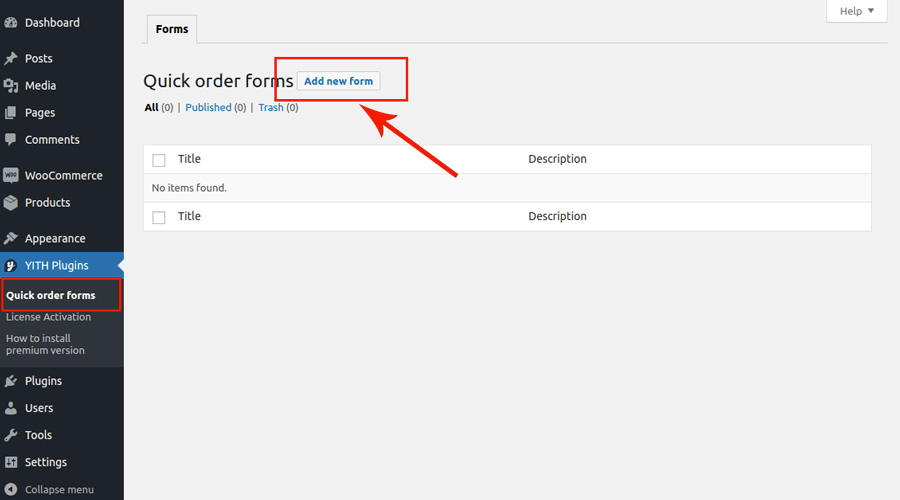
Access the plugin settings panel under YITH Plugins > Quick Order Forms and clic on Add new.
You are now in the form configuration page. Let’s look into all the sections in it.
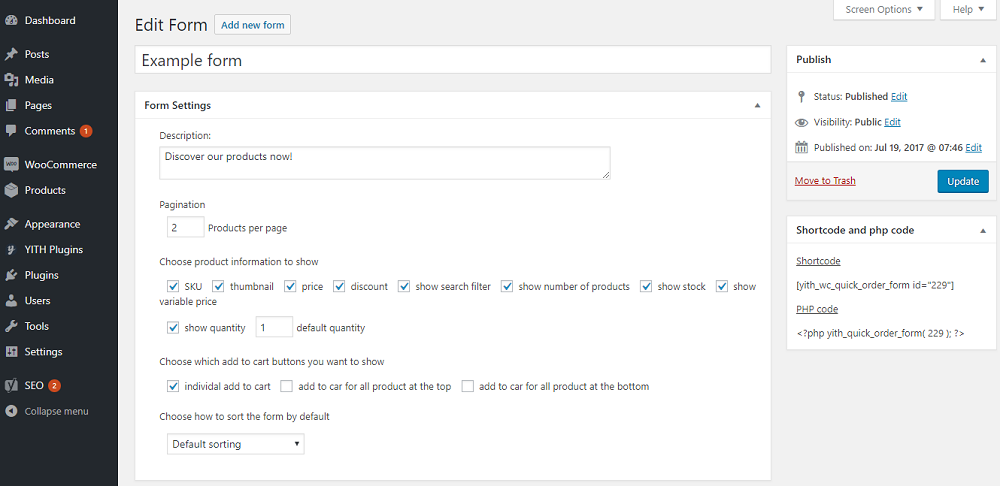
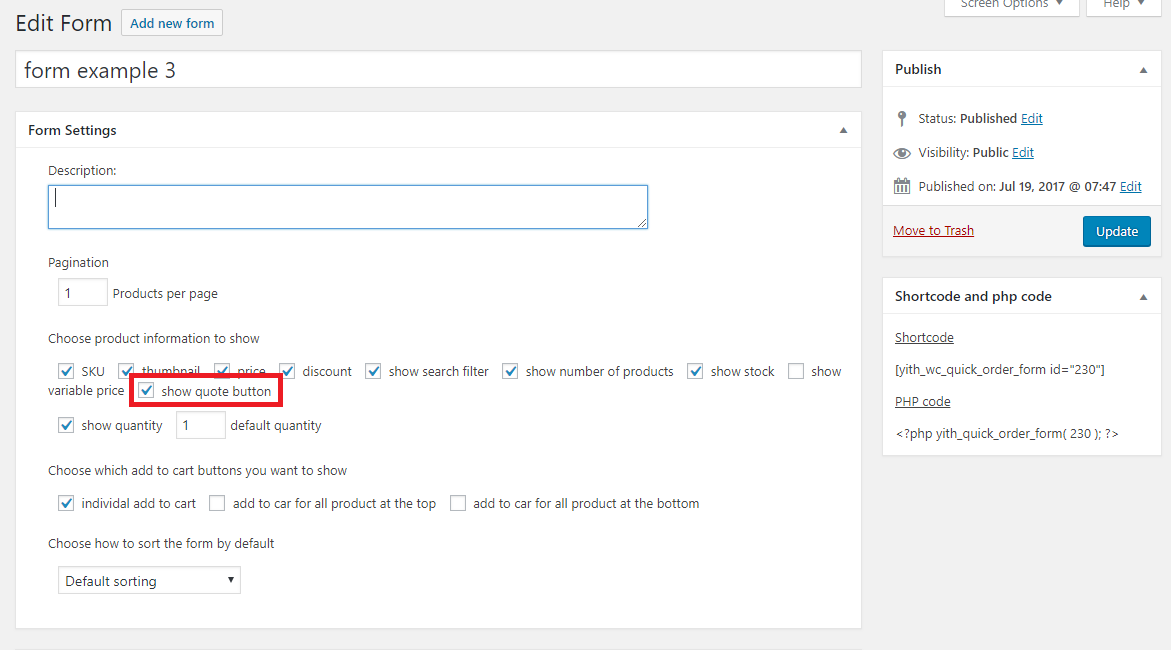
