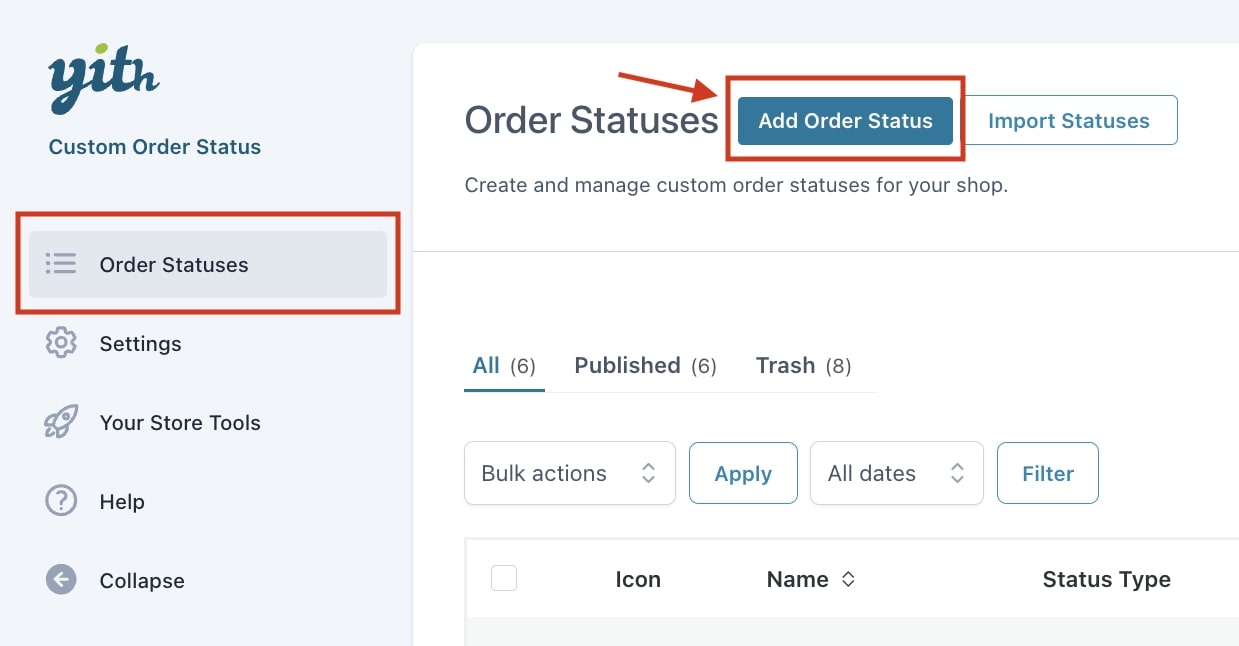
To start creating new order statuses, go to YITH > Custom Order Status > Order Statuses tab and click on Add Order Status.

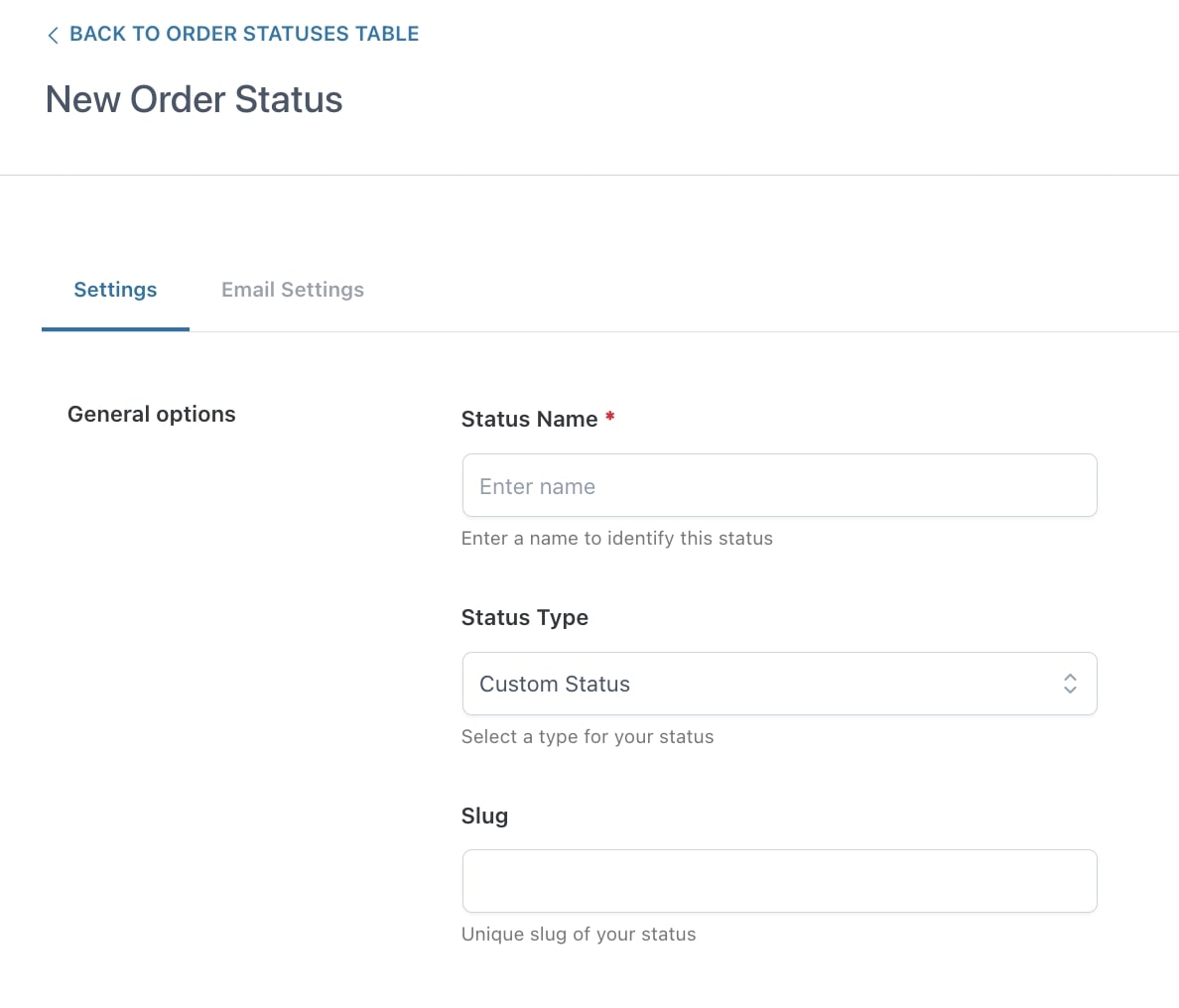
Once you click on it, you can configure the options of your new order status from the Settings tab:
General options

Below you’ll find the complete list of the options:
- Status Name: add a name that identifies the status.
