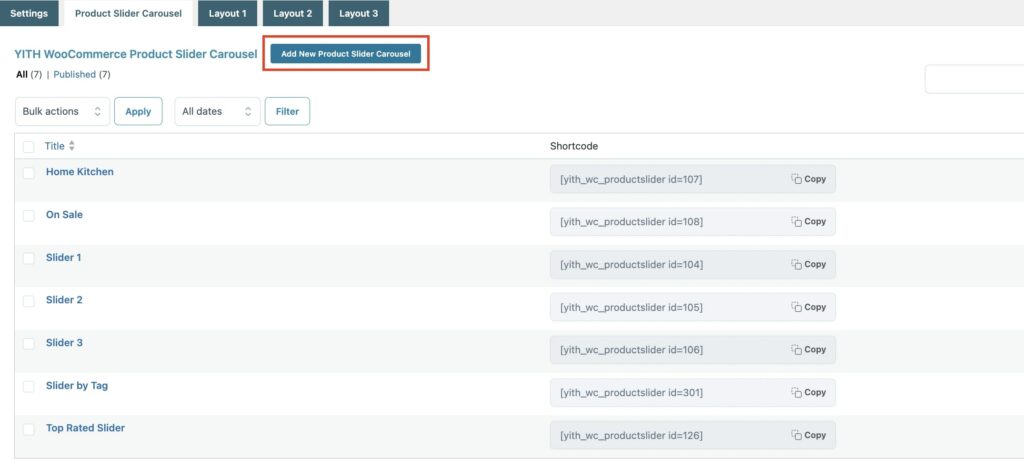
To create a new slider, go to the tab Product Slider Carousel that you can find in the plugin dashboard and click on the Add New Product Slider Carousel button.

Let’s analyze how you can customize your sliders.

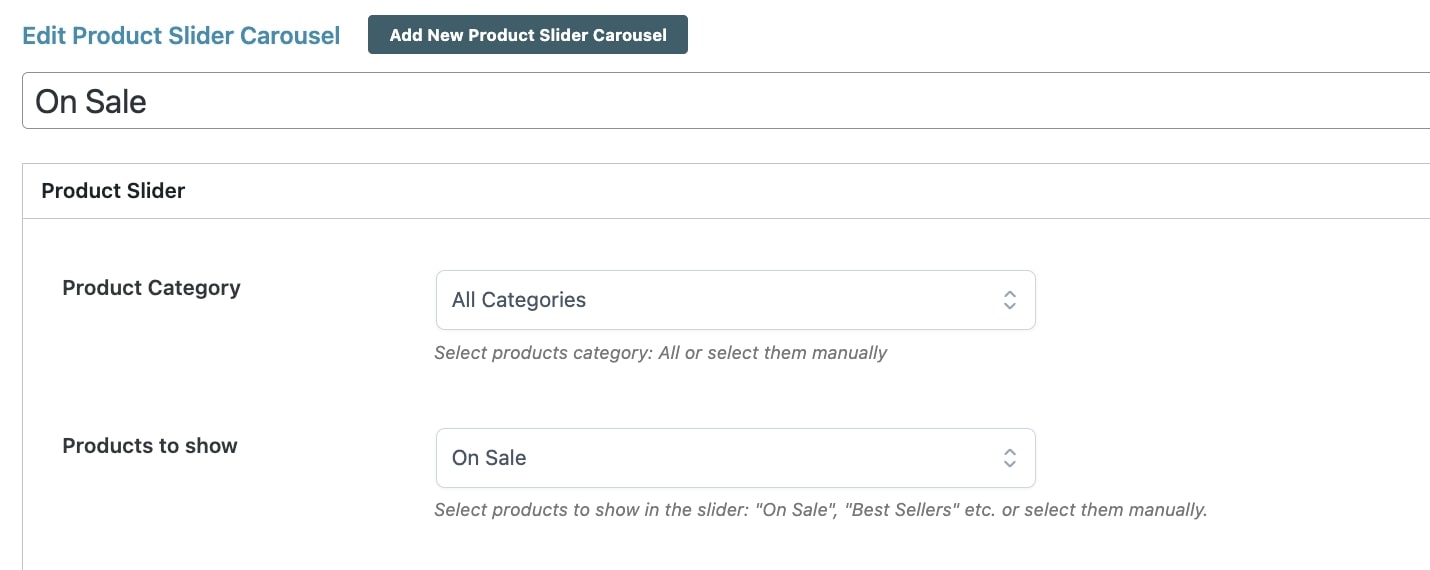
In the section Product Slider, you can find the following options:
- Product Category: choose the categories to show/hide:
- all categories: this applies to all the categories;
- select your category: this allows selecting the categories to show in the slider from the option Choose Product Category;
- exclude categories from the slider: this allows selecting the categories to hide by adding them to the option
- Products to show: choose which product type to show:
- all products of the shop
- on sale
- best sellers
- free
- last added
- featured
- top rated
- selection of products by name
- selection of products by tag.

