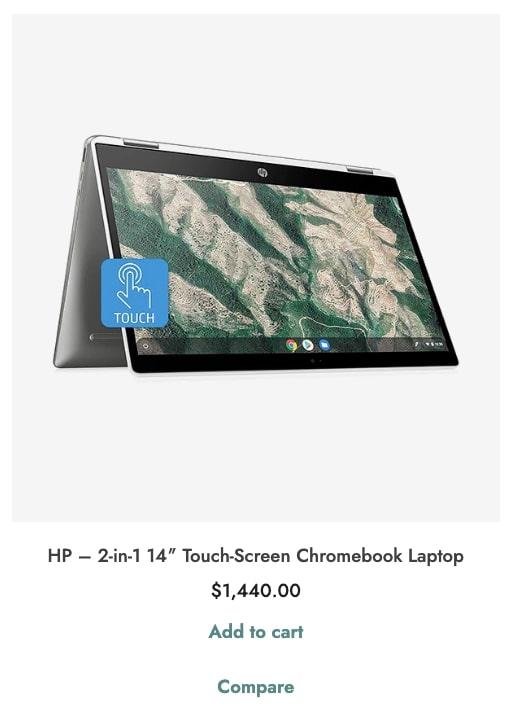
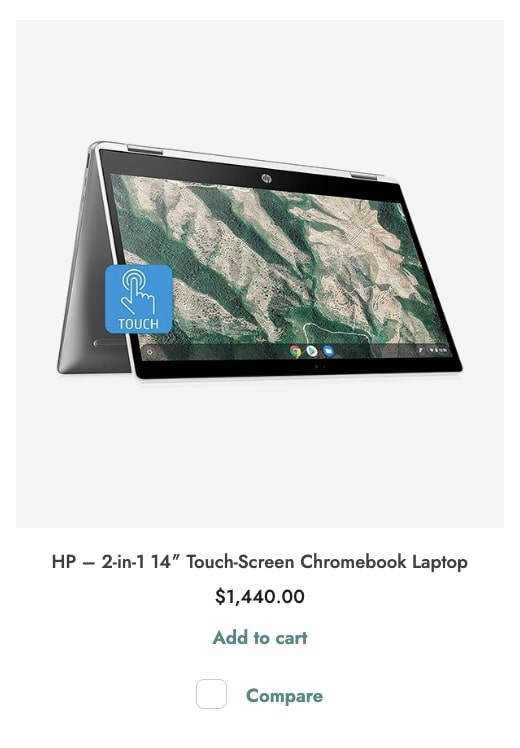
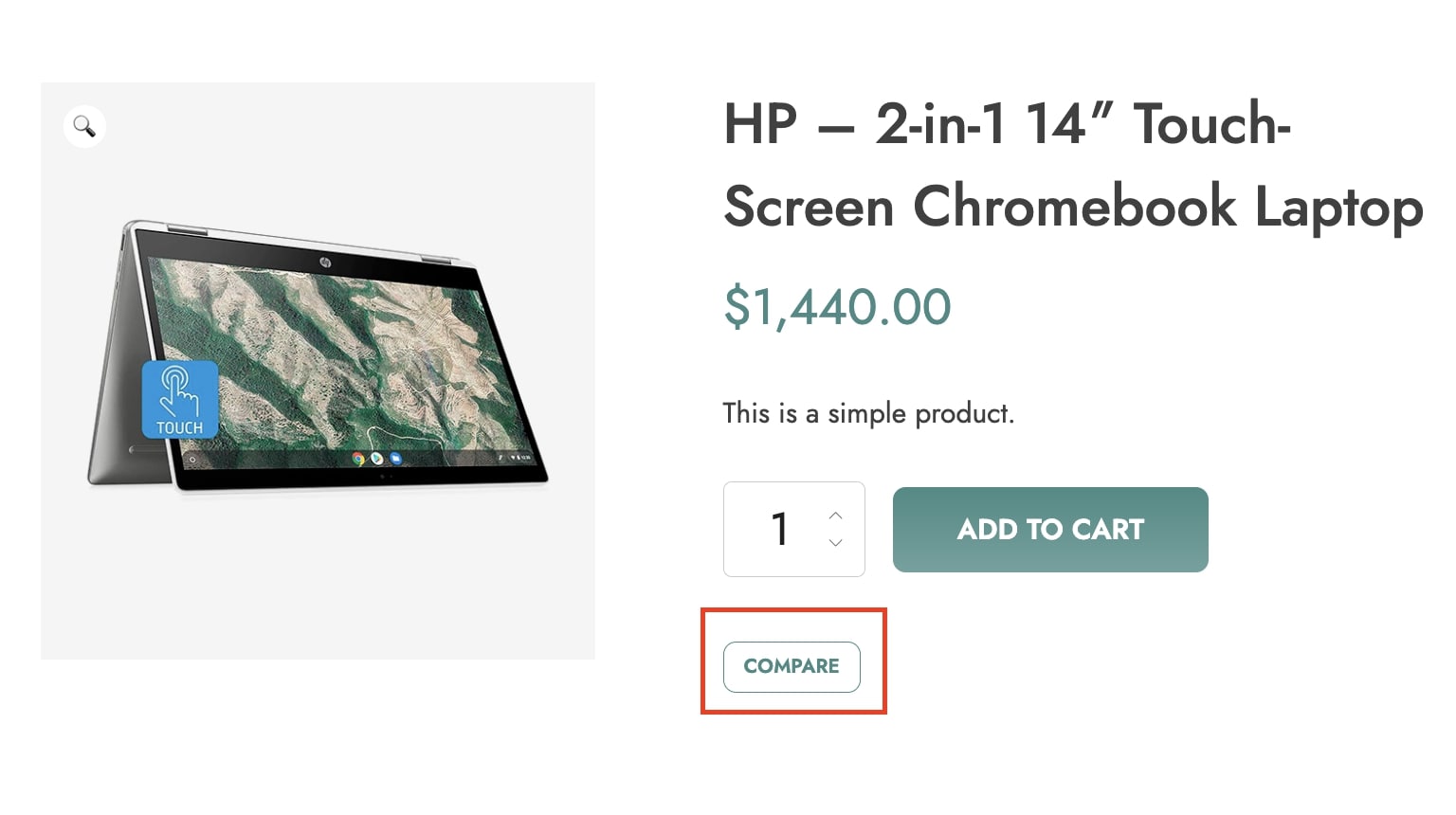
