To start creating custom attributes for your product variations, go to WooCommerce > Products > Attributes.

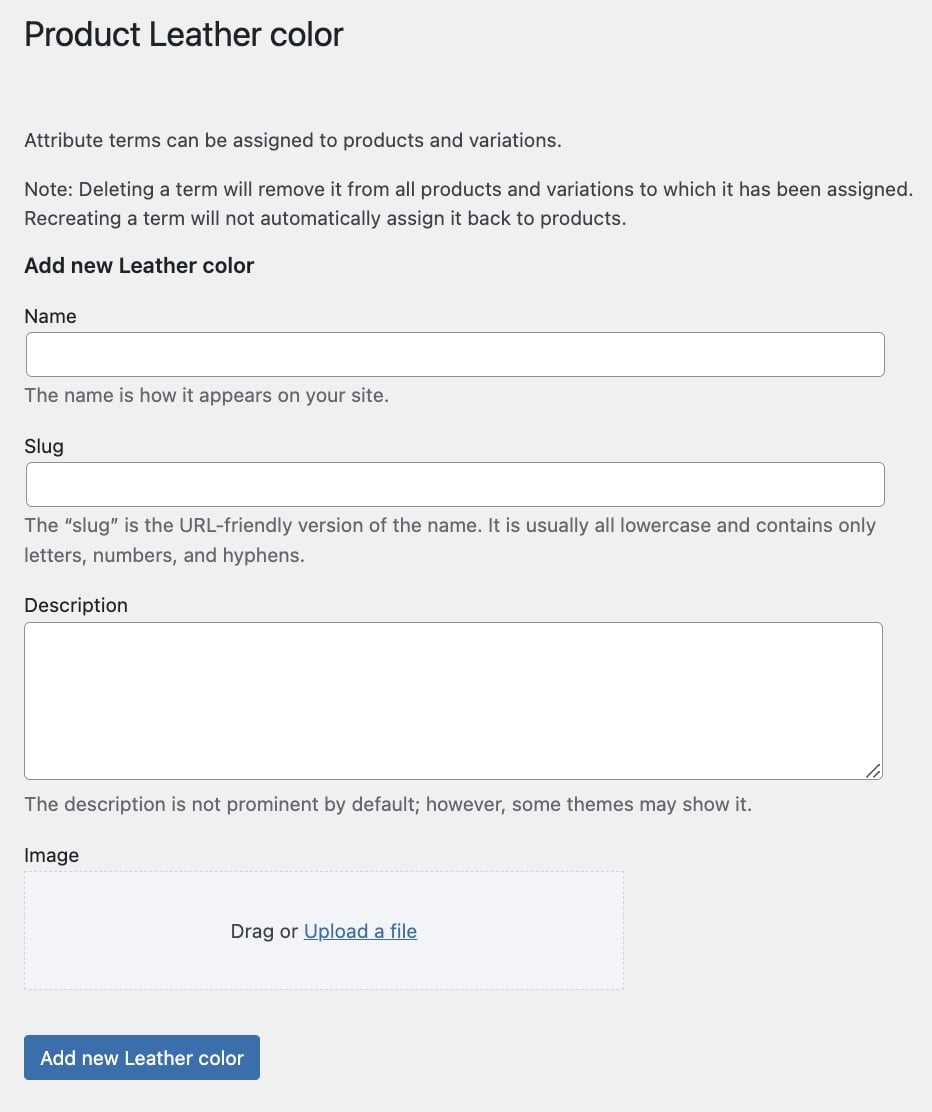
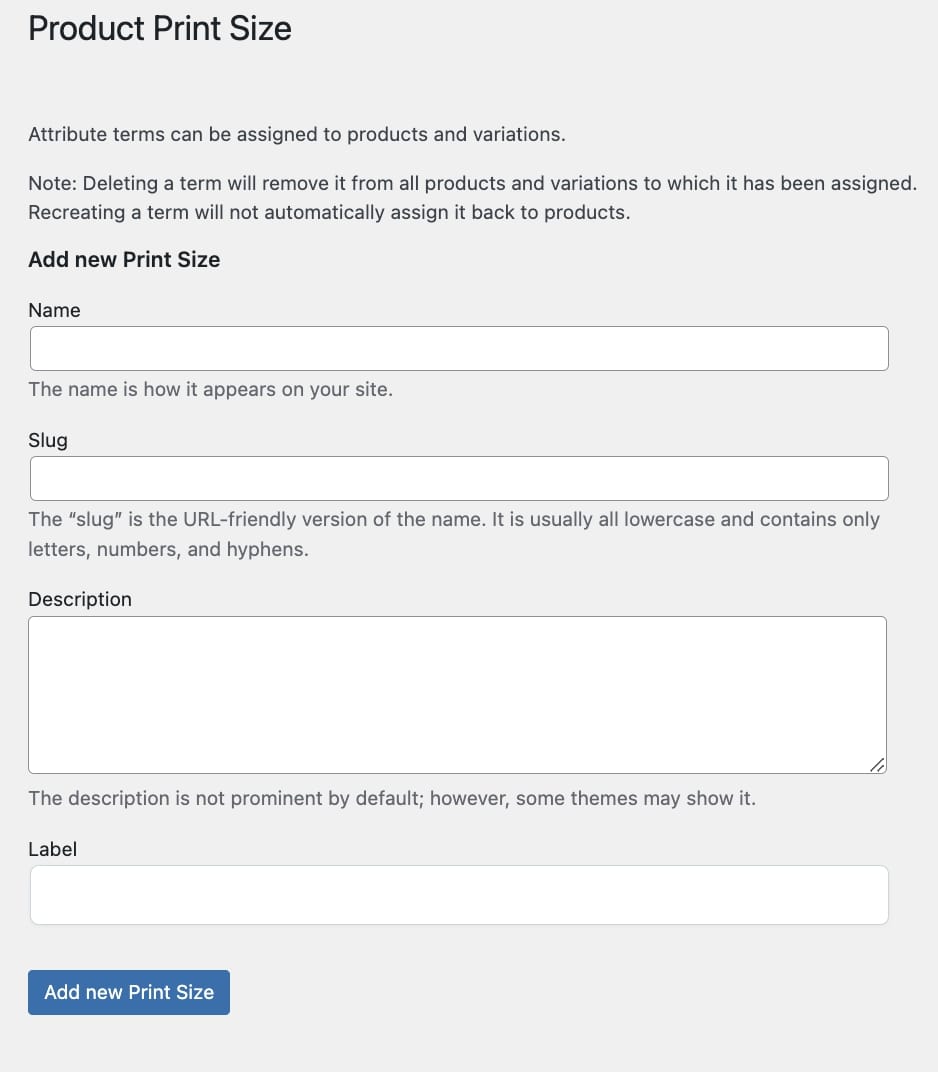
