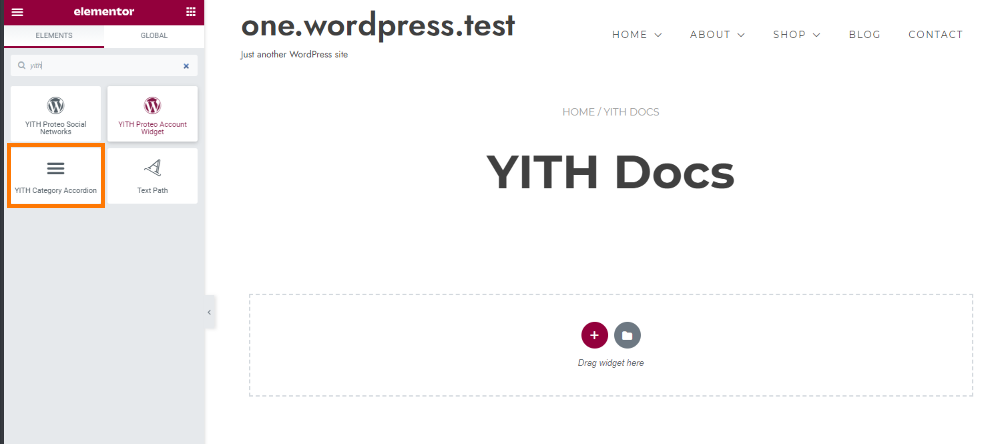
When inserting a widget to add an accordion panel to your page, you can decide whether to show:

Based on what you select, you will be able to configure a different set of options.
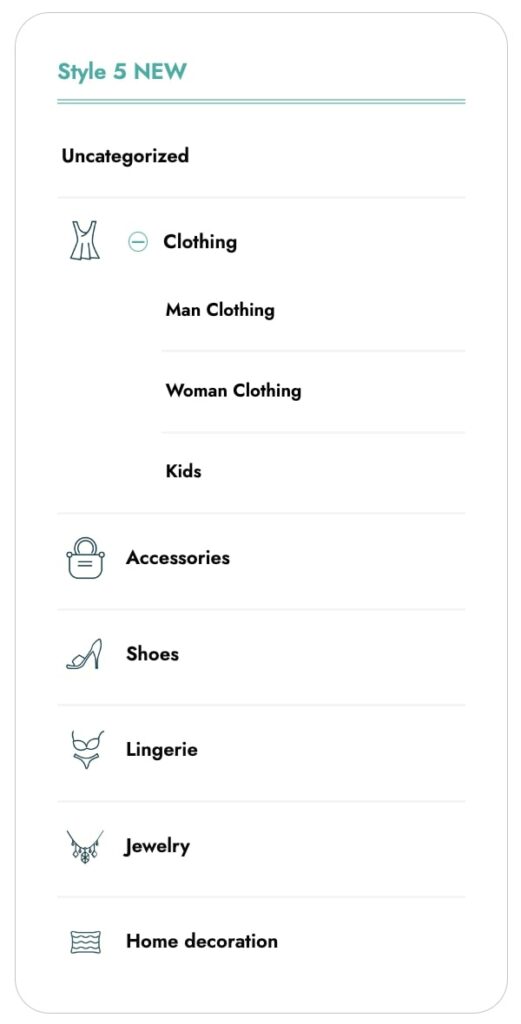
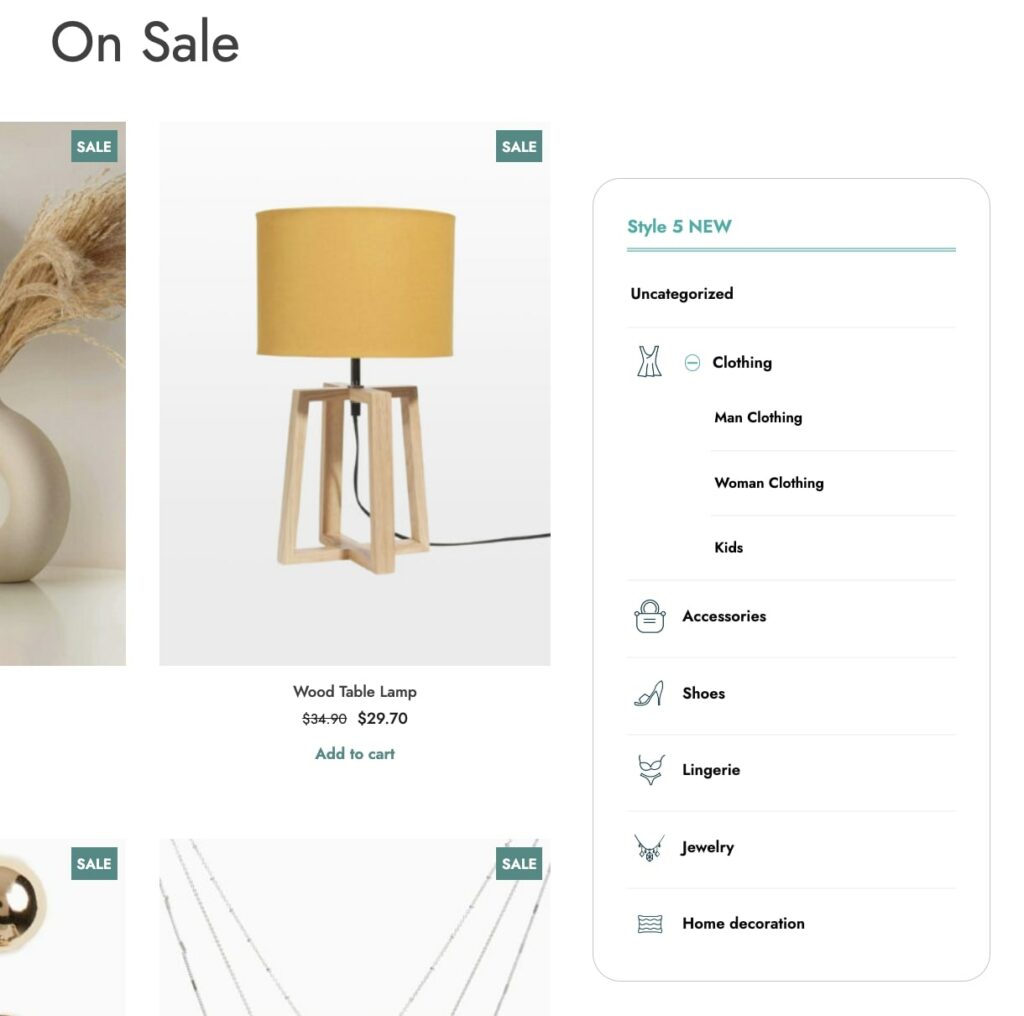
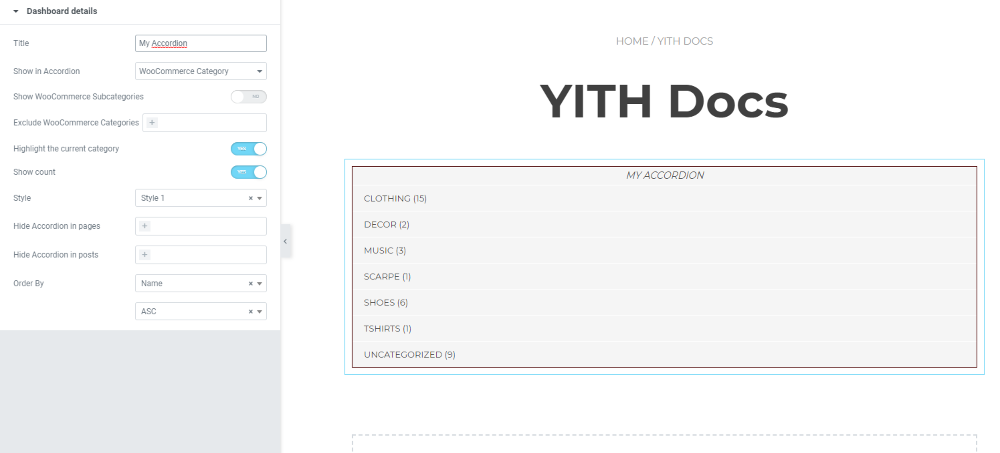
WooCommerce categories

For this widget, you can configure the following options:
- Title: enter a title for the widget title;
- Show in Accordion: select WooCommerce categories;
- Exclude categories: enable if you want to exclude one or more categories from the list. Choose the categories you want to exclude in the option Exclude;
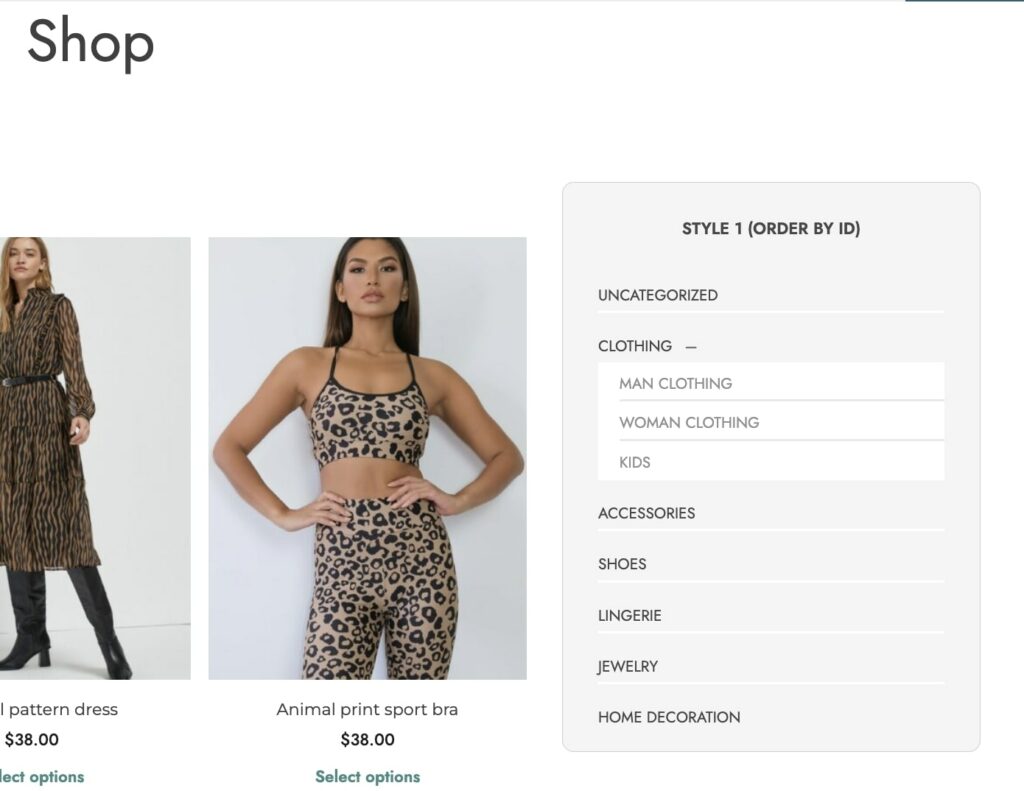
