You can add a donation form to any sidebar of your site using the widget “YITH Donations for WooCommerce”.

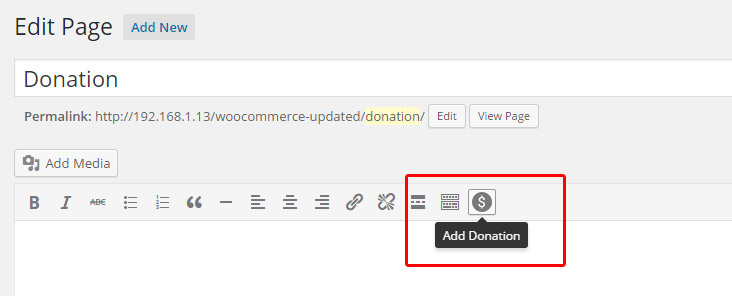
If you want to add the form to the page content, you can use the shortcode [yith_wcds_donations]. Click on the dedicated button of your WordPress visual editor or enter it in textual mode.
Visual editor (automatically created)

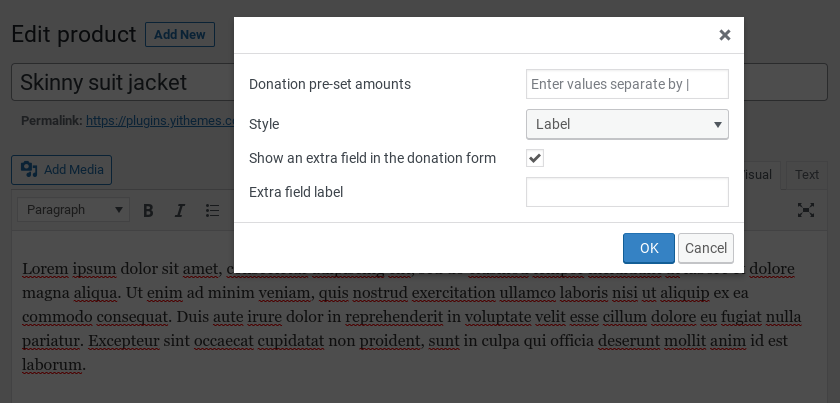
By clicking on this button, you can fill out the popup fields.

The according shortcode is created automatically.
Textual shortcode (manually created)
The shortcode attributes are the following:
- donation_amount: enter pre-set amounts separated by a vertical bar ( | ). Leave empty if you want to let your users enter a custom amount.
- donation_amount_style: choose the style of the pre-set amounts: it can be either label or radio.
- show_extra_desc: set to “on” if you want to add an extra field to the donation form.
- extra_desc_label: enter here the title of the extra field.
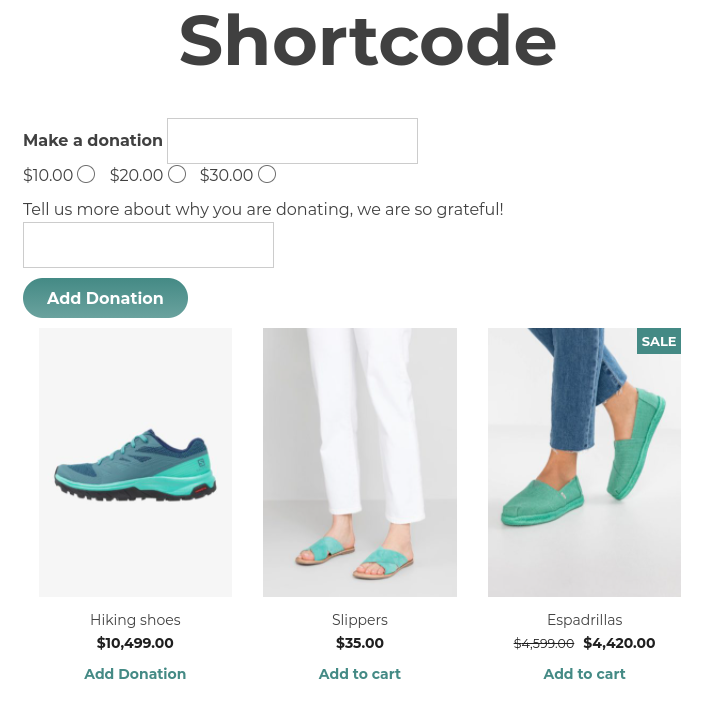
For example, if you build the shortcode like this:
[yith_wcds_donations donation_amount="10|20|30" donation_amount_style="radio" show_extra_desc="on" extra_desc_label="Tell us more about why you are donating, we are so grateful!"]
This is what it will look like on the Shop page:

The plugin allows adding the form also into the detail page of one or more products. Read more about this here.
If you want to customize the style of the button “Add a Donation”, please go to this page.
