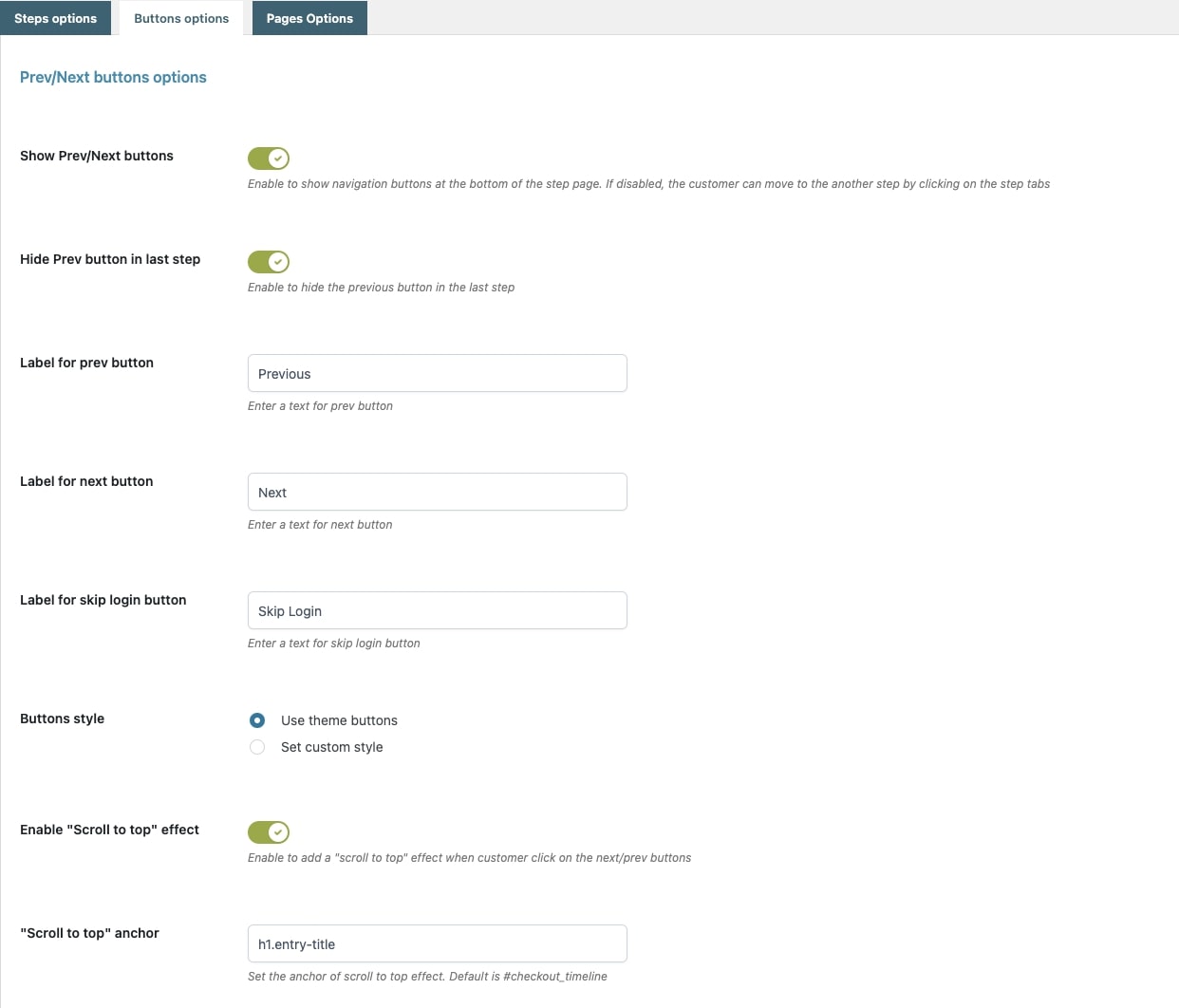
Go to YITH > Multi Step Checkout > Button options to customize the buttons managed by this plugin. In this tab, you will find two sections, one for Prev/Next buttons and one for the Back to cart button.
