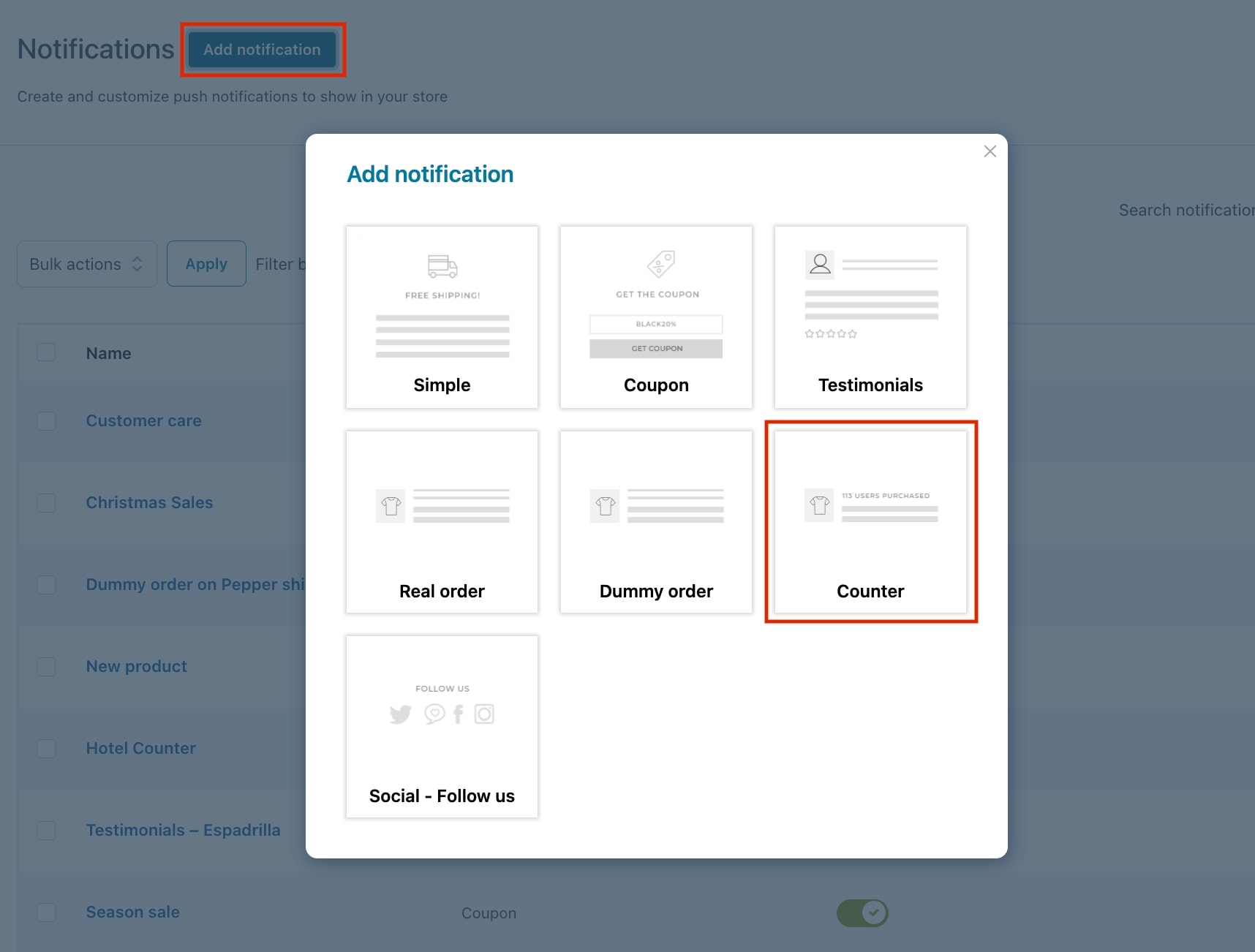
Step 1 – Add a new notification
By clicking on the “Add notification“ button, a popup will open allowing us to select the notification we want to create. In this case, we want to add a ‘Counter’ notification to show the number of people that have purchased or are watching a certain product.

