Logo
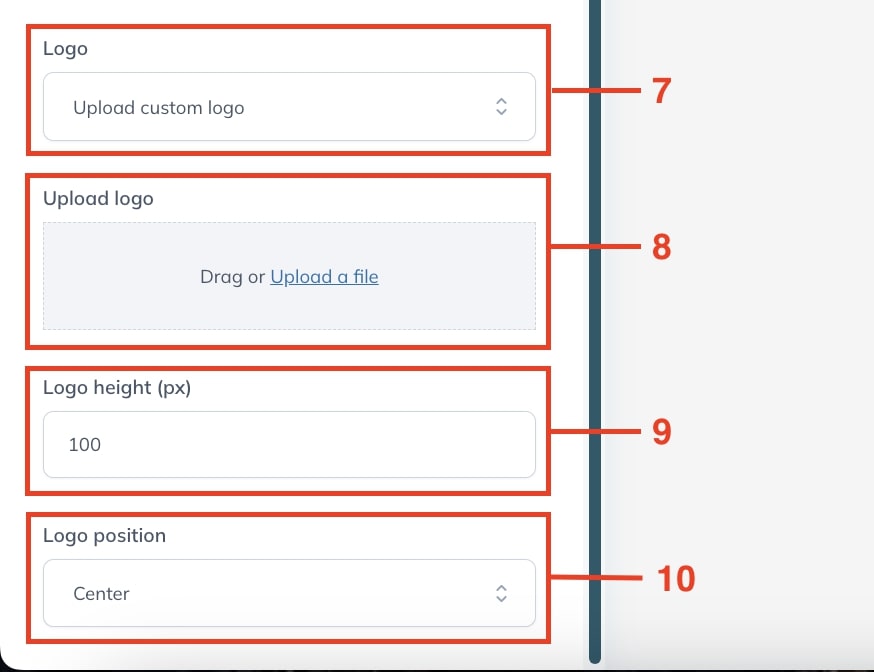
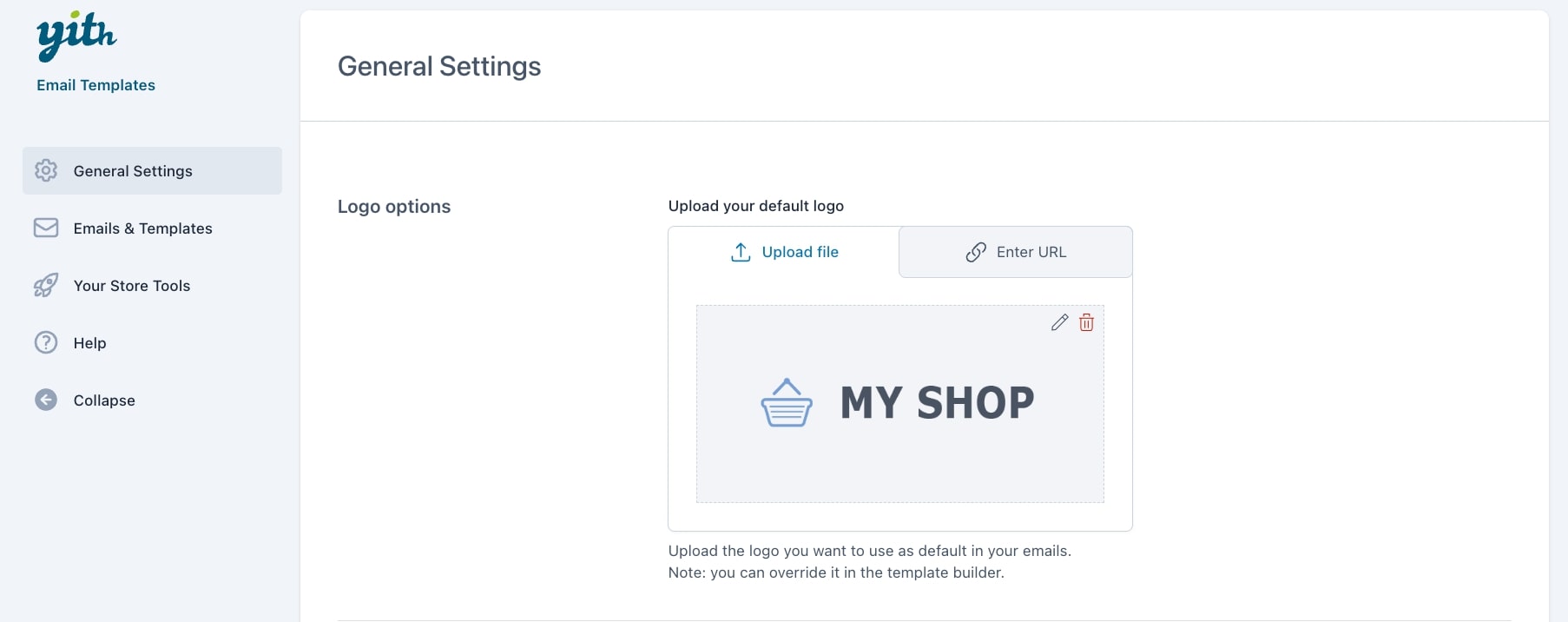
To add a default logo to all your emails, go to General settings > Logo options and upload your logo through the dedicated option.

