The plugin allows using a shortcode and widget to add the registration form to your site pages.
Widget and shortcode refer to two different forms that must be configured in the plugin settings dashboard.


To insert the Active Campaign subscription form through shortcode, enter [yith_wcac_subscription_form] on the site page.
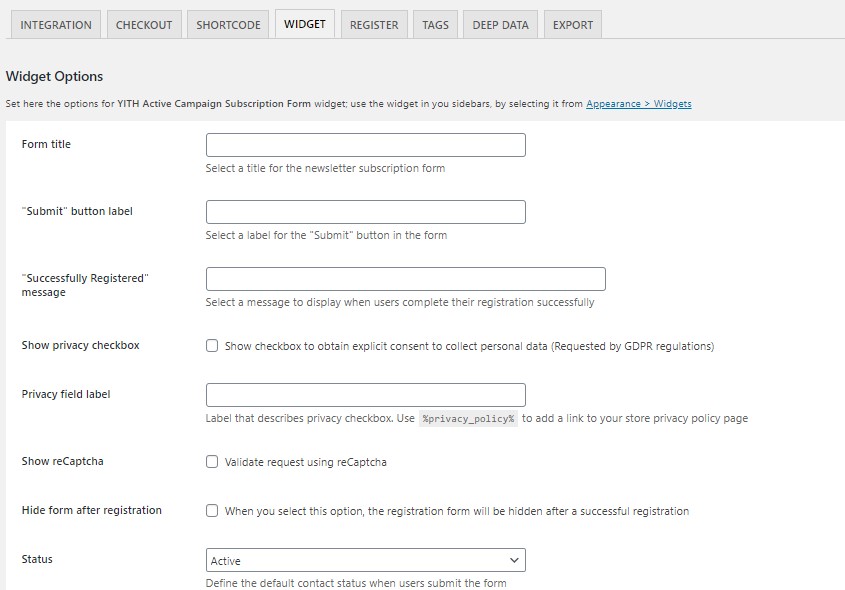
The configuration options concerning the forms associated to the widget and shortcode are the same as the checkout registration form. Therefore, we suggest you follow the instructions already analyzed on this page.
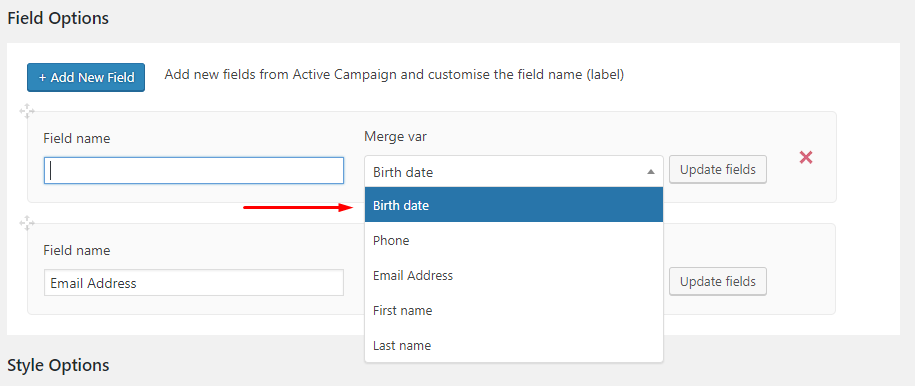
Registration form fields
By default, the registration form has only the email field.
However, it is possible to add an unlimited number of fields. You can insert all the fields you have configured in Active Campaign “Lists” -> “manage fields” and add a “new custom field”.

Shortcode attributes
In case you need to use the attributes of the shortcode, here you find the list available for you:
Default attributes
- list : (int) The ID list to which user will be added on Active Campaign.
- title: (string) The form title.
- submit_label: (string) The button Submit Label.
- success_message: (string) The message that will be shown if registration to Active Campaign has gone well.
- hide_form_after_registration: (1,0) Choose if you prefer to hide the shortcode form after registration. 1 = yes, 0=no.
- status: (1,0) Set the current status for new users. 1 = active, 0 = unsubscribe.
- instant_responders: (1,0) Set instant responders for new users (Status must be active). 1 = yes, 0 = no.
- no_responders: (1,0) Do not send any future responders. 1 = yes, 0 = no.
- send_last_message: (1,0) Whether or not to send last broadcast campaign. 1 = yes, 0 = no.
- shows_tags: (string1, string2, …) Add the tags separated by commas, that will be added to the registered user.
- tags_label: (string) The tag label that describes tags to select.
Style attributes
- enable_style: (1,0) Enable custom style on form. 1 = yes, 0 = no.
- round_corners: (1,0) Define if you want round corners on Submit Button. 1 = yes, 0 = no.
- background_color: (string) Define the background color for Submit button.
- text_color: (string) Define the text color for Submit button.
- border_color: (string) Define the border color for Submit button.
- background_hover_color: (string) Define the background color for Submit button on mouseover.
- text_hover_color: (string) Define the text color for Submit button on mouseover.
- border_hover_color: (string) Define the border color for Submit button on mouseover.
- custom_css: (string) Define any custom CSS style.