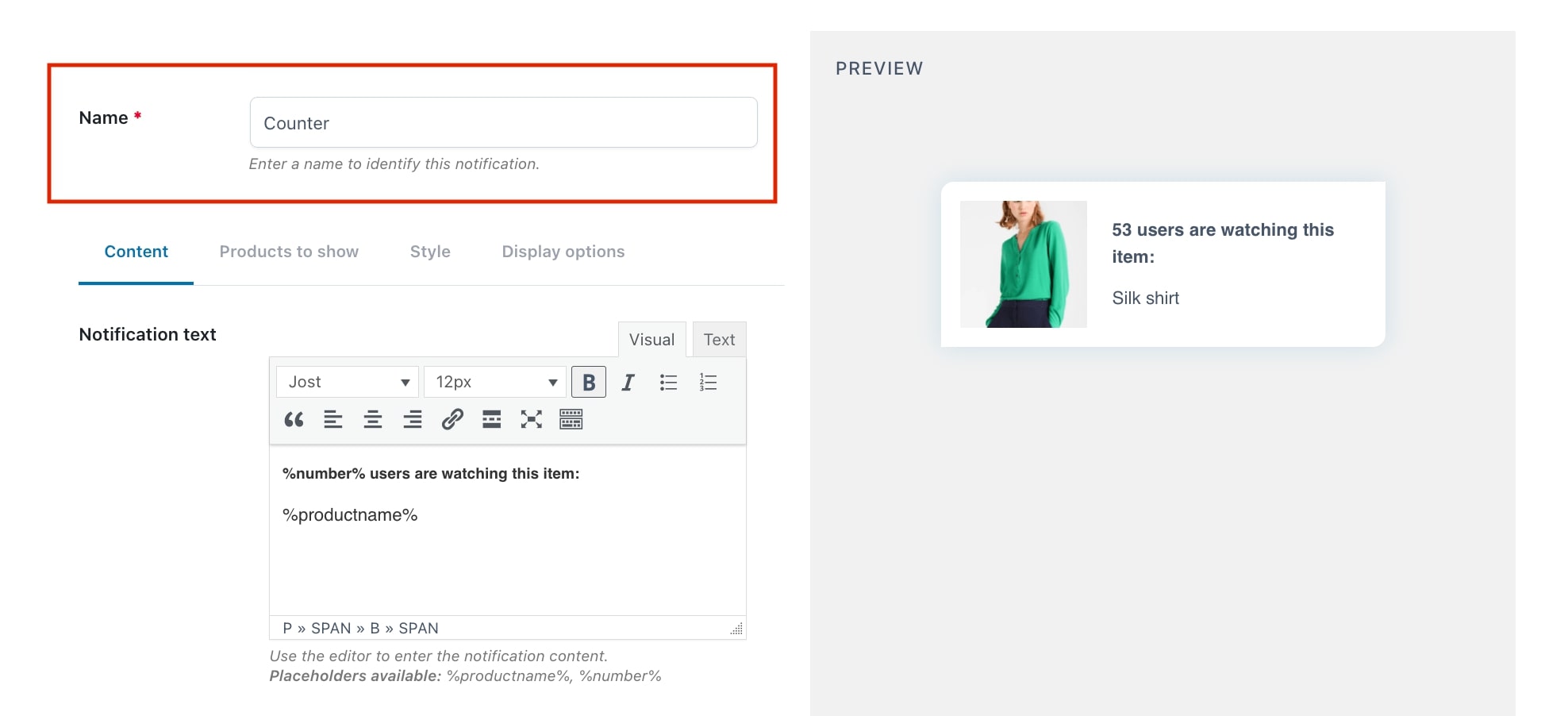
Step 2 – Notification name
The name you add here is for admin view only. The customer will not see this name, this is simply the title you give to the notification and it is a mandatory field.

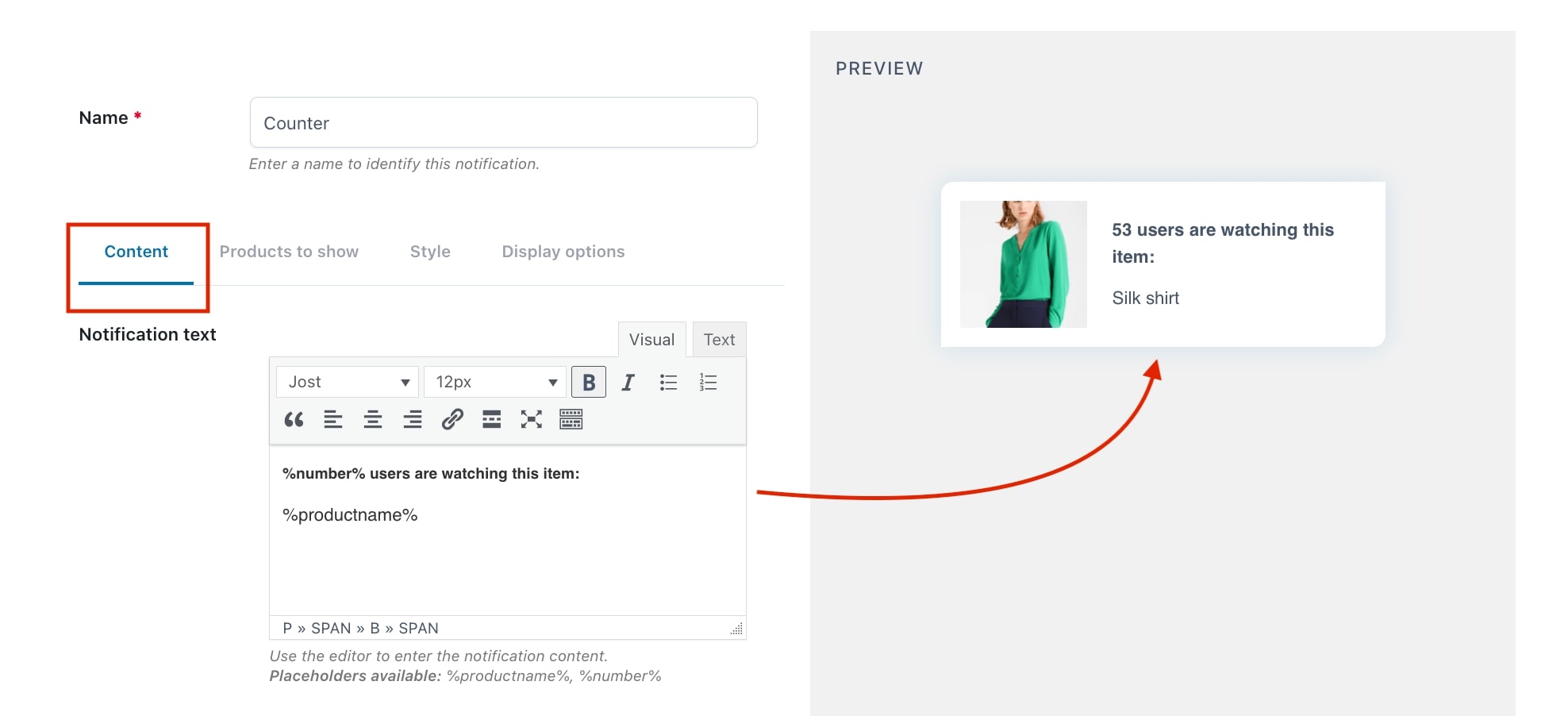
Step 3 – Notification content
First, we start by adding the text of the notification content. As you can see in the example below, you can edit the font, size, etc.

