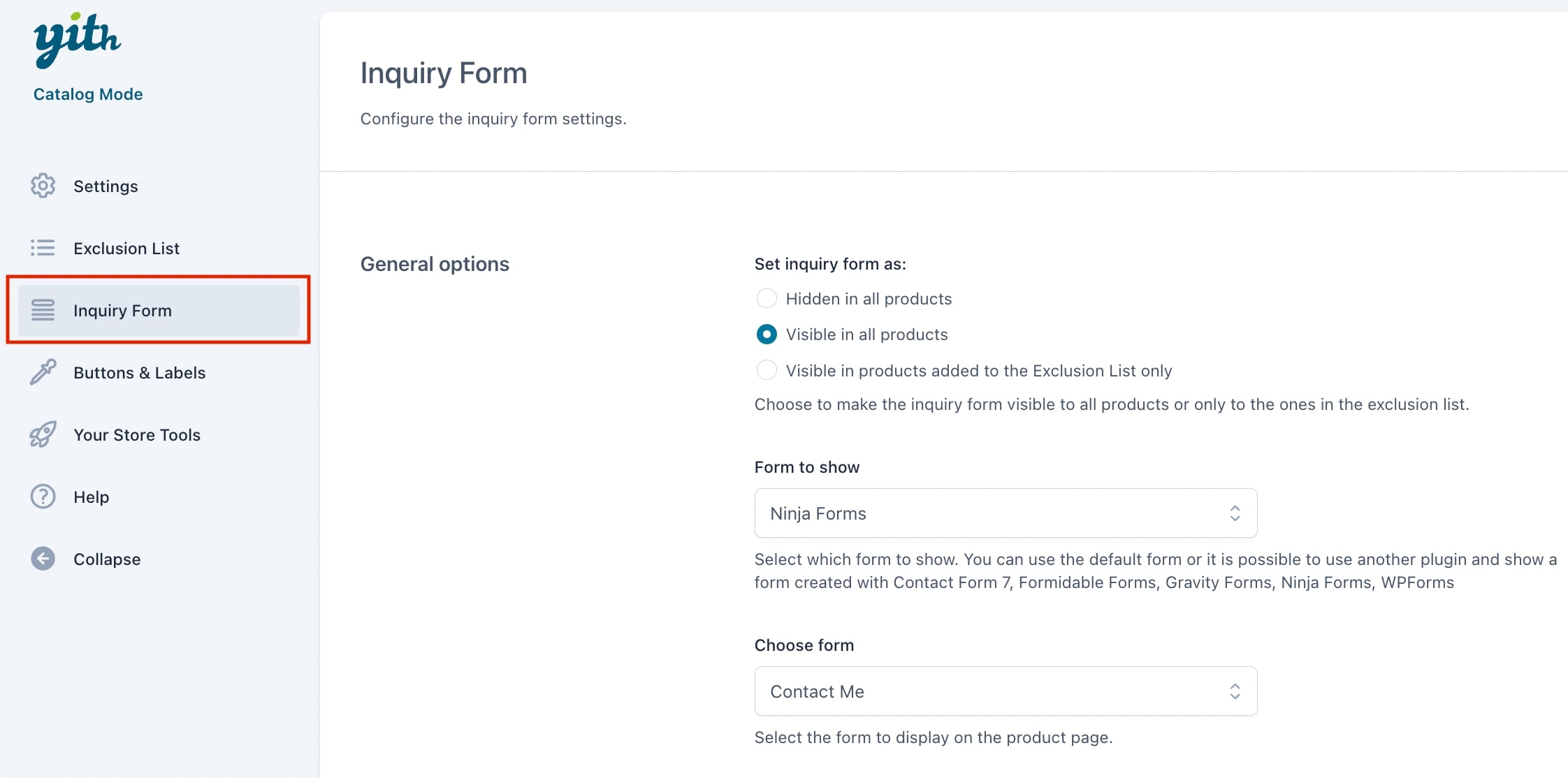
In YITH Catalog Mode > Inquiry Form you will be able to configure the inquiry form settings:
General options
In the General options, you can manage the visibility of the inquiry forms in products and select form you want to use:

- Set inquiry form as: this allows you to choose on which products showing the custom inquiry form
- hidden in all products
- visible in all products
- visible in items added to the Exclusion list
This option is overridden by the visibility option in the Exclusion list (please, refer to this page) and in the Product/Category/Tag level (please, refer to this page).
