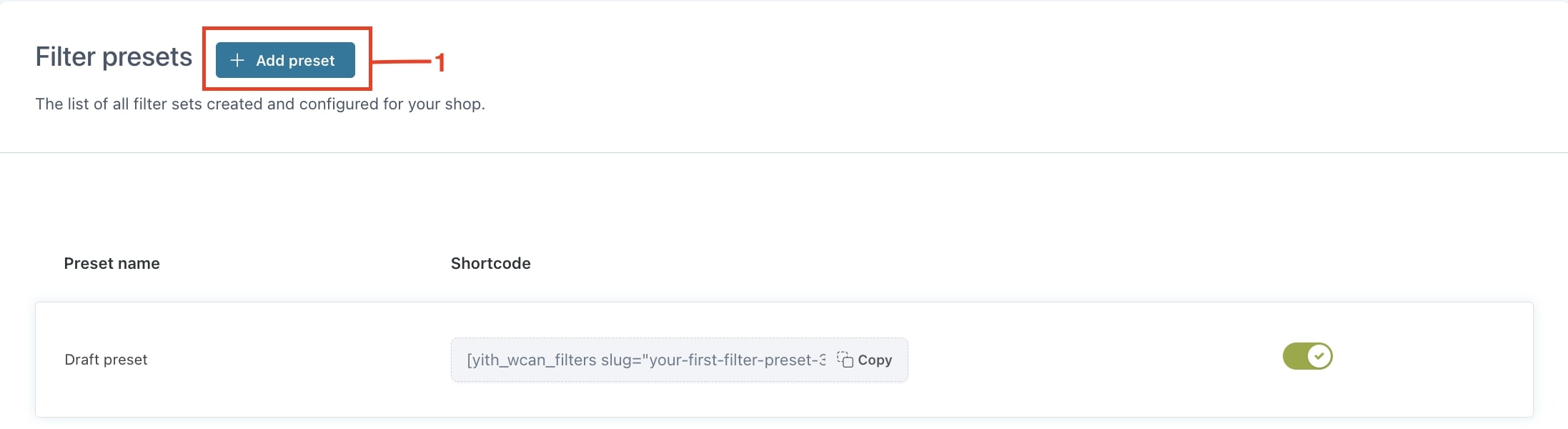
1- In the Filter presets tab you can edit the default preset included in the plugin or click on the “Add preset” (1) button to create a new one.

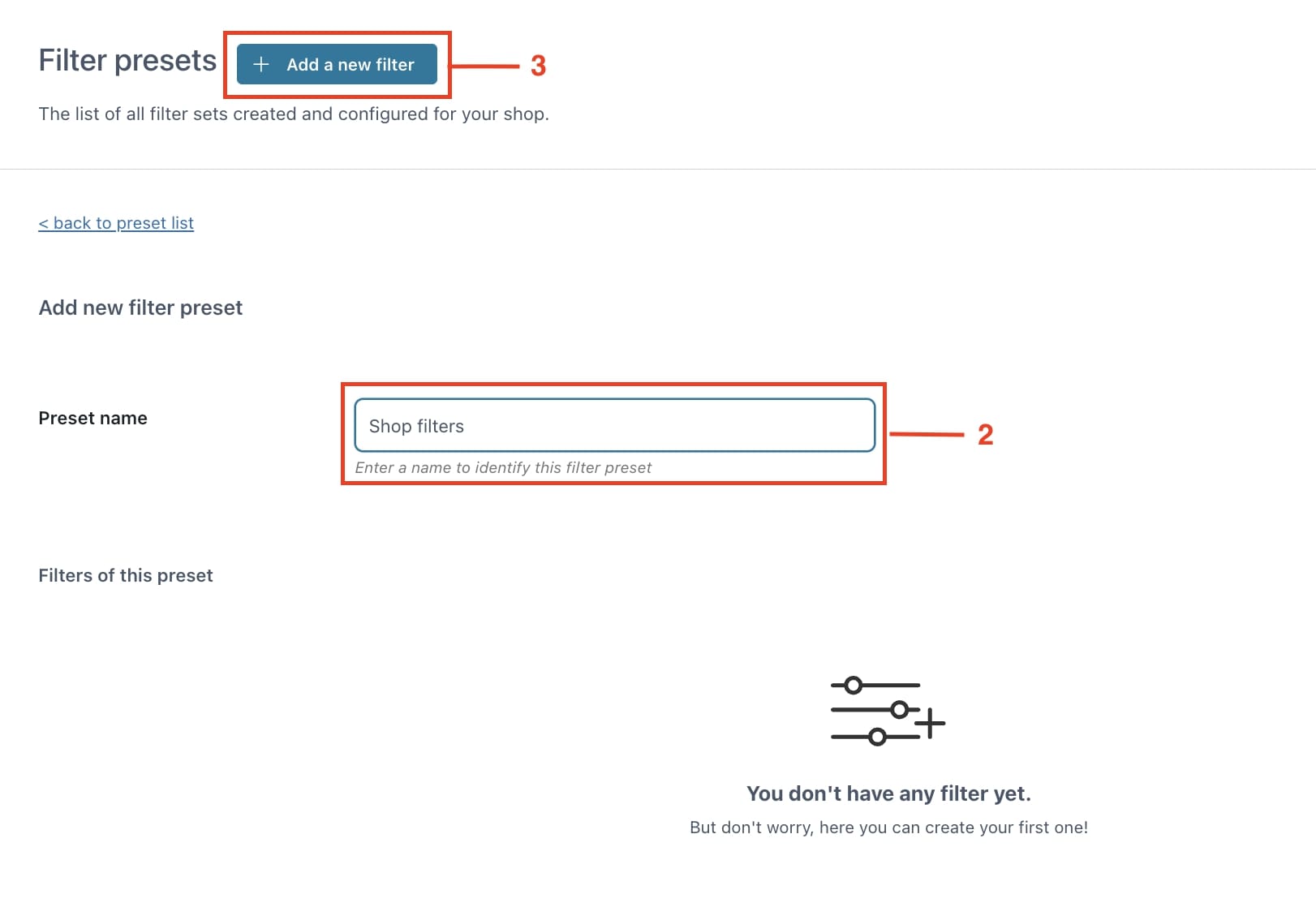
2- Enter a name to identify the preset. For example: “Shop filters” (2).
3- Click on the “Add a new filter” button to start adding filters to the preset (3).

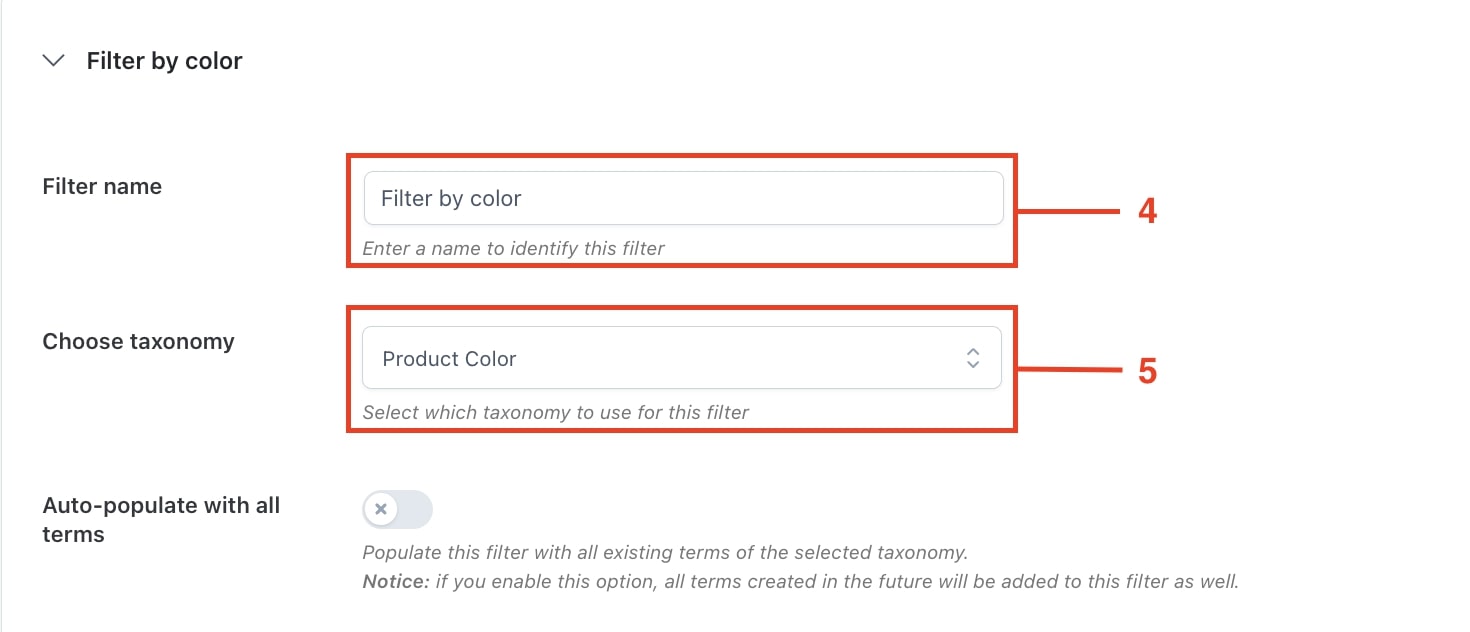
4- Enter a name to identify the filter. For example: “Filter by color” (4).
5- Choose the taxonomy to use for filters. Note: If you don’t have custom attributes created, you will only see “Product categories” and “Product tags” to select. To create a filter by color, size, material, etc., you have to create these attributes first in Products > Attributes. Then you will also see those attributes in the select list (5).

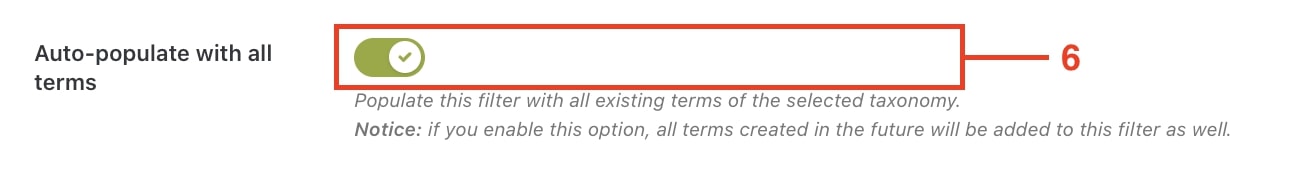
6- Choose if you want to automatically populate the filters with all the terms (6). In this way, if you created 10 different colors as attributes, all 10 colors will be automatically shown in the filter. This option allows you to automatically update the filters with terms added later on, so if after two weeks you add another color attribute, it will be automatically added to the filter.

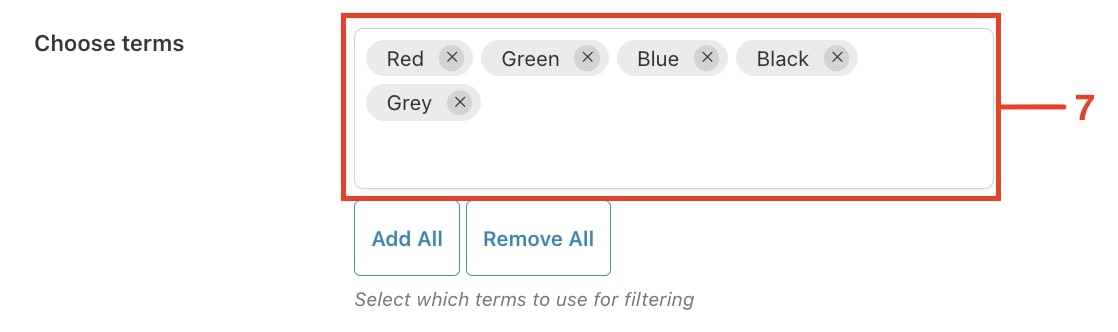
7- If you don’t enable the automatic populate options, you have to choose the attributes to show in the filter (7). You can select all colors or just some of them.

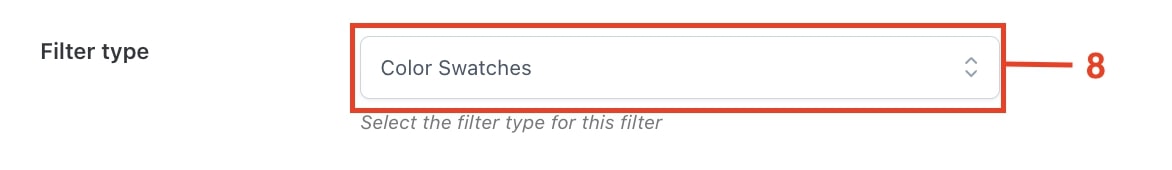
8- Choose the filter type (8). You can choose between checkboxes, radio buttons, select, plain text, color swatches or labels. To create a “Filter by color” we can use the “color swatches” type.

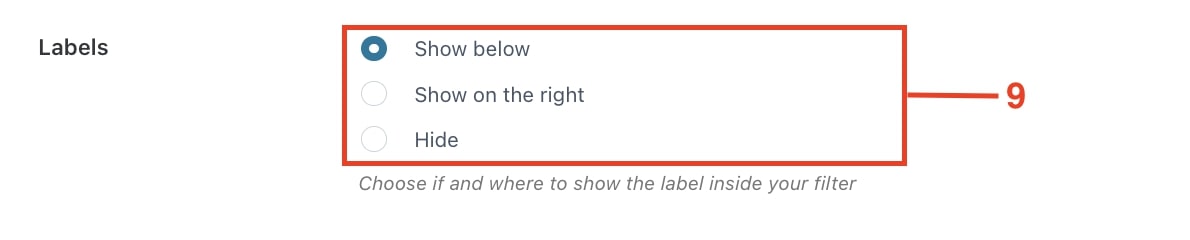
9- Choose the label position (9): you can hide the color label and only show the color swatches, or set the position of the text.

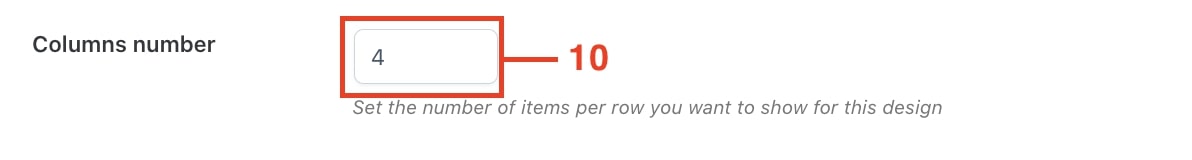
10- Choose how many columns to show per row (10). If you have 8 colors and you want to show 4 color swatches per row, enter “4”.

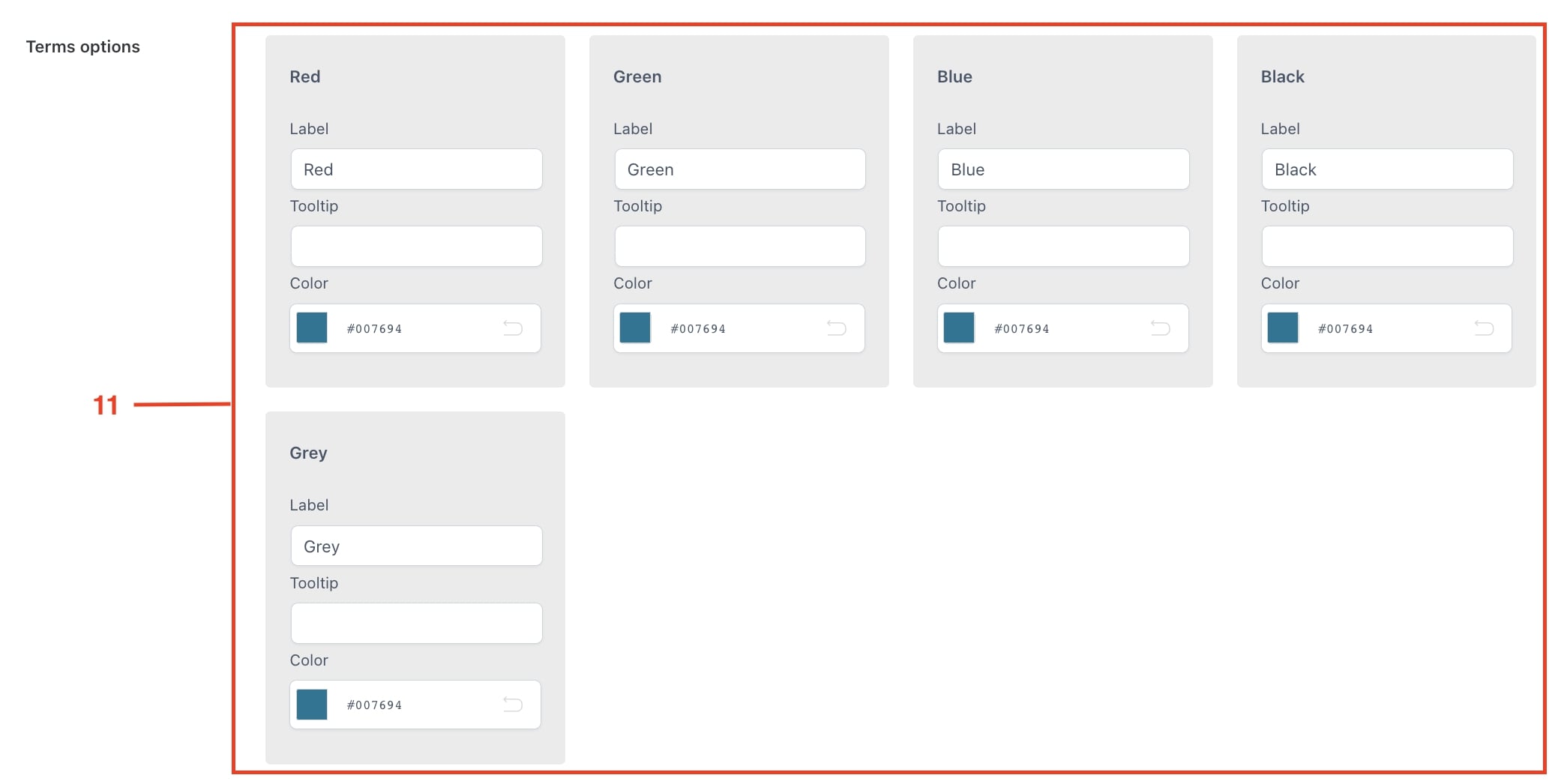
11- Customize the terms to show (11). You can customize the label, set a tooltip and use the color picker to set the color to show in the color swatch.

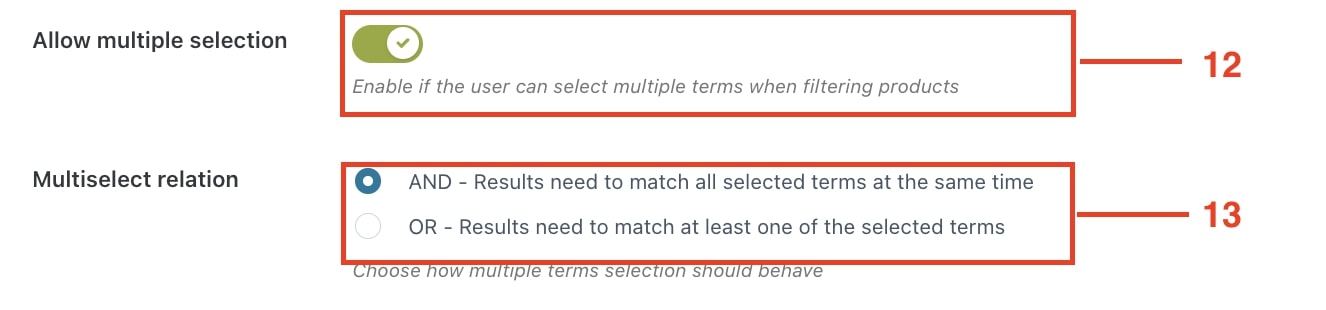
12- Choose if you want to allow users to select multiple options or not (12). If enabled, the user can select two different colors—for example, “red” and “black”. If disabled, when the user clicks on the second color swatch to select it, the first color will be deselected.
13- If the option “multiple selection” is enabled, you can choose how to use the filter in this case (13):
AND: the plugin will show only products with both colors set as attributes (example: a T-shirt with both red and black colors as attributes will be shown, a T-shirt with only the black attribute will not)
OR: the plugin will show all the products that have red OR black as attributes

14- Save the filter and then save the preset.
The first filter of the preset is ready! You can now add other filters following the same steps.