- Show subcategories: enable if you want to show the subcategories (if available) created on WooCommerce;
- Show category image: enable to show the images of your WooCommerce categories;
- Highlight the current category: enable to highlight the category based on the page currently visited by the user;
- Show Count: show the number of elements assigned to each category;
- Accordion style: select the style among those created;
- Order By: choose how to sort categories from ID, name, count, or WooCommerce order. Select if the sorting must be ascendant (ASC) or descendant (DESC);
- Hide in specific pages/posts: enable this option if you want to hide specific pages and or posts;
- Hide Accordion in pages: select the pages on which you don’t want to show the accordion;
- Hide Accordion in posts: select the posts on which you don’t want to show the accordion.

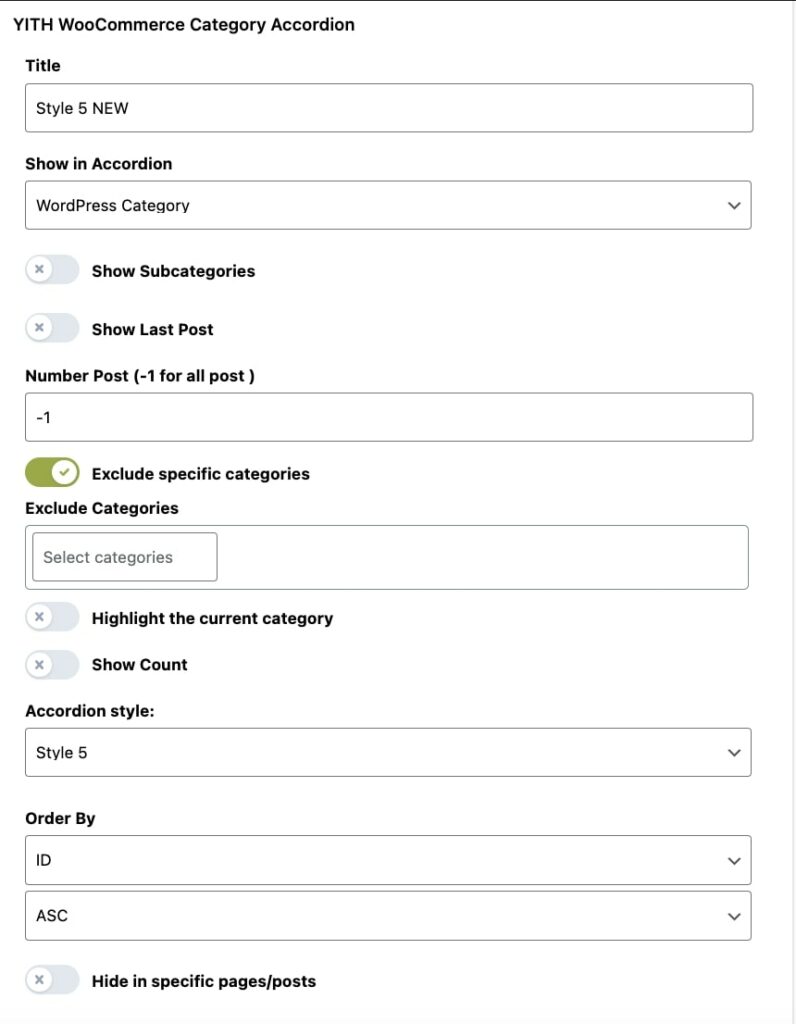
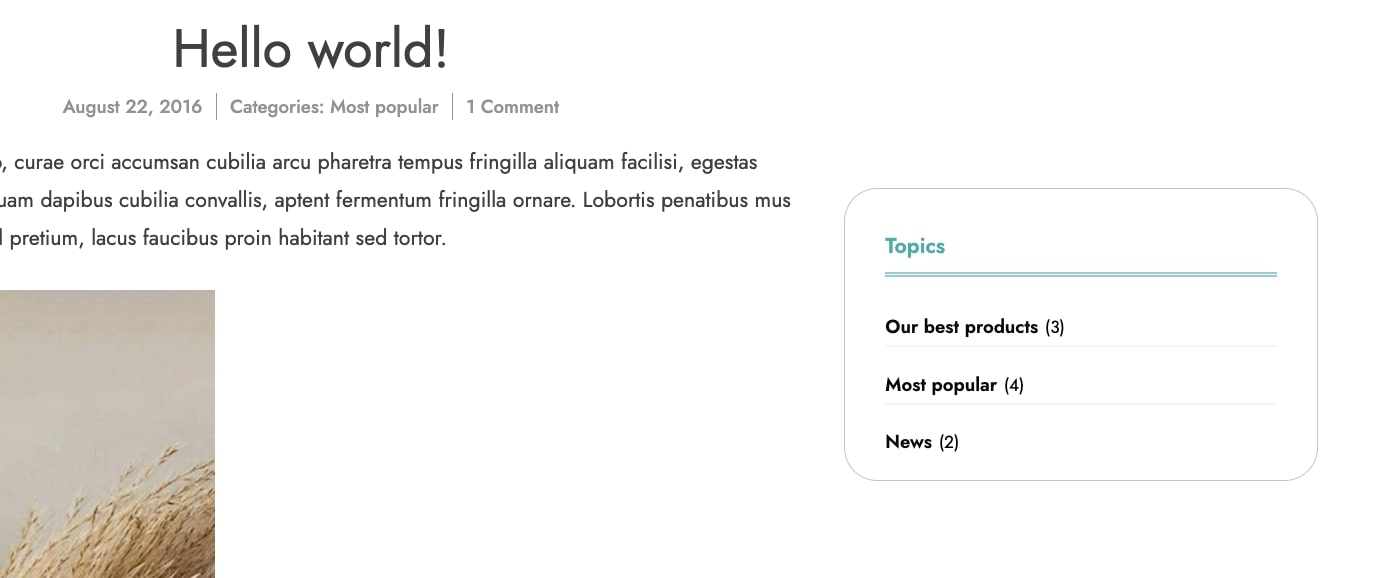
WordPress categories

For this widget, you can configure the following options:
- Title: enter a title for the widget title;
- Show in Accordion: select WordPress categories;
- Show subcategories: enable if you want to show the subcategories (if available) created on WordPress;
- Show last post: enable to show the last published post for each category ;
- Number post: enter the number of posts to show- Set -1 to show them all;
- Exclude categories: enable if you want to exclude one or more categories from the list. Choose the categories you want to exclude in the option Exclude;
- Hide in specific pages/posts: enable this option if you want to hide specific pages and or posts;
- Hide Accordion in pages: select the pages on which you don’t want to show the accordion;
- Hide Accordion in posts: select the posts on which you don’t want to show the accordion;
- Highlight the current category: enable to highlight the category based on the page currently visited by the user;
- Show Count: show the number of elements assigned to each category;
- Accordion style: select the style among those created;
- Order By: choose how to sort categories from ID, name, or count. Select if the sorting must be ascendant (ASC) or descendant (DESC).

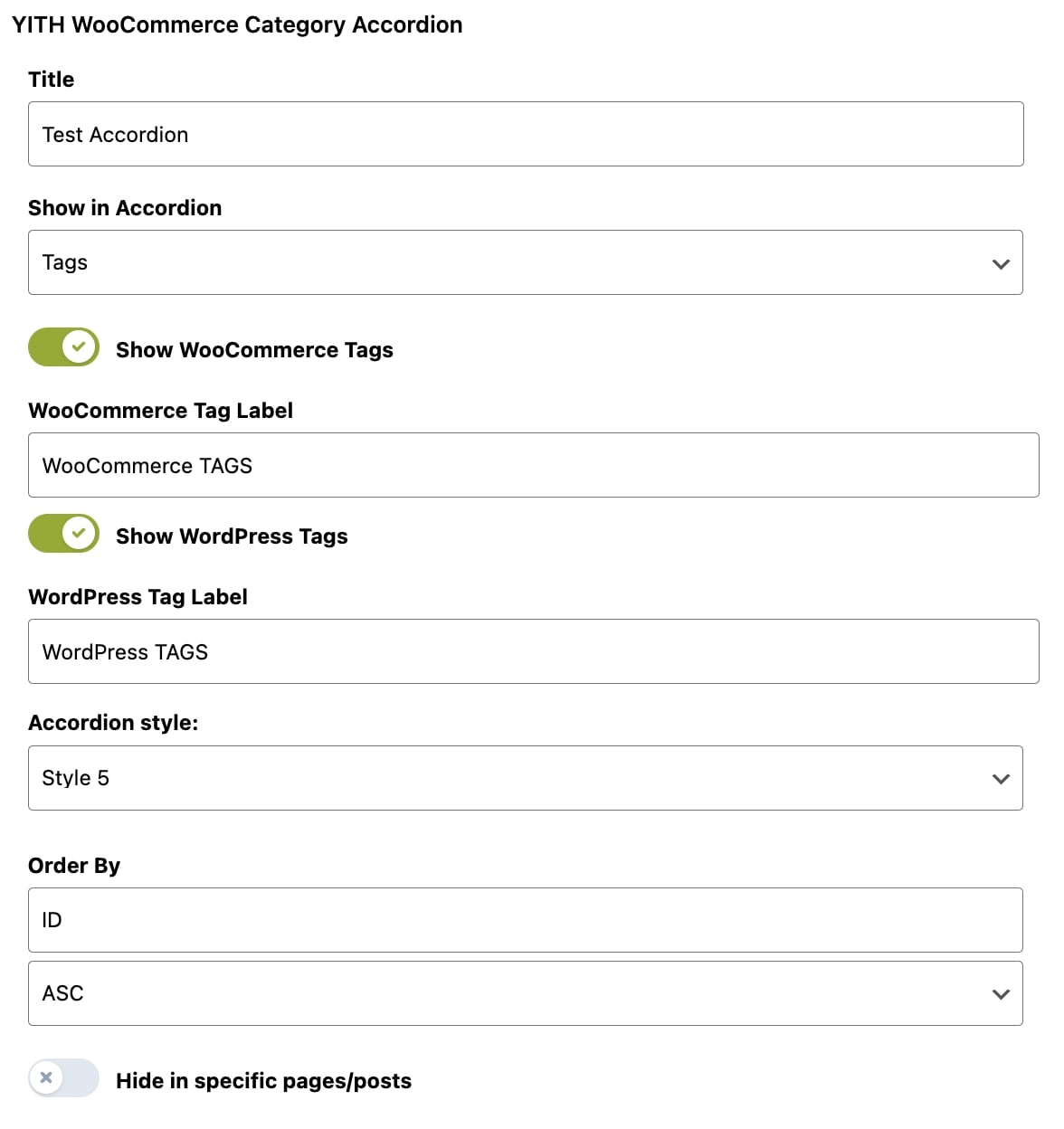
Tags

For this widget, you can configure the following options:
- Title: enter a title for the widget title;
- Show in Accordion: select Tags;
- Show WooCommerce tags: enable if you want to show WooCommerce tags;
- WooCommerce tag label: enter the text for WooCommerce tags to show in the accordion panel;
- Show WordPress tags: enable if you want to show WordPress tags;
- WordPress tag label: enter the text for WordPress tags to show in the accordion panel;
- Show Count: show the number of elements assigned to each tag;
- Accordion style: select the style among those created;
- Hide in specific pages/posts: enable this option if you want to hide specific pages and or posts;
- Hide Accordion in pages: select the pages on which you don’t want to show the accordion;
- Hide Accordion in posts: select the posts on which you don’t want to show the accordion;
- Order By: choose how to sort tags from ID, name, or count. Select if the sorting must be ascendant (ASC) or descendant (DESC).

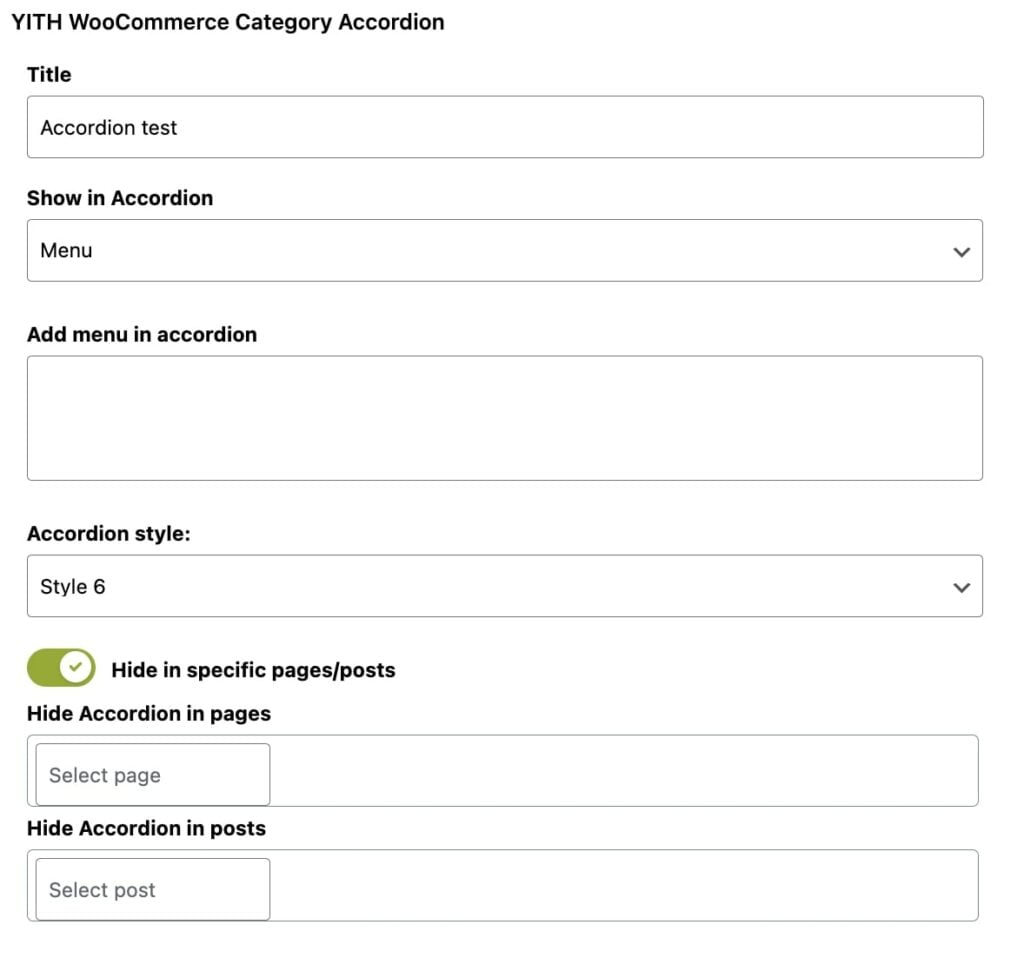
Menu

For this widget, you can configure the following options:
- Title: enter a title for the widget title;
- Show in Accordion: select Menu;
- Add menu in accordion: select one of the menus created in Appearance > Menu that you want to show in the widget;
- Accordion style: select the style among those created;
- Hide in specific pages/posts: enable this option if you want to hide specific pages and or posts;
- Hide Accordion in pages: select the pages on which you don’t want to show the accordion;
- Hide Accordion in posts: select the posts on which you don’t want to show the accordion.