- Notification text: from the available editor you can add the text that will be shown in the notification. You can use the placeholders: %productname% and %number%.
You can set the placeholder information in the ‘Placeholders’ tab, as explained here.
We decide we want to use the %number% placeholder, to show how many people are watching the product.
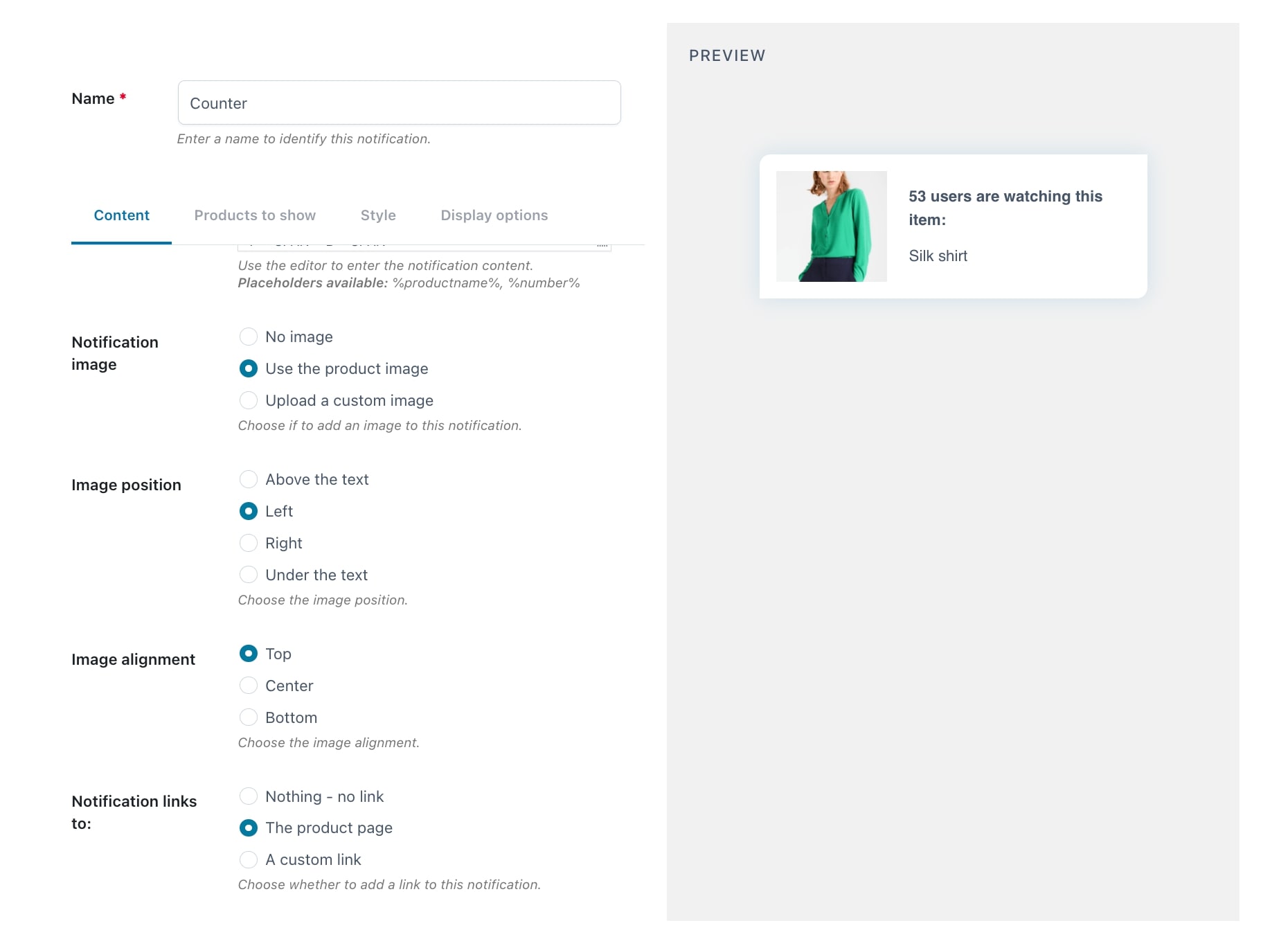
On the right side, you see a preview of the notification you are creating in real time. It changes dynamically as you are editing the notification.
