The default WooCommerce fields cannot be deleted but only disabled. You can still edit them by clicking on the “Edit” button that you will find in each field.

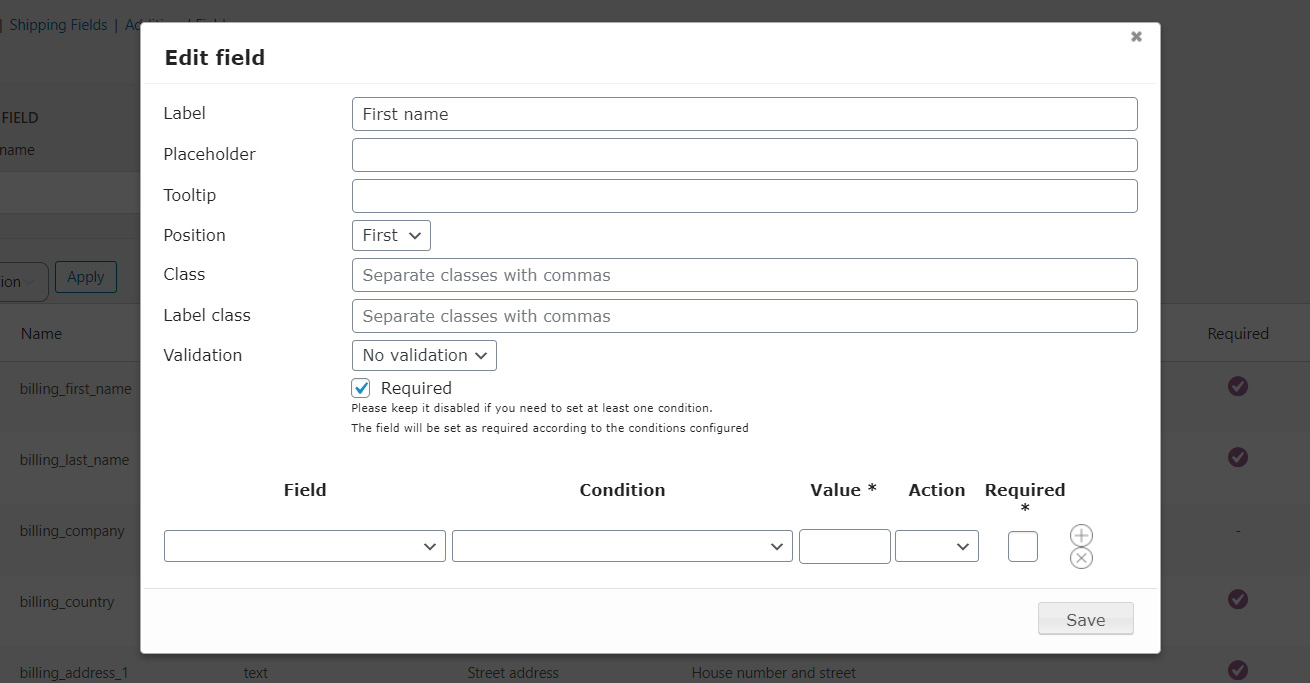
In this form, you will find:
- “Label” – Choose the title related to a specific field.
- “Placeholder” – Choose the text shown to customers within the field.
- “Tooltip” – (This field only shows if you have chosen to “Enable Tooltip” in the “Settings” page). Choose the text that will be displayed in the field tooltip.
- “Position” – Choose the position of the field based on the line in which it’s inserted. “First” to set it on the left, “Last” to set it on the right, and “Wide” if you want it to take up the whole line space.
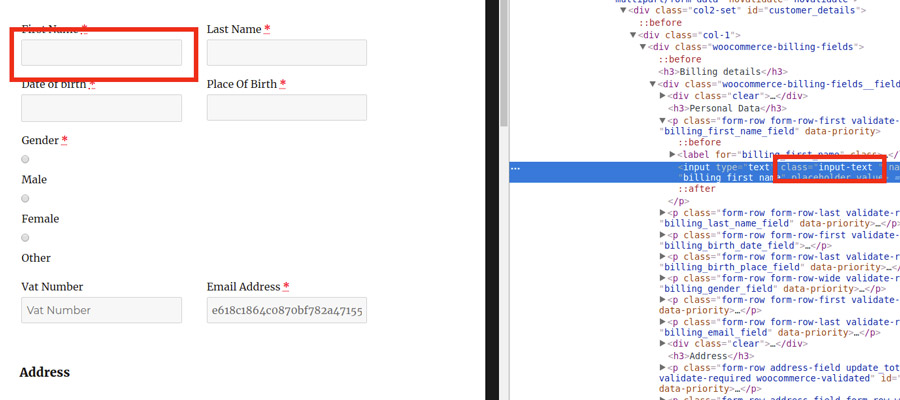
- “Class” – Allows you to set graphical CSS rules related to the field.

- “Label Class” – Allows you to set graphical CSS rules related to the label.
- “Validation” – Choose whether the field requires any kind of validation since it may require information such as phone number, VAT, country, email, or zip code.
At the bottom of this panel you will find two checkboxes:
- “Required” – Set field as required.
- “Clear Row” – For the fields to work correctly, when a field is entered as First (in Position) and followed by the Last field, this second field needs to have the Clear Row option checked.
