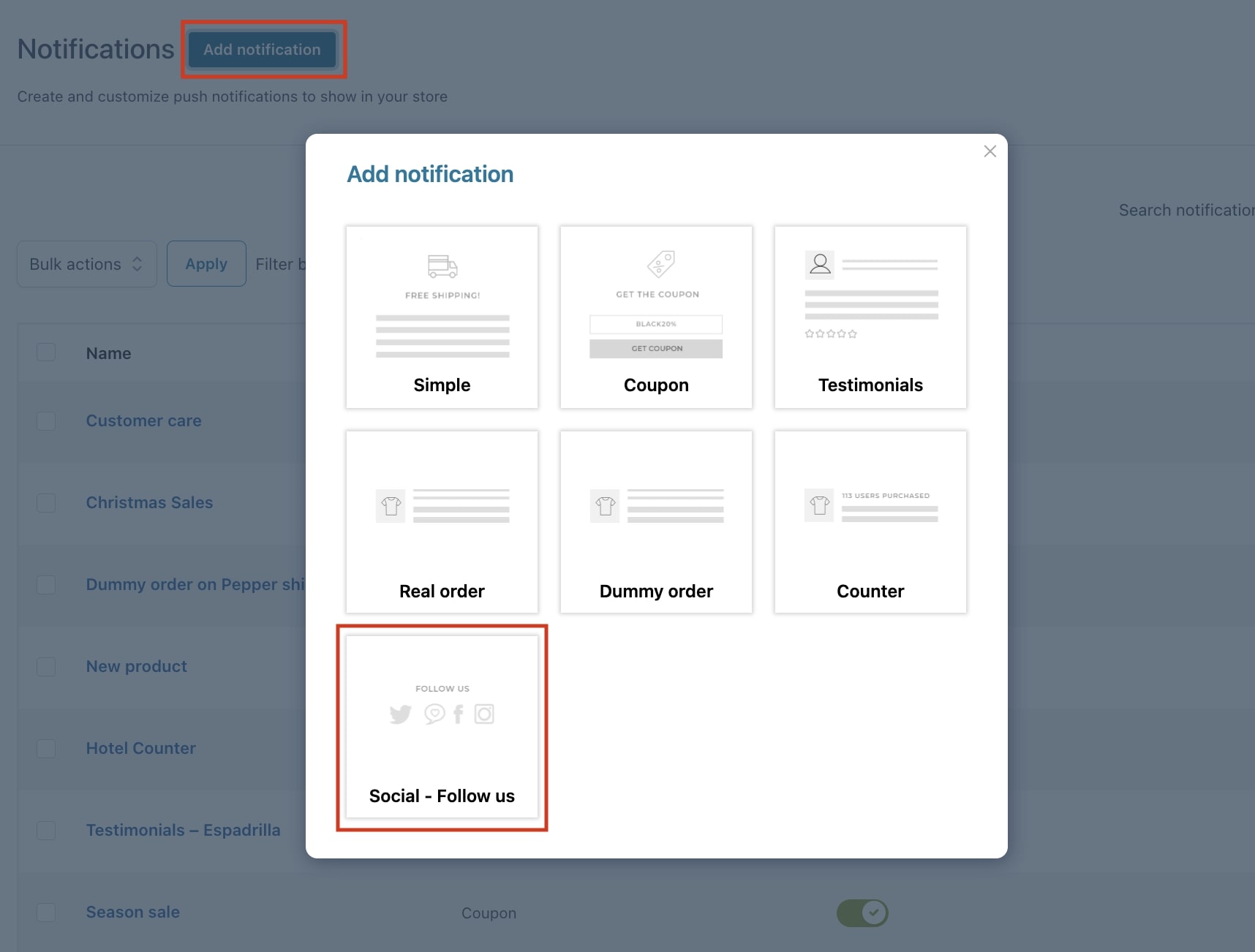
Step 1 – Add a new notification
By clicking on the “Add notification“ button, a popup will open allowing us to select the notification we want to create. In this case, we want to add a Social – Follow us notification.

