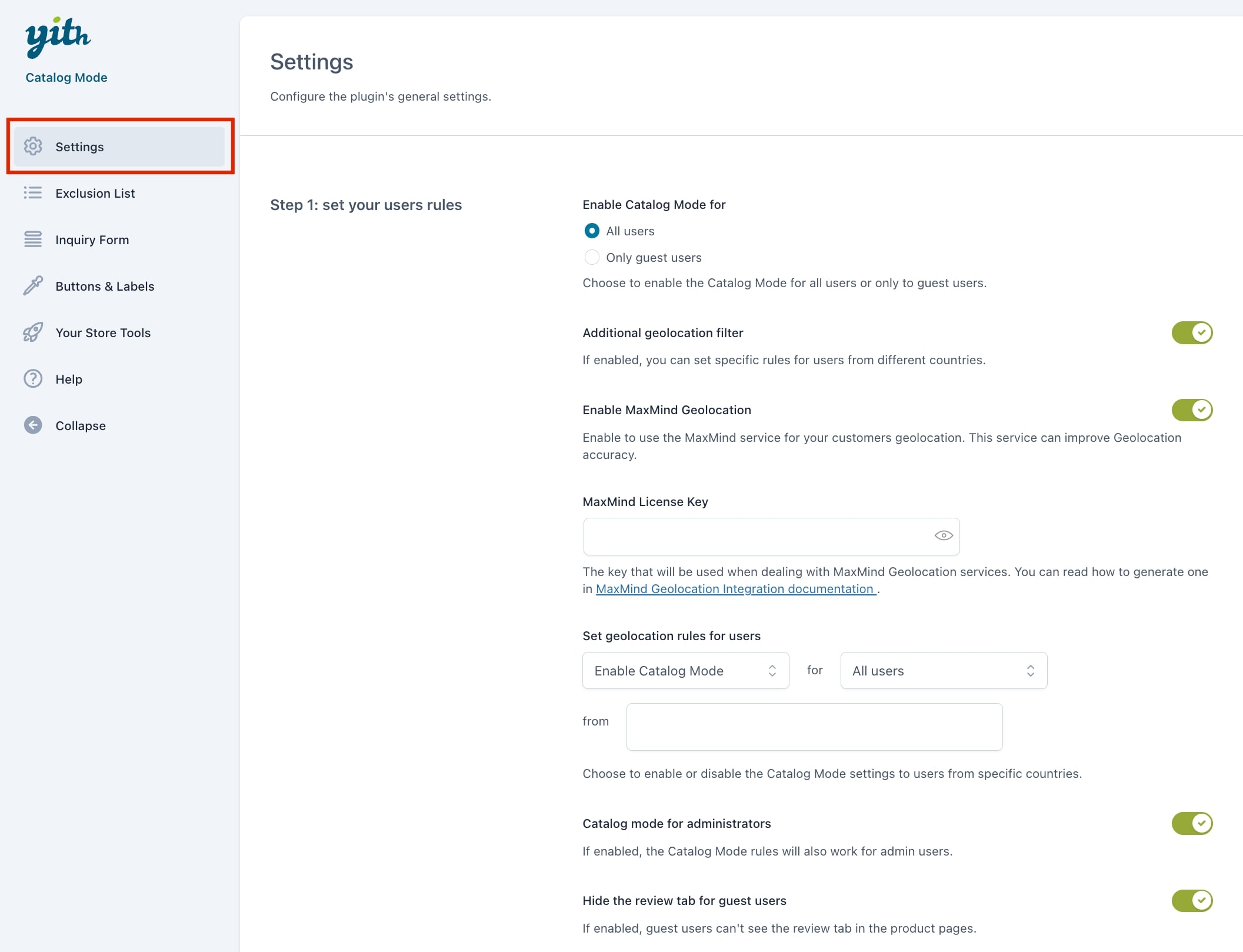
You can configure the plugin’s general settings from YITH > Catalog Mode > Settings.
In this tab you’ll have two different sections. We are going to dive into the Step 1, in which you can configure the user rules for your shop.
Let’s see the first one, Step 1: set your users rules with options that you can enable here.

- Enable Catalog Mode for: choose here whether enabling the catalog mode options for all users or just for guests.
- Additional geolocation filter: enable this option if you want to apply the catalog mode options only to users from specific countries.
- Enable MaxMind geolocation: enable this option if you want to use MaxMind service and make the geolocation more accurate.