Step 4 – Image options
Next, we decide to add an image to the notification, by enabling the “Add image” option.

- Notification image: select from no image, the product image or upload a custom image.
- Image position: select the position of the image based on the text (above it, to the left, to the right or under it).
- Image alignment: based on the image position, you can configure its alignment.
- Notification links to: when clicking on the notification, it redirects to:
- Nothing – no link: the notification is not clickable.
- The product page: redirect to the product page.
- A custom link: add a custom URL to redirect the customer
In this example, we choose to show an image on the top left side.
For more information on the image position and alignment, check this page.
Step 5 – Products to show
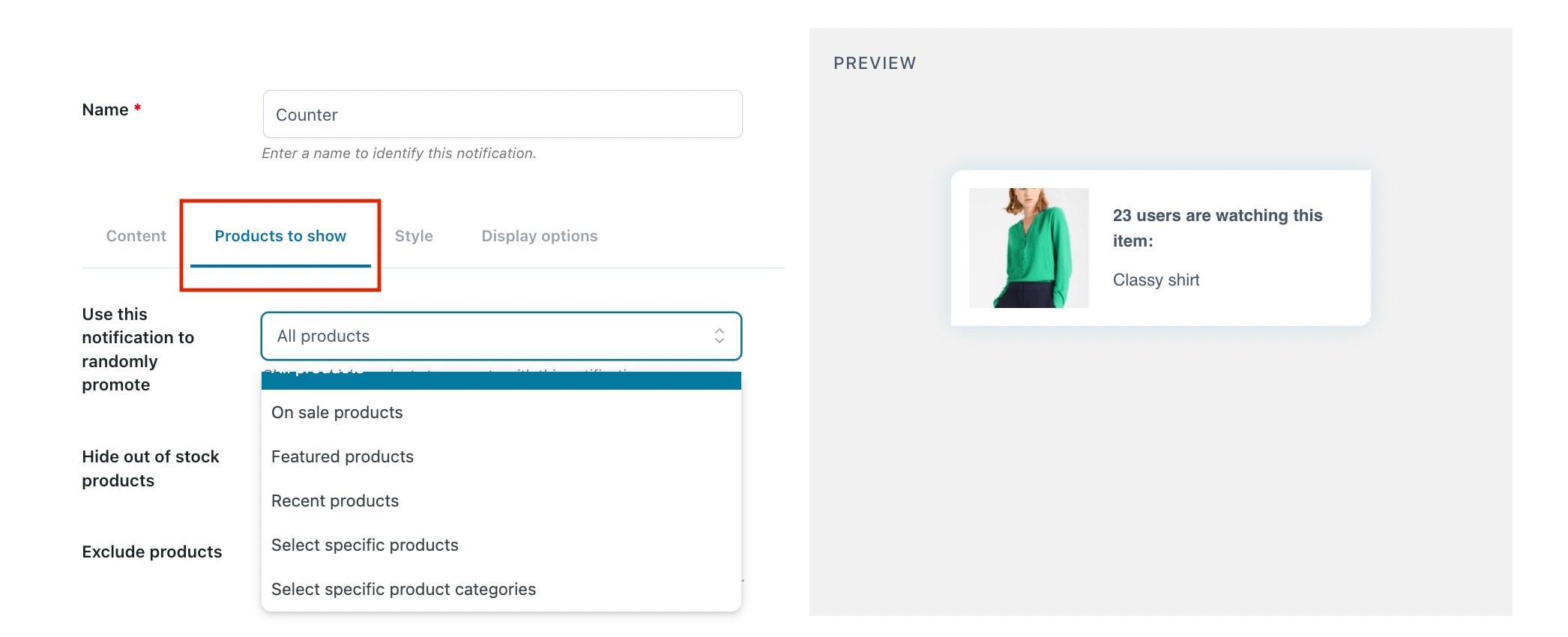
We can decide which products should be included in the notification from the ‘Products to show’ tab.

Use this notification to randomly promote:
- All products
- On sale products
- Featured products (set in WooCommerce > Products).
- Recent products (latest added products).
- Select specific products (select which products to show).
- Select specific product categories (select which product categories to show).
In this example, we select a ‘Specific product to show’, which is the hotel room. This means that the counter notification is only applied to this product.