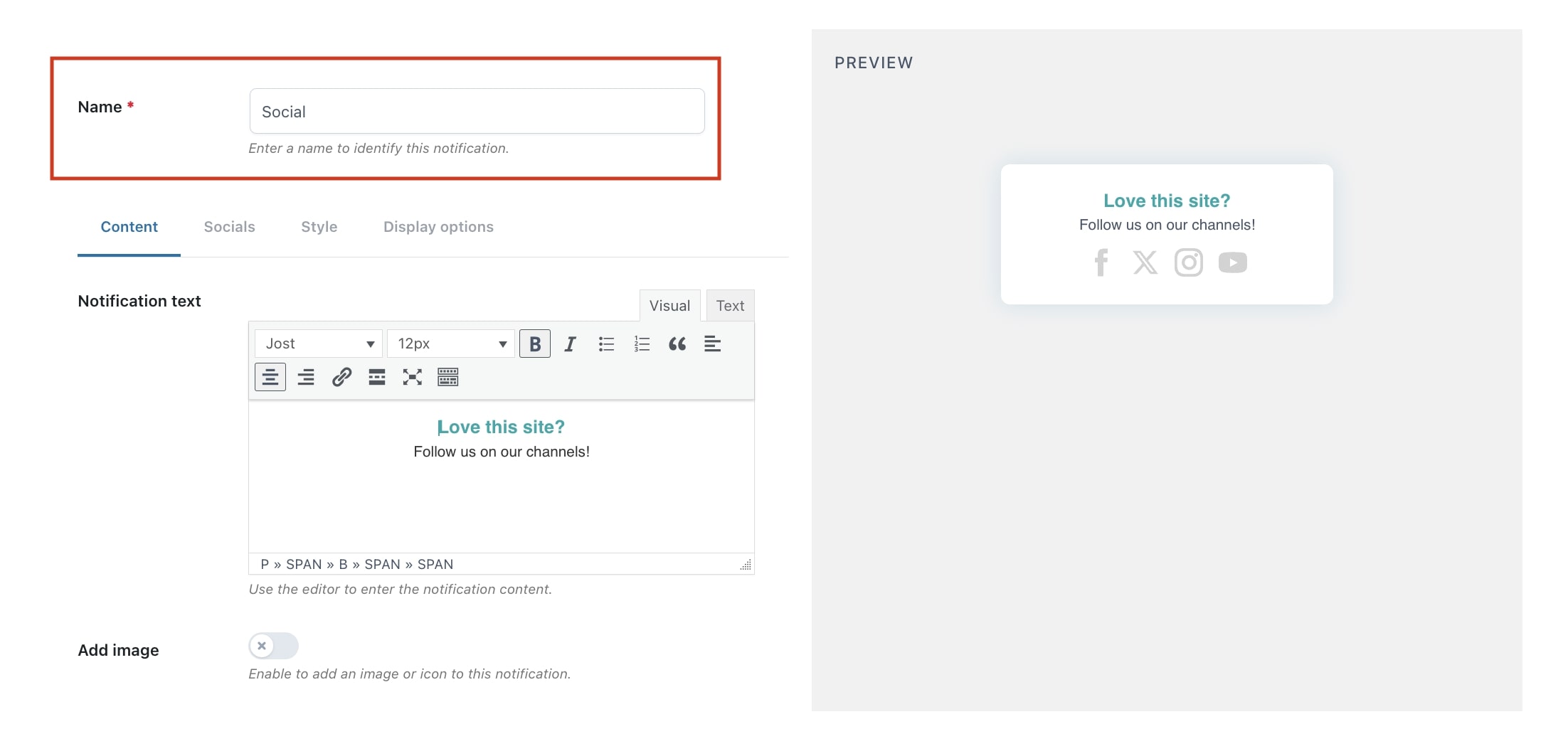
Step 2 – Notification name
The name you add here is for admin view only. The customer will not see this name, this is simply the title you give to the notification and it is a mandatory field.

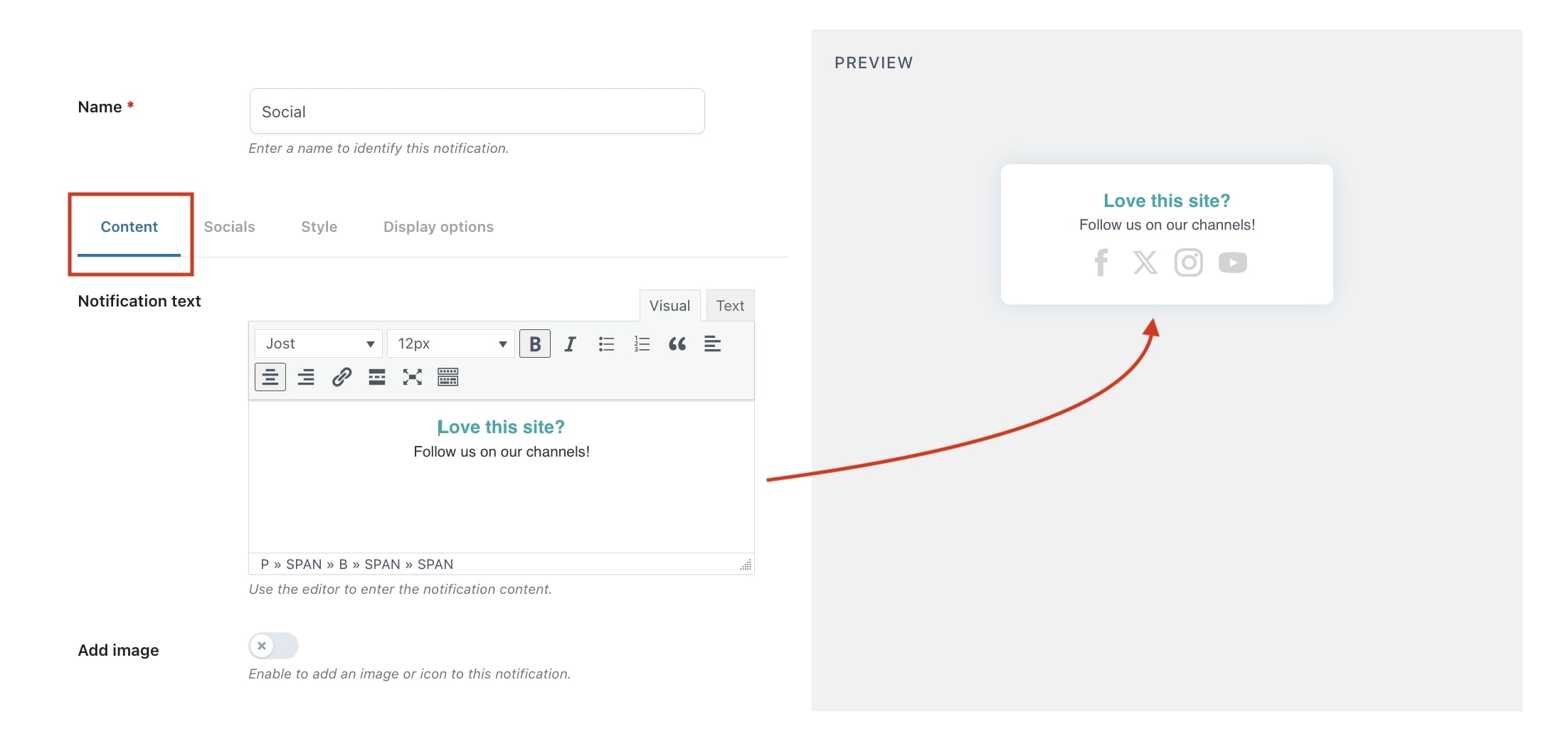
Step 3 – Notification content
First, we start by adding the text of the notification from the ‘Content’ tab. As you can see in the example below, you can edit the font, the size, etc.

