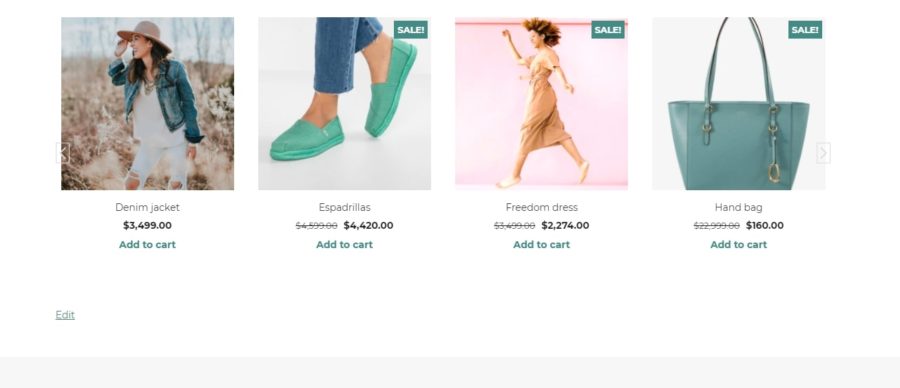
The free version of YITH Woocommerce Product Slider Carousel allows the creation of a single product slider to be inserted into your site pages.
To configure the slider, go to YITH -> Product Slider Carousel.
General settings

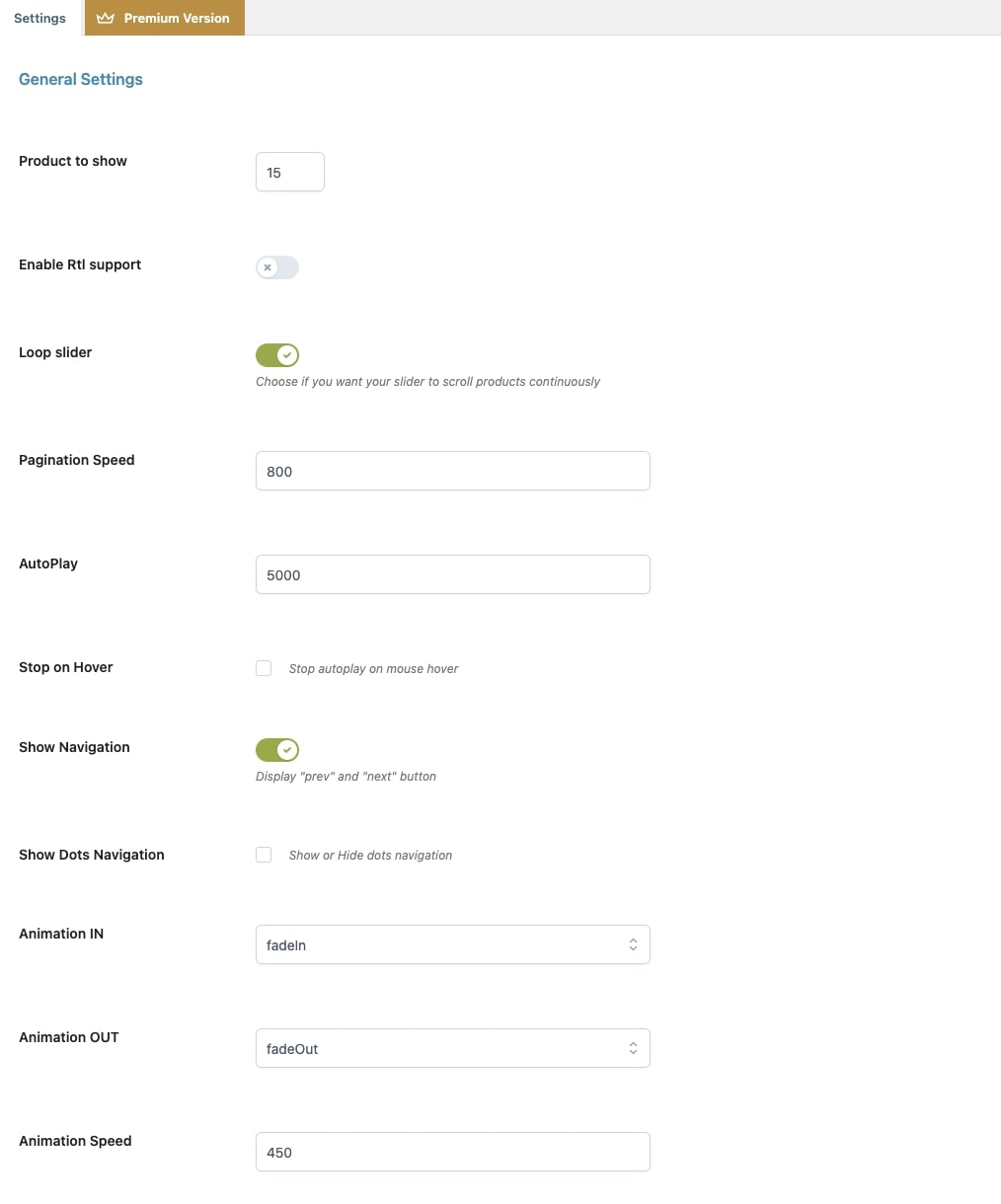
In the section General Settings that you can find in the plugin panel, you can configure the following options for your product slider:
- Products to show: number of products to show in the slider.
