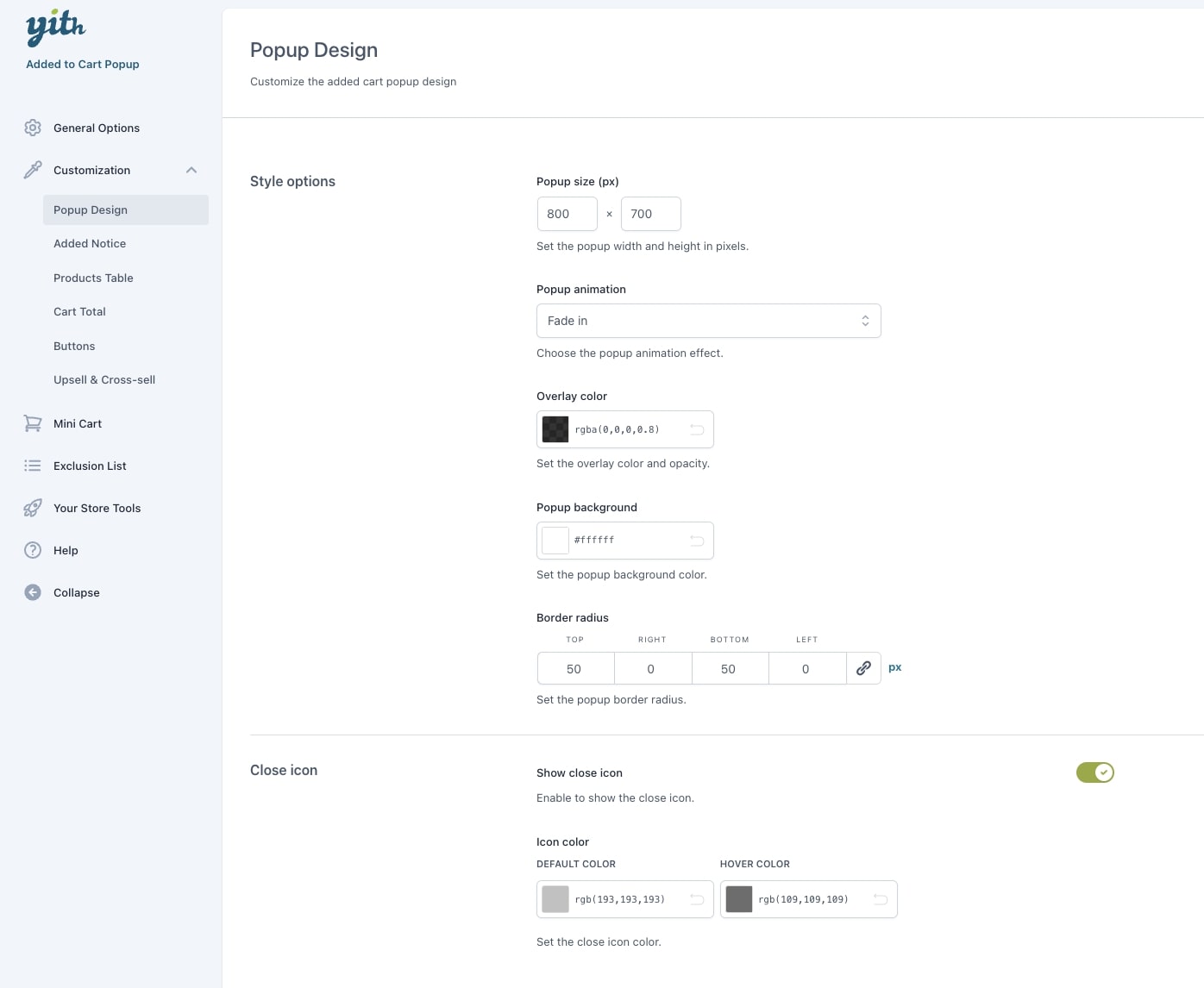
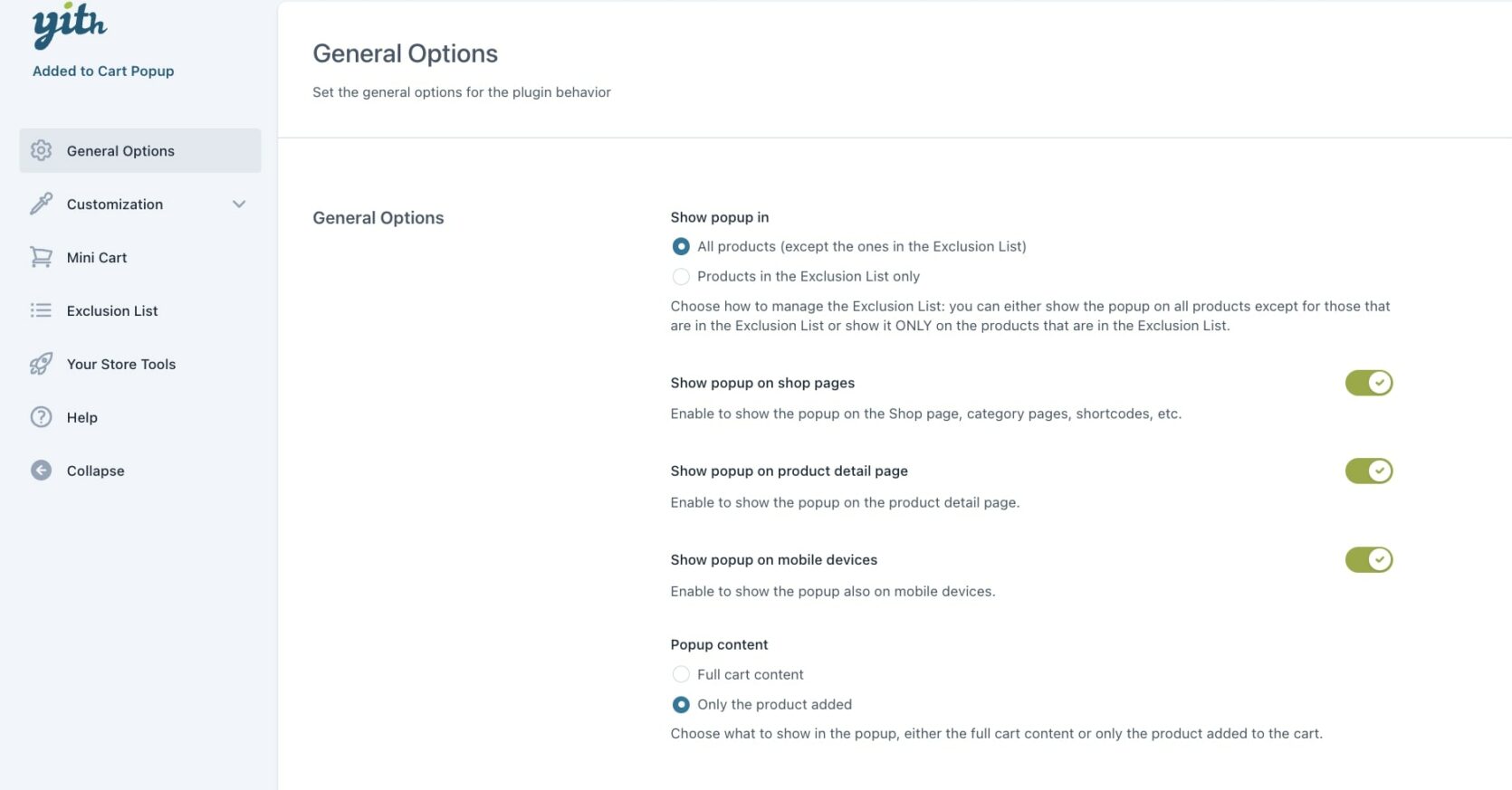
To start configuring the plugin General options go to YITH > Added to Cart Popup > General options.