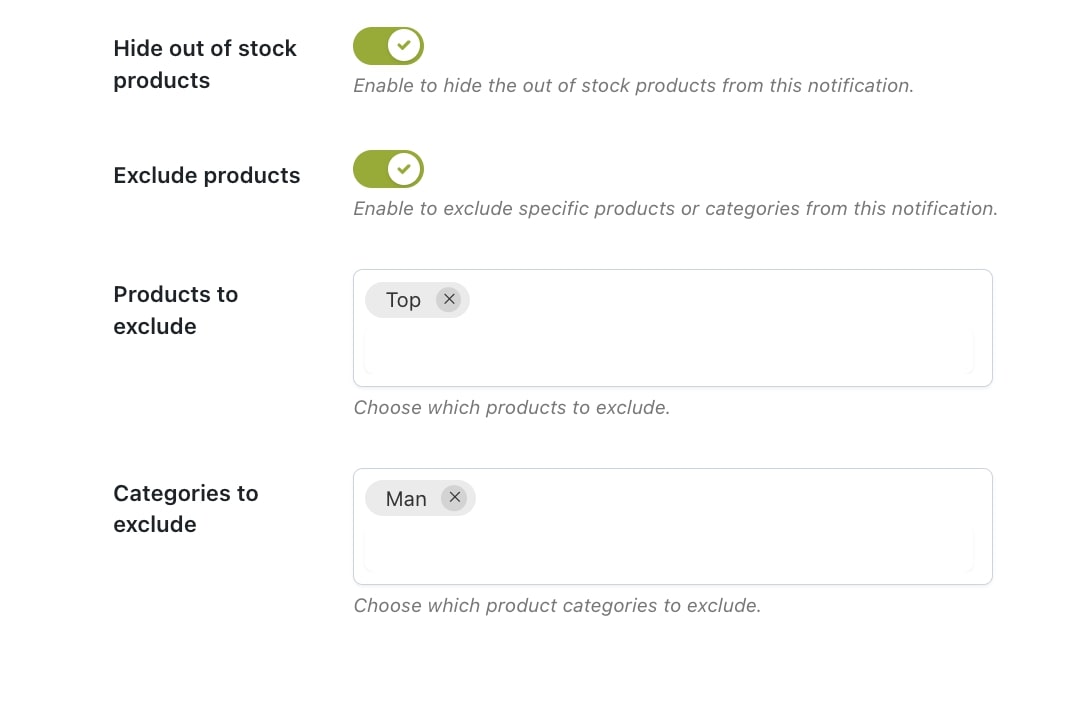
- Hide out of stock products: when activated, it will hide orders made from products that are now out of stock.
- Exclude products: decide to exclude products and/or categories from showing in notifications.
- Products to exclude
- Categories to exclude
Step 6 – Style
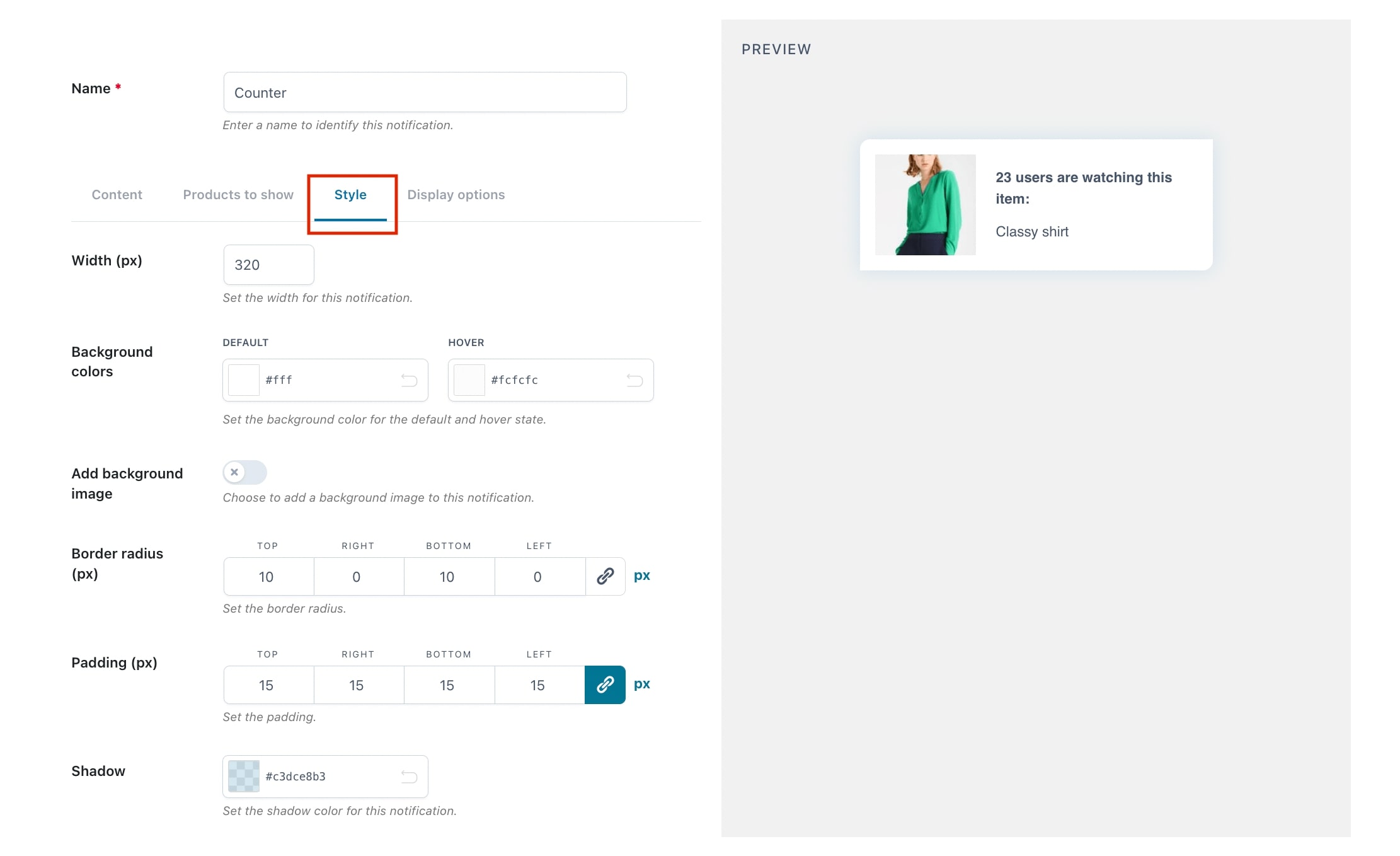
Moving on to the ‘Style’ tab where we can manage the colors, padding, background, etc. of the notification.

- Width (px): width of the notification.
- Background colors: default color, and color on hover state.
- Add background image: decide to show and upload a custom image as a background, instead of a color.
- Border radius (px): choose to add square or rounded edges (0 for square).
