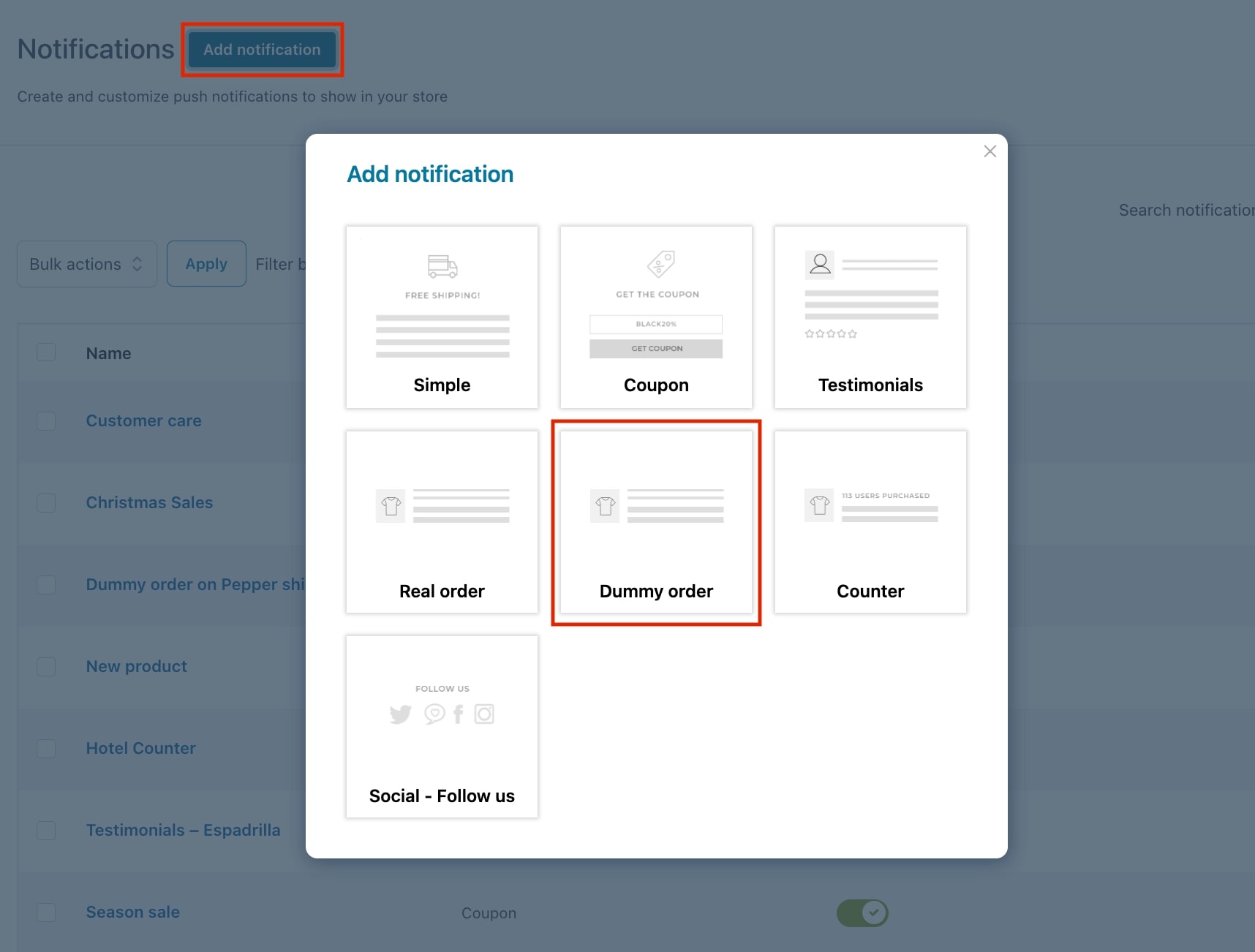
Step 1 – Add a new notification
By clicking on the “Add notification“ button, a popup will open allowing us to select the notification we want to create. In this case, we want to add a Dummy order’ notification, which will show dummy purchases made by dummy customers.