- MaxMind License Key: enter your MaxMind key.
- Set geolocation rules for users: here you can choose whether to Enable or Disable the catalog mode for All users or guest users and select countries.
For example, if you want to make the catalog mode option for everyone except for customers from Italy who can purchase products, choose Disable catalog mode for All users from Italy. - Catalog mode for administrators: enable this option if you want to include also the store administrators in the settings and prevent them also from purchasing products if the catalog mode is enabled for everyone.
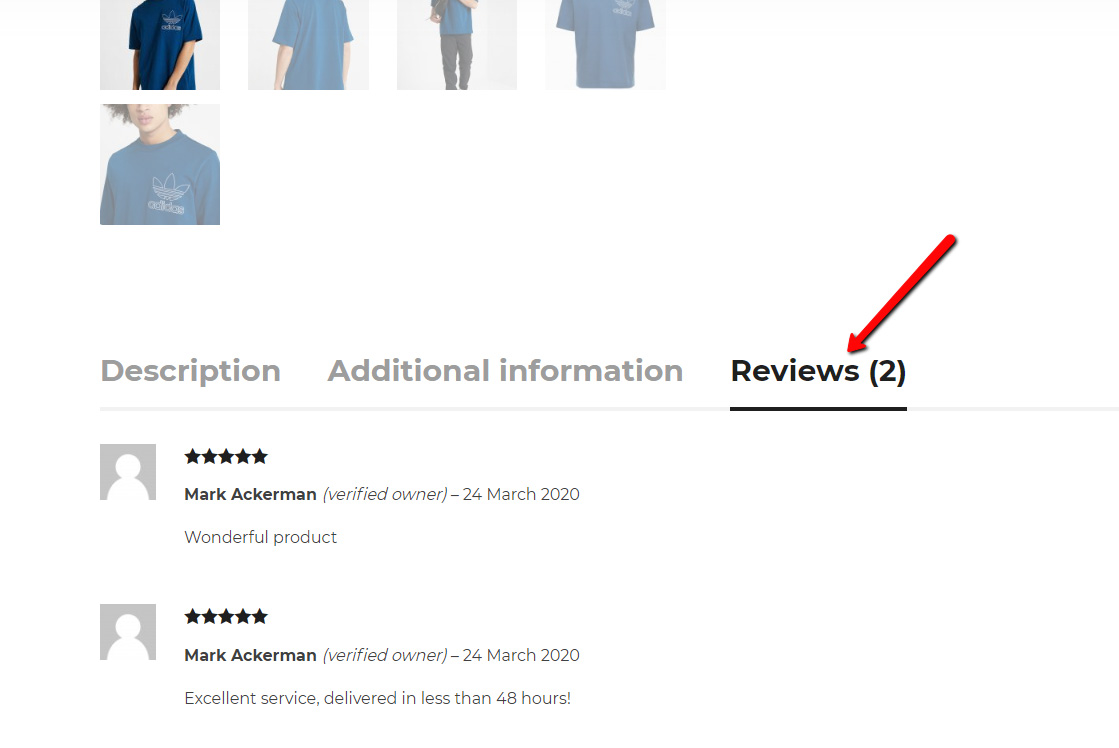
- Hide the review tab for guest users: if enabled this option will let you hide the Reviews tab on the product page to guest users. So, only logged-in users will be able to read product reviews, whether they can purchase the product (as set to catalog mode) or not.