Prev/Next button
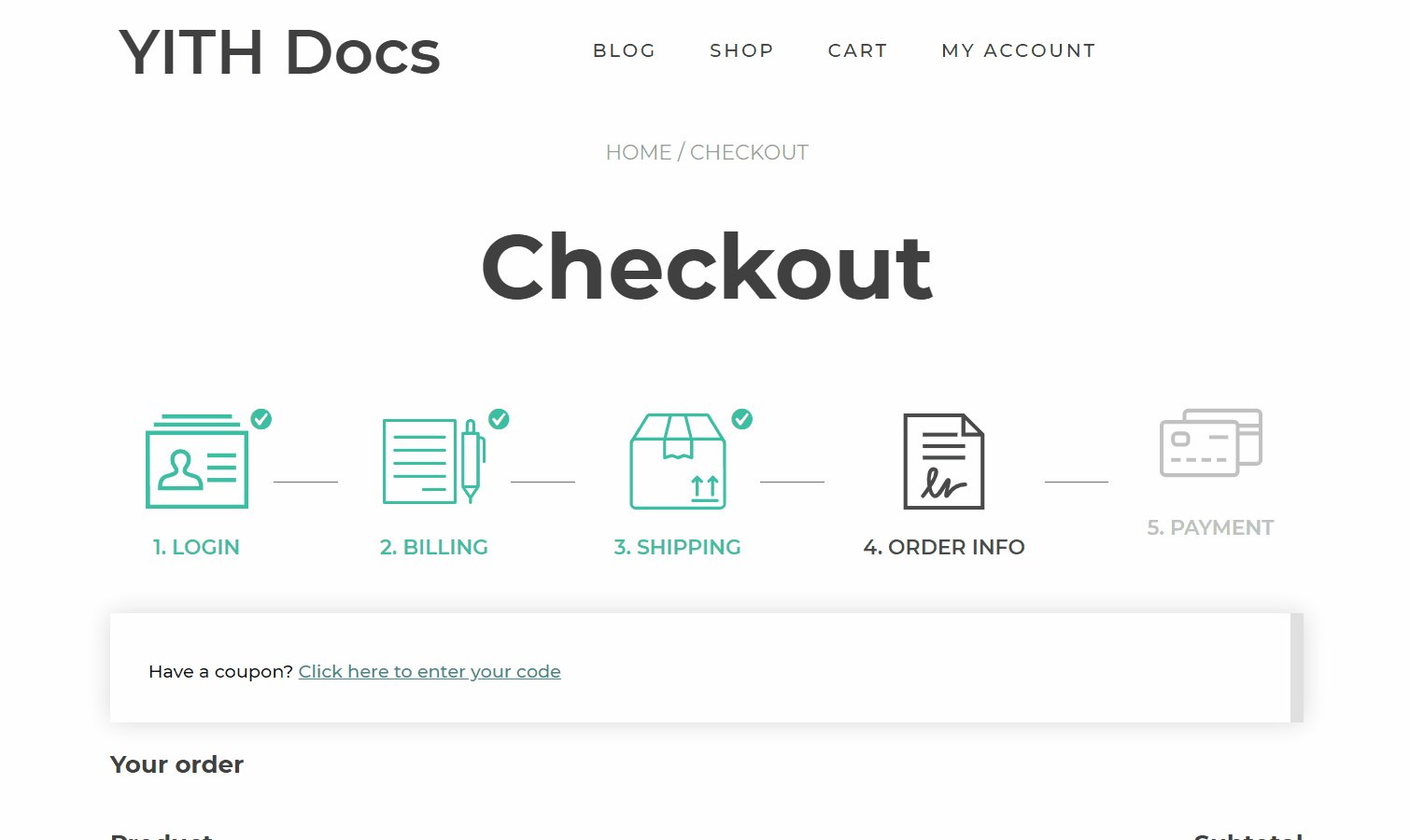
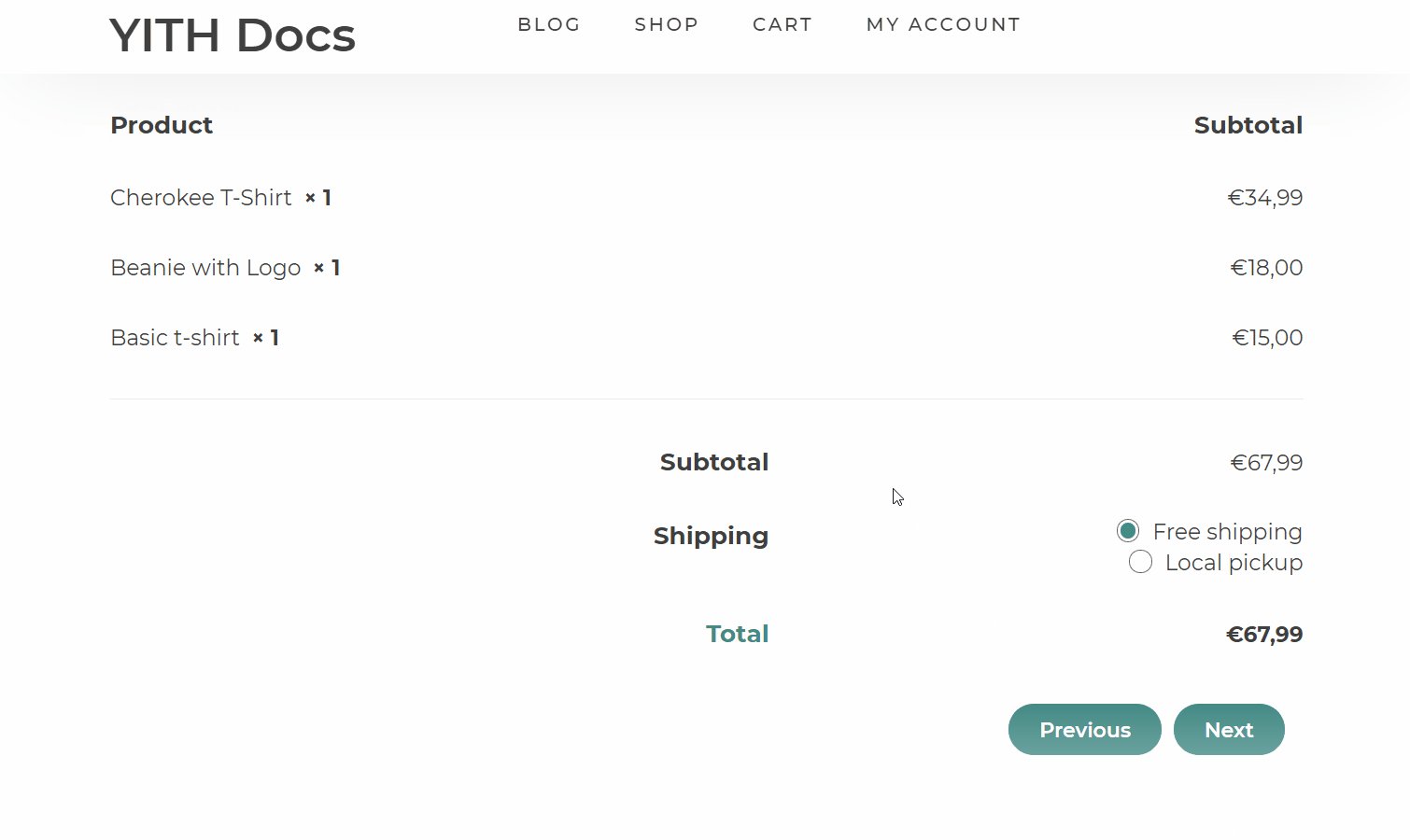