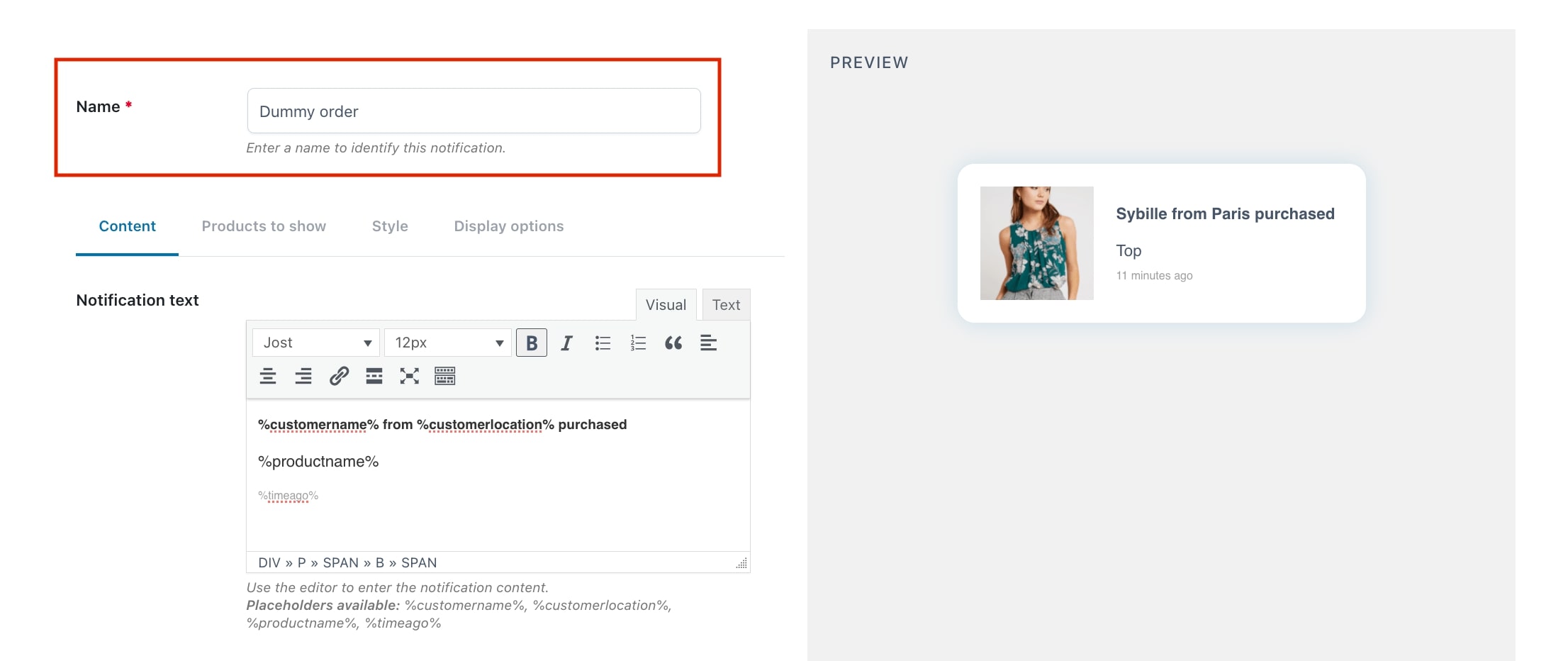
Step 2 – Notification name
The name you add here is for admin view only. The customer will not see this name, this is simply the title you give to the notification and it is a mandatory field.

