- Order by: here you can choose how to sort items shown in the filter, by the highest number of products, alphabetically or as by default in WooCommerce.

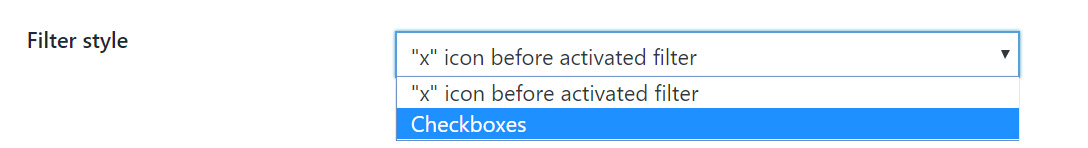
- Filter style: here you can choose the style of the filters in the widget, with an X before the text or as checkboxes.


Pay attention: the plugin works only on WooCommerce pages. We suggest you not to enable it on different pages.

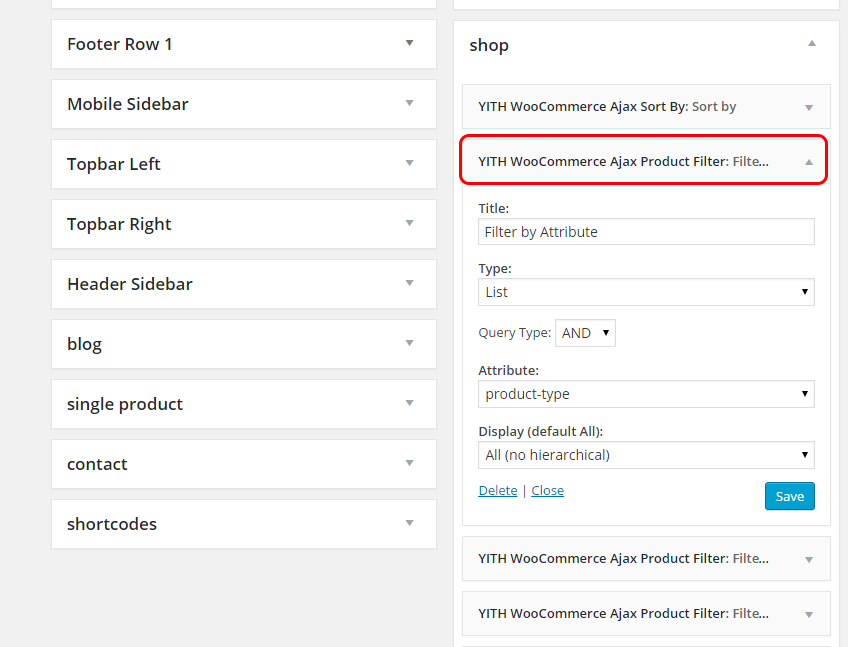
Once you have completed attribute and product configuration in your shop, you can also switch to the following step and add the widget YITH WooCommerce Ajax Product Filter to a sidebar.
This widget can be added more than once to the same sidebar
You can configure the widget using the following options:
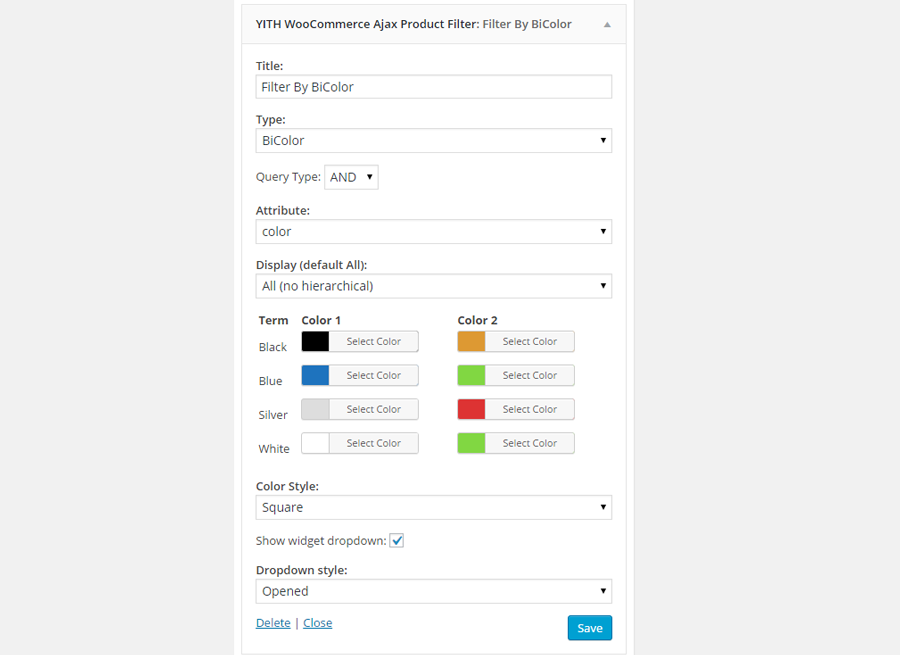
- Title: widget title.