- Status Type: the type of the new status. You can create a new status by choosing Custom Status, or overwrite a WooCommerce status by selecting one of the other entries of the list.
- Slug: enter a unique slug that defines the status.

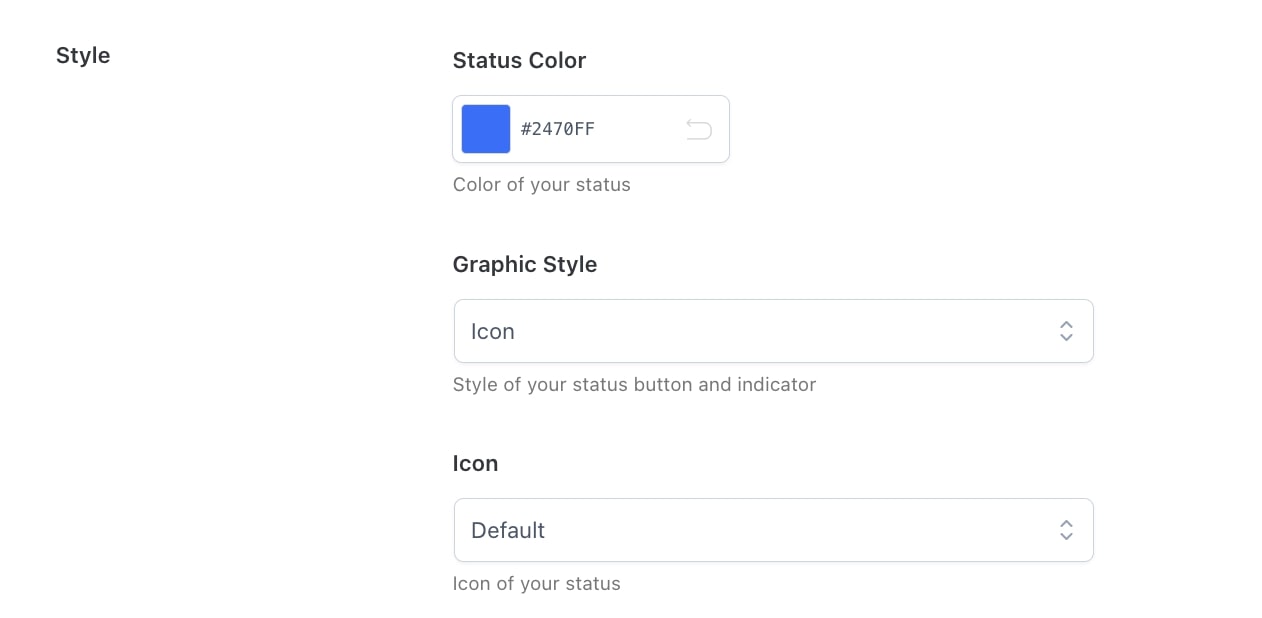
Style

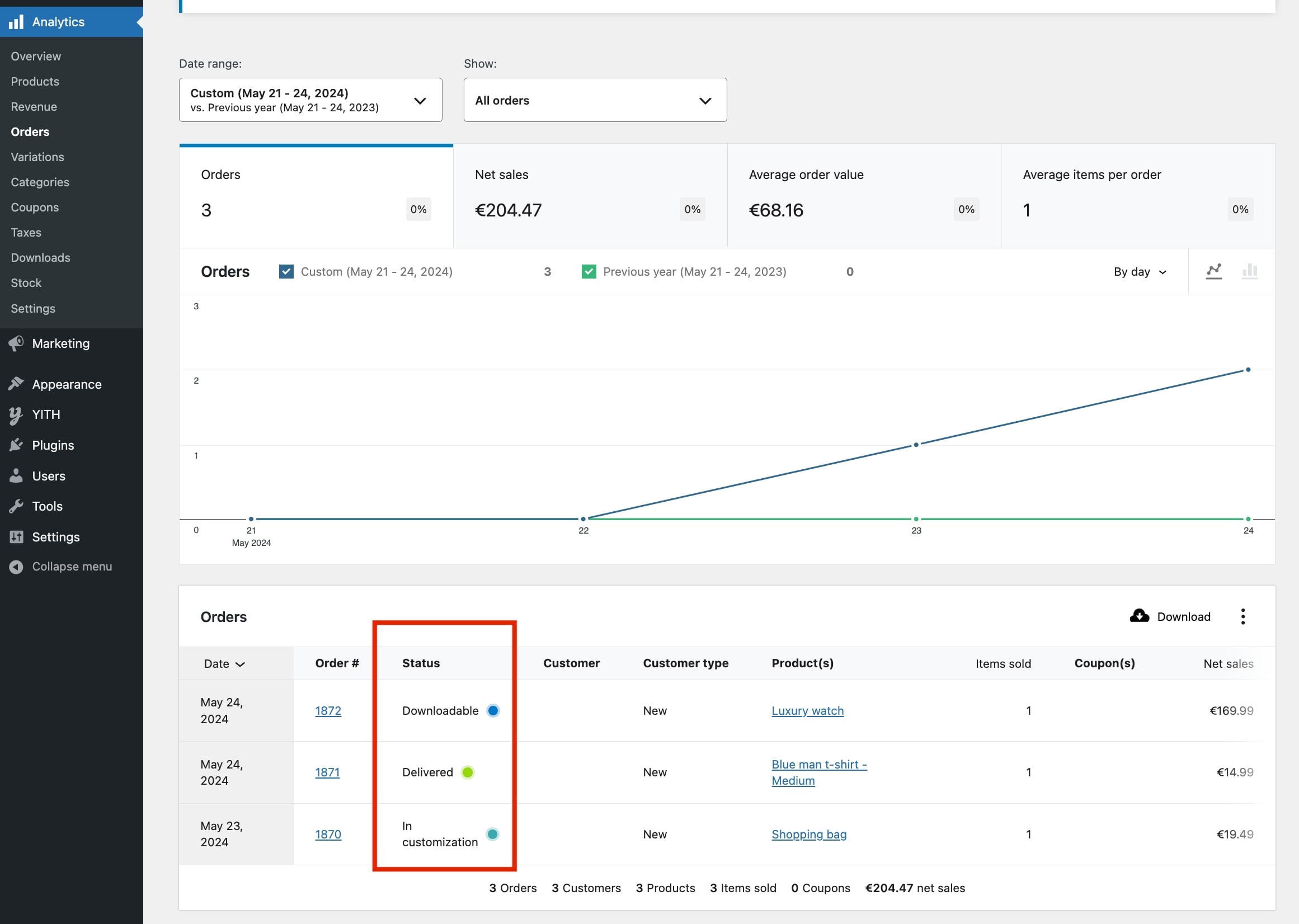
- Color: the color for the status. The color you set here will show in WooCommerce > Analytics > Orders as in the example below:

