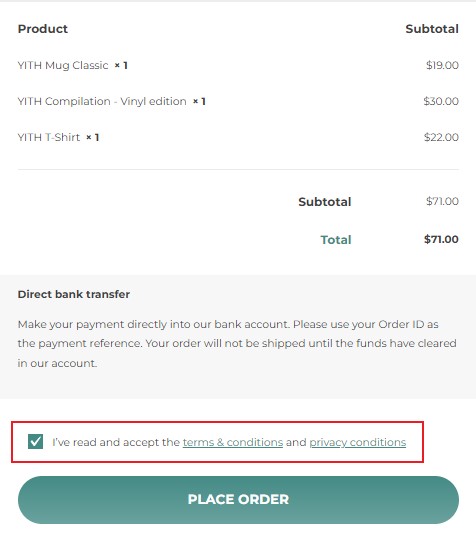
To enable the popup for your Terms and Conditions on the Checkout page, go to YITH > Terms and Conditions Popup > Settings and enable the option Enable Terms & Conditions Popup.
Plugin settings
Popup options
Popup Options
In Settings > Popup options, you can find the options to set the Popup width and the height.
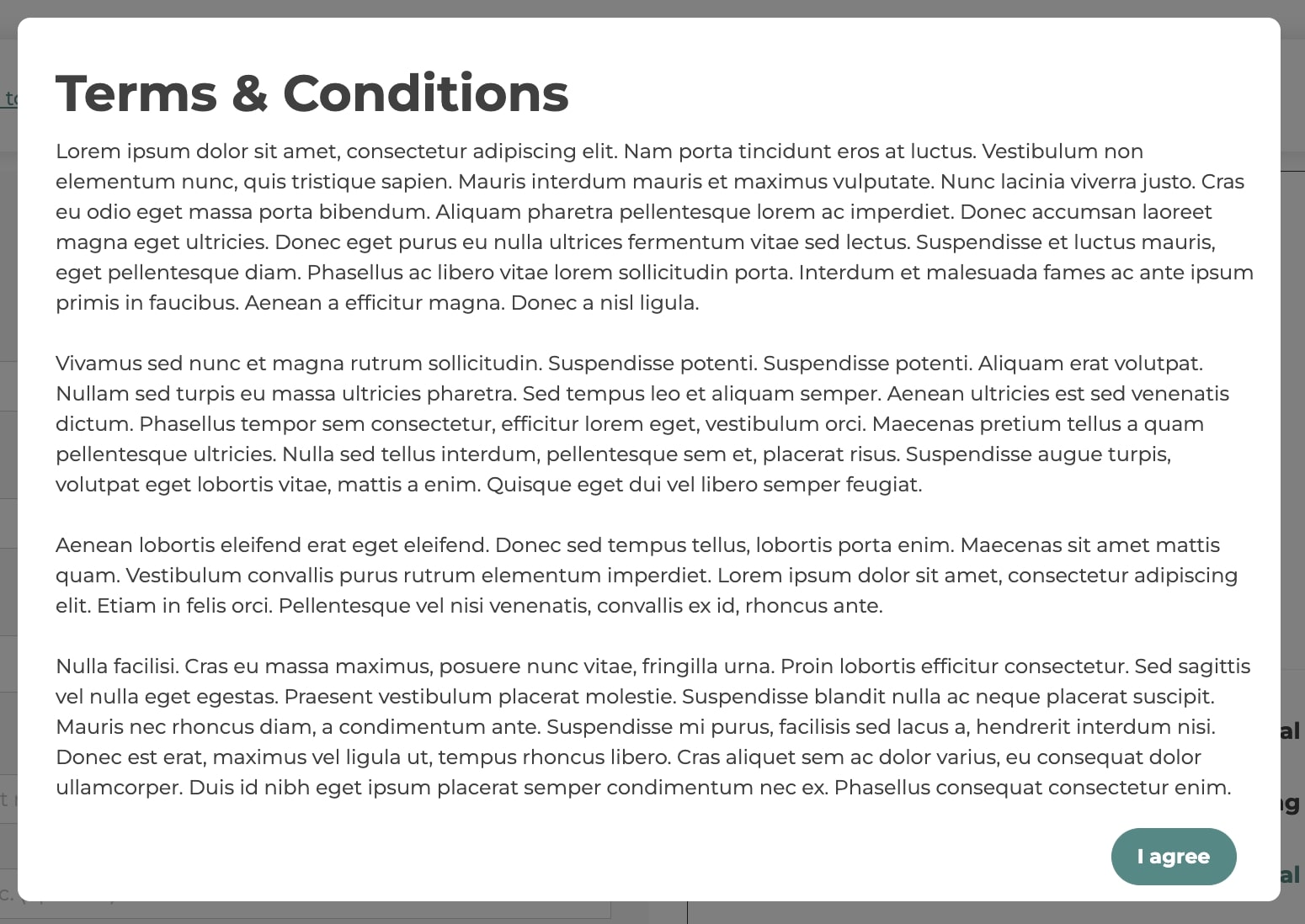
Here, you can also enable a title for the Popup and the “I agree” button.
When enabled, users will have to tick the “I agree” box before proceeding with the checkout.
You also have the option to change the text (for example, “I accept”).
This button will show in the footer of your popup.
Finally, you will find the “Scroll till the end of the document to accept” option.
By enabling this option, users must scroll through the popup until the end to accept terms and conditions.
You can enter a custom text for the error message shown when users attempt to accept your Terms and Conditions without scrolling the popup.
Terms/Privacy Options
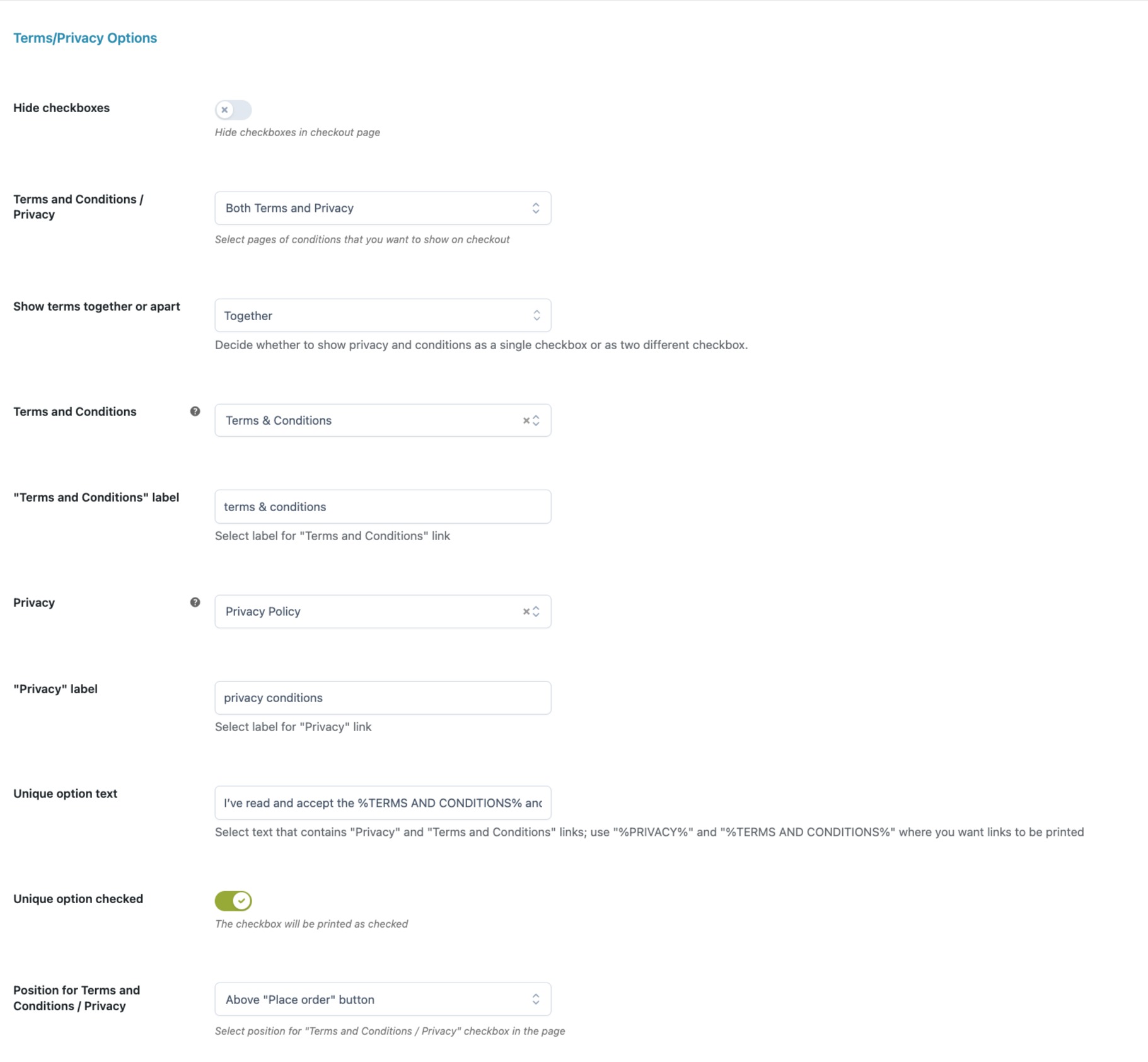
In Settings > Terms and Privacy options, you can find the following settings:

- Hide Checkboxes: enable this option to hide the checkbox for “I have read and accepted the Terms and Conditions” on the checkout page; only the text is displayed.
- Terms and Conditions/Privacy: through this option, you can decide which pages to show on the checkout page. You can choose from:
- Only Terms and Conditions
- Only Privacy
- Both Terms and Privacy
- Show Terms together or apart: this option is available only if you decide to show both Terms and Privacy.
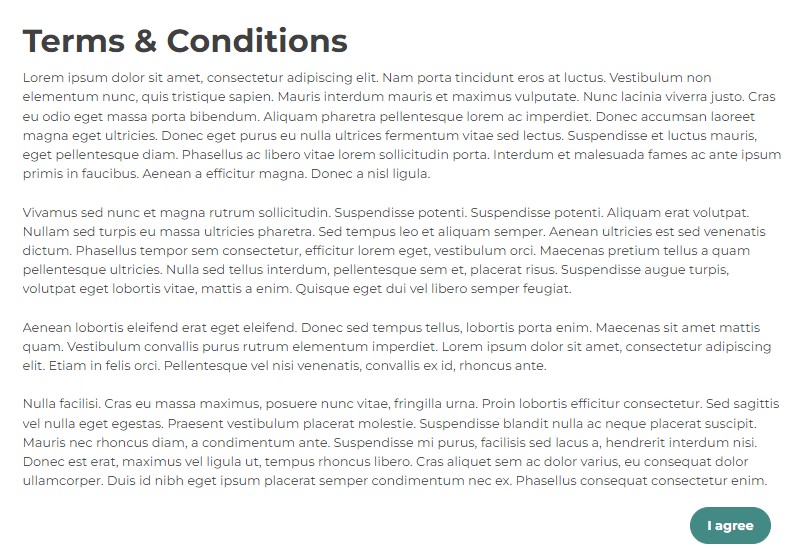
It is possible to require acceptance on the checkout page either for Terms and Privacy together or separately. - Terms and Conditions: select the WordPress page of your installation to refer to for “Terms and Conditions”. Its content will be displayed in the popup “Terms and Conditions”.
- Terms and Conditions label: label displayed on checkout page containing a link to “Terms and Conditions” popup.
- Privacy: select the WordPress page of your installation to refer to for “Privacy Policy”. Its content will be displayed in the popup “Privacy Policy”.
- Privacy label: label displayed on checkout page containing a link to “Privacy Policy” popup.
- Unique option text: select the text that contains “Privacy” and “Terms and Conditions” links; use “%PRIVACY%” and “%TERMS AND CONDITIONS%” where you want links to be printed.
- Unique option checked: enable this option to show the checkbox as selected by default.
- Position for Terms and Conditions/Privacy: select the preferred position from a list of options.
Layout
In the tab Layout, you will find all options for the layout of the Terms and Conditions Popup:
- Round Popup Corners: enable this option to show the popup with round borders.

- Modal Window Background Color: set the color for the popup background.
- Modal Overlay Background Color: set the color for the popup overlay background.
- Popup overlay opacity: set the overlay opacity for the popup. Enter a value between 0 and 1.
- Modal Close Button Background Color: set the color for the close button background.
- Popup Close Button opacity: set the color for the close button opacity.
- Popup close button style. choose the style for the close button from Big, Small, Square, Round big, and Round small.
- Loading image: choose the style for the image on loading from Circle, Dots, Ios, and Quads.
- Popup show effect: choose the effect to apply when showing the popup from None, Huge Inc, Corner, Slide down, Scale, and Little genie.
“I Agree” Button Layout
In “I Agree” Button Layout, you will find the settings of the I Agree button in the Terms and Conditions Popup.
- Button alignment: options available: right, left, center.
- “I Agree” button type: you can choose from Button and Anchor. By selecting Button, you can define the button style through the option
- “I Agree” button style: here, you can select WooCommerce or Custom.
By selecting Custom, a set of options will show and you will be able to customize the button colors as you prefer.