- Padding (px): set the amount of space around the content.
- Shadow: add a shadow color to the notification.
Again, on the right-hand side, you can see the changes you apply directly in the preview.
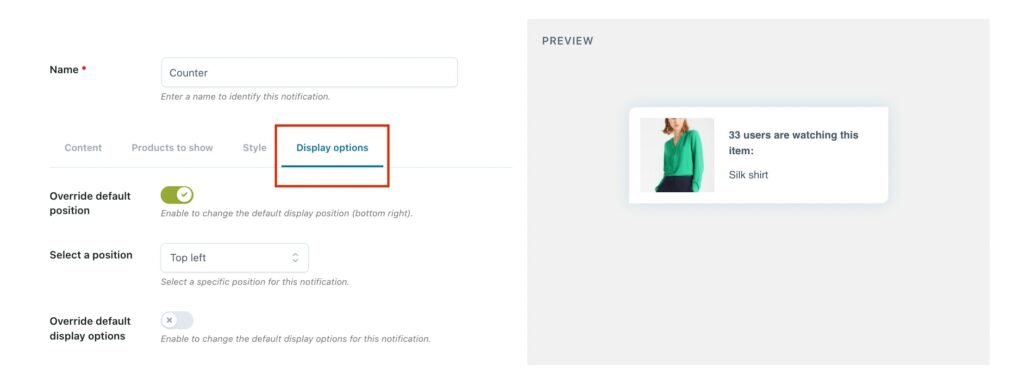
Step 7 – Display options
The ‘Display options‘ allow us to override the default options we have set in the general Display settings, regarding how the notification is displayed to the user in the frontend page.

- Override default position: decide to change the default position of the notification.
- Select a position: decide where on the page to show the notification:
- Top left
- Top right
- Bottom left
- Bottom right