- Notification text: from the available editor you can add the text that will be shown in the notification.
On the right side, you see a preview of the notification you are creating in real time. It changes dynamically as you are editing the notification.
Step 4 – Image options
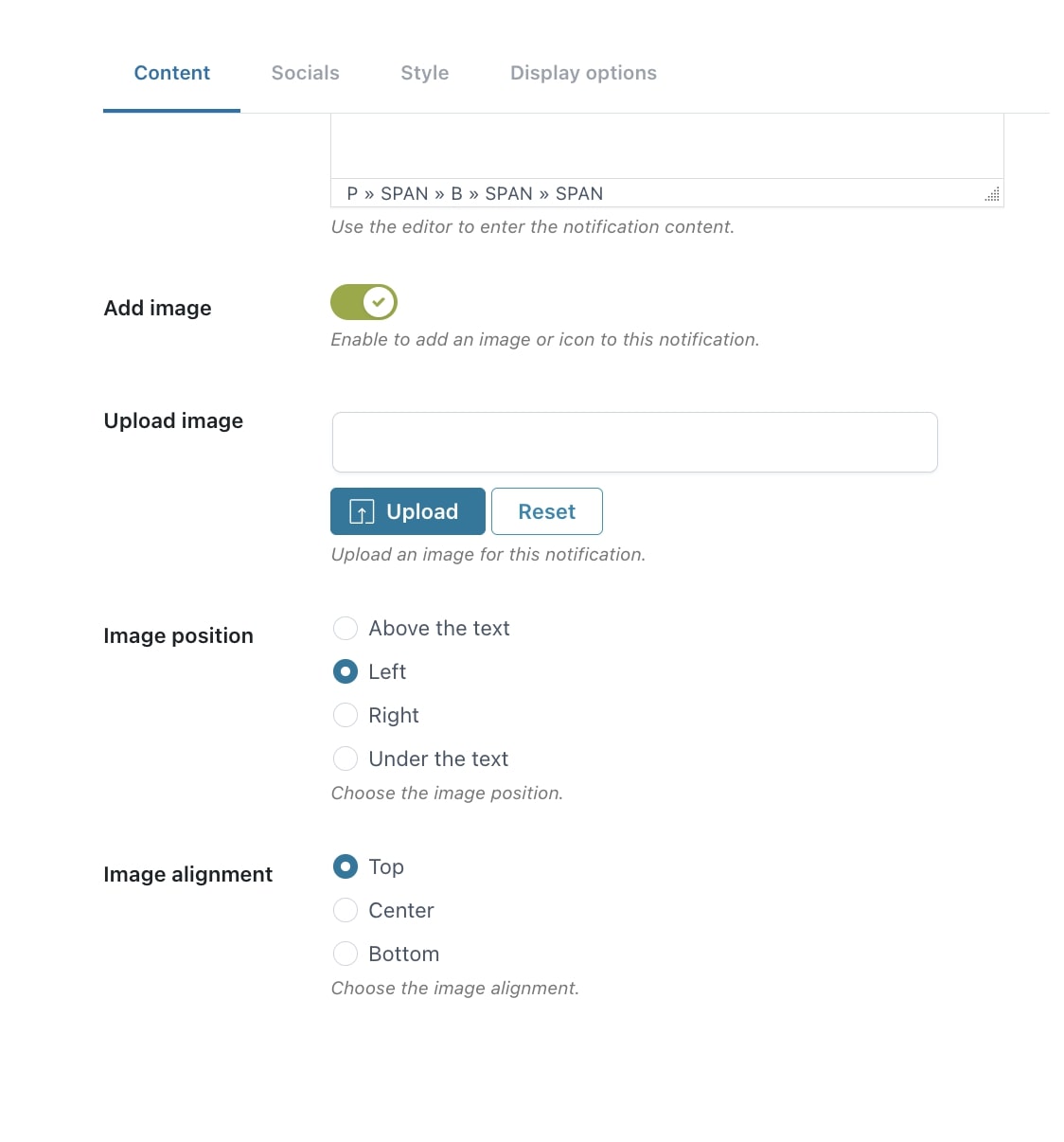
Now we can decide whether to add a custom image to the notification, by enabling the “Add image” option.