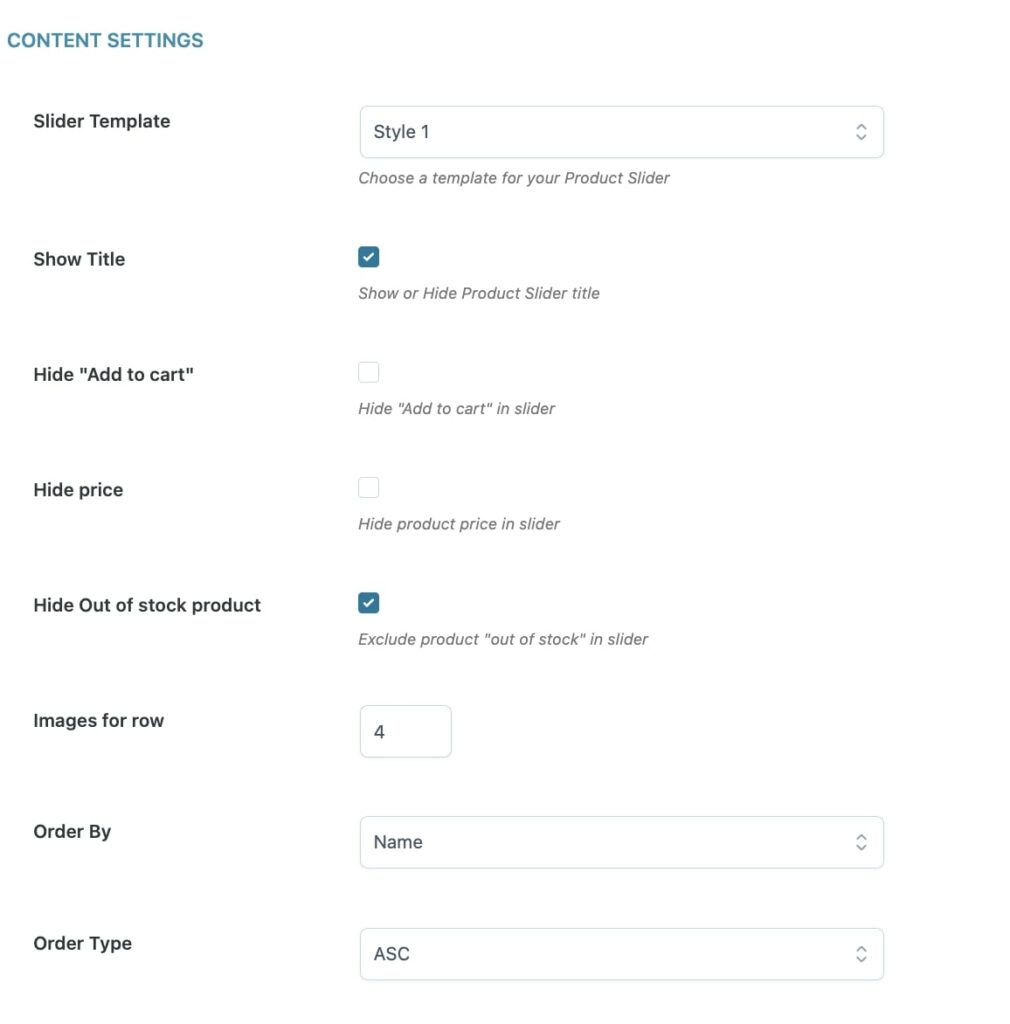
In the section Content Settings, you can find the following options:
- Slider Template: you can assign one of the configured layouts of YITH -> Product Slider Carousel or select WooCommerce Template to assign the color scheme of the theme to the slider.
- Show title: hide/show the slider title.
- Hide “Add to cart”: hide/show the “Add to cart” button for each product in the slider.
- Hide price: hide/show the price of each product in the slider.
- Hide Out of stock product: hide/show products that are out of stock.
- Images for row: number of products showed simultaneously.
- Order by: sorting the display of the products (name, price, publication date, or random).
- Order type: sorting the display of the products (name, price, or publication date) as ascendant or descendant.

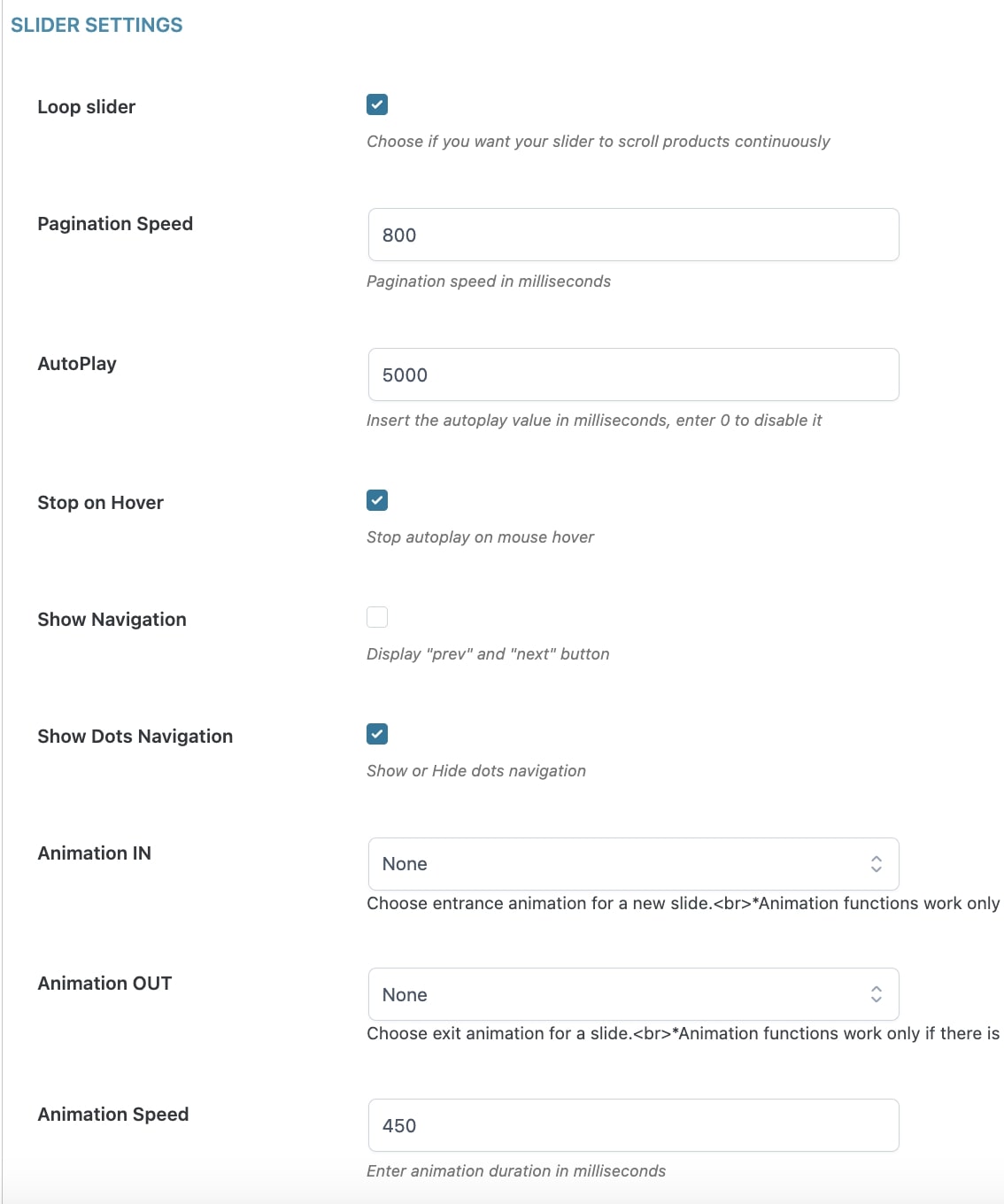
In the section Slider settings, you can find the following options:
- Loop slider: activate/deactivate the infinite loop of the products shown in the slider. This means that after the last product, the slider will keep scrolling showing again the first element and so on.
- Pagination Speed: scrolling speed of the products (in milliseconds).
- AutoPlay: number of milliseconds after those the slider will start scrolling the product of the shop.
- Stop on Hover: if the option is activated, the scrolling of the slider will be interrupted on the mouse hover of the users.
- Show Navigation: hide/show the navigation arrows of the slider.
- Show Dots Navigation: hide/show the dots navigation in the lower part of the slider.
- Animation IN: entering animation for all the products of the slider (available only if the slider shows one product at a time).
- Animation OUT: exiting animation for all the products of the slider (available only if the slider shows one product at a time).
- Animation Speed: the speed of the animation effects.