- Enable Rtl support: enable/disable RTL behavior in the slider. This implies that products will scroll from right to left.
- Loop slider: enable/disable infinite loop for products shown in the slider. This means that when the last product is shown, the sliding scroll will not stop, but will start again from the first product.
- Pagination Speed: sliding speed of products (in milliseconds)
- AutoPlay: set a time delay in milliseconds that has to pass before the slider starts showing products in the shop.
- Stop on Hover: if this option is enabled, the sliding will be stopped when the user hovers with the mouse over one of the products shown.
- Show Navigation: show/hide navigation arrows in the slider.
- Show Dots Navigation: show/hide dot navigation in the lowest part of the slider.
- Animation IN: entrance animation for all products in the slider (option available only if the slider shows one product at a time).
- Animation OUT: exit animation for all products in the slider (option available only if the slider shows one product at a time).
- Animation Speed: duration of animation effects.
Content settings

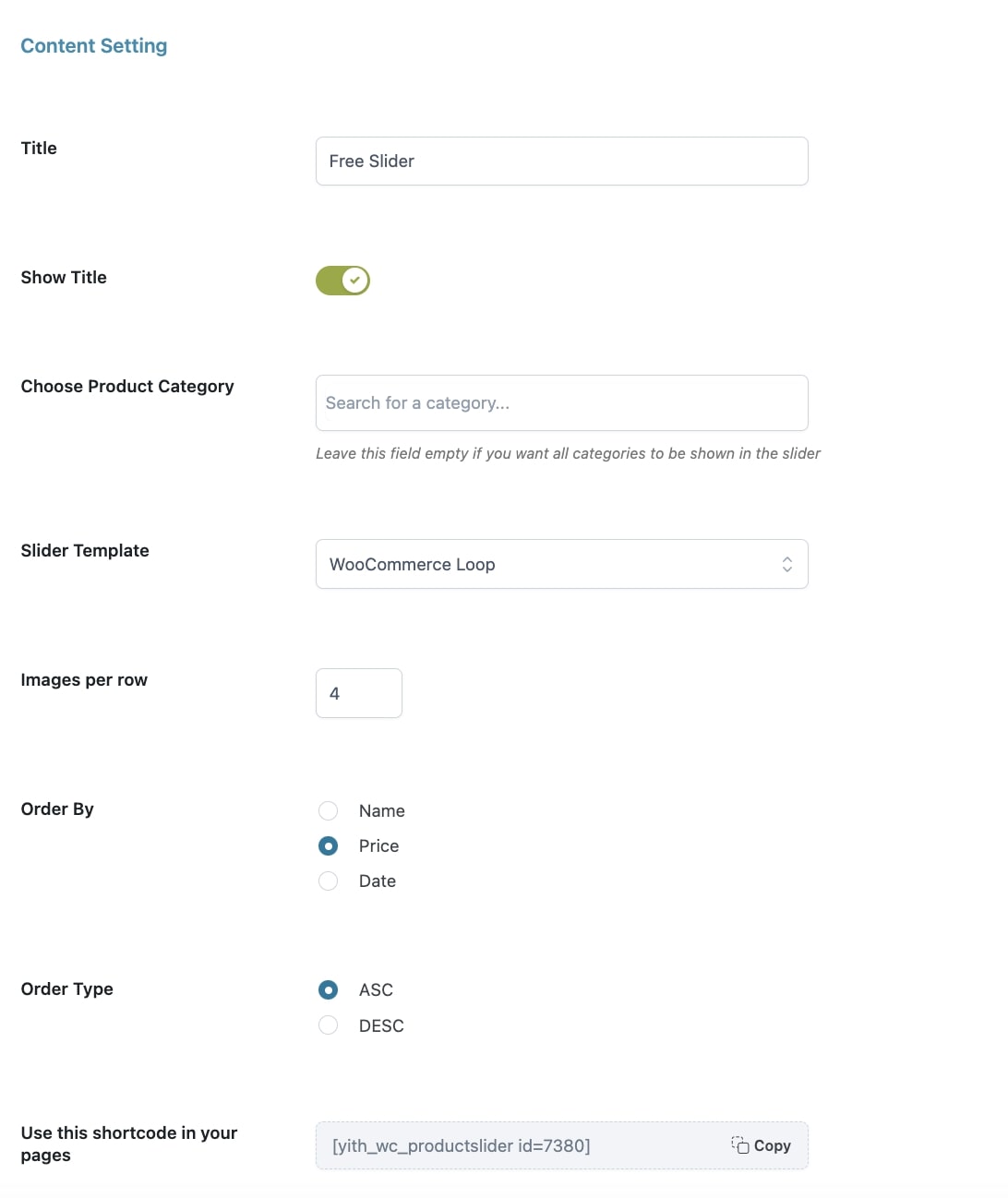
Section Content Settings can be found in the plugin panel and allows you to change the following options:
- Title: title shown on top of the slider.
- Show Title: show/hide the title of the slider.
- Choose Product Category: enter here the categories for which you want to show products. If the field is left empty, products belonging to all categories in the shop are shown.
- Images per row: number of products shown at a time.
- Order By: sorting visualization of the products (name, price, or publication date) for the discounted, free, and featured product types.
- Order Type: increasing and decreasing value of the “Order by” option for the discounted, free, and featured product type.
- Use this shortcode in your pages: shortcode to be used to add the slider to your pages.