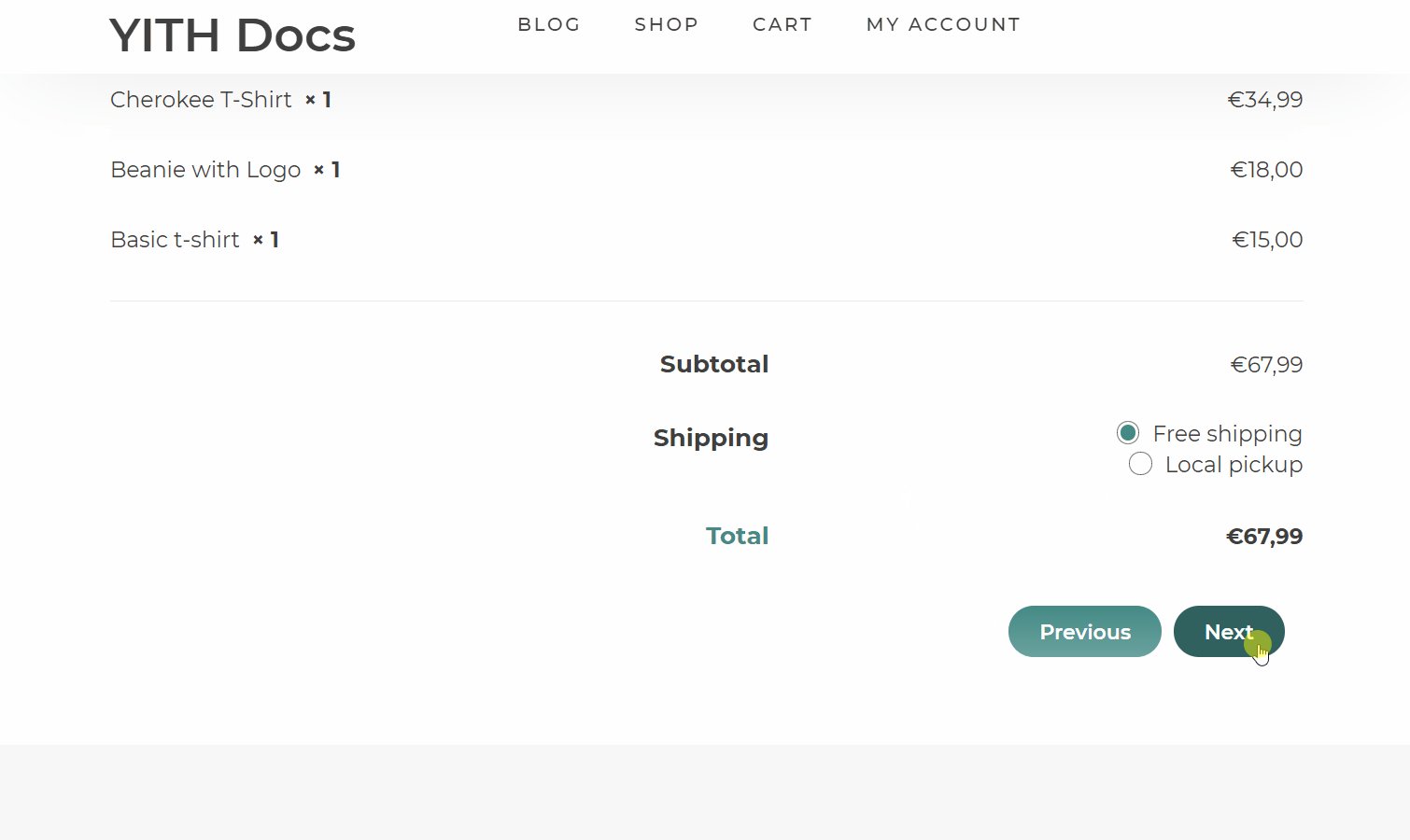
If you enable them, the navigation buttons “Previous” and “Next” will show at the bottom of each step of the purchase process; these allow users to navigate through the previous or the next step.