- Upload image: choose an image to upload.
- Image position: select the position of the image based on the text (above it, to the left, to the right or under it).
- Image alignment: based on the image position, you can configure its alignment.
In this example, we choose to not show an image.
For more information on the image position and alignment, check this page.
Step 4 – Socials
From the ‘Socials’ tab we can decide to add social media channels to the notification. You can decide which social media to show or not by using the toggle button.
By default, the plugin includes:
- X (Twitter)
- YouTube
- TikTok


You can also add a custom social icon, for example if the social media channel of your choice is not available.
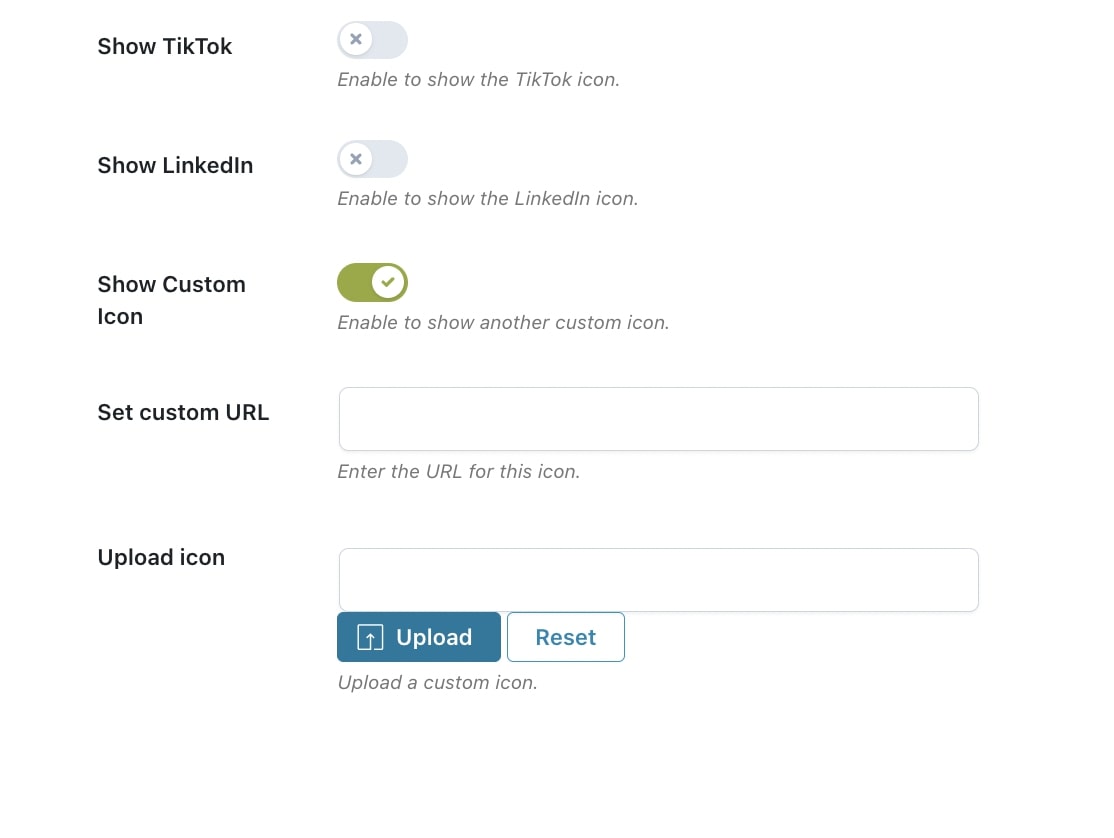
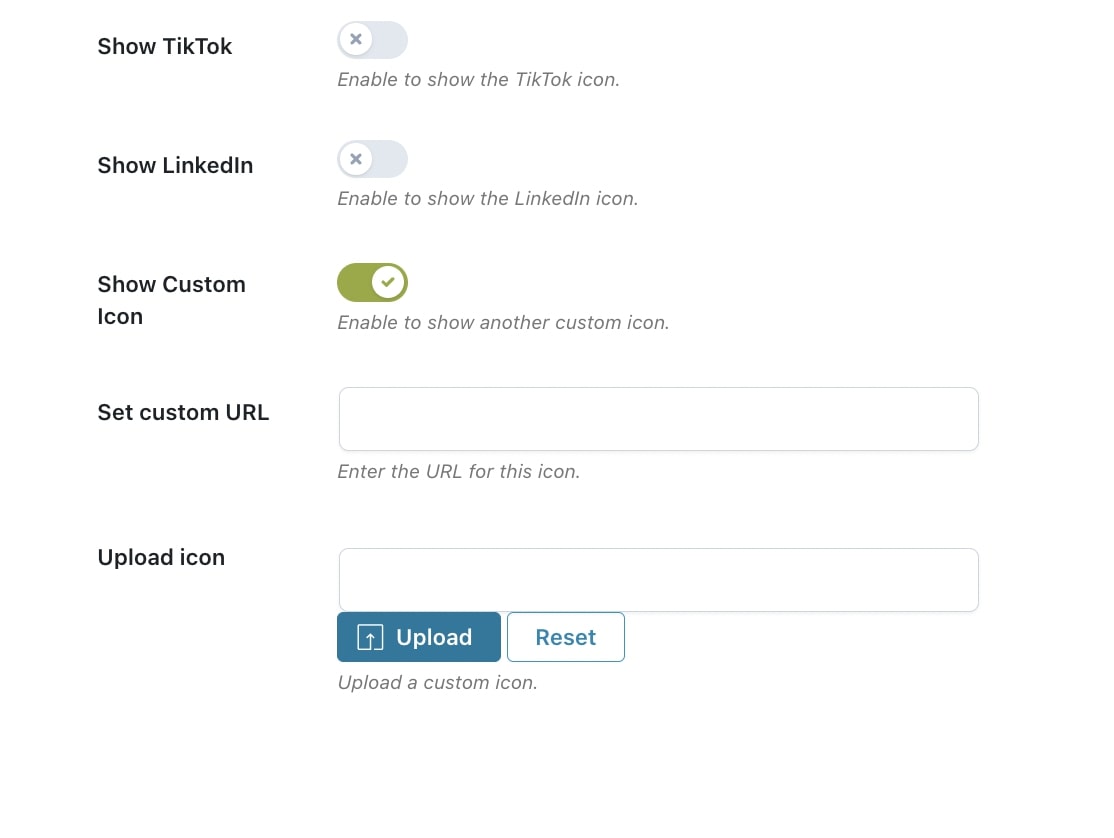
- Show Custom Icon: enable to show a custom icon.
- Set custom URL: enter here the URL that redirects the user when clicking on the custom icon.
- Upload icon: upload the custom icon.
The icons are shown in grey, when hovering over them you’ll see it in color.
Step 5 – Style
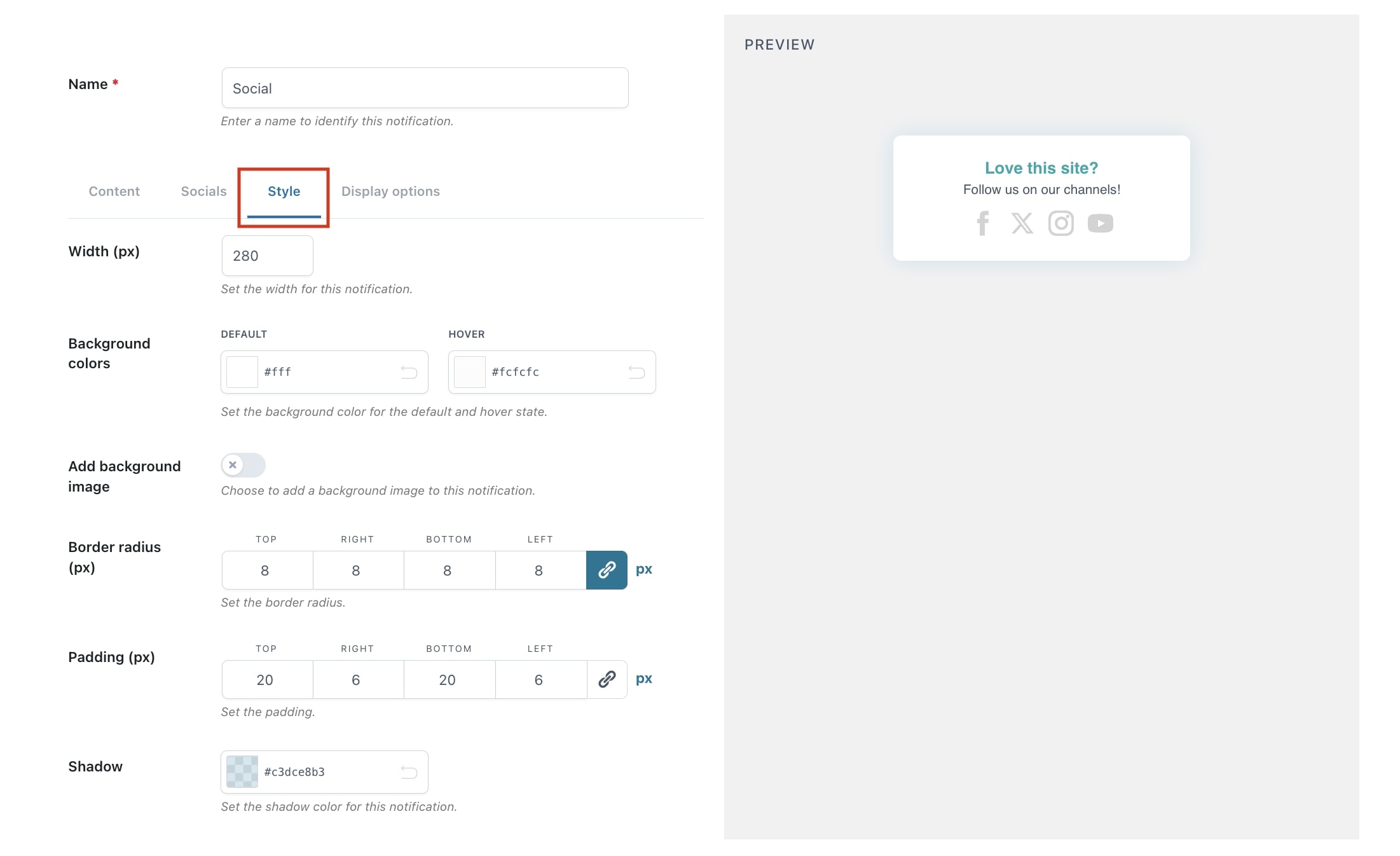
Moving on to the ‘Style’ tab where we can manage the colors, padding, background, etc. of the notification.