Form settings
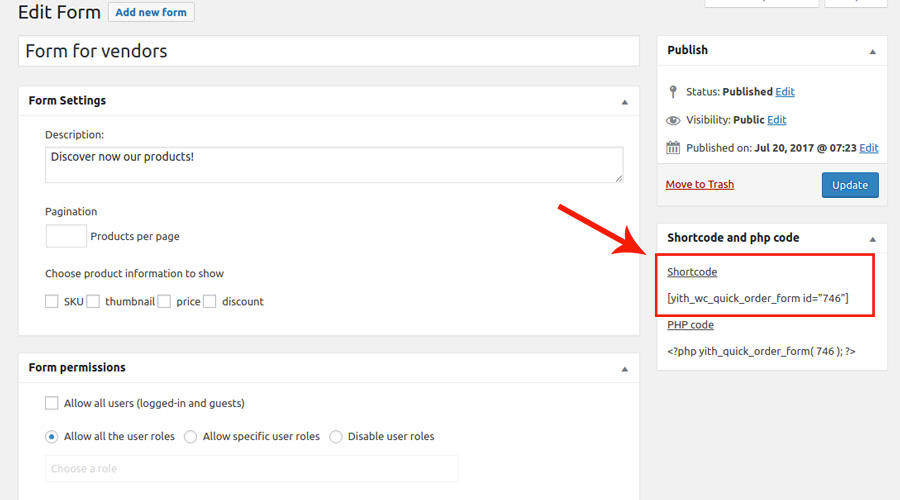
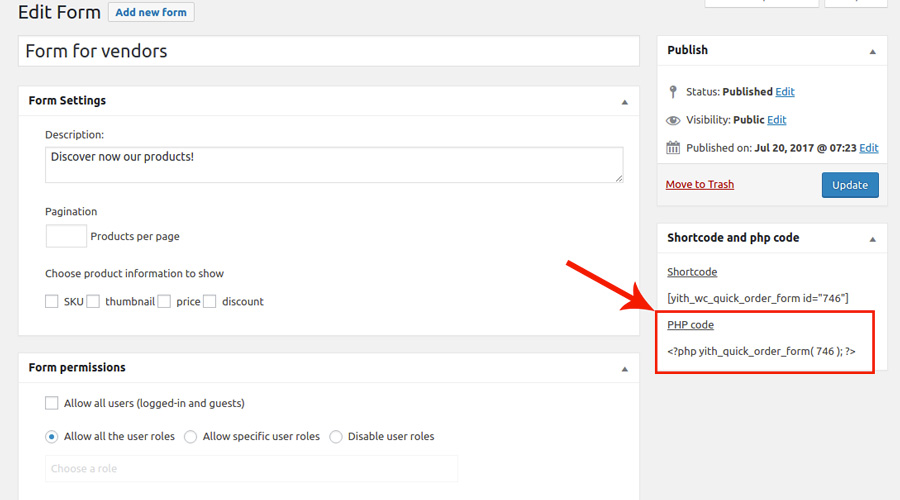
- Description: the text you add here will not be shown to users, but it’s a description that will help the admin identify the form quickly in the list of all forms.
