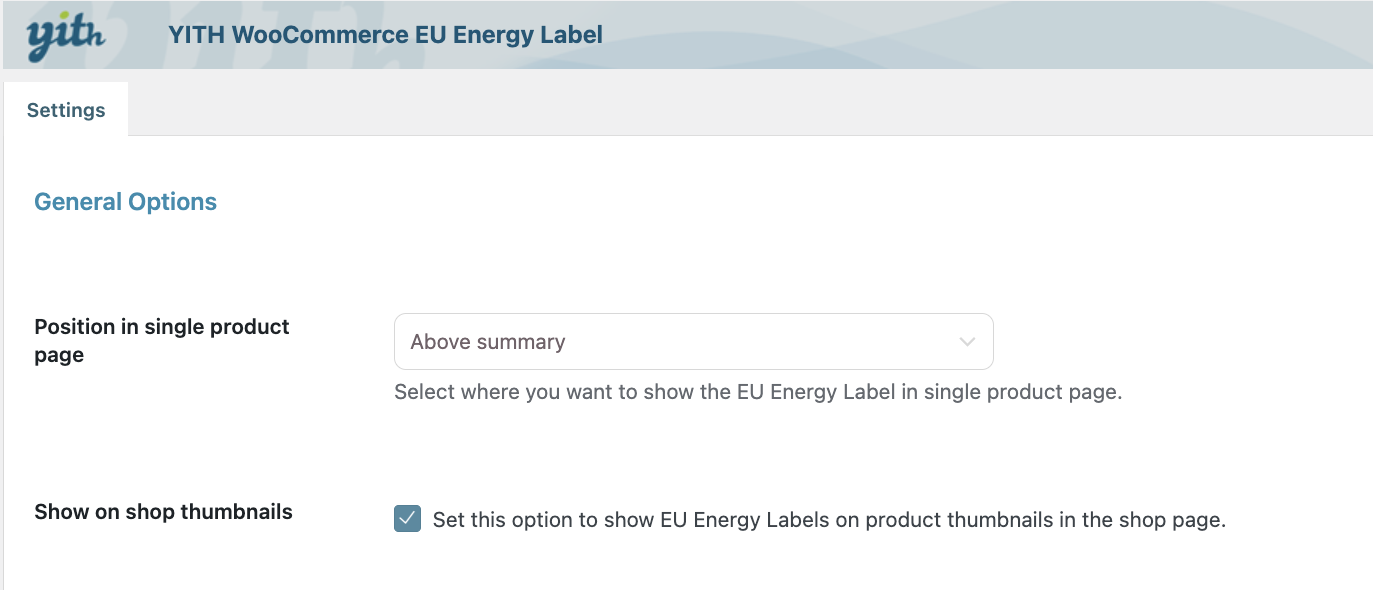
You can manage the options to show the energy label on the Shop and single product pages from the Settings tab.
- Position in single product page: Choose the position of the energy label on the single product page. You can choose from these options:
- On product thumbnail
- Above summary
- Above description
- Below description
- Below add to cart button
- Below summary
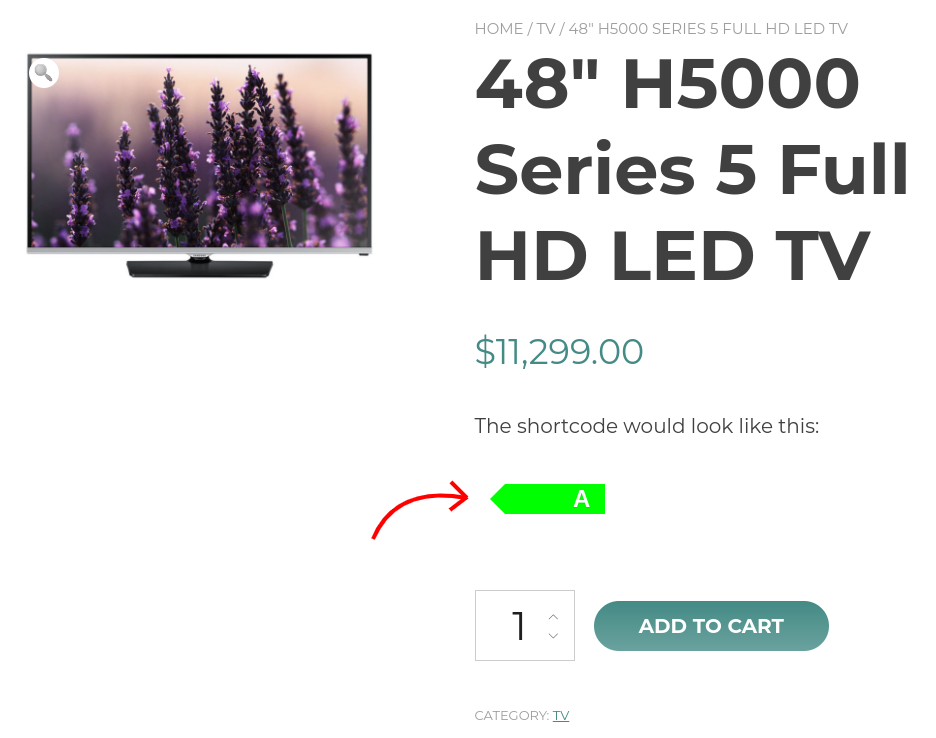
- Use shortcode: You can add the energy label on any page by using the [yith_eu_energy_label] shortcode.

