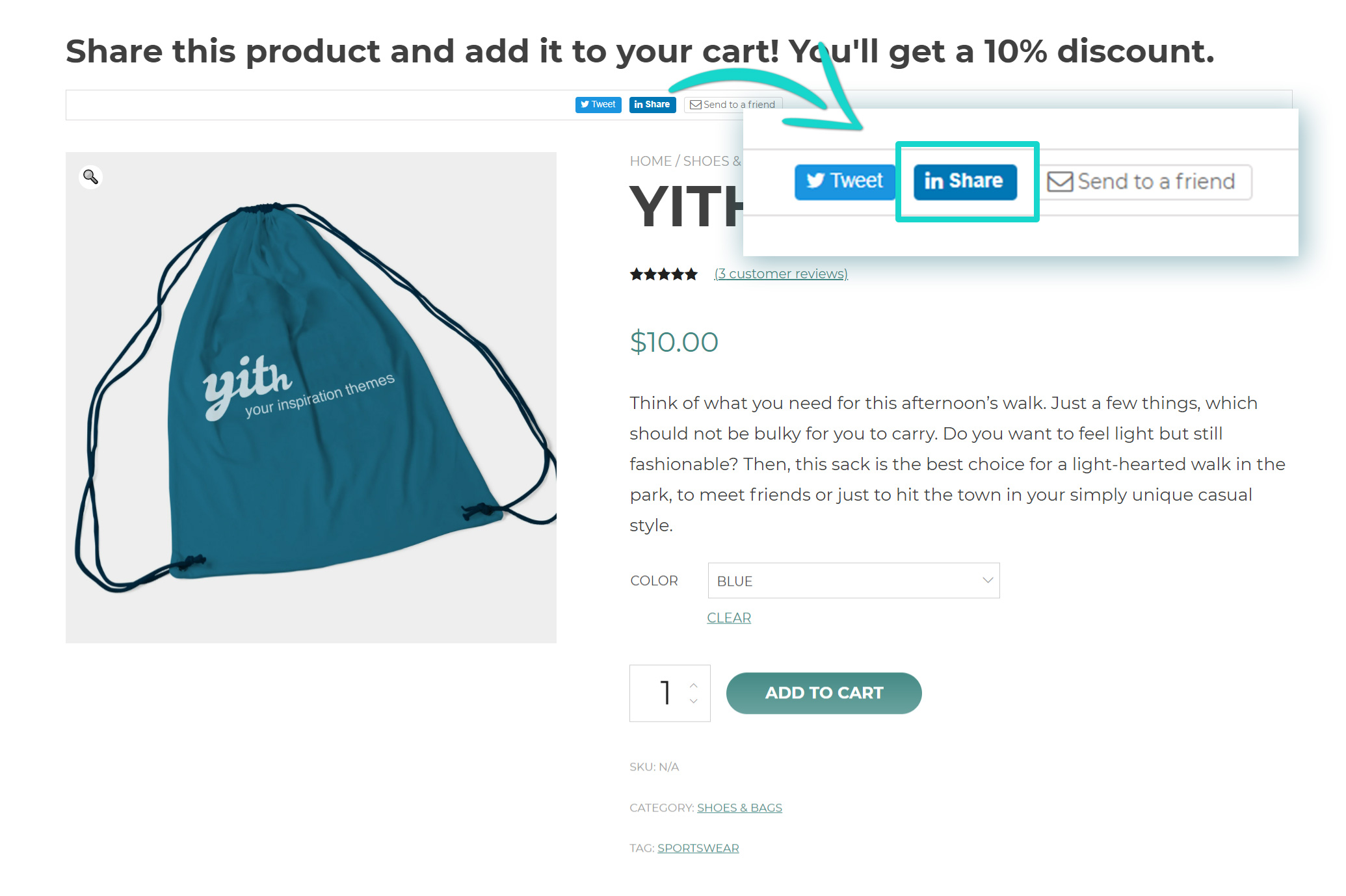
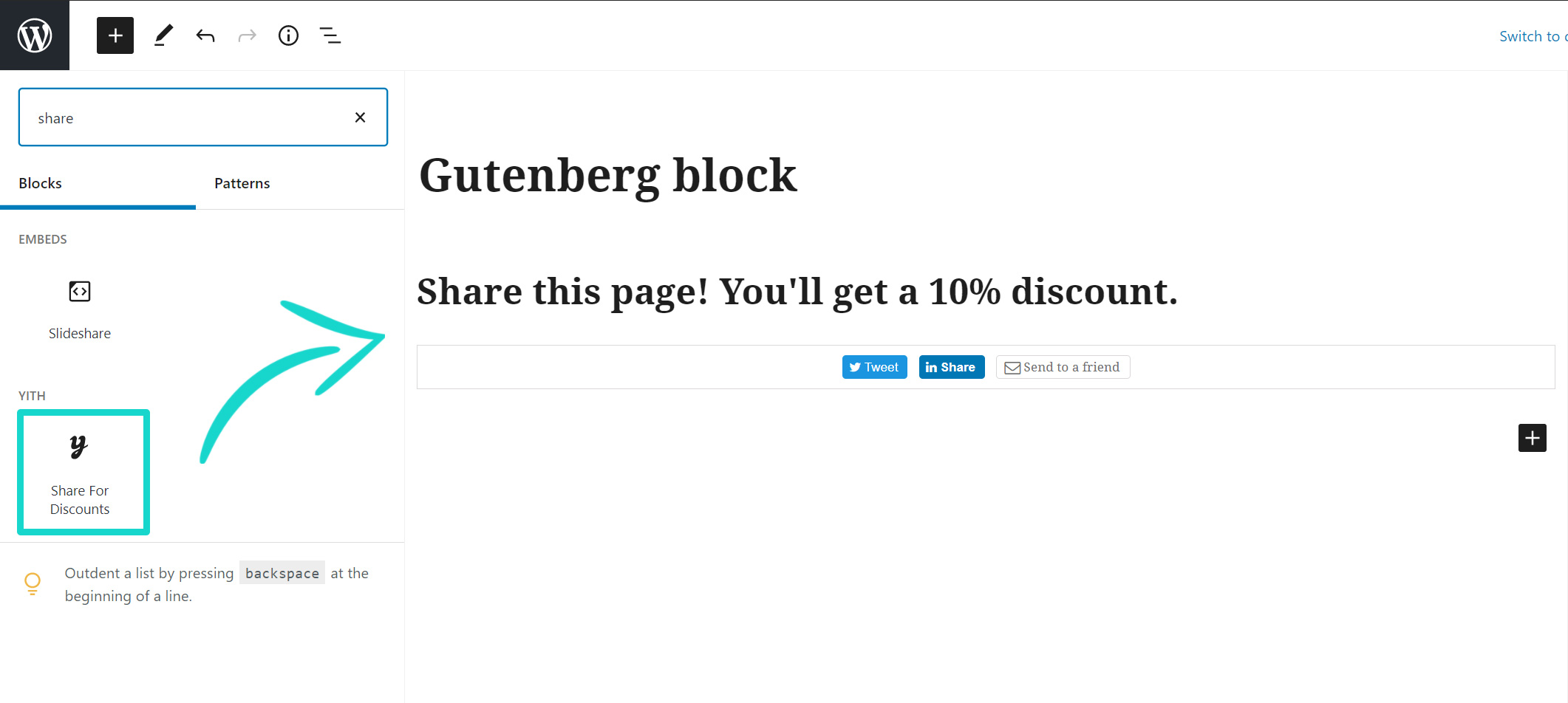
With YITH WooCommerce Share for Discounts, you can allow the sharing of the