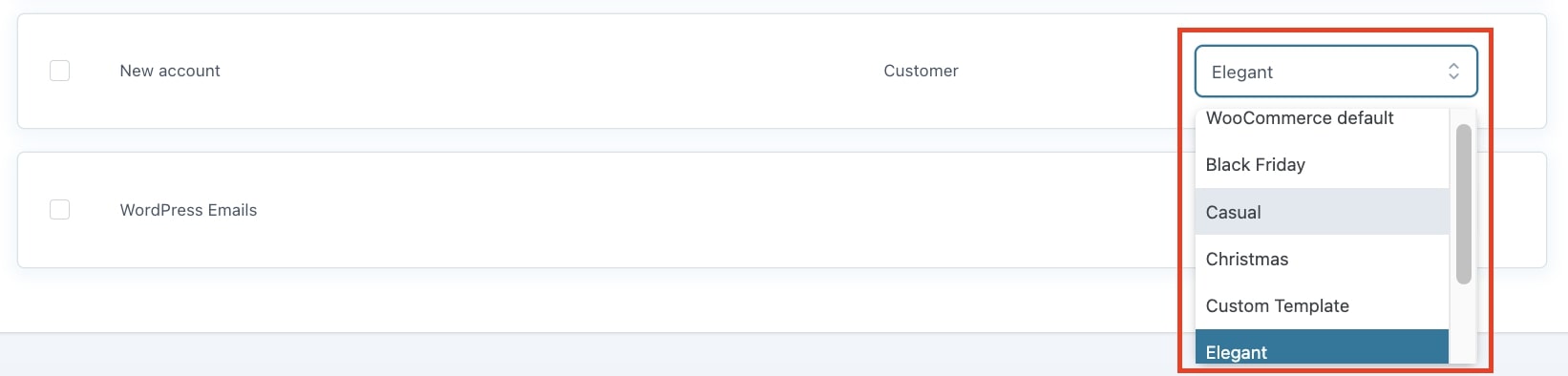
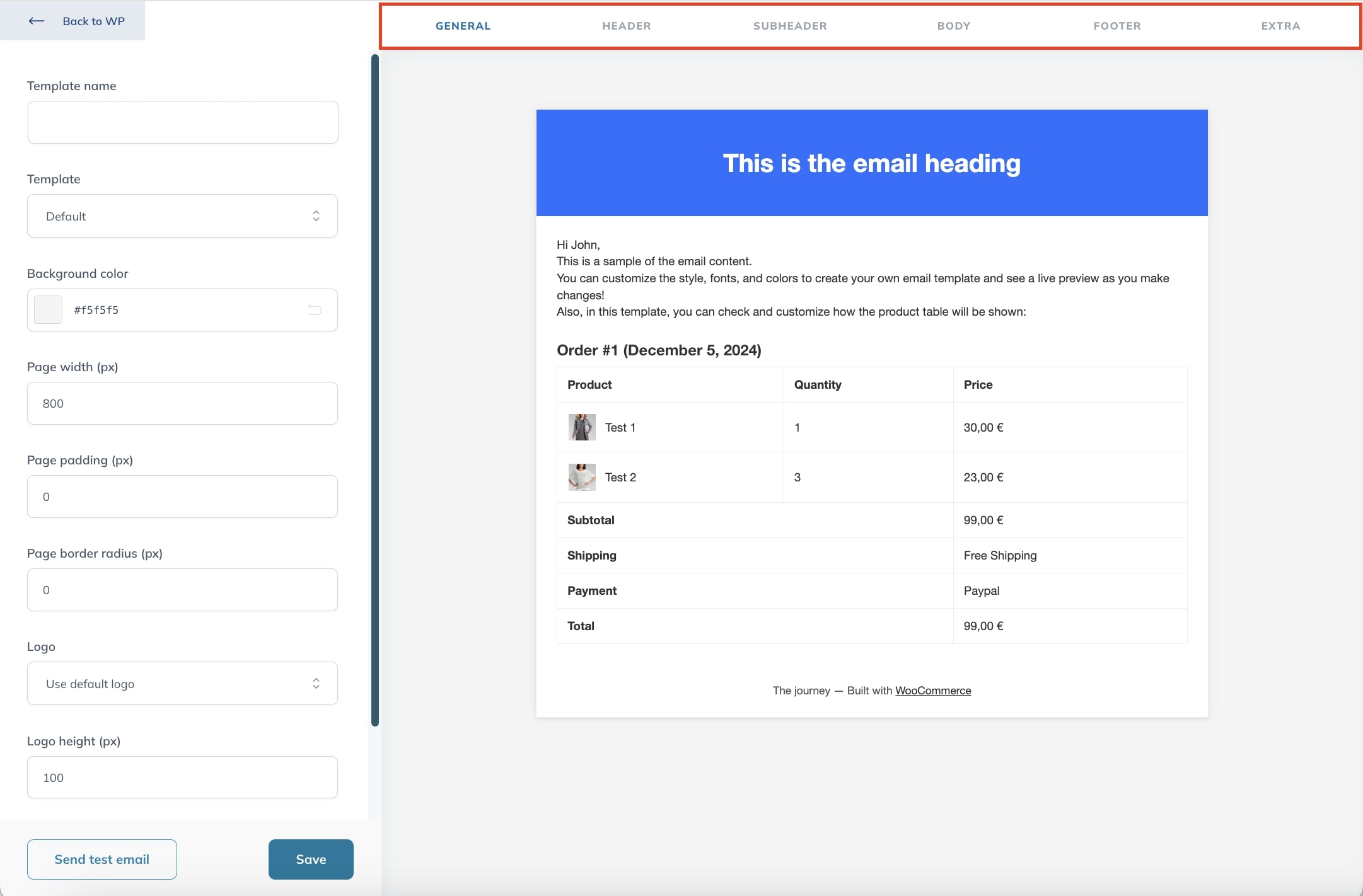
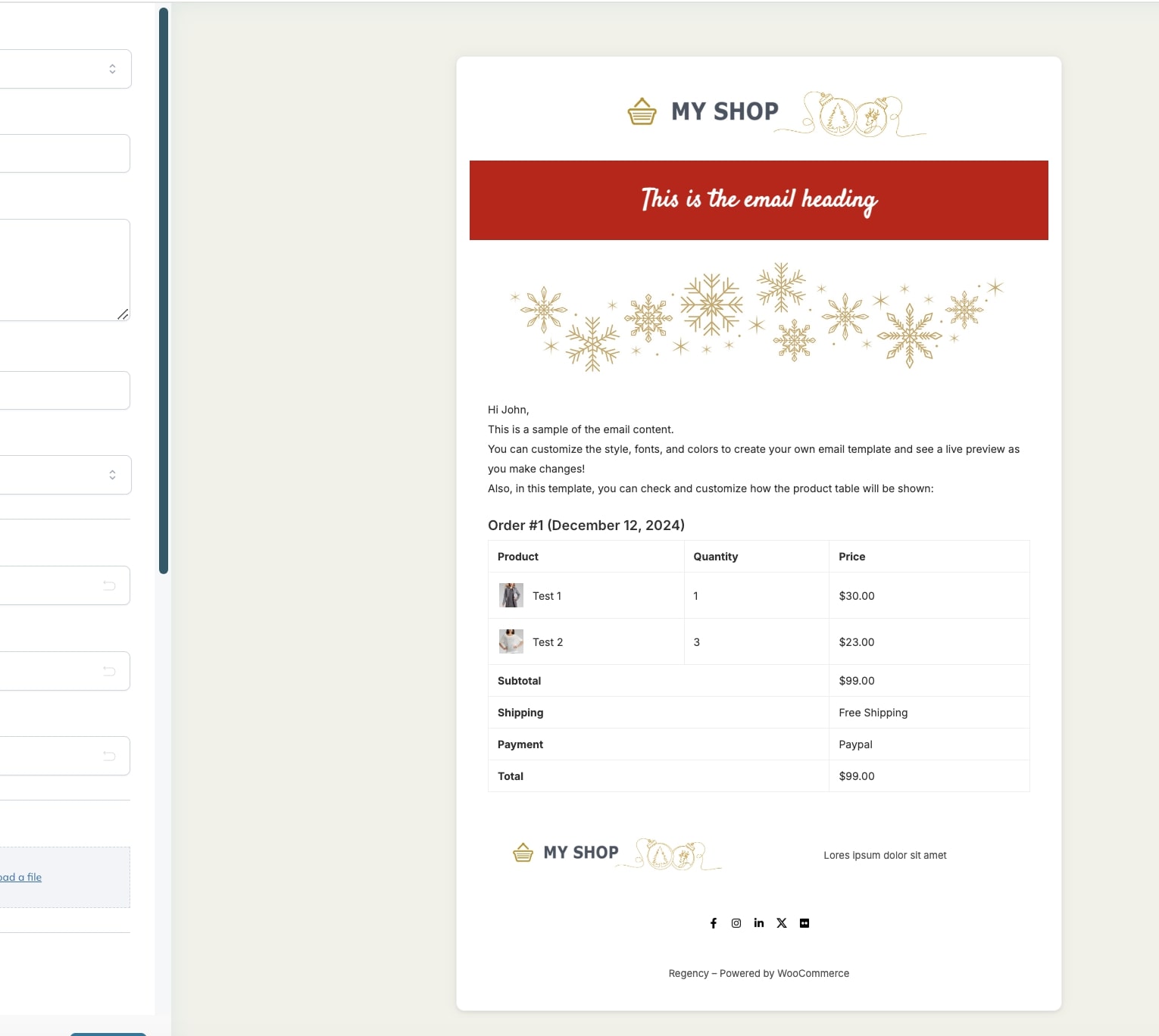
You can override this logo from the General section when creating or editing the template.