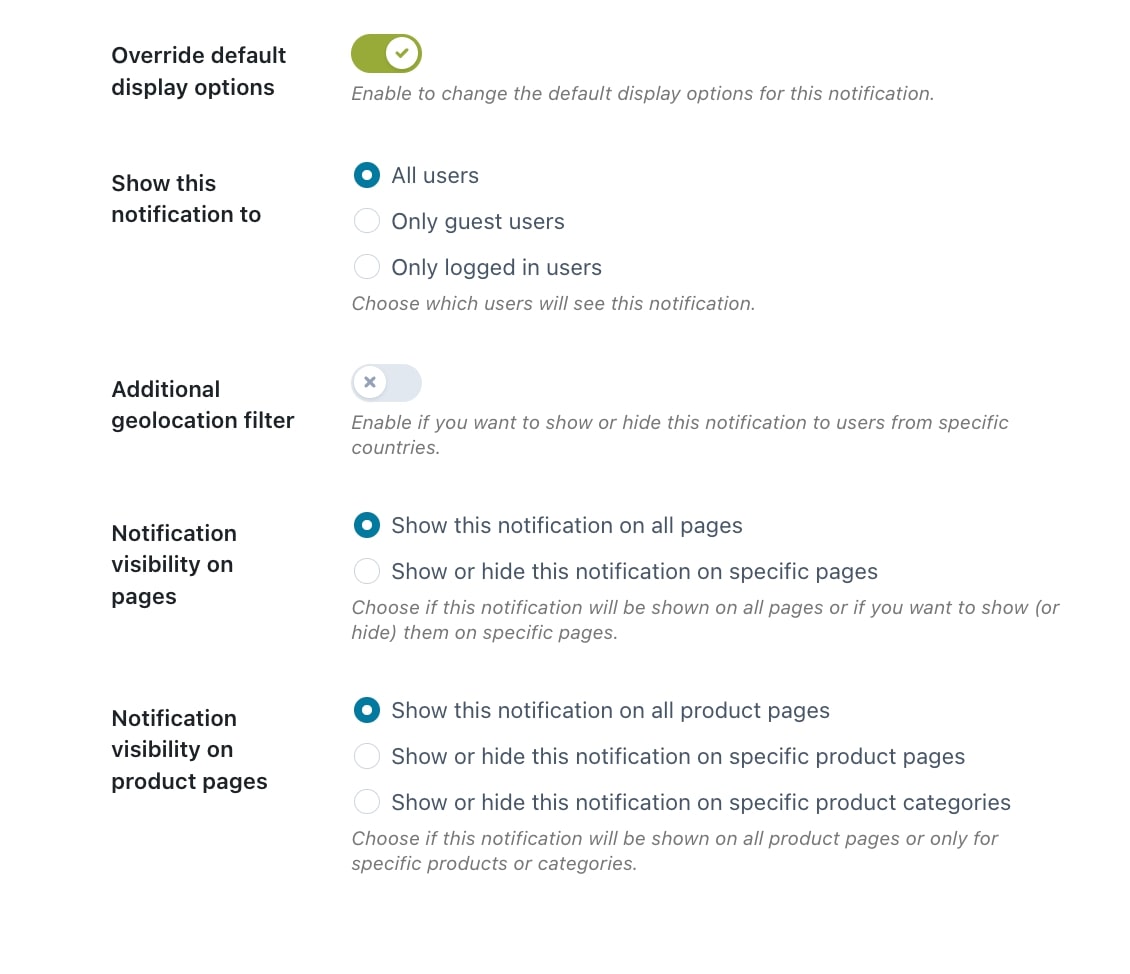
- Override default display options: decide to change the default display options for the notification.
- Show this notification to: show it to all users, only guest users, or only logged-in users.
- Additional geolocation filter: decide to hide or show notifications to users from certain countries.

For example, we want to show this notification to users from Spain, even though these users do not see notifications by default because we have excluded that country in the general “Display Options” settings.
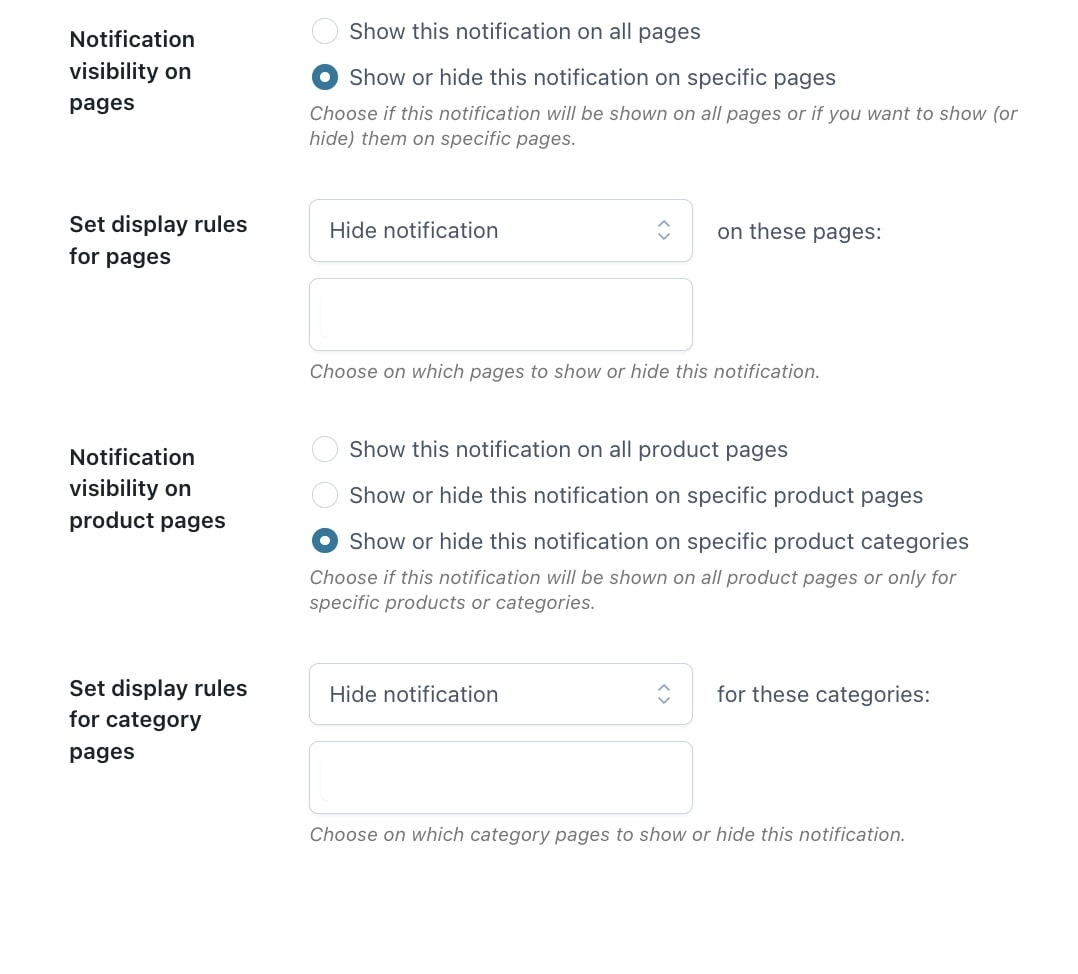
- Notification visibility on pages: decide to show the notification on all pages or show/hide it only on specific pages.
