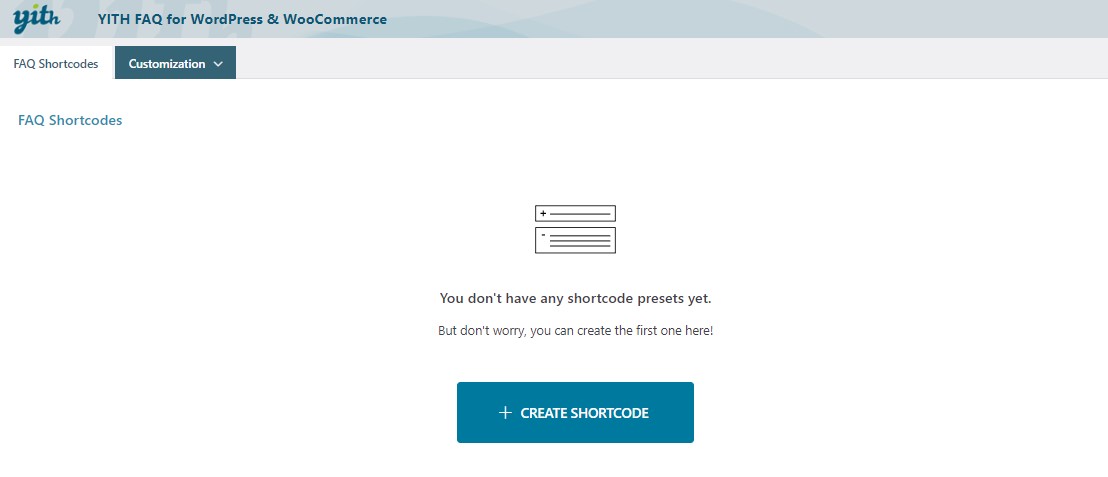
After adding your FAQs, you can start creating shortcode presets to show them on specific pages, in the footer, in a sidebar, or any of your widget areas.
Go to YITH > FAQ > FAQ shortcodes and click on Create shortcode.
Now configure the available options as described below:
- Name: enter the name that will define the shortcode;
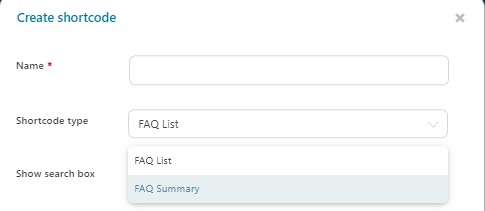
- Shortcode type: choose the type of shortcode between FAQ List and FAQ Summary.
FAQ List
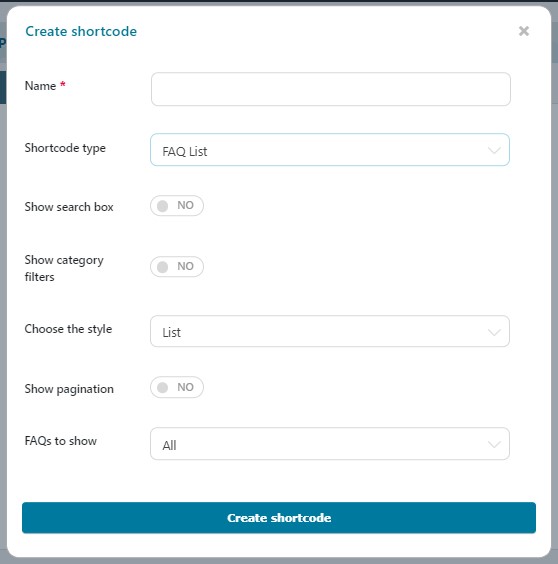
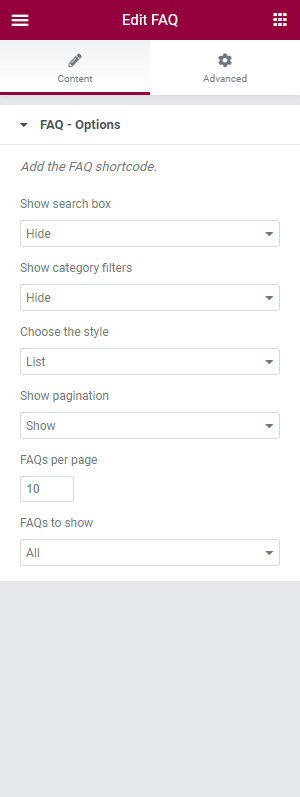
By selecting FAQ List, a set of options will show:
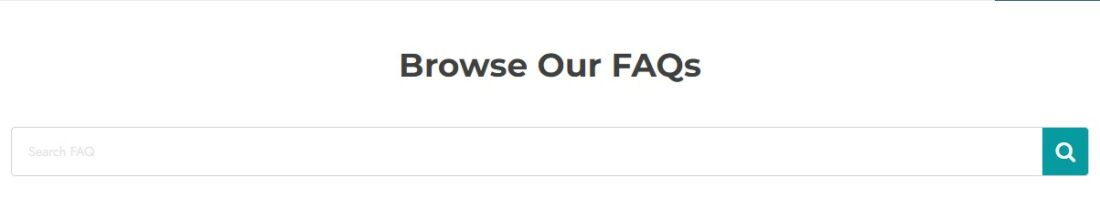
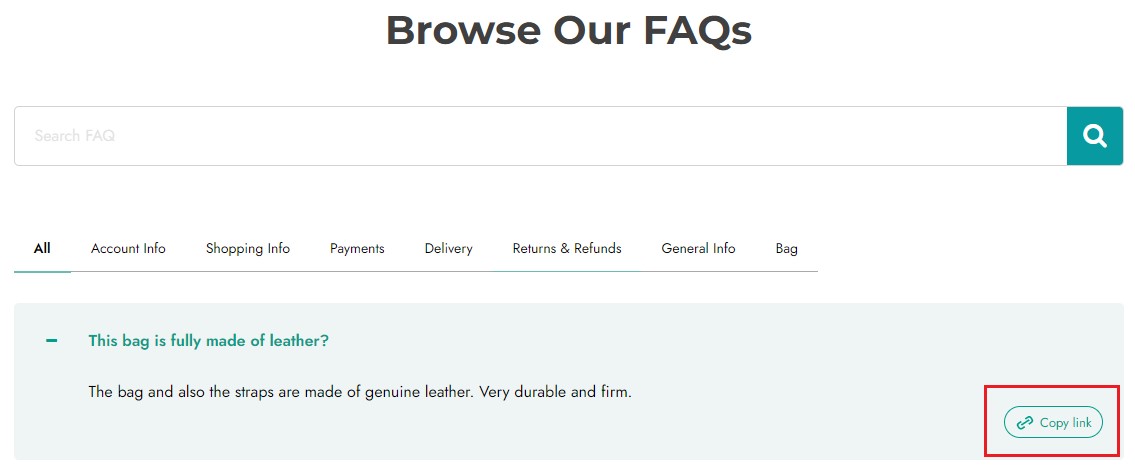
- Show search box: enable to show the search option on the FAQs page and let your users find the FAQs more easily and quickly ;
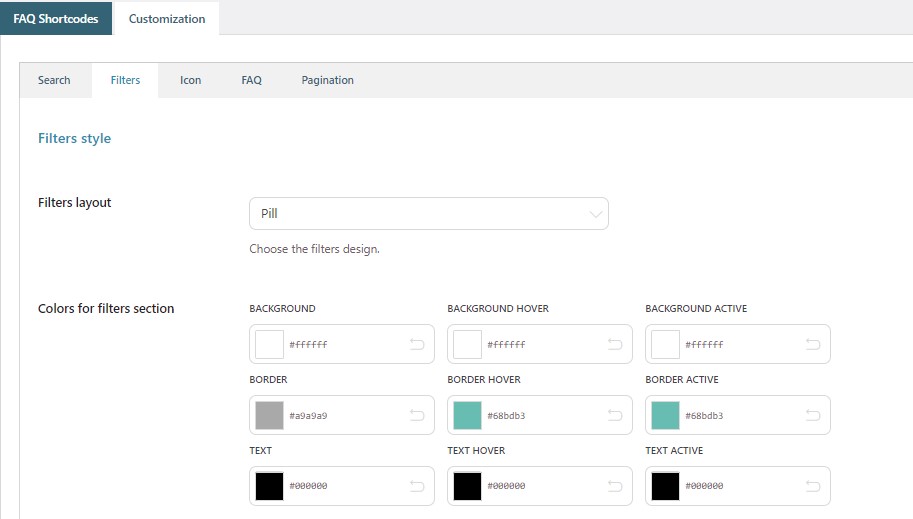
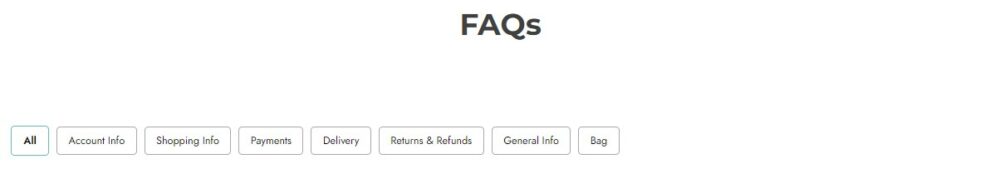
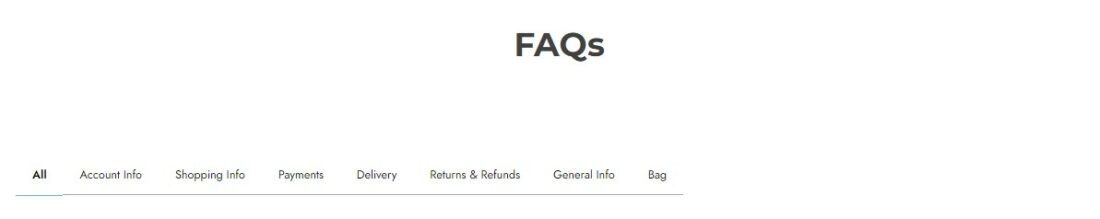
- Show category filters: enable to show categories to filter FAQs. Users will be able to check the FAQs based on the topics they are more interested in;
- Choose the style: decide how to show the FAQs:
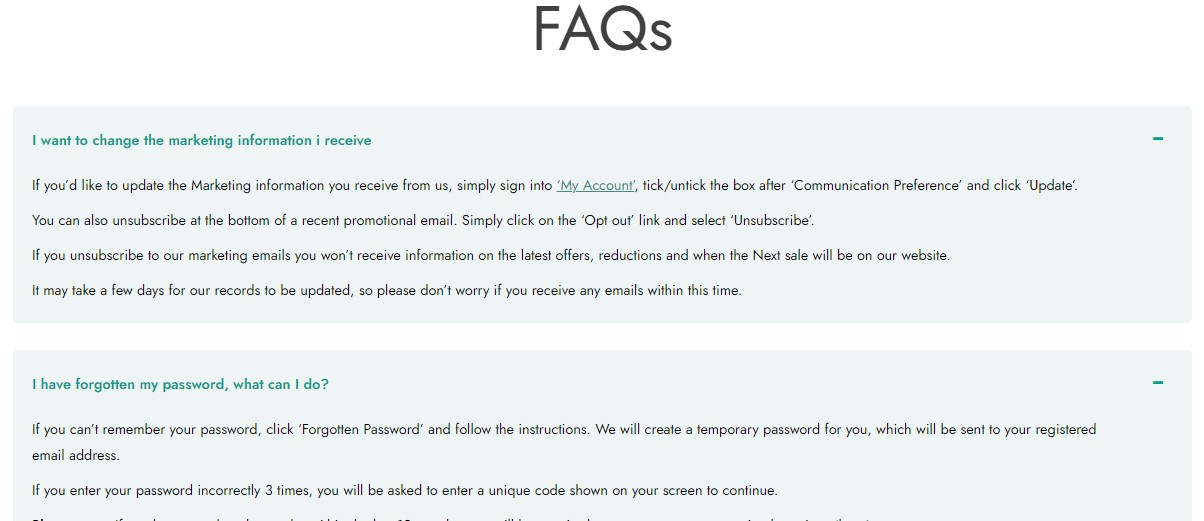
- List: basic style
- Accordion: if you open one question, the other one will automatically close
- Toggle: you can open all questions one by one, the others will not automatically close
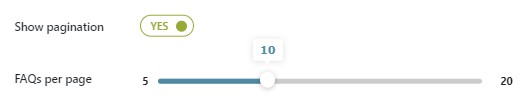
- Show pagination: if enabled, you can decide the number of FAQs to show per page through the option
- FAQs per page: choose a value from 5 to 20;
- FAQs to show: choose to show All FAQs or only specific FAQ categories by selecting them through the option
- Categories to display: add one or more FAQ categories. This can be useful if you want to create a different FAQ page for each category and you need a different shortcode per page.
By selecting the Accordion or the Toggle style, you will also be able to choose how to show FAQs from:
- all closed
- all expanded
- or only the first FAQ expanded
You can choose whether to show an icon or not and select the position:
If you decide to show an icon, you can choose it from the available ones and define the size (in px) with a value from 8 to 40.
FAQ Summary
By selecting FAQ Summary, the following set of options will show:
- Block title: type the title that will define the block of FAQs;
- Title type: select the heading for the block title;
- FAQs to show: choose to show All FAQs or only specific FAQ categories by selecting them through the option
- Categories to display: add one or more FAQ categories. This can be useful if you want to create a different FAQ page for each category and you need a different shortcode per page;
- FAQ page: select the FAQ page for the redirect.
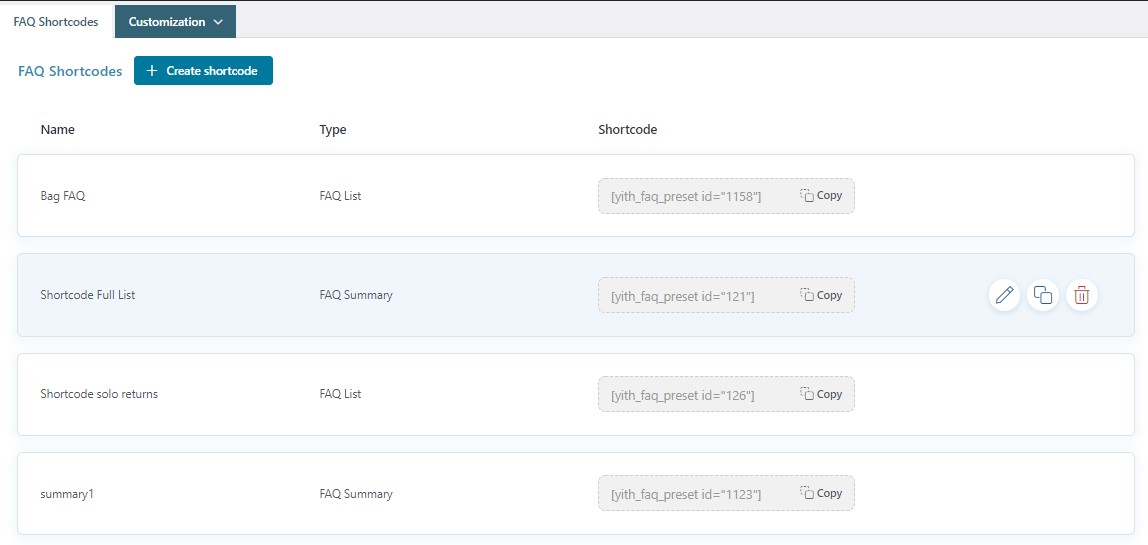
Now you can click on Create shortcode and create as many shortcodes as you want. After creating them, they will be listed in the FAQ Shortcodes tab like in the image below.
You can copy, edit, clone, or delete any of the shortcodes you have created.