- Pagination: number of products per page displayed in the form
- Choose product information to show: choose the product information that has to appear in the form (SKU, thumbnail, price, discount, show search filter, show number of products, show stock, show variable price, show quantity)
- Choose which add to cart buttons you want to show: choose among 3 options to show the add to cart button (individual, for all products at the top/bottom)
- Choose how to sort the form by default: Sort on price, sku, date, name or menu.
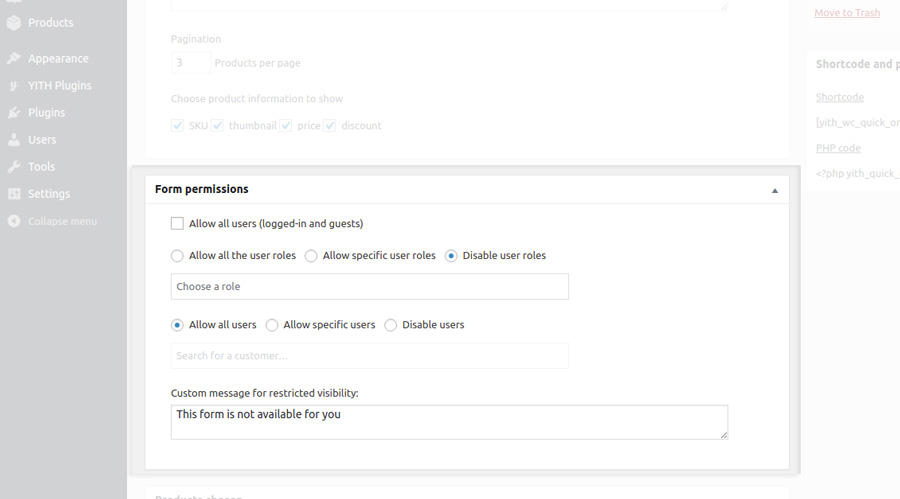
Form permissions
By default, the form can be accessed by every user, but you can set visibility restrictions and make it available to a selection of users only.
Unauthorized users will be shown a message that you can edit in the field “Custom message for restricted visibility”.
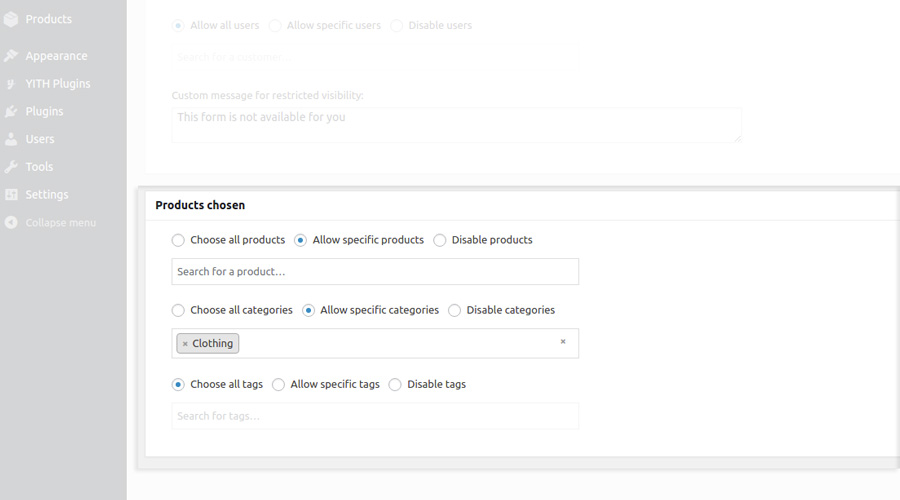
Products chosen
In this section, you can choose the products to include in the form. Select product by:
- name
- category
- tag
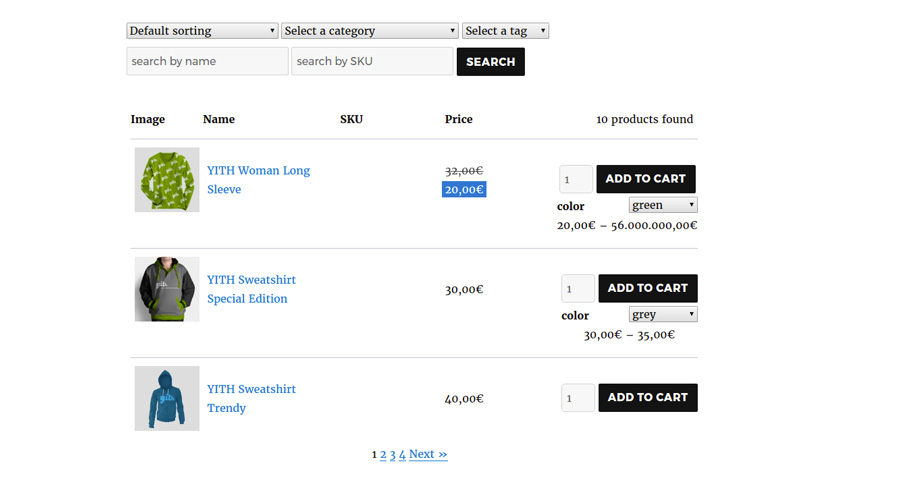
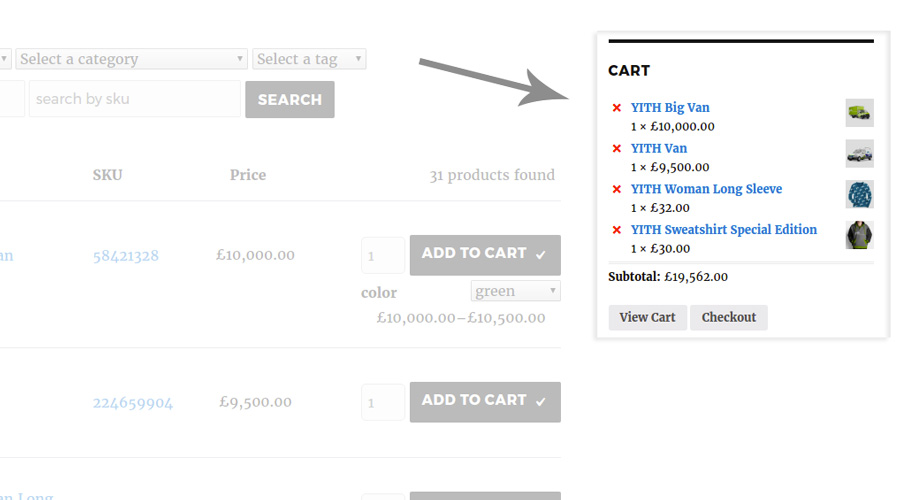
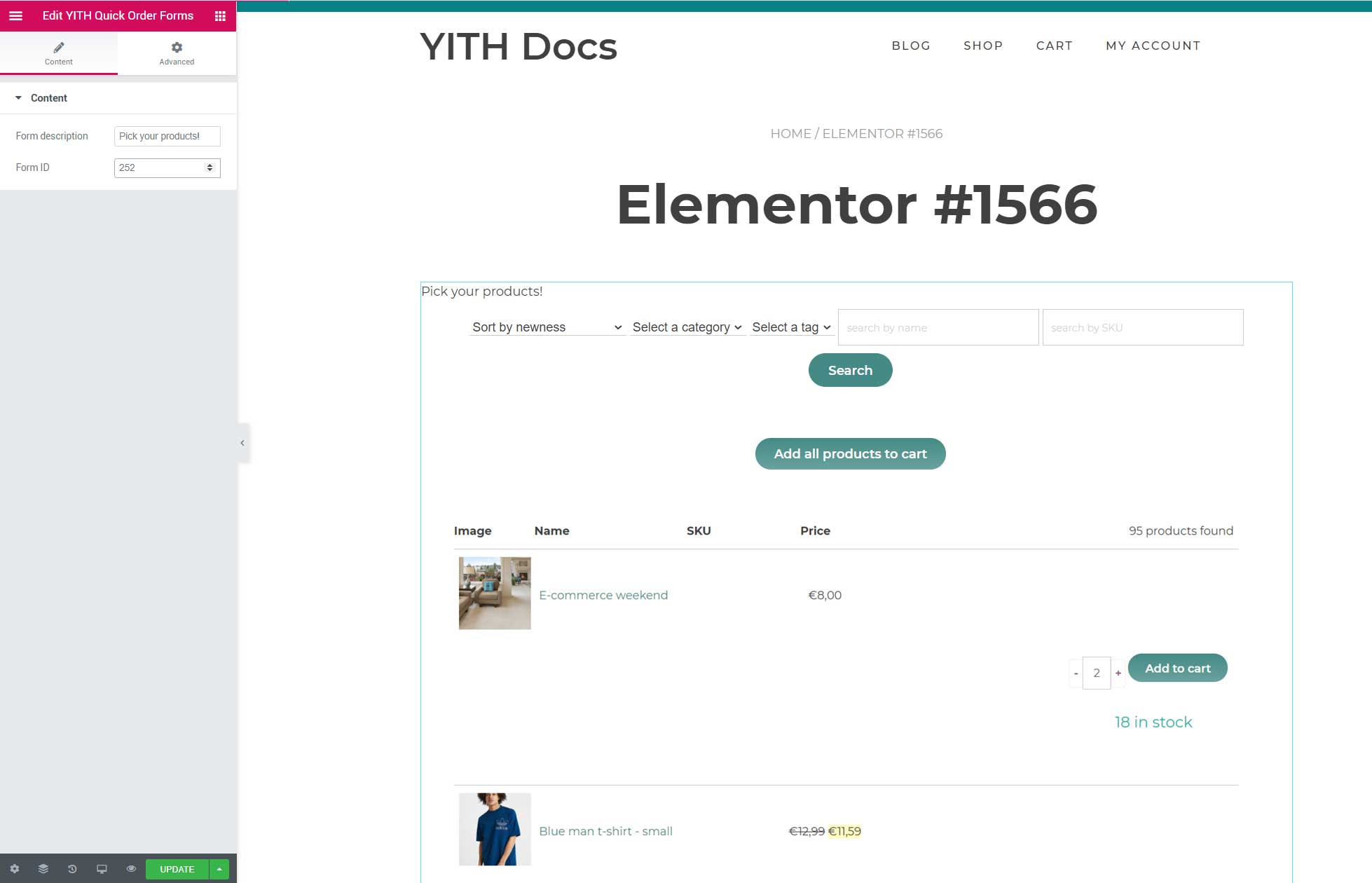
Product form: an example