contents of your shop on social networks via Twitter, LinkedIn or via email. Just make sure you activate the plugin from the General settings panel first.
In order to let the plugin work properly, it is essential to enable coupons in WooCommerce > Settings > Checkout.
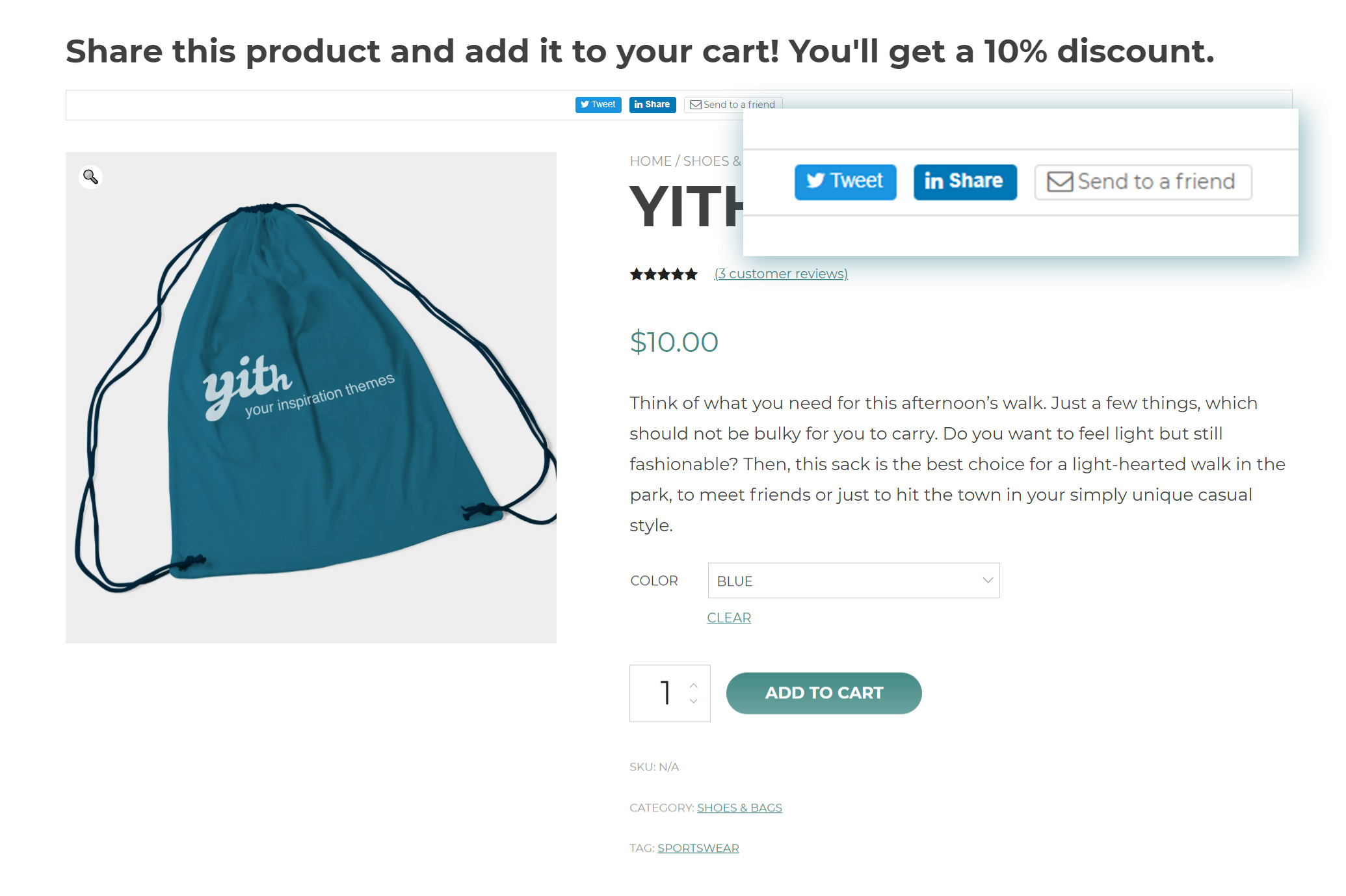