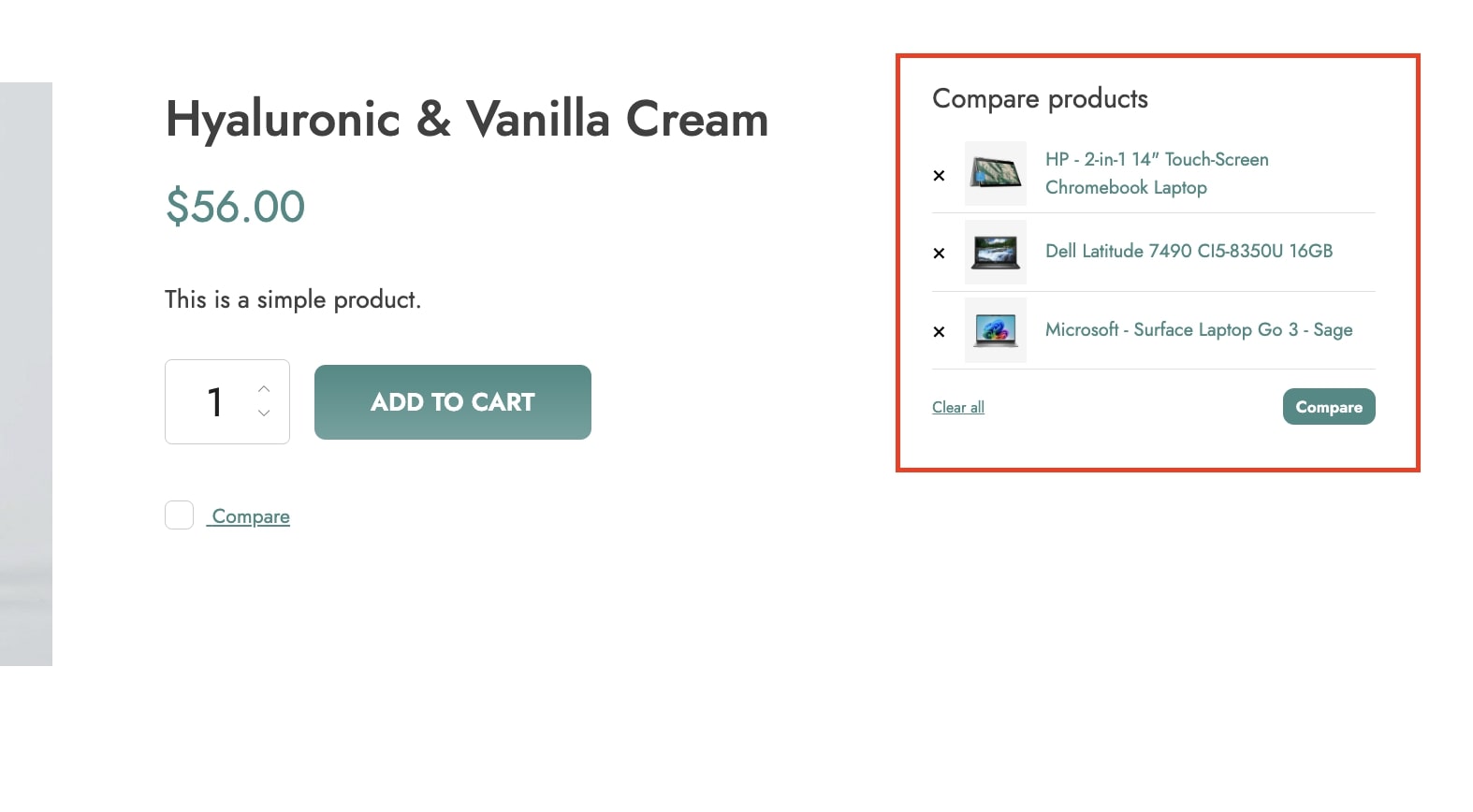
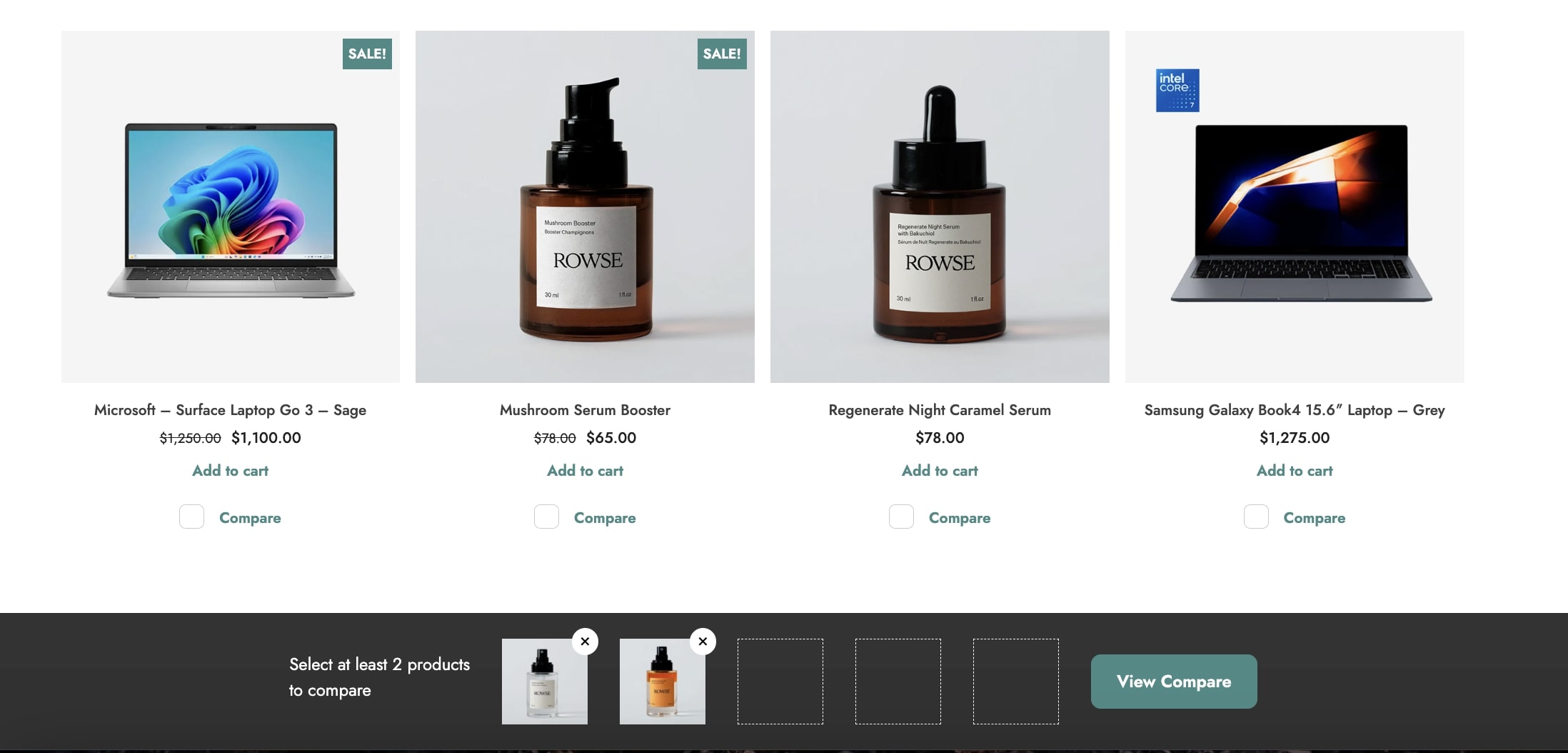
The plugin allows your