- Width (px): width of the notification.
- Background colors: default color, and color on hover state.
- Add background image: decide to show and upload a custom image as a background, instead of a color.
- Border radius (px): choose to add square or rounded edges (0 for square).
- Padding (px): decide the amount of space around the content.
- Shadow: add a shadow color to the notification.
Again, on the right-hand side, you can see the changes you apply directly in the preview.
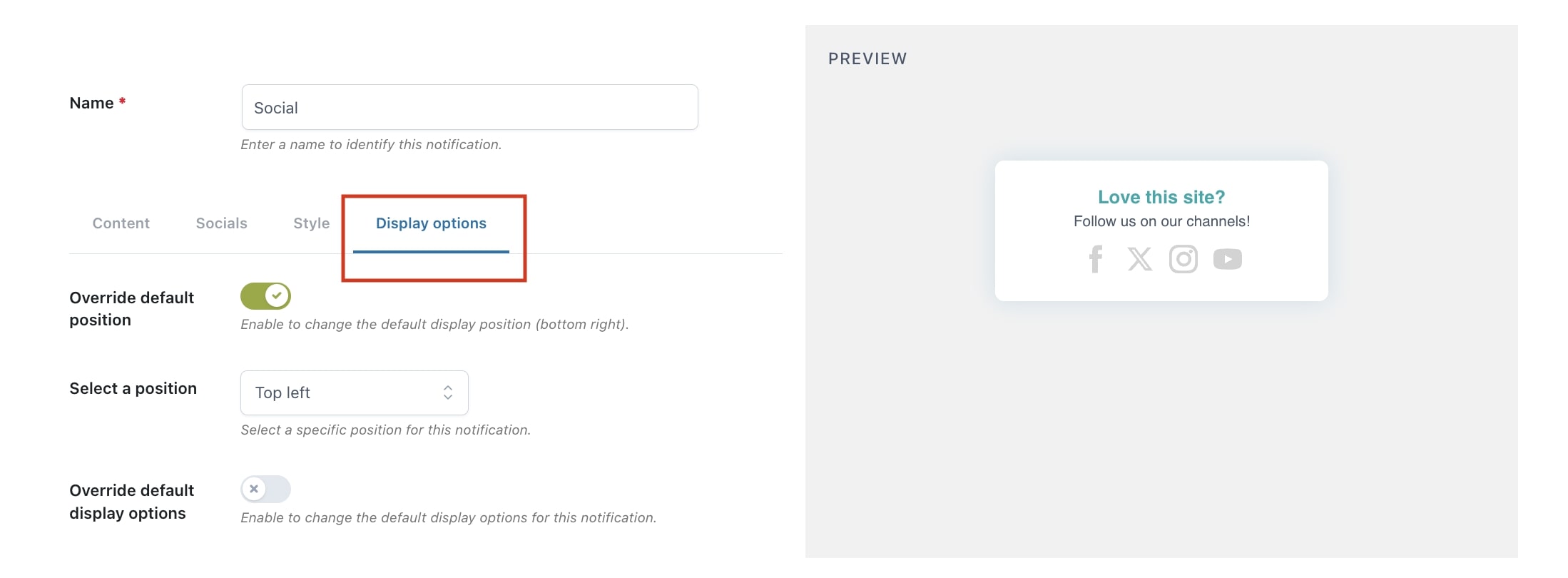
Step 6 – Display options
The ‘Display options’ allow us to override the default options we have set, with regard to displaying the notification.

- Override default position: enable this option if you want to override the default position of the notification.