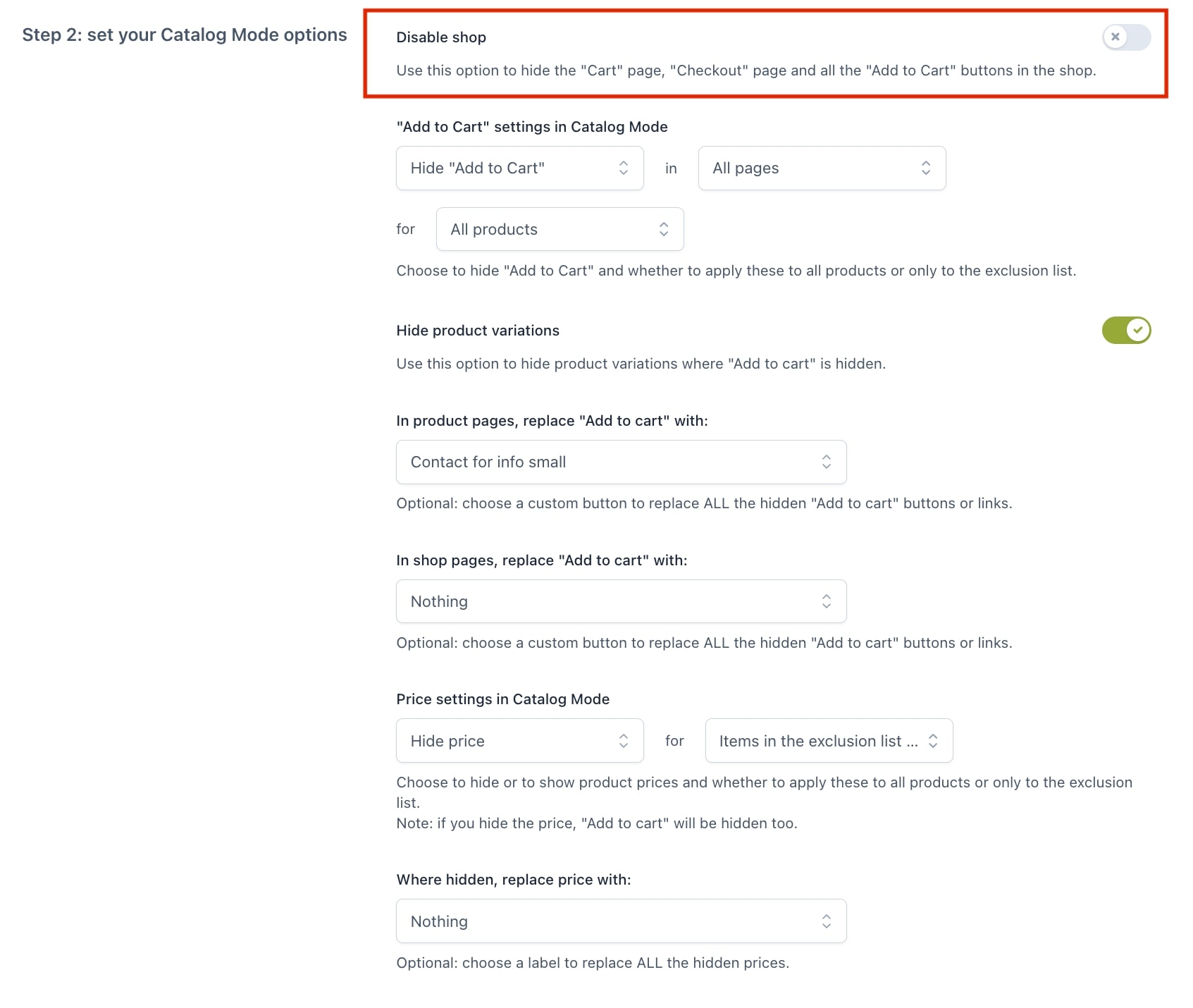
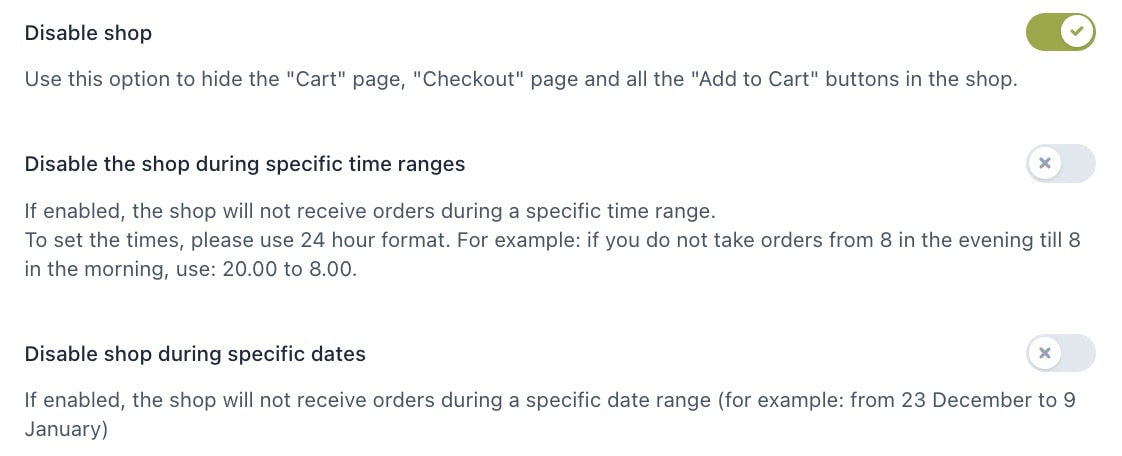