users to compare two or more products by adding them to the comparison table through a specific button. The Compare button is available on the shop page and the product pages.
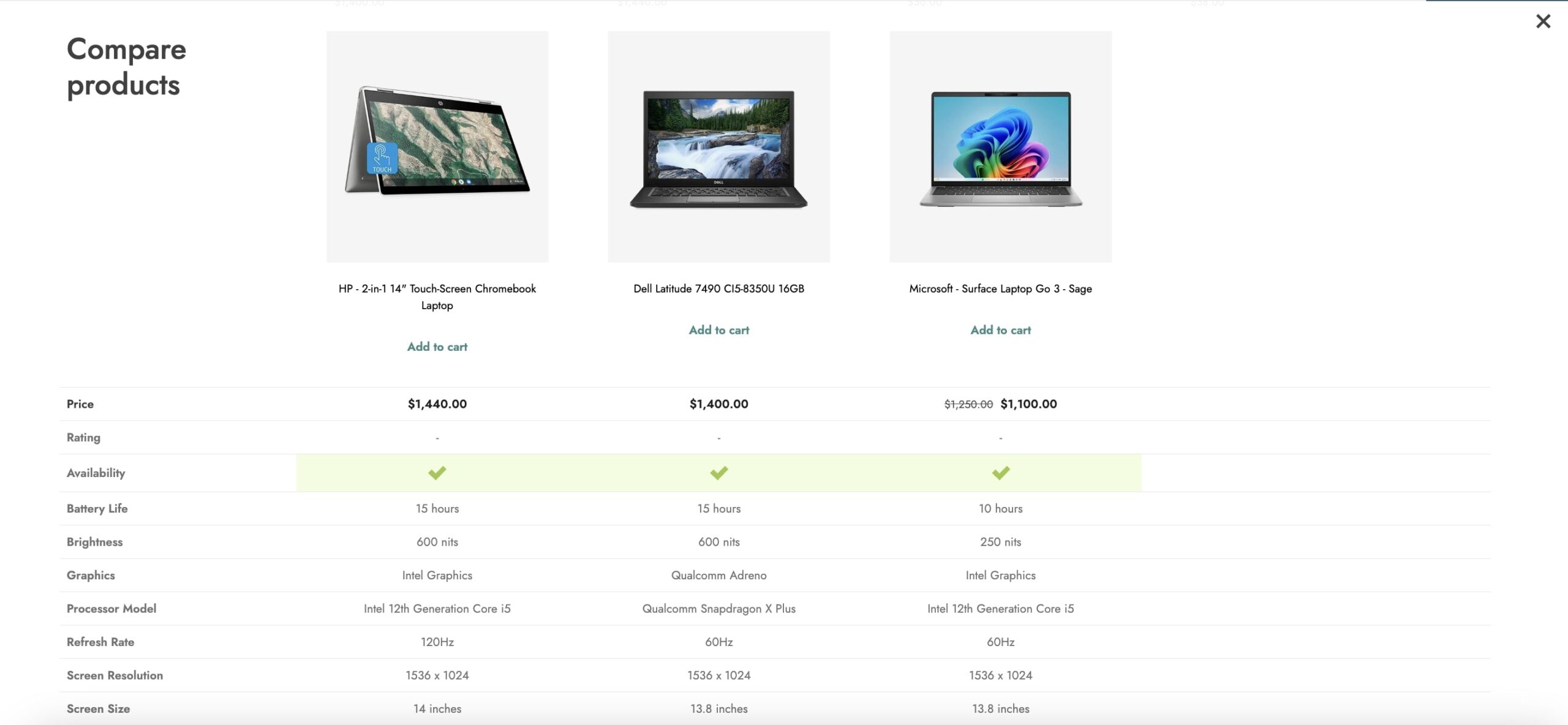
