How to
How to set up the catalog mode on ALL products during the holidays
Do you want to close your online shop during the holidays and make sure your customers have contact you before being able to submit an order?
You’re on the right page then, we will cover this quick setup in this guide.
Step 1 — Users settings
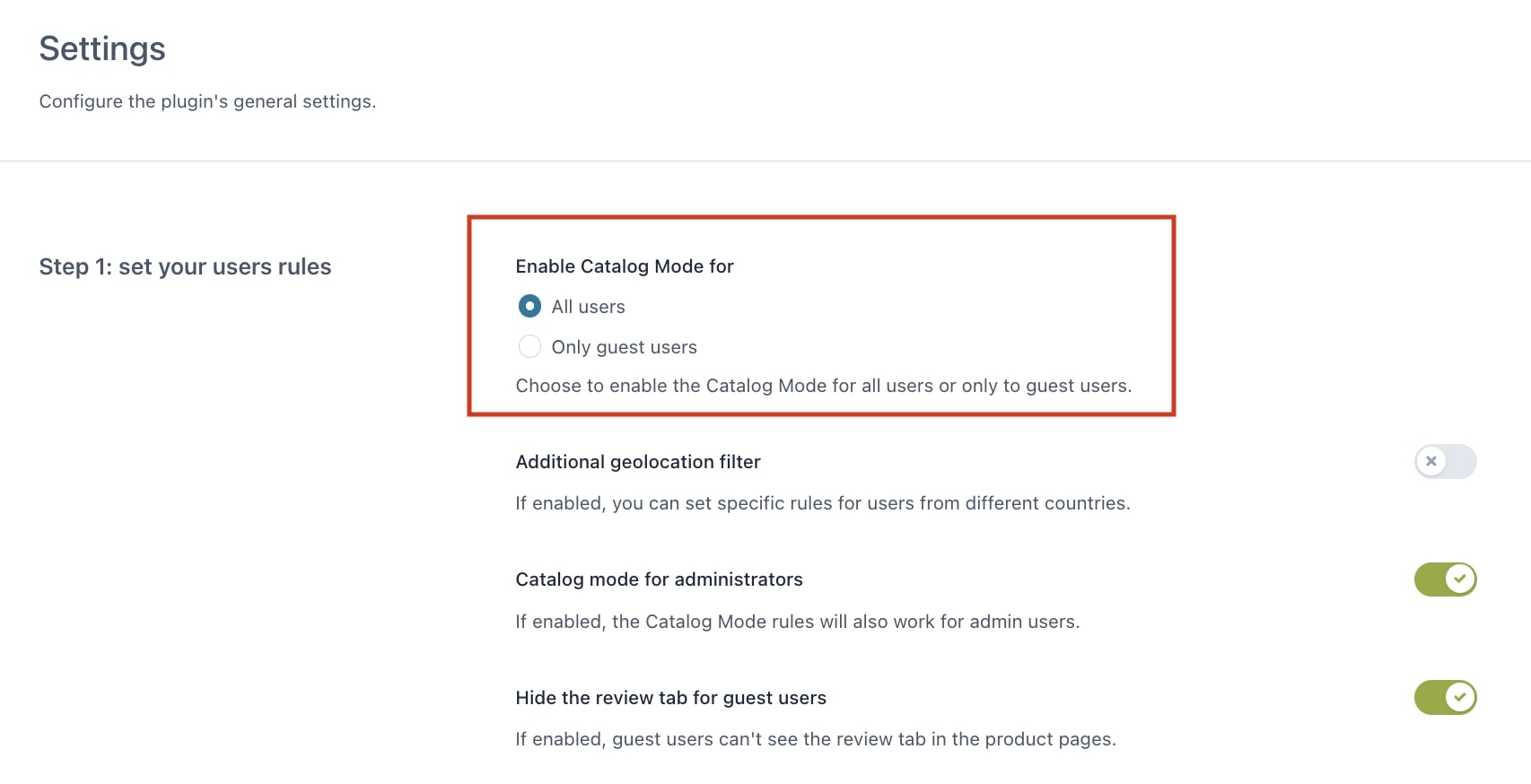
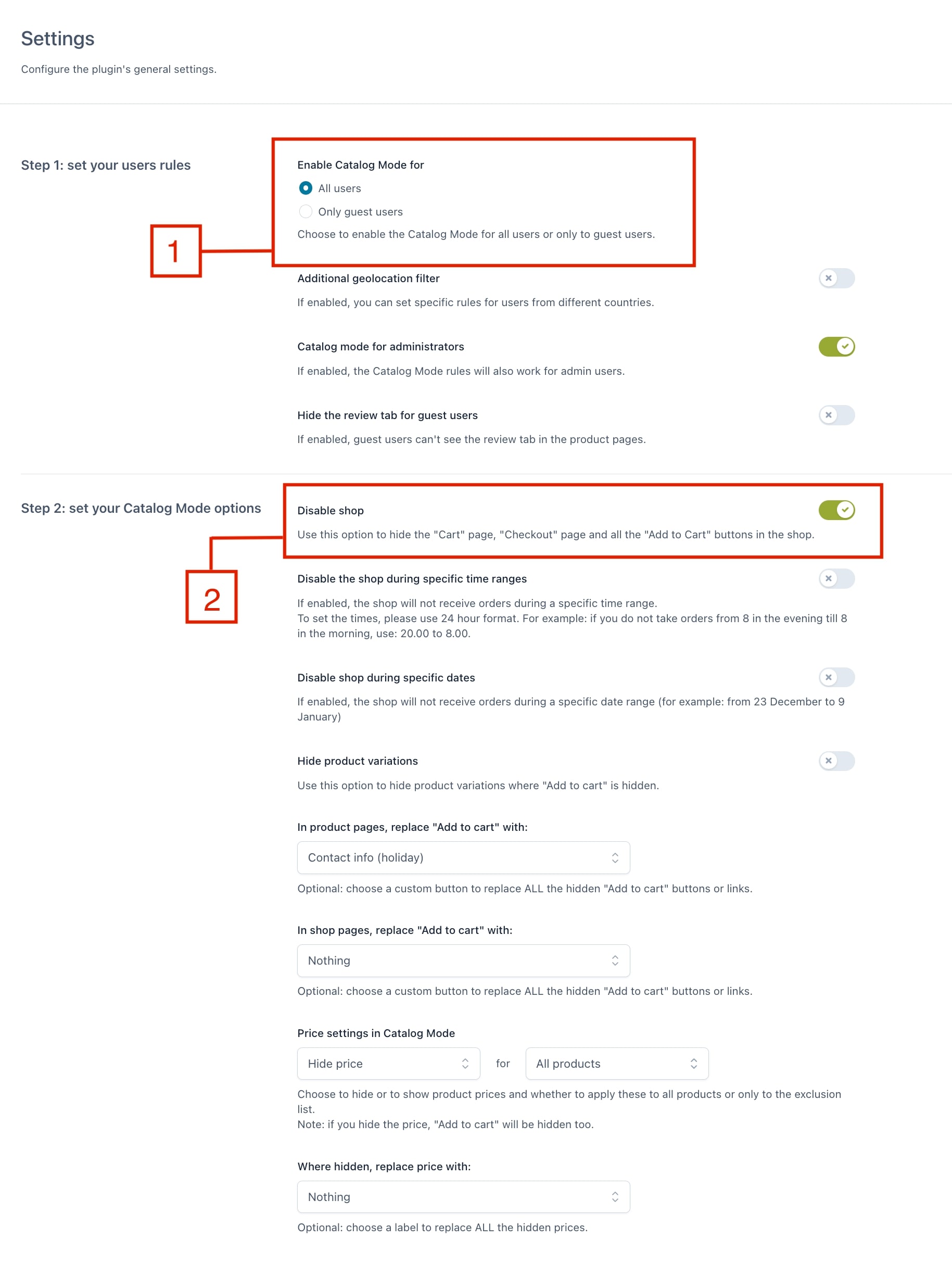
First of all, we want to make sure that what we are going to set up applies to ALL users. So, go to YITH Catalog Mode > Settings > Step 1: set your user rules and select All users.

Step 2 — Disable shop on specific dates
Then, we can enable the catalog mode and select the dates.
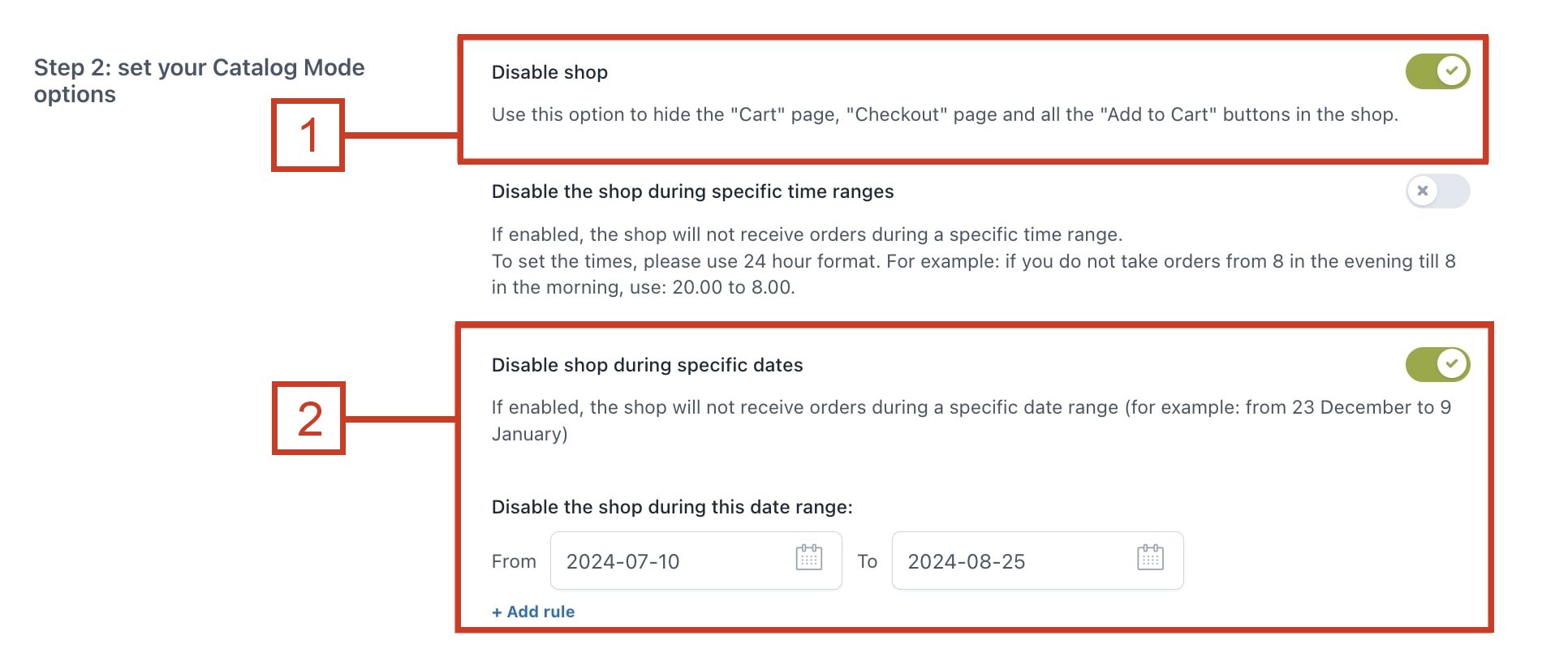
Scroll down on the Settings panel, and make sure you turn ON the Disable shop option (1) and Disable shop during this date range, then select a date range (2).

In this case, we have disabled it from July 10th to August 25th, so the Catalog mode options will rule only during this specific date range.
Step 3 — Configure the inquiry form
Now we want to use the Default built-in form and make sure that it appears on all products.
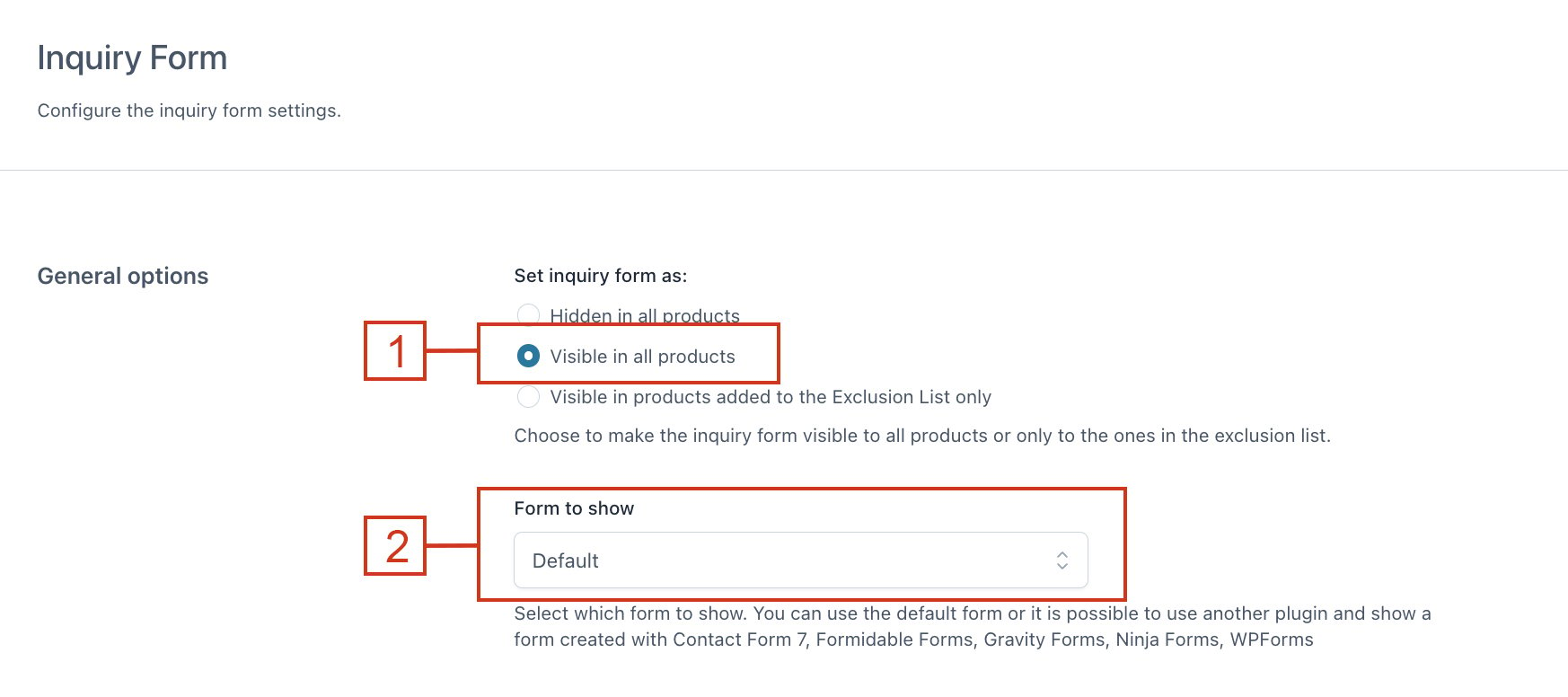
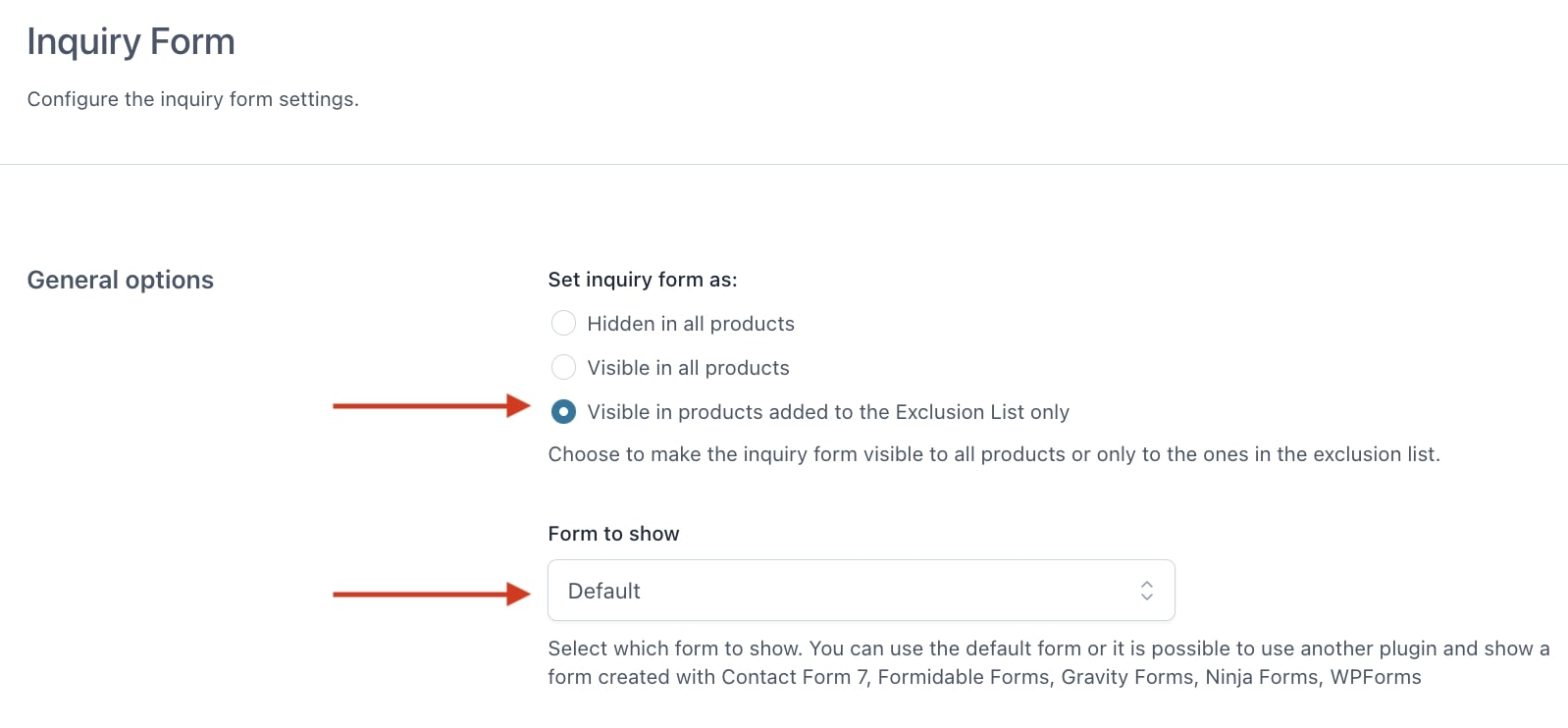
Go to the Inquiry form tab and select the following options.
(1) Make sure it is visible on all products.
(2) Default is selected

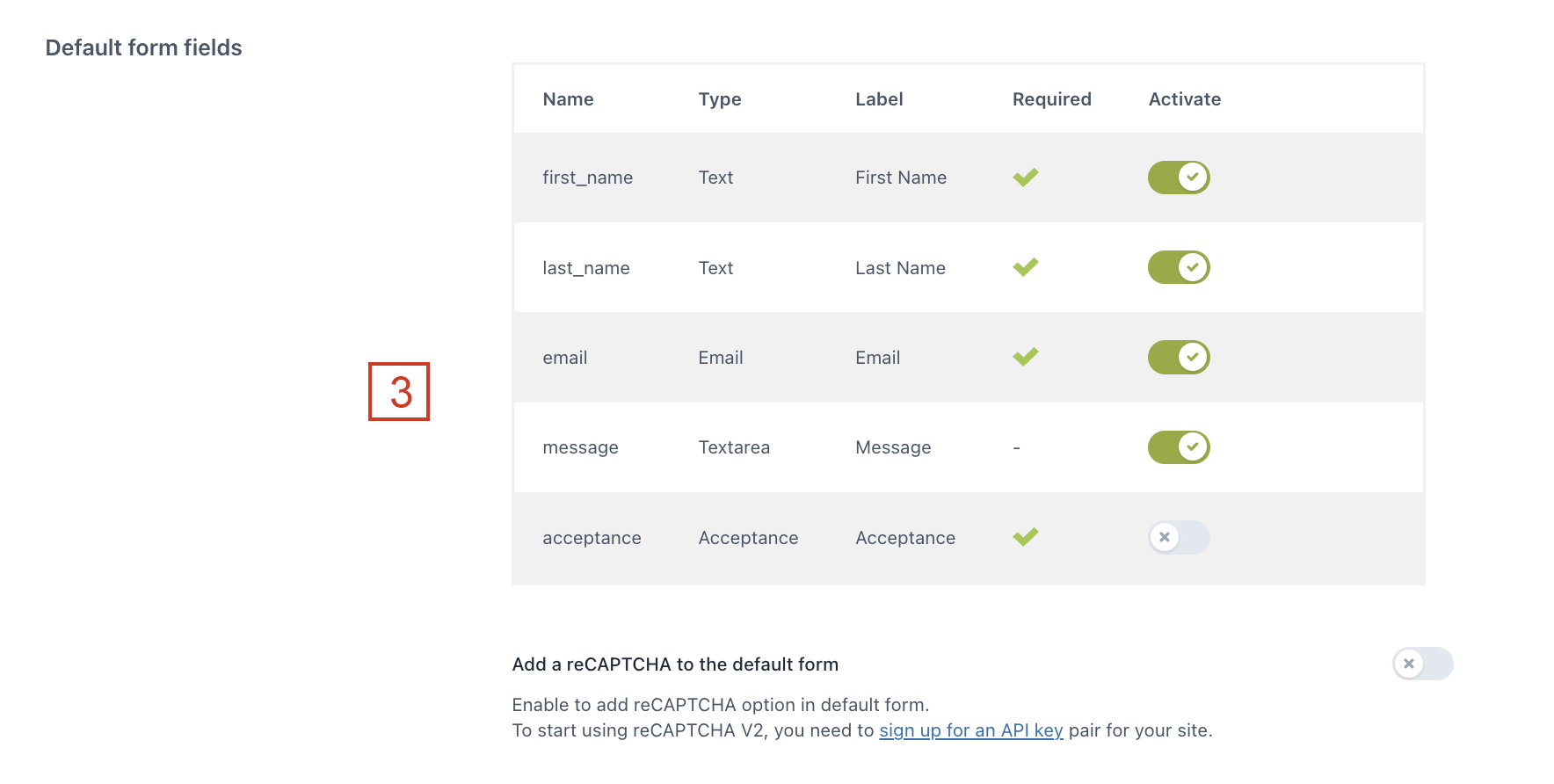
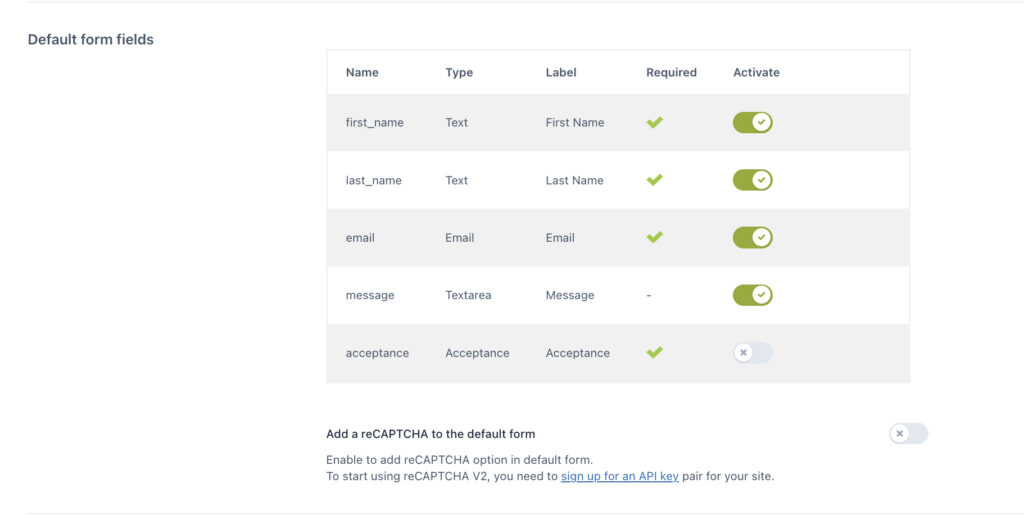
(3) Create the fields for your inquiry form:

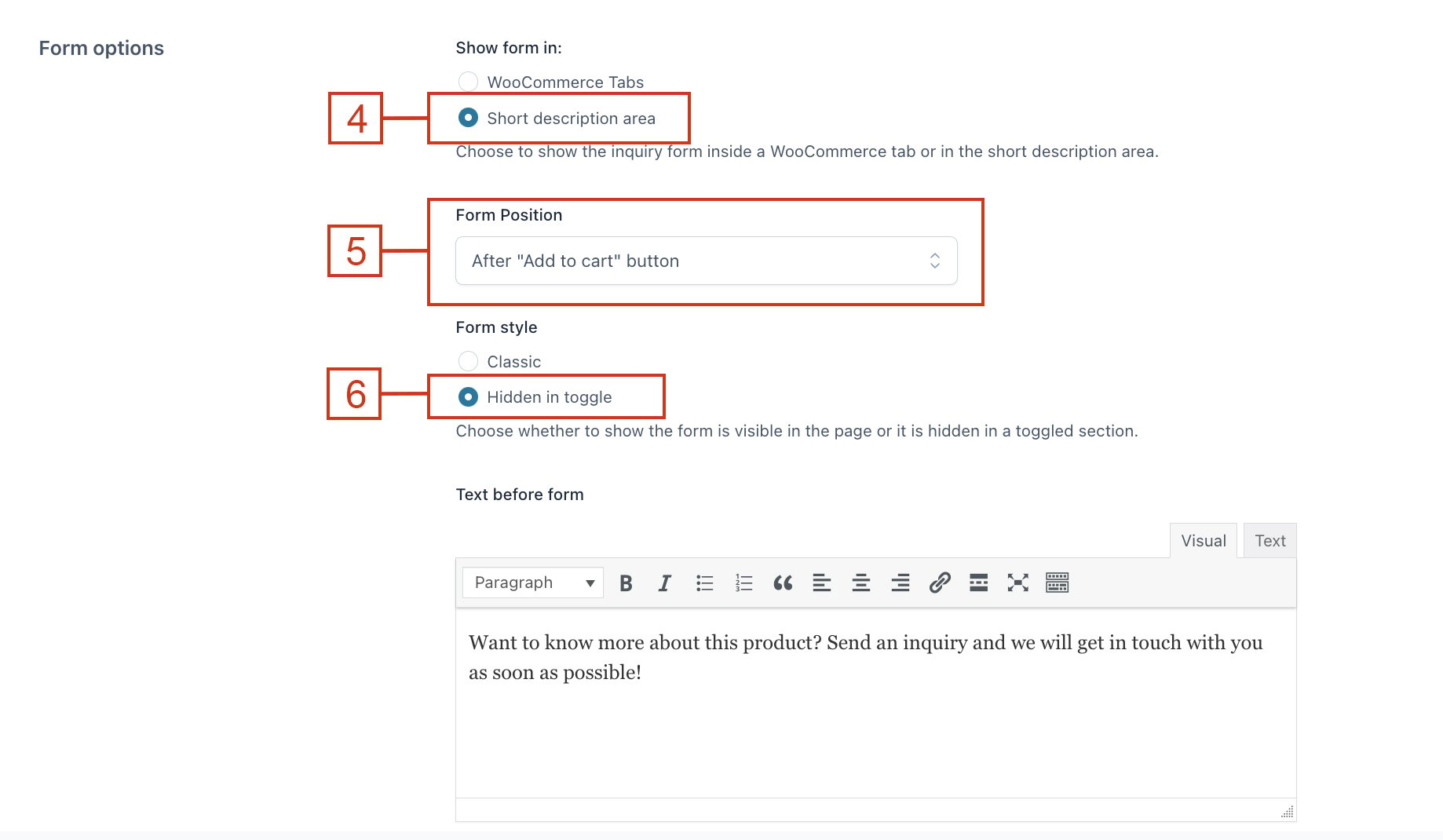
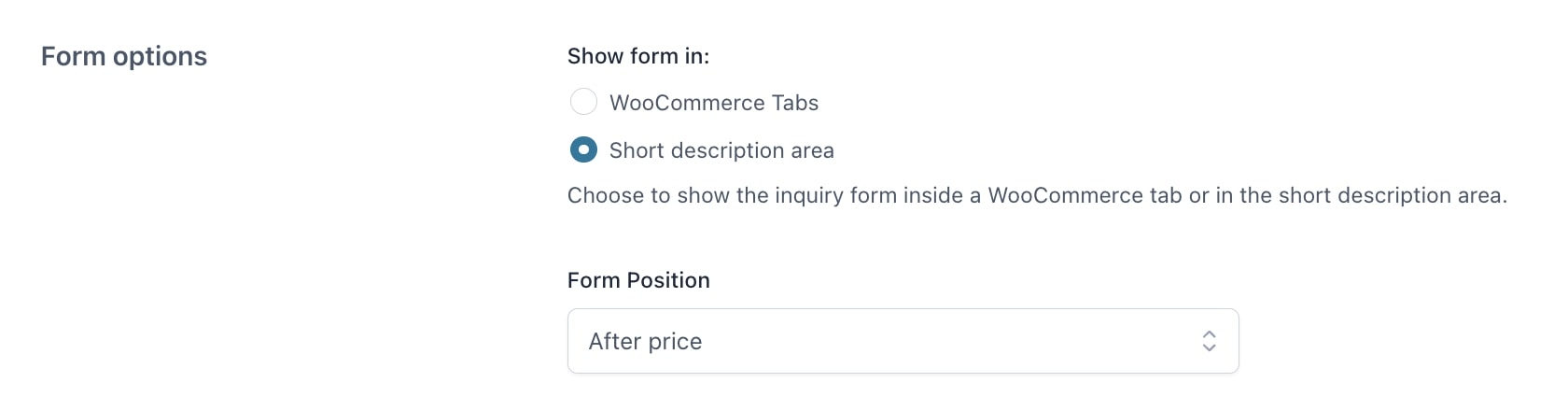
Then, select where you want the form to appear on the product page. We want it to appear in the Short description area (4), after the add to cart (5) and in a toggle (6), so the customer has to click on the button to open the form.

Then save.
Step 3 — Create a custom message box
Now, we have to create a custom message box that will replace the “Add to cart” and price on the product page.
So, let’s go to the Buttons and Labels tab and click on Create new button or label.
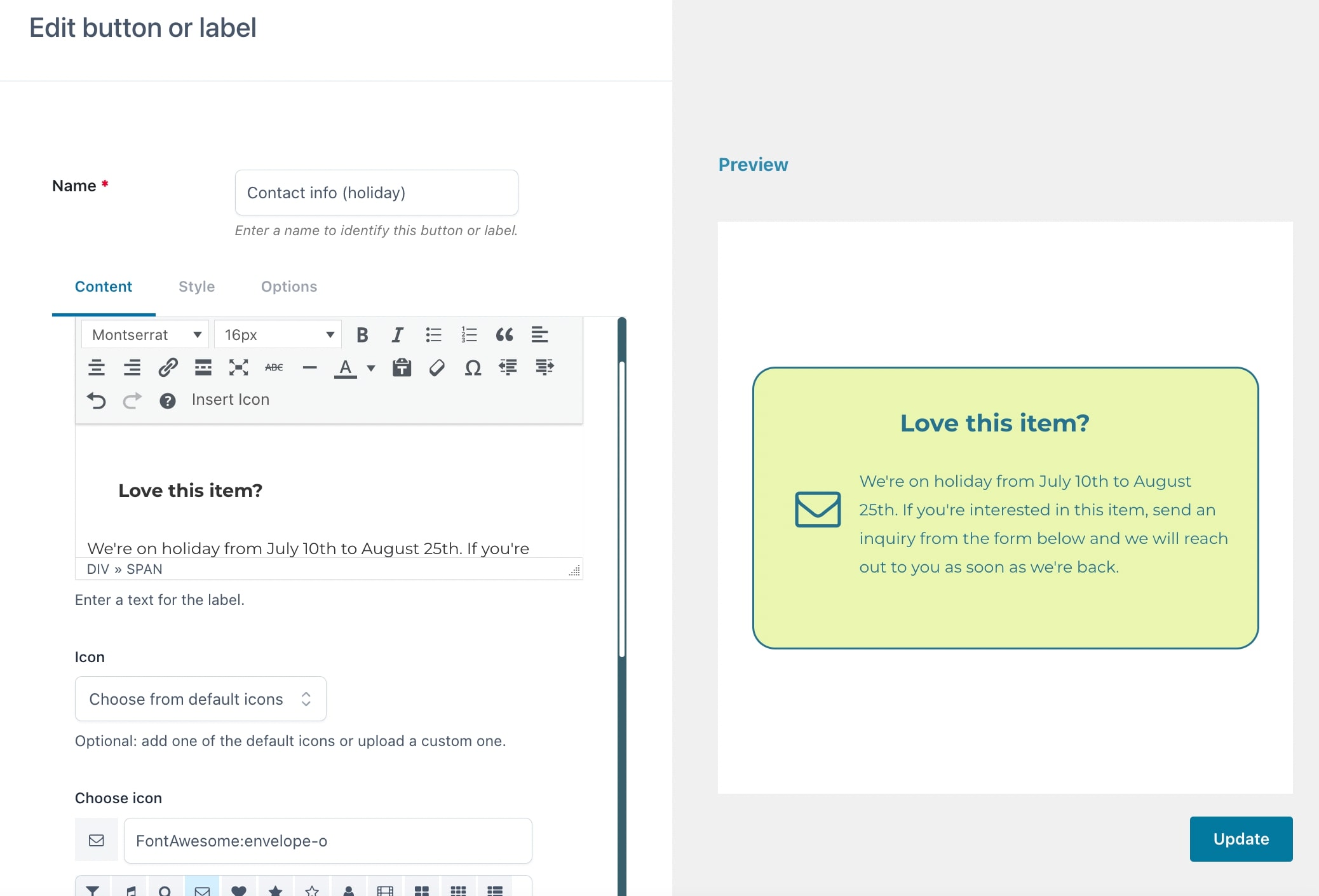
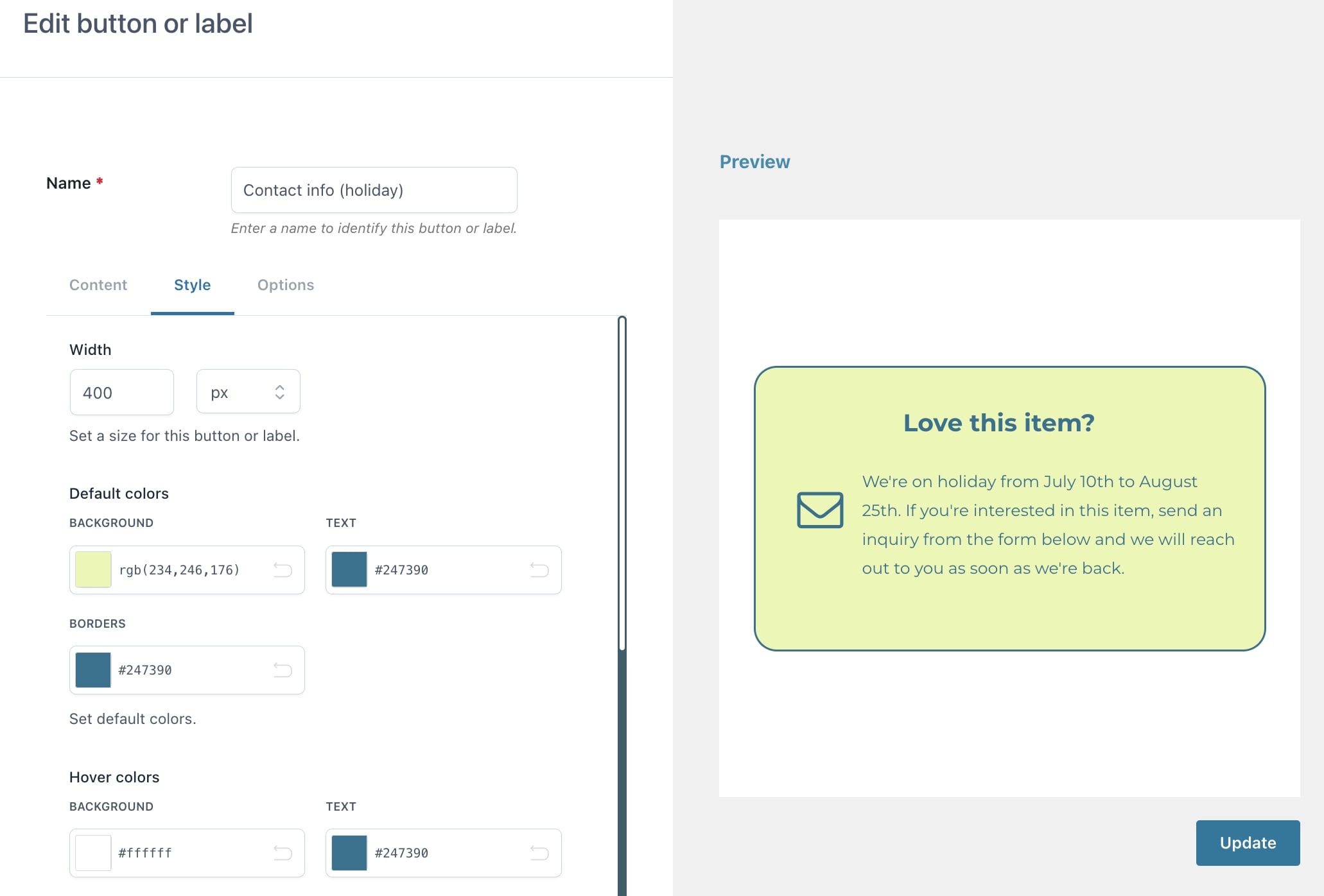
In the Content section, add the text:

Then, customize the Style options as you prefer:

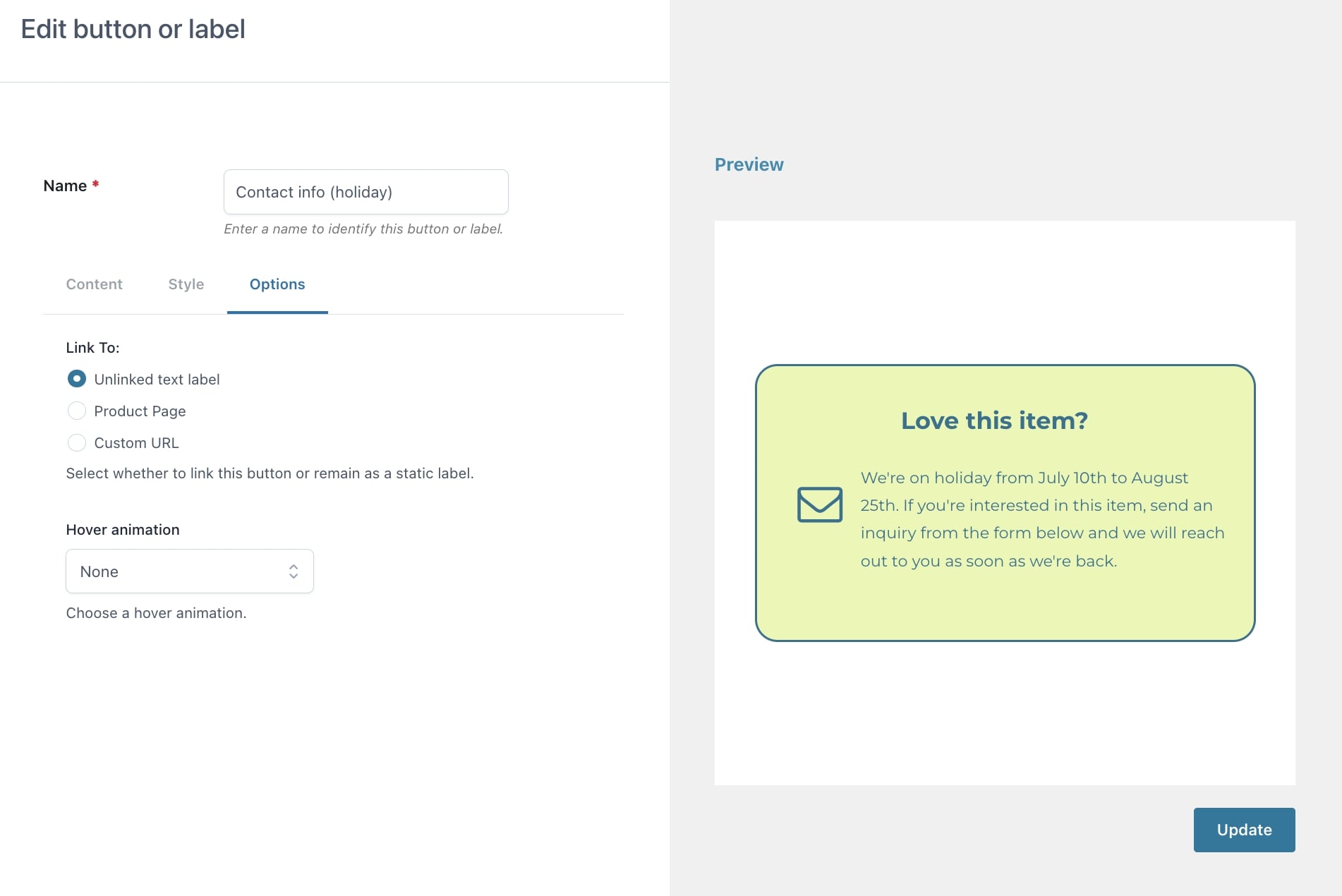
Lastly, from the Options section, select “Unlinked text label” since we don’t want to link our button to any product page or custom url:

Step 4 — Associate buttons
Now that our custom button has been created, we can go back to the Settings page > Step 2: set your Catalog Mode options and associate it in the option below:

Save the options and we’re done!
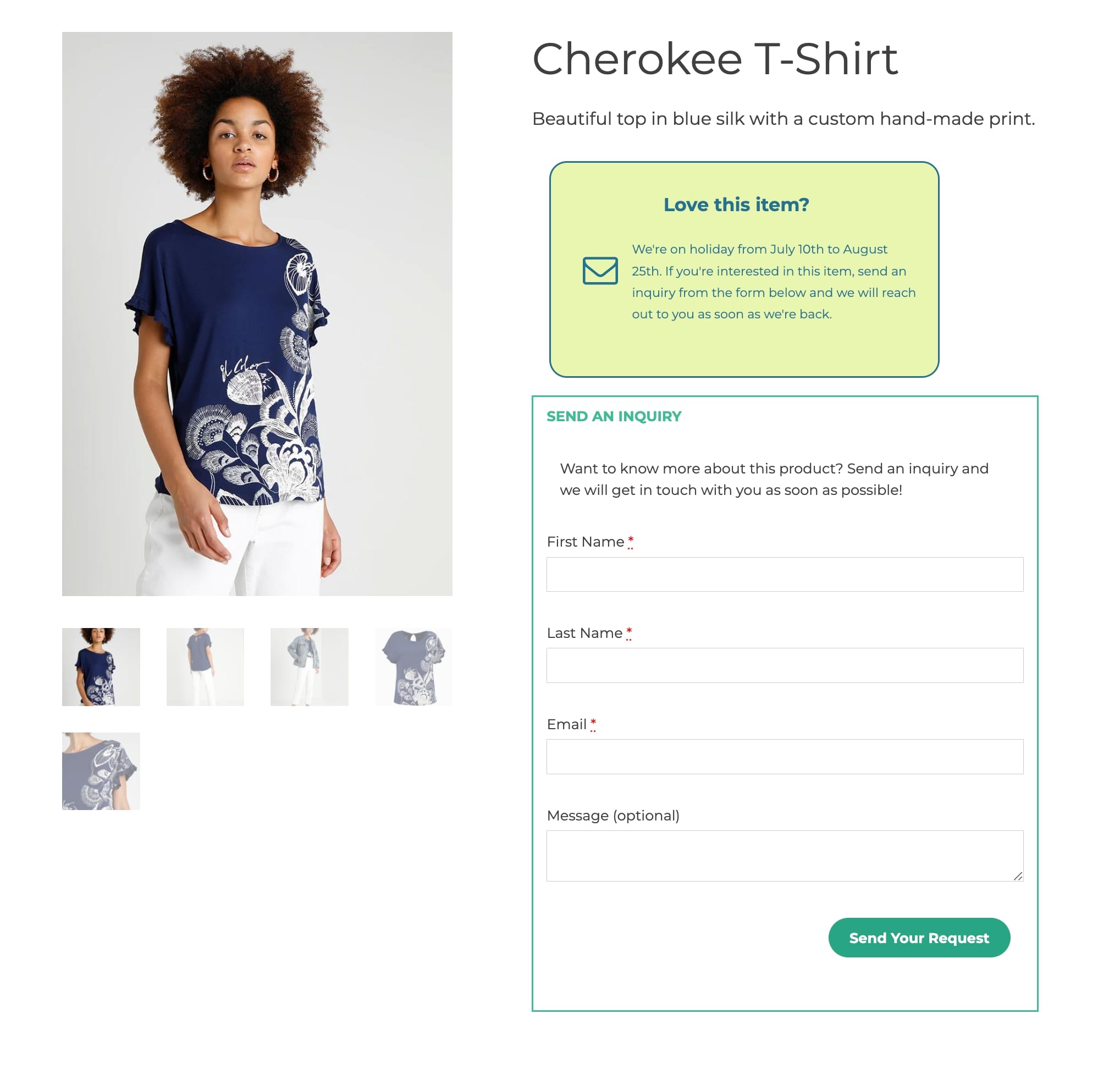
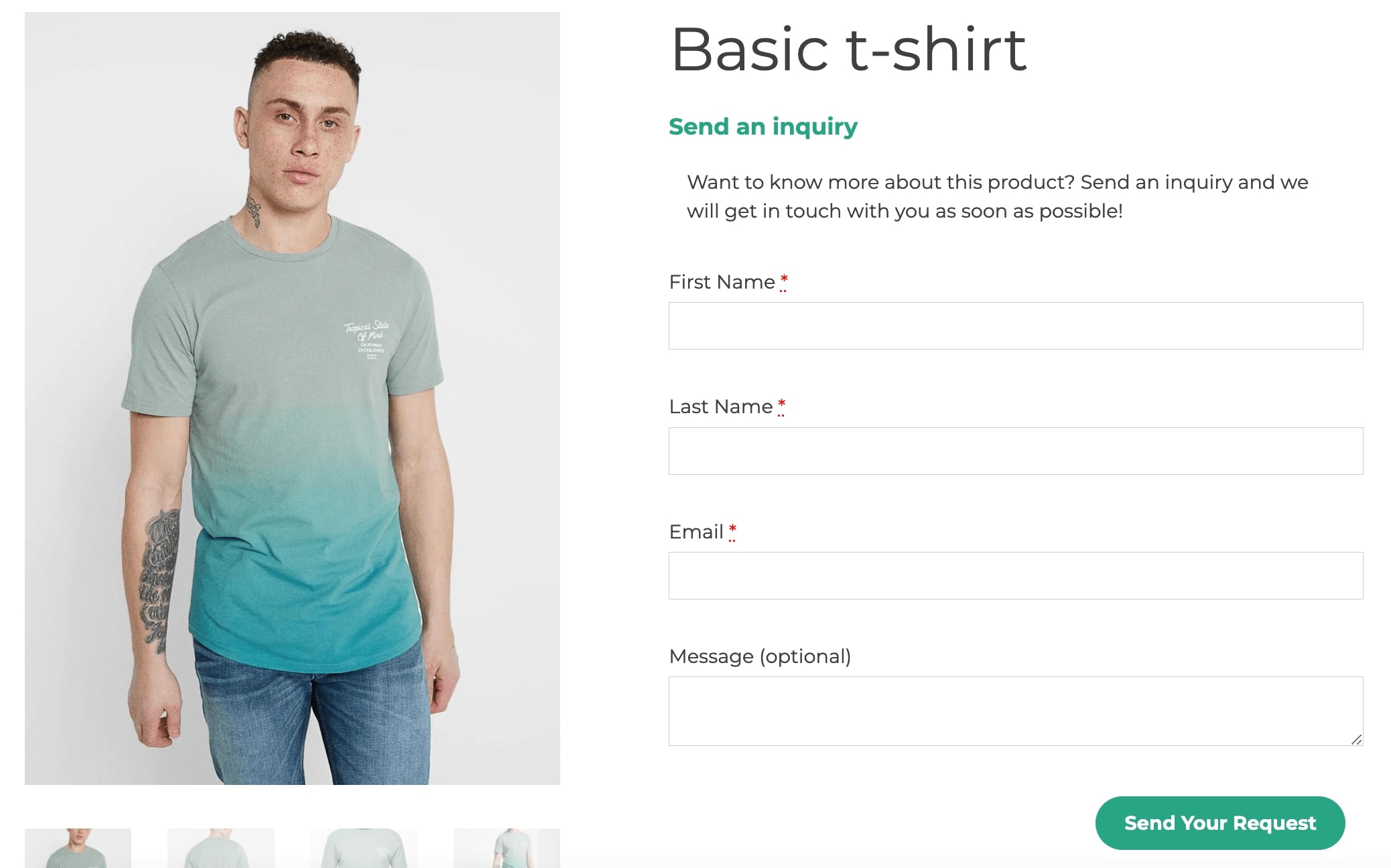
In the frontend, this is what users would see on all products during the holiday dates we selected:

How to set up the catalog mode only on the category “Custom print”
In this example, we dive into how to set up the catalog mode options only on a specific category using the Exclusion list. Let’s begin:
Step 1 — Catalog mode settings
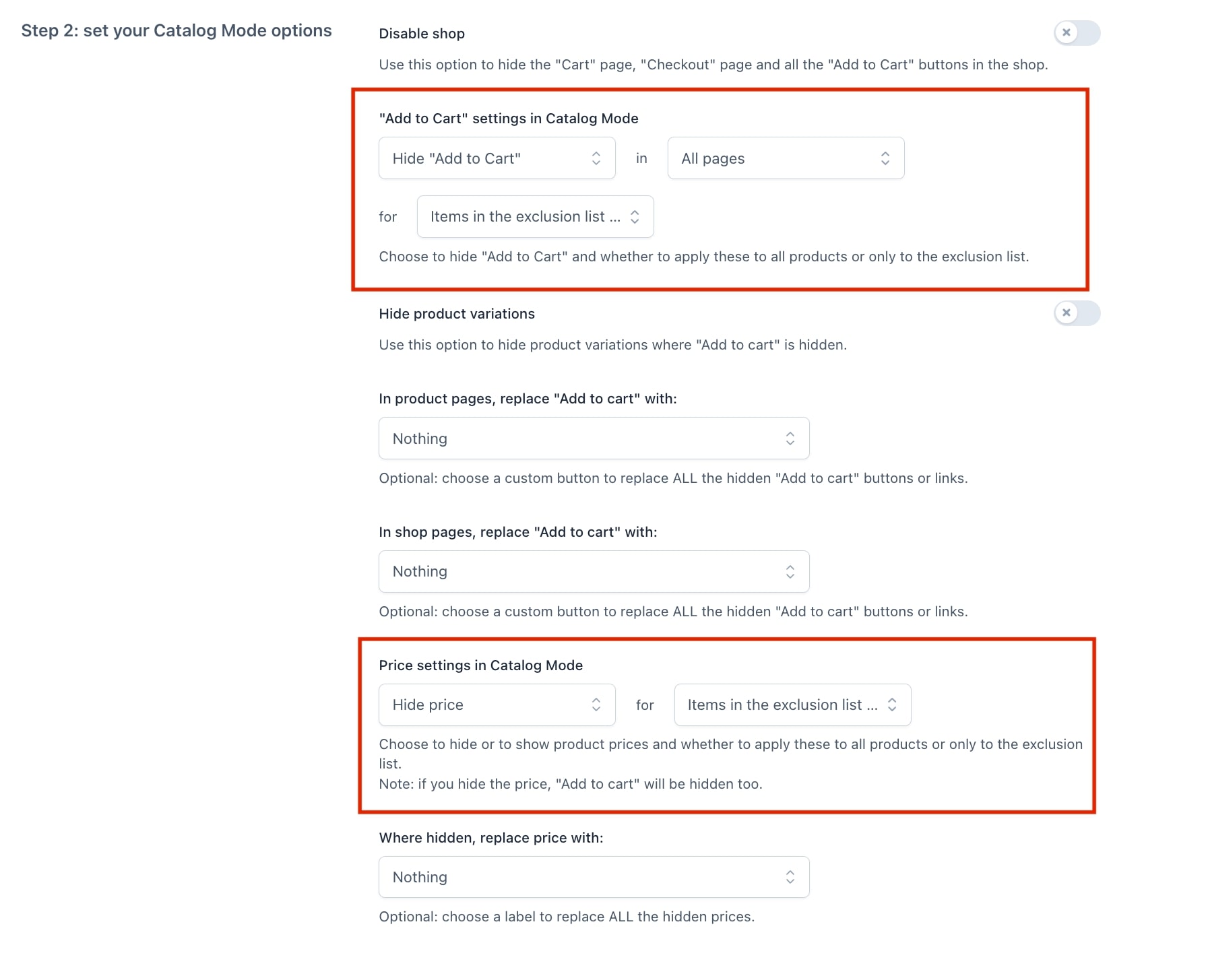
First, configure your catalog mode options in Step 2 from the Settings tab. Make sure that you hide the cart and price only for the Items in the exclusion list, like in the example below:

Step 2 — Configure the inquiry form
Now we want to use the Default built-in form and make sure that it appears only on the products that we add to the Exclusion list.
Go to the Inquiry form tab and select the following options:

Create the fields for your inquiry form:

Select where you want the form to appear on the product page. We want it to appear in the Short description area, after the price:

Then save.
Step 3 — Add exclusion
Once the Default form is set up, we can finally create the rule that allows to apply the catalog mode to one specific category.
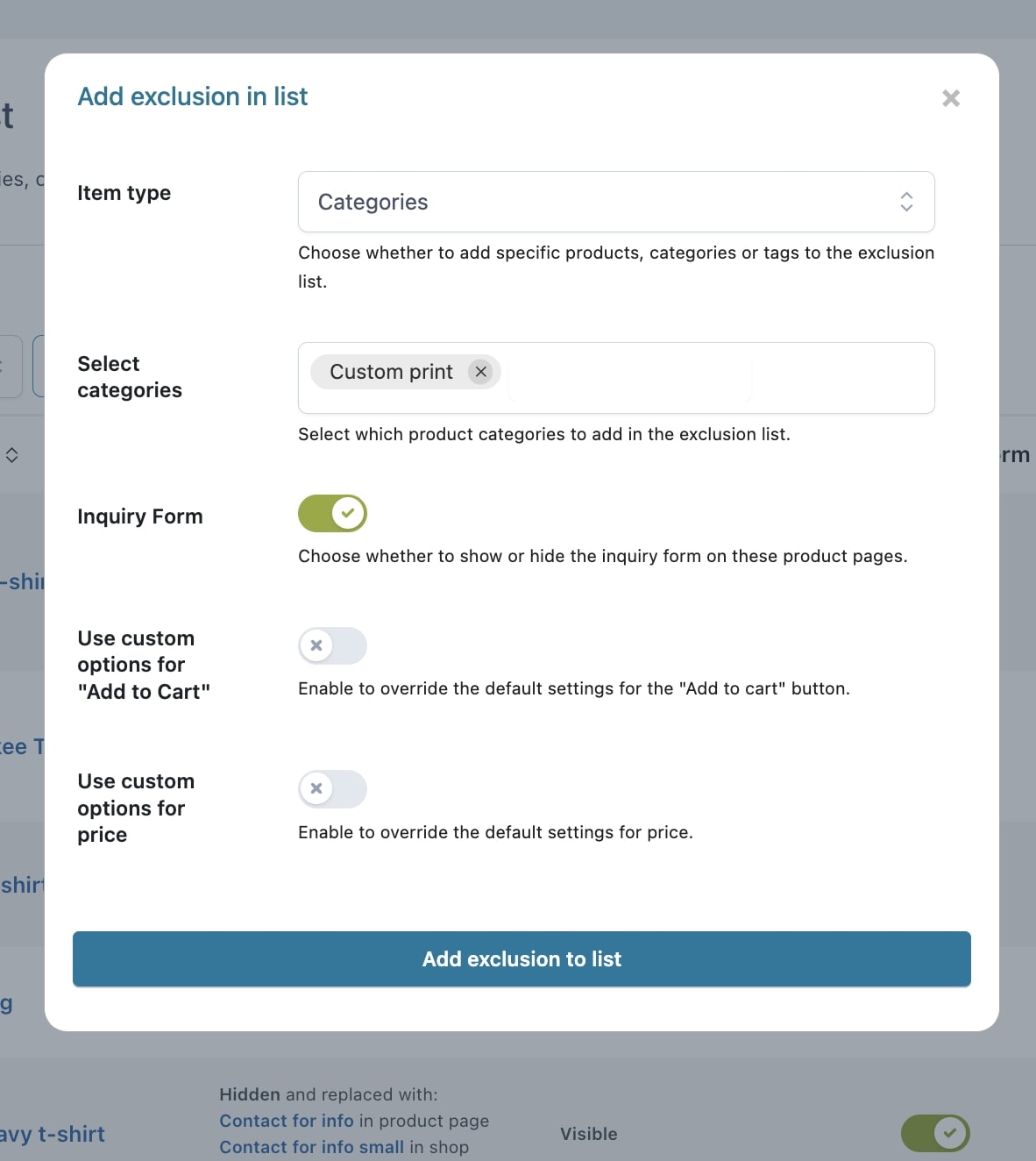
Go to the Exclusion list tab and click on “Add new exclusion“. Give it a name, select the category – we are using “Custom print” category – and enable the Inquiry form option.
Now, we have the catalog mode enabled only on the “Custom print” category and the inquiry form showing only on these products.

How to set up the catalog mode on selected products with different call-to-action buttons
Based on the type of product you sell or on your shop requirements, you might want to have some products with custom catalog mode options.
In this guide we have selected two products as an example:
- Luxury watch with a custom box that encourages customers to come to our physical store to finalize the purchase.
- T-shirt that requires a minimum order of 100 items so we want customers to contact us to get more information about price and delivery.
Step 1 — Set up catalog mode on all products
From the Settings tab, make sure you select the catalog mode for all users (1) and the disable shop is set to ON (2)

Step 2 — Create the custom buttons
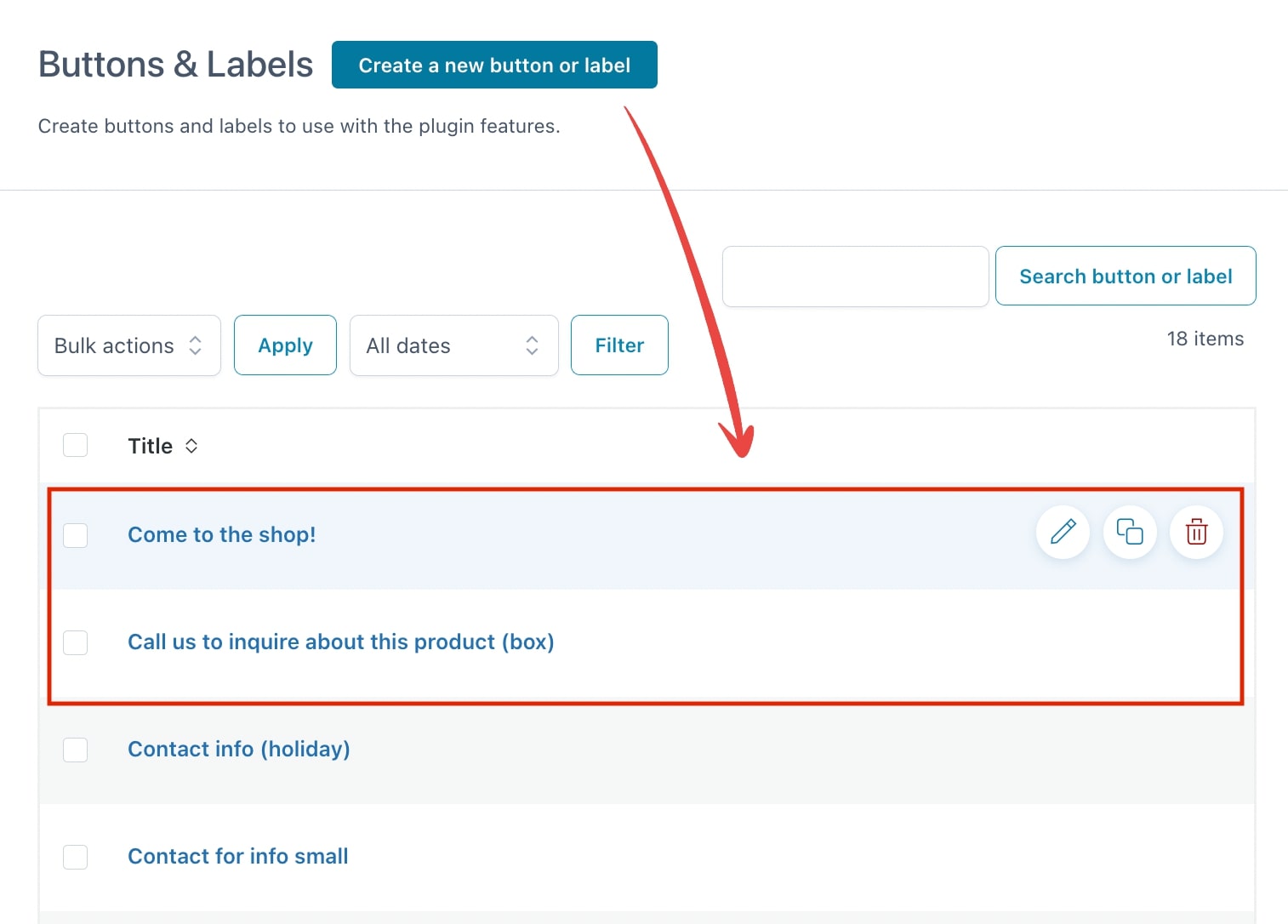
In the Buttons & Labels tab, create a button for each product.
The first button is called “Come to the shop!” and we will use it for the Luxury watch product.
The “Call us to inquire about this product (box)” button will be used for the T-shirt product.

Step 3 — Override catalog mode options
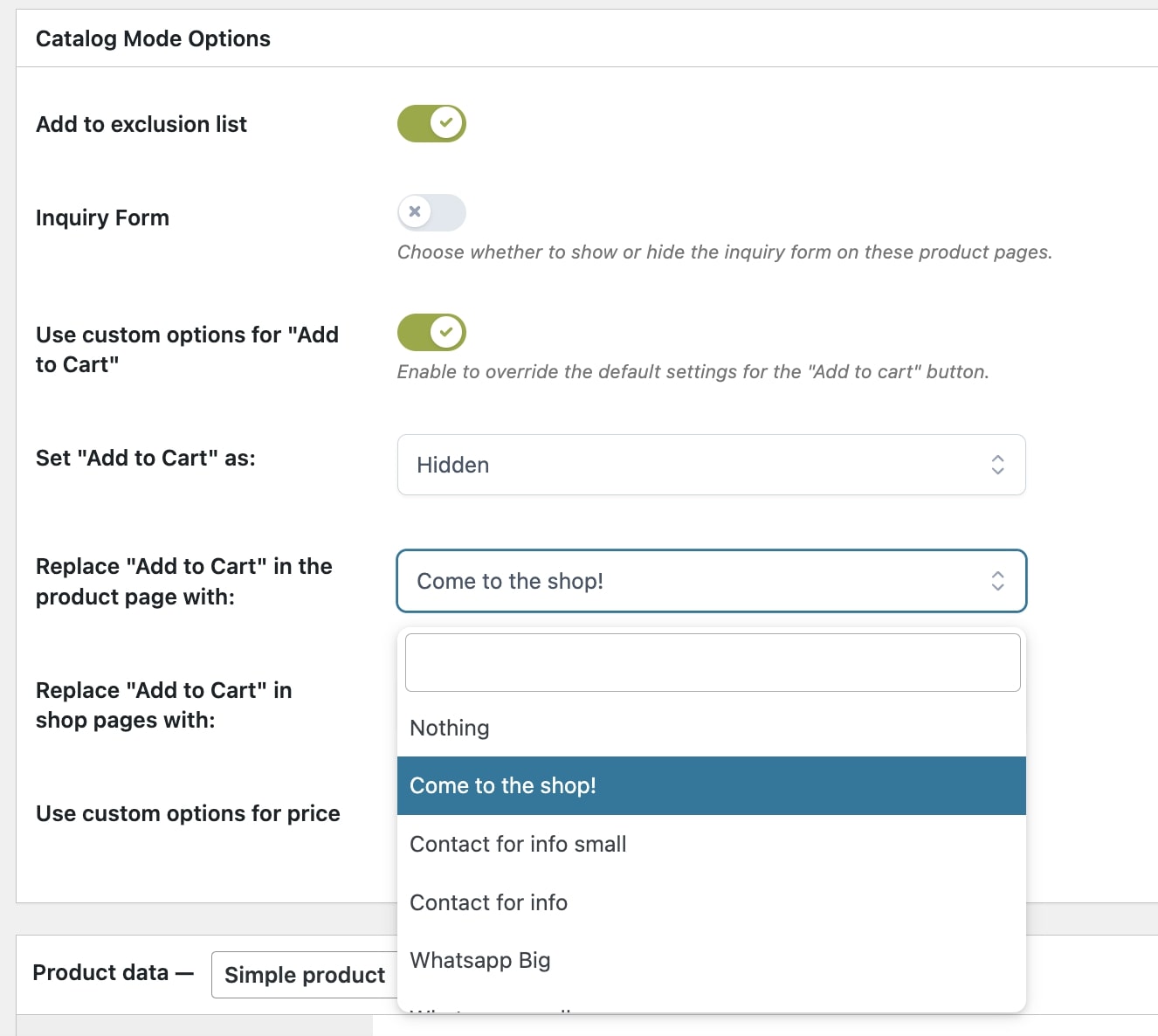
Then, go to the product edit page, enable the “Add to exclusion list” option and make sure you select the button that you created in the previous step to replace the “Add to cart” and/or the “Price”.

Do the same for the second product.
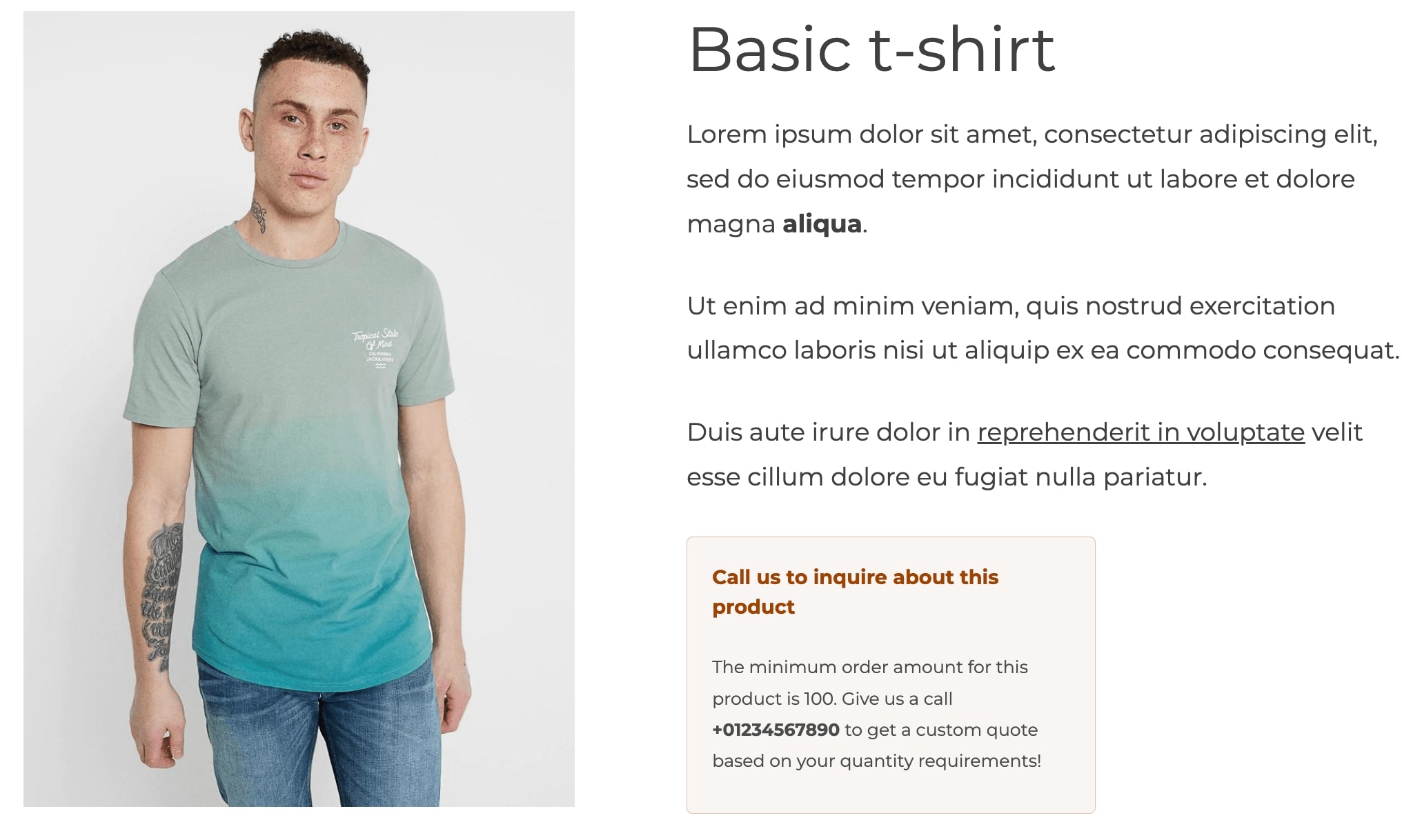
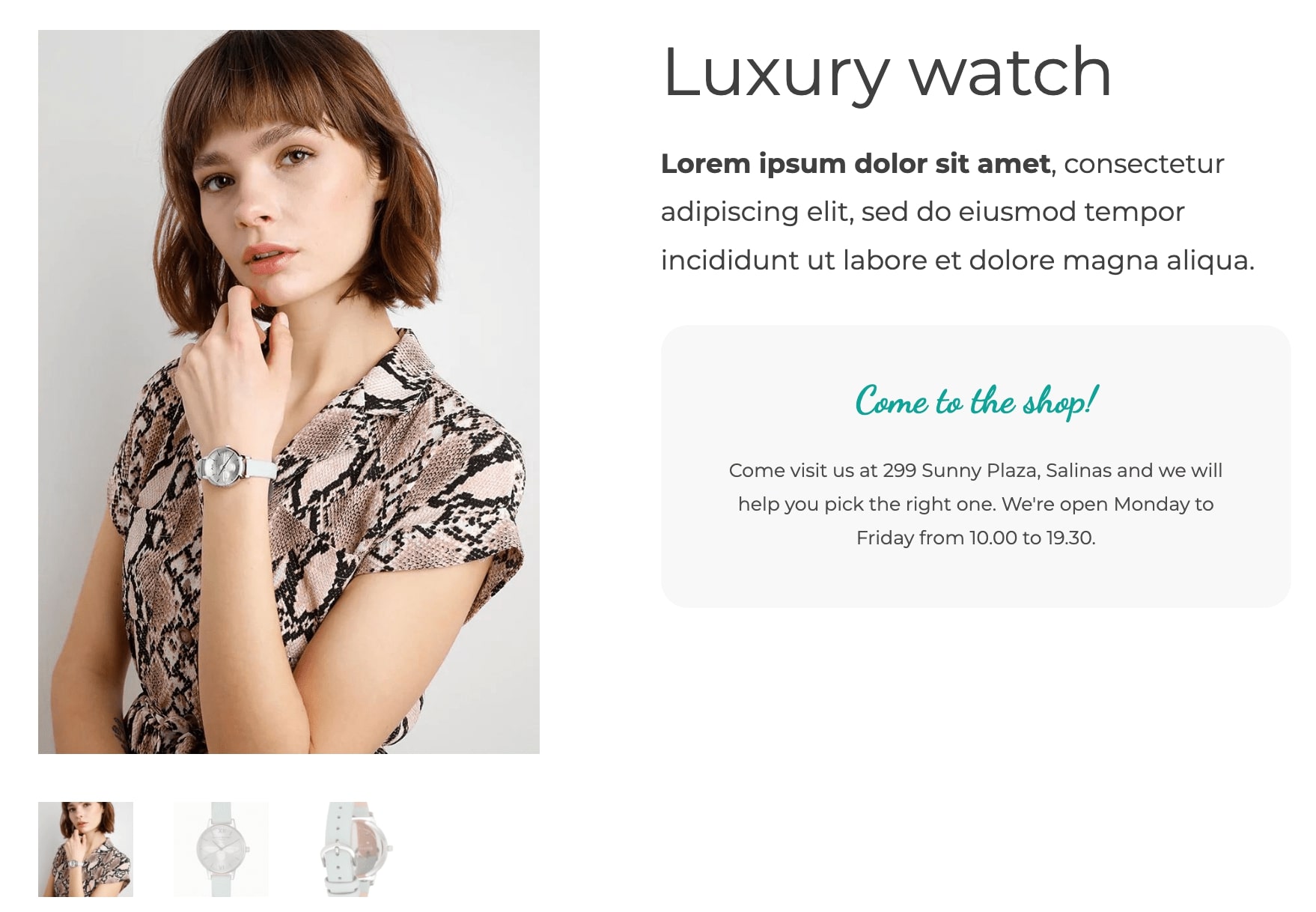
Once you have completed all steps, this is what your customers will see in the product page for each product:
Luxury watch example

T-shirt example