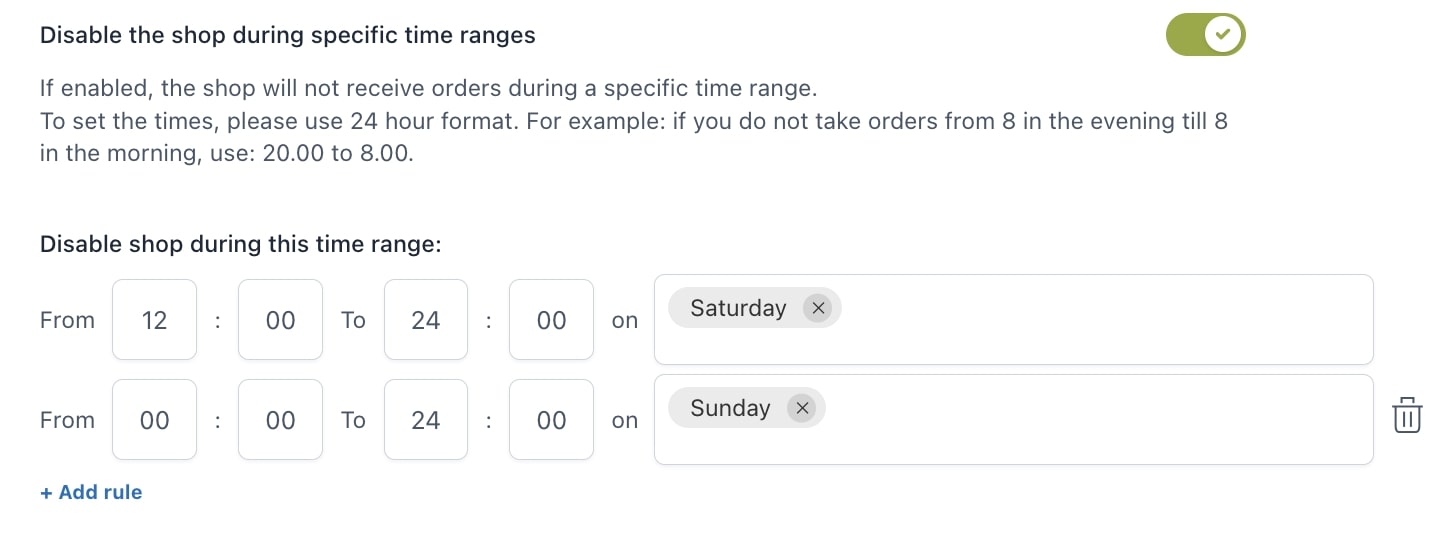
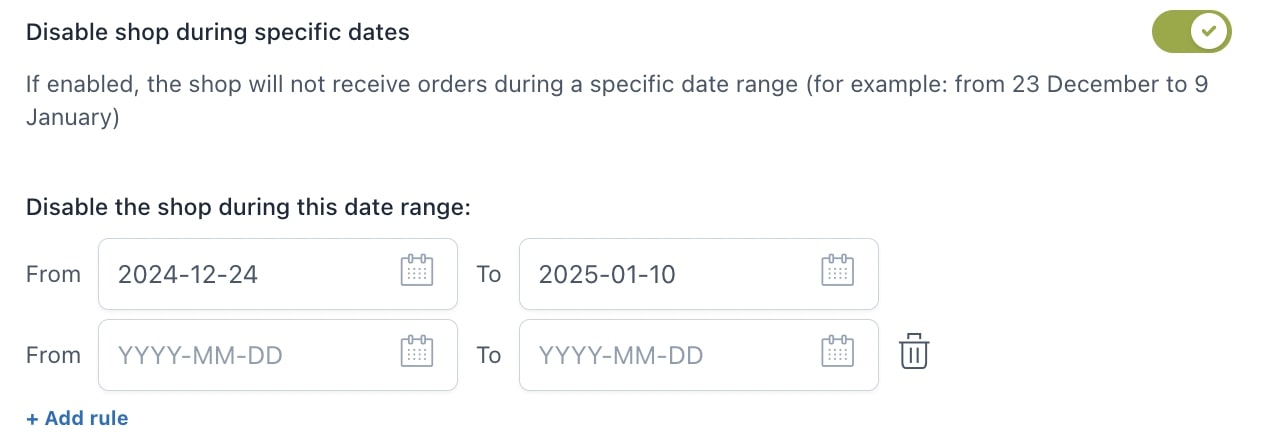
