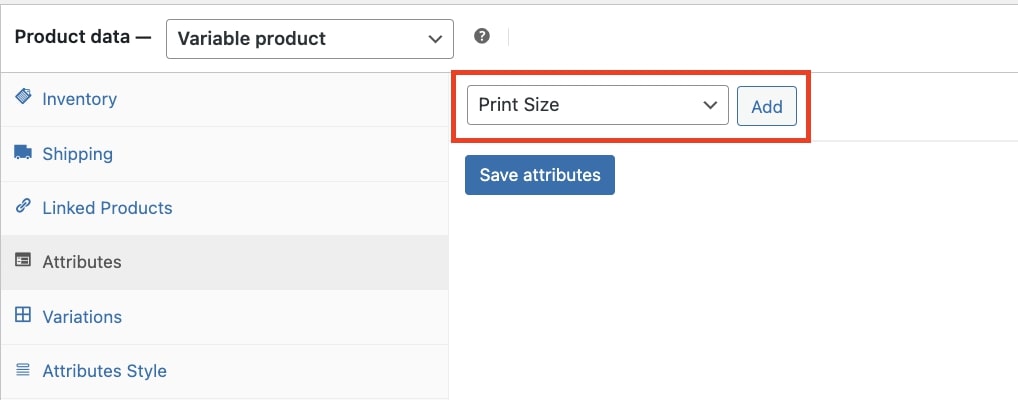
You can add attributes to the product just like for any other attribute belonging to WooCommerce types. Select the attribute and click on Add.
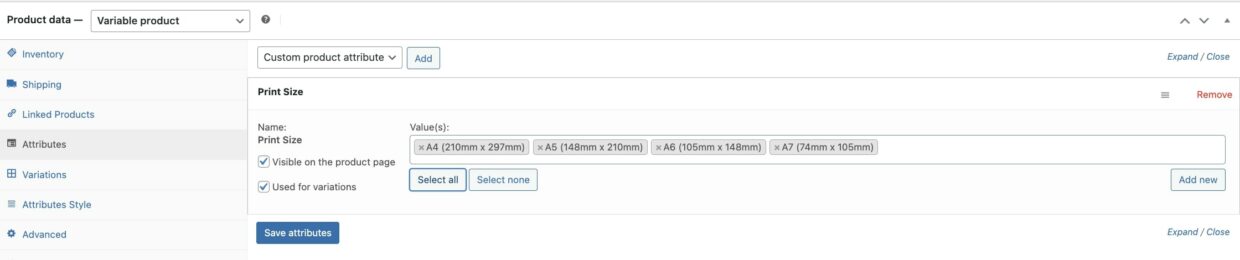
Now select the terms you want to use for the product variations, enable the option