- Graphic Style: choose between icon or textual label. For the latter, the label will be also the name of the status.
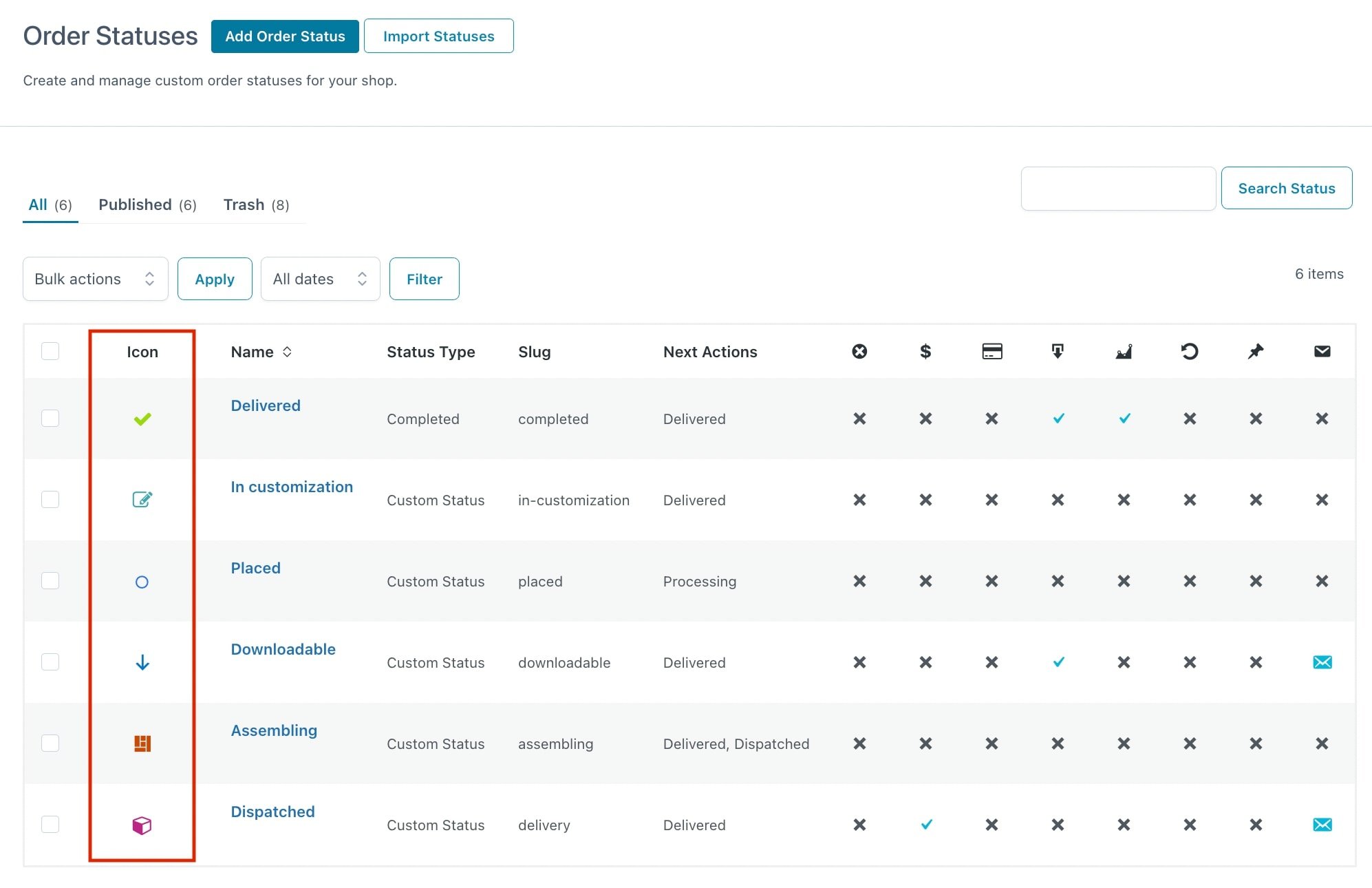
Icon:

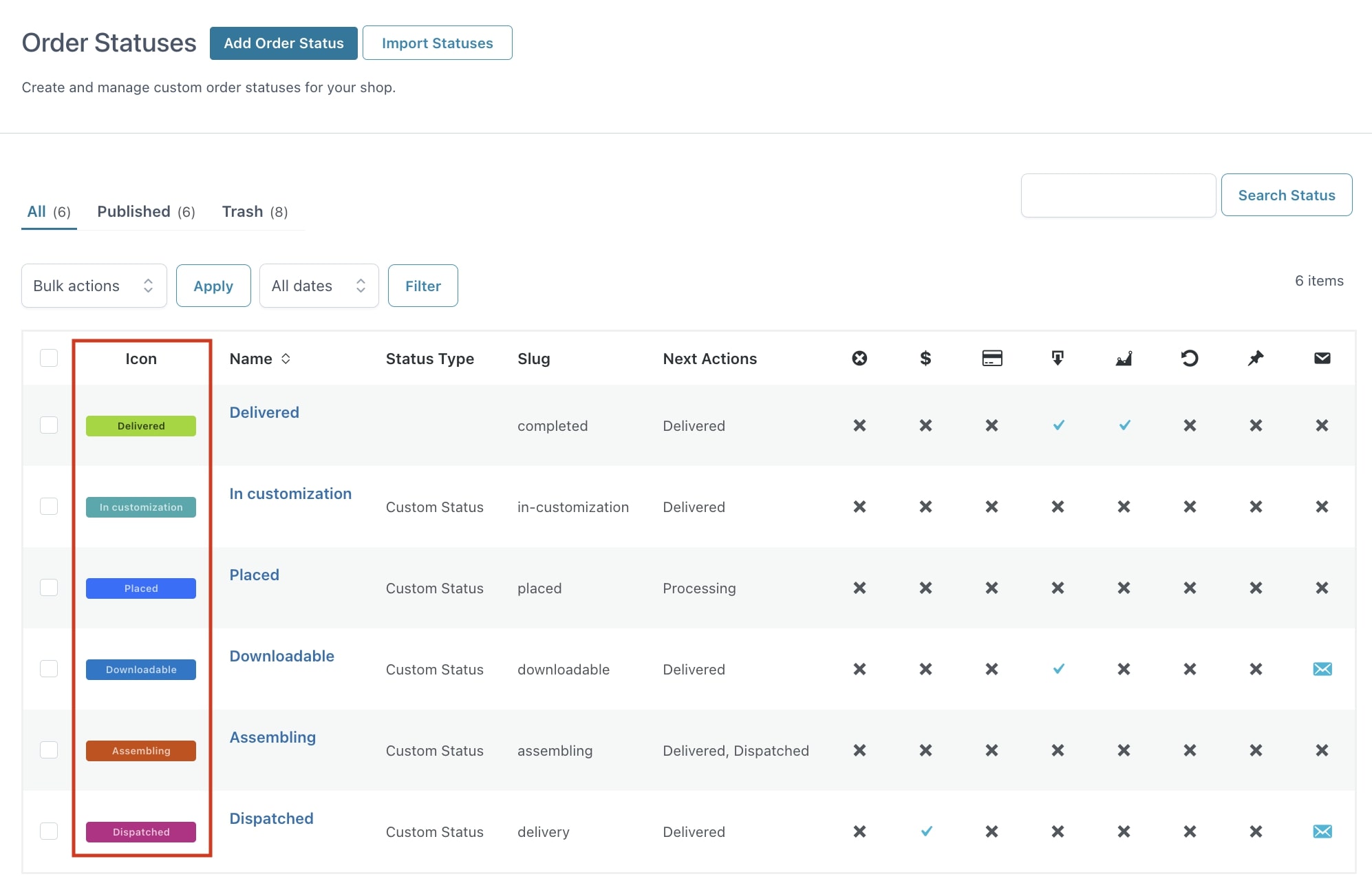
Textual label:

- Icon: the icon for the status. Choose between the default one or the complete list of Font Awesome icons.
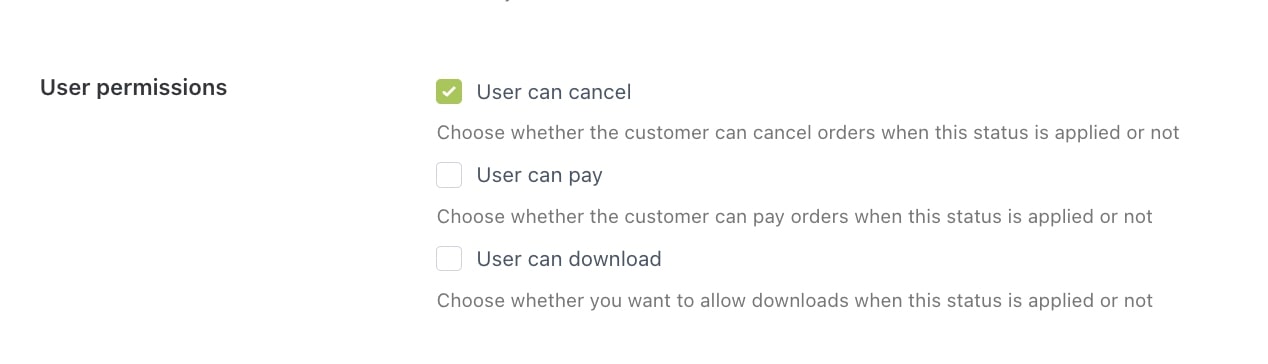
User permissions

- User can pay: enable this option if you want that users can pay the order when this status is set. Leave it disabled if no payment is allowed with this status.
- User can cancel: enable this option if you want your users to be free to cancel the order when it has the status you are configuring.
- User can download: this option allows users to download the file assigned to the order when it has the status you have created.