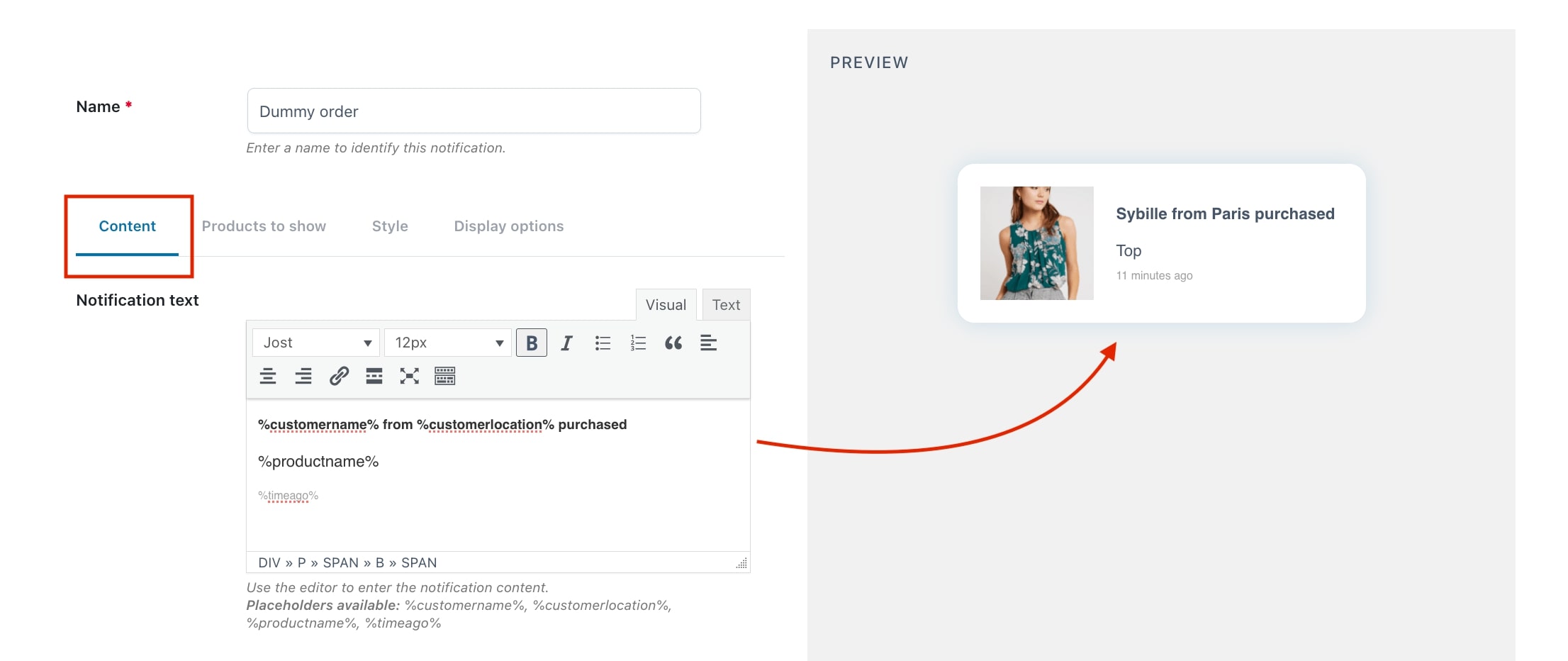
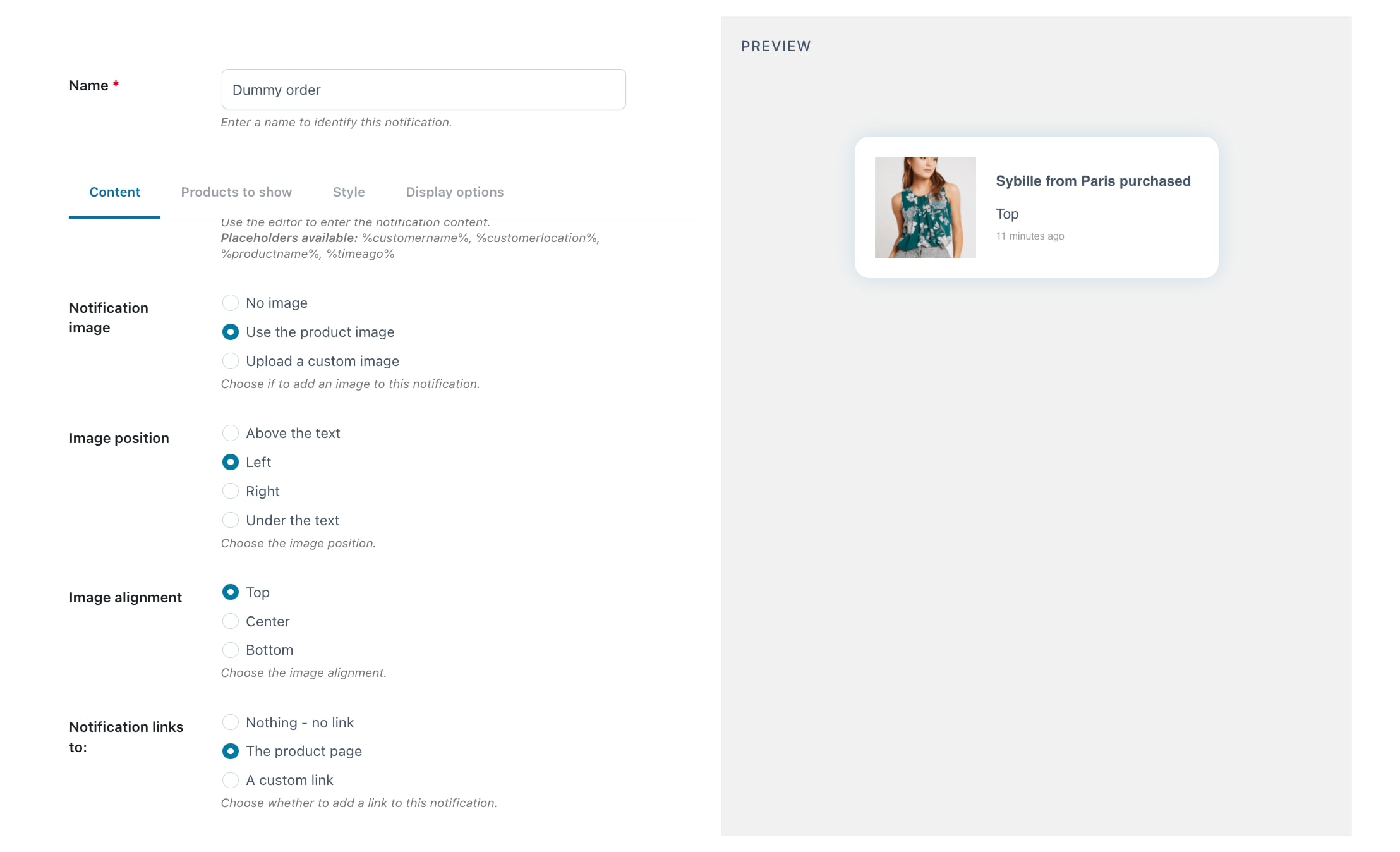
Step 3 – Notification content
First, we start by adding the text of the notification content. As you can see in the example below, you can edit the font, the size, etc.