The available options are:
- Show popup in: choose the products where to show the popup from:
- All products (except the ones in the Exclusion list)
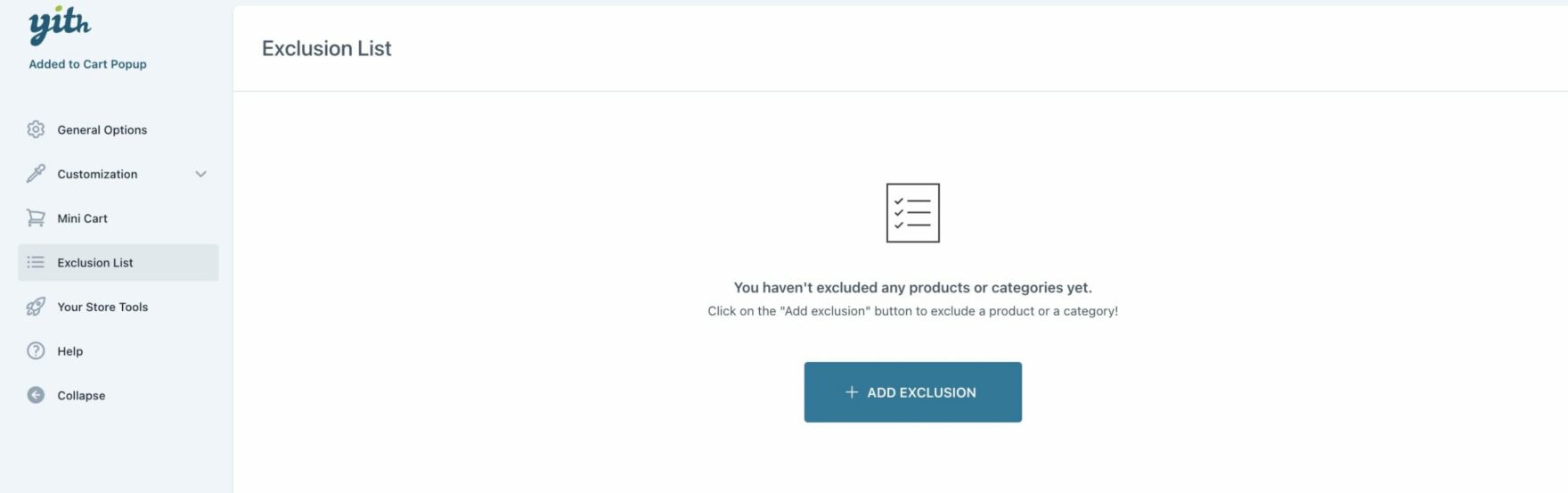
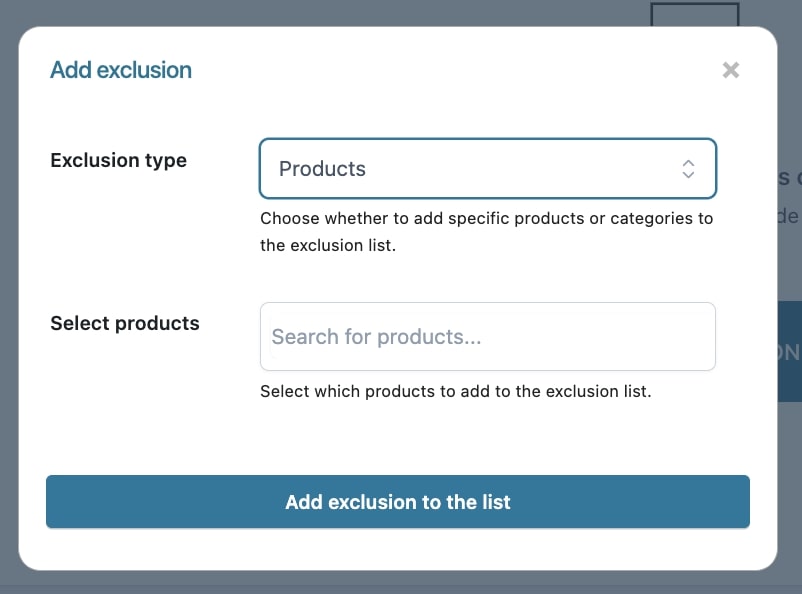
- Products in the Exclusion list only (to learn how to add single products or categories to the exclusion list, please, refer to this page).
- Show popup on shop pages: enable to show the popup when the customer adds the product to the cart from the Shop page, category pages, shortcodes, etc.
- Show popup on product detail page: enable to show the popup when the customer adds the product to the cart from the product page.
- Show popup on mobile devices: enable to show the popup also on mobile devices.
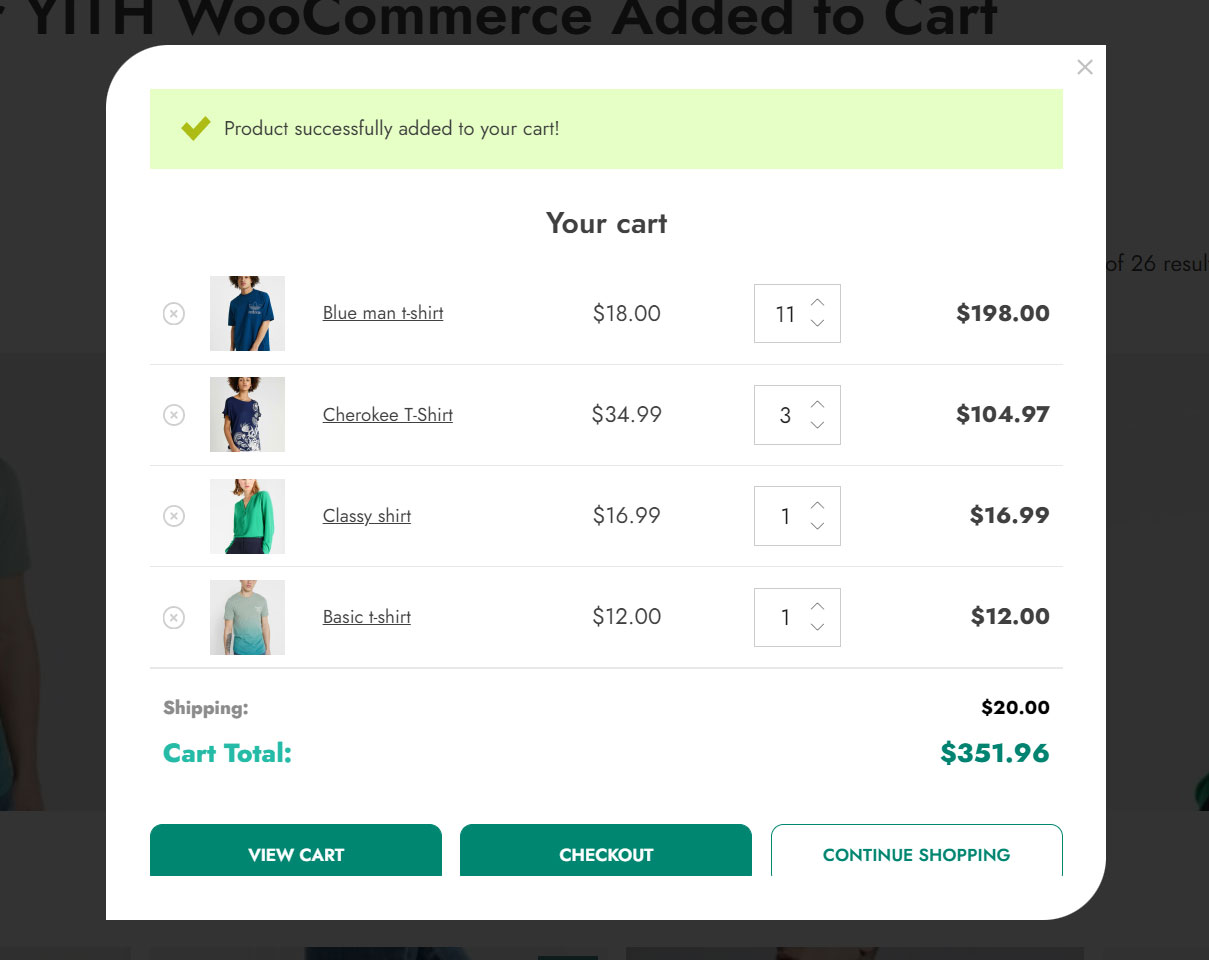
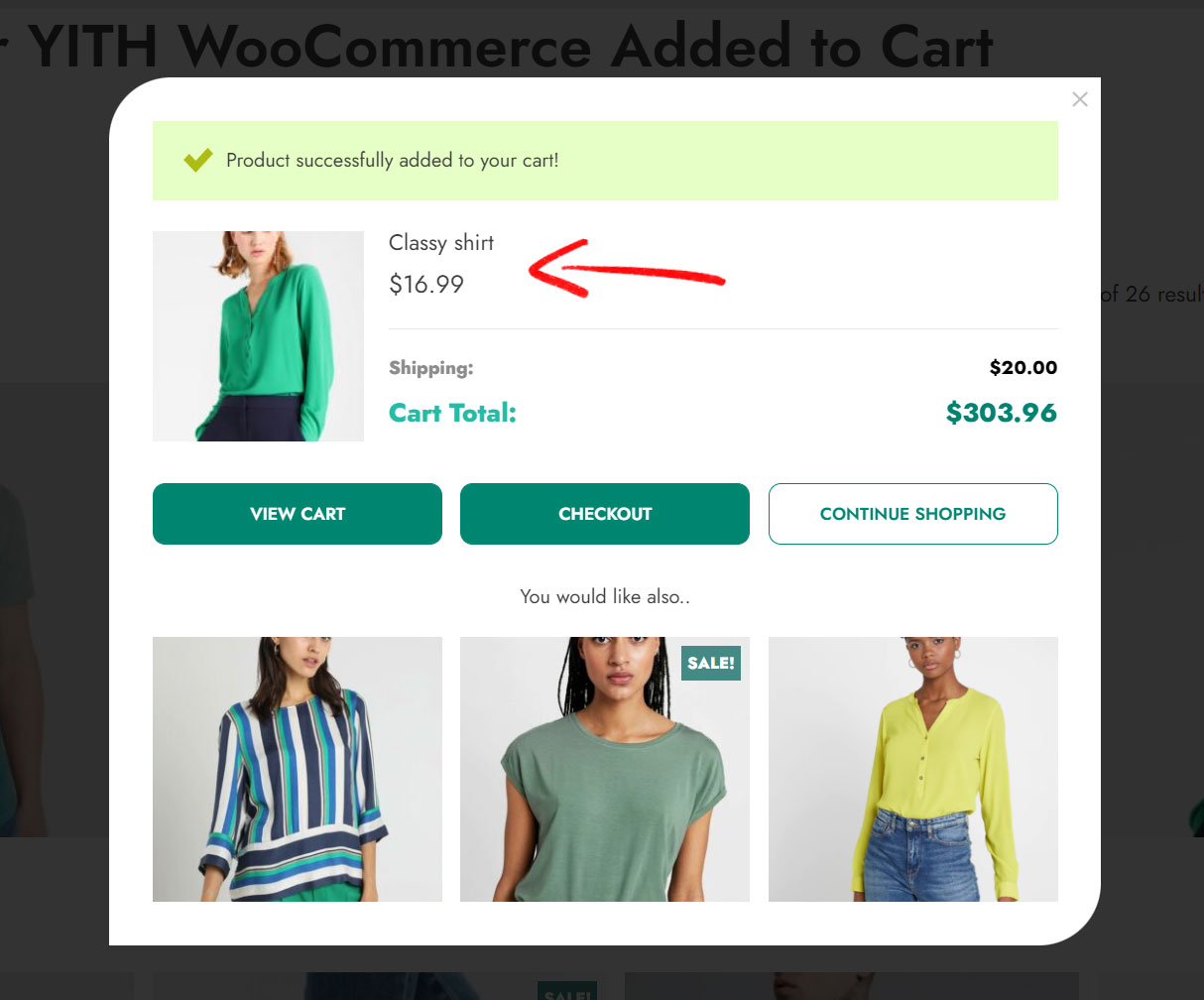