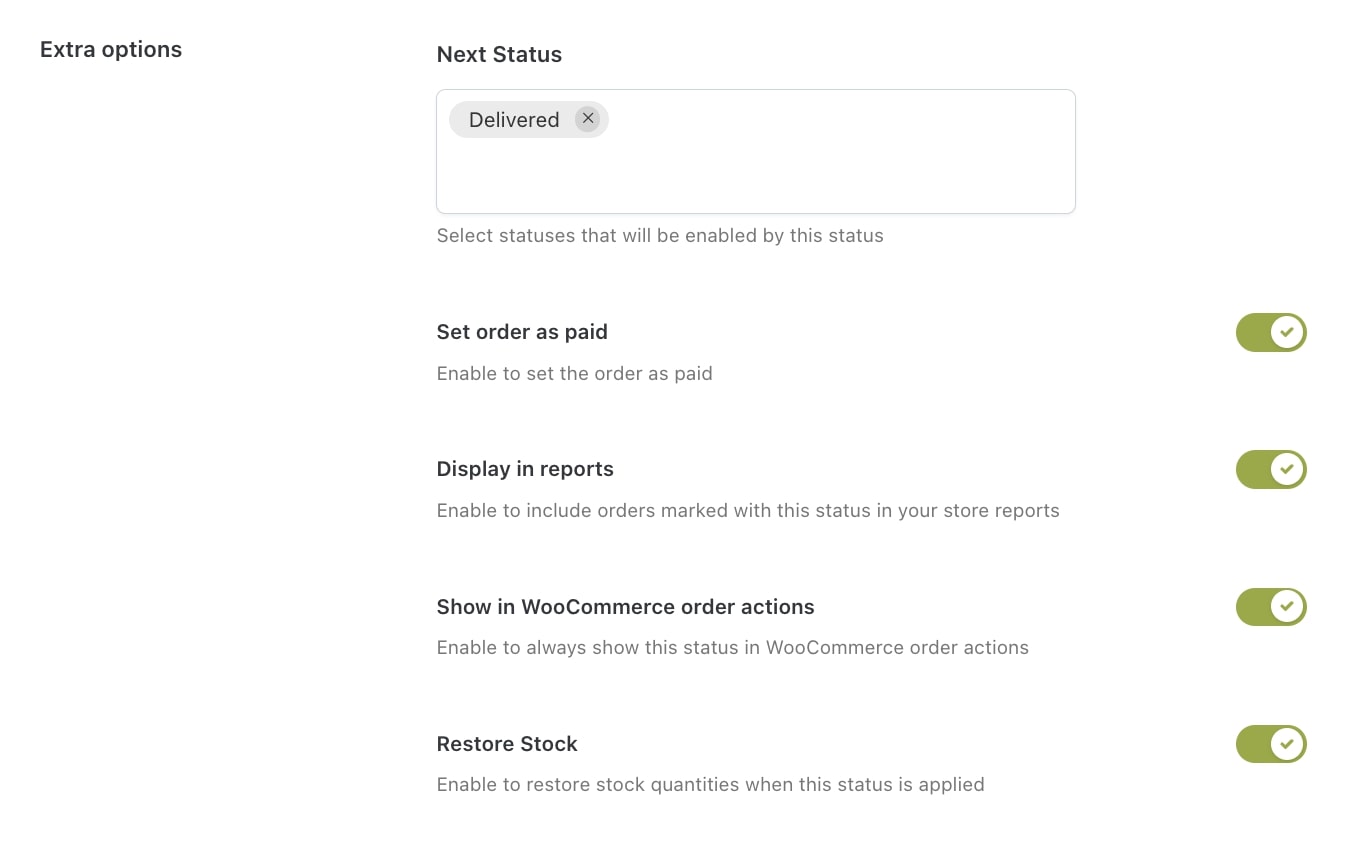
Extra options

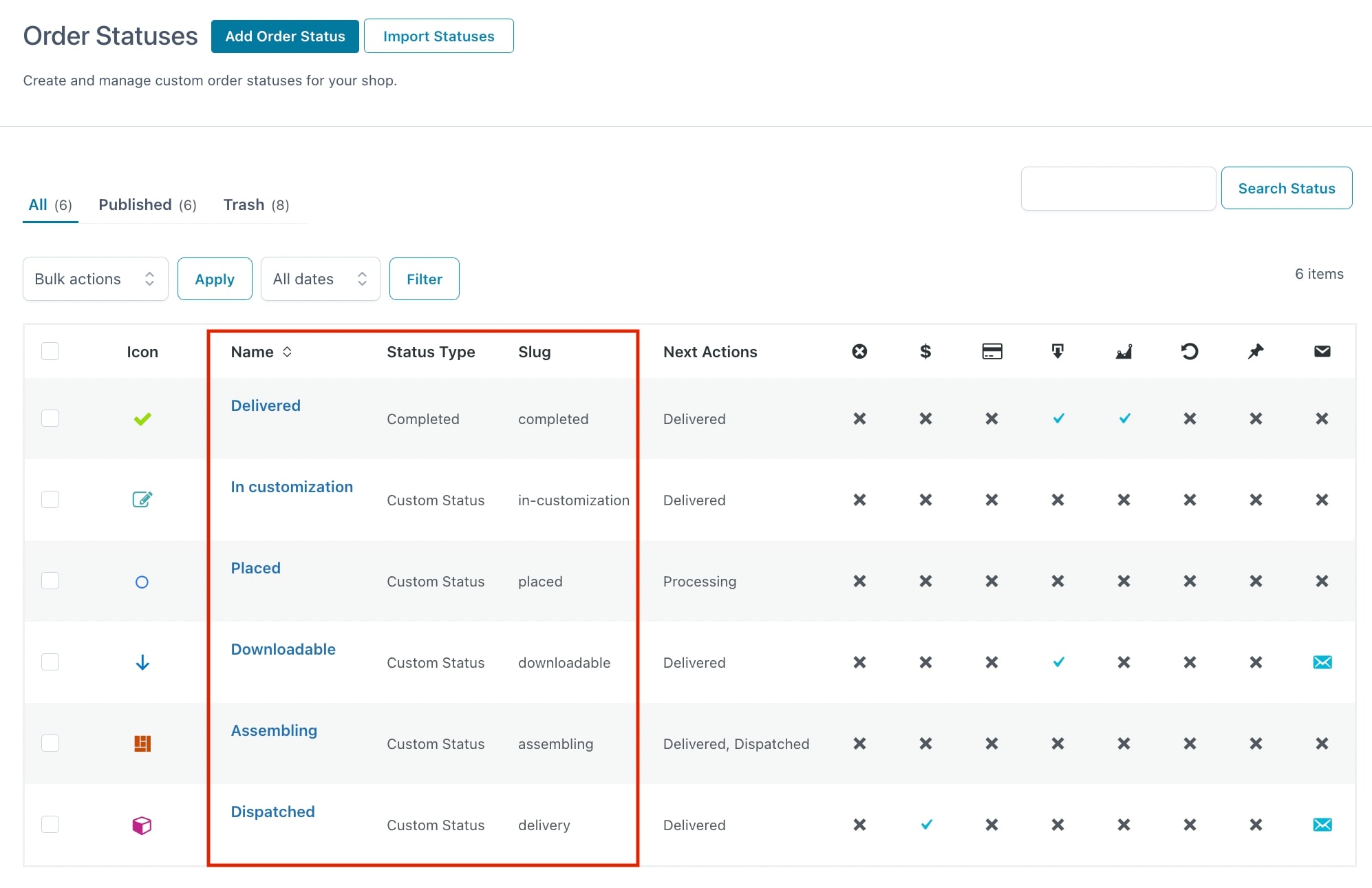
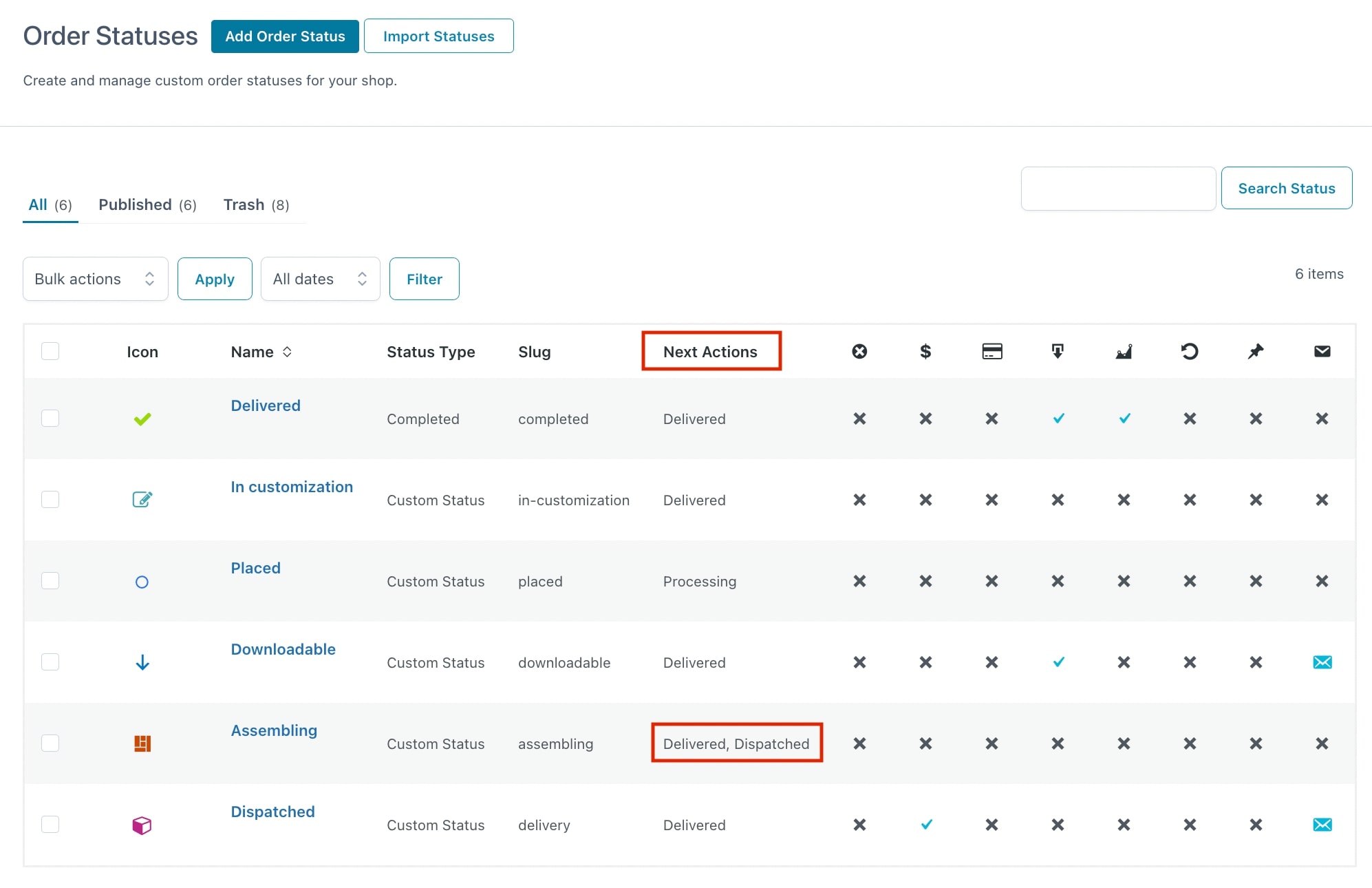
- Next Status: these are the actions that you can apply to the order when it has the status you have created. You can choose among the default WooCommerce actions and those you have previously created. These will be shown in the Next Actions column from the Order Statuses table.