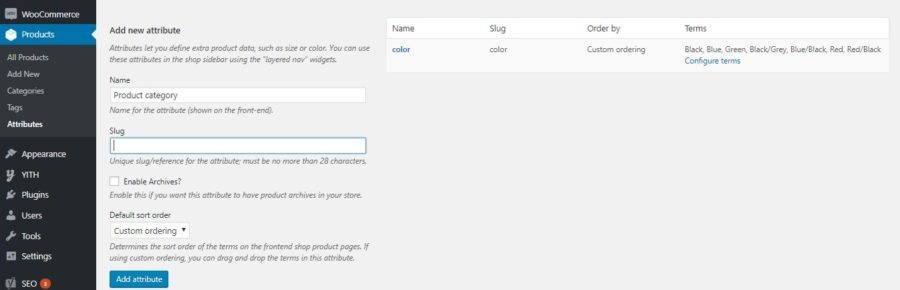
- Attribute: product attribute to display (among those created in Products > Attributes).
- Query Type: type of query to apply to the widget when it is added twice to the same sidebar, to give users the possibility to apply different filters at the same time:
- AND: show only products that satisfy both conditions set by the user through filters applied;
- OR: search returns all products that satisfy at least one of the conditions set by the user through filter applied.
- Type: choose the filter type to use from the available ones shown in the following images
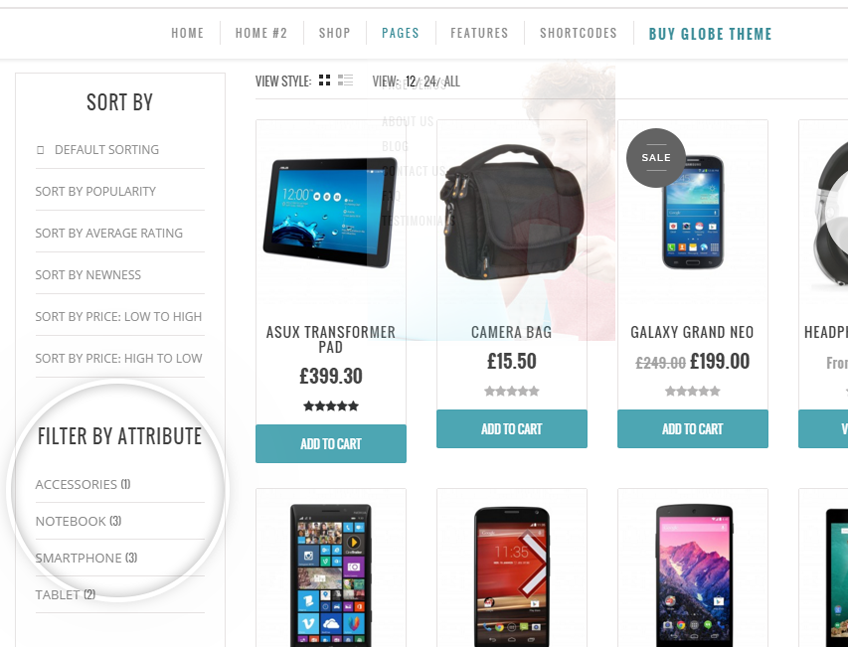
- List: default value, it is a list of attributes belonging to the selected type in the option “Attribute”
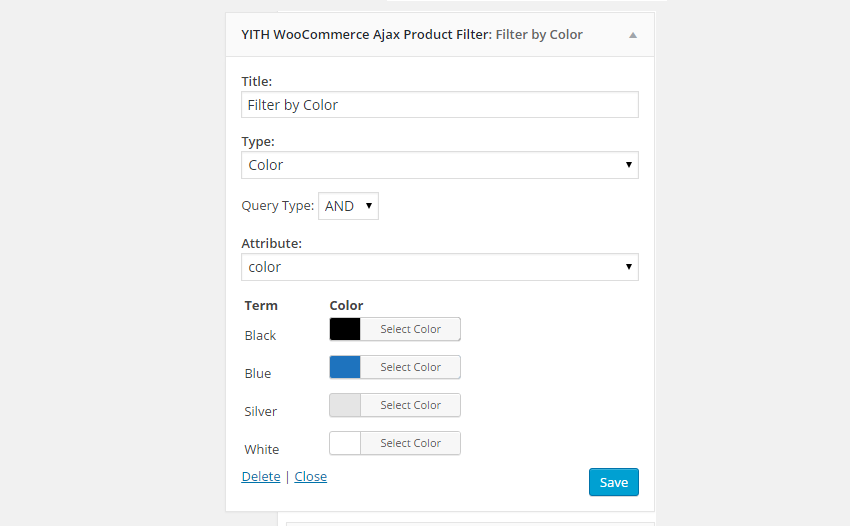
- Color: list of colour boxes associated to each element of the selected attribute in the option “Attribute”
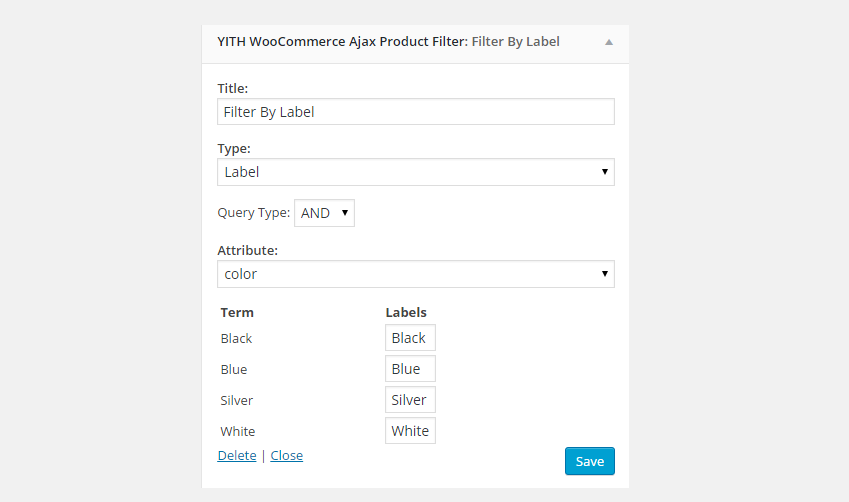
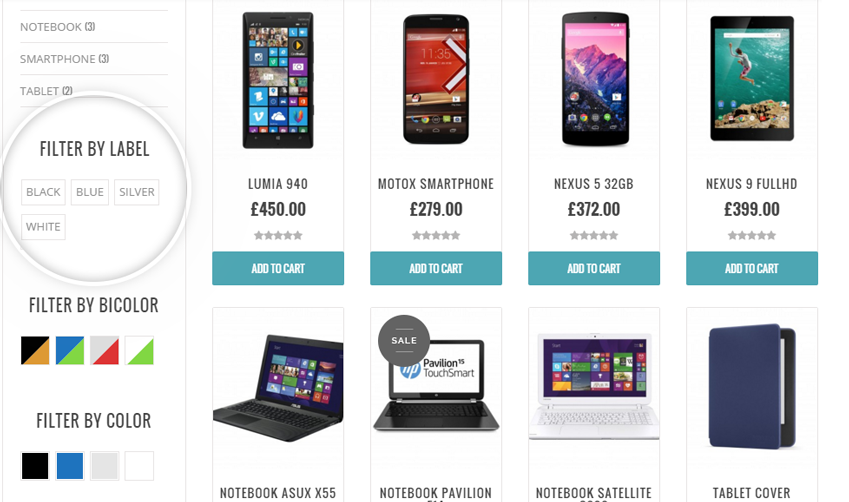