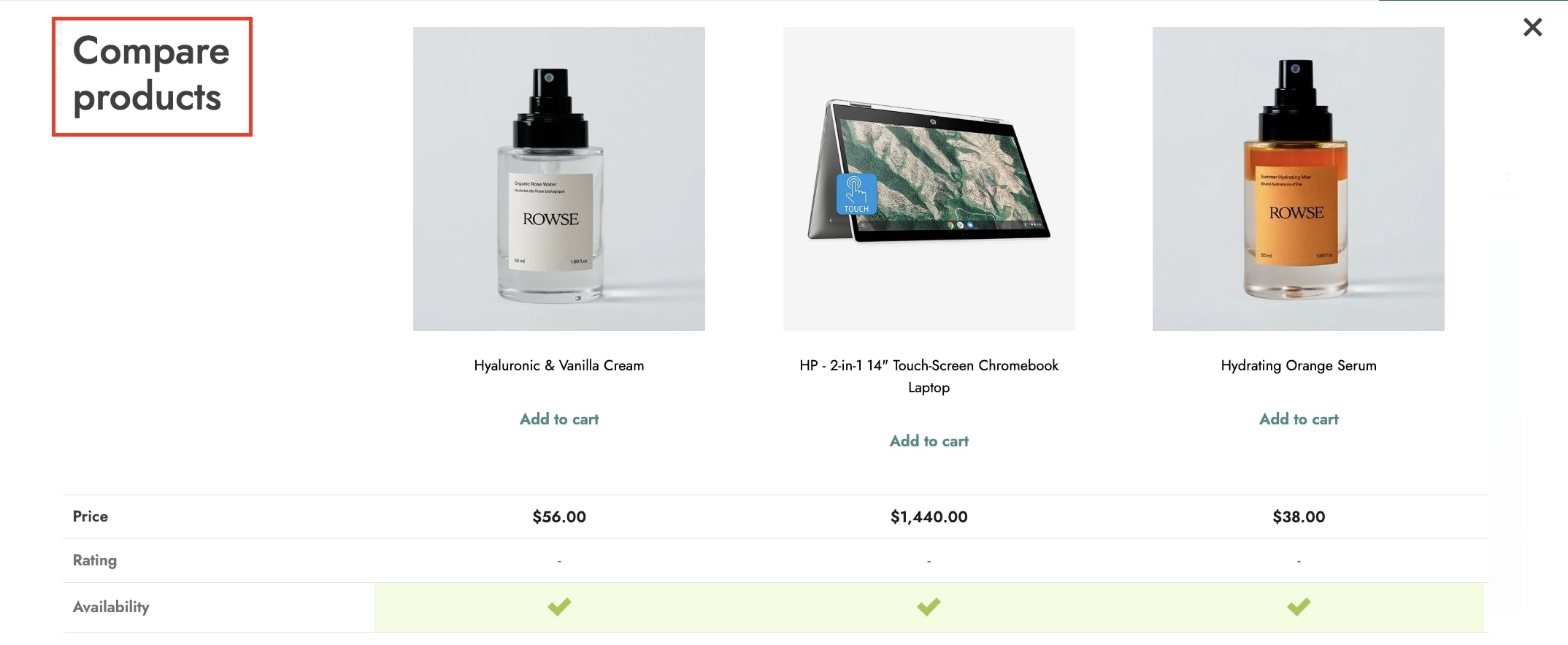
The products will show in a comparison table displayed on the page in overlay.