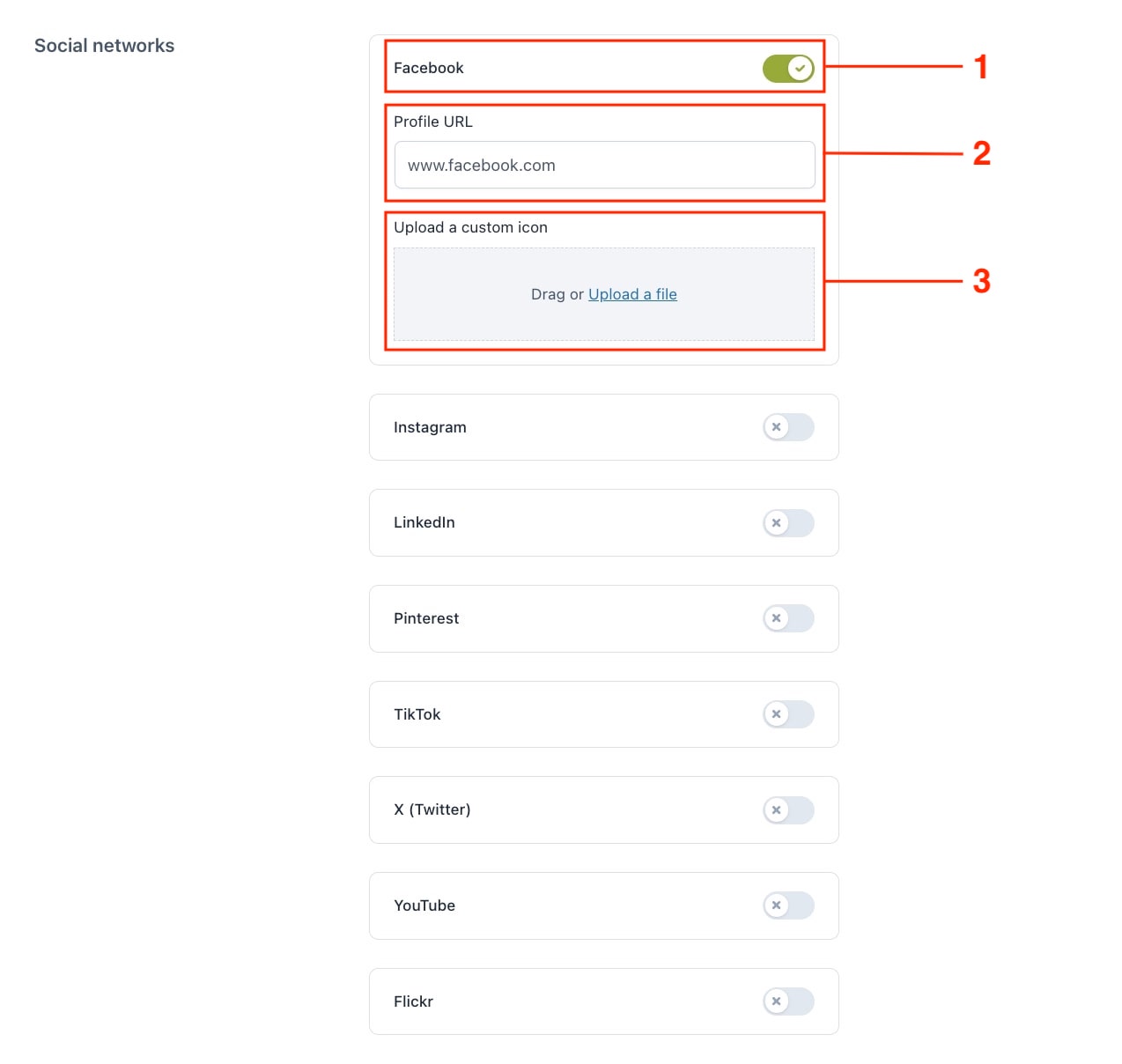
Social networks
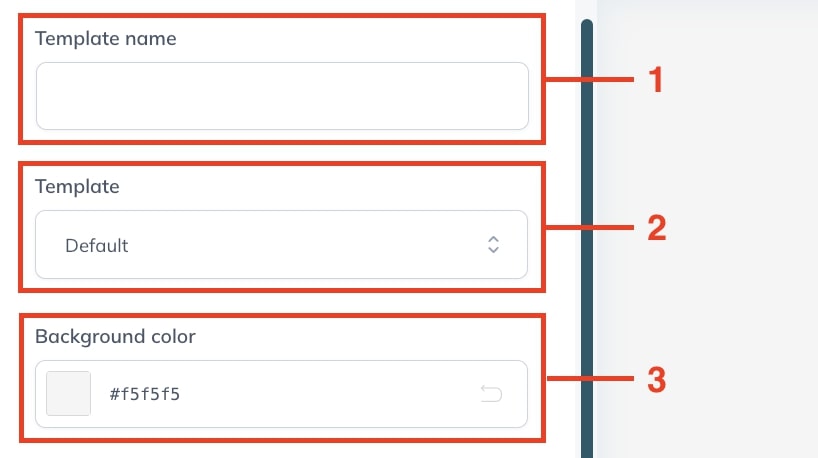
In the section Social networks, you can find all social network sites included in the plugin. You can enable or disable (1) each of them, add your social profile URL (2) and upload a custom icon (3). Customers will be redirected to the website you fill in by clicking on that icon.
We recommend adding the link without “http://” (e.g., www.facebook.com).
The supported social network sites are:
- TikTok
- X (Twitter)
- Youtube
- Flickr