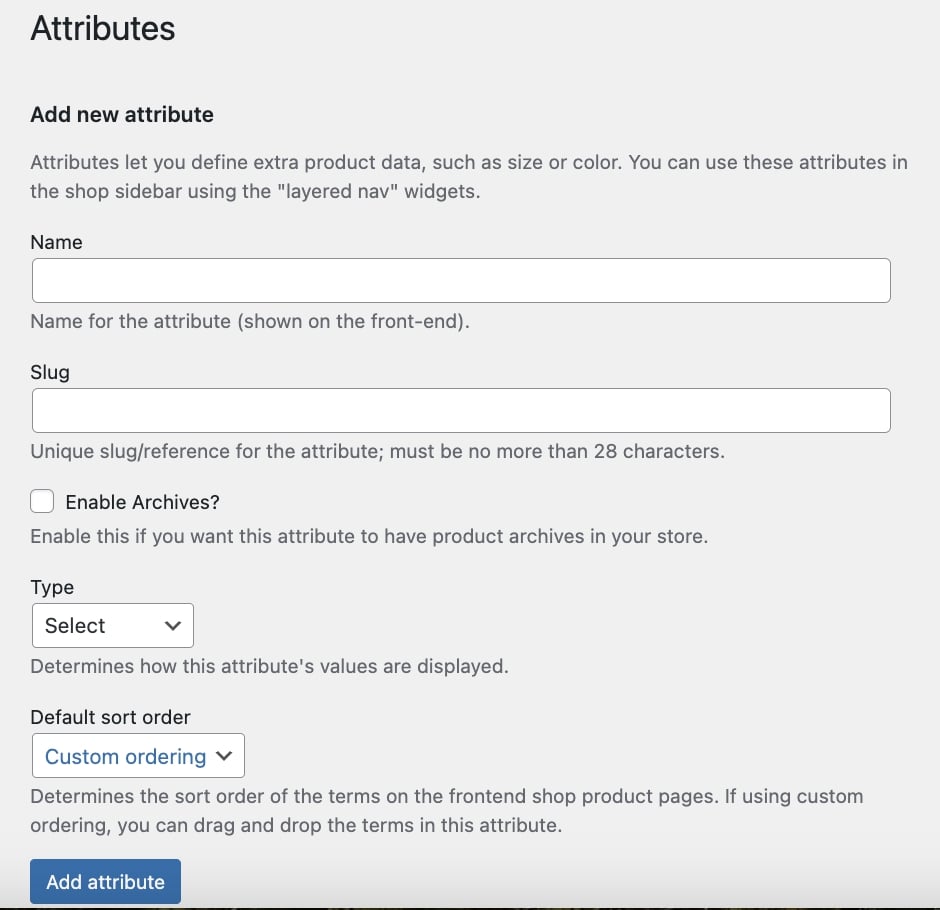
Now, you can configure the following fields:
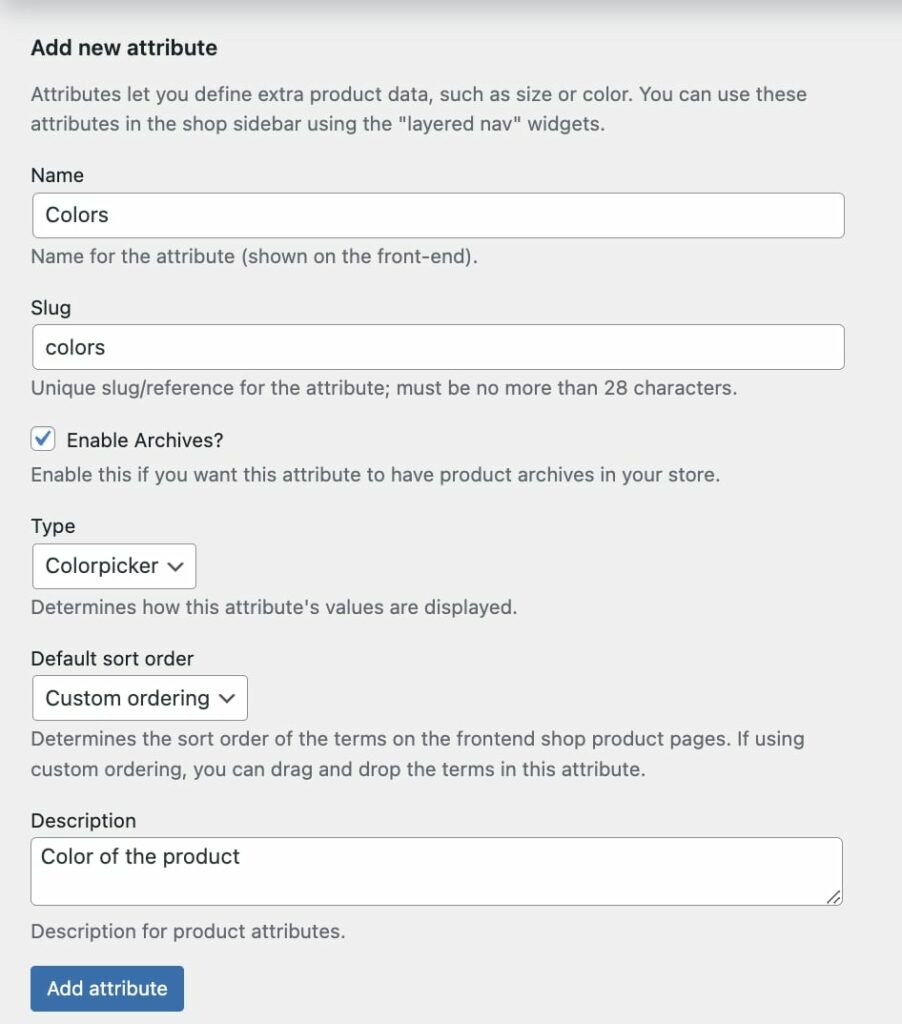
- Name: enter the name for the attribute that will show on the frontend;
- Slug: enter the slug for the attribute (max number of characters: 28);
- Enable Archives: enable this option if you want the attribute to have product archives in your store;
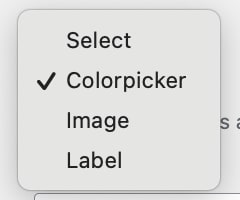
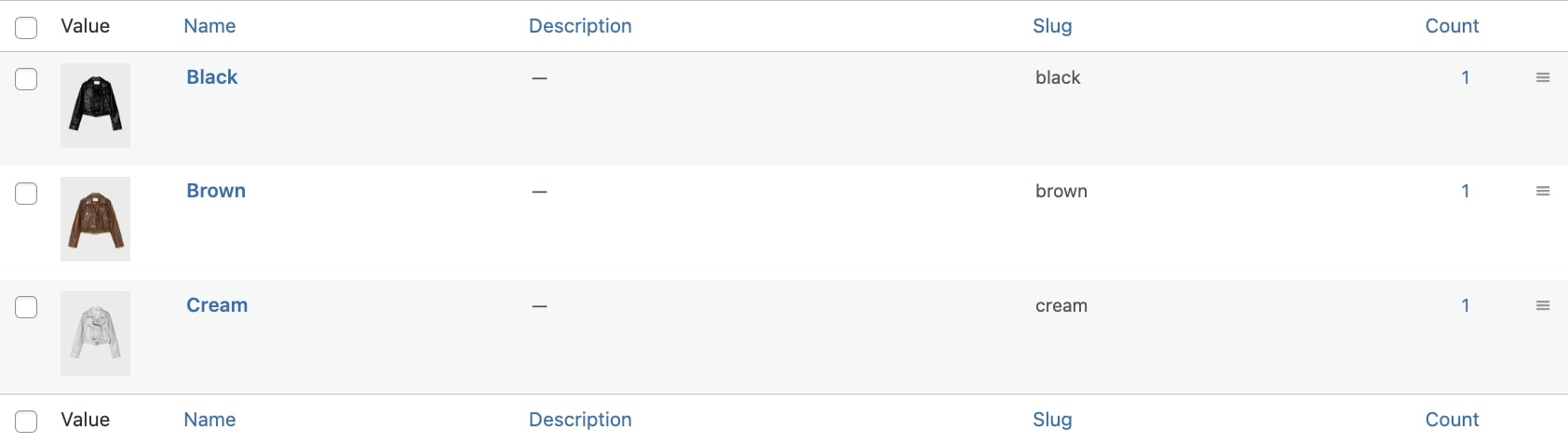
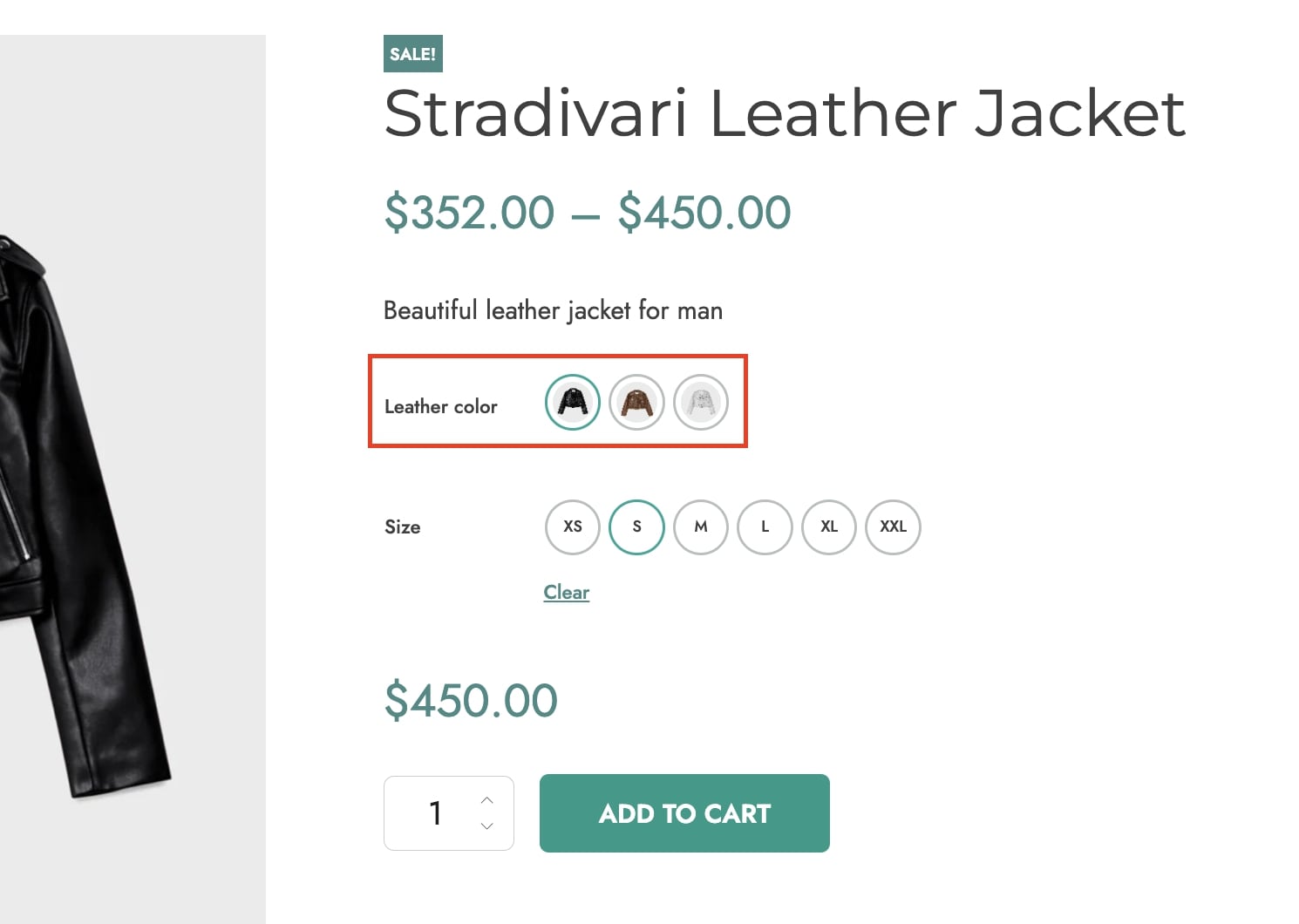
- Type: attribute type. In addition to the standard WooCommerce select, the plugin adds the following attribute types: Colorpicker, Image, and Label;
- Default sort order: select the sort order of the terms on the frontend;
- Description: enter the attribute description.

To save the attribute, click on the button Add attribute.
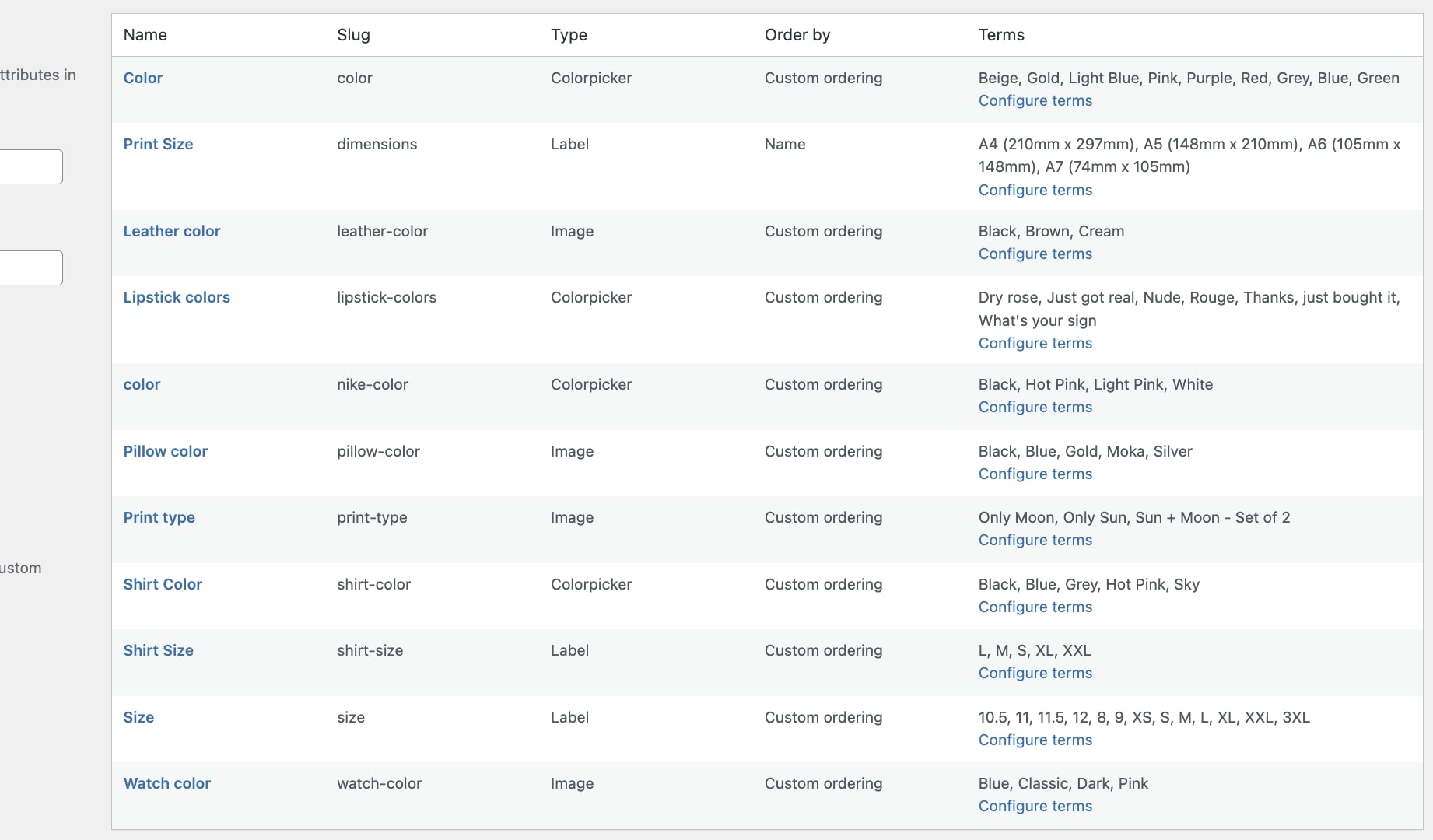
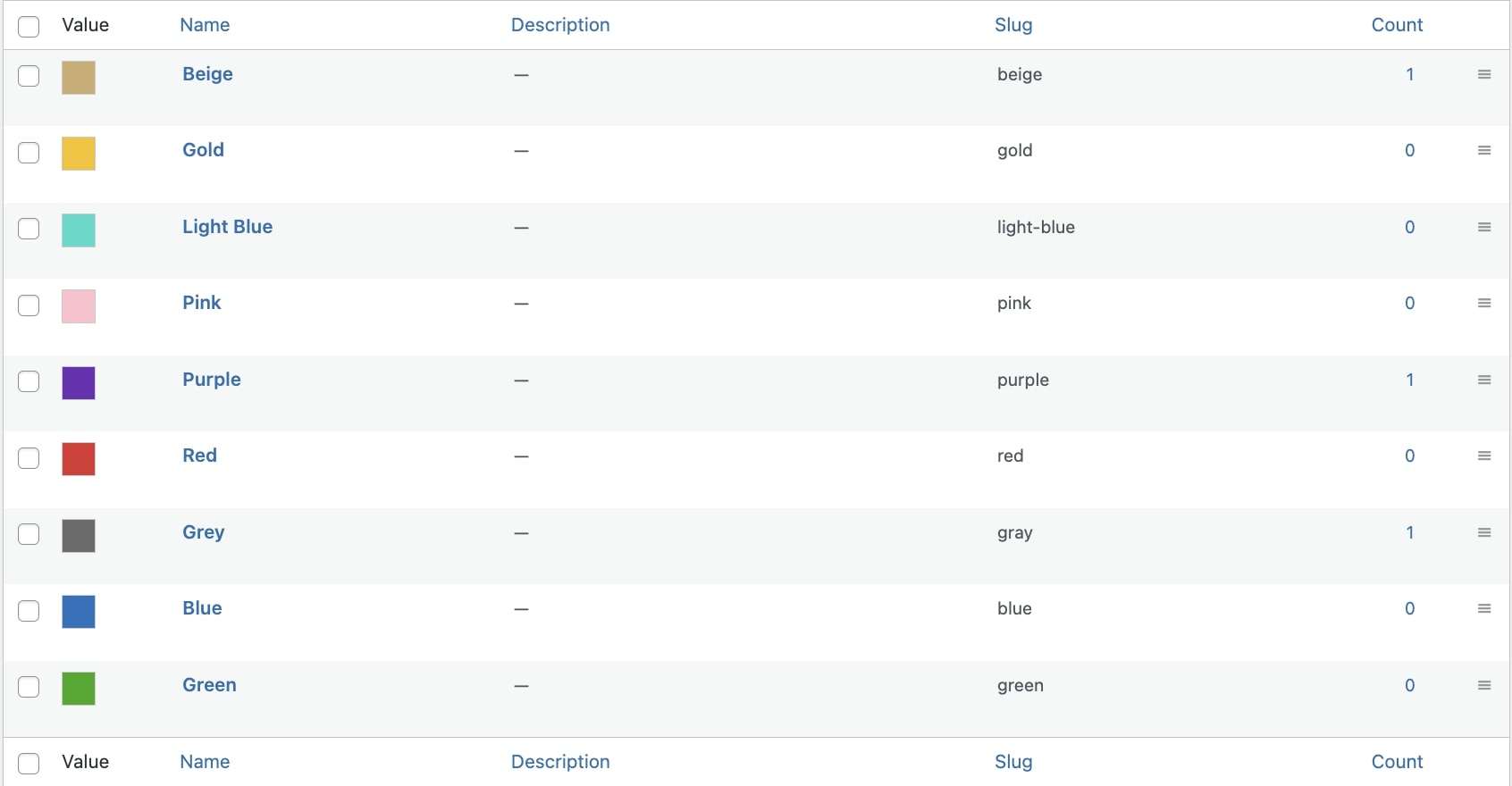
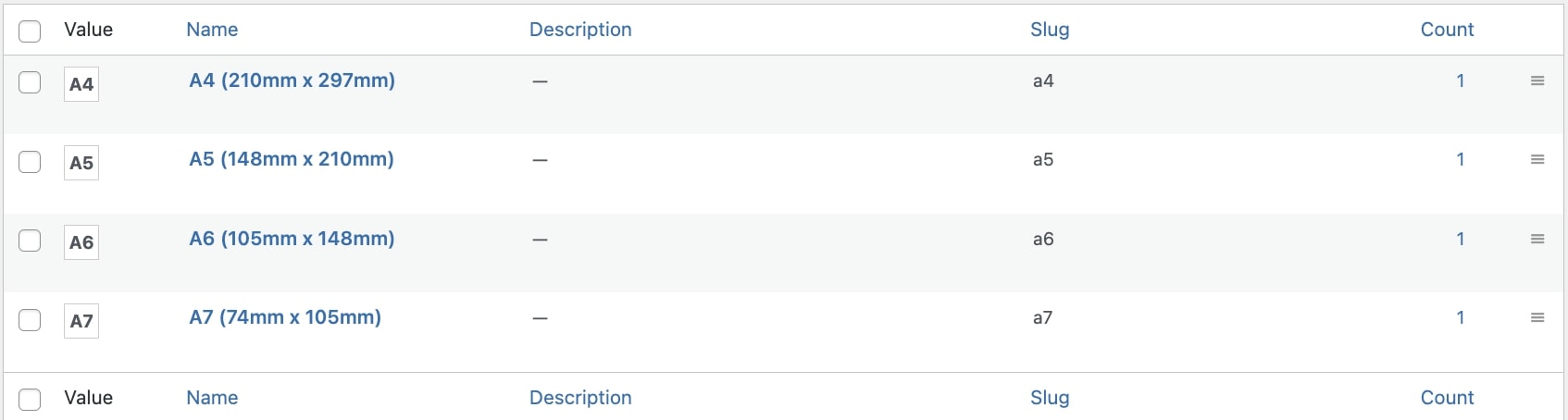
All the created attributes will now show in the table on the right side of the page.