- Notification text: From the available editor you can add the text that will be shown in the notification. Use the available placeholders: %customername%, %customerlocation%, %productname%, %timeago%.
You can set the placeholder information in the ‘Placeholders’ tab, as explained here.
On the right side, you see a preview of the notification you are creating in real time. It changes dynamically as you are editing the notification.
Step 4 – Image options
Next we decide to add an image to the notification, by enabling the “Add image” option.

- Notification image: Select from no image, the product image or upload a custom image.
- Image position: Select the position of the image based on the text (above it, to the left, to the right or under it).
- Image alignment: Based on the image position, you can configure its alignment.
- Notification links to: When clicking on the notification, it redirects to:
- Nothing – no link: The notification is not clickable.
- The product page: Redirect to the product page.
- A custom link: Add a custom URL to redirect the customer
In this example, we choose to show an image on the top left side.
For more information on the image position and alignment, check this page.
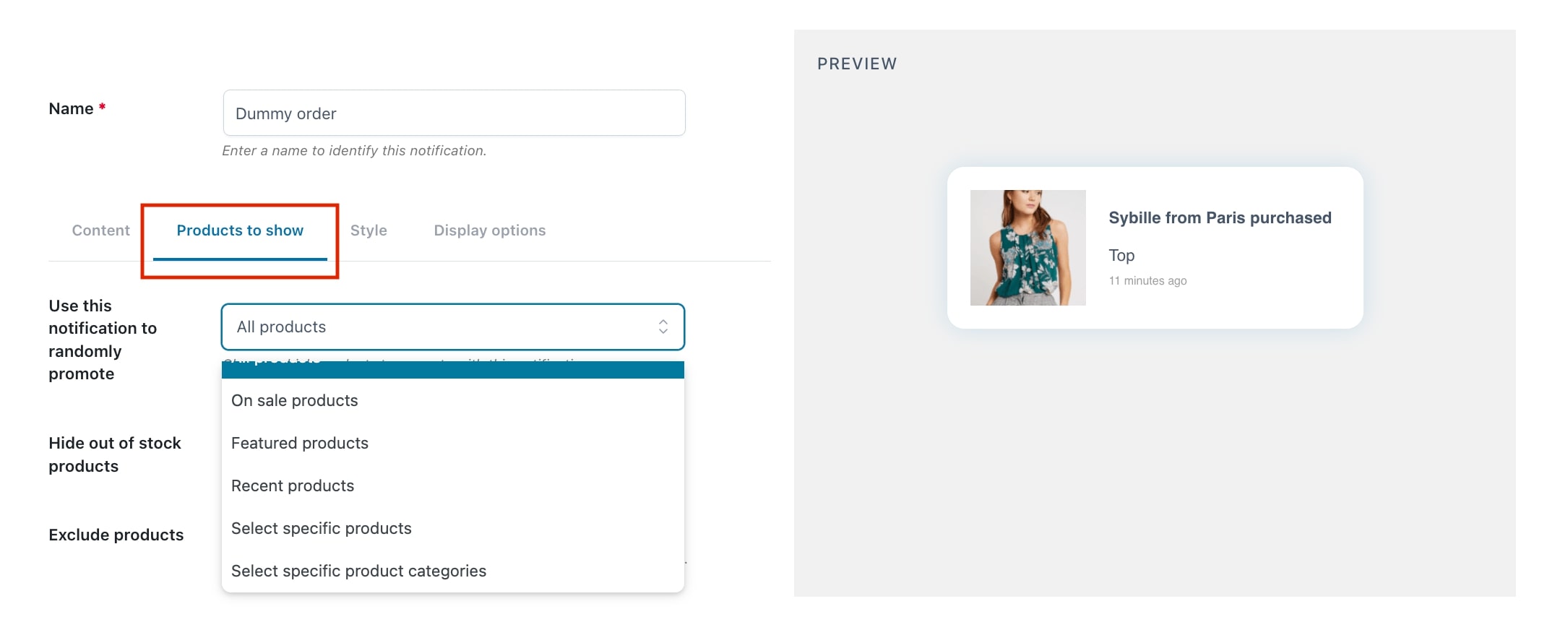
Step 5 – Products to show
We can decide which product orders should be included in the notification from the ‘Products to show’ tab.

Use this notification to randomly promote:
- All products
- On sale products
- Featured products (set in WooCommerce > Products).
- Recent products (latest added products).
- Select specific products (select which products to show).
- Select specific product categories (select which product categories to show).