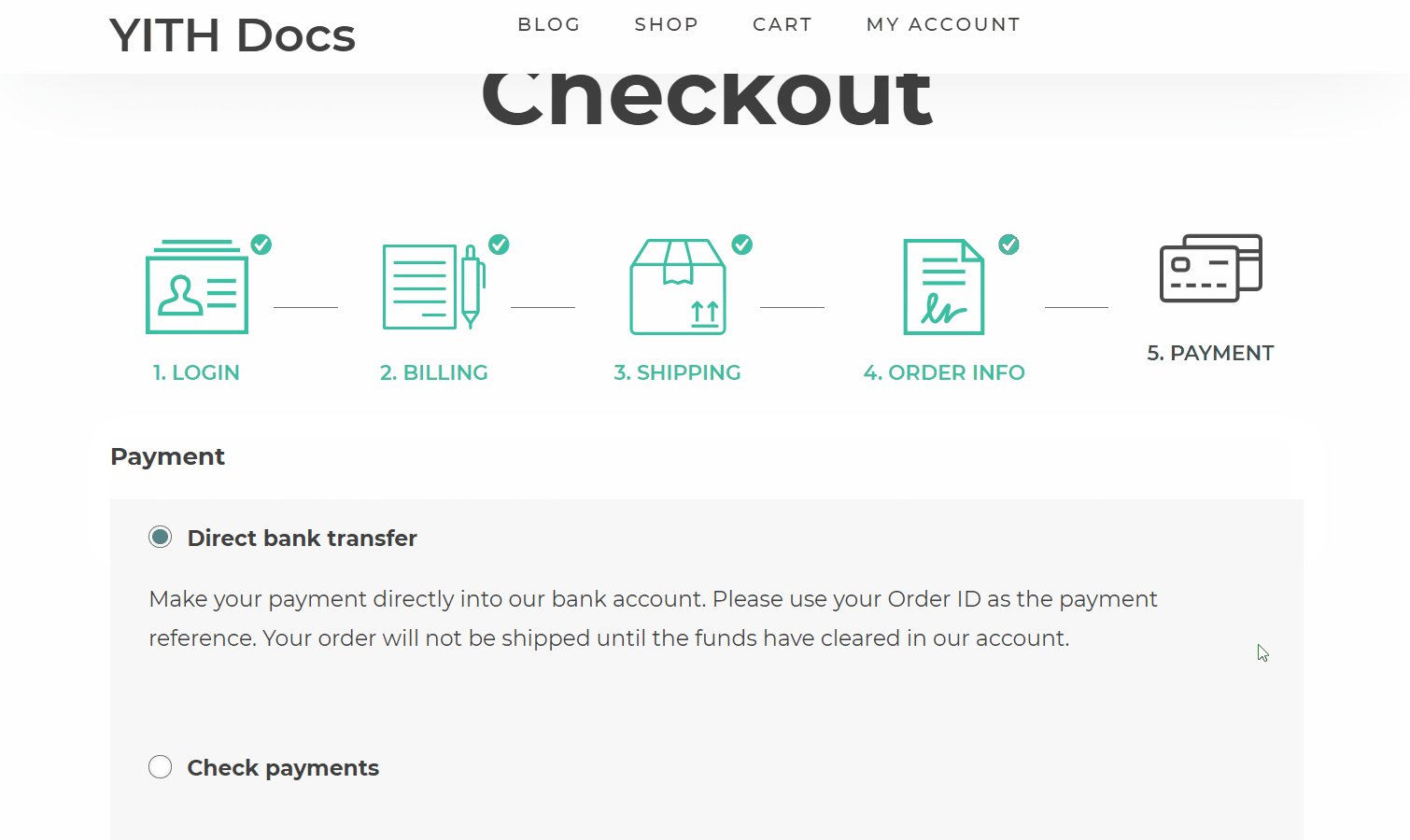
If you prefer keeping them disabled, users can click on the step on the frontend to navigate between steps.
Let’s see which options are available when you enable these buttons.

- Show Prev/Next button: enable or disable the navigation buttons.
- Hide Prev button in last step: remove the Prev button in the last step and only leave the Proceed to Checkout button.