Used for variations and click on Save attributes.
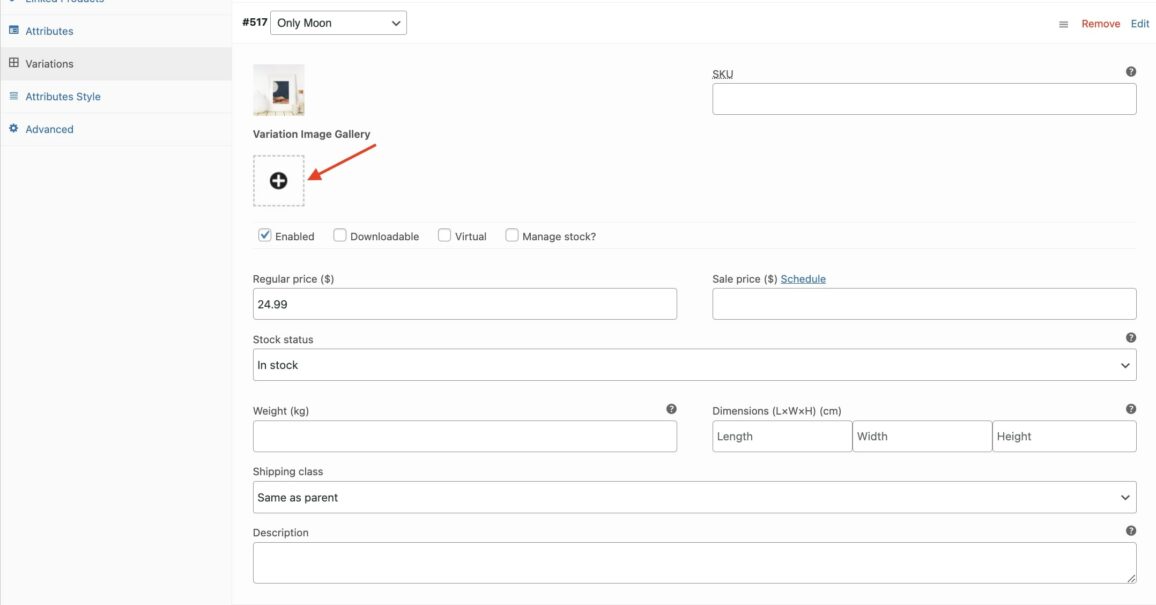
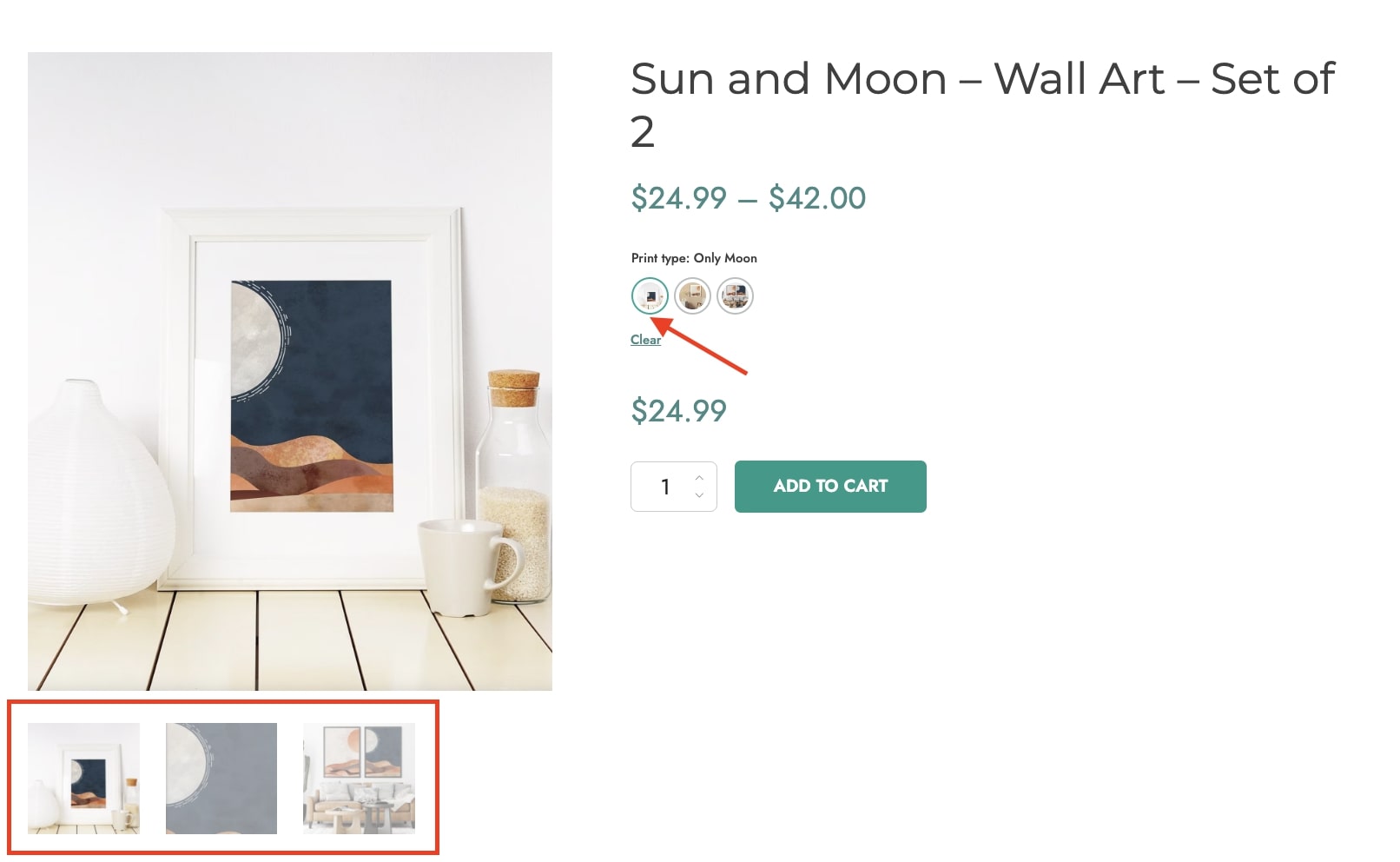
You can now configure the variation settings through the created attribute. Here, you can also find the option to add a different image gallery for each of the product variations.