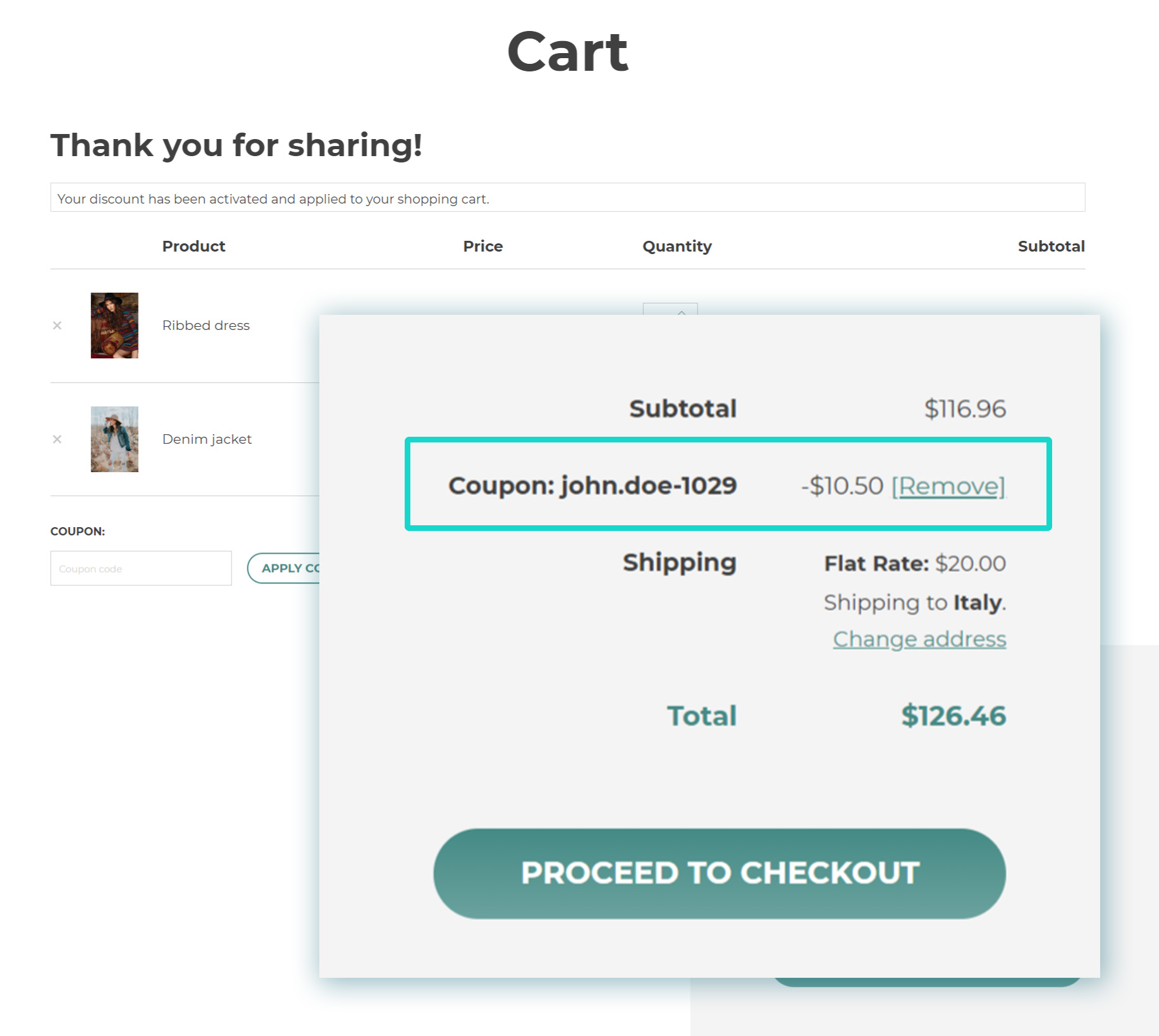
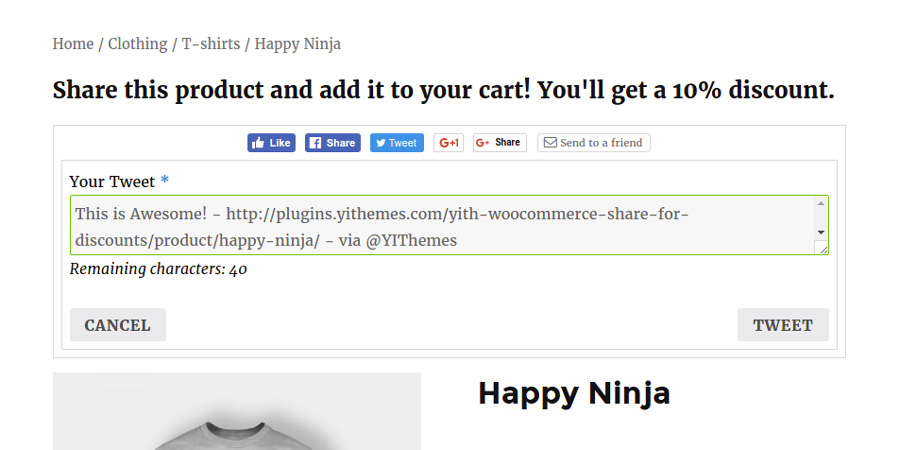
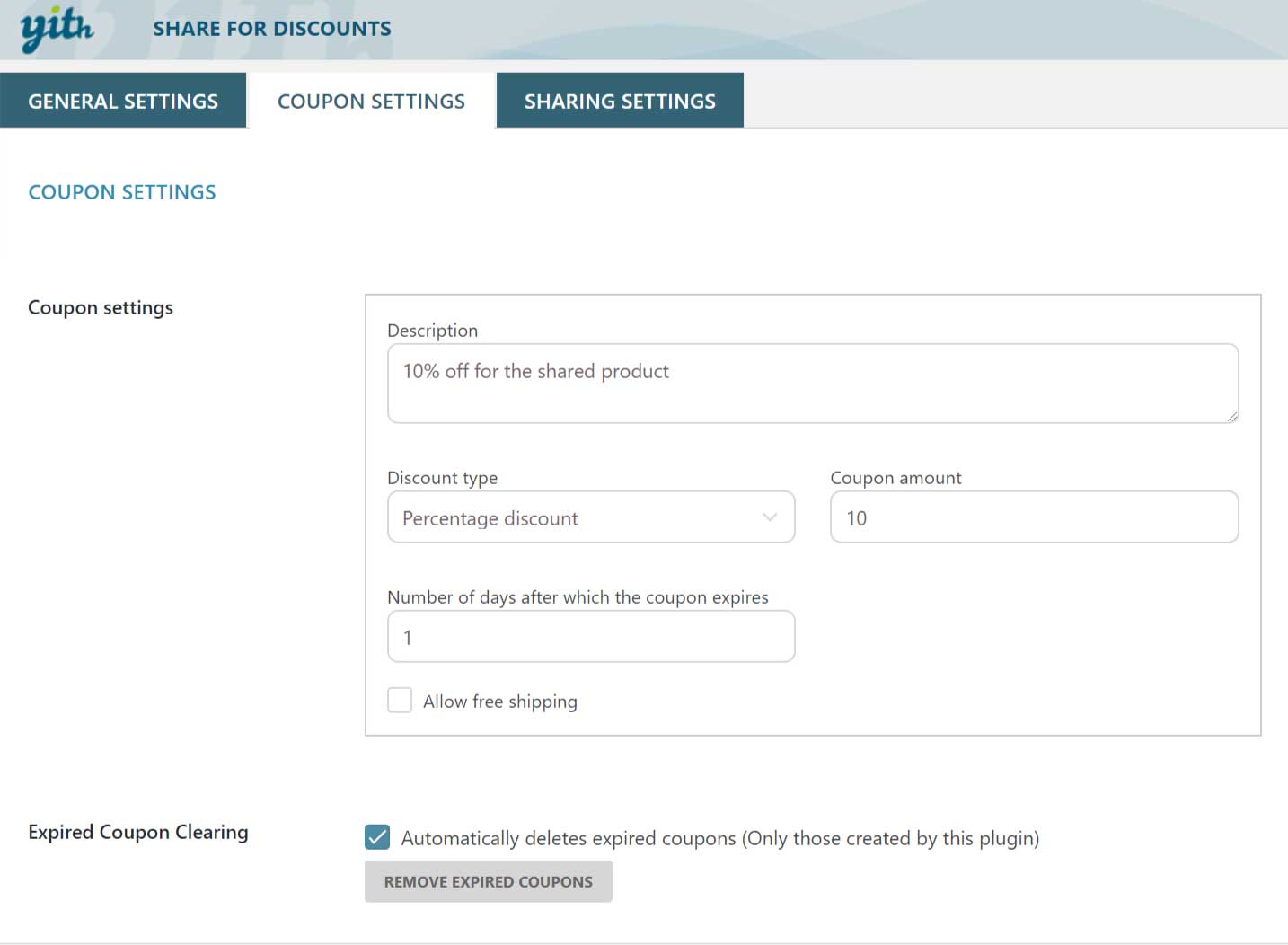
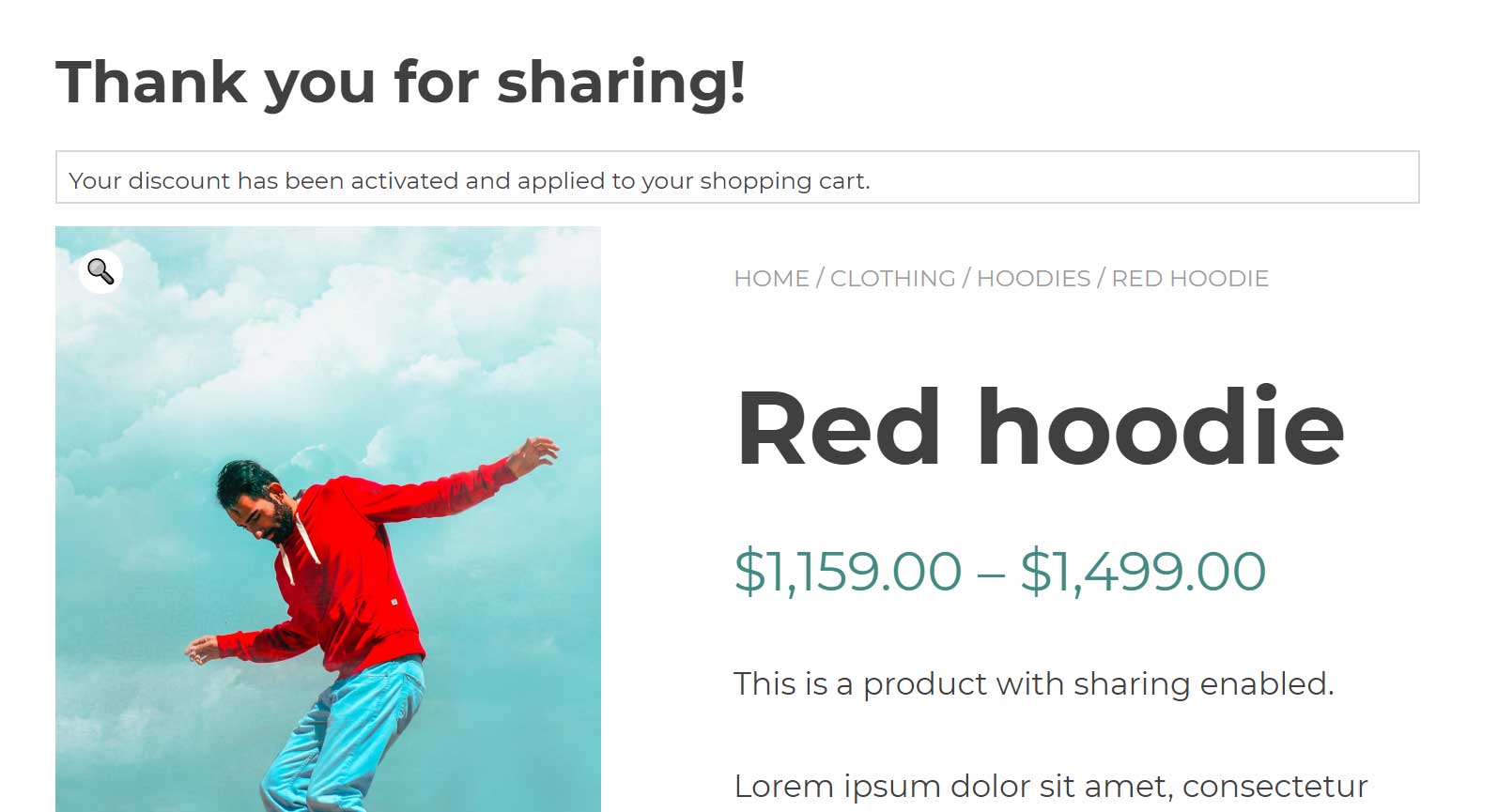
The product sharing generates a coupon, which options can be fully set up from the “Coupon settings” tab.
You can share the same product more than once but only after 24 hours.