- Label for prev button: enter your custom text for the button that lets users go back to the previous step.
- Label for next button: enter your custom text for the button that lets users go forward to the next step.
- Label for Skip login button: enter your custom text for the button that lets users skip the login and check out as guests. You can enable/disable this button in the Login step (see here).
- Buttons style: use the same style for the navigation buttons added by the plugin and choose from:
- Use theme buttons: the buttons will inherit the style of your theme.
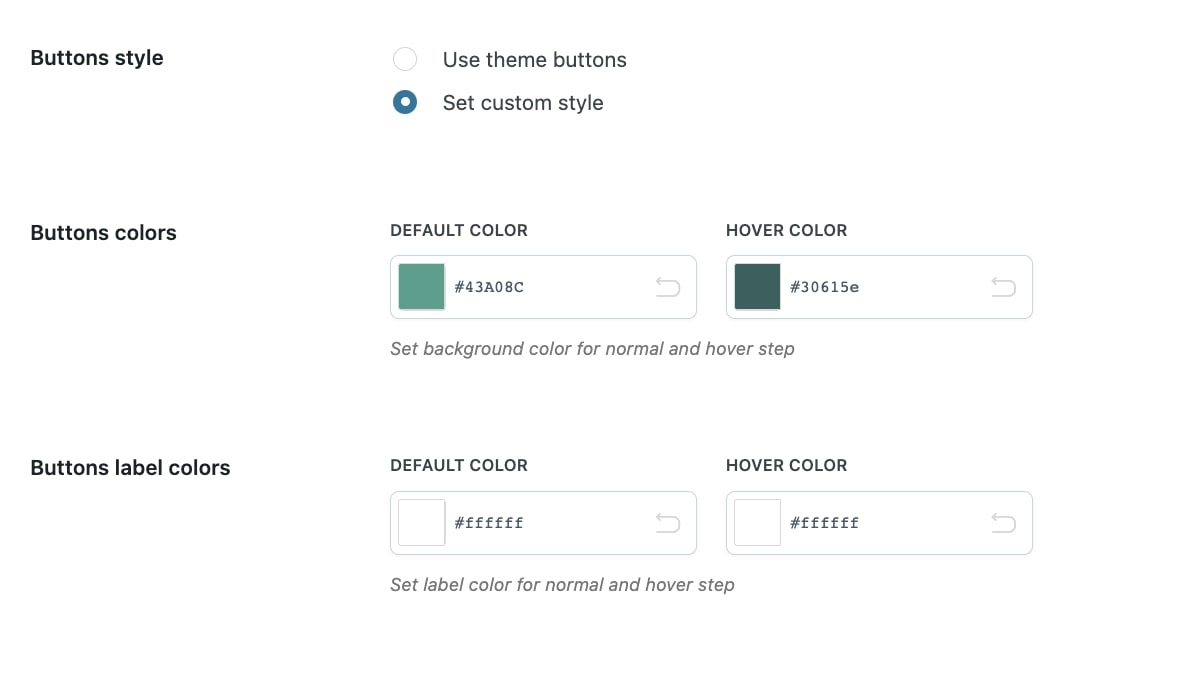
- Set custom style: by selecting this option, you can further customize the colors and label colors of the button.

- Enable “Scroll to top” effect: enable this option to make sure that whenever your users go to a new step, they are taken back to the top of the page.
- “Scroll to top” anchor: you can edit the anchor for the Scroll to top effect and make sure that users are taken exactly to the point that you want to show. By default, the anchor is #checkout_timeline.

