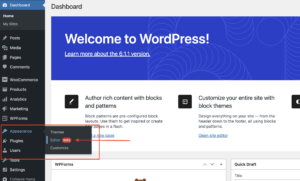
Open the WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Front-end then you will see WP Admin Bar on the top of the page, click on Edit Site to open the Site Editor.
There you can select and edit any element you like, change their color, font, add or remove patterns, switch between different header and footer layouts, etc.
Site Editor
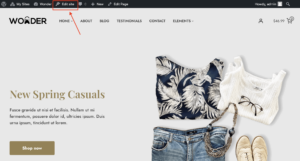
The header section
The whole site can be subdivided in 3 main sections: header template part, body and footer template part.
Templates parts can be exchanged or edited as you wish (you can also create a new one from scratch).
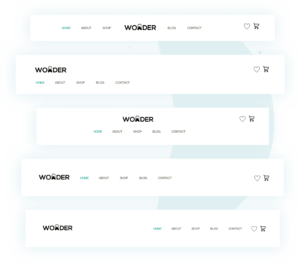
YITH Wonder comes with 5 fully customizable Header Templates. You can use them as a starting point to create your own unique header layout.
This is how you can switch the header layout of your choice globally or for a particular page or post:
- Go to “Appearance => Editor” and select the template you want to edit. It could be a page template or a post template.

- Clicking on the header section of the page, the system will show a Replace option in the settings bar at the bottom of the template part (header in this case).

- When you click it, you can see the variations the theme offers for this template part, as well as fitting block patterns.