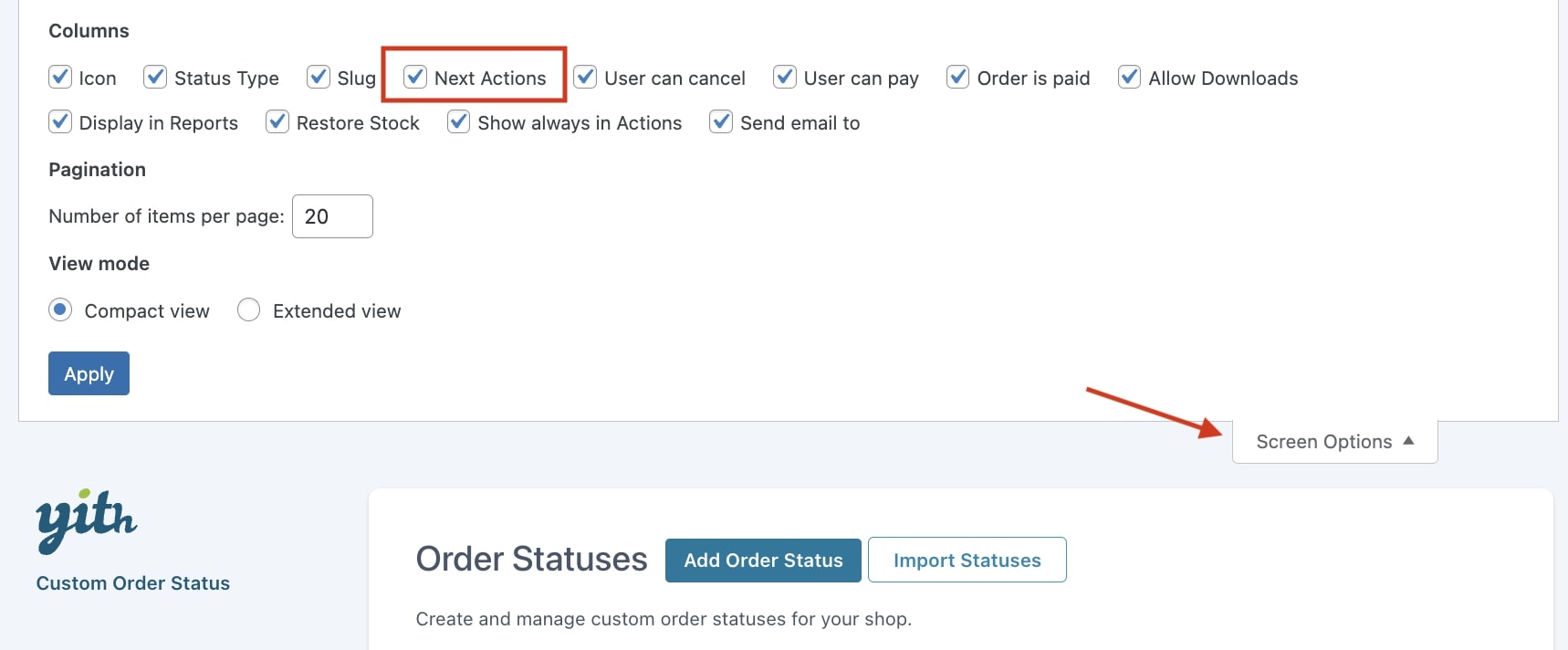
If you are not able to see the Next Actions column in the oversight, click on “Screen options” and enable it:

Below is an example in which Delivered and Dispatched are selected as next actions of the status Assembling.

- Set order as paid: WooCommerce statuses include an option to consider them paid or not. Processing and Completed are considered paid, whereas the others aren’t. Enable this option if you want to consider your custom status as paid as well.
Tip: we suggest enabling this option if your custom status follows a Processing or Completed status.
- Display in reports: activate this option to include all the orders with the status you are configuring in the WooCommerce report (WooCommerce > Reports).
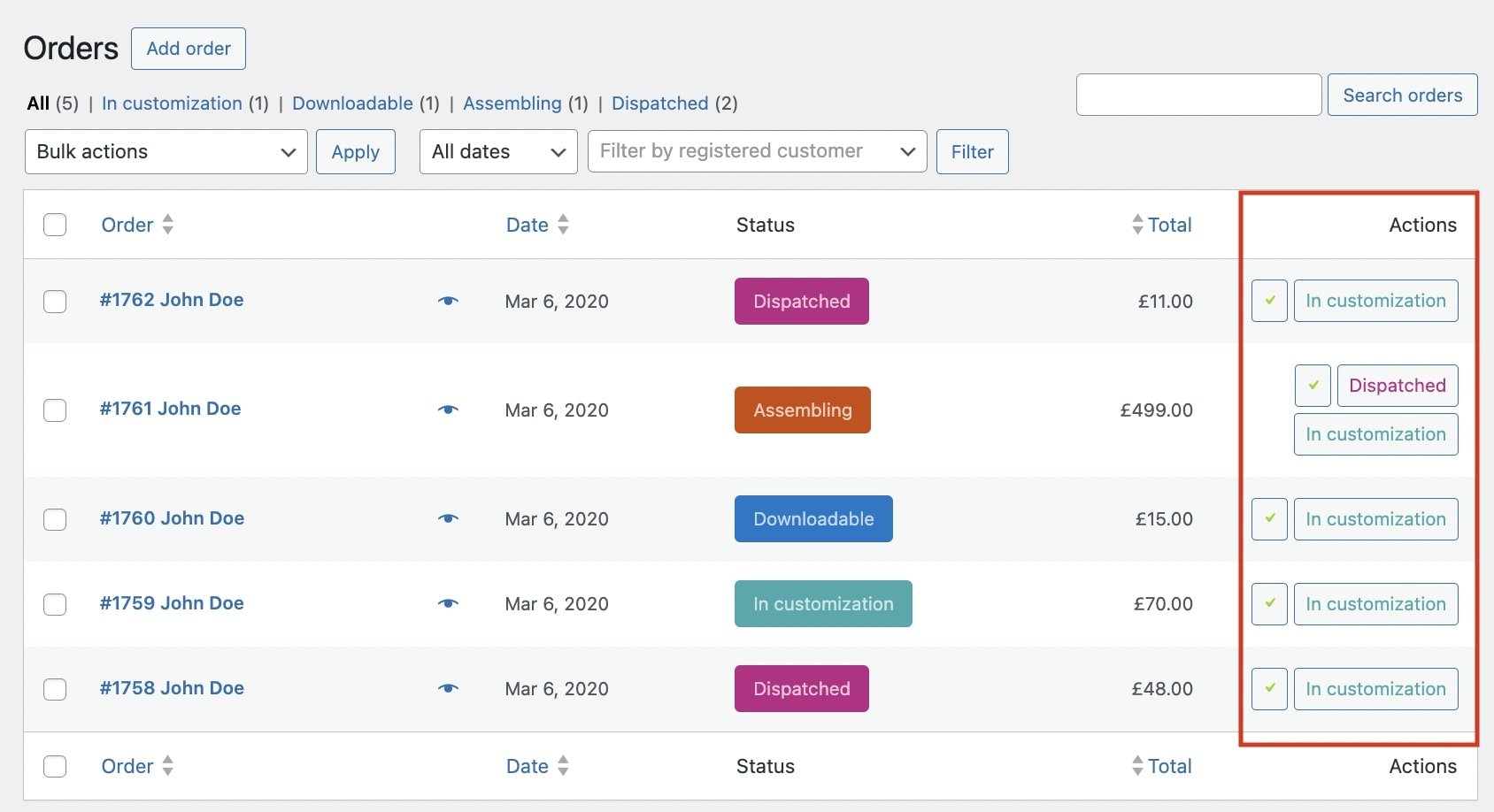
- Show in WooCommerce order actions: enable this option to always show this custom status in the Actions column in WooCommerce > Orders.

If you don’t see this column, make sure you enable it from the Screen Options in the Orders page.
- Restore stock: enable this option if you want to restore the order stock items when this custom status is applied.
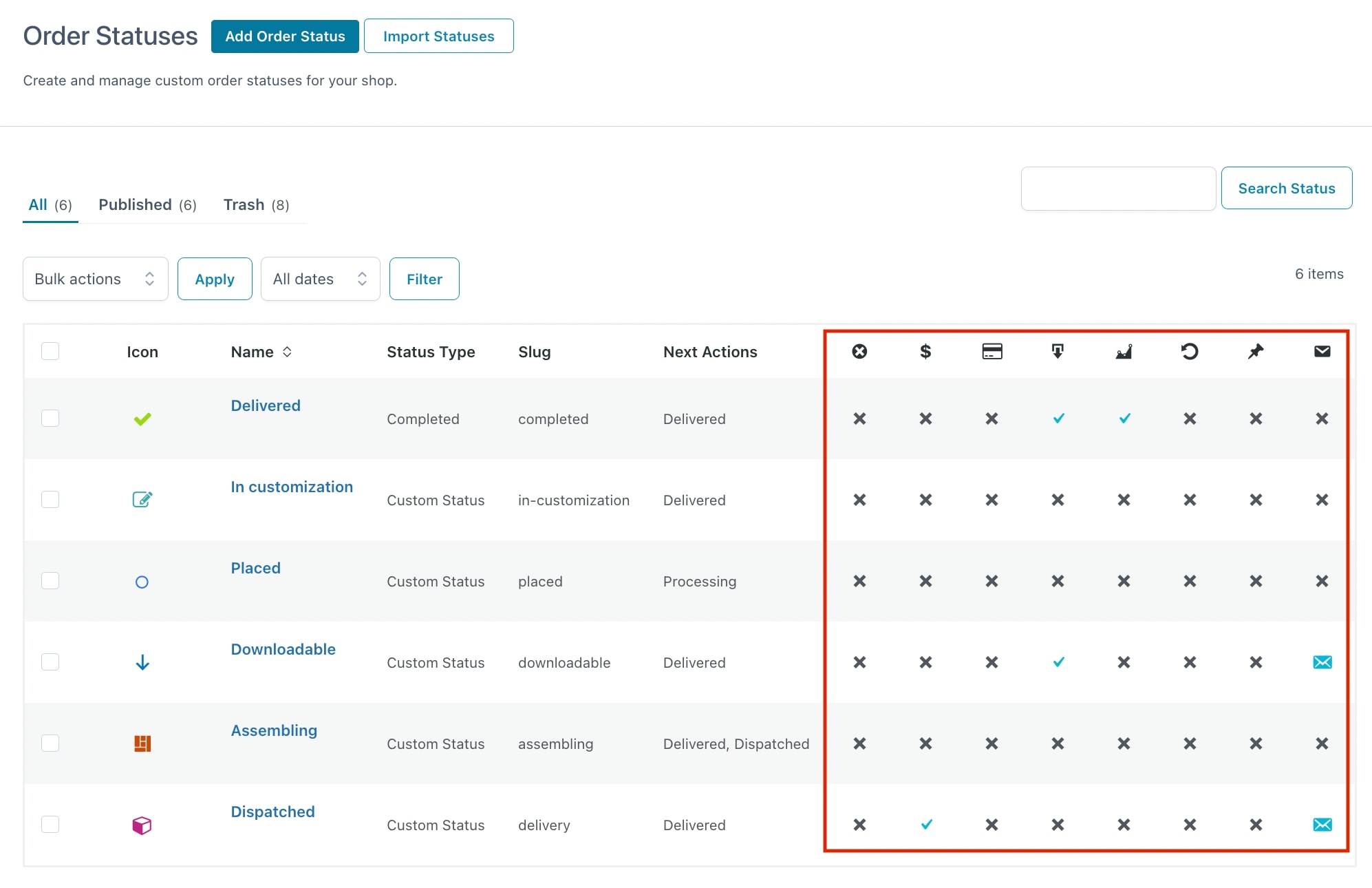
You will be able to see all options you did or did not apply to the created order status in the custom order status list table.