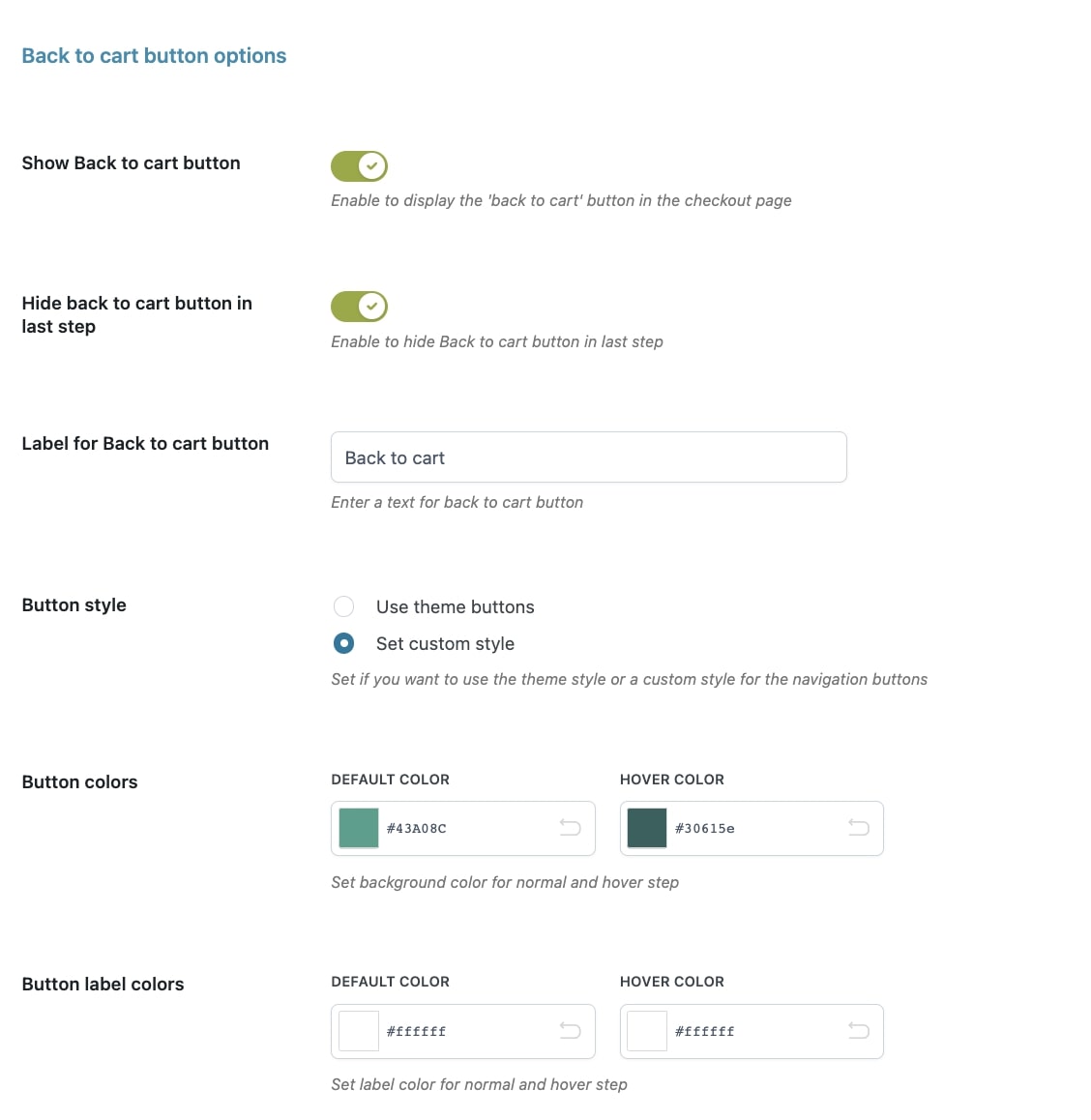
Back to cart button

- Show Back to cart button: enable this option to show this button and give users the possibility to go back to the Cart when they are in the checkout.
- Hide Back to cart button in the last step: this option allows you to keep your Checkout as clean as possible and reduce the cart abandonment rate and keep them focused on finalizing their purchase.
- Label for Back to cart button: enter your custom text for the button that lets users go back to the cart.
- Button style: choose the style for this button from:
- Use theme buttons: the buttons will inherit the style of your theme.
- Set custom style: you can customize the colors of the button and button label.
- Use theme buttons: the buttons will inherit the style of your theme.
