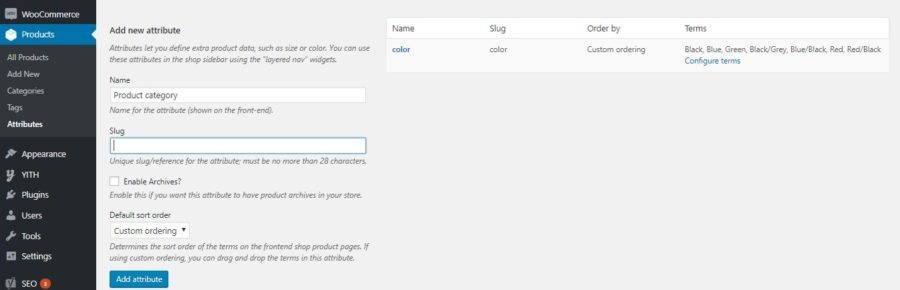
YITH WooCommerce Ajax Product Filter widget works on attributes configurated in “Products -> Attributes”. For this reason, before adding a widget to the sidebar, you need to verify your shop and product attributes have been set up.
Once you have completed attribute and product configuration in your shop, you can also switch to the following step and add the widget YITH WooCommerce Ajax Product Filter to a sidebar.
This widget can be added more than once in the same sidebar.
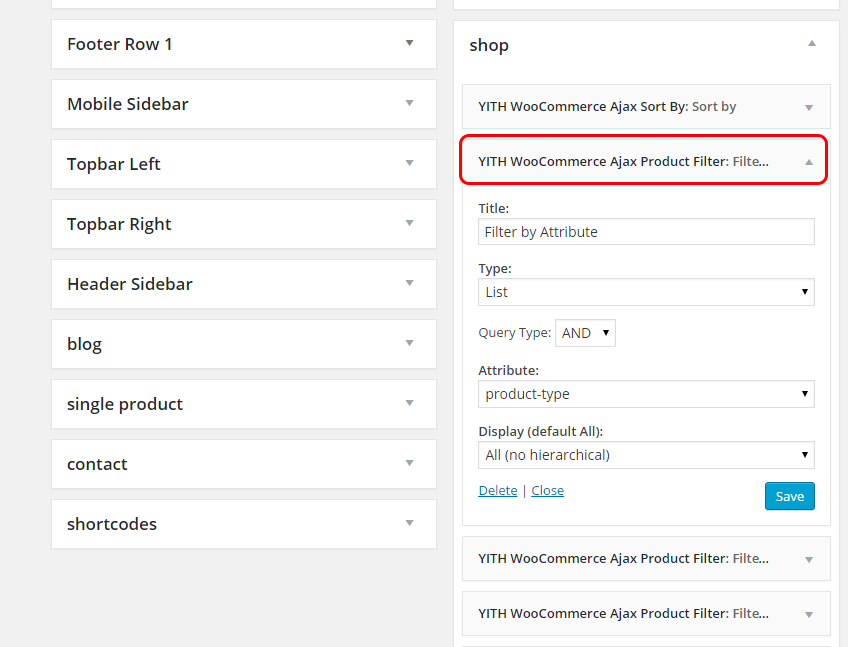
You can configure the widget using the following options:
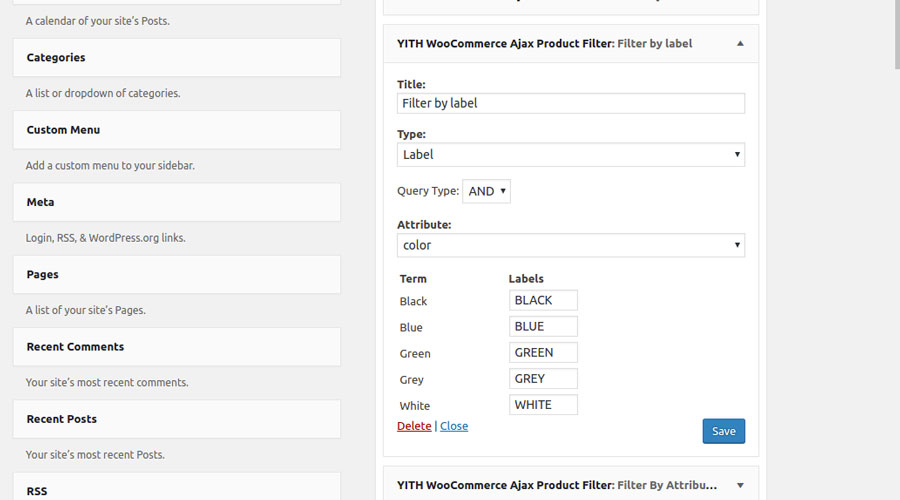
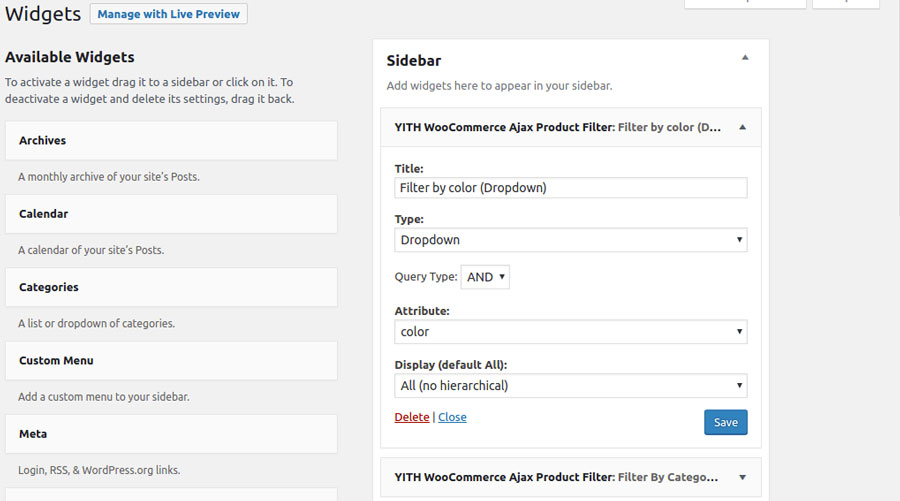
- Title: widget title
- Attribute: product attribute to display (among those created in Products > Attributes)
- Query Type: type of query to apply to the widget when it is added twice to the same sidebar to give users the possibility to apply different filters at the same time:
- AND: show only products that satisfy both conditions set by the user through filters applied
- OR: search returns all products that satisfy at least one of the conditions set by the user through the filter applied
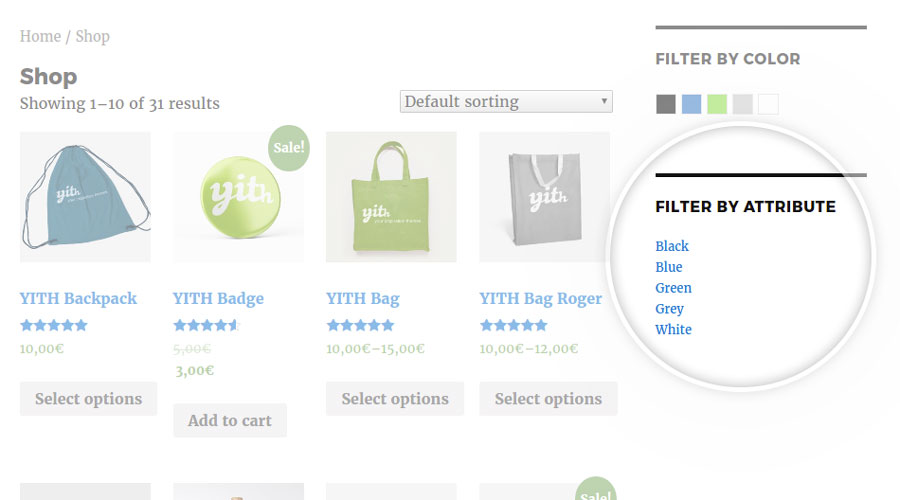
- Type: choose the filter type to use from the available ones shown in the following images
- List: default value, it is a list of attributes belonging to the selected type in the option “Attribute”
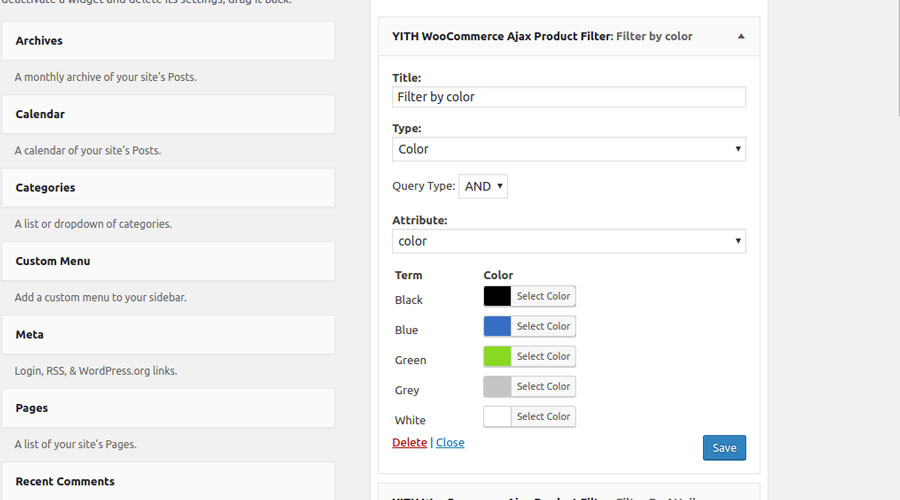
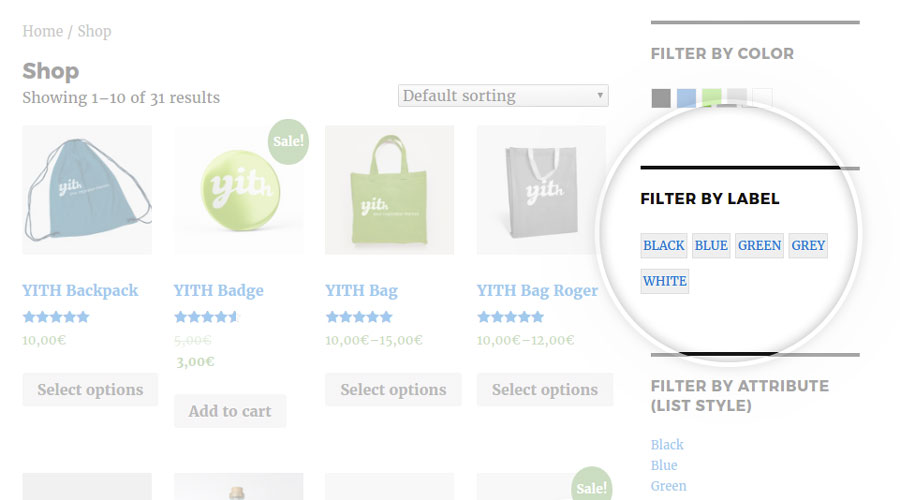
- Color: list of colour boxes associated to each element of the selected attribute in the option “Attribute”
- Label: list of labels associated to each attribute value selected in the option “Attribute”
- Dropdown: select menu that shows all values of attribute selected in the option “Attribute”
- Attribute: choose one of the attributes created in “Products > Attributes” for the widget