- Form to show: choose here the plugin through which you’ve created the form.
- Choose form: select here the form you want to use, you can pick one of those that you’ve previously created.
You can read more information about the supported forms in this page.
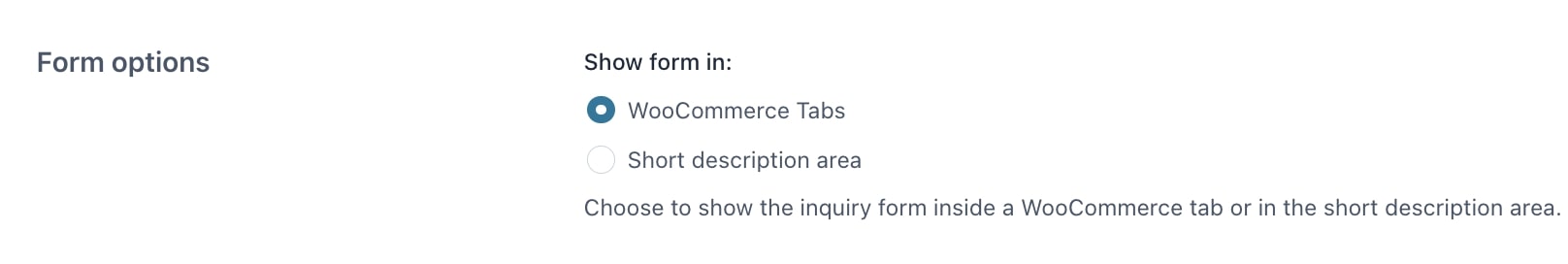
Form options
In the Form options, you can customize the position of the form in product pages:

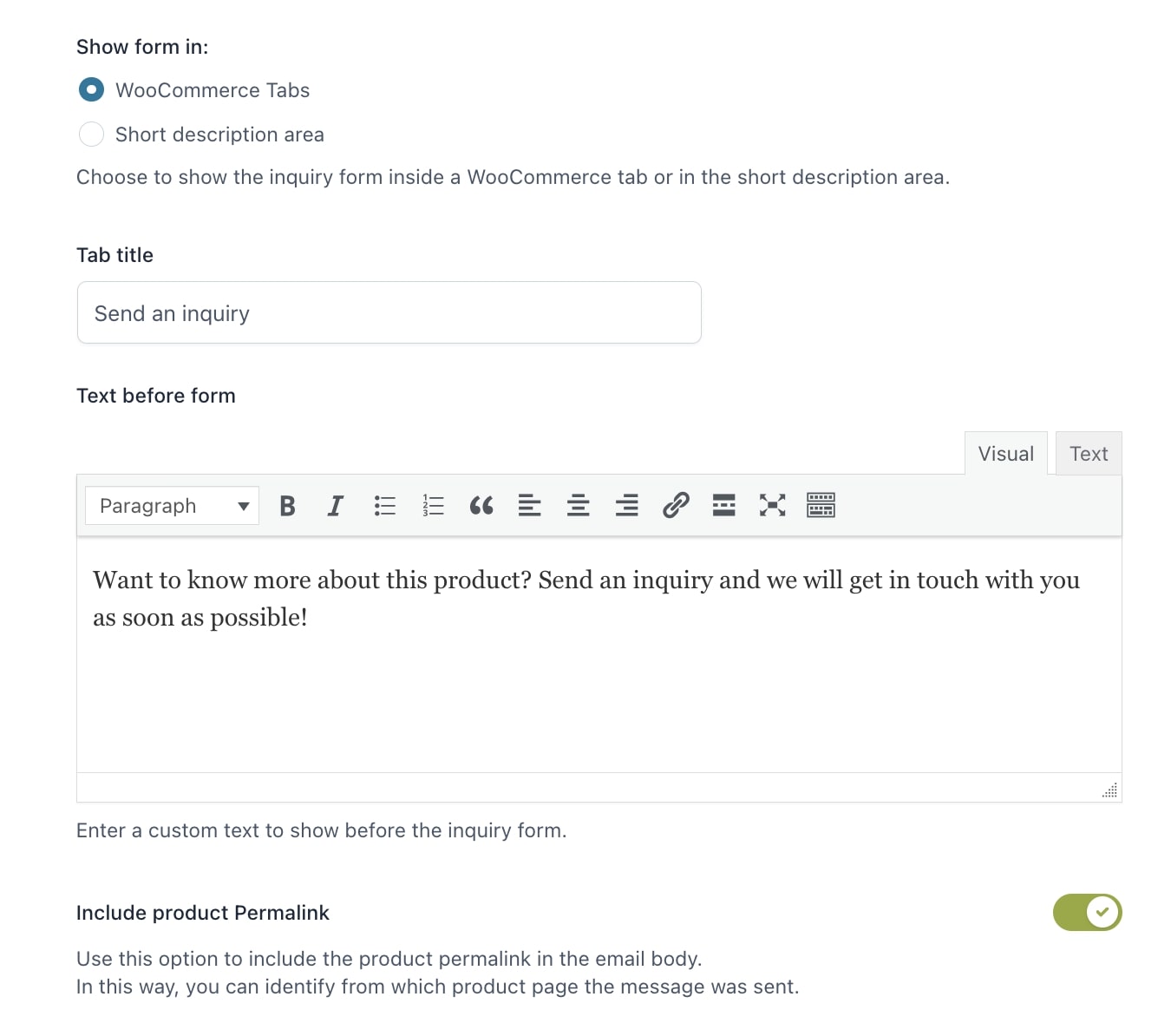
- Show form in: here, you will be able to choose where the inquiry form appears on the product page. You can pick between an additional WooCommerce Tab or the product Short description area.
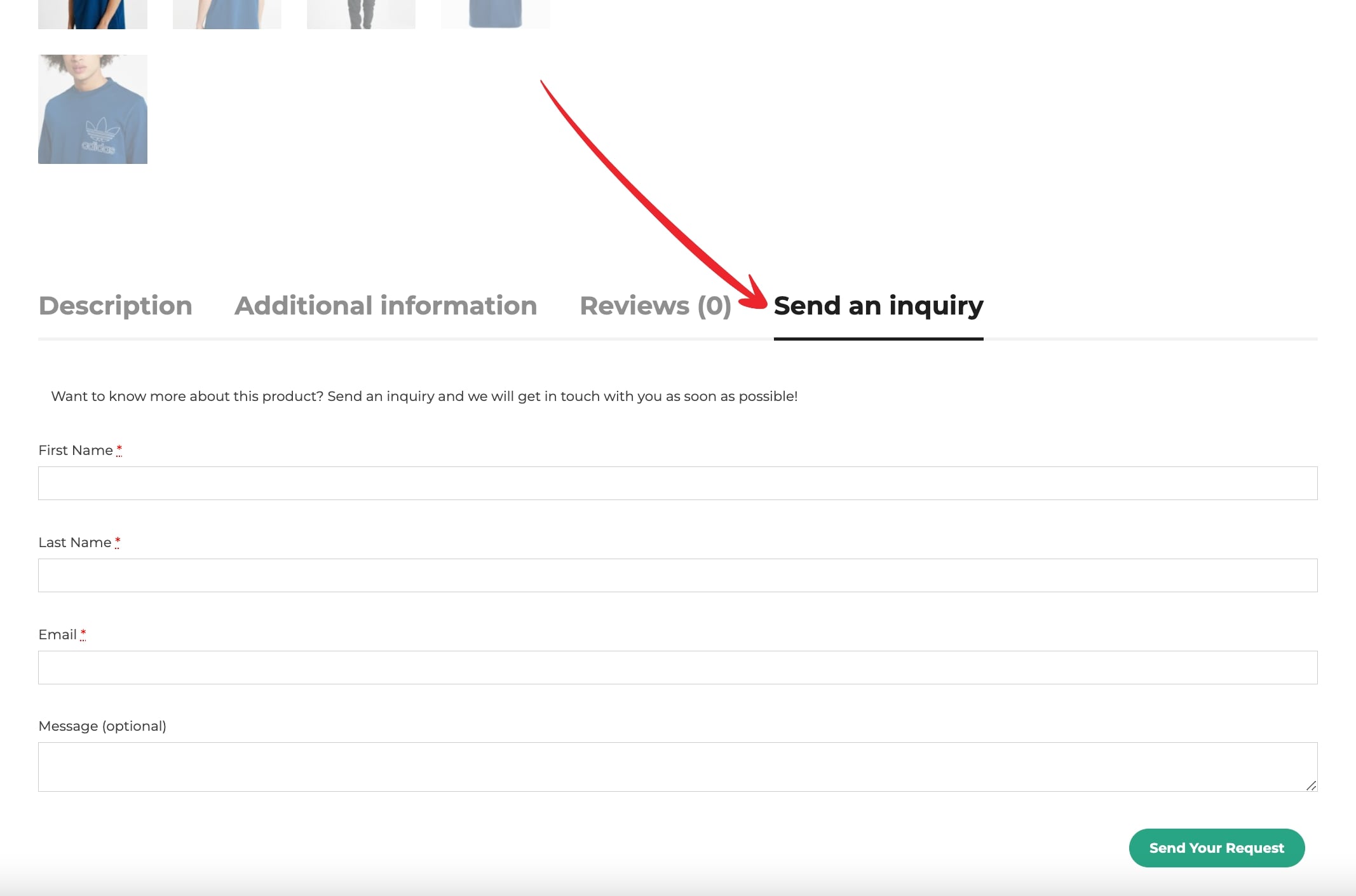
1. WooCommerce tab
If you choose WooCommerce tab, a new tab will be added on your product page and you’ll be able to customize its title, the text before the form and whether to include a permalink to the product page in the email that you’ll receive or not.

This is how the inquiry form looks in the WooCommerce tab:

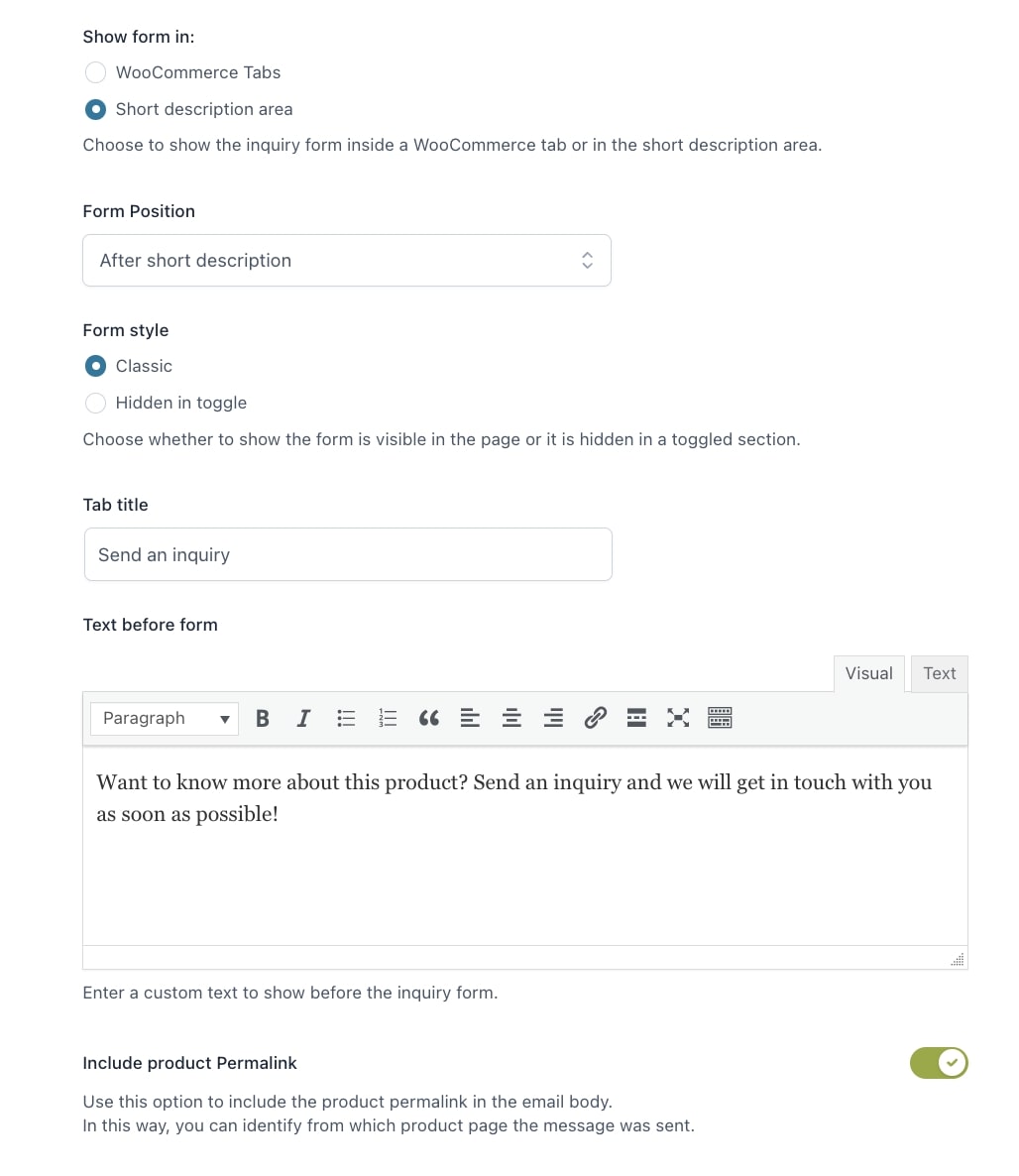
2. Short description
As a second option, you can embed the form in the product page short description area.

If you choose this option, you can choose:
- form position:
- after price
- after short description
- after “Add to Cart” button
- Form style:
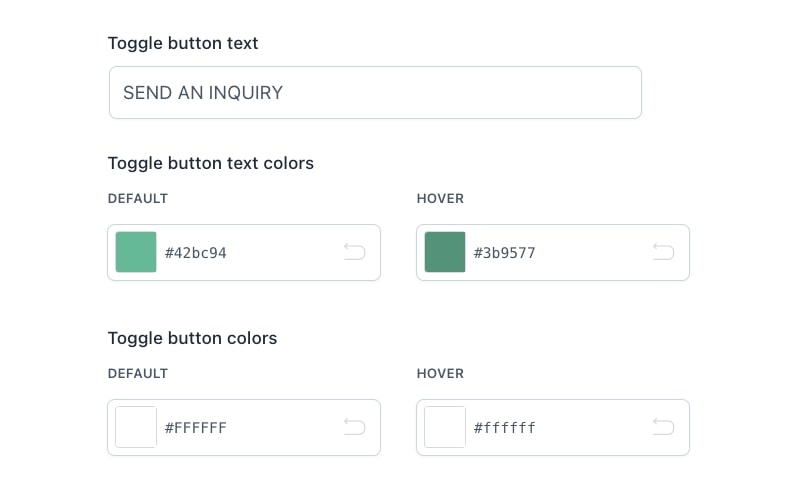
The following customizable options are available for the toggle:
- Toggle button text
- Toggle button text colors
- Toggle button colors
You will be able to set also a text before the form
and whether to include a permalink to the product page in the email that you’ll receive or not.