- Notification visibility on product pages: either show it on all product pages, or decide to show/hide the notification on selected products pages or categories.

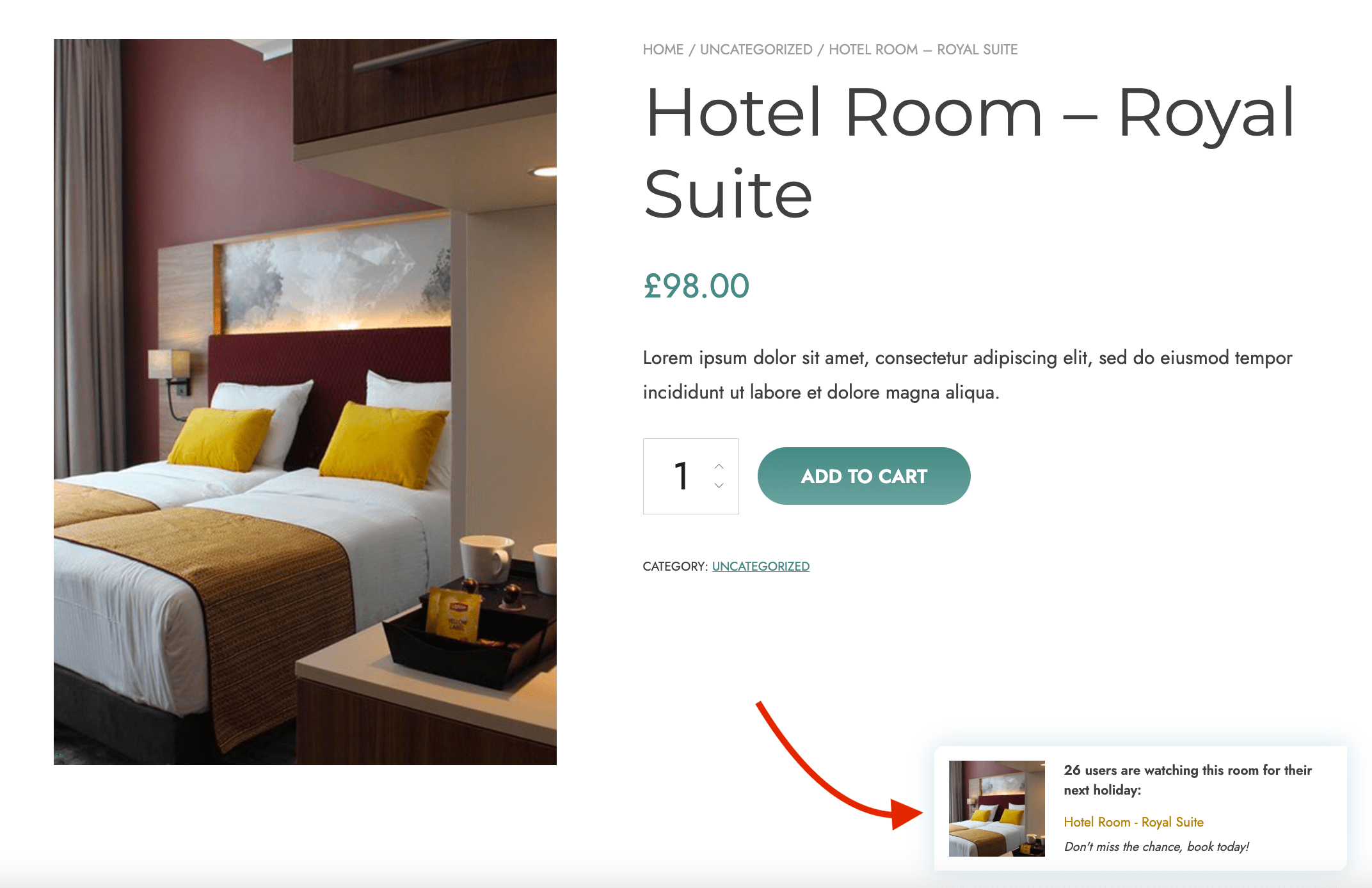
Step 8 – Final result
On the frontend, the counter notification would look like this: