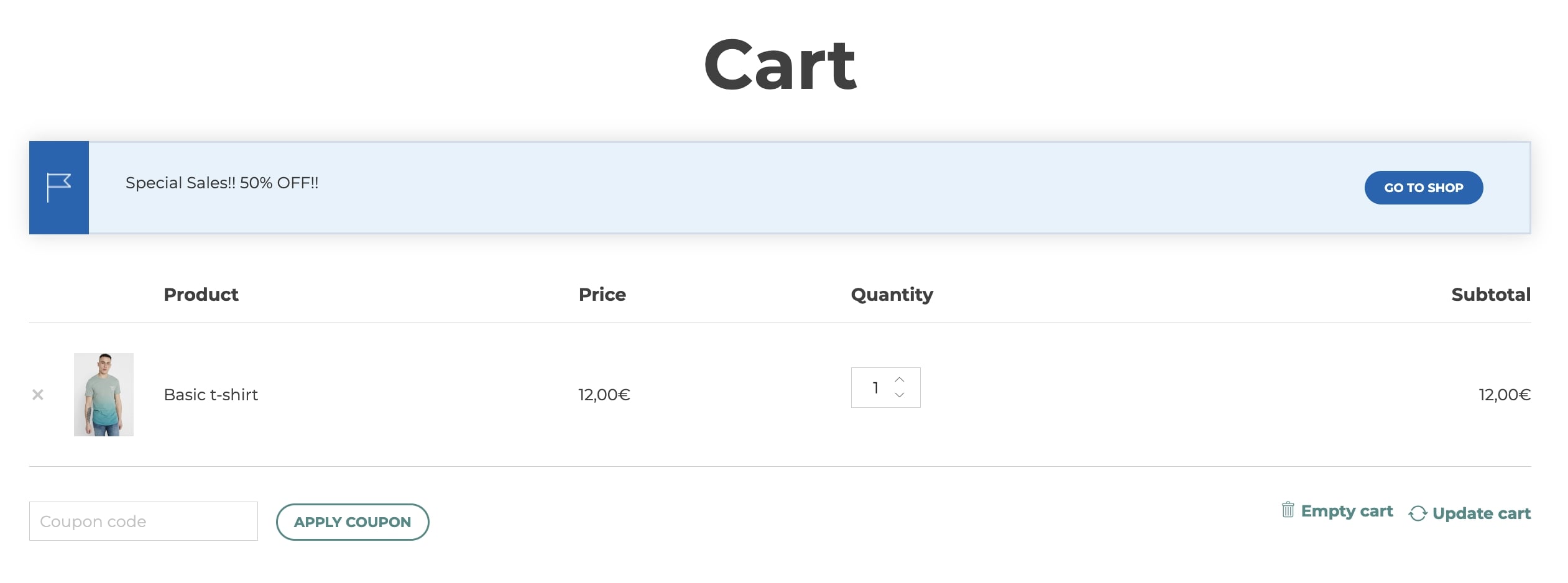
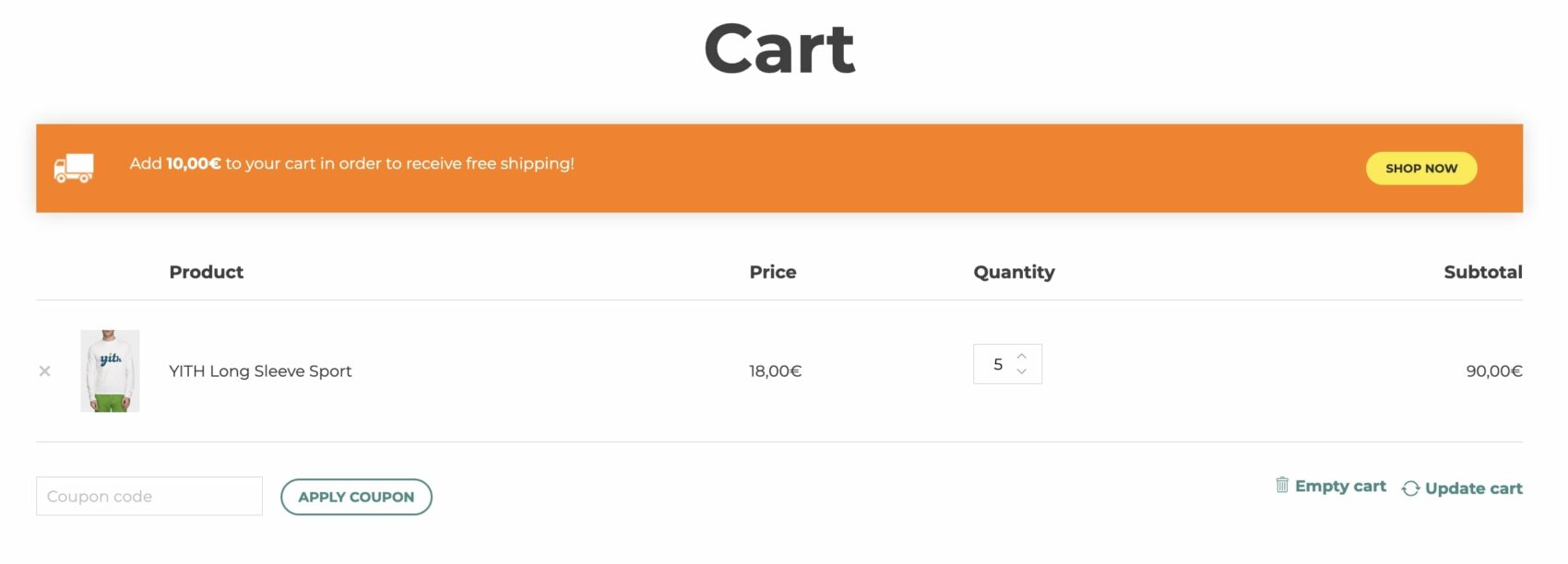
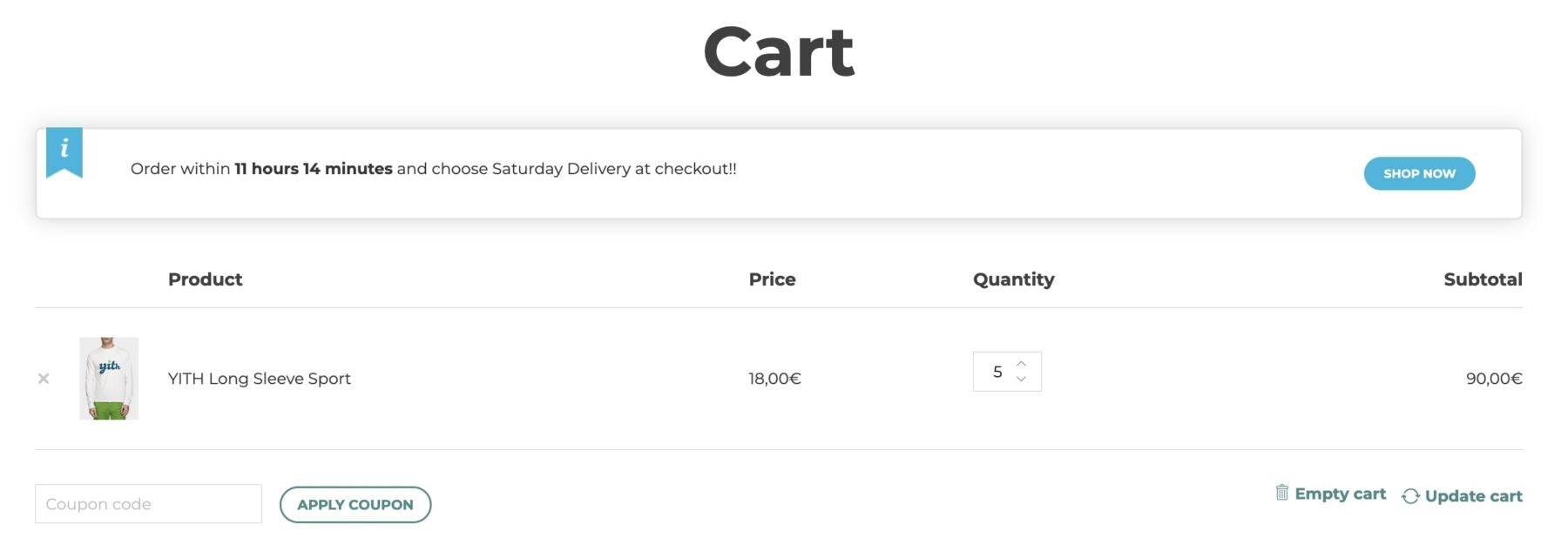
YITH WooCommerce Cart Messages allows the creation of custom messages to show in the product, “Shop”, “Cart” and “Checkout” pages.
The messages can be shown always or only when specific products have been added to the cart.
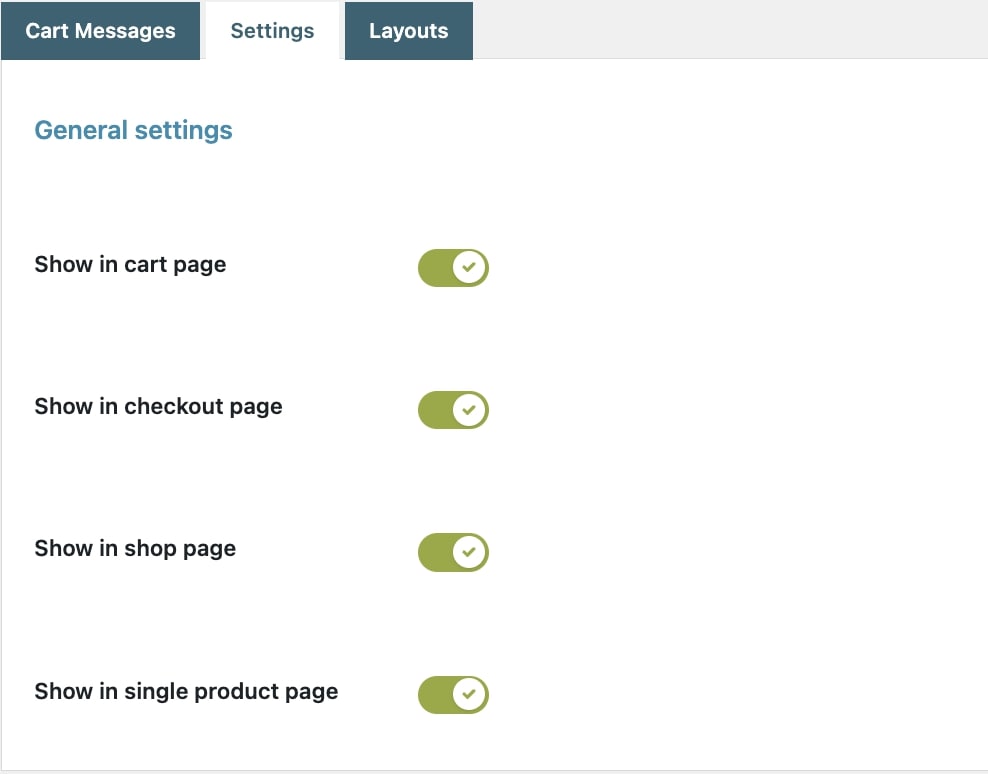
To enable/disable the messages on your site pages, go to YITH > Cart Messages > Settings.
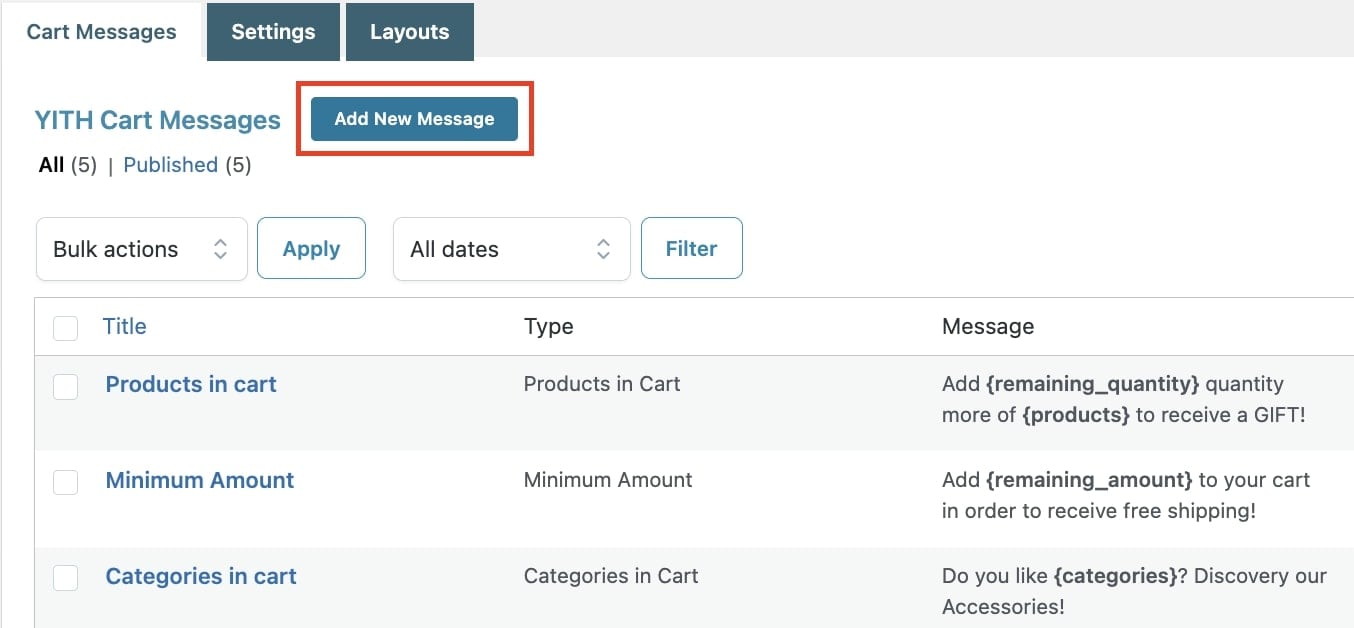
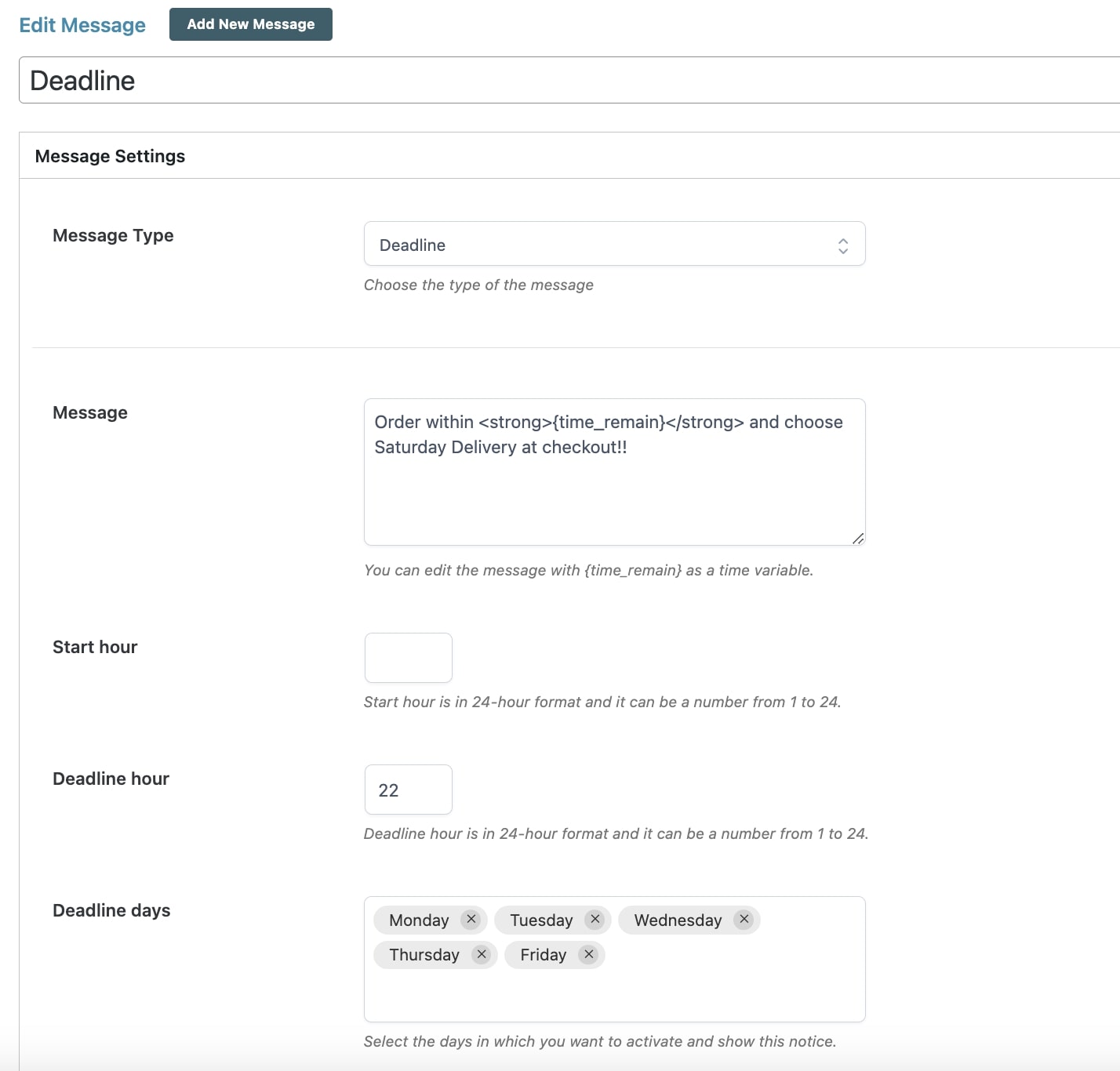
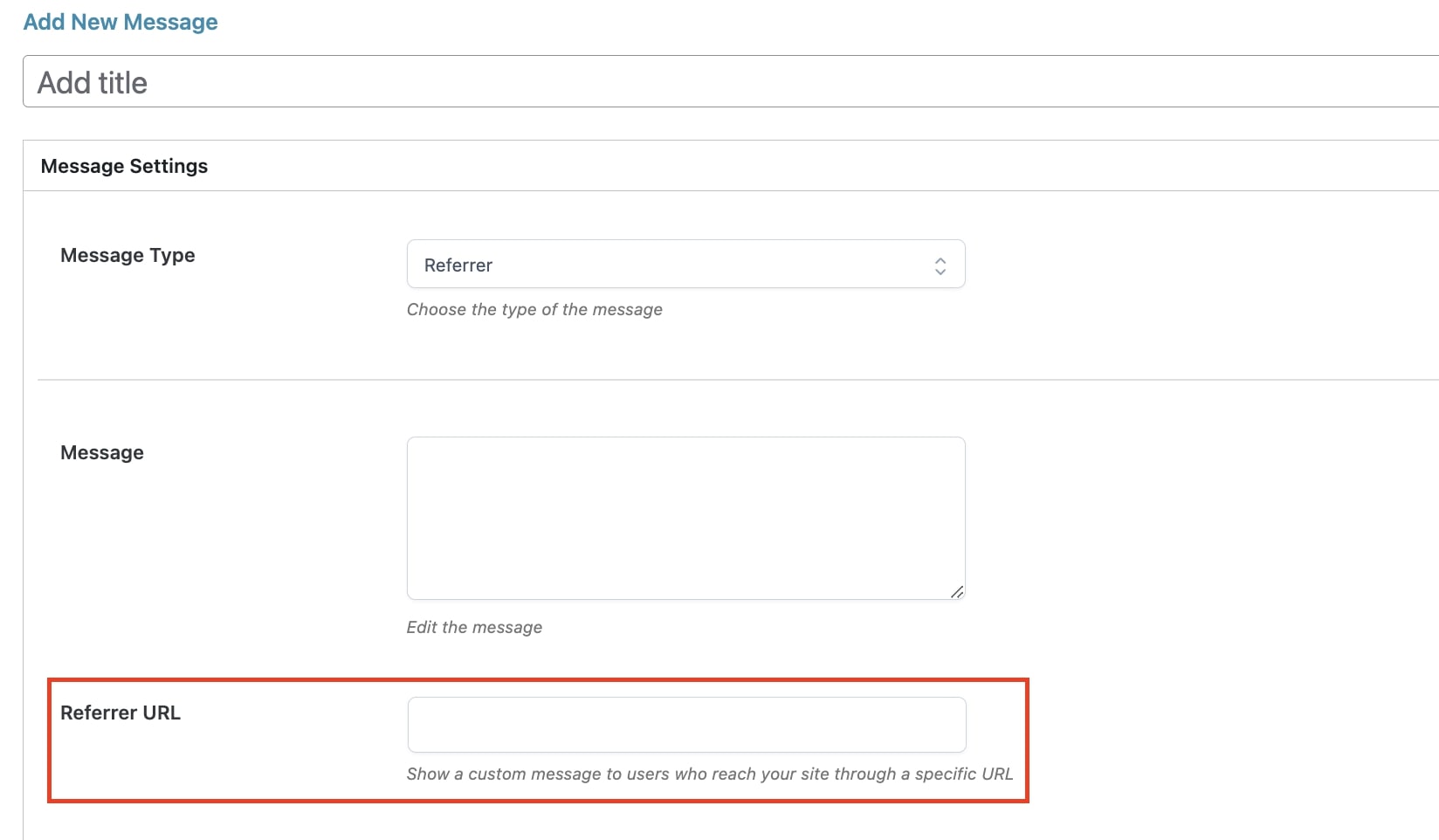
To create a new message go to YITH > Cart Messages and click on Add new message.
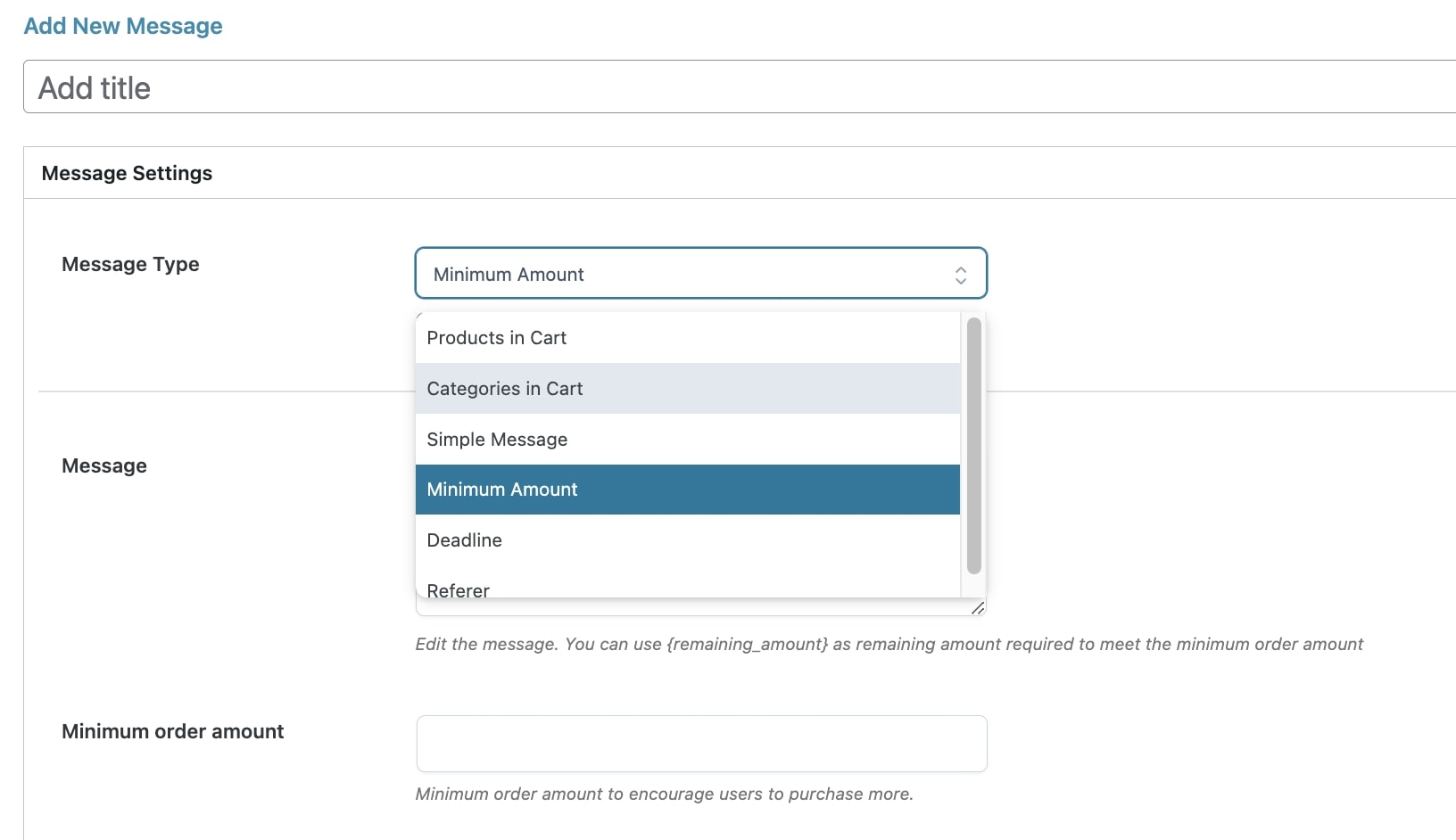
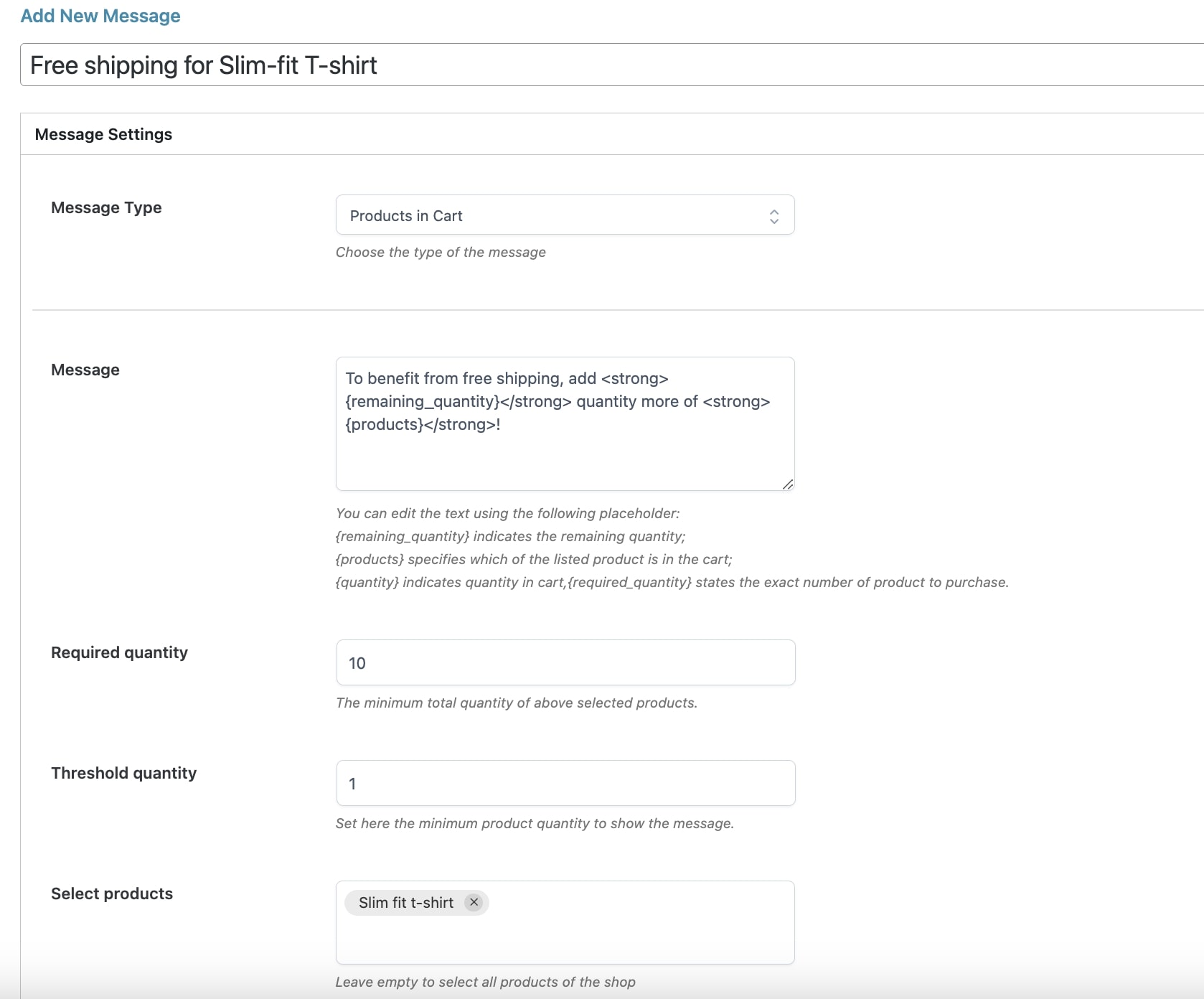
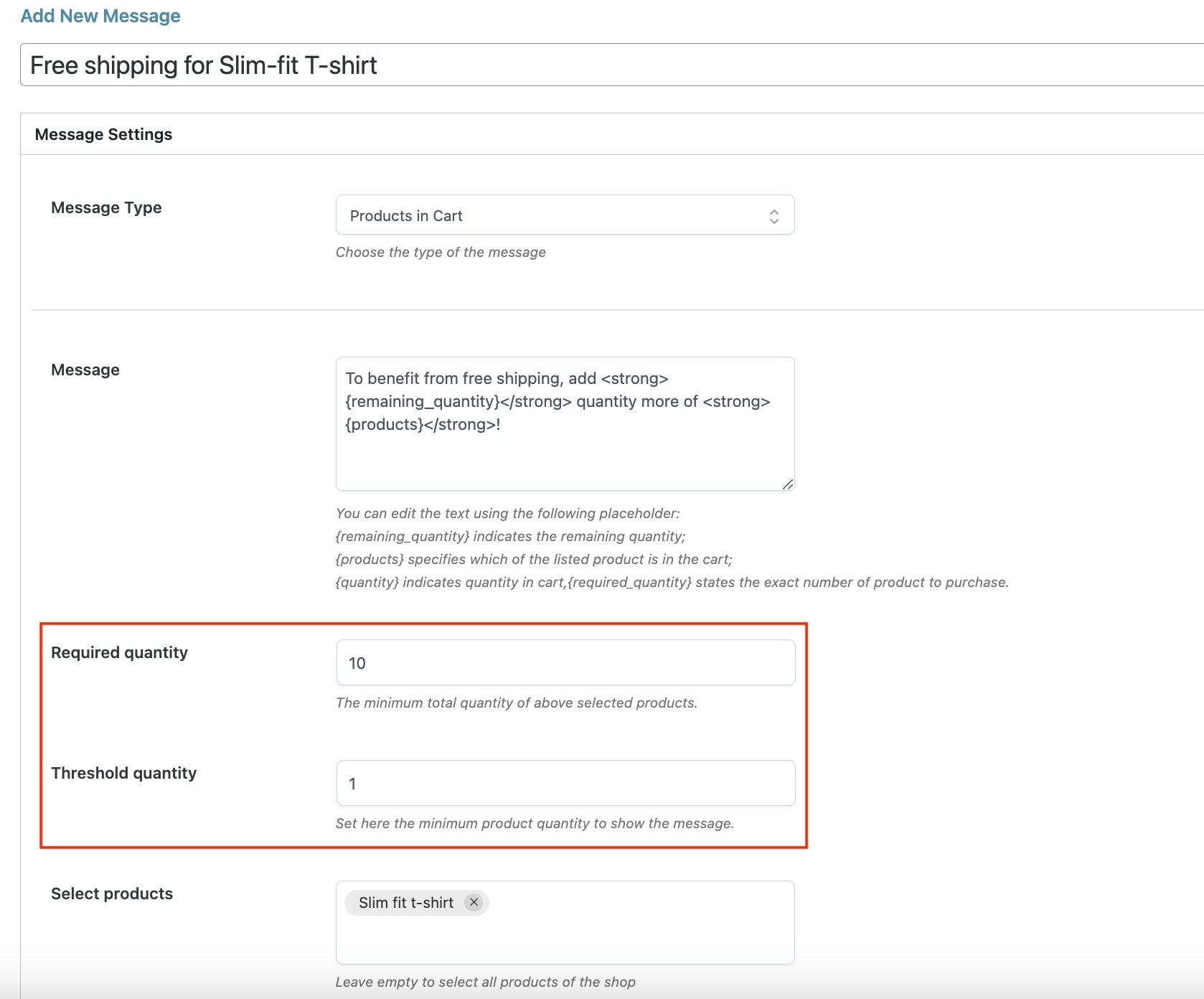
Based on the message type, you can find some of the following settings:
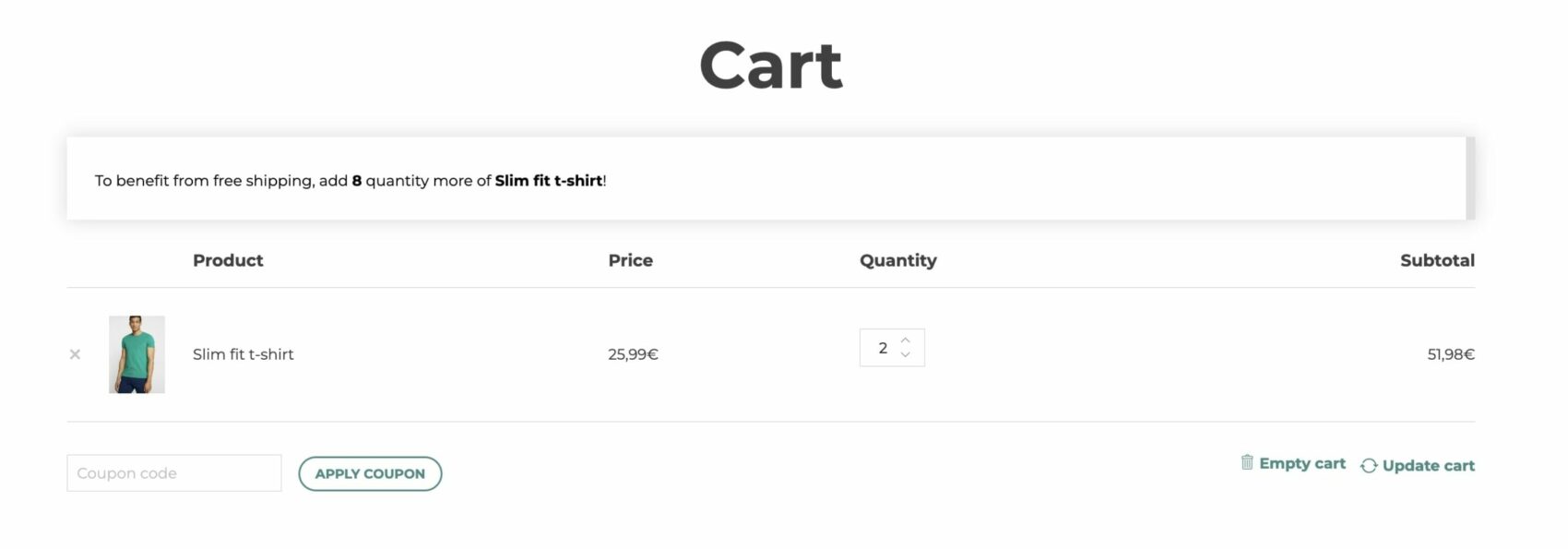
- required quantity: is required for the correct view of the message and it informs users about the difference between the quantity of the specified product currently in the cart, and the requested quantity for the fulfillment of the offer that you can offer.
- threshold amount: the minimum quantity of the product that users have to add to their cart to view the message you have written
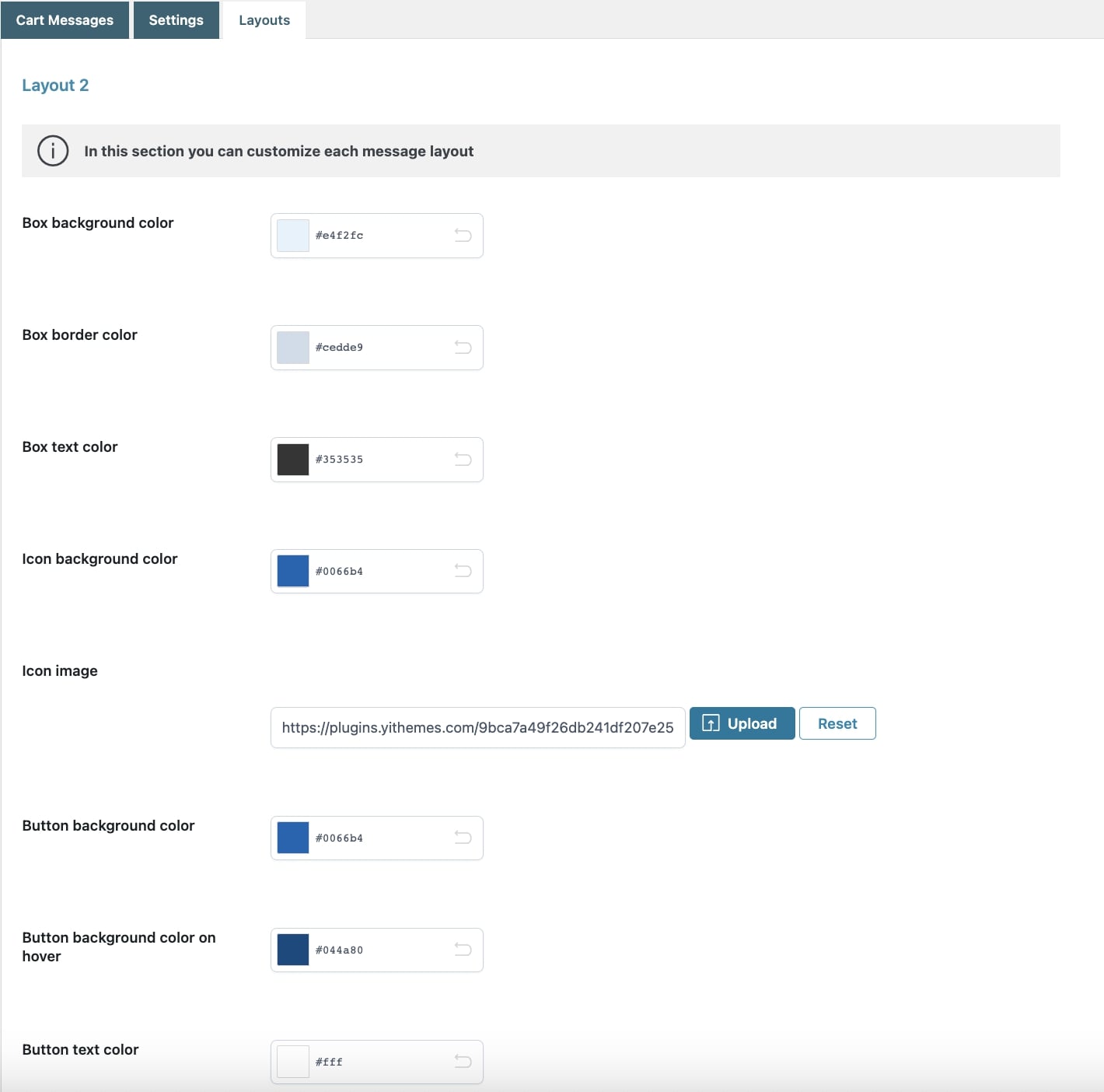
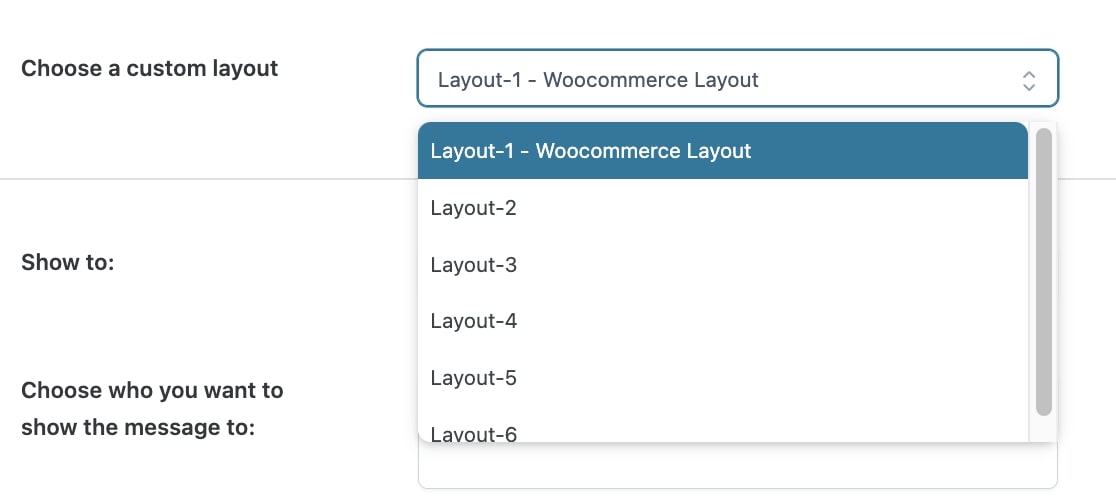
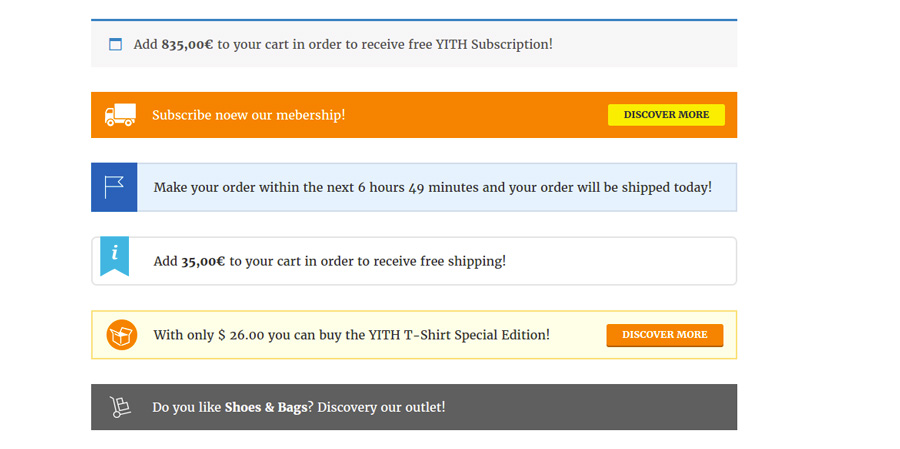
- choose a custom layout: layout to associate to the message, choosing from the 6 that you can customize in the “Layouts” section of the plugin settings dashboard.
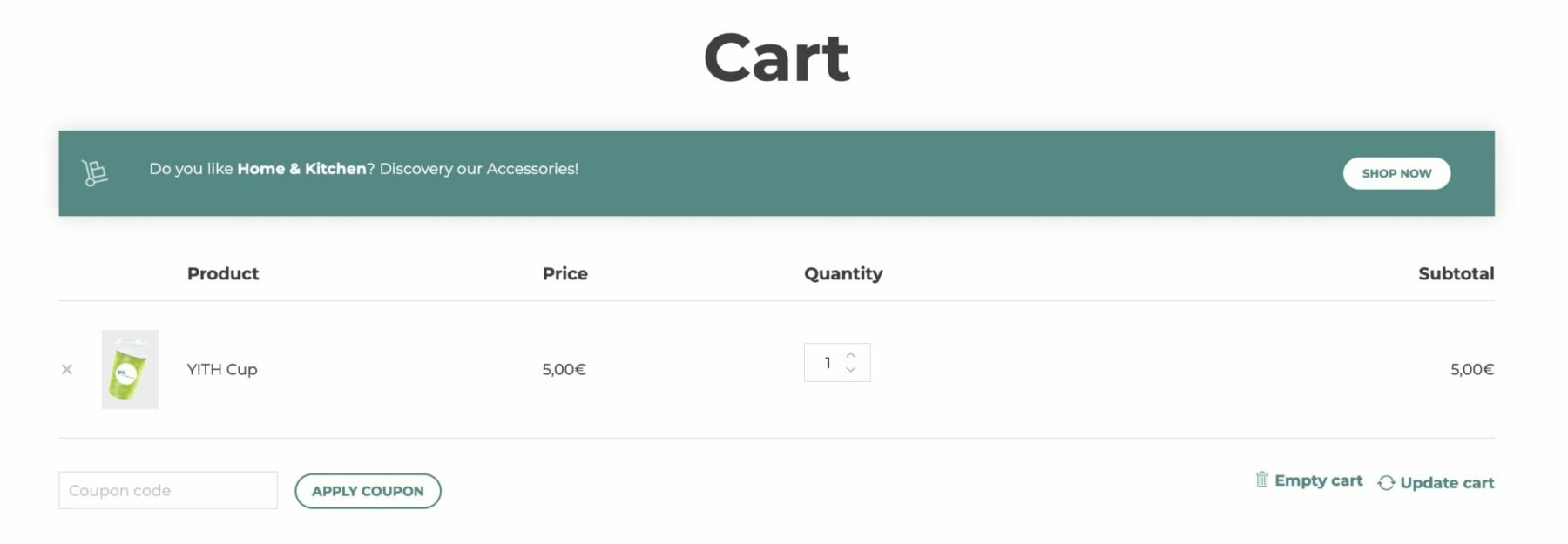
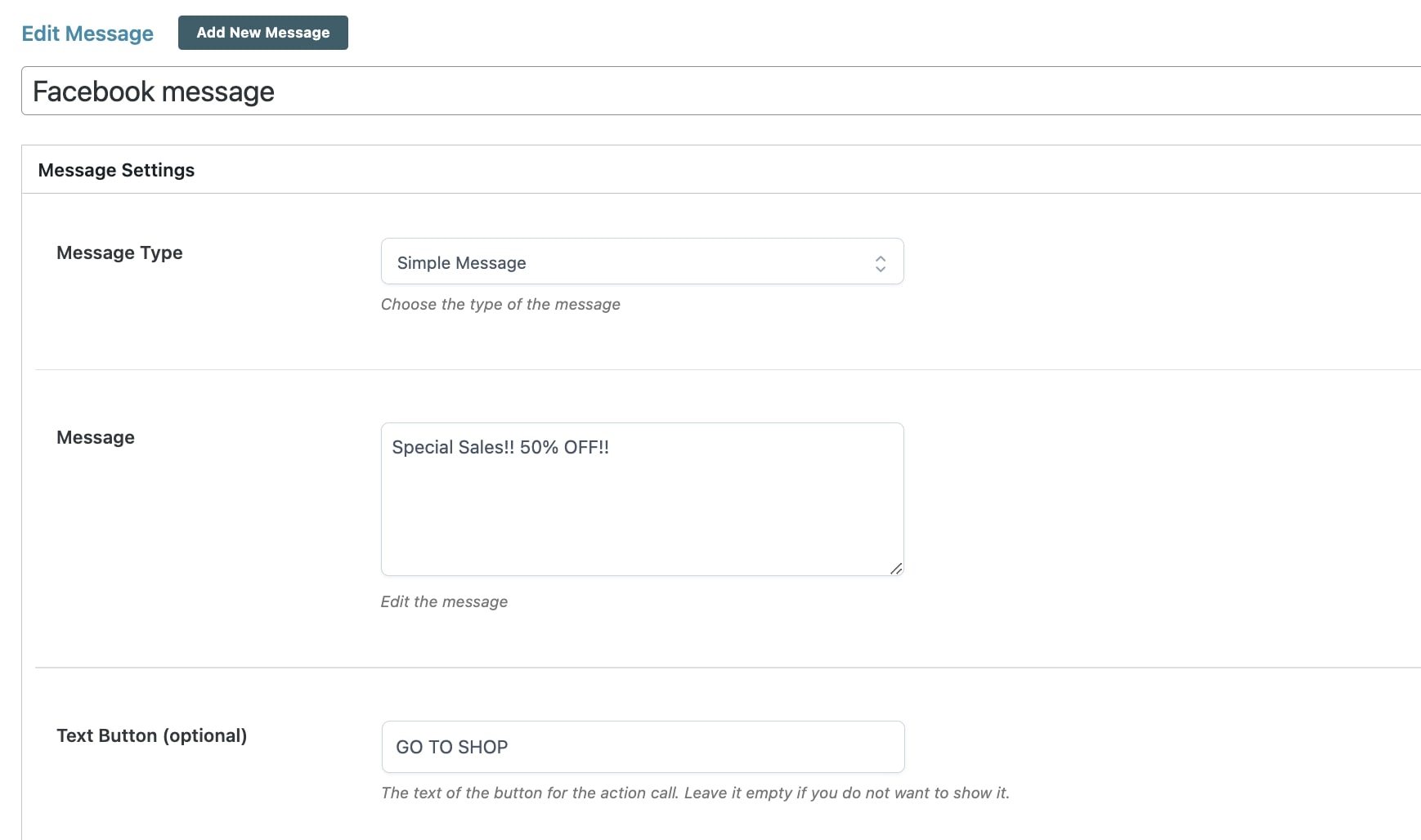
- button text/button URL: these fields are optional. Add text in the Button text field if you want to show a button to the users to catch their attention for action. If the field is empty, no button will be shown. In the Button URL field, you can add the link to which you want users to be redirected after the click
- Exclude coupons amount: (from “Minimum Amount” messages type) if enabled, the control is applied to the total cart amount, except for the value of the coupons
- show to: users to which show the created message
- logged users
- unlogged users
- all the users
- start date: first day to show the message
- expiration date: last day to show the message
- show in: pages on which show the message