The customers will see a different image gallery for every variation they select.
How to customize attribute style at the product level
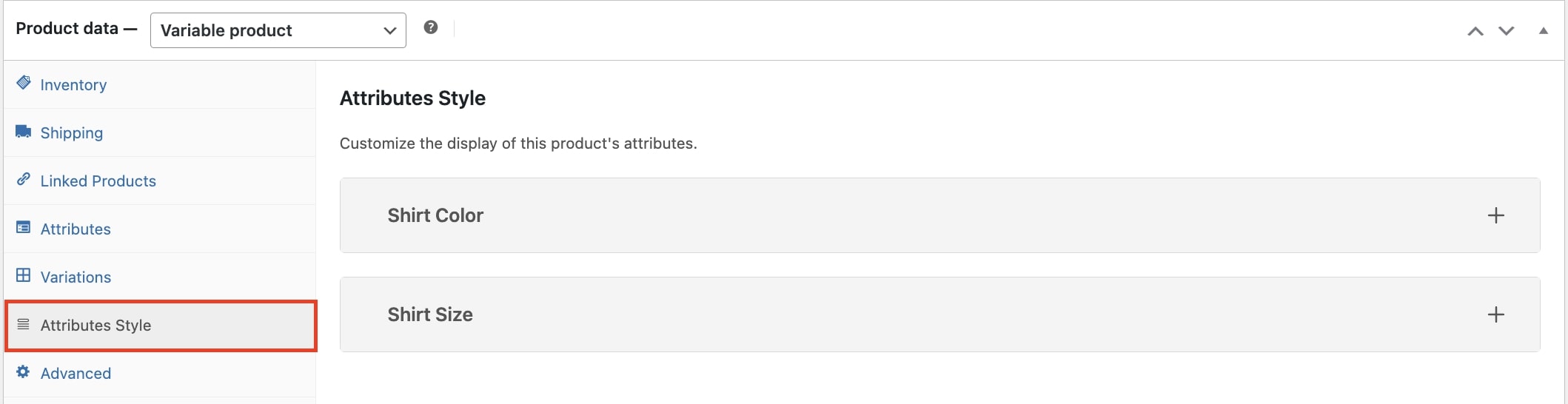
If you need to set a different style for the attributes of a specific product, you can do it through the section Attributes style on the product edit page.

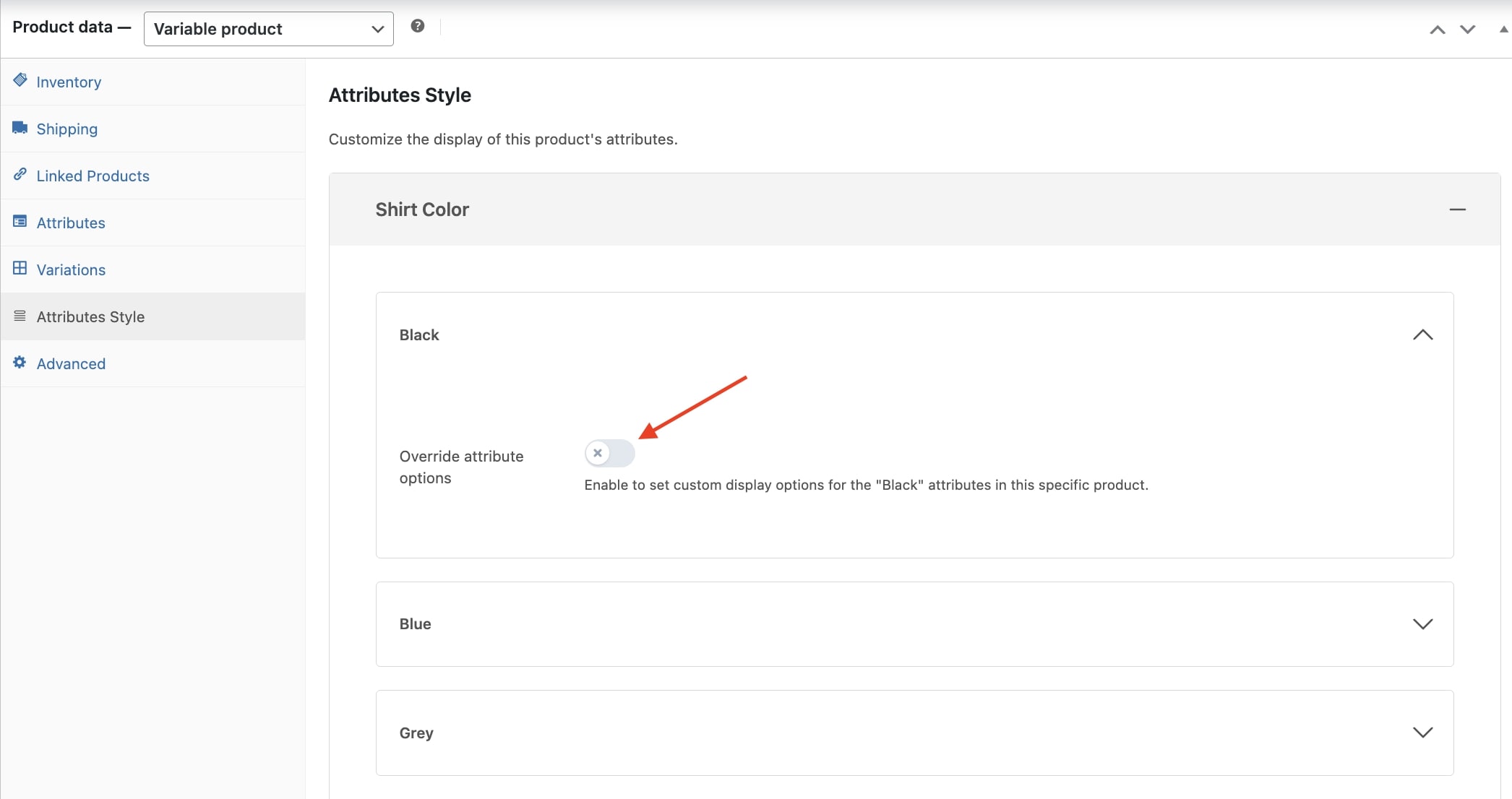
Here, you will find the attributes previously added to the product. By clicking on each of them, the list of terms will show. You can now override their style by enabling the option Override attribute options.

The term options available to be overridden depend on the attribute type.
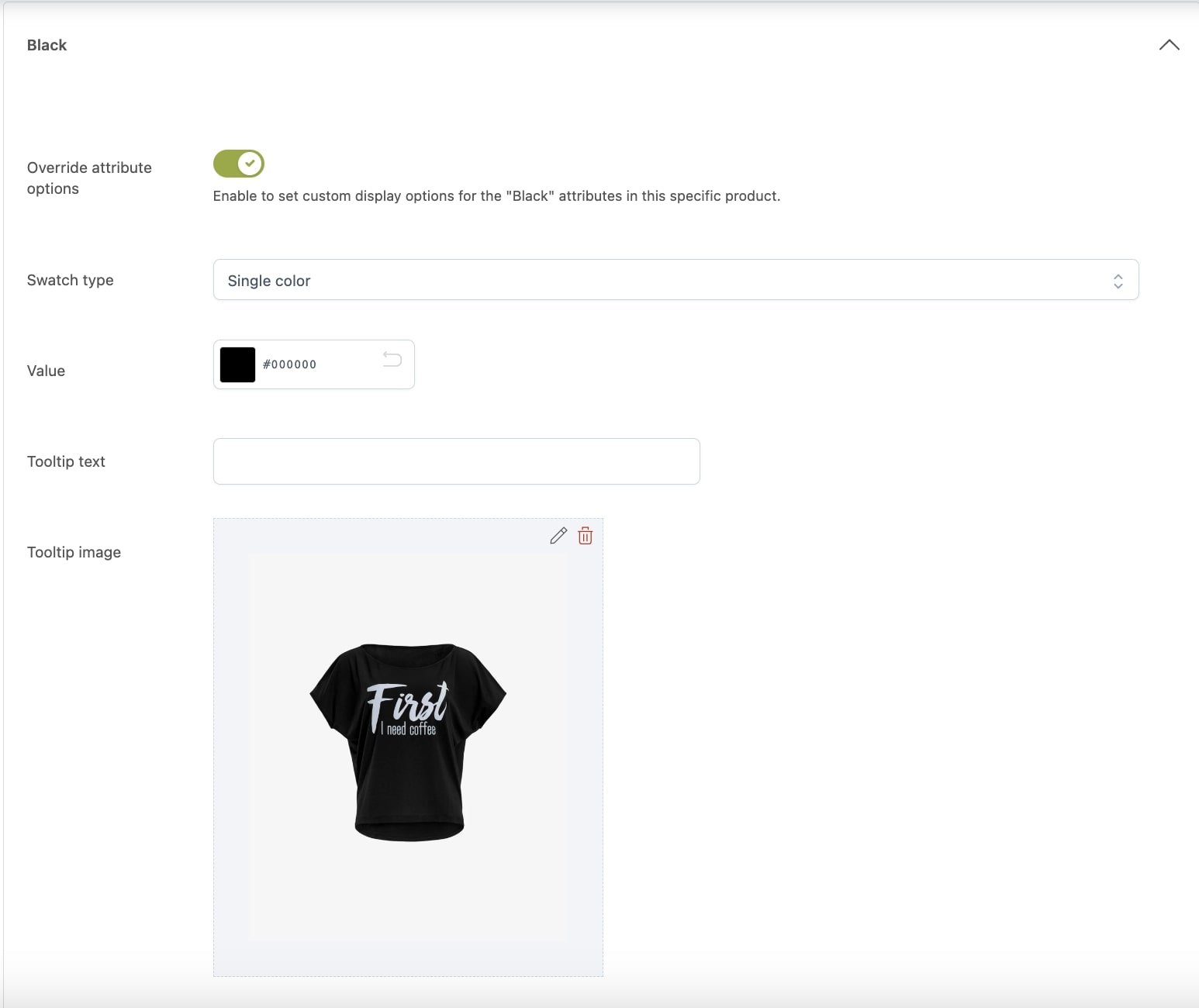
Colorpicker term options

- Swatch type: select the color swatch type (Single color, Bicolor or Image);
- Value: select the color/s or set the image;
- Tooltip text: enter the text for the tooltip;
- Tooltip image: drag or upload the image for the tooltip.
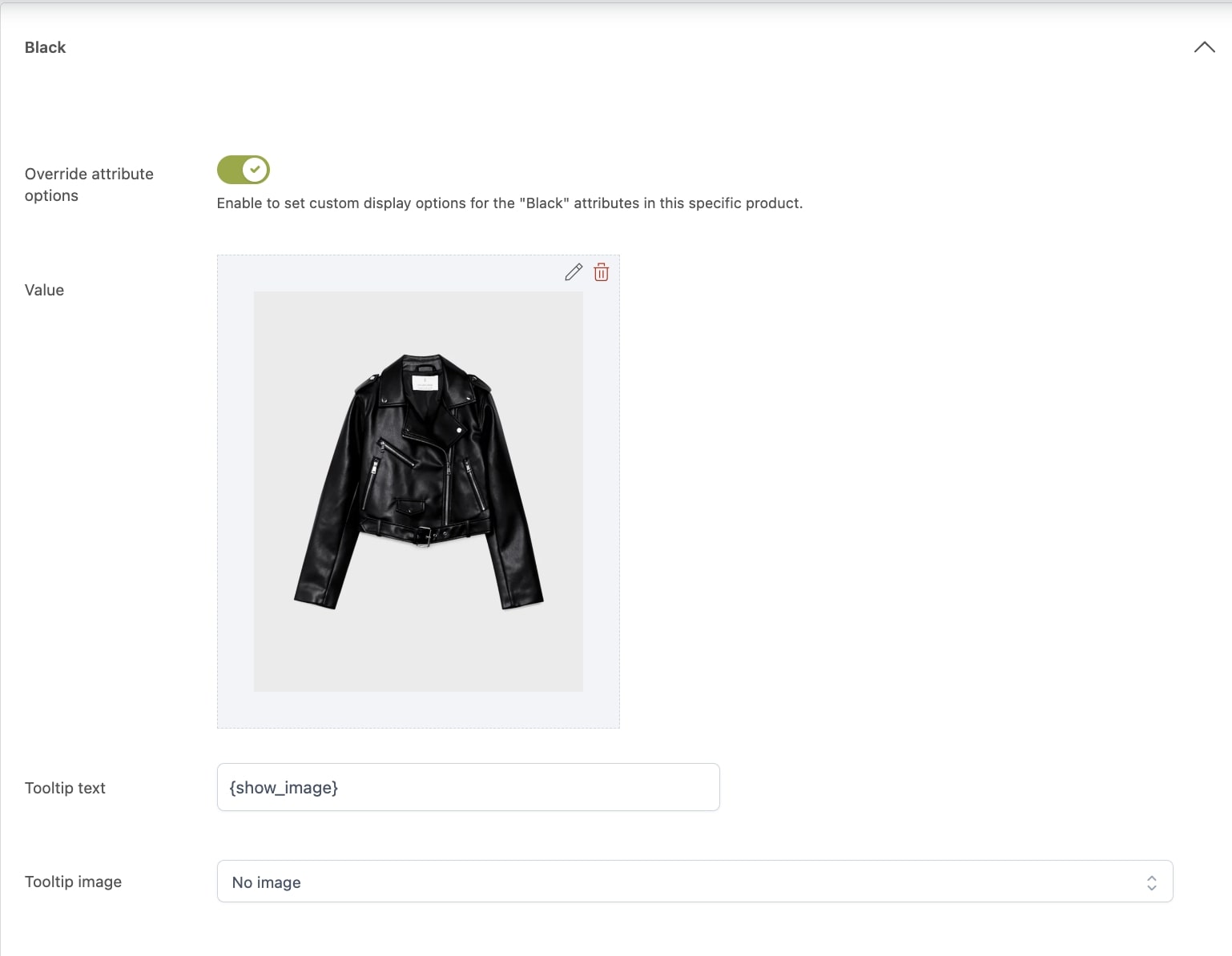
Image term options

- Value: drag or upload the image;
- Tooltip text: enter the text for the tooltip;
- Tooltip image: choose the image to use as tooltip from:
- No image: no image will show;
- Use attribute image: use the same image assigned to the attribute;
- Upload image: upload a different image.
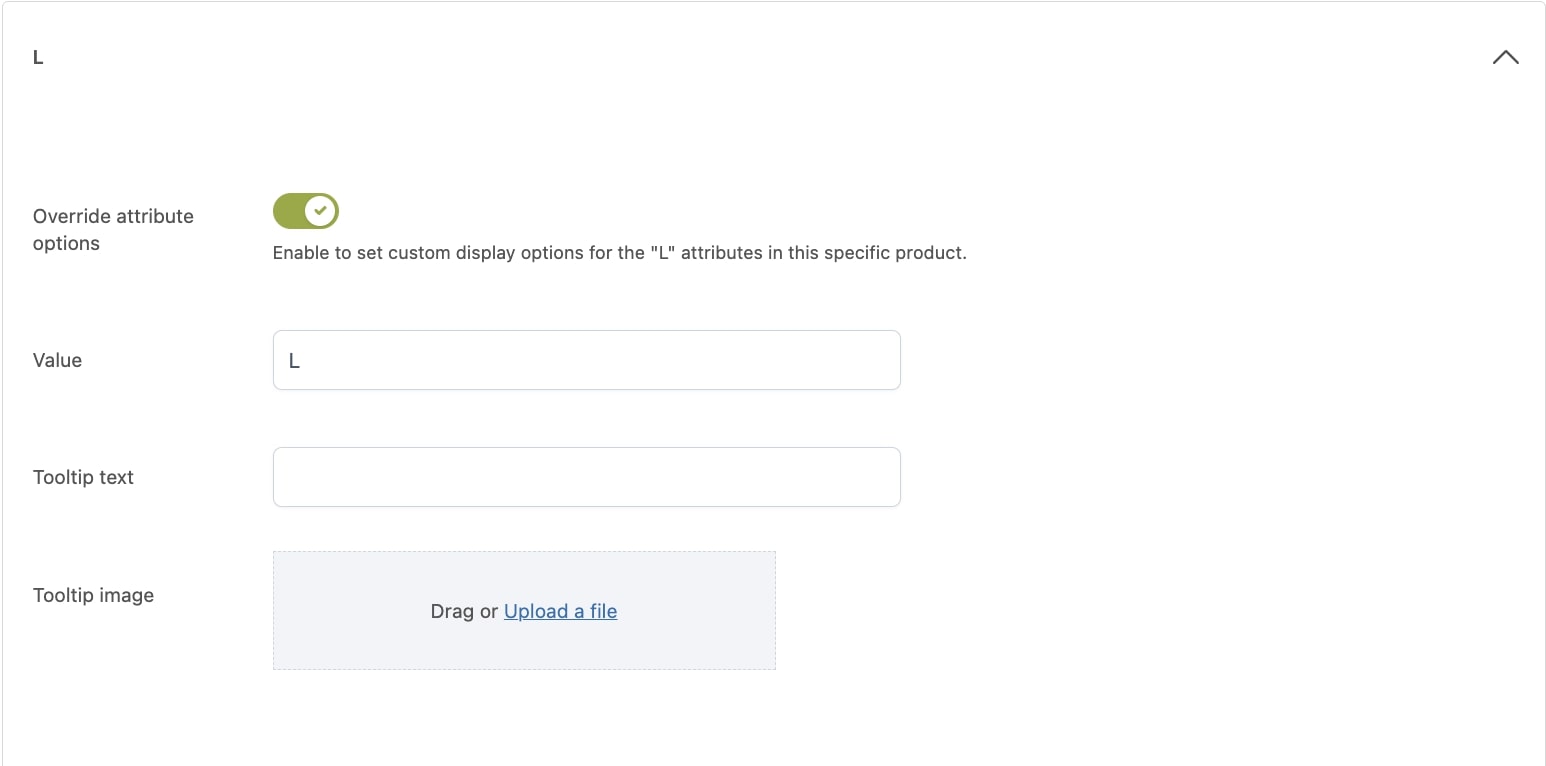
Label term options

- Value: enter the label;
- Tooltip text: enter the text for the tooltip;
- Tooltip image: drag or upload the image for the tooltip.
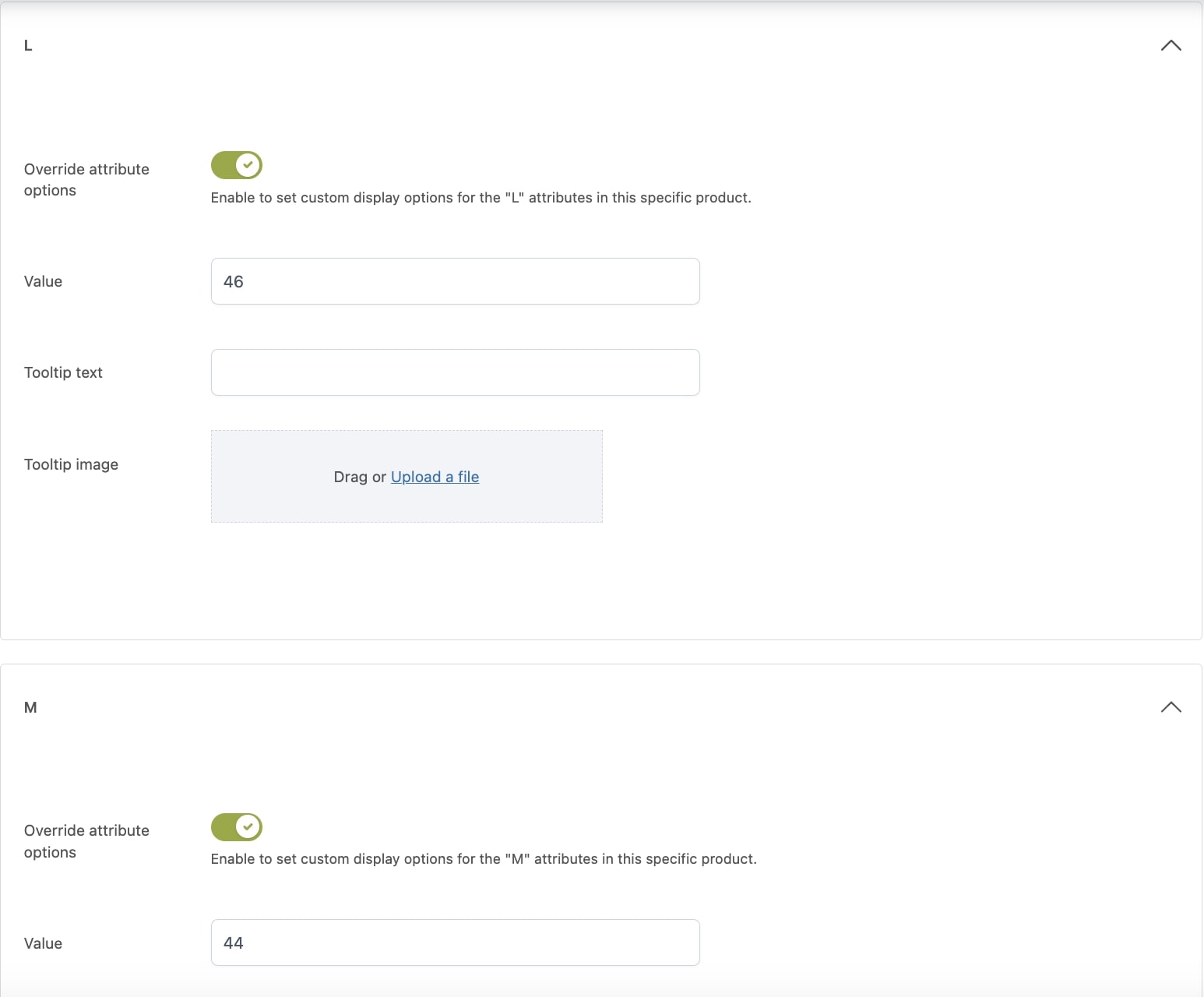
Example
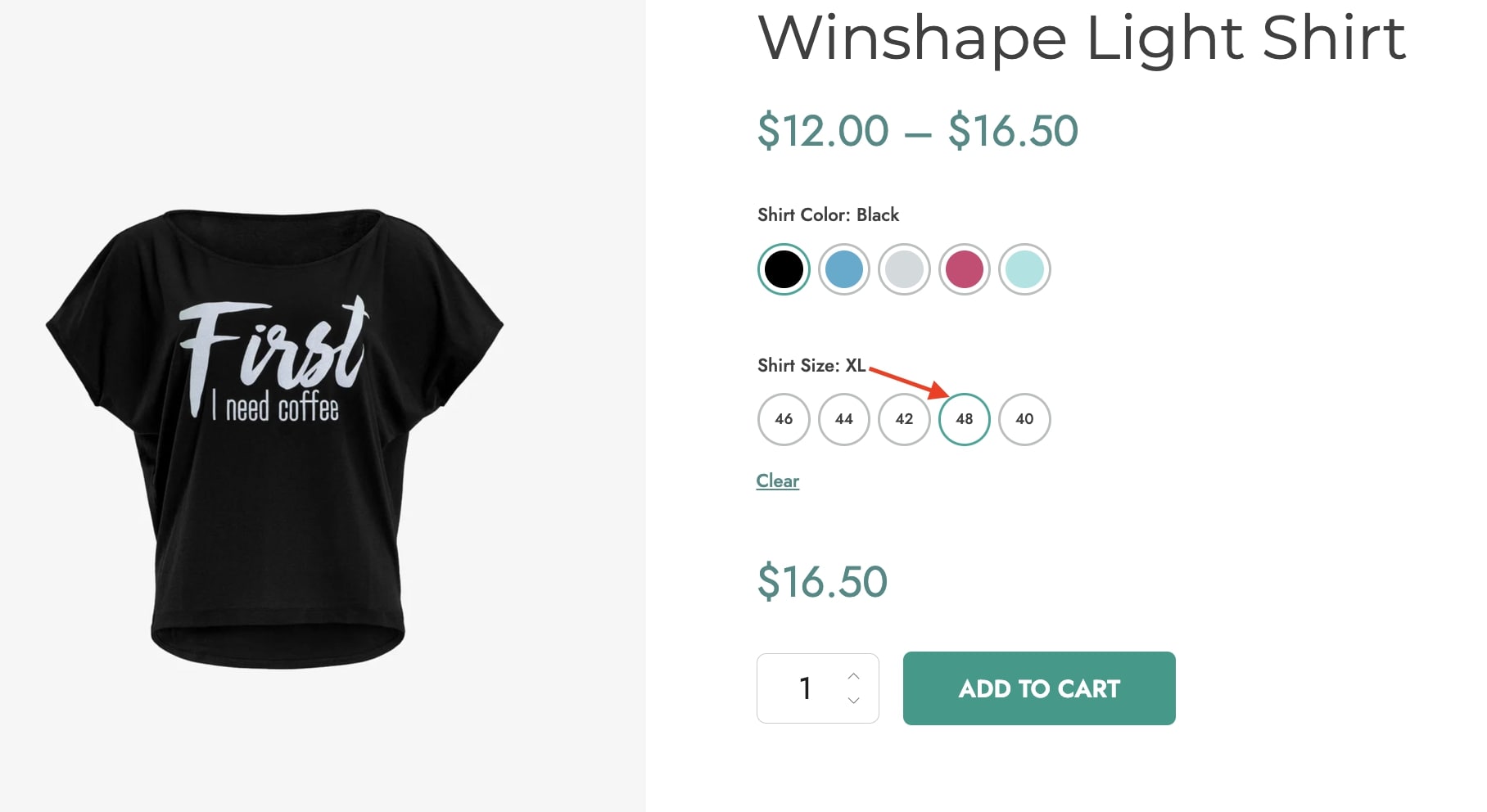
Imagine you are selling clothes in your online store and you want to show the size match for a specific T-shirt model in the following way: S=42, M=44, L=46, etc.

By overriding the label term options in that product, you will get a result as in the image below.