- Label: list of labels associated to each attribute value selected in the option “Attribute”
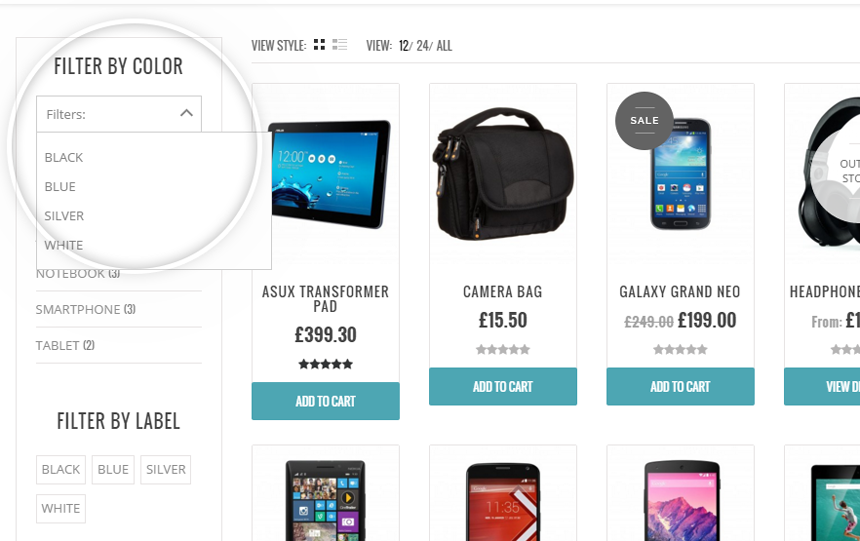
- Dropdown: select menu that shows all values of attribute selected in the option “Attribute”
- Categories: list of product categories
- BiColor: list of two-coloured boxes, to be used for colour attributes set with two different colours at the same time.
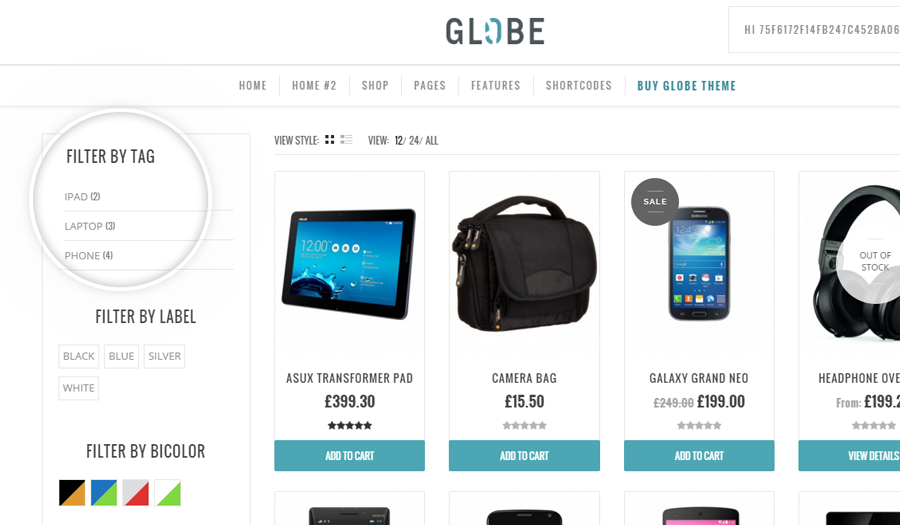
- Tags: complete list of product tags that you have added in Products > Attributes and associated to your products.