- Click any of them, and the Site Editor will automatically replace the entire header with the new option.
(The same works for the footer).
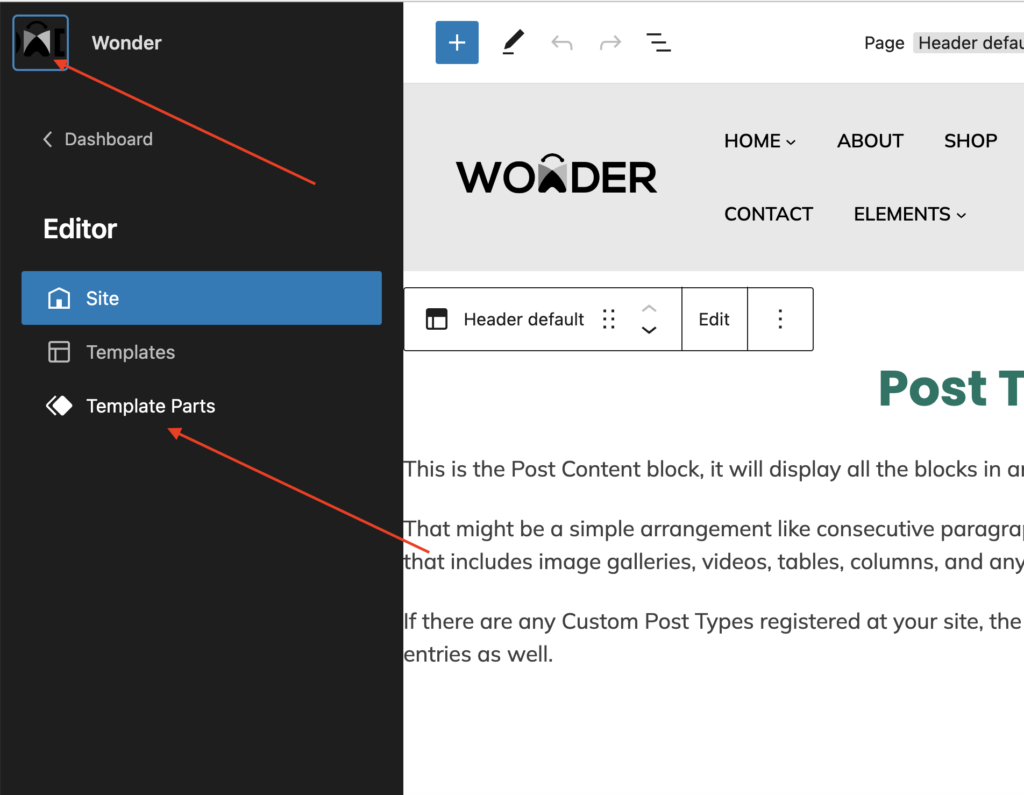
Customize template parts
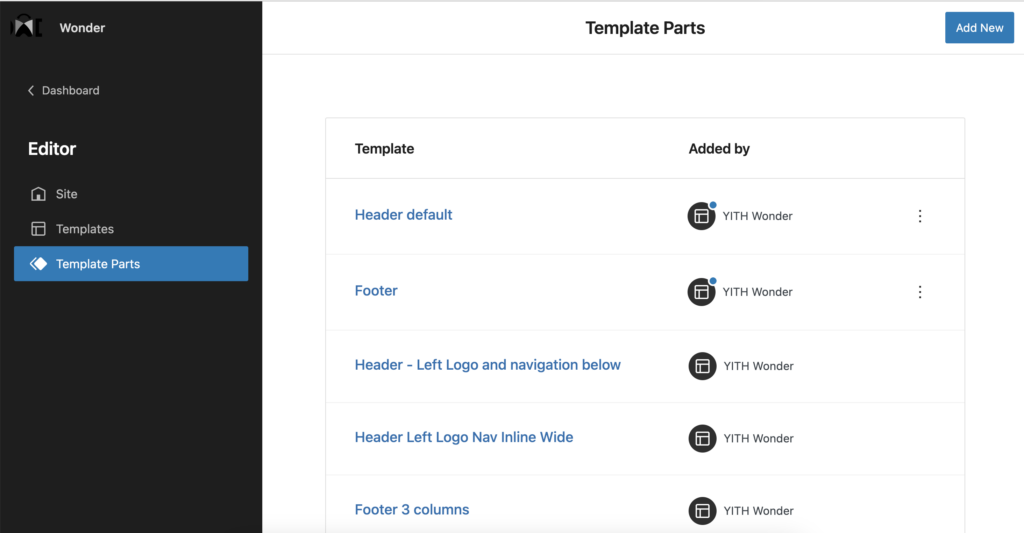
To edit template parts separately go to Appearance > Editor, click on the WordPress logo in the upper left corner to open a new menu, then select Template parts.
Click on existing parts in the list to edit them.
An instance of the editor will open and it works the same way as in the main editor. You can also to shrink and expand the size in order to check its behavior on smaller screens.
Just like a template file, anything you change and save here will translate to all pages and templates that use this part.
Styles
Wonder comes with a bundle of defined Styles.
Styles are a combination of colors, typography and spacing. You can use one of the theme defined or customize it and create you own personal style changing global values of block related values.
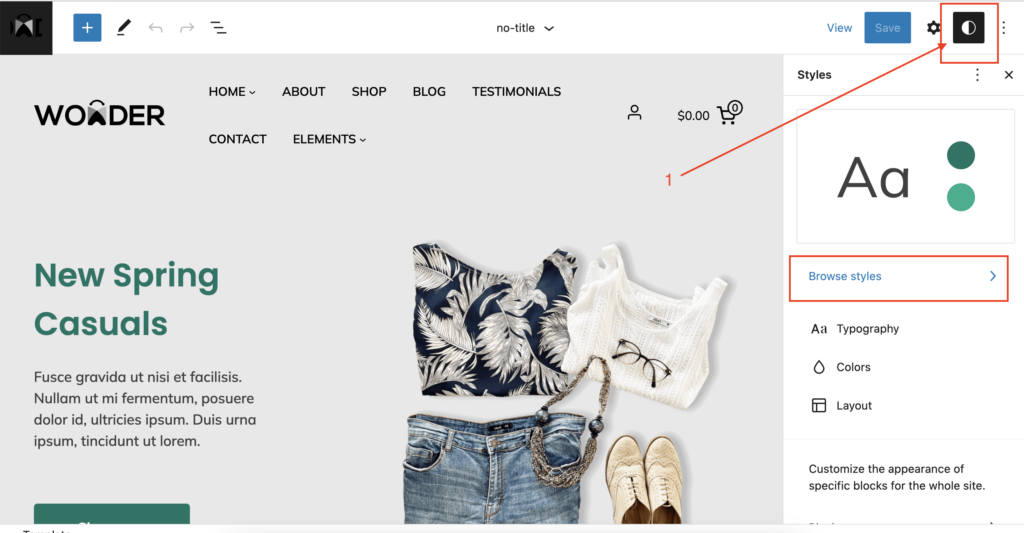
To change and select a style, go to Appearance > Editor and then click on the Styles icon in the top right corner.
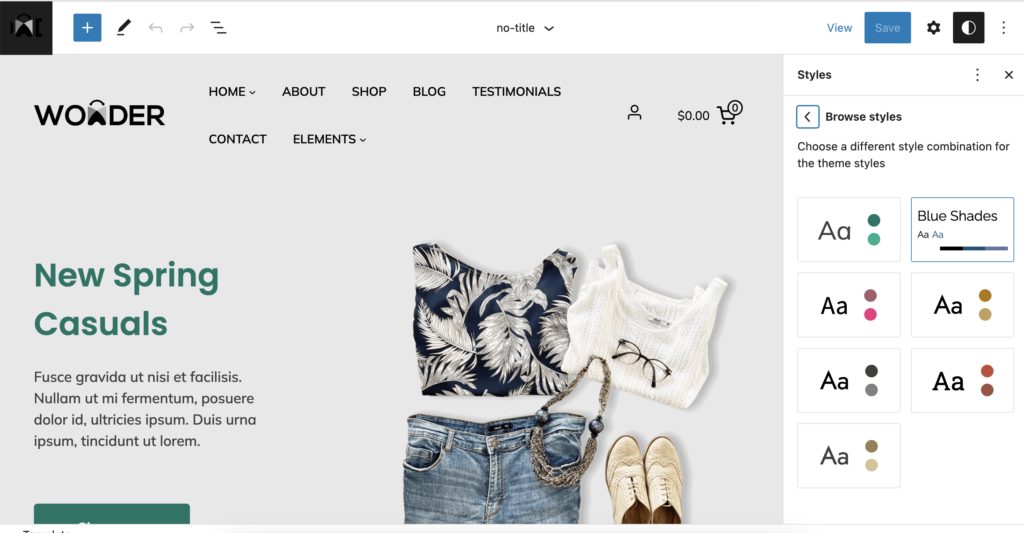
Available styles: