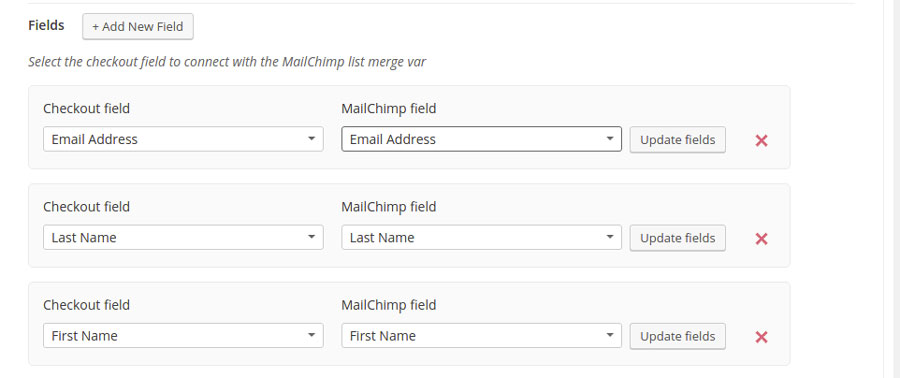
As previously mentioned, the plugin allows you to connect the checkout fields to MailChimp: in this way, for each registration, you can save additional information, besides the standard “Name”, “Last name” and “Email”, and reuse them later also for the creation of new forms through Mailchimp.
By default, the plugin is already suitable to associate three fields: “First name”, “Last Name” and “Email”.

Let’s see how to associate a new field. In this case, we will consider the “phone” field.
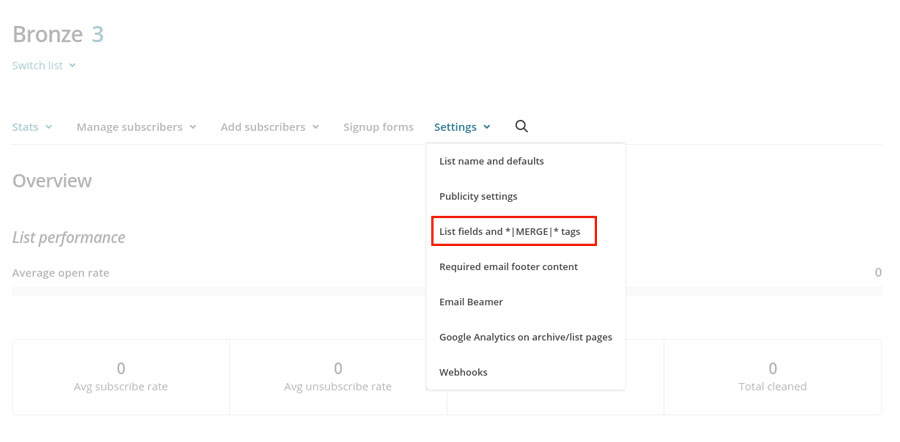
First, we need to create a new field on MailChimp. Select the list and go to “Settings -> List fields and *|MERGE|* tags”.

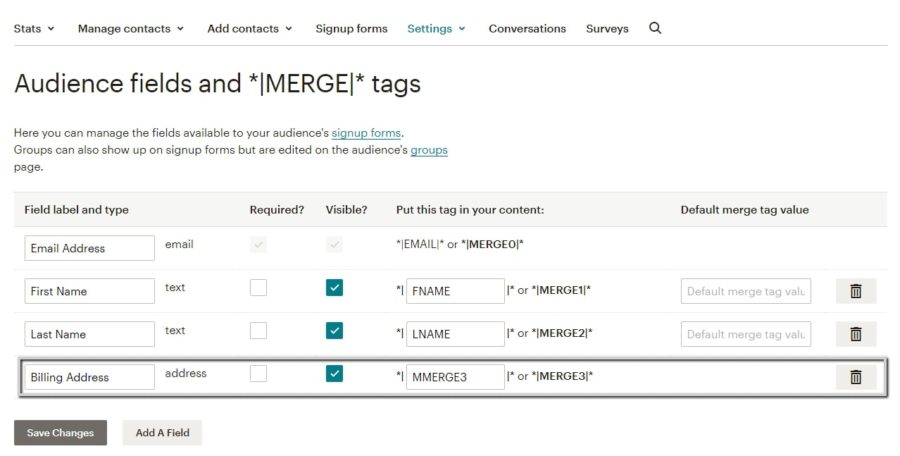
Now you can insert the new “Phone” field.

Open again the plugin and update the fields list through the “Update Fields” button. The new field will be shown within the list.
PLEASE NOTE: check the list you have selected is the same as in the plugin and in MailChimp.
After selecting it, save the options set. Now the association is done.
You can follow the same procedure described above to add the Address field. The only difference with Phone is the type of field in Mailchimp: text for the Phone field and address for the address field.

The plugin allows associating all the checkout fields, both the billing and shipping ones.
You can also manage all the custom fields created with the plugin.
YITH WooCommerce Checkout Manager.
