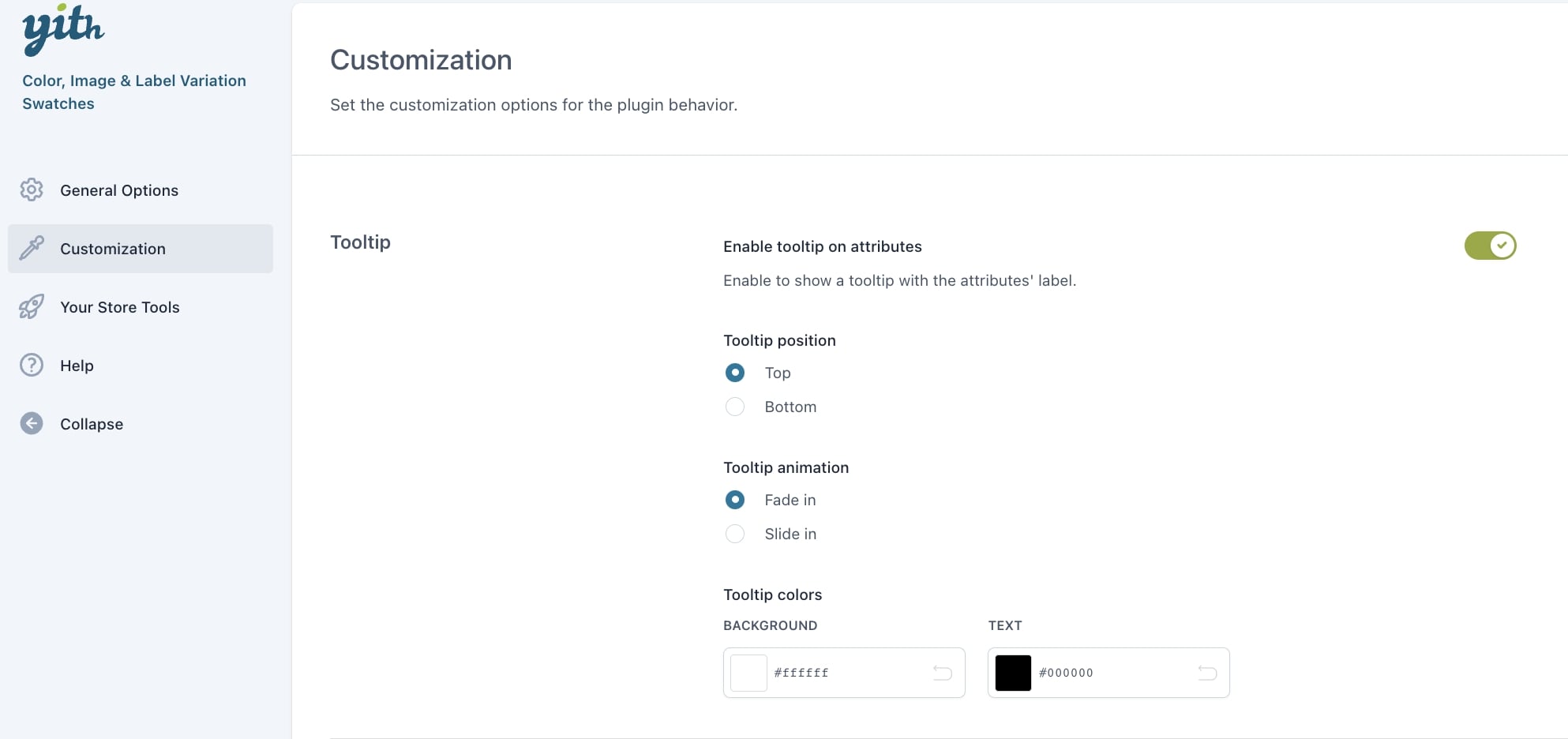
In the section Customization, you can configure the tooltip and style options.
Tooltip options

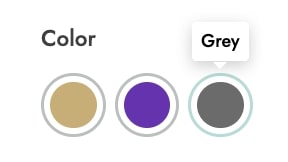
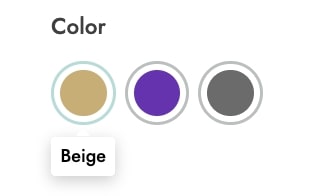
- Enable tooltip on attributes: enabled this option to add a tooltip to each attribute created.
- Tooltip position: choose whether to show the tooltip on top or bottom of the attributes;
- Tooltip animation: choose the animation for the tooltip from Fade in and Slide in;
- Tooltip colors: set the colors for the tooltip background and text
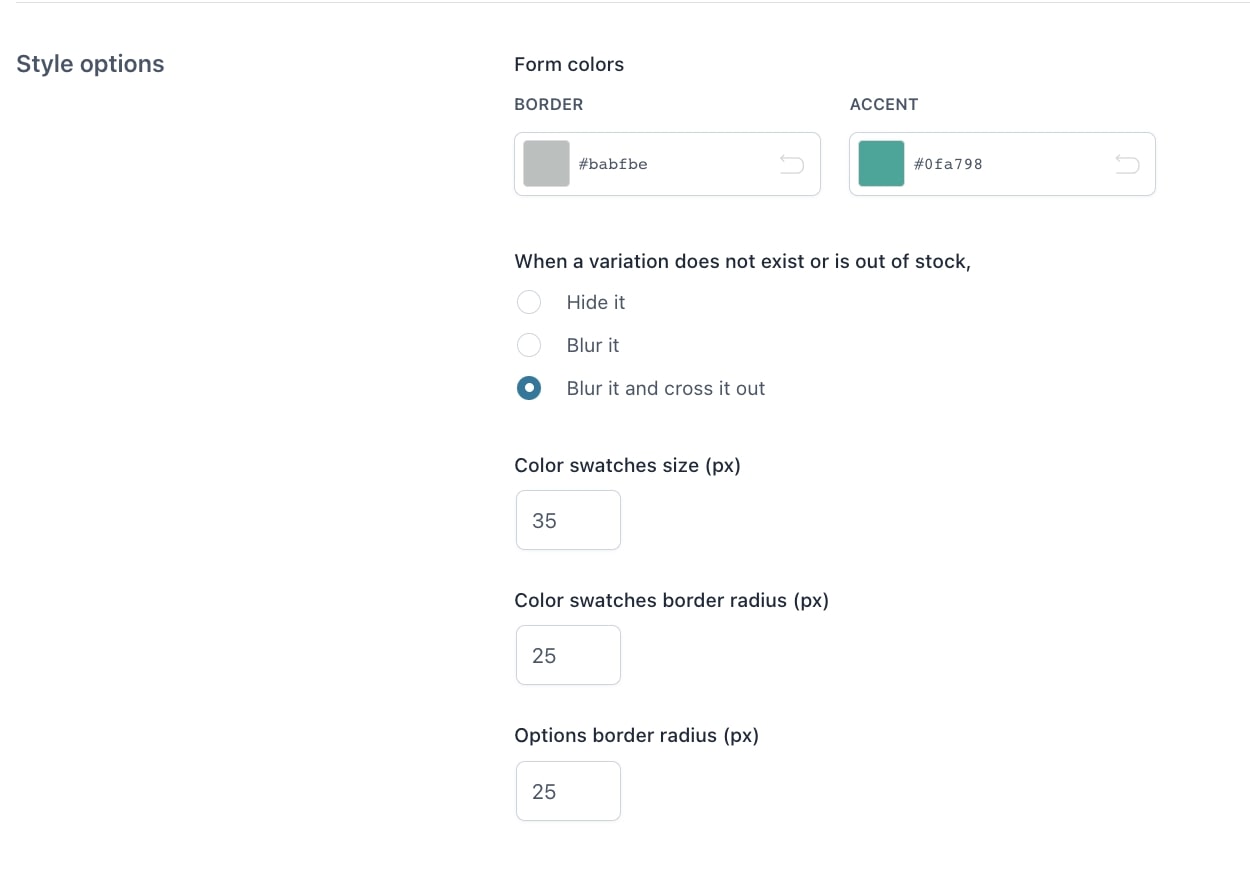
Style options

- Form colors: set the border and accent colors;

- When a variation does not exist or is out of stock: choose the behavior to apply when a product variation is not set or is out of stock. Available options are:
- Hide it: the variation will be hidden;
- Blur it: the variation will show as blurred;
- Blur it and cross it out: the variation will show as blurred and crossed out;

- Color swatches size (px): enter the value (in px) to define the size of color swatches;
- Color swatches border radius (px): enter the value (in px) to define the border radius of color swatches;
- Options border radius (px): enter the value (in px) to define the border radius of the options.