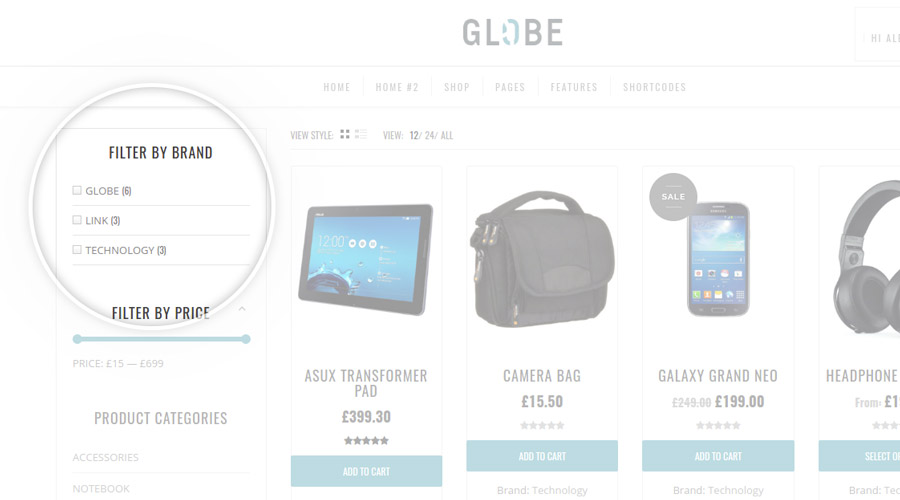
- Brand: if you are also using the premium version of YITH WooCommerce Brands Add-On, you can select the entry “Brand” and allow your users to filter products according to the brand.

- Attribute: choose one of the attributes created in “Products > Attributes” for the widget
- Show widget dropdown: enable this option to display the widget using the style Dropdown and decide to show it open or collapsed when the page is loaded, using the option Dropdown style.
TYPE “LIST”
TYPE “COLOR”
TYPE “LABEL”
TYPE “DROPDOWN”
TYPE “CATEGORIES”
TYPE “BICOLOR”
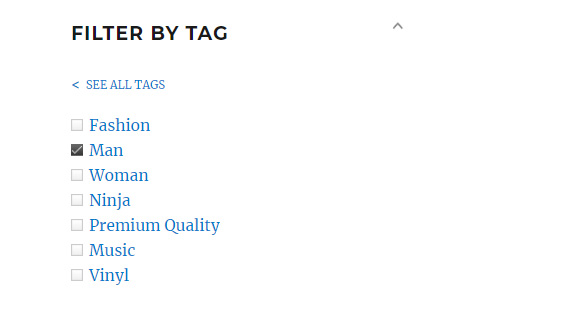
TYPE “TAGS”
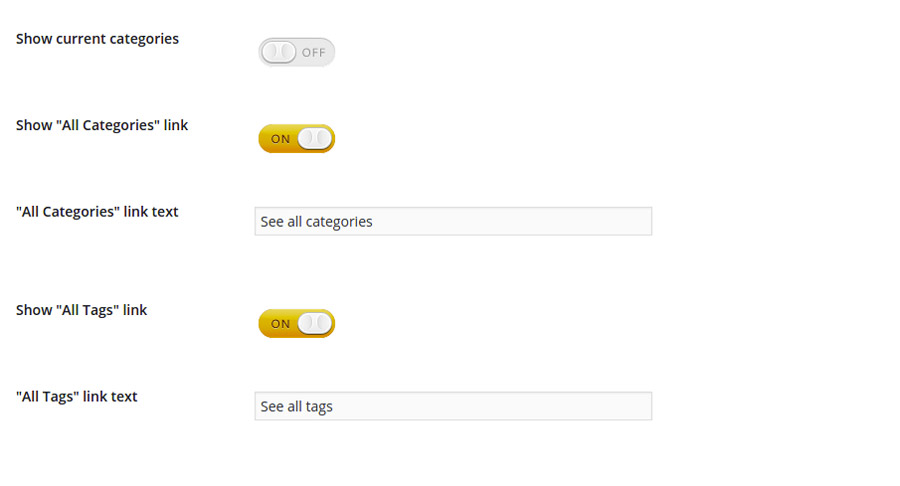
If the products have been filtered by category and/or tag, you can allow the user to refresh the initial view by enabling Show “All Tags” link and “Show “All categories” link entries that you find inside the “Settings” tab of the plugin: unlike the “Reset filter” widget, which completely resets all the applied filters, these entries allow to cancel the filter applied on tags and/or categories.