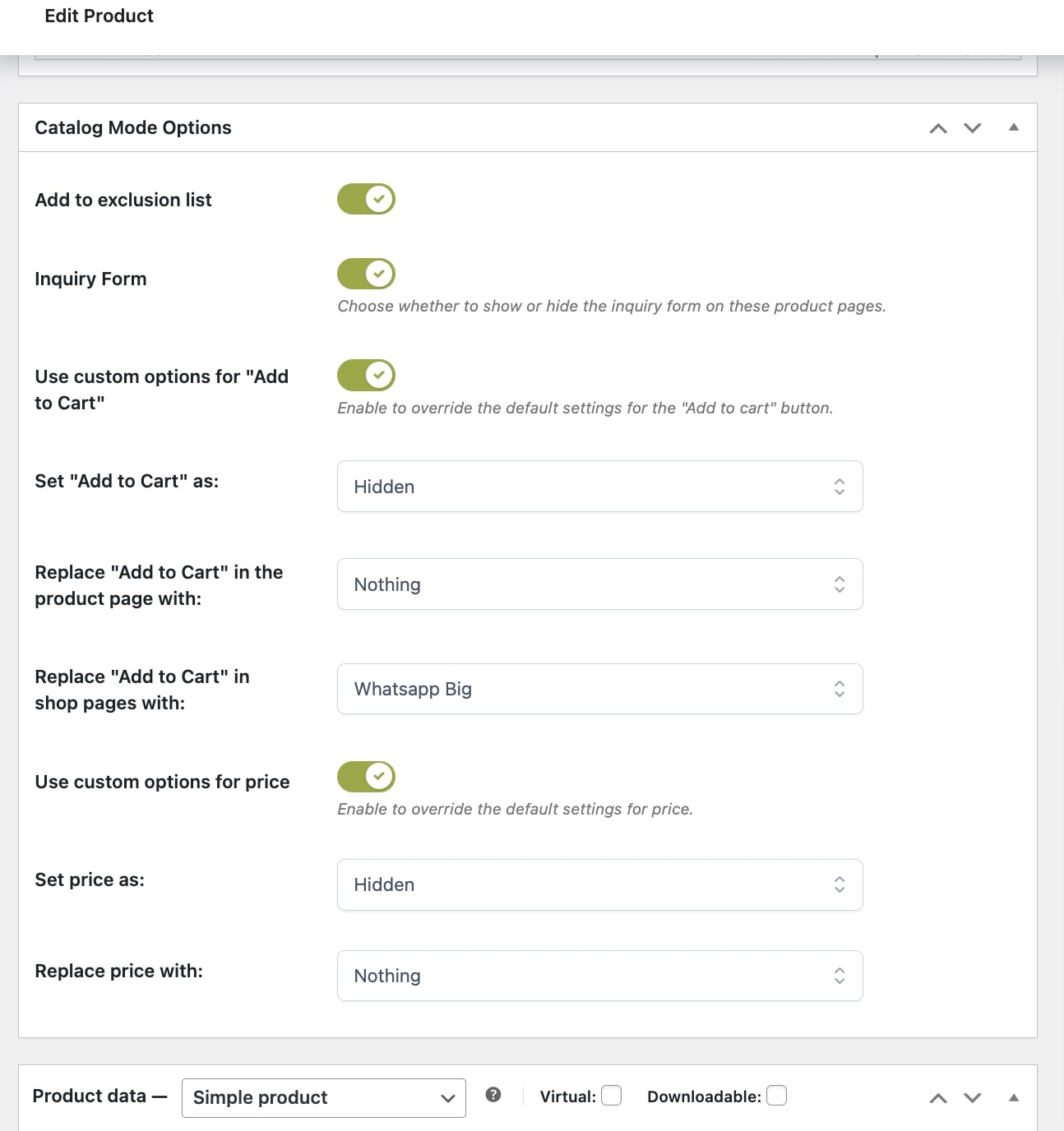
Now, we can go on with Step 2: catalog mode options →