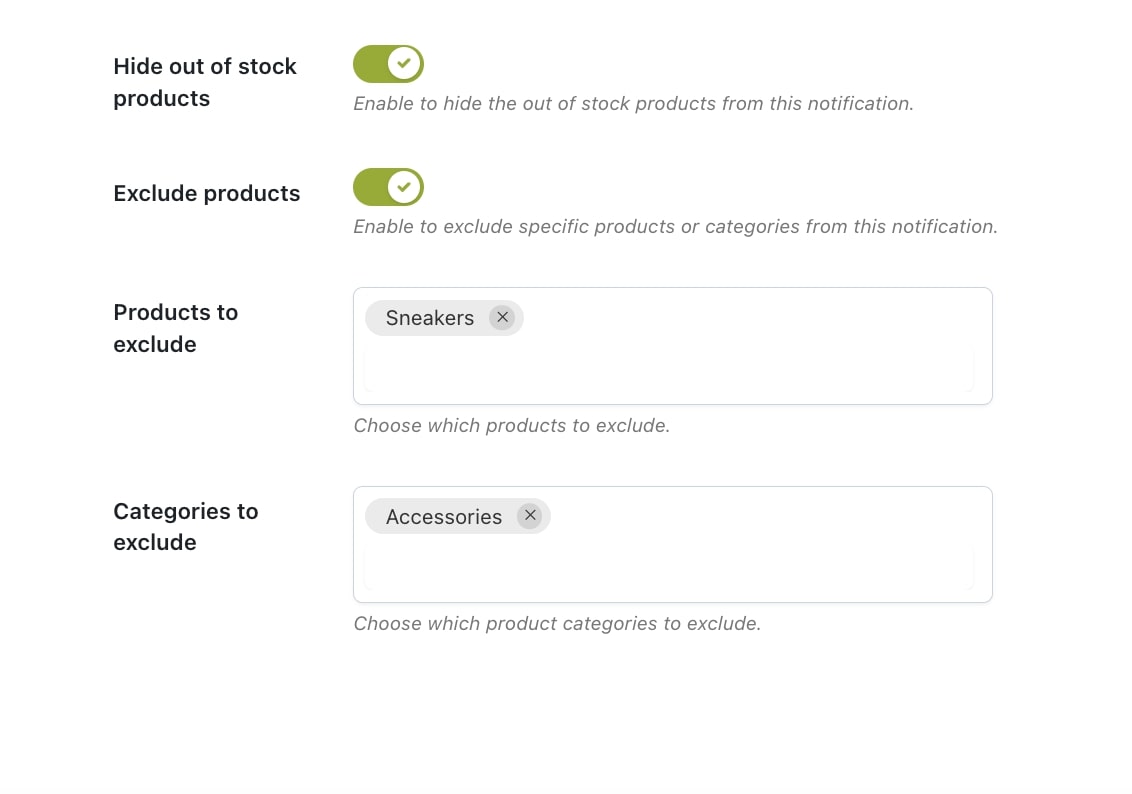
- Hide out of stock products: When activated, it will hide orders made from products that are now out of stock.
- Exclude products: Decide to exclude products and/or categories from showing in notifications.
- Products to exclude
- Categories to exclude
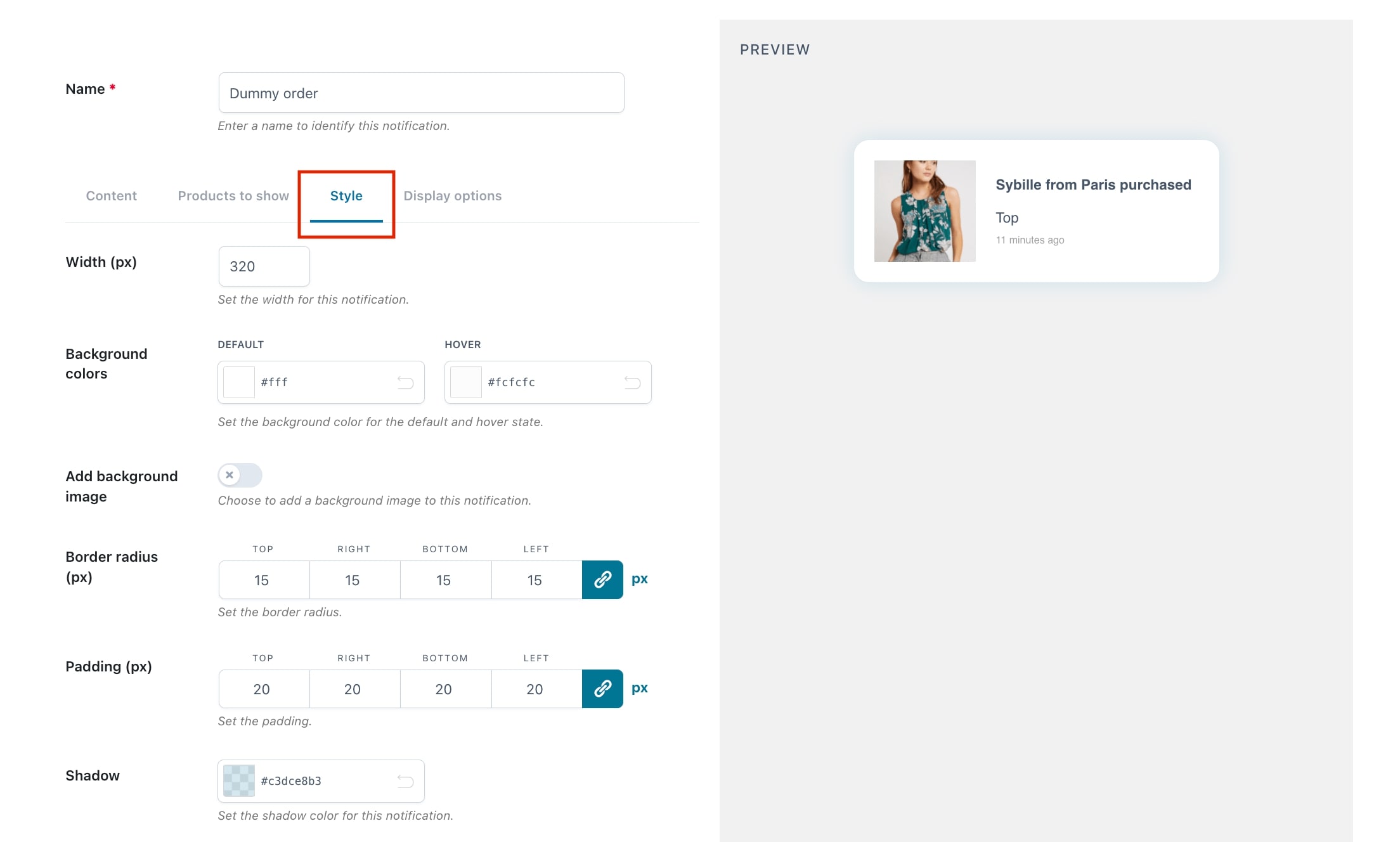
Step 6 – Style
Moving on to the ‘Style’ tab where we can manage the colors, padding, background, etc. of the notification.

- Width (px): Width of the notification.
- Background colors: Default color, and color on hover state.
- Add background image: Decide to show and upload a custom image as a background, instead of a color.
- Border radius (px): Choose to add square or rounded edges (0 for square).
- Padding (px): Set the amount of space around the content.
- Shadow: Add a shadow color to the notification.
Again, on the right-hand side, you can see the changes you apply directly in the preview.
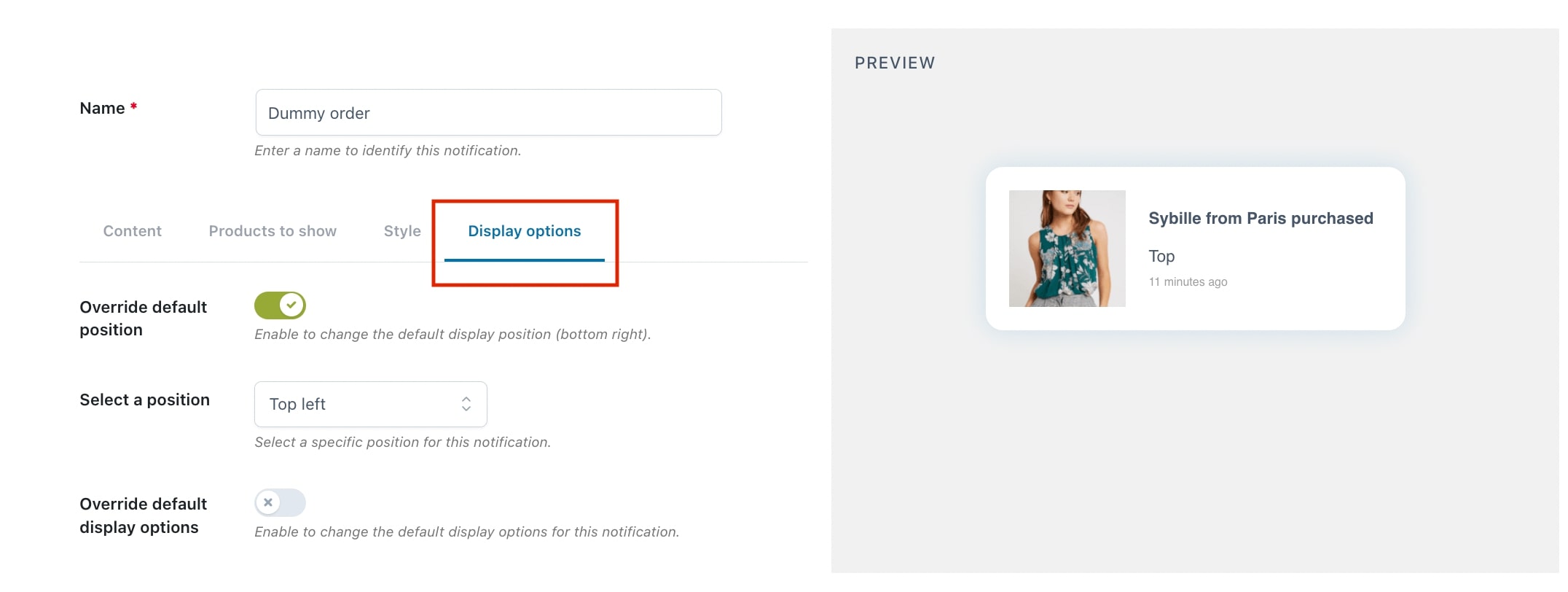
Step 7 – Display options
The ‘Display options‘ allow us to override the default options we have set in the general Display settings, regarding how the notification is displayed to the user in the frontend page.

- Override default position: Enable this option if you want to override the default position of the notification.
- Select a position: Decide in which position on the page the notification pops up:
- Top left
- Top right
- Bottom left
- Bottom right

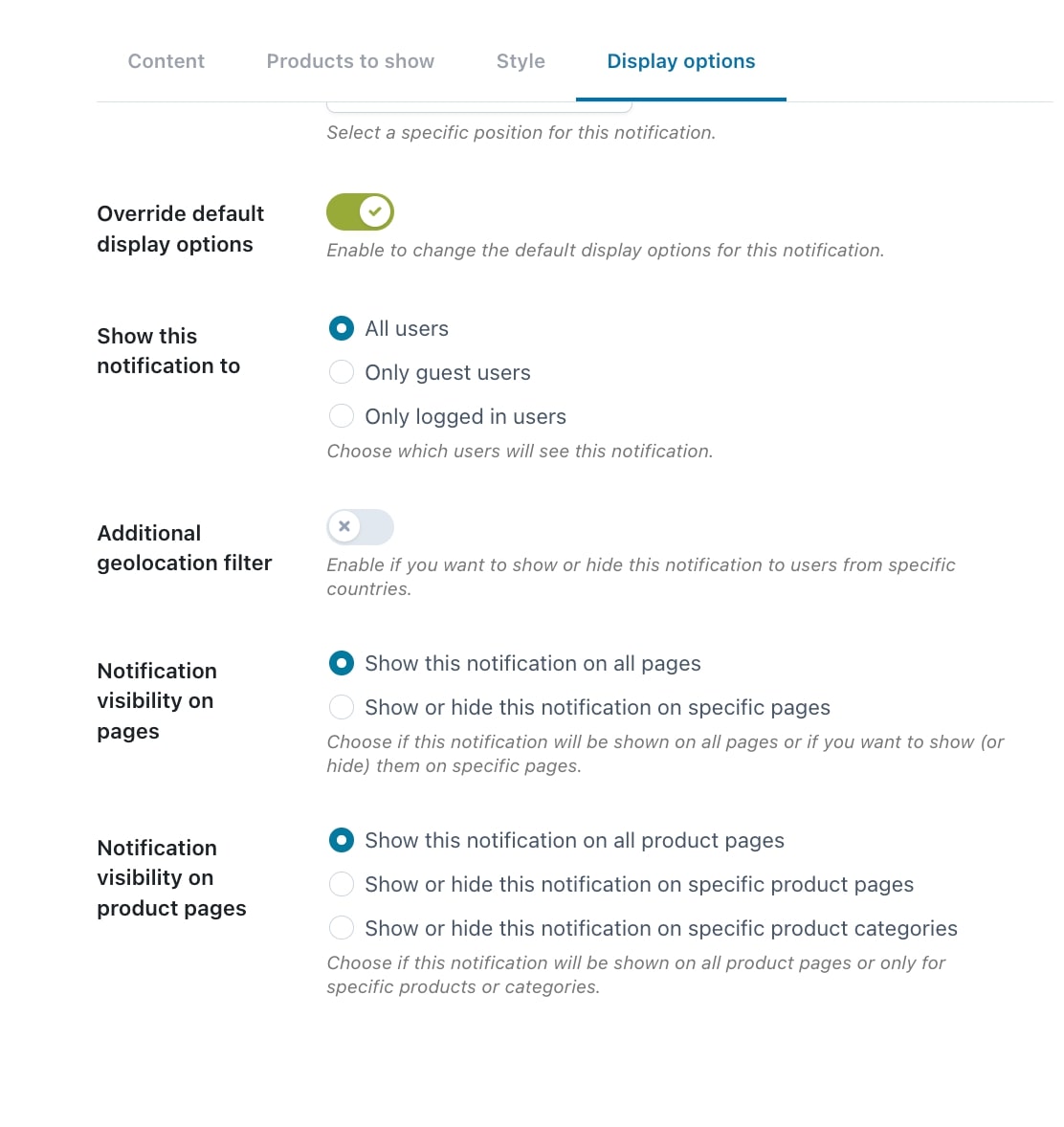
- Override default display options: Enable to override the default display options for the notification.
- Show this notification to: You can choose which users can see the notification. You can choose to all users, only guest users, or only logged-in users.
- Additional geolocation filter: Decide to hide or show notifications to users from certain countries.

For example, we want to show this notification to users from Spain, even though these users do not see notifications by default because we have excluded that country in the general “Display Options” settings.
- Notification visibility on pages: Decide to show the notification on all pages or show/hide it only on specific pages.
- Notification visibility on product pages: Either show it on all product pages, or decide to show/hide the notification on selected products or categories.
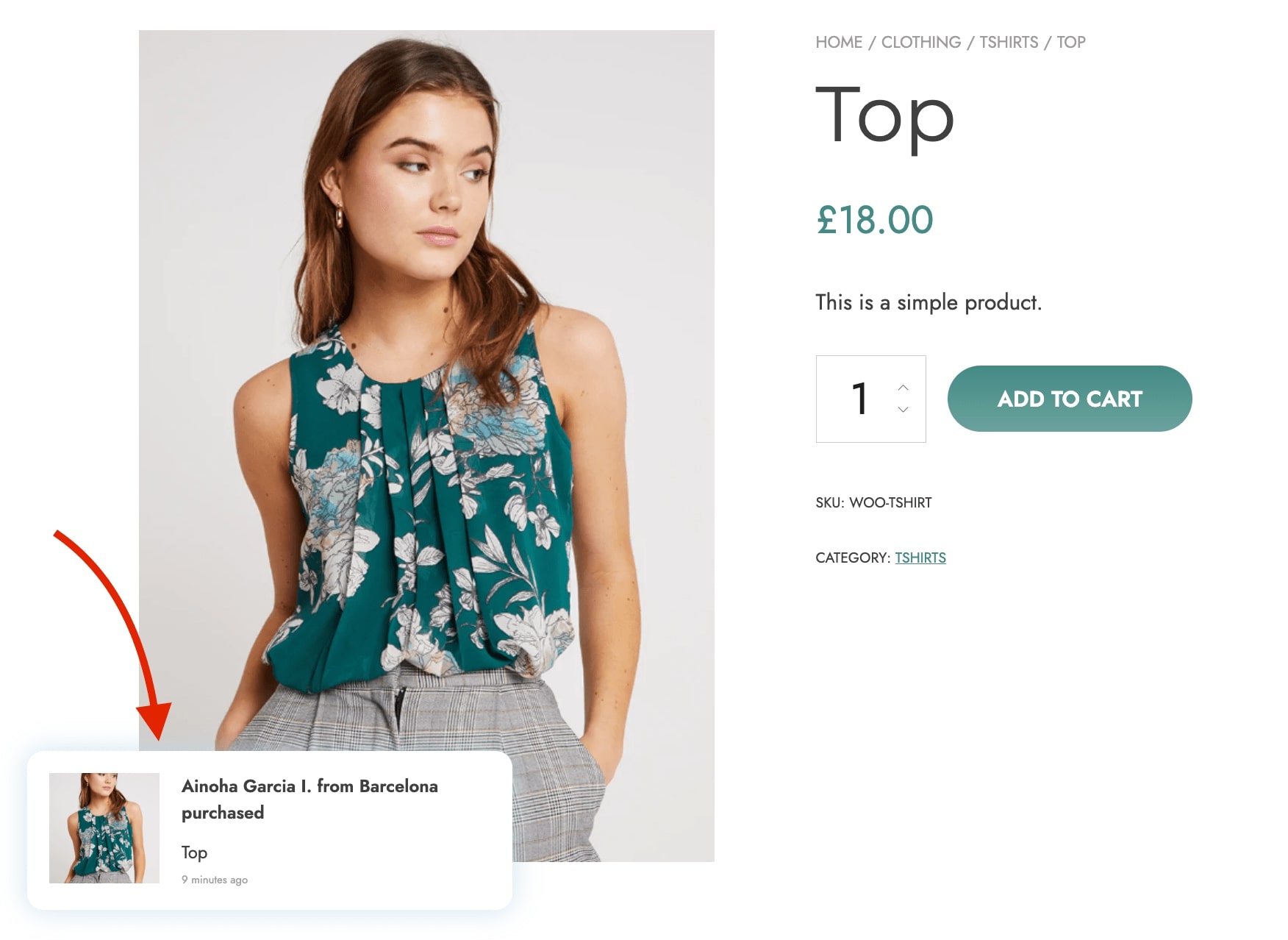
Step 8 – Final result
On the frontend, the notification would look like this: