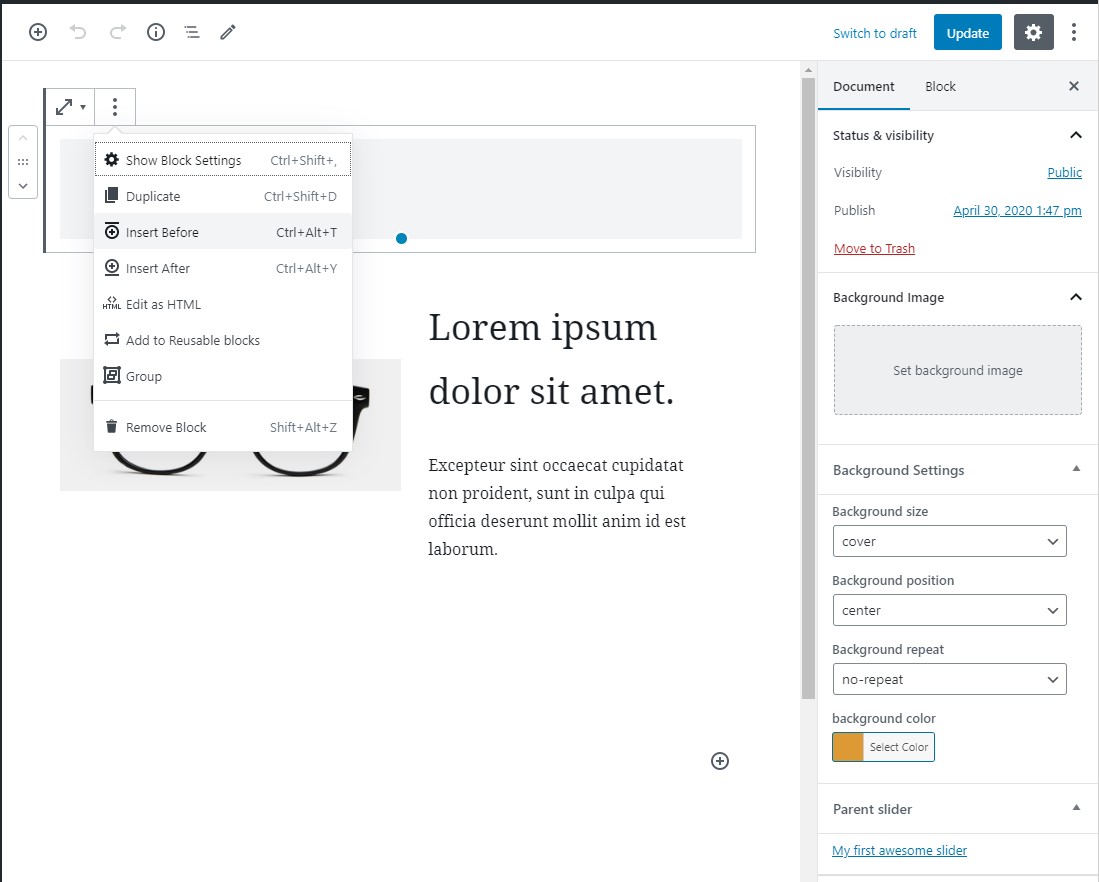
Drag and drop ordering
Just drag and drop any slide to change their order.
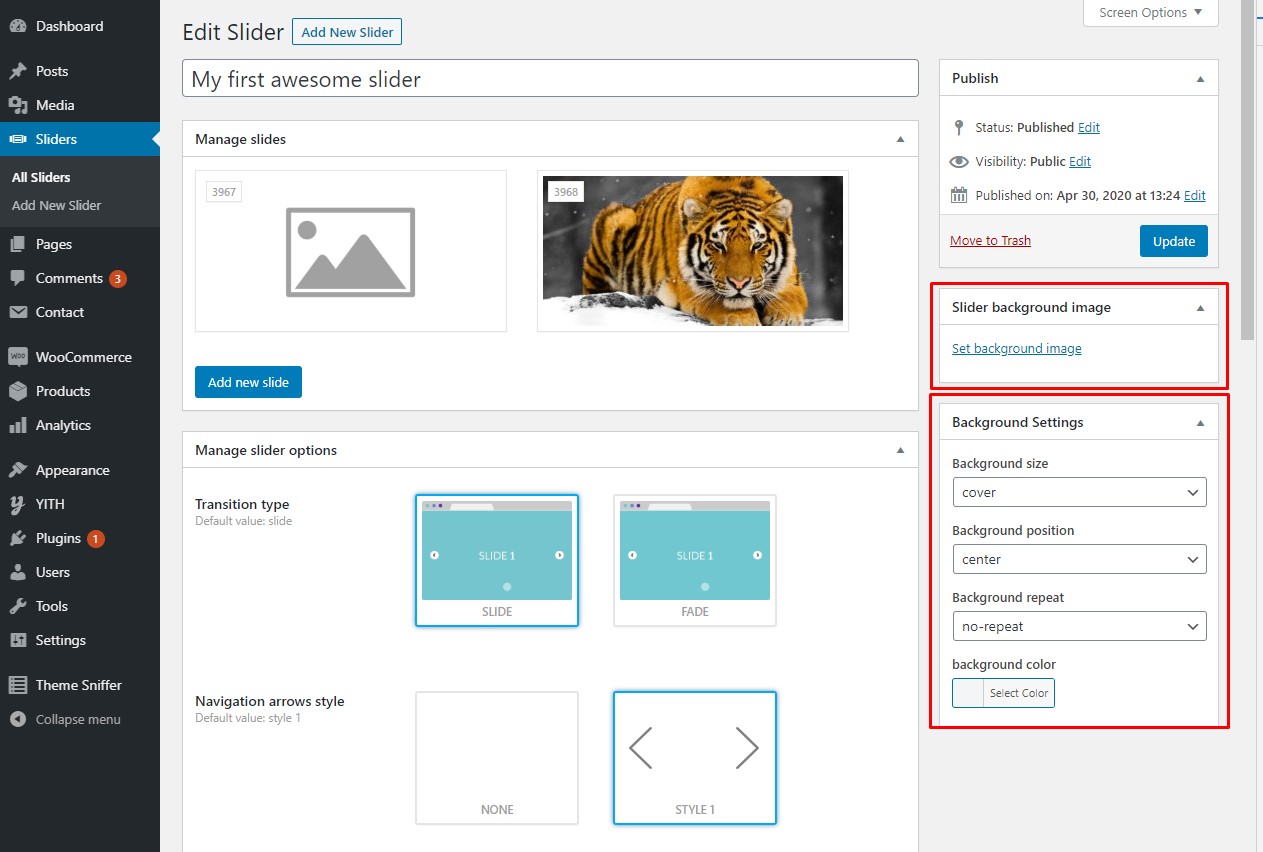
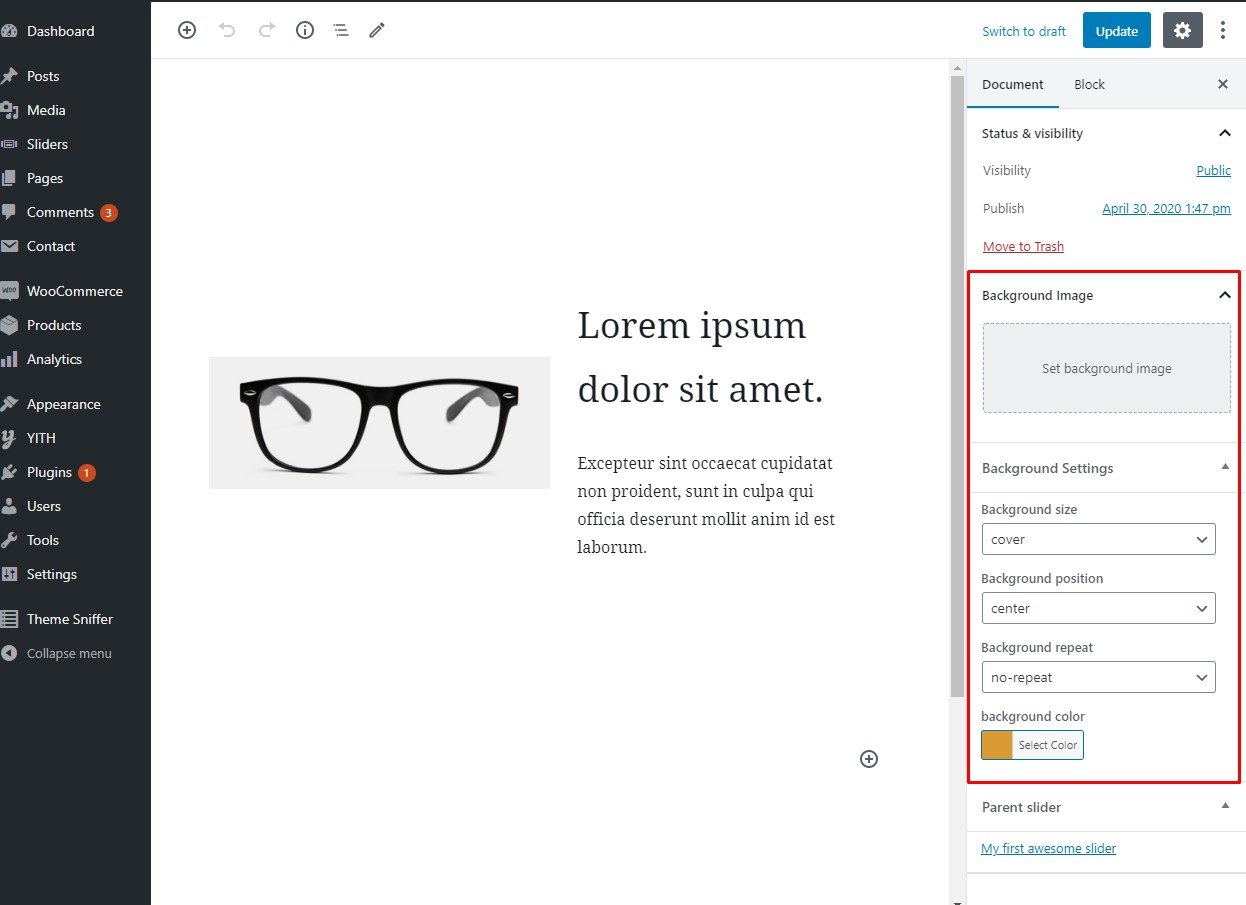
Background management
You can set a background image or color. In case of background image you can also set the background size (available options are equivalent of CSS background-size property).
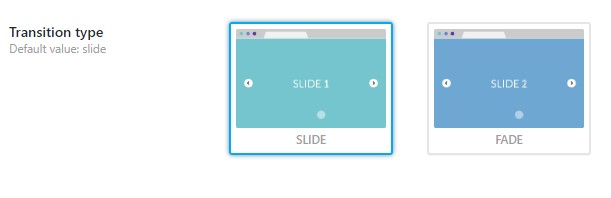
Transition type
Choose between slide transition and fade transition.
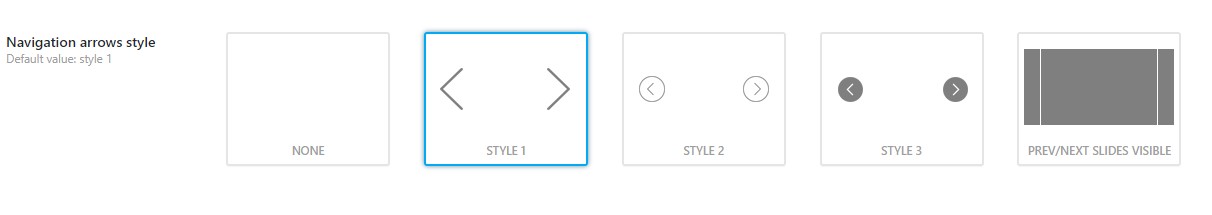
Navigation arrows style
Choose if you want to show or not navigation arrows in your slider. Various design to match your site style are available.
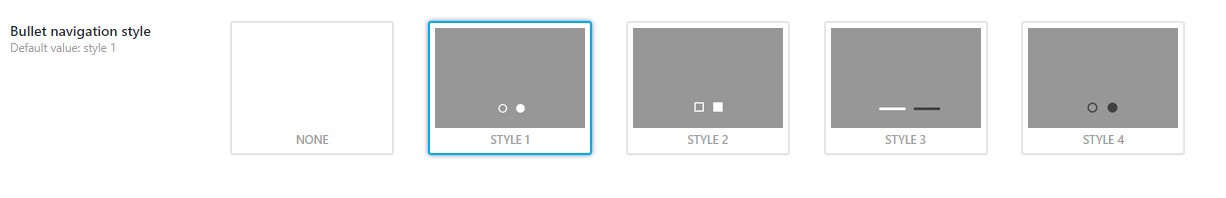
Bullet navigation style
The bullet navigation (if enabled) will be shown on the bottom section of your slider. Various design to match your site style are available.
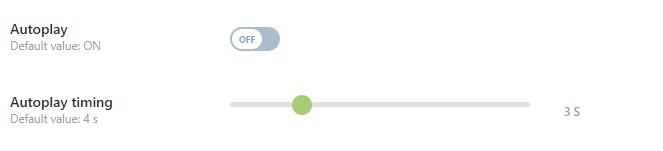
Autoplay options
Autoplay will start your slider sliding behaviour automatically at page load. You can also set the time interval between each slide. To set the time, just use the slider control.
Infinite sliding
This options will cicle your slider when it reachs the ends of slide’s list.
Slider content max width
Set this value to match your site content width or a different value if you desider a different design result.
Slider layout
Choose and play with different layout design provided by the slider. Best results with full width option.