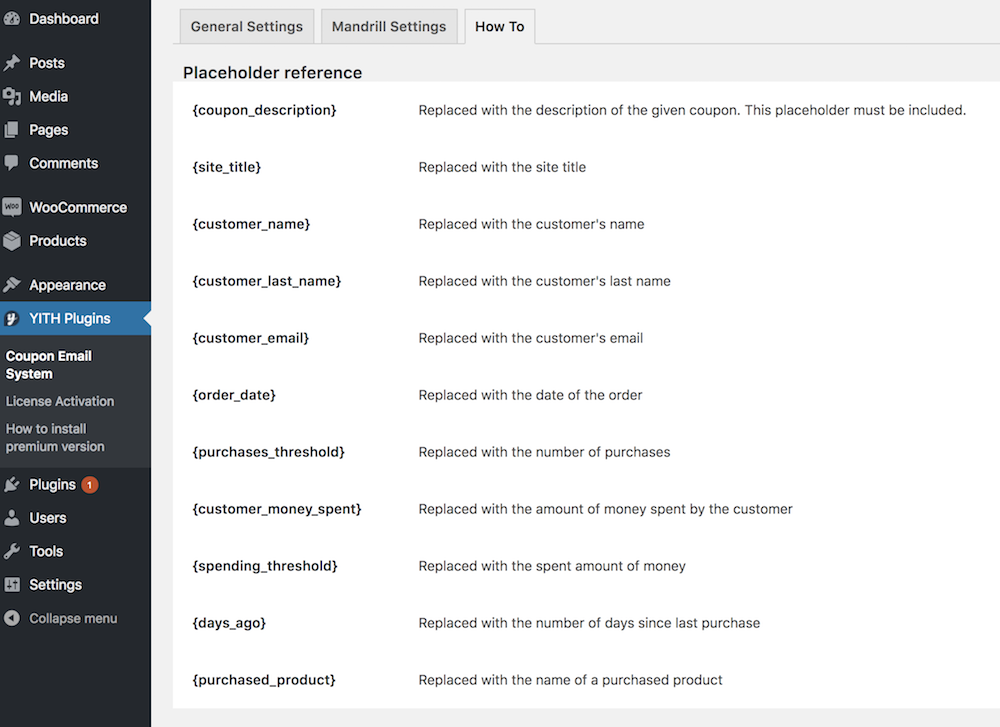
In YITH Plugins menu-> Coupon Email Sytem-> How to tab you will find the placeholders to add in the email to recover dynamically the information you want to give to your users.
You can use the following placeholders:
- {site_title}: the name of the shop.
- {customer_name}: the username.
- {customer_last_name}: the user surname.
- {customer_email} : the user email address.
- {order_date}: the date in which the order has been made.
- {coupon_description}: the description of the coupon.
- {purchases_threshold}: number of orders made until the reception of the email.
- {customer_money_spent}: the spent amount of the user after the last order.
- {purchased_product}: the products of the order of the user.
- {days_ago}: days passed since the last purchase of the user.