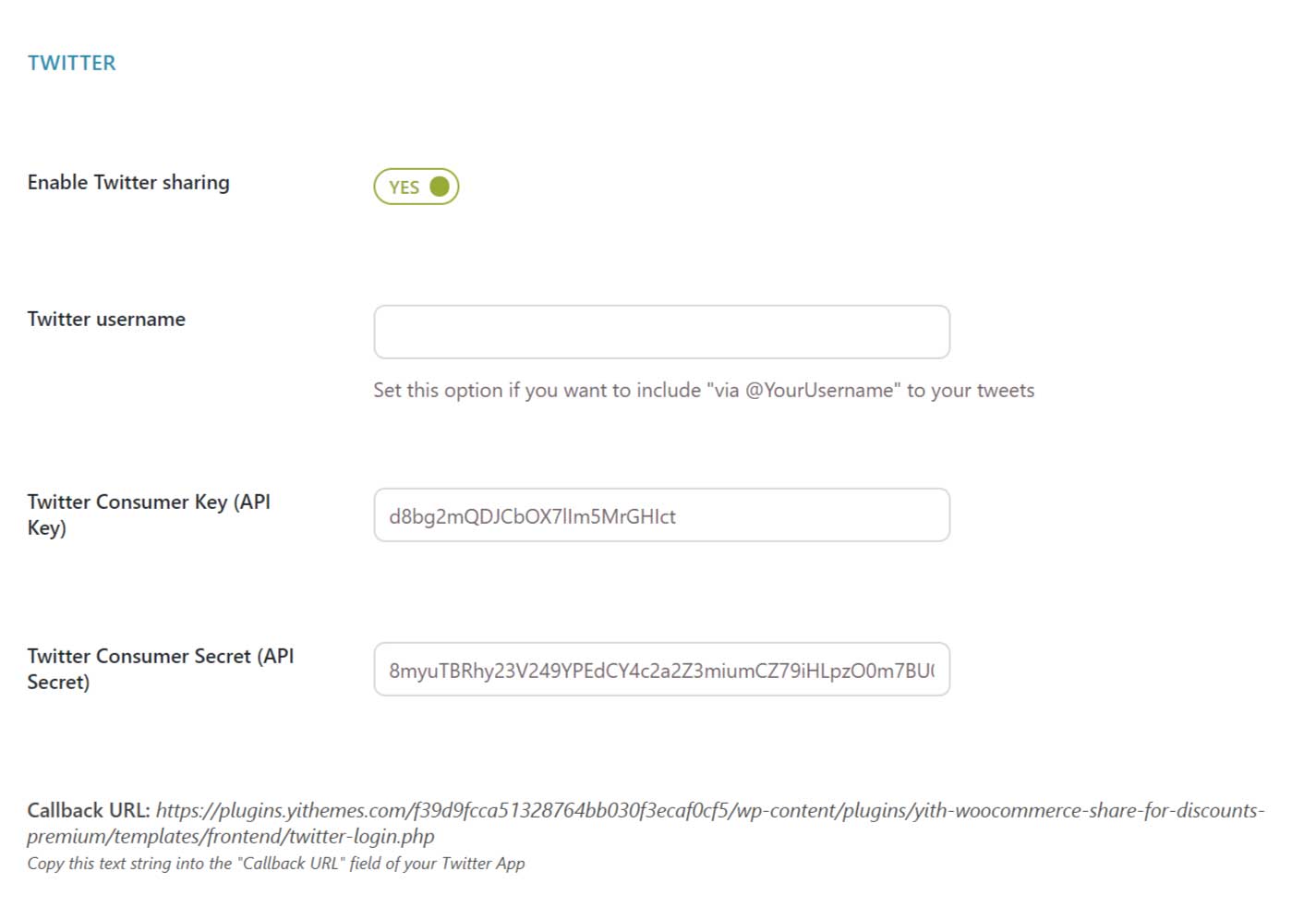
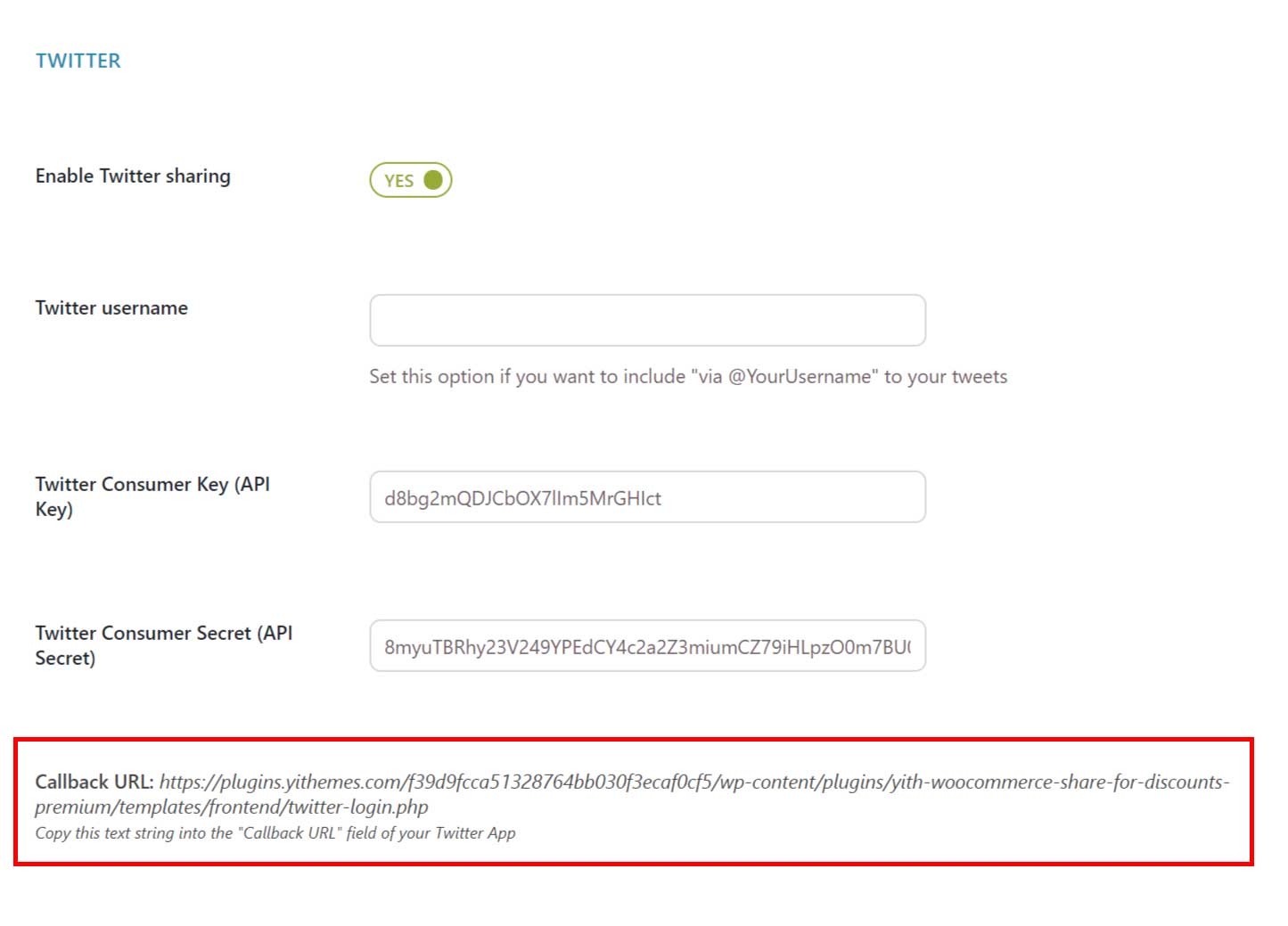
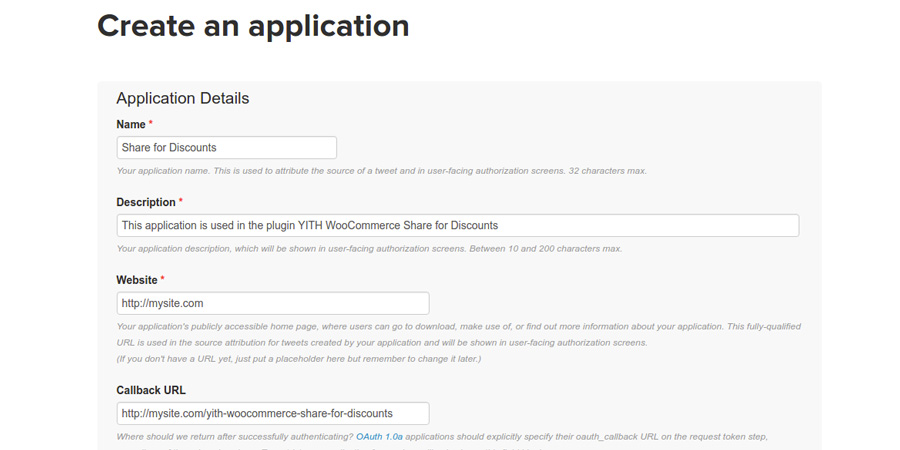
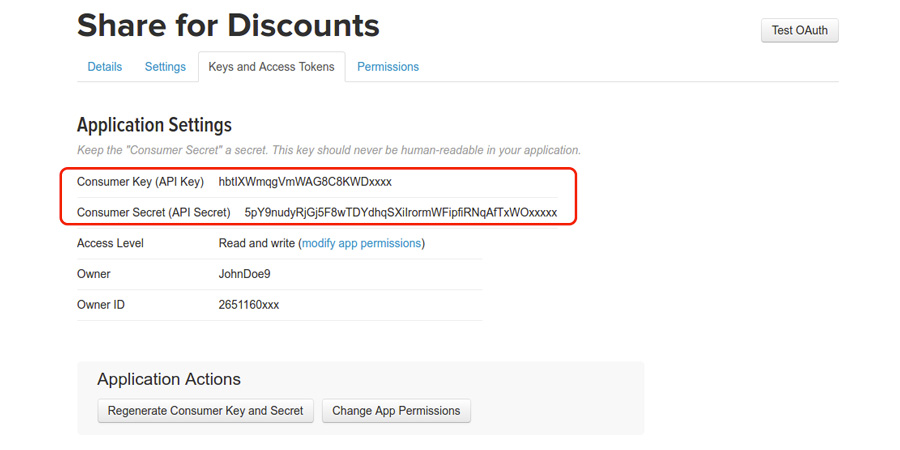
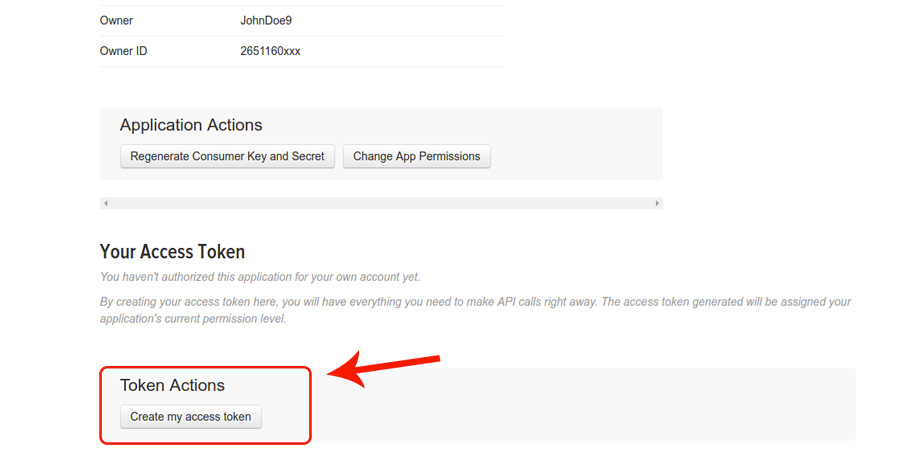
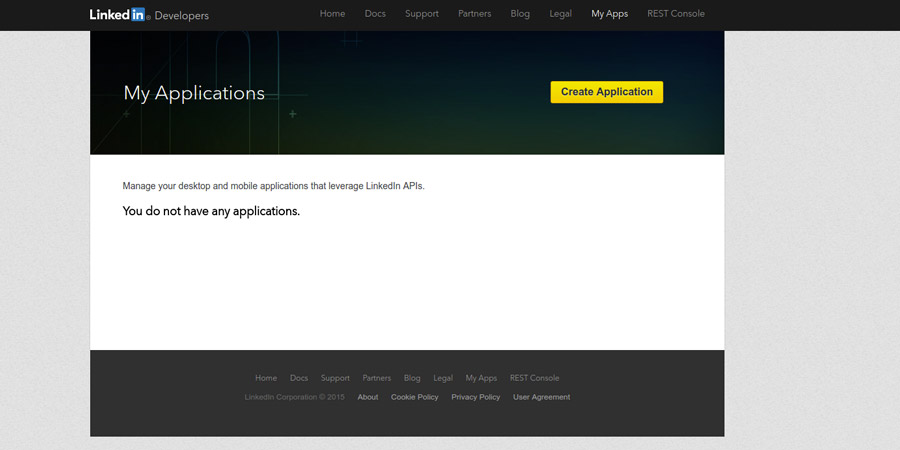
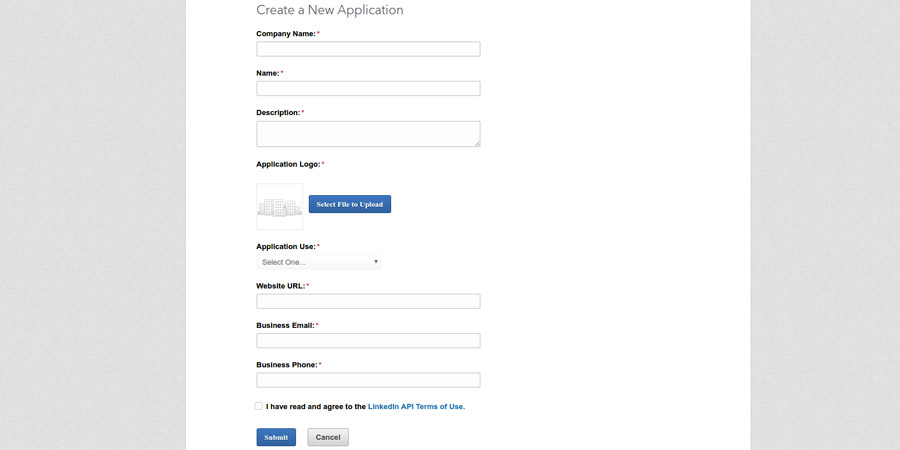
An authorized application is required in accordance with Twitter and LinkedIn privacy policies and is necessary to interact with the social networks.
It is also indispensable when used with YITH WooCommerce Share for Discounts to verify the content sharing.