- Select a position: decide in which position on the page the notification pops up:
- Top left
- Top right
- Bottom left
- Bottom right

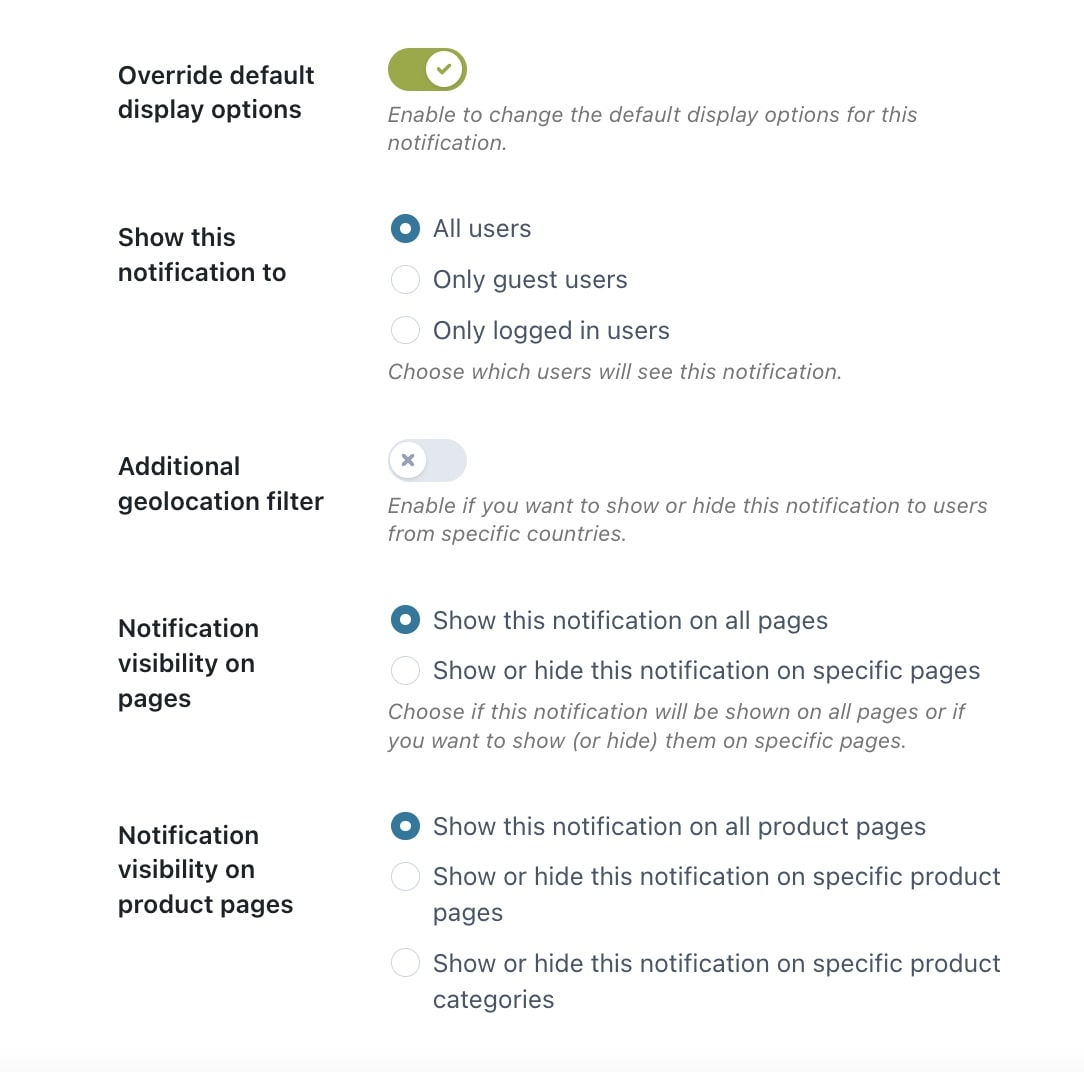
- Override default display options: enable to override the default display options for the notification.
- Show this notification to: you can choose which users can see the notification. You can choose to all users, only guest users, or only logged-in users.
- Additional geolocation filter: decide to hide or show notifications to users from certain countries.

For example, we want to show this notification to users from Spain, although by default, these users do not see notifications. Because in the general ‘Display options’ settings, we have excluded that country.
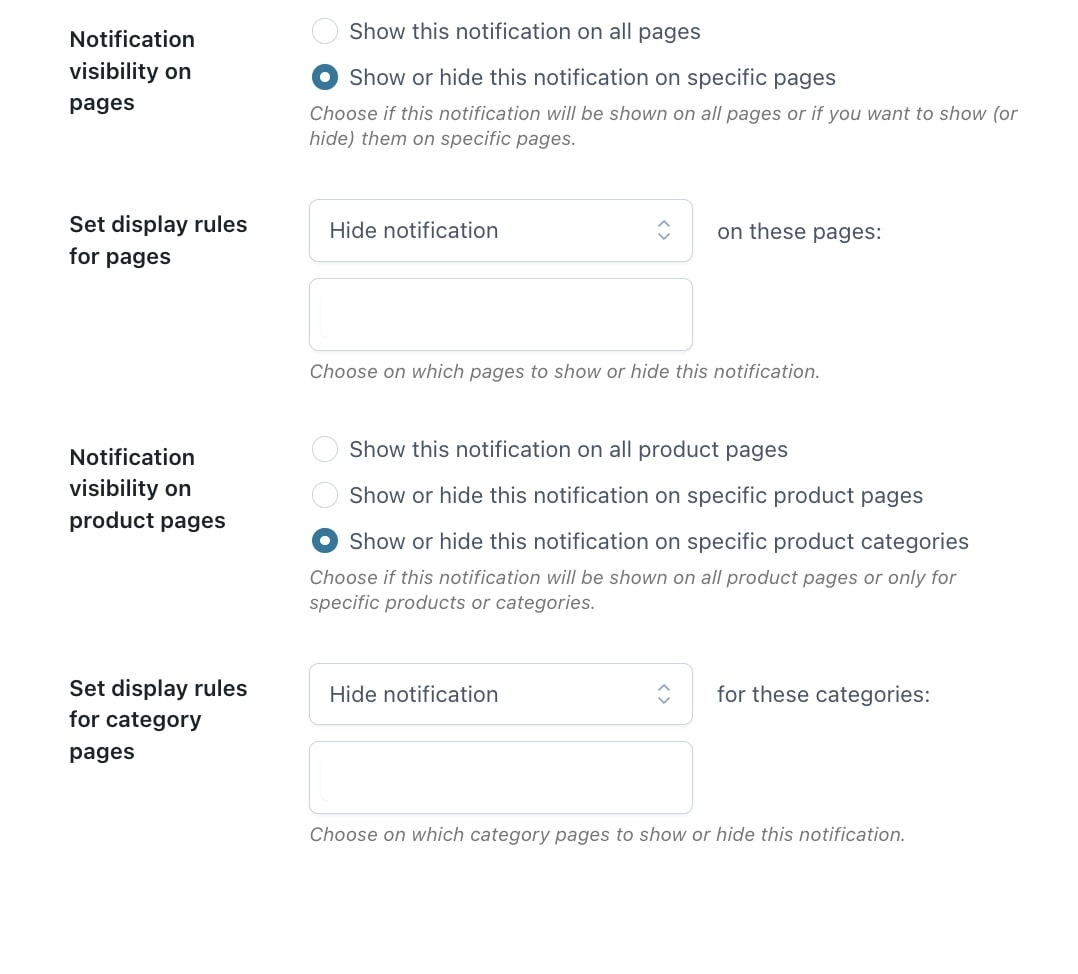
- Notification visibility on pages: decide to show the notification on all pages or show/hide it only on specific pages.
- Notification visibility on product pages: either show it on all product pages, or decide to show/hide the notification on selected products or categories.

Step 7 – Final result
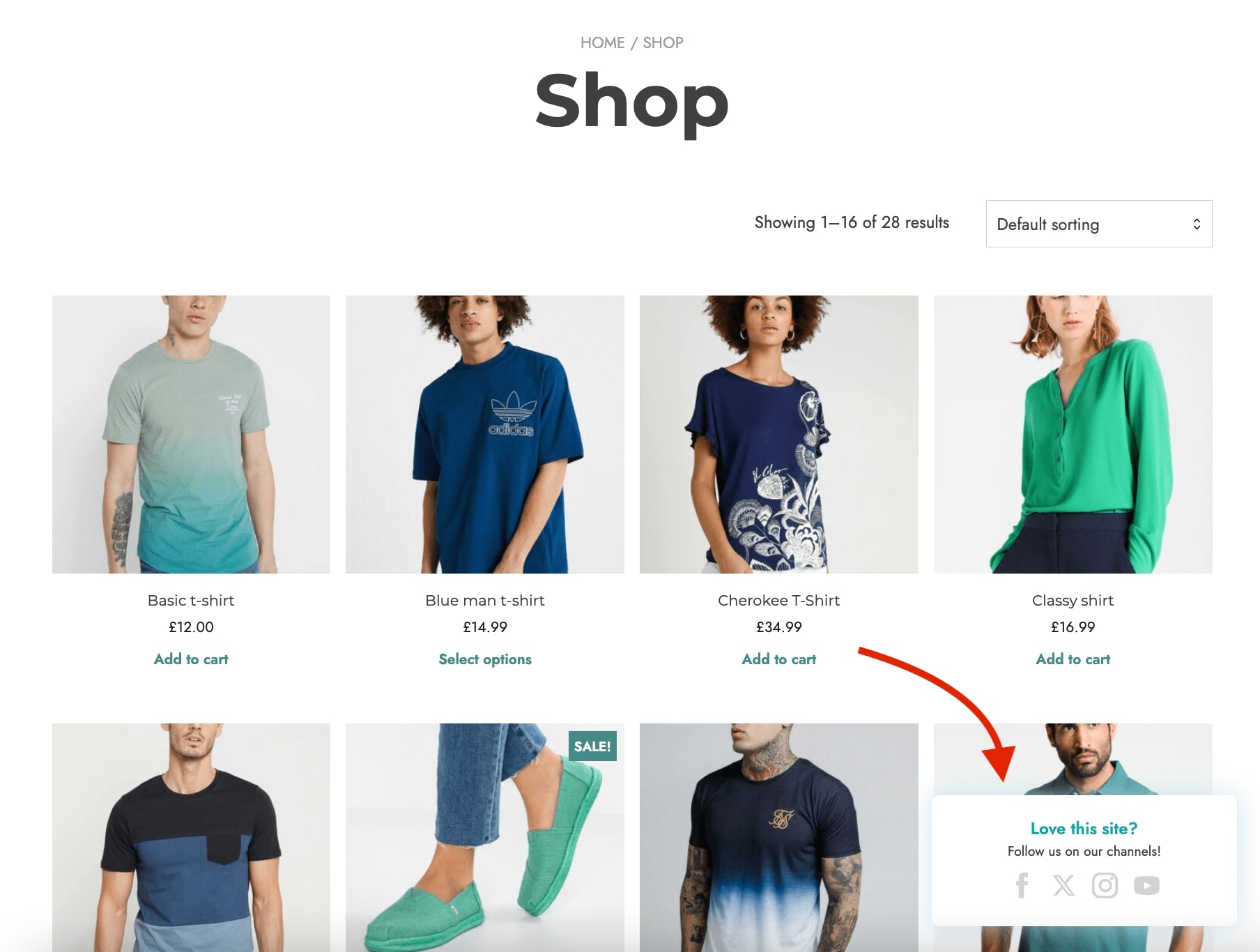
On the frontend, the notification would look like this: