YITH WooCommerce Ajax Product Filter works only on WooCommerce pages.
For this reason, we suggest you make sure you do not add the plugin widgets on other pages of your site that are not WooCommerce archive pages.
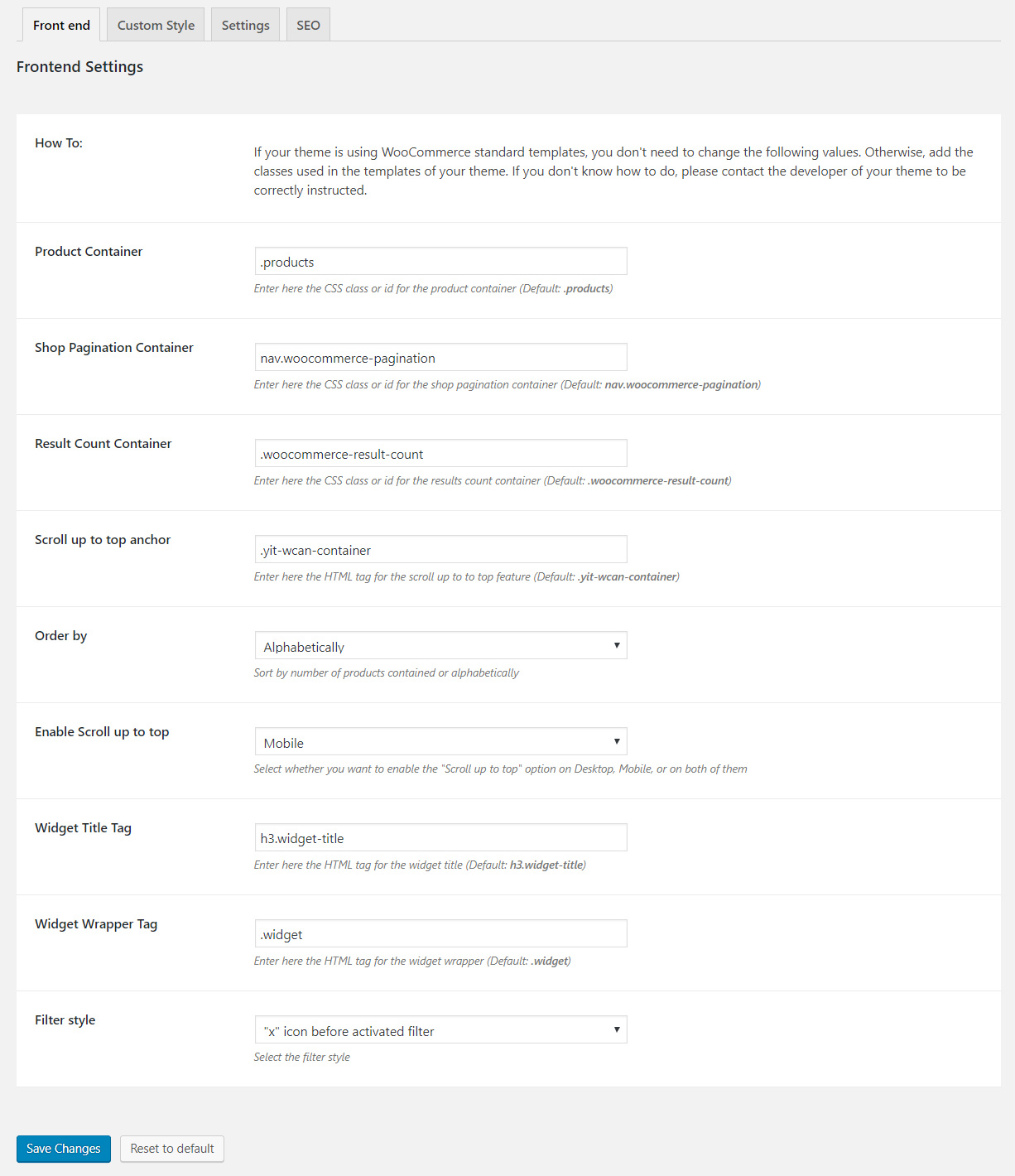
If your theme uses the WooCommerce standard templates, you don’t need to change the values shown in YITH > Ajax Product Filter > Front end tab.
Otherwise, add the classes used in the template of your theme. If you don’t know them, please, contact the developer of your theme to get the correct classes.
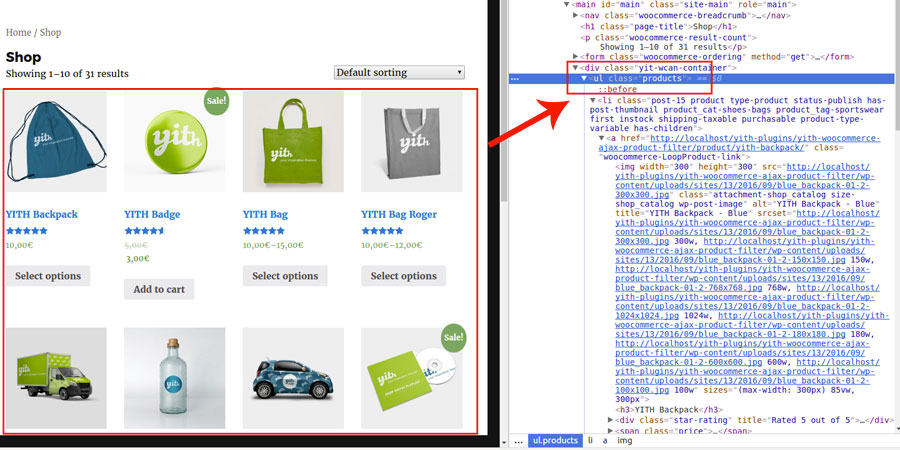
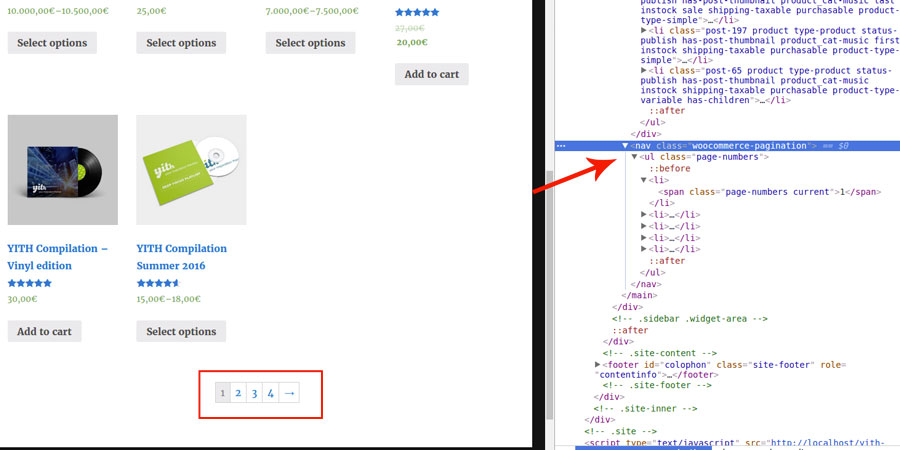
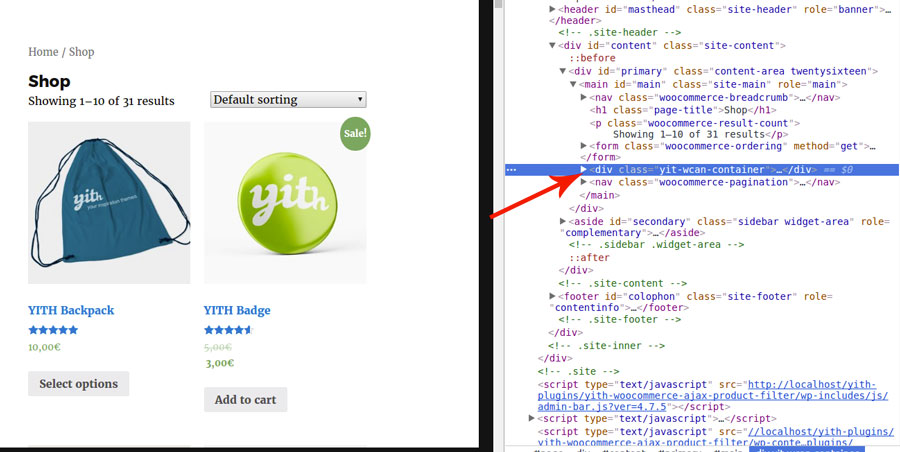
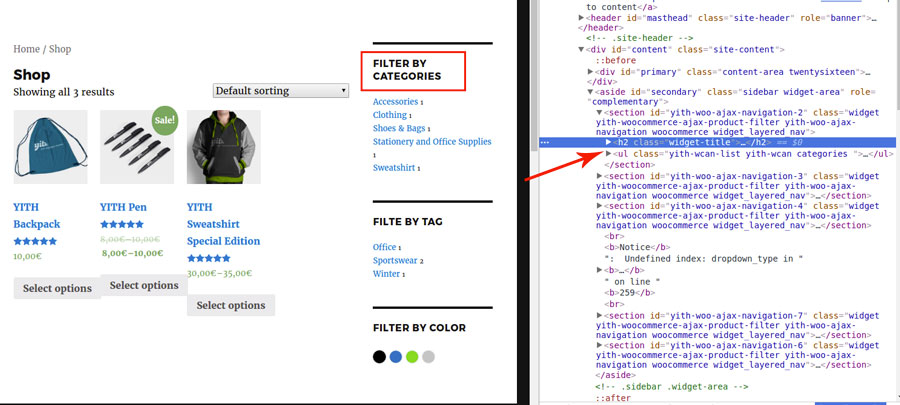
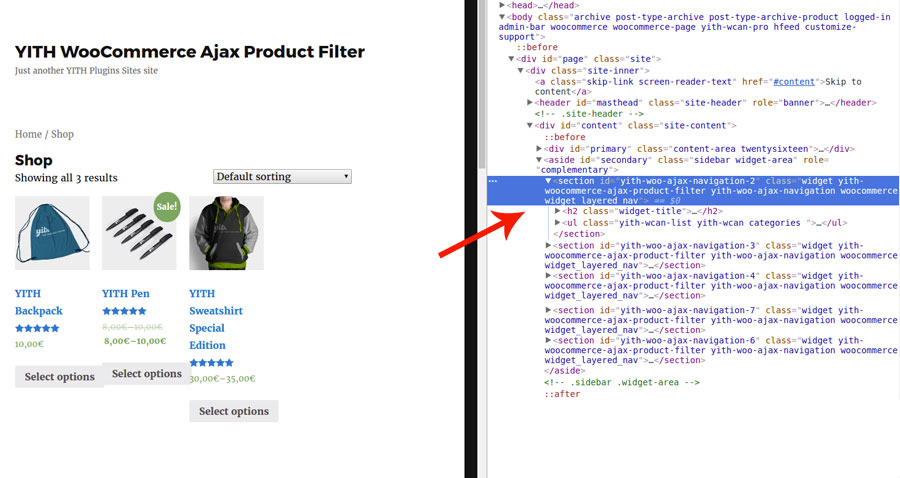
Let’s analyze in detail how to recover the highlighted selectors, from the browser console, and add the correct ones to the plugin settings dashboard, as shown in the previous image.
- “Product container”: class of the selector of the general product container

- “Show pagination container”: class of the selector of the paging

- “Result count container”: class of the selector of the product counter

- “Scroll up to top anchor”: the HTML tag for the scroll to top feature

- “Widget titles”: class of the selector of widget titles

- “Widget wrapper tag”: the HTML tag for the widget wrapper

For the other options available in the Frontend tab, please, check the Scroll to top and Widgets pages.