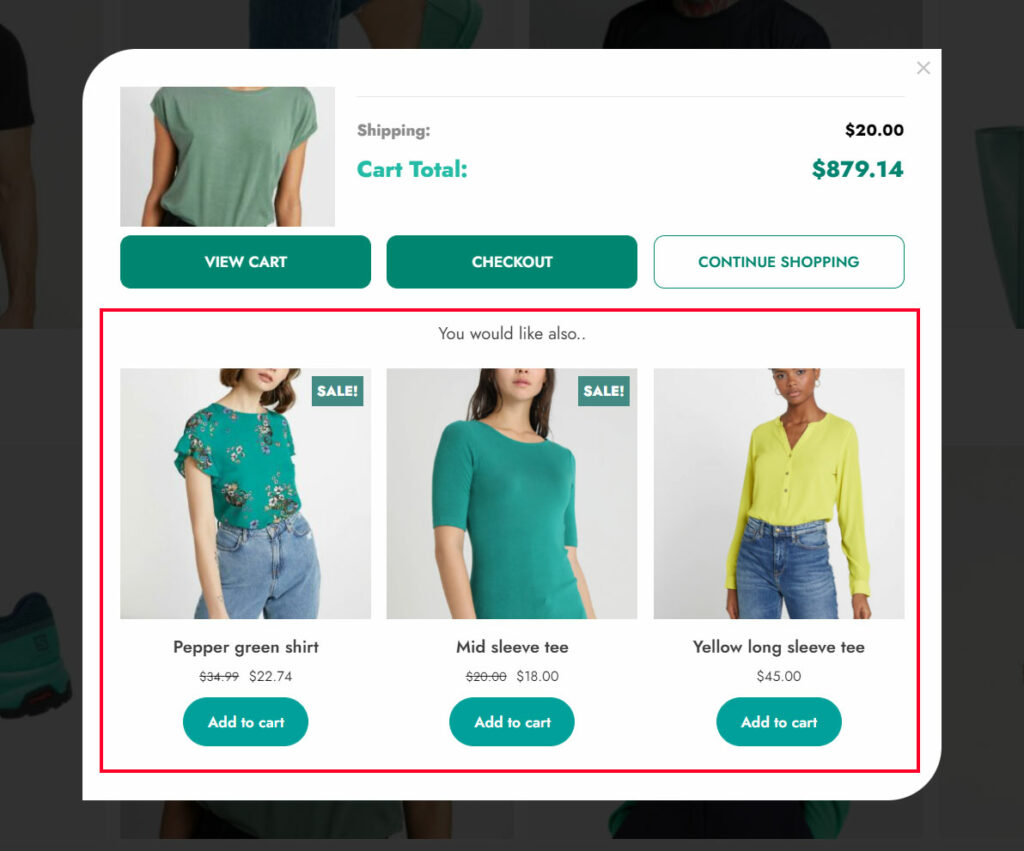
- Popup content: here you can choose what to display in the popup from:
- full cart content (you will also be able to edit the quantity or remove items)
- only the product added