Above you can see an example of the added shortcode.
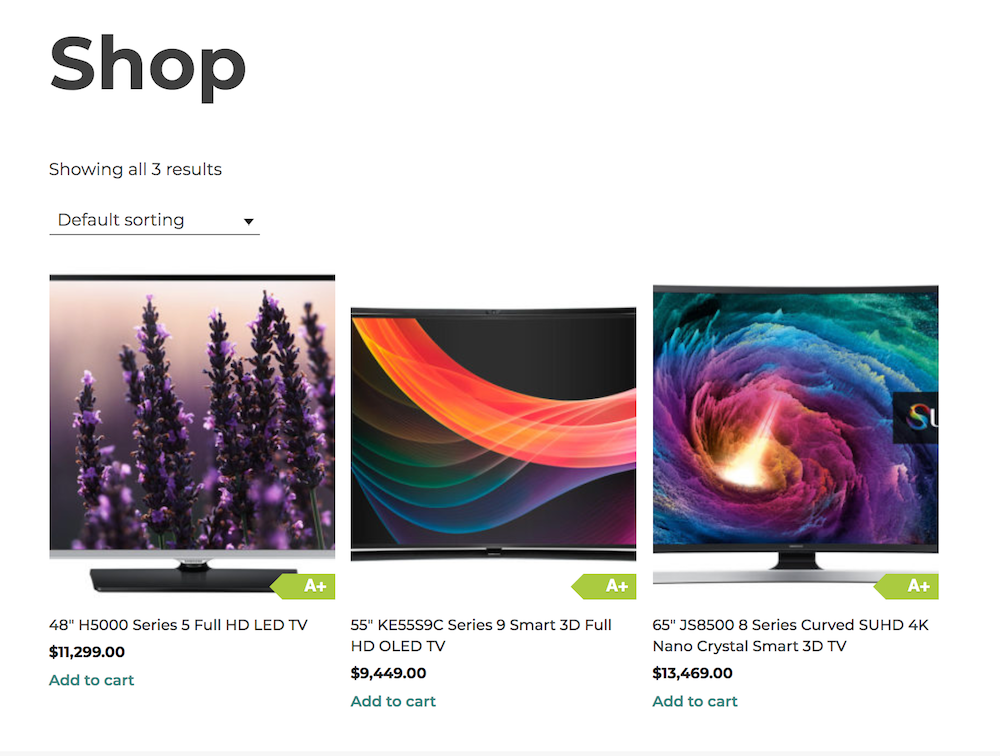
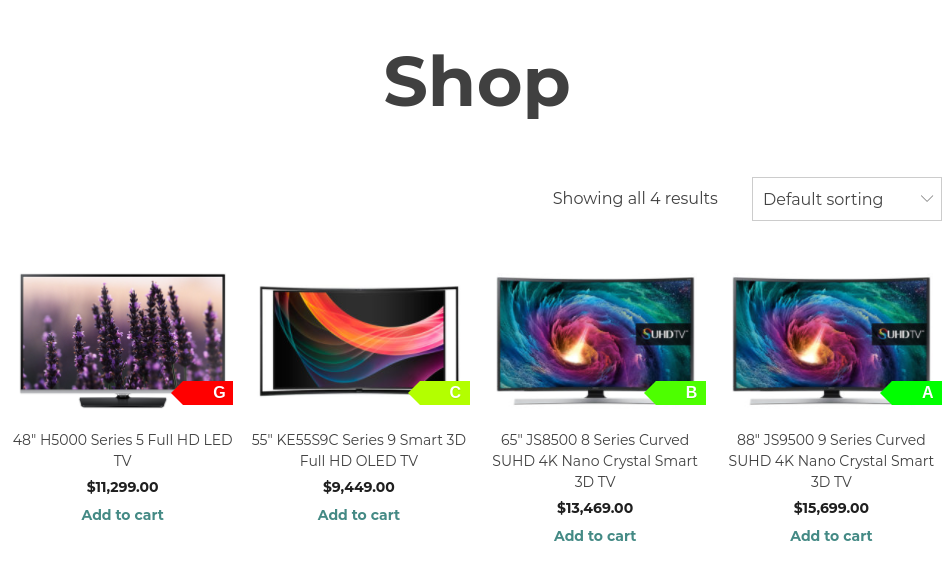
- Show on shop thumbnails: The EU energy labels will be visible on the shop page.

A thumbnail with the energy label is added to the product image on the shop page.